-
리액트 기초이론 9 - 리액트 훅(React Hook)프론트엔드/React 2021. 10. 22. 11:24728x90
Hook의 개요 – React
A JavaScript library for building user interfaces
ko.reactjs.org
Hook 개요 – React
A JavaScript library for building user interfaces
ko.reactjs.org
* 리액트 훅의 개념
리액트 버전 16.8 부터 새로 추가된 기능이다. 기존의 함수형 컴포넌트는 props 만 전달받아 렌더링할 뿐 state 를 사용하여 상태값을 변경할 수 없었다. 또한, 라이프사이클 메서드도 사용하지 못하였다. 함수형 컴포넌트에서도 이를 가능하게 하는 것이 바로 리액트 훅이다.
* 리액트 훅을 사용하는 이유
상태관련 로직을 독립적으로 분리하기 위함이다. 마치 관련된 코드를 함수로 묶어서 관리하는 것과 유사하다. 즉, 서로 관련된 상태로직을 분리하고 모듈화해서 유지보수하기 좋게 한다. 또한, 클래스형 컴포넌트에서 자주 사용하는 자바스크립트 this 키워드는 상황에 따라 다른 값을 가지게 되므로 개발자에게 혼란을 초래한다. 함수형 컴포넌트에서는 this 를 사용할 필요가 없다.
* 클래스형 컴포넌트와 함수형 컴포넌트의 state 관리 비교 - State Hook
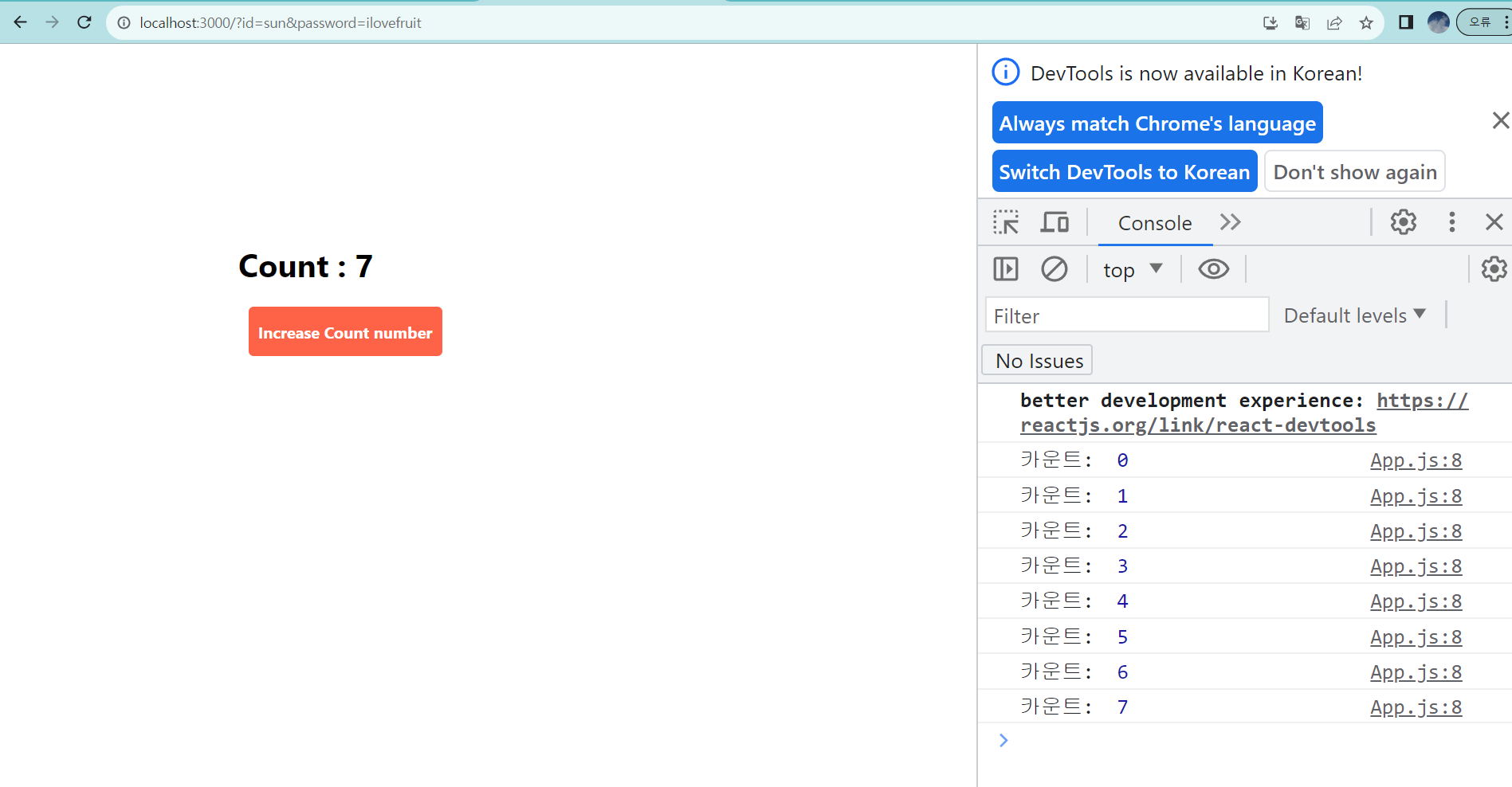
버튼을 클릭할때 숫자를 증가시키는 카운터 예제를 다시 살펴보자!
import './App.css'; import React, { Component } from 'react'; import Button from './Button' class App extends Component { state = { count: 0 } increaseCount = () => { this.setState({ count: this.state.count + 1 }) } render(){ const { count } = this.state return ( <div className="App"> <h1>Count : {count}</h1> <Button handleClick={this.increaseCount}>Increase Count number</Button> </div> ); } } export default App;App.js 파일을 위와 같이 작성하자!
state = { count: 0 }카운팅하는 숫자를 변경하기 위하여 count 상태를 사용한다.
increaseCount = () => { this.setState({ count: this.state.count + 1 }) }버튼을 클릭할때 실행되는 이벤트핸들러 함수이다. 버튼을 클릭할때마다 count 상태를 1씩 증가시킨다.
render(){ const { count } = this.state return ( <div className="App"> <h1>Count : {count}</h1> <Button handleClick={this.increaseCount}>Increase Count number</Button> </div> ); }count 상태를 조회한 다음 화면에 렌더링한다. 버튼을 클릭하면 click 이벤트가 발생하면서 increaseCount 함수가 실행된다.
