-
요소 사이즈와 스크롤프론트엔드/Javascript 2024. 2. 25. 19:12728x90
* 요소의 실제크기 확인하기
자바스크립트는 요소의 너비나 높이, 그리고 위치정보를 알 수 있는 기하정보 관련 API 함수를 제공한다. 해당 함수를 활용하여 요소의 위치를 변경하여 요소를 이동시키거나 요소의 크기를 알 수 있다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="example"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores vitae est temporibus mollitia consequatur adipisci at, laboriosam necessitatibus facere sit maxime, nemo placeat dolore consectetur suscipit dignissimos ullam, exercitationem quo! Dolorum ipsum libero illum in. Consequuntur repellat ab nostrum consectetur. Repudiandae veniam eaque pariatur! Perspiciatis totam fugit natus repellendus dolor quae quis animi voluptatum. Qui dicta ab ipsam ex veniam! Aliquam neque vel amet libero harum cupiditate eaque, quasi eligendi sed? Ea, quisquam voluptatem vel eaque provident est minus vitae officia? Eligendi sequi assumenda nam unde molestiae provident quaerat quisquam! </div> <script src="app.js"></script> </body> </html>index.html 파일을 위와 같이 작성하자!
#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; }style.css 파일을 위와 같이 작성하자! example이라는 id가 붙은 요소에 border와 padding 프로퍼티 값을 주고, 스크롤바도 생기게 만들어둔다.

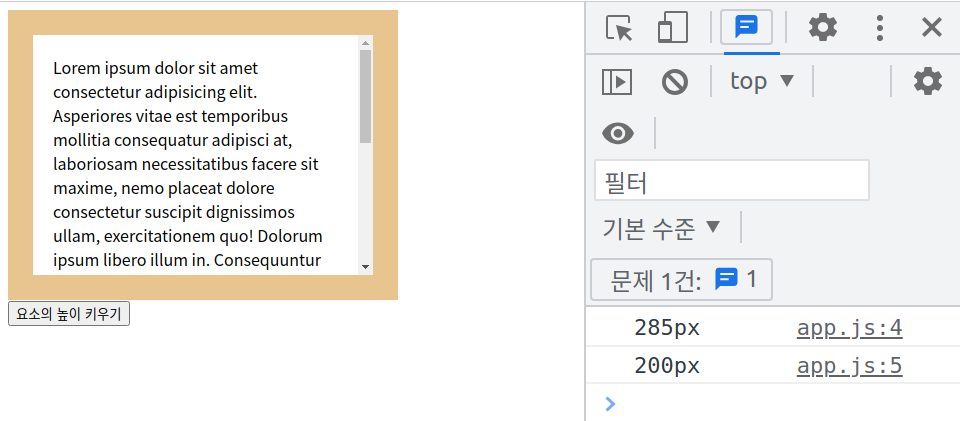
박스모델 확인하기 요소의 너비는 현재 box-sizing: content-box 이므로 컨텐츠 너비이다. 컨텐츠 너비는 300px 로 설정하였지만 박스모델을 확인해보면 285px 로 확인이 된다. 왜냐하면 컨텐츠 너비에 스크롤바 너비가 포함되어 있기 때문이다. 모든 브라우저가 그런건 아니지만 몇몇 브라우저는 컨텐츠 너비에 스크롤바 너비를 포함한다. 현재 스크롤바 너비는 15px인 셈이다. 이때 스크롤바 너비는 브라우저마다 다르고, 디바이스마다 다르다.
또한, 현재는 padding-bottom 영역에 아무것도 없지만, 텍스트가 길어서 넘치게 되면 브라우저는 해당 텍스트를 padding-bottom 영역에 보여줄 수도 있다.

기하 프로퍼티 * 요소의 위치좌표 계산하기 - offsetParent, offsetLeft, offsetTop
offsetParent 프로퍼티는 브라우저가 해당 요소를 렌더링할때 좌표 계산에 사용되는 가장 가까운 상위요소이다.
1. position 이 relative, absolute, fixed, sticky 인 가장 가까운 상위요소 2. <td>, <th>, <table> 태그 3. <body>offsetParent 는 위의 3가지 경우 중에서 하나이다. offsetLeft 와 offsetTop은 offsetParent 를 기준으로 해당 요소가 오른쪽이나 아래쪽으로 얼만큼 떨어져 있는지 거리를 계산한다.
<main style="position: relative" id="main"> <article> <div id="example" style="position: absolute; left: 180px; top: 180px">...</div> </article> </main> <script> alert(example.offsetParent.id); // main alert(example.offsetLeft); // 180 (주의: 문자열 '180px'이 아닌 숫자 180이 반환됩니다.) alert(example.offsetTop); // 180 </script>id 속성이 example 인 div 요소의 offsetParent 는 article 이 아니라 position: relative 로 설정된 main 이다. offsetLeft, offsetTop 이 모두 180px 이다.
1. 화면에 보이지 않는 요소 2. <body> 또는 <html> 3. position: fixed 인 요소위의 경우에 해당하는 요소는 offsetParent 값이 null 이다.

