-
23. 드롭다운 메뉴 가려지는 현상 해결하기프로젝트/할일목록 앱 (RN) 2023. 11. 6. 17:09728x90
import React from 'react' import { View, FlatList, StyleSheet, Dimensions } from 'react-native' import DropdownItem from './DropdownItem' function DropdownList({ categories, selectCategory, top, left, rate = 1 }){ return ( <View style={[styles.dropdownShadow, {top, left, maxHeight: Dimensions.get("window").height * rate}]} onTouchStart={(e) => { // 터치 시작점 설정 : 캡쳐링 방지 (추가) console.log('여기를 지나침') e.stopPropagation() // 터치 버블링 방지 }} > <FlatList data={categories} keyExtractor={item => item} renderItem={({item}) => ( <DropdownItem category={item} selectCategory={(e) => selectCategory(item, e)}/> // 아이템 각각의 뷰 화면 : 카테고리 선택시 이벤트핸들러 함수 등록 (수정) )} style={styles.dropdownList} /> </View> ) } const styles = StyleSheet.create({ dropdownList: { padding: 5, }, dropdownShadow: { shadowOffset: { width: 0, height: 20 }, shadowColor: '#000', shadowOpacity: 0.25, backgroundColor : "#fff", // invisible color zIndex: 2, elevation: 2, position: 'absolute', borderRadius: 5, margin: 15, }, }) export default DropdownListcomponents > DropdownList.js 파일을 위와 같이 수정한다.
dropdownShadow: { shadowOffset: { width: 0, height: 20 }, shadowColor: '#000', shadowOpacity: 0.25, backgroundColor : "#fff", // invisible color zIndex: 2, // 수정 elevation: 2, // 수정 position: 'absolute', borderRadius: 5, margin: 15, },상단의 날짜가 표시되는 DateHeader 컴포넌트의 zIndex가 1이므로 드롭다운 메뉴가 가려지지 않으려면 DropdwonList 컴포넌트의 zIndex 는 1보다 커야 한다.

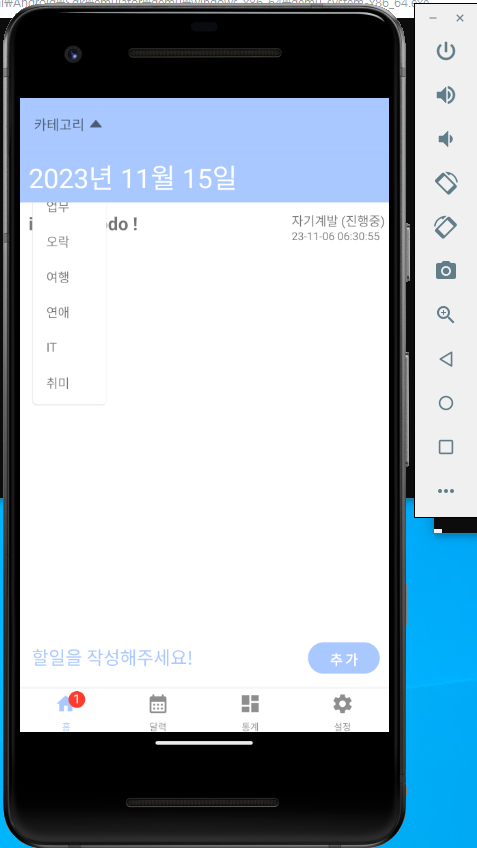
드롭다운 가려지는 문제 
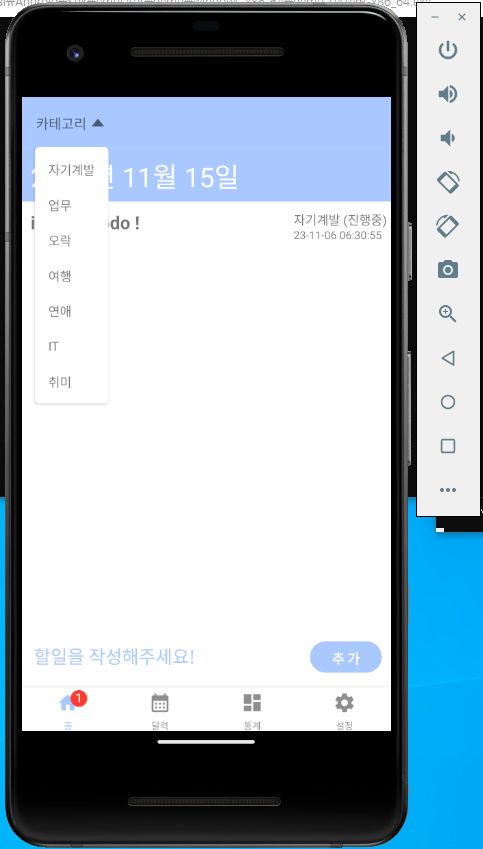
드롭다운 가려지는 문제 해결 728x90'프로젝트 > 할일목록 앱 (RN)' 카테고리의 다른 글
25. 소셜로그인하기 - 네이버 로그인 구현하기 (라이브러리 사용 안함) (0) 2023.11.07 24. 드롭다운 선택시 선택한 아이템 상단에 표시하기 (0) 2023.11.06 22. 할일목록이 없는 경우 상단에 날짜가 표시되지 않는 문제 해결하기 (0) 2023.11.06 21. 할일목록과 사용자 연동하기 (0) 2023.11.06 20. 미래 날짜에 저장하는 투두가 오늘날짜에 저장되는 에러 해결하기 (0) 2023.11.06