그럼 같은 기능을 함수형 컴포넌트에서 구현하려면 어떻게 하면 될까?
import './App.css'; import React, { useState } from 'react'; import Button from './Button' function App () { const [count, setCount] = useState(0) console.log("카운트: ", count) const increaseCount = () => { setCount(count + 1) } return ( <div className="App"> <h1>Count : {count}</h1> <Button handleClick={increaseCount}>Increase Count number</Button> </div> ); } export default App;App.js 파일을 위와 같이 수정하자! App 컴포넌트를 함수형으로 전환한다.
import React, { useState } from 'react';react 라이브러리에서 useState 함수를 임포트한다. 해당 함수는 함수형 컴포넌트에서 상태(state) 관리를 할 수 있도록 해준다.
const [count, setCount] = useState(0)useState 함수의 인자로 0 을 전달하여 count 상태를 초기화한다. 해당 함수는 count 상태와 count 상태를 변경하는 setCount 함수를 반환한다. setCount 함수는 클래스형 컴포넌트의 setState 메서드와 동일한 역할을 한다.
const increaseCount = () => { setCount(count + 1) }버튼이 클릭될때마다 setCount 함수를 사용하여 count 상태를 1씩 증가시킨다.
<div className="App"> <h1>Count : {count}</h1> <Button handleClick={increaseCount}>Increase Count number</Button> </div>count 값을 조회하고 화면에 렌더링한다. 더이상 상태 (state) 를 this.state 로 접근하지 않아도 된다.
한가지 주목할점은 리렌더링할때 아래와 같이 함수로 정의한 컴포넌트 전체가 새로 실행된다는 점이다.

사용자 정보와 할일목록을 화면에 보여주는 다른 예제를 살펴보자!
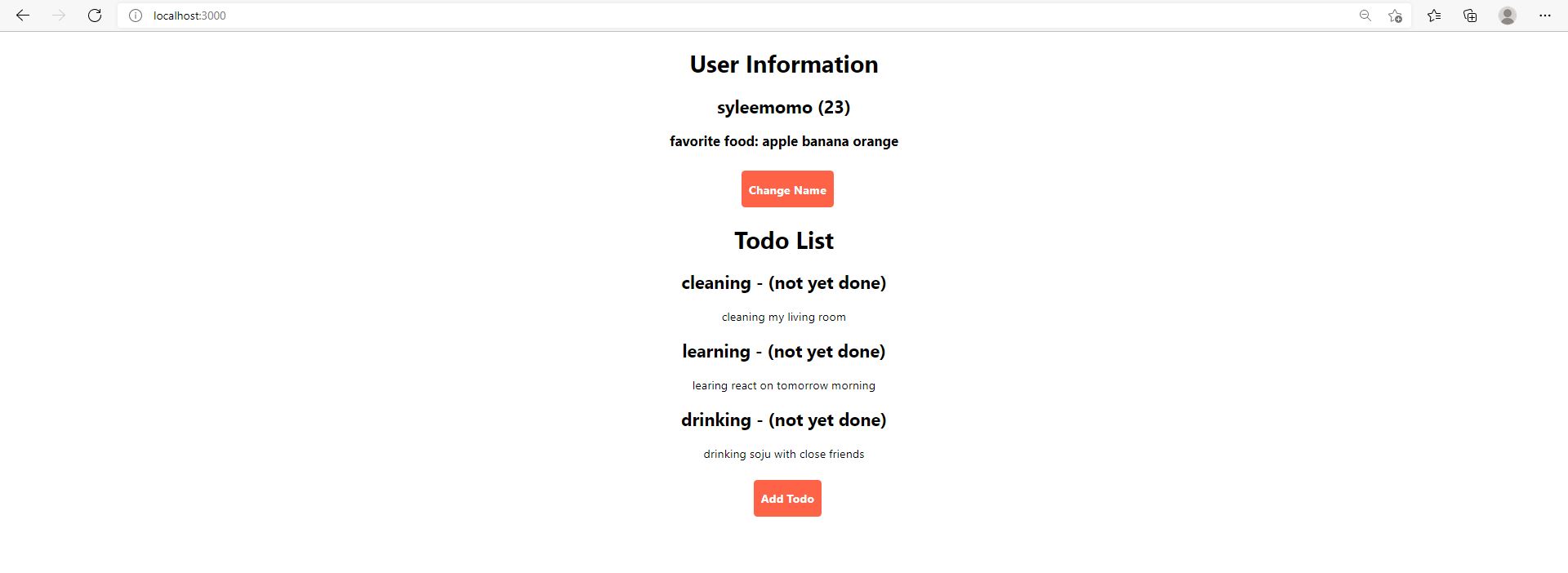
import './App.css'; import React, { Component } from 'react'; import Button from './Button' class App extends Component { state = { user: { name: 'syleemomo', age: 23, fruits: ["apple", "banana", "orange"] }, todos: [ {title: 'cleaning', done: false, description: 'cleaning my living room'}, {title: 'learning', done: false, description: 'learing react on tomorrow morning'}, {title: 'drinking', done: false, description: 'drinking soju with close friends'} ] } changeName = () => { const newUser = {...this.state.user, name: "new name"} this.setState({user: newUser}) } addNewTodo = () => { const newTodo = { title: 'checking', done: true, description: 'checking my state of score' } const todos = [...this.state.todos, newTodo] this.setState({todos}) } render(){ const { user, todos } = this.state const { changeName, addNewTodo } = this return ( <div className="App"> <h1>User Information</h1> <h2>{user.name} ({user.age})</h2> <h3>favorite food: {user.fruits.join(" ")}</h3> <Button handleClick={changeName}>Change Name</Button> <h1>Todo List</h1> {todos.map( (todo, id) => { return ( <div key={id}> <h2>{todo.title} - ({todo.done? "finished": "not yet done"})</h2> <p>{todo.description}</p> </div> ) })} <Button handleClick={addNewTodo}>Add Todo</Button> </div> ); } } export default App;App.js 파일을 위와 같이 수정하자!

사용자 정보와 할일목록을 출력한 화면 state = { user: { name: 'syleemomo', age: 23, fruits: ["apple", "banana", "orange"] }, todos: [ {title: 'cleaning', done: false, description: 'cleaning my living room'}, {title: 'learning', done: false, description: 'learing react on tomorrow morning'}, {title: 'drinking', done: false, description: 'drinking soju with close friends'} ] }사용자 정보에 대한 상태와 할일목록에 대한 상태가 state 라는 하나의 변수 안에 섞여있다.
changeName = () => { const newUser = {...this.state.user, name: "new name"} this.setState({user: newUser}) }사용자의 이름을 변경하는 이벤트핸들러 함수이다. 스프레드 연산자(...)를 사용하여 기존의 user 정보를 새로운 객체에 풀어헤친 다음 name 프로퍼티의 값만 new name 으로 변경한다.