요소의 실제크기 계산하기 * 요소의 너비와 높이 - offsetWidth, offsetHeight
offsetWidth, offsetHeight은 요소의 전체너비와 높이를 계산한다. 테두리(border)와 패딩을 포함한 요소의 실제크기이다.
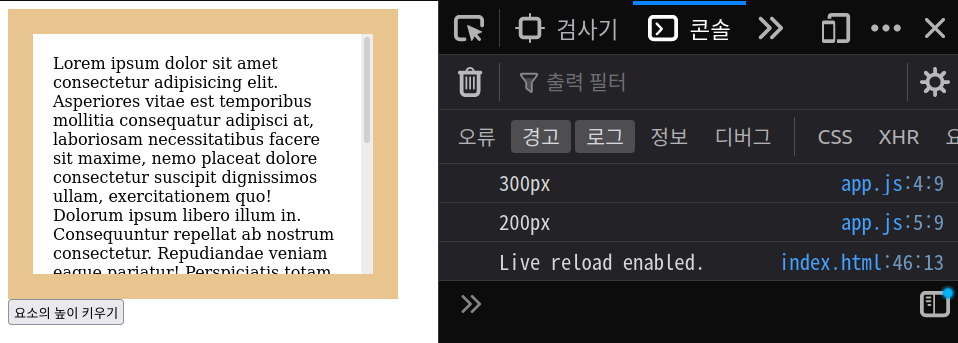
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="example"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores vitae est temporibus mollitia consequatur adipisci at, laboriosam necessitatibus facere sit maxime, nemo placeat dolore consectetur suscipit dignissimos ullam, exercitationem quo! Dolorum ipsum libero illum in. Consequuntur repellat ab nostrum consectetur. Repudiandae veniam eaque pariatur! Perspiciatis totam fugit natus repellendus dolor quae quis animi voluptatum. Qui dicta ab ipsam ex veniam! Aliquam neque vel amet libero harum cupiditate eaque, quasi eligendi sed? Ea, quisquam voluptatem vel eaque provident est minus vitae officia? Eligendi sequi assumenda nam unde molestiae provident quaerat quisquam! </div> <script src="app.js"></script> </body> </html>#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; }const example = document.getElementById('example') console.log(example.offsetWidth) console.log(example.offsetHeight)첫번째 예제에서 자바스크립트 파일을 위와 같이 작성하여 해당값을 출력해보자! offsetWidth 는 390, offsetHeight 은 290으로 출력된다. css 에서 width: 300, height: 200으로 설정하였으나 이는 패딩과 보더를 포함하지 않은 것이므로 포함하면 결과값과 동일하다.
* 기하 프로퍼티가 0 또는 null 인 경우
기하 프로퍼티는 화면에 보이는 요소만 계산이 가능하다.
1. display: none 으로 설정된 요소 2. html 문서안에 해당요소가 없는 경우 3. 컨텐츠가 비어있는 <div> 요소위의 경우에 해당하는 요소는 기하 프로퍼티 값(offsetWidth, offsetHeight)이 0이다. 또한, offsetParent 값은 null 이다.
#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; display: none; }const example = document.getElementById('example') console.log(example.offsetWidth) console.log(example.offsetHeight)css 에서 display: none 으로 설정하고 다시 기하 프로퍼티 값을 확인하면 둘다 0이 출력된다.
const example = document.getElementById('example') function isHidden(elem) { return !elem.offsetWidth && !elem.offsetHeight; } console.log(example.offsetWidth) console.log(example.offsetHeight) if(isHidden(example)){ console.log('화면에 해당요소가 보이지 않습니다.') }이러한 특징을 활용하면 해당요소가 현재 화면에 보이는지 검사할 수 있다. 하지만 컨텐츠가 비어있는 <div>요소는 화면에 있기는 하지만 true 를 반환하므로 주의해야 한다.
* 요소의 테두리 계산하기 - clientTop, clientLeft
clientTop은 위쪽 테두리 두께이고, clientLeft 는 왼쪽 테두리 두께이다.
#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; }css 파일에서 display: none 을 제거하여 다시 요소가 화면에 보이도록 한다.
const example = document.getElementById('example') console.log(example.clientTop) console.log(example.clientLeft)테두리 두께는 border 속성에 설정한 25이다.
* 요소의 너비와 높이 - clientWidth, clientHeight
clientWidth, clientHeight 프로퍼티는 테두리 안쪽 영역의 너비와 높이를 계산한다. 즉, 테두리(border)를 제외한 크기이다. 테두리 안에는 컨텐츠 크기와 패딩이 포함되지만, 스크롤바 크기는 포함되지 않는다.

