프론트엔드/프론트엔드 이슈
컴포넌트 리렌더링과 state 상태 (.feat 클린업)
syleemomo
2024. 5. 29. 16:47
728x90
컴포넌트가 리렌더링된다고 해서 state 값이 초기화되는 것이 아니다. 아래와 같은 상황을 생각해보자!
import React, { useState, useEffect } from 'react'
import './App.css'
function App(){
const [weather, setWeather] = useState(null)
const [reset, setReset] = useState(true)
const handleClick = () => setReset(false)
useEffect(() => {
console.log("날씨")
if(reset){
setWeather("맑음")
}
// return () => setWeather(null)
}, [reset])
console.log("렌더링", weather)
console.log("===============")
return (
<div className='App'>
<button onClick={handleClick}>초기화</button>
<h1>{weather}</h1>
</div>
)
}
export default AppApp.js 파일을 위와 같이 작성한다.

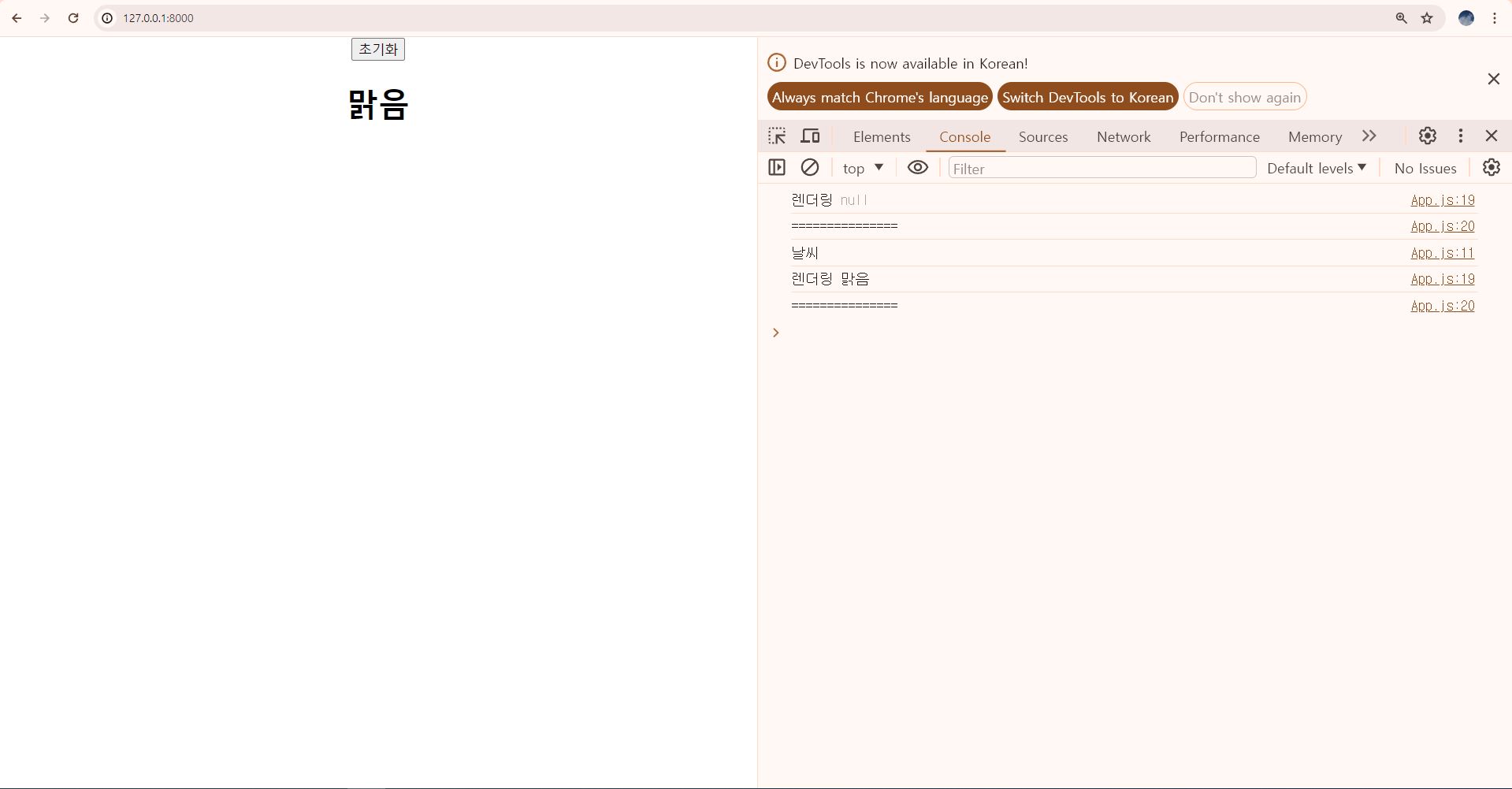
초기 렌더링시 무조건 useEffect 함수의 인자로 주어진 콜백함수가 실행되므로 weather 상태는 "맑음"으로 설정된다.