addNewTodo = () => { const newTodo = { title: 'checking', done: true, description: 'checking my state of score' } const todos = [...this.state.todos, newTodo] this.setState({todos}) }새로운 할일을 추가하는 이벤트핸들러 함수이다. newTodo 라는 새로운 할일을 생성한다. 스프레드 연산자(...)를 사용하여 기존의 todos 를 새로운 배열에 풀어헤친 다음 새로운 배열요소인 newTodo 를 추가한다. setState 메서드로 todos 상태를 업데이트한다.
render(){ const { user, todos } = this.state const { changeName, addNewTodo } = this return ( <div className="App"> <h1>User Information</h1> <h2>{user.name} ({user.age})</h2> <h3>favorite food: {user.fruits.join(" ")}</h3> <Button handleClick={changeName}>Change Name</Button> <h1>Todo List</h1> {todos.map( (todo, id) => { return ( <div key={id}> <h2>{todo.title} - ({todo.done? "finished": "not yet done"})</h2> <p>{todo.description}</p> </div> ) })} <Button handleClick={addNewTodo}>Add Todo</Button> </div> ); }사용자 정보와 할일목록에 대한 상태(state) 를 조회한 다음 화면에 해당 값들을 렌더링한다.
그럼 위 코드와 동일하게 동작하면서 함수형 컴포넌트로 전환하려면 어떻게 하면 될까?
import './App.css'; import React, { useState } from 'react'; import Button from './Button' function App() { const [user, setUser] = useState({ name: 'syleemomo', age: 23, fruits: ["apple", "banana", "orange"] }) const [todos, setTodos] = useState([ {title: 'cleaning', done: false, description: 'cleaning my living room'}, {title: 'learning', done: false, description: 'learing react on tomorrow morning'}, {title: 'drinking', done: false, description: 'drinking soju with close friends'} ]) const changeName = () => { const newUser = {...user, name: "new name"} setUser(newUser) } const addNewTodo = () => { const newTodo = { title: 'checking', done: true, description: 'checking my state of score' } const newTodos = [...todos, newTodo] setTodos(newTodos) } return ( <div className="App"> <h1>User Information</h1> <h2>{user.name} ({user.age})</h2> <h3>favorite food: {user.fruits.join(" ")}</h3> <Button handleClick={changeName}>Change Name</Button> <h1>Todo List</h1> {todos.map( (todo, id) => { return ( <div key={id}> <h2>{todo.title} - ({todo.done? "finished": "not yet done"})</h2> <p>{todo.description}</p> </div> ) })} <Button handleClick={addNewTodo}>Add Todo</Button> </div> ); } export default App;App.js 파일을 위와 같이 수정하자!
import React, { useState } from 'react';react 라이브러리에서 useState 함수를 임포트한다.
// 사용자 정보에 대한 상태를 관리하는 로직 const [user, setUser] = useState({ name: 'syleemomo', age: 23, fruits: ["apple", "banana", "orange"] }) // 할일 목록에 대한 상태를 관리하는 로직 const [todos, setTodos] = useState([ {title: 'cleaning', done: false, description: 'cleaning my living room'}, {title: 'learning', done: false, description: 'learing react on tomorrow morning'}, {title: 'drinking', done: false, description: 'drinking soju with close friends'} ])useState 함수를 이용하여 사용자 정보와 할일목록에 대한 상태를 초기화한다. 클래스형 컴포넌트에서는 사용자 정보에 대한 상태와 할일목록에 대한 상태가 state 라는 하나의 변수 안에 섞여 있었지만 리액트 훅은 이를 분리한다. 즉, 관련된 상태와 해당 상태를 변경하는 로직을 하나로 묶고, 독립적으로 분리하여 유지보수와 코드 가독성에 도움을 준다.
const changeName = () => { const newUser = {...user, name: "new name"} setUser(newUser) }사용자 이름을 변경하는 이벤트핸들러 함수이다. 스프레드 연산자(...)를 사용하여 기존의 user 상태를 새로운 객체에 풀어헤친 다음 name 프로퍼티만 new name 을 변경한다. 클래스형 컴포넌트처럼 this.state 로 접근할 필요가 없다. setUser 함수를 이용하여 user 상태를 업데이트한다.
const addNewTodo = () => { const newTodo = { title: 'checking', done: true, description: 'checking my state of score' } const newTodos = [...todos, newTodo] setTodos(newTodos) }새로운 할일을 추가하는 이벤트핸들러 함수이다. 스프레드 연산자(...)를 사용하여 기존의 todos 상태를 새로운 배열에 풀어헤친 다음 newTodo 객체를 새로운 배열요소로 추가한다. 클래스형 컴포넌트처럼 this.state 로 접근할 필요가 없다. setTodos 함수를 이용하여 todos 상태를 업데이트한다.
return ( <div className="App"> <h1>User Information</h1> <h2>{user.name} ({user.age})</h2> <h3>favorite food: {user.fruits.join(" ")}</h3> <Button handleClick={changeName}>Change Name</Button> <h1>Todo List</h1> {todos.map( (todo, id) => { return ( <div key={id}> <h2>{todo.title} - ({todo.done? "finished": "not yet done"})</h2> <p>{todo.description}</p> </div> ) })} <Button handleClick={addNewTodo}>Add Todo</Button> </div> );user, todos 상태를 조회하고 화면에 해당 값들을 렌더링한다.
* 함수형 컴포넌트에서 라이프사이클 메서드 사용하기 - Effect Hook
Effect Hook 은 우선 컴포넌트가 초기 렌더링될때 비동기 함수로 자바스크립트에 의해 등록해둔다. 이후 상태가 변경되서 리렌더링될때마다 실행되거나 초기에 한번만 실행될수도 있다.
Effect Hook 의 두번째 의존성 배열이 빈 배열이 아닌 경우 Effect Hook 안의 콜백함수는 의존성 배열에 주어진 state 값이 변경될때마다 새로 업데이트된 state 값을 삽입하여 콜백함수를 새로 생성한다.
import './App.css'; import React, { useEffect, useState } from 'react'; import Button from './Button' function App() { const [count, setCount] = useState(0); const increaseCount = () => { setCount(count + 1) } // componentDidMount, componentDidUpdate 와 유사함 useEffect( () => { document.title = `You clicked ${count} times` }, [count]) return ( <div className="App"> <h1>Count: {count}</h1> <Button handleClick={increaseCount}>Increase Number</Button> </div> ); } export default App;App.js 파일을 위와 같이 작성하자!
import React, { useEffect, useState } from 'react';react 라이브러리에서 useEffect 함수를 임포트한다. useEffect 함수가 Effect Hook 이다. 컴포넌트가 초기에 렌더링되고 나서 수행해야 할 작업이나 업데이트가 완료된 이후에 수행해야 할 작업을 side effects (effects) 라고 한다. 이러한 작업을 Effect Hook 에 콜백함수 형태로 전달하면 된다.