clientWidth, clientHeight 계산하기 clientHeight 은 css 에서 설정한 컨텐츠 높이 200px 에 양쪽 패딩이 각각 20px이므로 합치면 240px 이 된다. clientWidth 는 스크롤바 너비 15px 을 제외한 285px 에 양쪽 패딩 20px을 합치면 325px 이 된다.
const example = document.getElementById('example') console.log(example.clientHeight) console.log(example.clientWidth)실제로 출력해보면 예상한 값과 동일하다.
#example { width: 300px; height: 200px; border: 25px solid #E8C48F; /* padding: 20px; */ overflow: auto; }css 파일에서 요소의 패딩을 제거해보자!
const example = document.getElementById('example') console.log(example.clientHeight) console.log(example.clientWidth)다시 해당 프로퍼티 값을 출력해보자! clientHeight 은 패딩 40px 을 제외한 200px 이다. clientWidth 는 스크롤바 너비를 제외한 285px 이다. 즉, 컨텐츠 영역의 크기와 거의 일치한다.
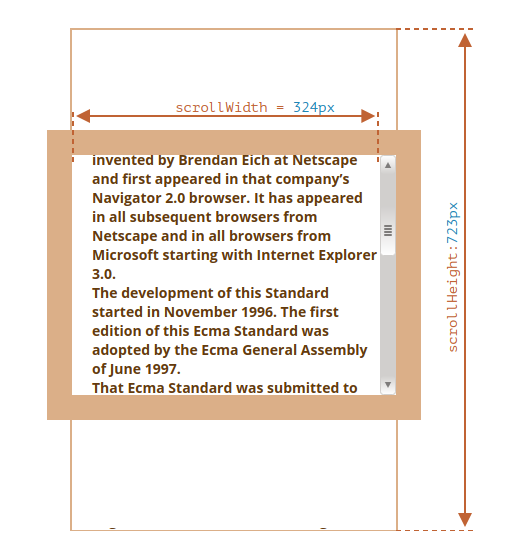
* 요소의 감춰진 영역의 크기 - scrollWidth, scrollHeight
scrollWidth, scrollHeight 프로퍼티는 clientWidth, clientHeight 과 유사하지만 스크롤바에 의해 감춰진 영역도 포함하는 요소의 전체 컨텐츠 크기이다.

스크롤에 의해 감춰진 요소의 전체 크기 scrollWidth 는 스크롤바에 의해 감춰진 요소의 전체 너비이다. scrollHeight 은 스크롤바에 의해 감춰진 요소의 전체 높이이다.
#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; }css 파일에서 패딩의 주석을 다시 해제한다.
const example = document.getElementById('example') console.log(example.scrollHeight) console.log(example.scrollWidth)scrollWidth는 현재 가로 스크롤바가 없기 때문에 clientWidth 와 동일하다. scrollHeight 은 텍스트 길이에 따라 아래 결과와 다를수 있다.

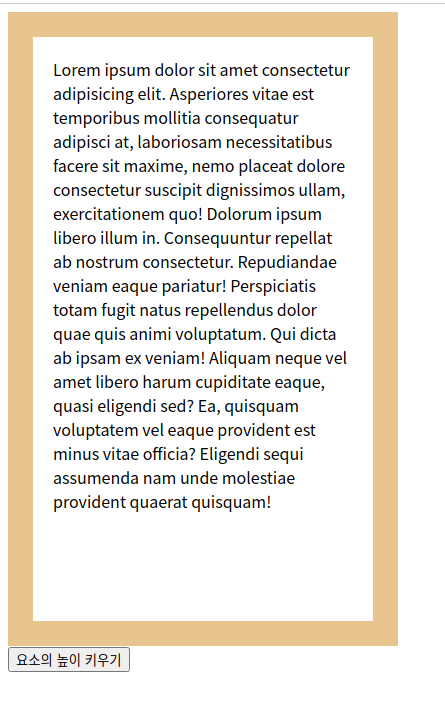
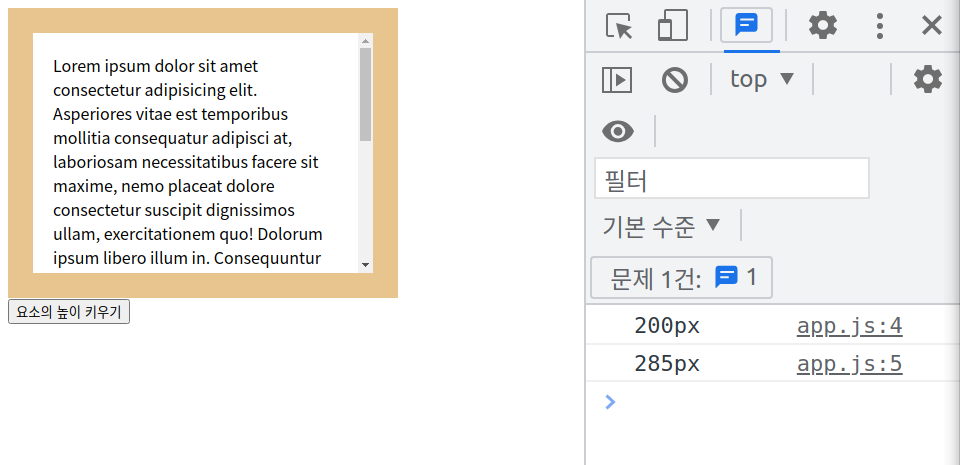
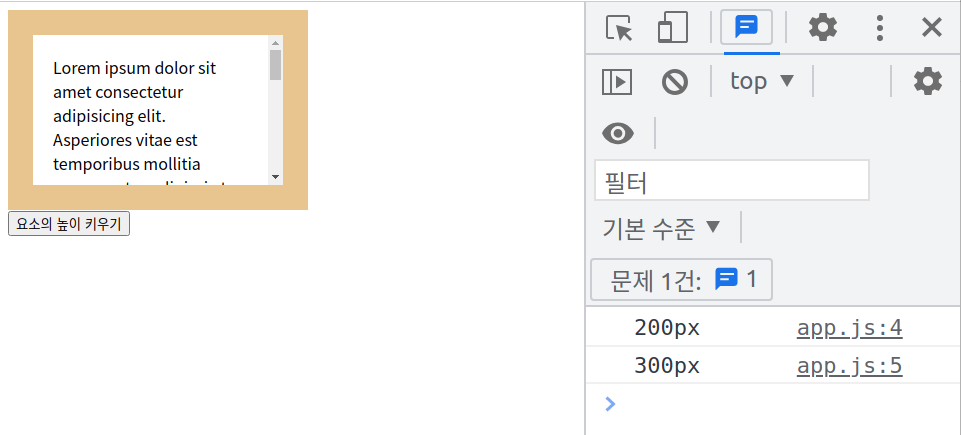
scrollHeight, scrollWidth 계산하기 scrollWidth 와 scrollHeight 은 요소 크기를 컨텐츠가 차지하는 영역만큼 늘릴때 사용할 수 있다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="example"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores vitae est temporibus mollitia consequatur adipisci at, laboriosam necessitatibus facere sit maxime, nemo placeat dolore consectetur suscipit dignissimos ullam, exercitationem quo! Dolorum ipsum libero illum in. Consequuntur repellat ab nostrum consectetur. Repudiandae veniam eaque pariatur! Perspiciatis totam fugit natus repellendus dolor quae quis animi voluptatum. Qui dicta ab ipsam ex veniam! Aliquam neque vel amet libero harum cupiditate eaque, quasi eligendi sed? Ea, quisquam voluptatem vel eaque provident est minus vitae officia? Eligendi sequi assumenda nam unde molestiae provident quaerat quisquam! </div> <button>요소의 높이 키우기</button> <script src="app.js"></script> </body> </html>#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; }const example = document.getElementById('example') const button = document.querySelector('button') console.log(example.scrollHeight) console.log(example.scrollWidth) function increaseHeight(){ example.style.height = example.scrollHeight + 'px' button.removeEventListener('click', increaseHeight) } button.addEventListener('click', increaseHeight)해당 코드는 버튼을 클릭할때 요소의 높이를 컨텐츠 크기만큼 늘린다.

