-
8. 표를 만드는 테이블 요소프론트엔드/HTML & CSS 강의 2023. 6. 9. 01:08728x90
오래전에는 웹페이지의 큼직큼직한 레이아웃을 구성할때 테이블 태그를 사용하였다. 현재는 시맨틱 태그나 div 태그로 레이아웃을 적용한다. 테이블 태그는 말그대로 일정표, 달력, 차트 등에 사용한다. 게시판이나 복잡한 폼 양식의 레이아웃을 구현하는데도 사용이 될 수 있다.
구분 제목1 제목2 제목3 1 데이터 11 데이터 12 데이터 13 2 데이터 21 데이터 22 데이터 23 3 데이터 31 데이터 32 데이터 33 4 데이터 41 데이터 42 데이터 43 합계 총합 1 총합 2 총합 3 테이블 태그를 이용하여 위와 같은 표를 작성해보자! 단계별로 조금씩 작성한다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> </table> </body> </html>우선 표를 생성하는 table 태그를 사용하여 기본 뼈대 코드를 작성한다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead></thead> <tbody></tbody> <tfoot></tfoot> </table> </body> </html>첫번째 행은 표의 헤더영역에 해당하므로 thead 태그로 작성한다. 1, 2, 3, 4 로 구분된 데이터가 들어가는 행은 표의 메인 컨텐츠이므로 tbody 태그를 이용하여 작성한다. 마지막 행은 표의 푸터영역에 해당하므로 tfoot 태그로 작성하면 된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <td>구분</td> <td>제목 1</td> <td>제목 2</td> <td>제목 3</td> </tr> </thead> <tbody></tbody> <tfoot></tfoot> </table> </body> </html>표의 헤더영역에는 각각의 컬럼(열)에 대한 제목(타이틀)을 작성하면 된다. tr 태그는 table row 의 약자로 테이블에서 하나의 행을 의미한다. tr 태그 안에는 td 태그로 하나의 컬럼(열)에 들어갈 내용을 작성하면 된다. td 태그는 table data 의 약자이다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <td>구분</td> <td>제목 1</td> <td>제목 2</td> <td>제목 3</td> </tr> </thead> <tbody> <tr></tr> <tr></tr> <tr></tr> <tr></tr> </tbody> <tfoot></tfoot> </table> </body> </html>표의 메인 컨텐츠는 총 4개의 행으로 이루어져 있다. 그래서 tbody 태그 안에 tr 태그 4개를 추가하였다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <td>구분</td> <td>제목 1</td> <td>제목 2</td> <td>제목 3</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr></tr> <tr></tr> <tr></tr> </tbody> <tfoot></tfoot> </table> </body> </html>tbody 태그 안의 첫번째 행을 작성하면 위와 같다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <td>구분</td> <td>제목 1</td> <td>제목 2</td> <td>제목 3</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <td>2</td> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr></tr> <tr></tr> </tbody> <tfoot></tfoot> </table> </body> </html>tbody 태그 안의 두번째 행을 작성하면 위와 같다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <td>구분</td> <td>제목 1</td> <td>제목 2</td> <td>제목 3</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <td>2</td> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <td>3</td> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr></tr> </tbody> <tfoot></tfoot> </table> </body> </html>tbody 태그 안의 세번째 행을 작성하면 위와 같다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <td>구분</td> <td>제목 1</td> <td>제목 2</td> <td>제목 3</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <td>2</td> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <td>3</td> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <td>4</td> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot></tfoot> </table> </body> </html>tbody 태그 안의 네번째 행을 작성하면 위와 같다.