// componentDidMount, componentDidUpdate 와 유사함 useEffect( () => { document.title = `You clicked ${count} times` }, [count])useEffect 함수에 콜백함수를 전달한다. 콜백함수는 side effects 이며, HTML 문서의 title 을 변경한다. 또한, 콜백함수는 초기 렌더링이 완료된 시점이나 count 상태가 업데이트될 때마다 실행된다. useEffect 함수의 두번째 인자로 주어진 [count] 는 count 상태가 업데이트될때마다 업데이트된 최신 count 값으로 콜백함수를 실행한다. 즉, 클래스형 컴포넌트에서 사용하는 라이프사이클 메서드인componentDidMount 나 componentDidUpdate 의 기능을 통합한 것이다.
import React, { useState, useEffect } from 'react' import logo from './logo.svg'; import './App.css'; import Button from './Button' // useEffect(콜백함수, 의존성 배열) // 의존성 배열: dependency array // 의존성 배열이 빈 배열인 경우: componentDidMount // 의존성 배열에 아무것도 설정하지 않은 경우: componentDidUpdate // 의존성 배열에 state, props 를 설정한 경우: 해당 state, props 가 // 변경될때마다 콜백함수가 실행됨 : componentDidUpdate function App (){ const [count, setCount] = useState(0) const [name, setName] = useState('') const increaseCount = () => { setCount(count+1) } const changeName = () => { setName(name + 'a') } // componentDidMount or componentDidUpdate useEffect(() => { console.log("카운트 콜백!") document.title = `You clicked ${count} times` }, [name, count]) // count 값이 업데이트될때마다 콜백함수 실행 return ( <div className='App'> <h1>Count: {count}</h1> <h1>Name: {name}</h1> <Button handleClick={increaseCount}>Increase Number</Button> <Button handleClick={changeName}>이름 변경</Button> </div> ) } export default App의존성 배열에 아무런 설정을 하지 않으면, 해당 컴포넌트 안의 어떤 state 나 props 가 변경되더라도 리렌더링될때마다 useEffect 안의 콜백함수가 실행이 된다. 하지만, 특정 state 나 props 를 설정하게 되면 해당 state 나 props 가 변경될때만 콜백함수가 실행된다.
컴포넌트 생명주기 예제코드 중 1초마다 자동으로 숫자를 카운팅하는 예제를 Effect Hook 으로 만들어보자!
import './App.css'; import React, { useEffect, useState } from 'react'; function App() { const [count, setCount] = useState(0); useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(count + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [count]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함 return ( <div className="App"> <h1>Increase Count automatically !</h1> <h2>Count: {count}</h2> </div> ); } export default App;App.js 파일을 위와 같이 작성하자!
const [count, setCount] = useState(0);useState 함수를 사용하여 count 상태를 0 으로 초기화한다.
const increaseCount = () => { clearTimeout(timerID) setCount(count + 1) }setCount 함수를 사용하여 count 상태를 1씩 증가시킨다. 해당 함수는 useEffect 외부에 있어도 동작하지만 1초 전에 설정한 타이머를 해제해주기 위하여 useEffect 안에 정의한다. 왜냐하면 timerID 값은 useEffect 외부에서 조회가 불가능하기 때문이다.
useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(count + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [count]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함초기 렌더링이 끝나면 브라우저 API 인 setTimeout 함수를 사용하여 1초후에 increaseCount 함수를 실행할 타이머를 설정한다. 1초 후에 increaseCount 함수가 실행되면 1초 전에 설정한 타이머를 먼저 해제해주고, count 값을 1만큼 증가시킨다. count 상태가 업데이트되면 리렌더링이 일어나서 새로운 count 값을 화면에 보여주고, useEffect 함수 안에 정의한 콜백함수가 재실행된다. 그러면 다시 타이머가 설정되어서 앞서 수행한 과정이 반복된다. 즉, 1초 후에 increaseCount 함수를 실행하여 카운트값을 1증가시킨다. 결국 1초마다 count 상태가 1씩 증가하게 된다.
useEffect 의 두번째 인자 count 는 의존성 배열(dependency array)이라고 하며, count 상태가 변경될때마다 useEffect 에 설정된 콜백함수를 실행하겠다는 의미이다.
클래스형 컴포넌트에서 컴포넌트가 unmount 될때 실행할 코드는 componentWillUnmount 라이프사이클 메서드 안에 구현하였다. 함수형 컴포넌트에서 컴포넌트가 unmount 될때 실행할 코드는 useEffect 함수에서 콜백함수 형태로 반환해주면 된다. 이를 클린업(Clean-up)이라고 한다.
좀 더 자세히 설명하면 아래와 같다.
1. count 값이 0 으로 초기화된다.
2. useEffect 안의 콜백함수는 아래와 같이 메모리에 생성된다.
useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(0 + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [0]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함3. 아래와 같이 화면에 count 값을 디스플레이한다.
<div className="App"> <h1>Increase Count automatically !</h1> <h2>Count: {0}</h2> </div>4. 아래의 콜백함수가 실행되면서 타이머를 설정한다.
useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(0 + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [0]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함5. 타이머는 1초 후에 count 상태를 1만큼 증가시켜서 1이 된다.
6. App 컴포넌트가 재실행되면서 아래와 같이 useEffect 안의 콜백함수가 새로운 count 값을 삽입하여 메모리에 새로 생성된다.
useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(1 + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [1]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함7. 아래와 같이 화면에 count 값을 디스플레이한다.
<div className="App"> <h1>Increase Count automatically !</h1> <h2>Count: {1}</h2> </div>8. 아래의 콜백함수가 실행되면서 타이머를 재설정한다.
useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(1 + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [1]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함9. 타이머는 1초 후에 count 상태를 1만큼 증가시켜서 2가 된다.
10. 다시 6번으로 돌아가서 순차적으로 실행된다. 물론 메모리에 생성되는 useEffect 안의 콜백함수에는 새로운 count 값이 삽입된다.