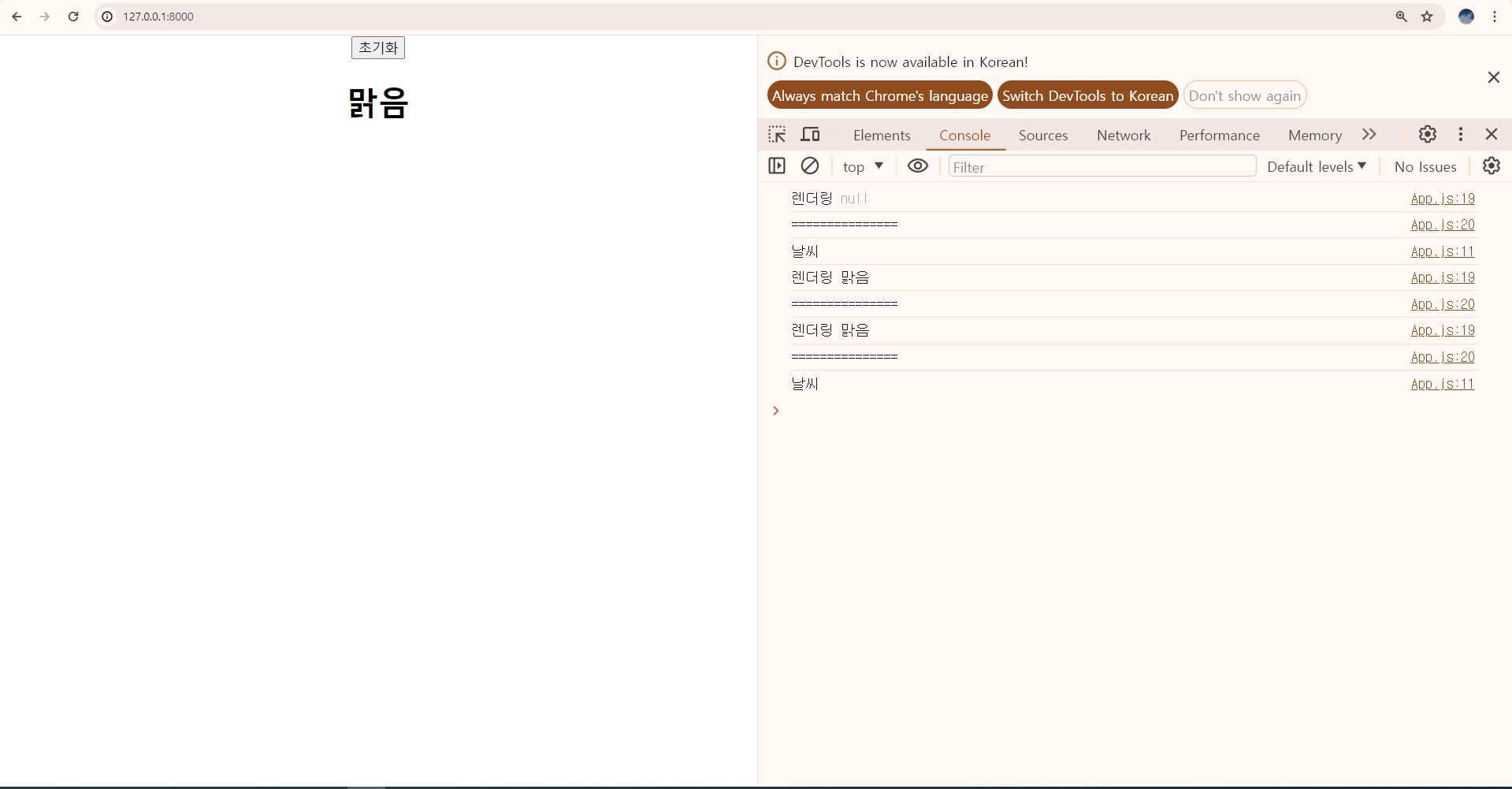
"초기화" 버튼을 클릭하면 reset 상태가 false 로 변경되면서 컴포넌트가 리렌더링된다. 하지만 weather 는 기존상태인 "맑음" 그대로 유지된다. 절대 초기화되지 않는다. 또한, reset 이 변경되었으므로 useEffect 함수의 인자로 주어진 콜백함수가 재실행되면서 콘솔에 "날씨"가 출력이 된다.