scrollHeight 프로퍼티를 활용한 요소의 높이 키우기 * 요소에서 스크롤바가 이동한 거리 계산하기 - scrollLeft, scrollTop
scrollLeft, scrollTop 은 각각 요소에서 가로 스크롤바와 세로 스크롤바가 이동한 거리이다. scrollLeft 는 가로 스크롤이 오른쪽으로 이동함에 따라 가려진 왼쪽 컨텐츠의 너비이다. scrollTop은 세로 스크롤바가 아래로 이동함에 따라 가려진 위쪽 컨텐츠의 높이이다

scrollTop 계산하기 .
* 요소의 스크롤바 이동하기 - scrollLeft, scrollTop 변경
앞서 살펴본 기하 프로퍼티 대부분은 읽기 전용이지만, scrollLeft 와 scrollTop 은 변경이 가능하다. 자바스크립트로 해당 프로퍼티를 수정하면 자동으로 스크롤바를 원하는 위치로 이동시킬수 있다.
const example = document.getElementById('example') const button = document.querySelector('button') console.log(example.scrollHeight) console.log(example.scrollWidth) function increaseScrollHeight(){ example.scrollTop += 10 } button.addEventListener('click', increaseScrollHeight)앞선 예제에서 코드를 위와 같이 수정한다. 해당 코드는 버튼을 클릭할때마다 요소의 scrollTop 을 10px 씩 증가시켜 세로 스크롤바를 아래쪽으로 이동시킨다.
const example = document.getElementById('example') const button = document.querySelector('button') console.log(example.scrollHeight) console.log(example.scrollWidth) function scrollToTop(){ example.scrollTop = 0 } button.addEventListener('click', scrollToTop)해당 코드는 버튼 클릭시 scrollTop 을 0 으로 설정하여 세로 스크롤바를 요소 컨텐츠의 최상단으로 이동시킨다.
* getComputedStyle 을 사용해서 요소의 너비나 높이를 구하면 안되는 이유
css 의 width 와 height 은 다른 css 프로퍼티의 영향을 받는다. 예를 들어 요소의 너비나 높이 계산방법을 설정하는 box-sizing 속성이 대표적이다. box-sizing 속성을 content-box 나 border-box 로 지정하는 경우에 getComputedStyle 로 구한 너비와 높이는 다를 수 있다.
#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; box-sizing: content-box; }const example = document.getElementById('example') const button = document.querySelector('button') console.log(getComputedStyle(example).height) console.log(getComputedStyle(example).width)box-sizing: content-box 로 지정한 경우에는 아래와 같이 요소너비와 높이가 계산된다.

box-sizing: content-box 로 지정한 경우 #example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; box-sizing: border-box; }const example = document.getElementById('example') const button = document.querySelector('button') console.log(getComputedStyle(example).height) console.log(getComputedStyle(example).width)box-sizing: border-box 로 지정한 경우에는 아래와 같이 요소너비와 높이가 계산된다.