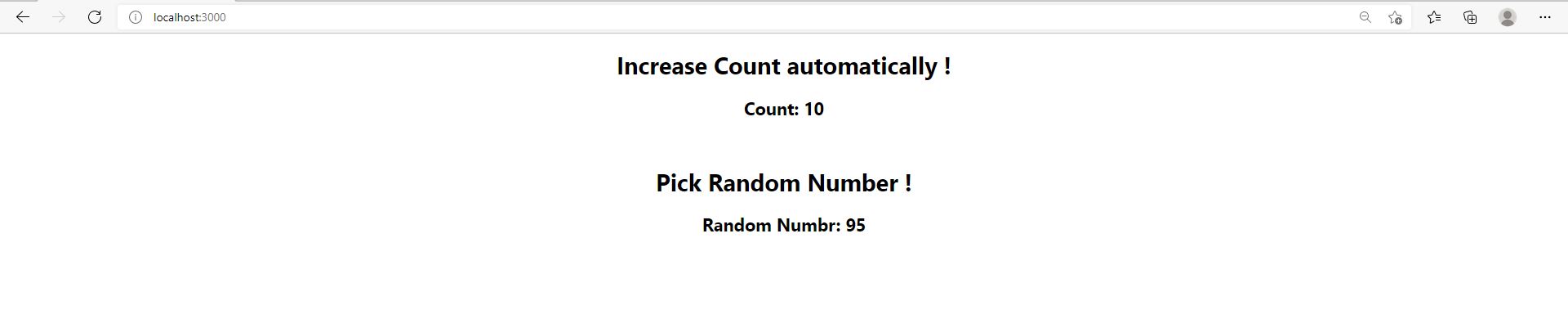
컴포넌트 안에서 여러개의 Effect Hook 을 사용할 수도 있다. 카운팅 예제와 랜덤숫자 예제를 혼합한 다음 코드를 살펴보자!
import './App.css'; import React, { useEffect, useState } from 'react'; function App() { // 1초마다 자동으로 숫자를 카운팅하는 로직 const [count, setCount] = useState(0); useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(count + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [count]) // count 상태가 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함 // 1초마다 자동으로 랜덤한 숫자를 보여주는 로직 const [number, setNumber] = useState(0) useEffect( () => { const pickRandomNumber = () => { clearTimeout(timerID) const randNum = Math.floor(Math.random()*100) setNumber(randNum) } const timerID = setTimeout(pickRandomNumber, 1000) return () => { clearTimeout(timerID) } }, [count]) // count 상태가 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함 return ( <div className="App"> <h1>Increase Count automatically !</h1> <h2>Count: {count}</h2> <br/> <h1>Pick Random Number !</h1> <h2>Random Numbr: {number}</h2> </div> ); } export default App;App.js 를 위와 같이 작성하자! 여러개의 Effect (리액트 훅) 를 사용하여 숫자 카운팅 로직과 랜덤숫자 로직을 분리하였다. 이것이 리액트 훅의 핵심이다. 예전에는 state 나 라이프사이클 메서드에 관련없는 상태와 관련없는 로직이 뒤섞여 있었다. 리액트 훅은 서로 관련된 state 와 라이프사이클 로직을 묶어서 독립적으로 분리함으로써 유지보수와 코드 가독성을 향상시켜준다.

여러개의 Effect 를 혼합한 모습 // 1초마다 자동으로 숫자를 카운팅하는 로직 const [count, setCount] = useState(0); useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(count + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [count]) // count 상태가 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함1초마다 자동으로 숫자를 카운팅하는 로직이다. 리액트 훅( state hook, effect hook) 을 이용하여 관련된 코드를 분리하였다. count 를 초기화하고 업데이트하고, 카운팅 타이머를 설정/해제하는 일련의 과정을 하나의 로직으로 묶었다.
// 1초마다 자동으로 랜덤한 숫자를 보여주는 로직 const [number, setNumber] = useState(0) useEffect( () => { const pickRandomNumber = () => { clearTimeout(timerID) const randNum = Math.floor(Math.random()*100) setNumber(randNum) } const timerID = setTimeout(pickRandomNumber, 1000) return () => { clearTimeout(timerID) } }, [count]) // count 상태가 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함1초마다 자동으로 랜덤한 숫자를 선택하는 로직이다. 리액트 훅( state hook, effect hook) 을 이용하여 관련된 코드를 분리하였다. number 를 초기화하고 업데이트하고, 랜덤숫자를 선택하는 타이머를 설정/해제하는 일련의 과정을 하나의 로직으로 묶었다.
의존성 배열에 number 로 설정하게 되면 랜덤숫자가 동일한 경우 해당 useEffect 함수가 동작하지 않고 멈추게 된다. 왜냐하면 useEffect 함수는 의존성 배열에 넣어준 값이 변경되었을때만 재실행되기 때문이다. 그렇게 되면 타이머가 중간에 멈춰서 더이상 랜덤한 숫자를 뽑아주지 않는다. 그러므로 1초마다 항상 변경되는 count 값을 의존성 배열에 설정해서 항상 랜덤한 숫자를 뽑아주도록 한다.
* 리액트 훅 로직 재사용하기 - Custom Hook
1초마다 랜덤한 이미지를 보여주고, 동시에 1초마다 랜덤한 영단어를 보여주는 컴포넌트를 만들고 싶다고 가정해보자!
const animalData = [ { title: '고양이', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUVEhgVFRISGBIYEhgYGBgYEhERERISGBQZGRgVGBgcIS4lHB4rIRgYJzgmKzAxNTU1GiQ7QDs0Py40NTQBDAwMEA8QHhISHjQhISQ0NDQ0MTQ0NDQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQ0NDQxNDQ0NDE0NDQ0MTQ0NDQ0MTQ0NP/AABEIAOEA4QMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQACAwYBB//EADwQAAEDAwIEAwYEBQIHAQAAAAEAAhEDBCESMQVBUWEicYEykaGx0fAGE0LBUmJykuGi8RQVIzOCwvIH/8QAGQEAAwEBAQAAAAAAAAAAAAAAAAEDAgQF/8QAIxEBAQEBAAICAwACAwAAAAAAAAECEQMhEjETIkFhcTJCUf/aAAwDAQACEQMRAD8ABAWjQqgLRqomu0Kztl40KztkgXXSUV903ukprbpVqAqqb/hqrAc3cgyOmcSlNVEcCqaa4B2cCFPc/VTF/aO/tWyMGfksr62DmkEbomz8TYytqlEbR9Fi/tlT60+Zcb4OWOLmjwH4HoldJfSr+1DgRH0XGcU4YWEuaPBv/T2KWN/9dDWP7GVluuis9lzdpuujsjhWRb3Q8KRXKeXHspJcpU4X1FgVtUWBQaOXjRkea9KjNz/SfkUBmF6FFZrSTAGSgnjRK6PhvCRTaKlUDXMsYdm9HvHyC24VwoUmipUE1N2MOzOjnd+yYNGs6jqJz7Oppn+ohR1v5XmVs457rCpTc/xE+riJPkBlL7kwZEfFOHOaz9D557OPlOB7kmvazXOOkQD2ggrUzyHddpVfckGir45CFWs/SOvtFF6otE7Vq0aqhXaqpLtVnbKNXr9kgW3SUVt03ukorbpVqBKiGDy1wcNwZRVRB1Flp9Q/D9yH0w/qPimb2t8z3XJfgmoHUi3m13wXXNcIyI8ypT16/wDFr75QFywFKq9sDIIkHccinVdzRznySm5rD0Ud8Vy5u44QQXPYMDOg9OcFXsrmW4BmUwu7ojbcj3hD20NE6ROo+8xgJZ8mpD1jNojSXN2jzQlfhxcQNQBI5lXc9xqA5DRBIG/kr3LXfma4MRz2bM/RP8uiniyWu4OTPjbI5d+iwdwR/ItPqjBUcKYcPE5ziD2JmCtKFZ7S7V7RjB5+Sf5ND8eSx3B6kRAxncc/9kK+0e3VLTJge8z/AOq6K0vNWoOEFpMHmo8kOEn2s8ttgPn7055df2M3xZ/hXZfh+o8aiNI7p1Z8PZbicPq9cQyRy790RVvxjHhjA6D+IpbSrh7yS8NYOs/sl8ta/wBHM5yYMt3OIc4hs8y4tPotA8NGlj2k9TpdPaCcLWhGnwVKb+zw7Se0gSPVD31s5wM0Wtd/Ex+oR5D9wq4xxPWukvEbipMPPlsB6AIdrsSd1a4a4YcPXGQs3nHYBa0UAXT5d5LJRxkqJycidvaiiiiYduFdqqFdqqk0arP2XjV6/ZIFl0lFbdOLtJ65ylWoFqIOoiqpQjystOy//PLedb8wI8l1dxVBlcz+A7poovbI1B894XQVWyZaQey5939vTo8c/X2x/LLhmQEDcUeUT801qVMCOmQgbiqBuufeva2YW1bSQeo28ua9cxoZMYnP36Jgxw0kjzCU1H/9TRO7gR75+UpTpiLaq0NL3iNUafh/hWu7Xxs5h2HAbOMH79V5xiiQ1hA/UzHqMfJPKlqZYIkgkk9NLTB+KrjN0xrXxczw61LpYRO5LhyEQ0eqrxOm12RlwIIA3AMH5ymdzFGm54wdXL+UQPmlNg0uaXk5LTHYAkg/FHOUd6HtqWoSMkloPKXH/Me9E1Keo6hkNOkCD4oEAdsAEnuvLC4aXkdz2A/SAP8AUjqdHwuJMASCTgbzz5np6I+gXXJBYARg+07+KBsOyXVbYiC0wN9ifQdU2uXtJAjZphu/lPX/AD2QzmPdLzIGwMbxjHZPPpnTGjdVWeEycZEjA7qz+MFvMAebyf8ACz/PjwkYO+BJSq+dNTBwOXRXzUqOfcOqn9MdYysr6oGs0jcrWyBjAxHvQ3EbXQZIjVlHe0c5AC9UUW03qiiiA7gK7VQLRqqk0avXbLxqs7ZIFd2ktwcp1eJHc7pVqAqzkK4resqUGAuAKzWoZ/huo9tUATBwQu4tgQchYcIsGMptdp8RG8ZRuqBJj91weTXdenb488zxqxhOYWFzQGxG/vXj+ItY3EE/Mrm7zjlYv0tZ3xOBO5nASznp3XDWmwskTj5IPh7NdySdmz6YQrOMPbH5lNwYf1bg/D5J/YW7Xn8xhnU3cbEfVUueemfmaWVqH1GkgEN0mP5gZHxATl1ATgcslZ8DtyNRI6QmZZzXTicy5t3unGcesC6mWkeHWfUaQR+4XPuZppgdG6T3JB+oXcfiN8MJHIH5ZPuXzivcl0tGw5Dc7gD5H0WN59t512LcJzUjBl89o+m6ccUrtgMZkjmNgfrnffKS8JBa8uJIkbmDDf2Ta4vqQidWkcxtPyPxU7lT5Mrag1ucE8zGp3/iD81SvWaZzHmRPnC9PEabjgtnq59M+hbCpct/U6HN5aZ0jvBkfFKQWl1zmY9SenQD9kI2g3SS4gDoPaK3rXA/TB+/RCs3ycdgBHkqS8YvsxsLhjRtgdUr4nefmPn9IwFpcWwgw45CBdT07rWeW9Z19cVUXqiomiiiiA7kK7VQLRqqk0avXbLxq9fskCu8SO43Ty8SSvulWoArBa8Oph1Rojdw591nVRHC3gVGnnqCnr6bz9vpDhgN5AD5JfXpipJJljcAd0e+dBM5ICDewtpxmZkxtBXBY72VKgxoJaM+pP8AhLOHvmpWaTk6cdWgfsZVriu9h2Pn1Qr3se7UHGnV76ix3meSpnX68T1nq34mun1f+HZDQxj/ANIjETJ9Amn4VJZUDJ/6byQB0fE49AUA23e8iaU92ODmk9clH21J7a1OSA8PAZTGSS6QSSOcJ9tsYmft9GsqcA/fJWqmFek3SwA7gZ80JcVfFHbK7ZPTmrn/AMQ1cEfcfcr5w2ppLnmJMnt97r6J+IxLCRvHvXzrjNAtp84e46fLeP2WdRrJe6+dUeGBxYyQC4Al0dcLG8pNFXS3WWknSX+2W8pVbZjmOBc0x13Epw2kKjmke1tgEkA7rGtfFqS0rfakMJHL7hMWcOqhrdOuCJiMJ/bcJAaPzSGUw4F2r2nkZDQOQ555rXiXESRFOnoZtqJa1xH7BS+XYpMudq09A8Y9MT5lCVqw3A/dWu7rcAz37+qWF57+q1nNpWyGAupEFDl5Q4Meq0YtycrOr6XUUUW00UUUQHchaNWYWjVVFq1R+yjVH7JGVXiSXO6d3iSXAylWoBqFEcPY0vHiIyFhVYSiLClDwSQM9lPX03n7d65+sNa0EgRKMr2pIESPohrENMHVyGyZvqhuJGy45O/bst5fTn7ii0mJh3Pz7hVbw0OgGJO2xJ9EdXDHvyw6v4gCWnzK6PgthgOI0x/K2StePHyrO9/GFnA+AOa4TIHOBA/x6LoKHB6TKmvTL+RP6cRhM2DCqYGV15xnLm1vVZ1