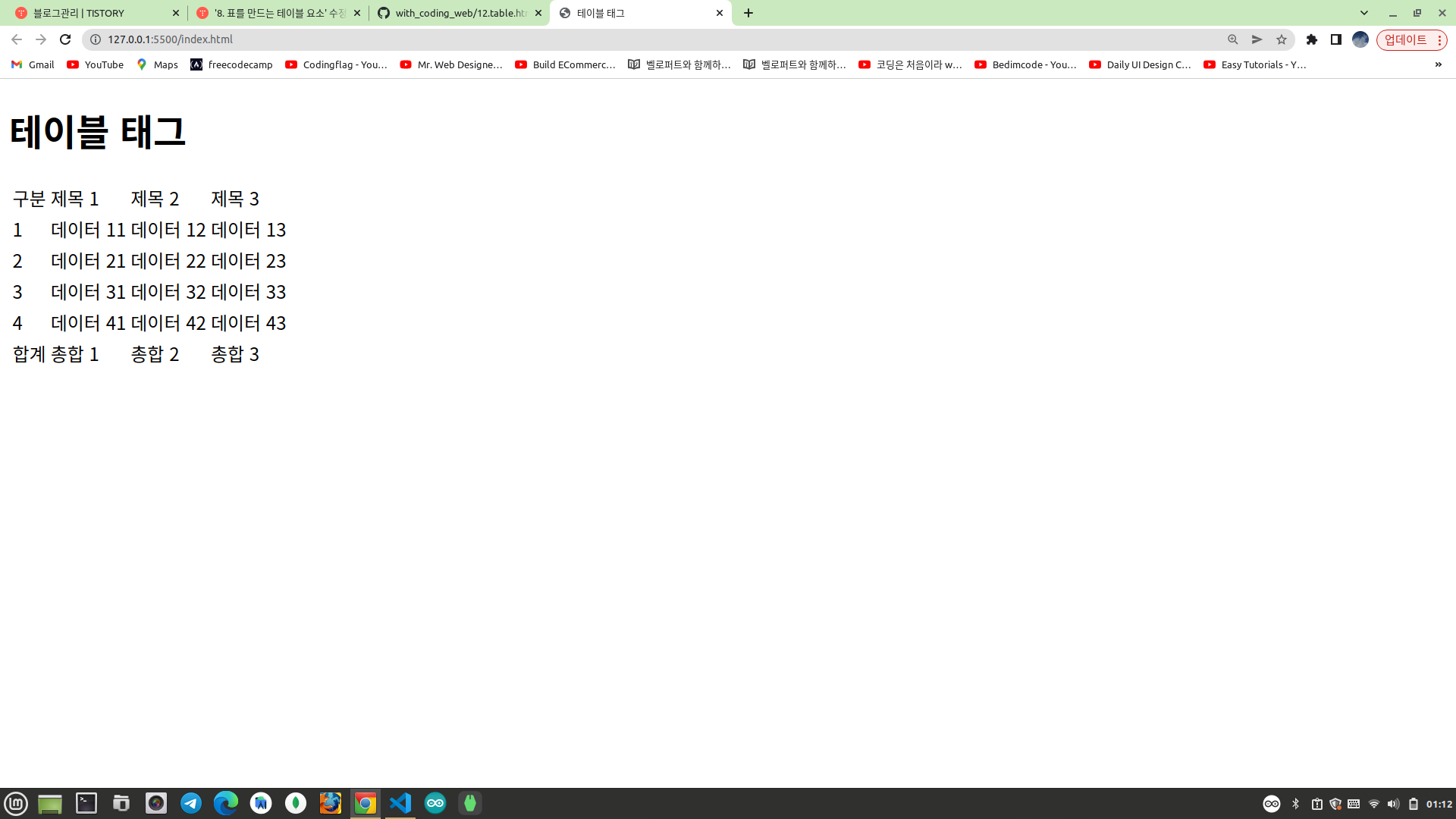
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <td>구분</td> <td>제목 1</td> <td>제목 2</td> <td>제목 3</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <td>2</td> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <td>3</td> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <td>4</td> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <td>합계</td> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>표의 푸터영역인 마지막 행을 작성하면 위와 같다.

