-
table table-cell 속성을 이용하여 수평으로 나열하기프론트엔드/CSS 2023. 6. 24. 22:51728x90
컨테이너에 table 을 적용하고 아이템에 table-cell 을 설정하면 아이템들을 수평으로 나열할 수 있다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Slideshow</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div> </body> </html>.container{ width: 100%; height: 70px; border: 3px solid #333; display: table; } .container .item{ width: 100px; height: 100%; background-color: #333; border: 1px solid orange; margin: 10px; display: table-cell; }각 아이템의 너비도 다르게 지정이 가능하다.
.container{ width: 100%; height: 70px; border: 3px solid #333; display: table; } .container .item{ height: 100%; background-color: #333; border: 1px solid orange; margin: 10px; display: table-cell; color: #fff; font-size: 5rem; } .container .item:nth-child(1){ width: 100px; } .container .item:nth-child(2){ width: 200px; } .container .item:nth-child(3){ width: 300px; }
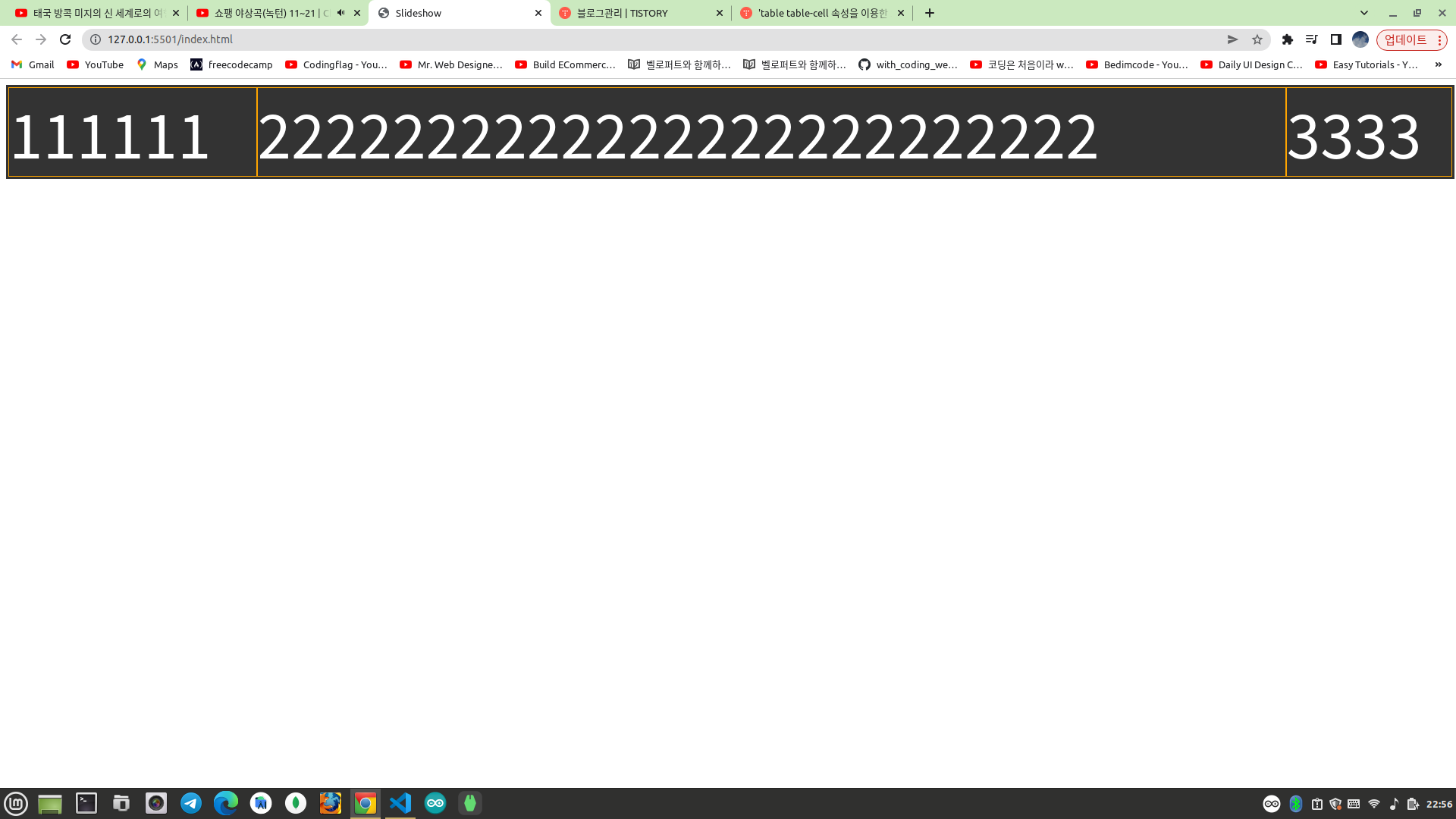
컨텐츠 길이가 다른 경우 width 를 따로 지정하지 않으면 컨텐츠 크기만큼 너비가 정해진다.
<div class="container"> <div class="item">111111</div> <div class="item">2222222222222222222222222</div> <div class="item">3333</div> </div>.container{ width: 100%; height: 70px; border: 3px solid #333; display: table; } .container .item{ height: 100%; background-color: #333; border: 1px solid orange; margin: 10px; display: table-cell; color: #fff; font-size: 5rem; } 728x90
728x90'프론트엔드 > CSS' 카테고리의 다른 글
부트스트랩 5 자주 쓰는 클래스 정리 (0) 2023.07.14 position 문제 (0) 2023.07.04 자바스크립트 없이 탭메뉴 만들기 (0) 2023.06.23 우주의 공전 궤도 그리기 (0) 2022.07.15 간단한 로딩 애니메이션 (0) 2022.07.15