Sl927BjotLm4Sq7vABnp8VrpTFoK6cHSCf9kkuOEMqs0vnwuMQdOevcIPiHEXNc/S4QBPXGyDsuLPa6SZByZknoldZ+q18bPowsuG6DodmdgQ0augE8/VE3TXUxAGlsZgNBj+pNuH3THs1SNtj8jPNC8XLQ0nSyfMgnywsa8Us7Dz5bLyububwAnd8Z5ujuYSK7rvcOY8zEjsEXdjxGA3yB1FL3gnDntA6CNR7FSzniut9ByJ5lSo3HMehROlo2lZPz1+SokFmVtSVTSK1YCAts1ZRRRBIooogO5C0aswtGqqLVq8qL1q8qbJGV3aUVt03u0pe3P1SrUBVZWLHGUXUDRvJ8vCPesm14OG02+bdZ+KzxqO+4MyaLHN3hEvsXvMxjzQP4MvdTSwvk8sAD4LtaFEge0SFH8MtX/LyOetbN7XdueCuxtGeBoiMIM0Qf8AJTCjhuIAVM4+KWtfJoeiGrMMGDnkrPd/Ms31BG6ow5DjHEHsLmuYQB+qZBH7FcpxXjJYNXicXbAHlG5XZ/iemKlMhrtjnvjZcVb8MD263u8DZHKSQYhc25fl7+noePebj/JDWrPquhoeGGNU47rZz9JGNk5vgGhoYG+z1iPv90iqag4RH0Sl6jr7MuFX5pu1Bzyxx2IkDPLK6K8v2fliC1ziP6o9CRC5zh7HviWNOegGkffJPLskM0Opjb2neGekEbeZhWxbxHcjm7pgcTM/26fk6EHUtWxiPvzCdPpVRkCoG9Q4vb/c3CCq63H2ifOH/NOyFKT1BGJ+GFm155pq6h/EG+6D8EJUoNnBI88j4LPGuhWuJKI1nnlaMt9OTusnpxnTwleKKJk9UXiiA7lq0aswtGqqLVq8qbL1pUqO+4QZVdJW6k4nDXH0KcXNV38UD3JVVuncnO85M/4Wa1GZ4a85I0j+bB9yqbBjfaez/wAqmP7WSfiEPVknmT70y4VwovcC7AO2JJ8h++yzbI1JaefhamxtQFpk/wAlNtNv9xJcfevobQYBSrgXCWsaIbHc5d710JpYTgvoMBKtrx2Cq5pCqXJkwdXz7OB6LG4uWgbBe3LOY3XIceo1Hg6XHbyS+XGs57XnHOPsY0+LVuIEHuua4Px9kOpvBaHPJa7BA1dfvmgr20c1kOB1A5kZMiZKTBmYU+/Jf4/HPp2d1Ra9sscCDmW4PqB5FK/+CJcf+5B88dwltJj2eJriIzvCKHHamsw0BuwBycbSVmZha7HS2lkxrcVHagOe8jzXr3PdhlUPO2kgNqHsOR8sLnX8Xe4iAADuBv6Hke6NZTDhrG8S8AAS3b81o+Dm9exxSc/iV7/Vg6owlwcd8kSId/C4bg9itf8AmBd7bGu74n4ggekIhly4Ea/FAgPEF+jlk4ez+V3oRytUtWOGpkQek/lk9M5Yex+WU2QposeMQD09k+5xIP8AcPJCV7ItxEnyIeB/Sc+6QiHsIxBB6FY1a5YImR0PiA8gdvMI4fSu5dGAZQhRtd7H+0C138Q8Q9Qc/ElDGg7cQ4dWnVjy3HqEgzUUUQSKKKIN3IWjVmFo1VRatVamys1Uq7IMsvClNTdNLtBUqcmVjV41mde2ltkEiTyHIdz9F1/4esCX6jkpZw21krsuCMA29/VQzr5adFz8cn1vTgBEhZsWgXQgGuGJe4wm7xhL7mmgMCZCVXVnv0OfVG64K1e8OCzWs3lcP+JLXUA4bkAFclccOcHDHNfReKWkx4ts+HcnouRuaTgXa6bm+LwnUCHe5TkvXf47m55WnDrJjQ6o6CGNJzkF8fsuSe6Xbb/BN7ms/QWBph2TmAlttbOnxDmtRz+Wy30Is6ScWrXNIjBBkcxMZHcEclSytMSjTTA23TiFWqUmkAtHgcfDn/t1ObCeh5endY0ar2OluORBEgjo4c0TQcJLD7Lv9Lv0lC3DzmR4m4d35T99kyEvex7fCMjdhOW9Sx3Tt/8ASR3lIgzu33EdnDl8lo+oQZBIMyDMEHqFq2tr6CoBkYAqDmW8g7qNj0TBJWCya6Pv4hM7m3Dss9rm3Y+7l9+SWELJtDVP6od57/3bryGnYkdjke8fRUCiCX/LPVv9zfqoqKIN3IV2qgV2qqLVqrVVmqlVIyy4bKvZ28nstHMyi6DFy+bf8dfhx/TC0ZyGB8/NdJwgQuetTCdcNqLPiv7N+WenRscrgoai+VuCutyNCVhWatVnUCAV3NJCMcWnOyaVGoOrTWaC2/6tG65rij5BbHLHn1XXPppRe8MDj0Urm99K5365XC1ncvgtrW0JMmQPmugfwhkzusq1GNk5KV1KEc+MDZYver1Gody2ys96ly/LXjmIPTGPdGPRZuWT6ngI6H7/AHTJjcgctjkfRDNOZG61iQR6jz5/fZZhqDaXLtYkYf2/URy8+nXbcZA/ODsPEnk7Zw8+o81vWOPv3oV5nxc+fn19UE9dT6H0PhP0KoQRuF6MiOfL6LwOPVIPFF7q8vcFEG7gK7VQK7VVFqFjVcvXvhDOfJU965FfHnta02SUcwQFnbU8LWMrg1rtd+ZyC6TMI+yfBQVN3JbhkEGVrF5es6nZx0NvWRzHpDSqbZTW2fIXXnXXJrPBmpeEqoKhKowyqtQrwjSs3tCVAF7QhK7Ajq1OdkDcMKz0y6u2Evr00Zch0pdXDp5wl0cA3LAOaXV3gbIy9puSypRcn0w76hK9Y7B++RUNNeBv36FAUmF6d15C9nCZBbooRpz22PkiblCJGsRC9d1+5Xh2+H0++ygQSKLxRBu6CjnwqkrF7lvWuRjGe1Wo9a2jJKHDZKa2NNcfk1124zIKiAs2CVLh3Ja2zcKCrS2BlEVjhUYMrVzMJyFa1tKkhO7N2Fy7KmhyfWFYELp8OnP5s/04BUlZsKsSulzvXFZOcrErwhIMS5D1XIh7UNWYkYSqwboKswdEyczCCrU0AortHRKbxo5J5d08pVcUkAnc1ZOai6zIQrigB3NXkYV3rNxQA1wEEUdWGEC5I0Ci8XqCeqKKIN2Tiqlq9ByrkYUfLr2t4s8ilJuU5t2w1KbceJPGN8Khfa0APdLkbb4QI9tEl0QsN0cQtXHCypGQrauS1GKo+kD5ozh7tOChWvRtsyTKr