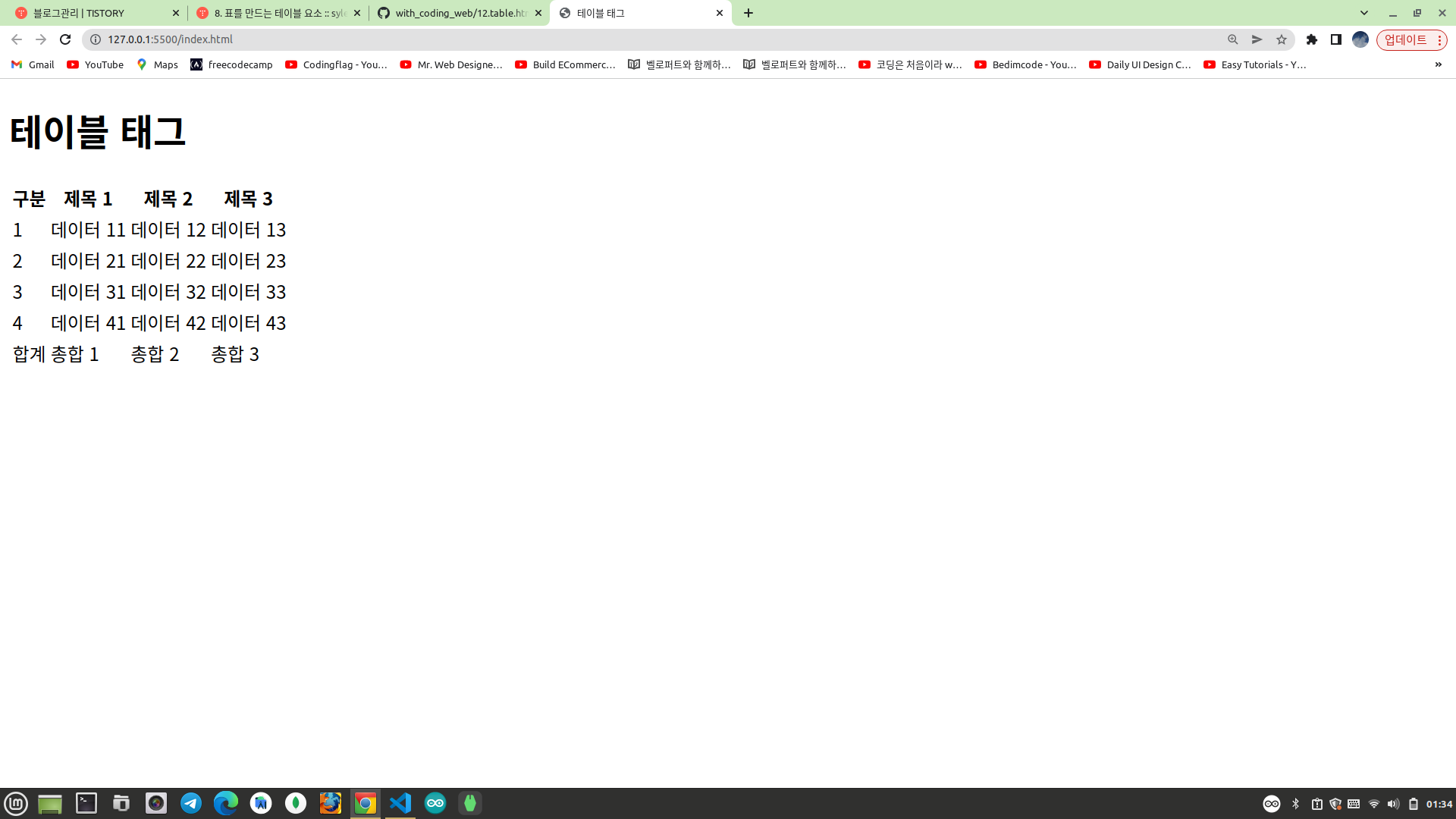
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <th>구분</th> <th>제목 1</th> <th>제목 2</th> <th>제목 3</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <td>2</td> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <td>3</td> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <td>4</td> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <td>합계</td> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>thead 태그 안의 내용은 단순한 데이터가 아니라 각 컬럼(열)을 대표하는 제목이므로 td 태그를 th 태그로 변경한다. th 태그는 table heading 의 약자이다. td 태그를 th 태그로 변경하면 아래와 같이 굵은 글씨로 바뀌고 글자가 해당 칸에서 가운데 정렬된다.