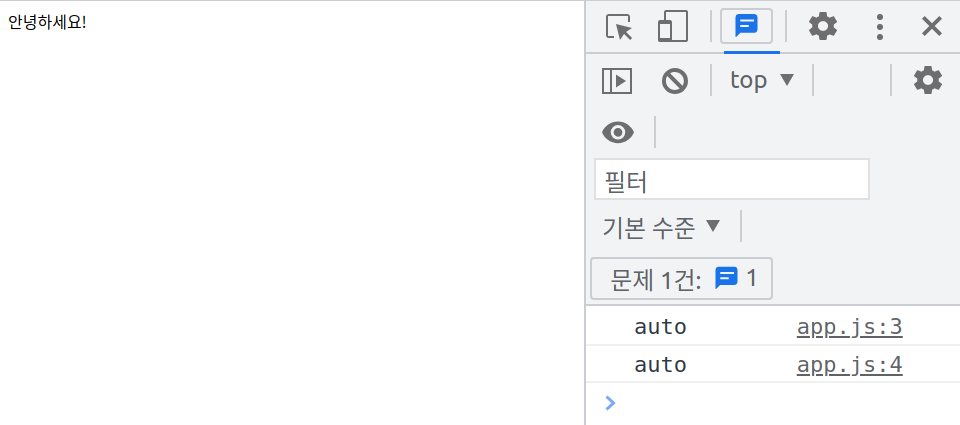
box-sizing: border-box 로 지정한 경우 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <span id="elem">안녕하세요!</span> <script src="app.js"></script> </body> </html>const span = document.getElementById('elem') console.log(getComputedStyle(span).width) console.log(getComputedStyle(span).height)getComputedStyle 로 구한 요소의 너비와 높이는 아래와 같이 auto 일수 있다. css 에서 width: auto 는 전혀 이상할게 없다. 하지만 자바스크립트에서는 정확한 px 값을 알아야 계산이 가능하기 때문에 auto 라는 값은 쓸모가 없다.

getComputedStyle 로 계산한 요소의 너비와 높이 마지막 이유는 스크롤바 때문이다. 가끔씩 스크롤바가 없으면 제대로 동작하는데 스크롤바 생기면서 원하는대로 동작하지 않는 경우가 있다. 이런 상황은 스크롤바가 컨텐츠 영역에 포함되는 몇몇 브라우저에서 발생된다. 해당 브라우저들에서 컨텐츠의 실제너비는 css 로 설정한 너비보다 작은데, 자바스크립트에서는 스크롤바를 제외하고 정확한 요소의 너비와 높이를 계산해준다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="example"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Asperiores vitae est temporibus mollitia consequatur adipisci at, laboriosam necessitatibus facere sit maxime, nemo placeat dolore consectetur suscipit dignissimos ullam, exercitationem quo! Dolorum ipsum libero illum in. Consequuntur repellat ab nostrum consectetur. Repudiandae veniam eaque pariatur! Perspiciatis totam fugit natus repellendus dolor quae quis animi voluptatum. Qui dicta ab ipsam ex veniam! Aliquam neque vel amet libero harum cupiditate eaque, quasi eligendi sed? Ea, quisquam voluptatem vel eaque provident est minus vitae officia? Eligendi sequi assumenda nam unde molestiae provident quaerat quisquam! </div> <button>요소의 높이 키우기</button> <script src="app.js"></script> </body> </html>#example { width: 300px; height: 200px; border: 25px solid #E8C48F; padding: 20px; overflow: auto; }const example = document.getElementById('example') const button = document.querySelector('button') console.log(getComputedStyle(example).width) console.log(getComputedStyle(example).height)또한, 크롬과 같은 브라우저는 스크롤바를 제외한 진짜 너비를 계산해주는 반면에 파이어폭스(firefox)와 같은 브라우저는 css 로 설정된 너비를 그냥 알려준다. 이런 브라우저간 차이 때문에 getComputedStyle 을 사용하지 않는 것이 좋다.

getComputedStyle 로 계산한 요소의 너비와 높이 - 크롬 브라우저 
getComputedStyle 로 계산한 요소의 너비와 높이 - 파이어폭스 Windows가 설치된 데스크톱 PC의 Firefox, Chrome, Edge 브라우저는 모두 스크롤바 영역을 따로 계산한다. 하지만 Windows 이외의 OS가 설치된 PC의 Firefox에서 예시를 실행하면 300px이 출력되는 것을 확인할 수 있다. 다른 브라우저들은 ‘진짜’ 너비를 출력하는 반면 Firefox는 CSS로 설정한 너비를 출력하기 때문이다.
연습과제 1
특정 웹사이트에서 회원가입을 진행할때 약관동의가 있다. 이때 사용자는 약관을 읽어보지도 않고 동의하는 경우가 많다. 이러한 문제를 해결하기 위해 아래와 같이 약관 동의 버튼을 처음에 비활성화시켜두었다가 사용자가 스크롤바를 바닥까지 내려서 약관을 모두 읽은 경우에 버튼을 활성화할 수 있게 해보자! (아래 뼈대 코드를 바탕으로 구현하기)

