-
flex 로 블로그 레이아웃 만들기프론트엔드/CSS 2021. 11. 4. 21:02728x90
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <link rel="stylesheet" href="style.css" /> <title>Flexbox</title> </head> <body> <div id="container"> <div id="header">header</div> <div id="body"> <div id="sidebar">sidebar</div> <div id="contents">contents</div> </div> <div id="footer">footer</div> </div> </body> </html>body { padding: 0; margin: 0; text-align: center; } #container { width: 100%; height: 100vh; display: flex; flex-direction: column; background: tomato; } #header, #sidebar, #contents, #footer { background: skyblue; margin-bottom: 5px; } #header { height: 50px; } #body { display: flex; flex-grow: 1; } #sidebar { width: 400px; flex-shrink: 0; margin-right: 5px; } #contents { flex-grow: 1; } #footer { height: 100px; } @media screen and (max-width: 1200px) { #sidebar { width: 20%; } }
블로그 레이아웃 웹화면 
블로그 레이아웃 갤럭시 S5 
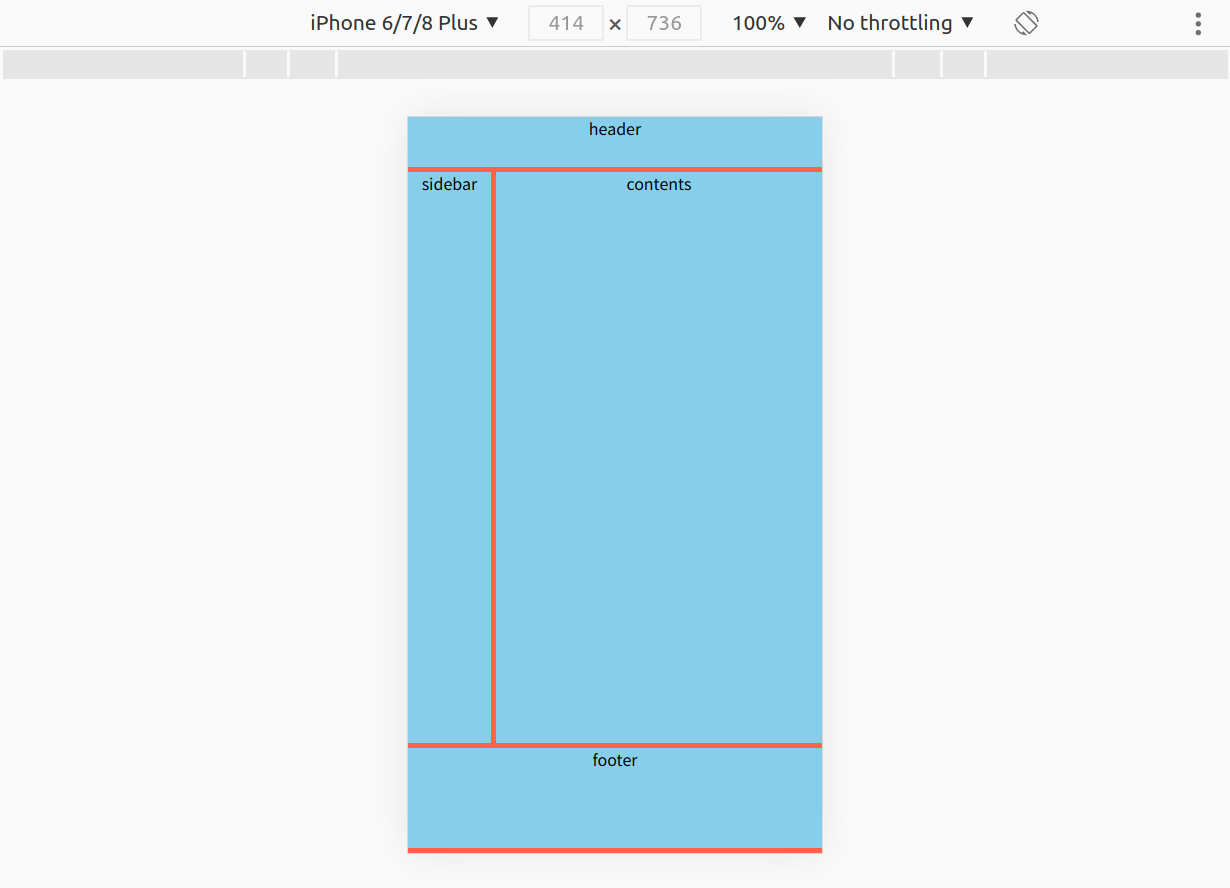
블로그 레이아웃 아이폰 6/7/8 Plus 실제로는 모바일에서 사이드바는 사라지고 컨텐츠만 보인다. 사이드바는 메뉴를 클릭하면 보여준다.
아이템의 내부 컨텐츠도 플럭스박스를 이용하여 중앙에 정렬이 가능하다.
body{ margin: 0; padding: 0; text-align: center; } #container{ width: 100%; height: 100vh; display: flex; flex-direction: column; background: tomato; } #header, #sidebar, #contents, #footer{ background: skyblue; margin-bottom: 5px; } #header{ height: 50px; line-height: 50px; } #body{ display: flex; /* contents 와 sidebar 를 가로정렬 */ flex-grow: 1; } #sidebar{ width: 400px; flex-shrink: 0; /* 컨테이너가 줄어들어도 사이드바 너비는 줄어들지 않음 */ margin-right: 5px; /* 내부 컨텐츠 중앙정렬 */ display: flex; justify-content: center; align-items: center; } #contents{ flex-grow: 1; /* 내부 컨텐츠 중앙정렬 */ display: flex; justify-content: center; align-items: center; } #footer{ height: 100px; line-height: 100px; } /* 모바일에서도 반응형 웹으로 사이트 레이아웃이 깨지지 않고 잘 보이도록 함 */ @media screen and (max-width: 1200px){ #sidebar{ width: 20%; } }728x90'프론트엔드 > CSS' 카테고리의 다른 글
간단한 로딩 애니메이션 (0) 2022.07.15 Flexbox 수업 - 요약 (0) 2022.07.06 flex 없이 탭 네비게이션 만들기 (0) 2021.11.04 flex 없이 중앙정렬하기 (0) 2021.11.04 flex 없이 카드 레이아웃 만들기 (반응형 포함) (0) 2021.11.04