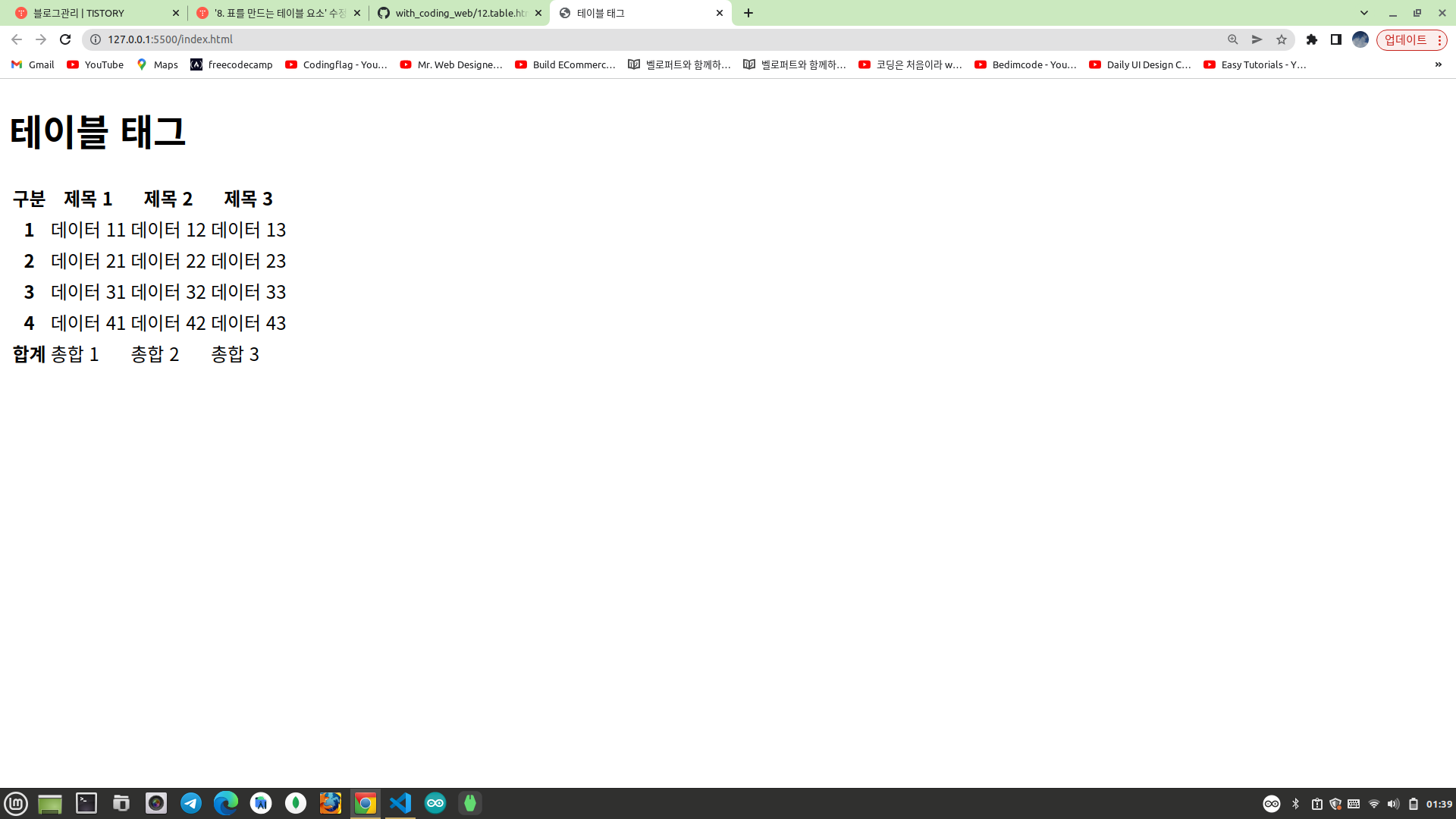
표의 첫번째 컬럼(열)은 모두 굵은 글씨와 해당칸에서 가운데 정렬되어 있으므로 tbody 와 tfoot 태그 안에서 각 행의 첫번째 데이터(첫번째 td 태그)도 모두 td 태그에서 th 태그로 변경해준다. 그럼 아래와 같이 첫번째 행과 첫번째 열은 모두 볼드체와 가운데 정렬된 스타일이 적용된다.