약관동의 화면 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="document">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos eaque labore expedita, at corporis consequuntur quaerat provident quia rem quas fugit nostrum, sint quidem assumenda sed obcaecati sapiente laudantium tenetur. Aut cumque esse voluptatibus natus recusandae laboriosam dolore earum similique quidem rerum labore ducimus quo error, aperiam accusantium placeat provident veniam? Suscipit eligendi labore quam, adipisci beatae porro consequuntur minus. Obcaecati, doloribus architecto fugiat nobis dicta consequatur aut ex sint, libero, assumenda reprehenderit suscipit eaque ea unde cum id magni? Porro numquam quidem non molestias sint asperiores, architecto quos a! Placeat recusandae quos corrupti rem sequi inventore itaque harum reprehenderit, praesentium sunt quasi similique ipsam at laudantium natus doloribus illum, sint eaque tenetur a suscipit necessitatibus culpa ad voluptate. Praesentium! Numquam, nemo quasi vero inventore iste ratione animi libero dolore dicta omnis soluta illum labore esse quas doloremque repellat aspernatur magnam dolores tenetur accusamus neque ex. Libero cum quidem ad. Blanditiis magnam tempore est iusto cumque dolores delectus, eum nam fuga culpa aut laborum doloremque! Adipisci, rem aliquam. Nobis maxime aperiam autem illum fuga corporis nisi architecto iste. Necessitatibus, deserunt. Dicta deleniti, tenetur fuga et, laudantium aut ullam modi culpa dolores consequuntur est debitis inventore pariatur sunt aliquam reiciendis omnis aliquid corporis distinctio odit? Nesciunt, consequatur! Autem libero asperiores quod! Culpa facere exercitationem quisquam a consequuntur illum placeat id blanditiis dolorem maxime, eum ipsa amet, cum ex impedit molestiae, magni ut sequi repellendus quibusdam esse quaerat. Perferendis necessitatibus accusamus explicabo! Sequi libero fugit et laboriosam tenetur consequatur, sit ullam molestias doloremque odit illo excepturi iste aperiam culpa, dolor nesciunt voluptatum voluptatibus veritatis, commodi doloribus natus. Nobis culpa itaque modi accusamus. Ab dolorem maiores suscipit sequi. Quidem eligendi labore molestiae aperiam officiis sunt tempora est? Eius veritatis facere hic nihil magni eveniet enim, repellendus incidunt ratione velit et distinctio consequatur eos?</div> <button disabled>동의하기</button> </div> <script src="app.js"></script> </body> </html>body{ margin: 0; padding: 0; box-sizing: border-box; display: flex; justify-content: center; align-items: center; height: 100vh; } .center{ display: flex; flex-flow: column; justify-content: center; align-items: center; } .document{ width: 30%; height: 200px; margin: 20px auto; overflow: auto; } button{ background: skyblue; outline: none; border: none; padding: 1rem 2rem; border-radius: 10px; } button:hover{ background-color: blue; } button:disabled{ background-color: #eee; } button:disabled:hover{ background-color: #eee; } .document::-webkit-scrollbar { width: 10px; background-color: #eee; } .document::-webkit-scrollbar-thumb { background-color: skyblue; border-radius: 10px; }const page = document.querySelector('.document') const agreeBtn = document.querySelector('button') function checkTheBottomOfScrolling(){ // 구현하기 } page.addEventListener('scroll', checkTheBottomOfScrolling)연습과제 2
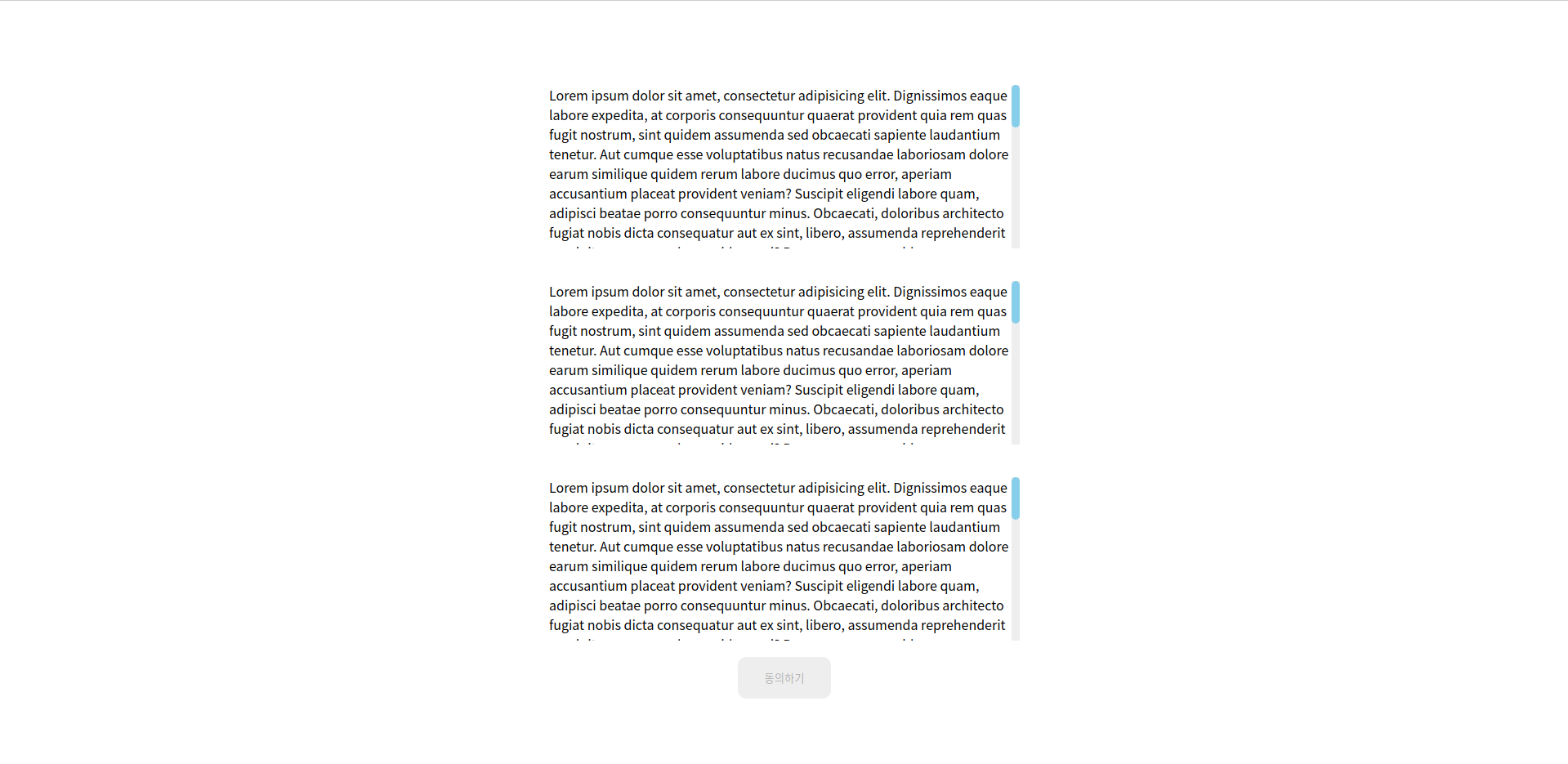
연습과제 1에서는 하나의 약관을 다 읽으면 동의하기 버튼이 활성화된다. 하지만 일반적으로 약관은 여러개일수 있다. 아래와 같이 3개의 약관을 모두 읽은 경우(3개의 스크롤바가 모두 바닥에 닿은 경우) 동의하기 버튼을 활성화해보자!

