728x90
https://velog.io/@xmun74/React%EC%97%90%EC%84%9C-%ED%85%8C%EC%8A%A4%ED%8A%B8%ED%95%98%EA%B8%B0
React에서 테스트하기
리액트에서는 Testing Library, Jest를 통해 테스트 가능두 개의 역할이 각각 다르므로 함께 사용해야 함Vue, Svelte에서도 사용 가능create-react-app으로 설치하면 자동으로 해당 라이브러리가 같이 설치된
velog.io
https://velog.io/@weesemoa/React-App-Test2
React App Test(2) : 코드 작성과 실행
두근두근.. 첫 번째 테스트를 실행해보자React App 작업이 완료되었다면, create-react-app으로 프로젝트 생성시 함께 만들어진 setupTests.js와 App.test.js 파일에 주목해보자.파일 이름이 의미하듯, 몇 가지
velog.io
// Light.jsx
import { useState } from "react";
function Light({ name }) {
const [light, setLight] = useState(false);
return (
<div>
<h1>
{name} {light ? "ON" : "OFF"}{" "}
</h1>
<button onClick={() => setLight(true)} disabled={light ? true : false}>
ON
</button>
<button onClick={() => setLight(false)} disabled={!light ? true : false}>
OFF
</button>
</div>
);
}
export default Light;- src/components폴더생성/Light.jsx생성
- App.test.js 파일 삭제
import "./App.css";
import Light from "./components/Light";
function App() {
return <Light name="스위치" />;
}
export default App;- App.js 수정 후 npm start 해보기
// Light.test.js
import { fireEvent, render, screen } from "@testing-library/react";
import Light from "./Light";
describe("컴포넌트 테스트", () => {
it("renders Light Component", () => {
render(<Light name="전원" />);
const nameElement = screen.getByText(/전원 off/i); // 가상으로 시뮬레이션된 화면에서 특정값 조회
expect(nameElement).toBeInTheDocument(); // 실제 HTML 문서에 해당값이 존재하는지 검사
});
it("off button disabled", () => {
render(<Light name="전원" />);
const offButtonElement = screen.getByRole("button", { name: "OFF" });
expect(offButtonElement).toBeDisabled();
});
it("on button enable", () => {
render(<Light name="전원" />);
const onButtonElement = screen.getByRole("button", { name: "ON" });
expect(onButtonElement).not.toBeDisabled();
});
it("change from off to on", () => {
render(<Light name="전원" />);
const onButtonElement = screen.getByRole("button", { name: "ON" });
fireEvent.click(onButtonElement);
expect(onButtonElement).toBeDisabled();
});
});- components/Light.test.js 생성
- getByText
props로 전달된 전원이 올바르게 표시되어 있는지 확인 - getByRole
button을 지정하고, 버튼이 2개이므로 옵션의 name을 이용하여 OFF 버튼을 찾음. toBeDisabled로 OFF버튼이 disabled 상태인지 확인 - expect(onButtonElement).not.toBeDisabled()
toBedisabled 함수 앞에 not을 붙여 ON 버튼이 disabled 안된 것을 테스트 - fireEvent
버튼 click 등 이벤트 유무 테스트- fireEvent import해야 함
- fireEvent의 click 메서드에 전달인자로 테스트할 요소 전달
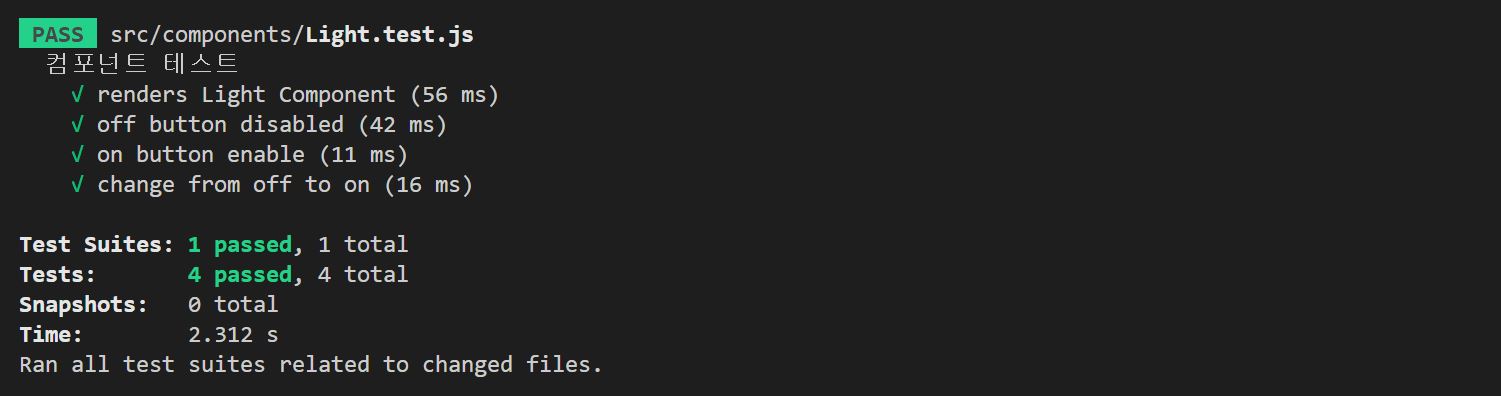
npm run test해당 명령어를 실행하여 테스트를 수행한다. 리액트는 해당 명령어가 실행되면 자동으로 *.test.js 파일을 찾아서 실행한다.

테스트가 완료된 화면이다.
728x90
'프론트엔드 > React' 카테고리의 다른 글
| 비주얼 스튜디오 코드 (vsc)에서 리액트 사용시 Emmet 적용하기 (0) | 2024.05.17 |
|---|---|
| 리액트 깃허브 페이지에 배포하는 개념 및 방법 (0) | 2023.04.08 |
| 리액트 기초이론 5 - 컴포넌트 스타일링 3 - Styled Components (0) | 2022.03.07 |
| 리액트 기초이론 5 - 컴포넌트 스타일링 2 - SASS (0) | 2022.02.28 |
| 리액트 기초이론 7 - 이벤트(Event) 처리하기 (0) | 2021.11.07 |