<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <th scope="col">구분</th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead> <tbody> <tr> <th>1</th> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <th>2</th> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <th>3</th> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <th>4</th> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <th>합계</th> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>th 태그 안의 제목이 어느 방향에 대한 제목인지 작성해준다. 예를 들어 th 태그 안의 제목이 해당 행을 대표하면 scope 속성값으로 row 이라는 문자열로 설정해주면 된다. 또는 th 태그 안의 제목이 해당 열을 대표하면 scope 속성값으로 col 을 설정해주면 된다. 첫번째 행의 th 태그들은 모두 해당 열을 대표하므로 scope 속성값을 col 을 설정해주면 된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <th scope="col">구분</th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <th scope="row">2</th> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <th scope="row">3</th> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <th scope="row">4</th> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <th scope="row">합계</th> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>tbody, tfoot 태그 안의 th 태그는 각 행을 대표하므로 scope 속성값으로 row 를 설정하면 된다. 브라우저에서 눈에 띄는 변화는 없다. 하지만 검색엔진에서 상위에 노출될 확률을 높여준다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> <style> table, th, td{ border: 1px solid #000; border-collapse: collapse; } </style> </head> <body> <h1>테이블 태그</h1> <table> <thead> <tr> <th scope="col">구분</th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <th scope="row">2</th> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <th scope="row">3</th> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <th scope="row">4</th> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <th scope="row">합계</th> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>표처럼 보이려면 표의 셀 하나에 대한 경계선이 필요하다. head 태그 안에 style 태그를 추가하고 경계선을 추가해주었다.

테이블 설명 추가
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> <style> table, th, td{ border: 1px solid #000; border-collapse: collapse; } </style> </head> <body> <h1>테이블 태그</h1> <table> <caption> <h2>태이블 제목</h2> <p>테이블 설명을 추가하면 된다.</p> </caption> <thead> <tr> <th scope="col">구분</th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>데이터 11</td> <td>데이터 12</td> <td>데이터 13</td> </tr> <tr> <th scope="row">2</th> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <th scope="row">3</th> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <th scope="row">4</th> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <th scope="row">합계</th> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>표의 제목과 설명을 추가하려면 caption 태그를 사용하면 된다. caption 태그 안에는 다양한 태그가 포함될 수 있지만 현재는 제목과 설명을 위해 h2, p 태그를 추가하였다. caption 태그를 사용하면 텍스트가 기본적으로 가운데 정렬 된다.

테이블 셀의 병합
테이블의 한칸을 엑셀처럼 셀이라고 부른다. 테이블의 셀을 가로방향 또는 세로방향으로 합쳐보자!
구분 제목 1 제목 2 제목 3 1 데이터 11 데이터 12 2 데이터 21 데이터 22 데이터 23 3 데이터 31 데이터 33 4 데이터 41 데이터 43 합계 총합 1 총합 2 총합 3 셀을 병합하면 위와 같이 보인다. 가로방향으로 셀을 합치는 것을 열병합이라고 하고 세로방향으로 셀을 합치는 것을 행병합이라고 한다. 그러므로 열병합은 td 태그에 colspan 속성을 설정해주고 속성값으로 몇개의 셀을 합칠 것인지 지정해주면 된다. 행병합은 rowspan 속성을 설정해주고 동일하게 속성값으로 몇개의 셀을 합칠 것인지 지정해주면 된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> <style> table, th, td{ border: 1px solid #000; border-collapse: collapse; } </style> </head> <body> <h1>테이블 태그</h1> <table> <caption> <h2>태이블 제목</h2> <p>테이블 설명을 추가하면 된다.</p> </caption> <thead> <tr> <th scope="col">구분</th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>데이터 11</td> <td colspan="2">데이터 12</td> </tr> <tr> <th scope="row">2</th> <td>데이터 21</td> <td>데이터 22</td> <td>데이터 23</td> </tr> <tr> <th scope="row">3</th> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <th scope="row">4</th> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <th scope="row">합계</th> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>데이터 13 이 위치한 td 태그는 더이상 필요하지 않으므로 제거하고 데이터 12 가 위치한 td 태그에 colspan 속성을 2로 설정하여 가로방향(열병합)으로 2개의 셀을 합친다.

