-
우주의 공전 궤도 그리기프론트엔드/CSS 2022. 7. 15. 11:15728x90
<div class="track earth"> <div class="sun"></div> </div> <div class="track venus"> <div class="sun"></div> </div> <div class="track mercury"> <div class="sun"></div> </div>index.html 에 위 코드를 추가하자!
.track.earth{ width: 400px; height: 400px; border-radius: 50%; border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; }위와 같이 하면 하나의 궤도가 생기고 태양이 아래와 같이 궤도의 중심에 위치하게 된다.

하나의 궤도와 태양 하지만 다른 궤도도 마찬가지로 원의 형태이고 보더색상도 동일하고, 브라우저 화면 중앙에 위치해야 하고, 궤도 내부의 태양도 궤도의 중심에 위치한다. 즉, 동일한 스타일 코드가 중복된다. 그래서 궤도를 표현할때 중복되는 스타일은 track 이라는 클래스로 전부 옮기도록 한다.
.track{ border-radius: 50%; border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .track.earth{ width: 400px; height: 400px; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; }이렇게 하면 아래와 같이 다른 궤도는 궤도의 크기만 다르게 설정해주면 된다.
.track{ border-radius: 50%; border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .track.earth{ width: 400px; height: 400px; } .track.venus{ width: 300px; height: 300px; } .track.mercury{ width: 200px; height: 200px; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; }
다양한 크기의 궤도 .track{ /* border-radius: 50%; */ border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .track.earth{ width: 400px; height: 400px; } .track.venus{ width: 300px; height: 300px; } .track.mercury{ width: 200px; height: 200px; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; } .track.earth::before{ width: 30px; height: 30px; background: green; content: ''; border-radius: 50%; position: absolute; left: 0; top: 0; }
궤도의 행성 기준점 잡기 .track{ border-radius: 50%; border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .track.earth{ width: 400px; height: 400px; } .track.venus{ width: 300px; height: 300px; } .track.mercury{ width: 200px; height: 200px; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; } .track.earth::before{ width: 30px; height: 30px; background: green; content: ''; border-radius: 50%; position: absolute; left: 0; top: 50%; transform: translate(-50%); }궤도의 위치를 left, top 으로 조정한다.