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="center"> <div class="document">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos eaque labore expedita, at corporis consequuntur quaerat provident quia rem quas fugit nostrum, sint quidem assumenda sed obcaecati sapiente laudantium tenetur. Aut cumque esse voluptatibus natus recusandae laboriosam dolore earum similique quidem rerum labore ducimus quo error, aperiam accusantium placeat provident veniam? Suscipit eligendi labore quam, adipisci beatae porro consequuntur minus. Obcaecati, doloribus architecto fugiat nobis dicta consequatur aut ex sint, libero, assumenda reprehenderit suscipit eaque ea unde cum id magni? Porro numquam quidem non molestias sint asperiores, architecto quos a! Placeat recusandae quos corrupti rem sequi inventore itaque harum reprehenderit, praesentium sunt quasi similique ipsam at laudantium natus doloribus illum, sint eaque tenetur a suscipit necessitatibus culpa ad voluptate. Praesentium! Numquam, nemo quasi vero inventore iste ratione animi libero dolore dicta omnis soluta illum labore esse quas doloremque repellat aspernatur magnam dolores tenetur accusamus neque ex. Libero cum quidem ad. Blanditiis magnam tempore est iusto cumque dolores delectus, eum nam fuga culpa aut laborum doloremque! Adipisci, rem aliquam. Nobis maxime aperiam autem illum fuga corporis nisi architecto iste. Necessitatibus, deserunt. Dicta deleniti, tenetur fuga et, laudantium aut ullam modi culpa dolores consequuntur est debitis inventore pariatur sunt aliquam reiciendis omnis aliquid corporis distinctio odit? Nesciunt, consequatur! Autem libero asperiores quod! Culpa facere exercitationem quisquam a consequuntur illum placeat id blanditiis dolorem maxime, eum ipsa amet, cum ex impedit molestiae, magni ut sequi repellendus quibusdam esse quaerat. Perferendis necessitatibus accusamus explicabo! Sequi libero fugit et laboriosam tenetur consequatur, sit ullam molestias doloremque odit illo excepturi iste aperiam culpa, dolor nesciunt voluptatum voluptatibus veritatis, commodi doloribus natus. Nobis culpa itaque modi accusamus. Ab dolorem maiores suscipit sequi. Quidem eligendi labore molestiae aperiam officiis sunt tempora est? Eius veritatis facere hic nihil magni eveniet enim, repellendus incidunt ratione velit et distinctio consequatur eos?</div> <div class="document">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos eaque labore expedita, at corporis consequuntur quaerat provident quia rem quas fugit nostrum, sint quidem assumenda sed obcaecati sapiente laudantium tenetur. Aut cumque esse voluptatibus natus recusandae laboriosam dolore earum similique quidem rerum labore ducimus quo error, aperiam accusantium placeat provident veniam? Suscipit eligendi labore quam, adipisci beatae porro consequuntur minus. Obcaecati, doloribus architecto fugiat nobis dicta consequatur aut ex sint, libero, assumenda reprehenderit suscipit eaque ea unde cum id magni? Porro numquam quidem non molestias sint asperiores, architecto quos a! Placeat recusandae quos corrupti rem sequi inventore itaque harum reprehenderit, praesentium sunt quasi similique ipsam at laudantium natus doloribus illum, sint eaque tenetur a suscipit necessitatibus culpa ad voluptate. Praesentium! Numquam, nemo quasi vero inventore iste ratione animi libero dolore dicta omnis soluta illum labore esse quas doloremque repellat aspernatur magnam dolores tenetur accusamus neque ex. Libero cum quidem ad. Blanditiis magnam tempore est iusto cumque dolores delectus, eum nam fuga culpa aut laborum doloremque! Adipisci, rem aliquam. Nobis maxime aperiam autem illum fuga corporis nisi architecto iste. Necessitatibus, deserunt. Dicta deleniti, tenetur fuga et, laudantium aut ullam modi culpa dolores consequuntur est debitis inventore pariatur sunt aliquam reiciendis omnis aliquid corporis distinctio odit? Nesciunt, consequatur! Autem libero asperiores quod! Culpa facere exercitationem quisquam a consequuntur illum placeat id blanditiis dolorem maxime, eum ipsa amet, cum ex impedit molestiae, magni ut sequi repellendus quibusdam esse quaerat. Perferendis necessitatibus accusamus explicabo! Sequi libero fugit et laboriosam tenetur consequatur, sit ullam molestias doloremque odit illo excepturi iste aperiam culpa, dolor nesciunt voluptatum voluptatibus veritatis, commodi doloribus natus. Nobis culpa itaque modi accusamus. Ab dolorem maiores suscipit sequi. Quidem eligendi labore molestiae aperiam officiis sunt tempora est? Eius veritatis facere hic nihil magni eveniet enim, repellendus incidunt ratione velit et distinctio consequatur eos?