이번에는 데이터 22 가 위치한 셀을 기준으로 세로방향으로 3개의 셀을 합쳐보자!
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> <style> table, th, td{ border: 1px solid #000; border-collapse: collapse; } </style> </head> <body> <h1>테이블 태그</h1> <table> <caption> <h2>태이블 제목</h2> <p>테이블 설명을 추가하면 된다.</p> </caption> <thead> <tr> <th scope="col">구분</th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>데이터 11</td> <td colspan="2">데이터 12</td> </tr> <tr> <th scope="row">2</th> <td>데이터 21</td> <td rowspan="3">데이터 22</td> <td>데이터 23</td> </tr> <tr> <th scope="row">3</th> <td>데이터 31</td> <td>데이터 32</td> <td>데이터 33</td> </tr> <tr> <th scope="row">4</th> <td>데이터 41</td> <td>데이터 42</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <th scope="row">합계</th> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>데이터 22 가 위치한 td 태그에 rowspan 속성값으로 3을 지정하면 된다.

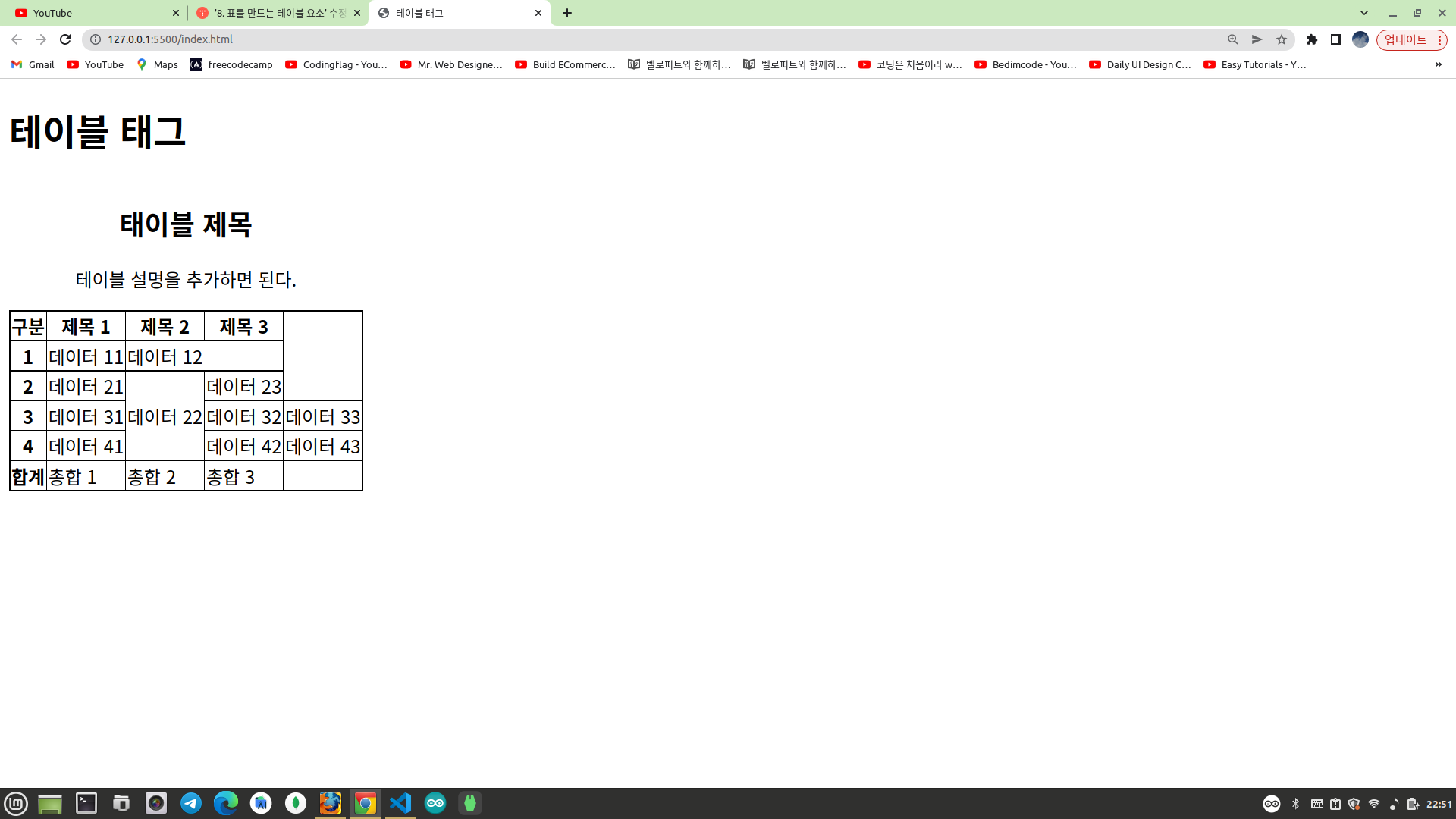
하지만 아래와 같이 보인다. 즉, 데이터 32, 데이터 42가 셀을 병합하면서 우측으로 밀려나간다. 해당 셀들은 더이상 필요하지 않으므로 아래와 같이 삭제해주면 된다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>테이블 태그</title> <style> table, th, td{ border: 1px solid #000; border-collapse: collapse; } </style> </head> <body> <h1>테이블 태그</h1> <table> <caption> <h2>태이블 제목</h2> <p>테이블 설명을 추가하면 된다.