그럼 현재 상황에서 컴포넌트가 리렌더링될때 weather 상태를 초기화하려면 어떻게 하면 될까?
useEffect(() => {
console.log("날씨")
if(reset){
setWeather("맑음")
}
return () => setWeather(null) // 클린업(clean-up)
}, [reset])
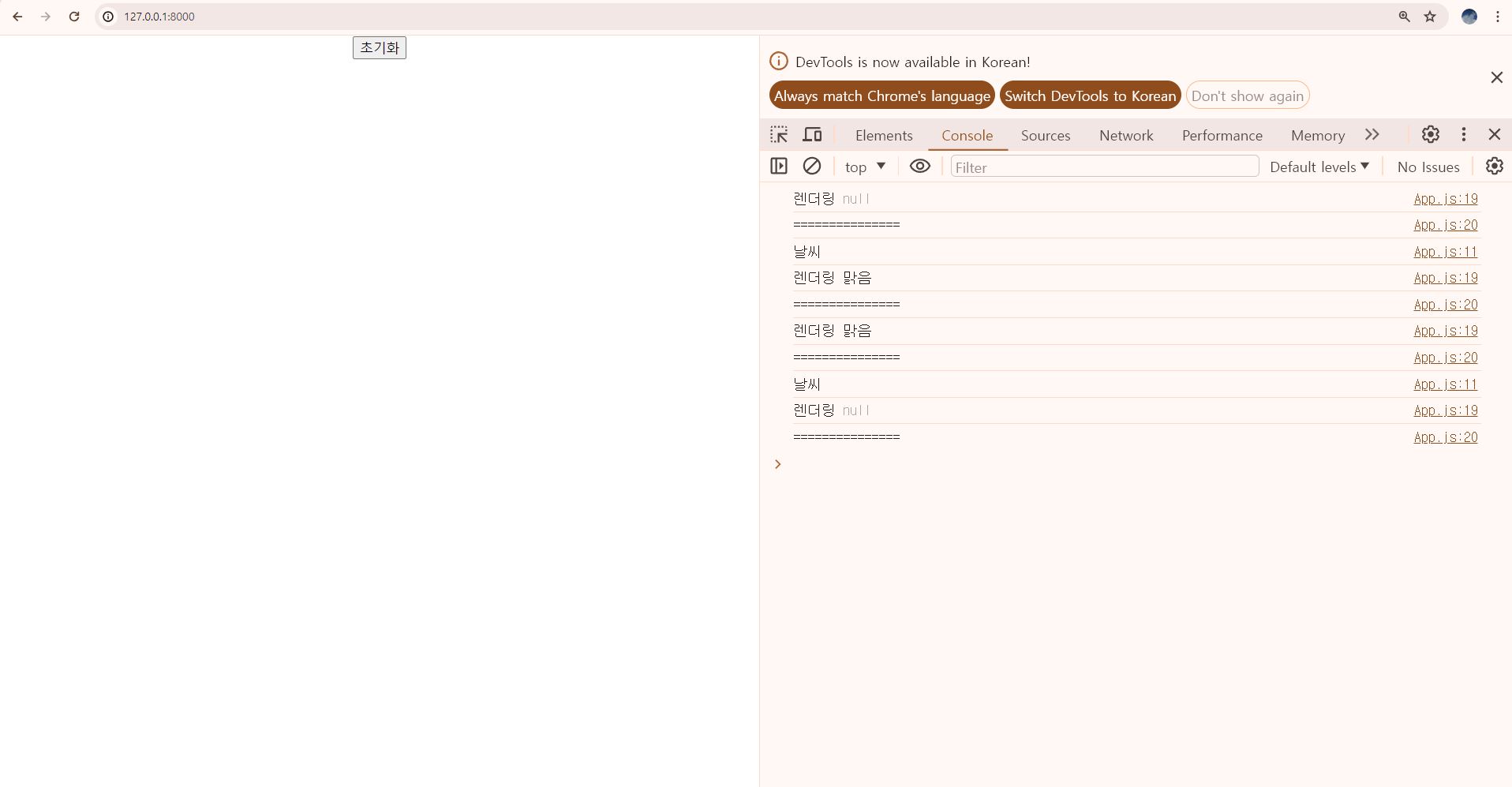
useEffect 함수의 콜백함수가 실행될때 클린업(clean-up) 함수를 등록하여 weather 상태를 초기화해주면 된다.
728x90