궤도에 맞물린 행성 하지만 궤도에 맞물린 행성의 크기와 색상만 다를뿐 기본적으로 둥글고, 위치도 궤도에서 동일한 지점에 있다. 그러므로 아래와 같이 공통적인 코드는 따로 빼서 재활용한다.
.track{ border-radius: 50%; border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .track.earth{ width: 400px; height: 400px; } .track.venus{ width: 300px; height: 300px; } .track.mercury{ width: 200px; height: 200px; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; } .track::before{ content: ''; border-radius: 50%; position: absolute; left: 0; top: 50%; transform: translate(-50%); } .track.earth::before{ width: 30px; height: 30px; background: green; }이제 다른 궤도의 행성도 스타일을 추가한다. 행성의 색상과 크기만 다르다.
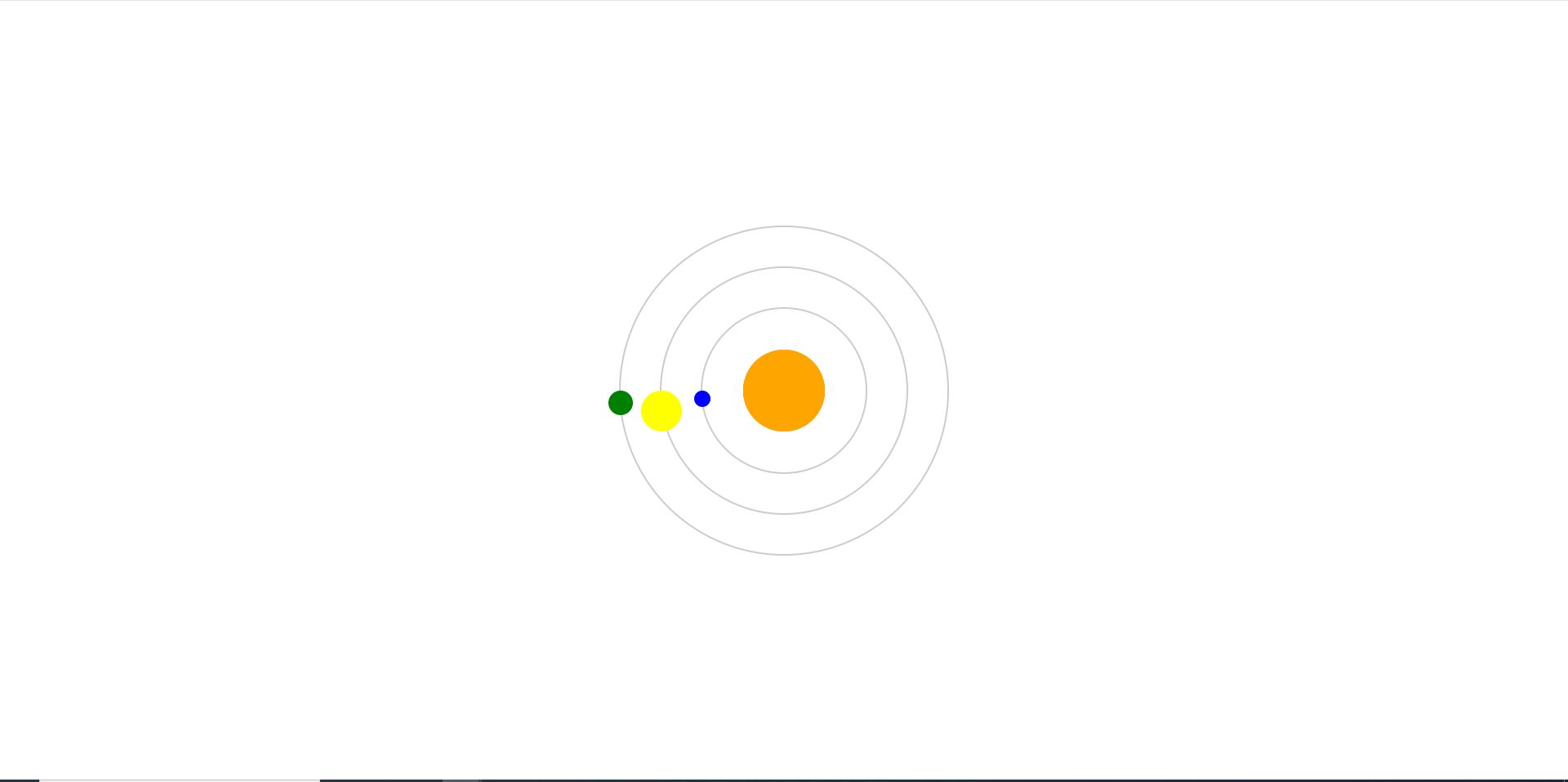
.track{ border-radius: 50%; border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .track.earth{ width: 400px; height: 400px; } .track.venus{ width: 300px; height: 300px; } .track.mercury{ width: 200px; height: 200px; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; } .track::before{ content: ''; border-radius: 50%; position: absolute; left: 0; top: 50%; transform: translate(-50%); } .track.earth::before{ width: 30px; height: 30px; background: green; } .track.venus::before{ width: 50px; height: 50px; background: yellow; } .track.mercury::before{ width: 20px; height: 20px; background: blue; }
행성과 궤도 이제 남은건 애니메이션을 사용하여 궤도를 다른 시간간격으로 회전시켜주면 된다.
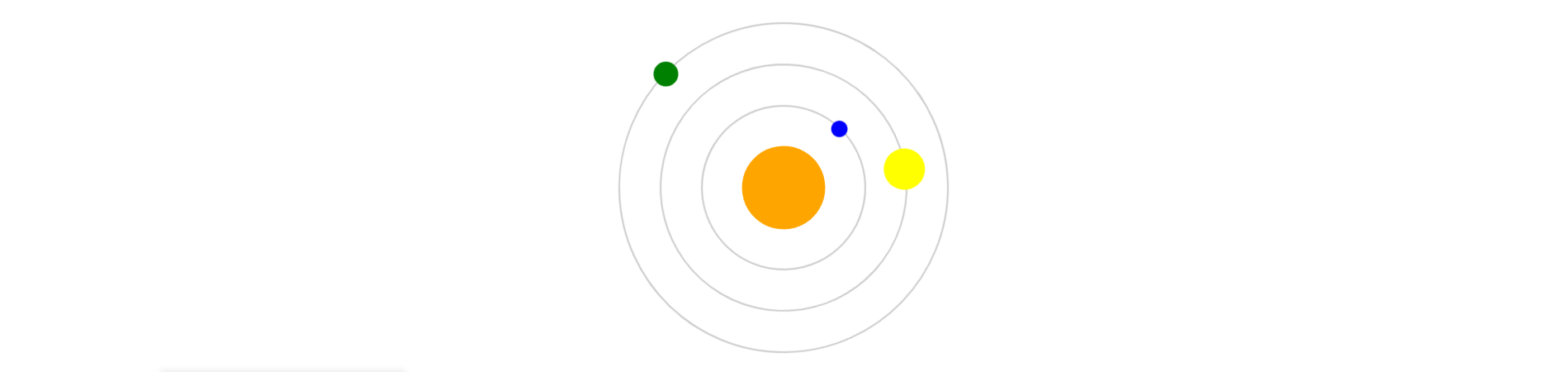
.track{ border-radius: 50%; border: 2px solid #ccc; position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); display: flex; justify-content: center; align-items: center; } .track.earth{ width: 400px; height: 400px; animation: spin 7000ms linear infinite; } .track.venus{ width: 300px; height: 300px; animation: spin 6000ms linear infinite; } .track.mercury{ width: 200px; height: 200px; animation: spin 5000ms linear infinite; } .sun{ width: 100px; height: 100px; background-color: orange; border-radius: 50%; } .track::before{ content: ''; border-radius: 50%; position: absolute; left: 0; top: 50%; transform: translate(-50%); } .track.earth::before{ width: 30px; height: 30px; background: green; } .track.venus::before{ width: 50px; height: 50px; background: yellow; } .track.mercury::before{ width: 20px; height: 20px; background: blue; } @keyframes spin{ from{ position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%) rotate(0deg); } to{ position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%) rotate(360deg); } }이렇게 하면 아래와 같이 궤도의 행성이 각자 다른 시간간격으로 움직인다.

우주의 공전궤도 완성화면 728x90'프론트엔드 > CSS' 카테고리의 다른 글
table table-cell 속성을 이용하여 수평으로 나열하기 (0) 2023.06.24 자바스크립트 없이 탭메뉴 만들기 (0) 2023.06.23 간단한 로딩 애니메이션 (0) 2022.07.15 Flexbox 수업 - 요약 (0) 2022.07.06 flex 로 블로그 레이아웃 만들기 (0) 2021.11.04