</p> </caption> <thead> <tr> <th scope="col">구분</th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>데이터 11</td> <td colspan="2">데이터 12</td> </tr> <tr> <th scope="row">2</th> <td>데이터 21</td> <td rowspan="3">데이터 22</td> <td>데이터 23</td> </tr> <tr> <th scope="row">3</th> <td>데이터 31</td> <td>데이터 33</td> </tr> <tr> <th scope="row">4</th> <td>데이터 41</td> <td>데이터 43</td> </tr> </tbody> <tfoot> <tr> <th scope="row">합계</th> <td>총합 1</td> <td>총합 2</td> <td>총합 3</td> </tr> </tfoot> </table> </body> </html>
하지만 셀 안의 글자가 좌측정렬되어 있는데 가운데 정렬하고 싶다. 그래서 아래와 같이 td 태그 안의 텍스트를 가운데 정렬하기 위하여 text-align 속성을 center 로 설정해준다.
<style> table, th, td{ border: 1px solid #000; border-collapse: collapse; } td{ text-align: center; } </style>
테이블 완성화면 사선 넣기
사선을 넣고 싶은 셀에 id 값을 추가한다.
<thead> <tr> <th scope="col" id="slash"></th> <th scope="col">제목 1</th> <th scope="col">제목 2</th> <th scope="col">제목 3</th> </tr> </thead>해당 셀을 부모요소로 설정하고 before 또는 after 라는 의사요소를 생성하여 해당 자식요소로 설정한다. 즉, 부모요소에 position 을 relative 로 잡고, 자식요소에 position 을 absolute 로 설정한 다음에 부모요소의 위치를 기준으로 사선의 위치를 조정한다. 그런 다음에 transform 속성에 rotate 함수를 이용하여 선을 일정만큼 기울인다.