</div> <div class="document">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dignissimos eaque labore expedita, at corporis consequuntur quaerat provident quia rem quas fugit nostrum, sint quidem assumenda sed obcaecati sapiente laudantium tenetur. Aut cumque esse voluptatibus natus recusandae laboriosam dolore earum similique quidem rerum labore ducimus quo error, aperiam accusantium placeat provident veniam? Suscipit eligendi labore quam, adipisci beatae porro consequuntur minus. Obcaecati, doloribus architecto fugiat nobis dicta consequatur aut ex sint, libero, assumenda reprehenderit suscipit eaque ea unde cum id magni? Porro numquam quidem non molestias sint asperiores, architecto quos a! Placeat recusandae quos corrupti rem sequi inventore itaque harum reprehenderit, praesentium sunt quasi similique ipsam at laudantium natus doloribus illum, sint eaque tenetur a suscipit necessitatibus culpa ad voluptate. Praesentium! Numquam, nemo quasi vero inventore iste ratione animi libero dolore dicta omnis soluta illum labore esse quas doloremque repellat aspernatur magnam dolores tenetur accusamus neque ex. Libero cum quidem ad. Blanditiis magnam tempore est iusto cumque dolores delectus, eum nam fuga culpa aut laborum doloremque! Adipisci, rem aliquam. Nobis maxime aperiam autem illum fuga corporis nisi architecto iste. Necessitatibus, deserunt. Dicta deleniti, tenetur fuga et, laudantium aut ullam modi culpa dolores consequuntur est debitis inventore pariatur sunt aliquam reiciendis omnis aliquid corporis distinctio odit? Nesciunt, consequatur! Autem libero asperiores quod! Culpa facere exercitationem quisquam a consequuntur illum placeat id blanditiis dolorem maxime, eum ipsa amet, cum ex impedit molestiae, magni ut sequi repellendus quibusdam esse quaerat. Perferendis necessitatibus accusamus explicabo! Sequi libero fugit et laboriosam tenetur consequatur, sit ullam molestias doloremque odit illo excepturi iste aperiam culpa, dolor nesciunt voluptatum voluptatibus veritatis, commodi doloribus natus. Nobis culpa itaque modi accusamus. Ab dolorem maiores suscipit sequi. Quidem eligendi labore molestiae aperiam officiis sunt tempora est? Eius veritatis facere hic nihil magni eveniet enim, repellendus incidunt ratione velit et distinctio consequatur eos?</div> <button disabled>동의하기</button> </div> <script src="app.js"></script> </body> </html>body{ margin: 0; padding: 0; box-sizing: border-box; display: flex; justify-content: center; align-items: center; height: 100vh; } .center{ display: flex; flex-flow: column; justify-content: center; align-items: center; } .document{ width: 30%; height: 200px; margin: 20px auto; overflow: auto; } button{ background: skyblue; outline: none; border: none; padding: 1rem 2rem; border-radius: 10px; } button:hover{ background-color: blue; } button:disabled{ background-color: #eee; } button:disabled:hover{ background-color: #eee; } .document::-webkit-scrollbar { width: 10px; background-color: #eee; } .document::-webkit-scrollbar-thumb { background-color: skyblue; border-radius: 10px; }const pages = document.querySelectorAll('.document') const agreeBtn = document.querySelector('button') function checkTheBottomOfScrolling(){ // 구현하기 } for(let page of pages){ page.addEventListener('scroll', checkTheBottomOfScrolling) }연습과제 3
연습과제 1에서 키 이벤트를 사용하여 아래방향 화살표키를 누르면 스크롤이 내려가고, 위방향 화살표키를 누르면 스크롤이 올라가도록 해보자! (단, 화살표 키를 한번 누를때 10px 씩 스크롤된다.)

화살표키를 누르면 스크롤되는 약관동의 화면 const page = document.querySelector('.document') const agreeBtn = document.querySelector('button') function checkTheBottomOfScrolling(){ // 구현하기 } page.addEventListener('scroll', checkTheBottomOfScrolling)728x90'프론트엔드 > Javascript' 카테고리의 다른 글
프로토타입 상속 (0) 2024.03.08 요소의 좌표 계산하기 (0) 2024.02.26 반복문 (loop) (0) 2024.02.17 Tagged 템플릿 리터럴 (0) 2022.07.16 자바스크립트 문법 13 - 함수(function)의 활용 (0) 2022.01.26