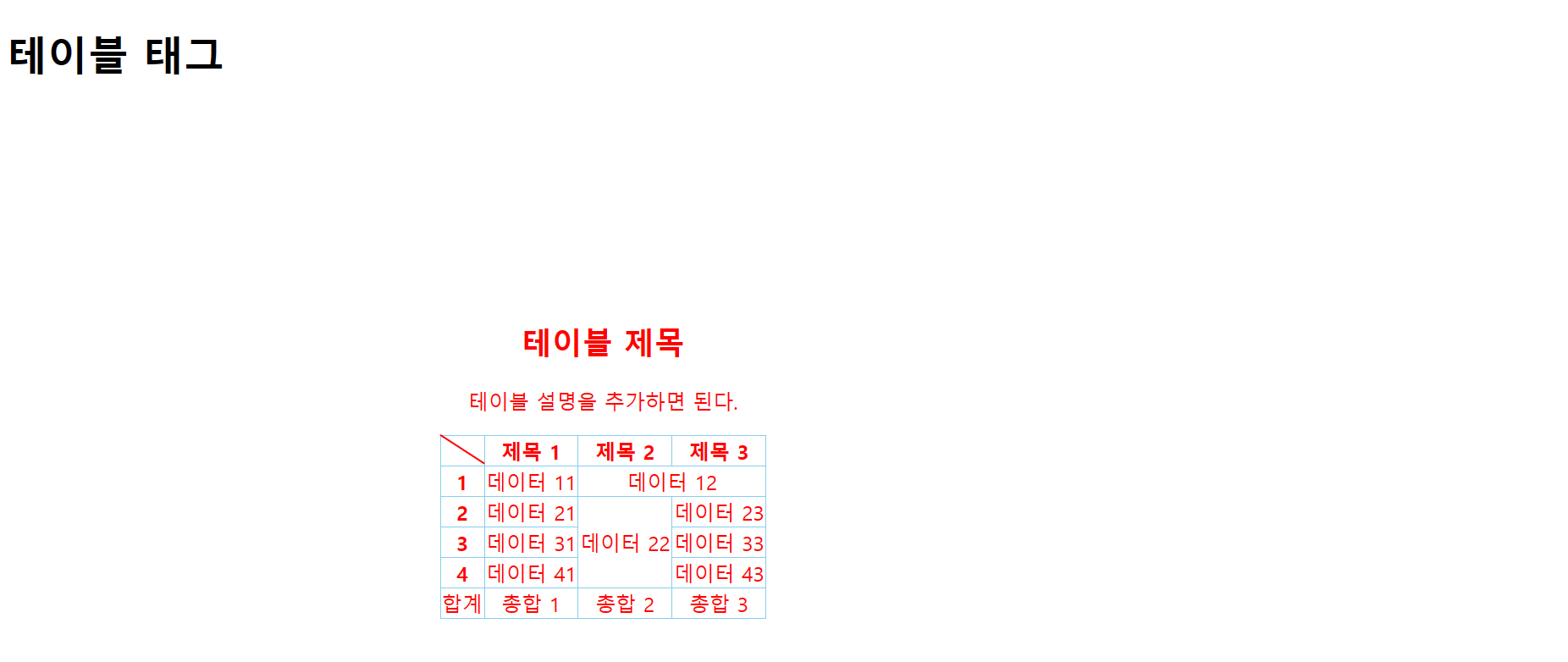
table{ position: relative; top: 100px; left: 200px; } table, th, td{ border: 1px solid skyblue; border-collapse: collapse; color: red; } td{ text-align: center; } #slash{ position: relative; } #slash:before{ position: absolute; content: ''; background: red; width: 1px; height: 41px; top: -10px; left: 16px; transform: rotate(-57deg); }
연습과제 1
수업시간에 배운 내용을 활용하여 아래 표를 완성해보세요!

테이블 1 연습과제 2
수업시간에 배운 내용을 활용하여 아래 표를 완성해보세요!

테이블 2 728x90'프론트엔드 > HTML & CSS 강의' 카테고리의 다른 글
10. 이미지(image) 보여주기 (1) 2023.06.10 9. 앵커(Anchor)의 표현 (0) 2023.06.09 7. 목록을 표현하는 요소 (0) 2023.06.08 6. 제목, 문단, 구분선, 정형화된 텍스트 (0) 2023.06.08 5. HTML5 섹셔닝 (시맨틱 태그) (0) 2023.06.07