4579J7vr2d0n4V5WVFq1hdblegLxwVlEBi5YPC3eVi9yOBi5D1QiaiEqnCAW3IlKLxpTaqDKFuWBAc5WmVk8I25b4kJXMJGDqLIhWeqhAYXGyXlH3TkAg0Xq8XqRJKiiiA7CnuiCMLBhyiW7Ll19urP0pREFPrdupqRjddBwrISzOnbwqu6el0qCpIR/GqWJCQ0KmYWNZ5eNZ12G1CvyW73pe0c1sHkpQUfQeCmVmcpFQBBXQWAkLo8aPk+jOk5bLBohW1rqc9aErNz1Nao9AVe9DvPNaOWNVyQeOfhBvctXPwhmuymGdUJfdvgIy5ck9++QgFVzU8SFe4ol4lD1BCRhXFeLQtCo5AB3ZQKKuXIVIPVFFEg9UXiiZuxbuiWbKKLj19unP0gT3hWyii14/sb+m/FfYK5RvtKKLPl/wCR4+jCnstKaiinGhVNPbHZRRdPiR8v0YqpUUXQ53gUcvFEwyqIaooogBqmyyaookGN3skVzsoogFjt1nUUURDCc147ZRRALLndYKKJB6ooogIooog3/9k=' }, { title: '강아지', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBERFRISEhUYERISERESEhIREhEREhERGBgZGRgUGBgcIS4lHB4rIRgYJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHjQhISQ0NDQ0NDQ0NDQ0NDQ0NDE0NDQ0NDQ0NDE0NDQ0NDQ0NDQ0NDE0NDQ0NDQ0NDQ0NDQxMf/AABEIALcBEwMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAEAAECAwUGBwj/xAA4EAACAQMCBAQEBAUDBQAAAAAAAQIDESEEMQUSQVEGE2FxIoGRoTJCsfAUFcHR8Qdi4RYjM1Jy/8QAGgEAAwEBAQEAAAAAAAAAAAAAAQIDAAQFBv/EACMRAAICAgIDAAMBAQAAAAAAAAABAhEDEiExBBNRQUJhMiL/2gAMAwEAAhEDEQA/AOR4jU3MZ7hWrrXBIkIcI6JEhCFYqiYkOhWJIIrEkSSIomjGJJE0iKJIJhx7CEjAHEIcxhIciPcwRxpCTEzGFTDKIFAOoHPm6OjCHUQ+iBUUHUUeHn7PWx9BtJF6RTSQQkcMmdCEkSsJIdISwjWEkSSEkCzBWmWxq0EZmnNSgT/JLJ0H0UFwQNRC4HoYUefNkkiUUMiSOxIi2SEOIahT5mbuOkKw6PWRNjDocRRE2IdCFYIGOkTRFE0YA6JIZDoxiQ4xOELtLuwmIiPRPD3hjTThGVX4pNXt0NDX+C9LNN004O3TYk8sU6HWNtHlQrhHEdK6VSdN/lbQNcexaHTExribNZqJ0w6gBUw2gc2eXB1YUaFBGhSQBQNGijxMz5PTxrgLpl8Smmi+KOKR0okhISRJIQwhiQ1gBCtOzUoGVpzU05P9iWTo0qIZTA6AZTPTwdHm5CZKIxJHYiDJWEOIagHzNYSExj1EIyYhCKIRjiQw6CKSRJEESQQE0OiKJIARzX4PBSaur5Mi5veGaEpT7L16gl0aK5O54VWcUlbGyN+m3b1ZmcL0u2Pf3NmEOV2OOUHJnTGSSOD8QeEqtes6kbJSWQLVeBpwhzKV5Wyj1BtDSgmrMsnSqydW7PDdXwerTV2jOlFrdWPcNdwqE1smchxHwp5ksYS9Aqf0zj8ODpB1A09T4bqRb5Vt3Kf5XVgk3F2ObO7XB0YlRZp0aVFGdQTWGaVE8fL2enALpovRTAuicUiw6JISHECITHEwGLdOamnMqiamnF/Ylk6NOgG0wKgG0z08HR5uTstHQxJHaiDHESEOKfMtxkMOekKyQ1xhDoVkkOiKHTGEJIkmQuPcJixErlaYfw/h1StJKKw+vQDdGolw/RyqPGfTqvU7/gmijGK5lyyj2/exXwrgnlpNLPtk250YxSadn+8EpS4KRjyHaeajsi6eobWFnYB01Rp9PX+4bKpHfbP9LohKTLKKROlVbSvv1JqqUyl9s/IjOpv7L64JuVFKsJ5+w3OuqAKdX9+xZKXr8xVNm0CXRi84ZGekhLDSKVW5S2Fbm9ykZrpiuLXKAZ8DpOak44S2Cq3AKE4/CuV2w0H08rIZCCRngjLiuGL7pR/J5/q9JKjJwl8n3RXE2vFH44+zMaJ895EFDI4r8HsYZOUFJ/kkiRFD3OcqOIQmAxZRNTTmZQNTTi/sSydGlQDaYFQDaZ6eDo83J2WokiKJI7UQJCEIcB8yIciiSPSFEJiExkIxIQyJIcUcdDDowA/hugnVkuVYuj0nhWghSgsK/U5/wnXhyWtaSNytrEsXITk7orCIfPW8uI/8NEoamFTD37dUznNTq8759dieh18W7PfddHdEW2XUUdNCpG8fdq+24p173j0wvUyp1+qe5Hzs533/AH++hOTY8Yo2KuodsdFbHWwNKvJvf3B4TbUF3jfPf9seGya3/oSlbKxSQZCpbHUthW/UCjCTXa39S2GMfcW6C0gxSuST5cio08e49SNsbDf0X+B1CrzJdDQoTuZPD7bGtTaSOzDK42zkyqnRyniKL57t7YSMmLCuN1+arL0AYyPnfJp5ZNfT2cCqEUWpj3IKQ9zmosTuJshcbmBRgugaunMnTs1NPIRf6JZOjUoBlMAosNpyPTwNUedkReOitMkpHYpIg0WXER5hxrFo+ZUSRJQH5T02IiAifKOoBTMyoct8sXljJiUVEkWeWSjRbDYKOn8M35b8uO4VxOUr3VyXhiDjCz+5ranTRaZGasrBnKTqynhfF9b/AGLKemnvnHTr8hazTSpTdSOyzK5i/wDU1Xmfw2inZNK6av8AmvsLCGw856nTaLUzd4zvhNr12NLT6i6UnluK+t0zIoVFO0o7OEZ2e6jNbfVsDhruSUk3lXSXfsRyRp0VxytWdrp5xUU28QVrf7rYJ0FNvmSw7WWySt1+pzVDij26XeN85yb+k1F+WzSwk0nfp+/uSZU0NPLNn0f19QiNPr67Famt1m++cstptP0sLRrCqa7Z+pHUQf8Ajf6E6cu3+fmETi7O4atC3TA9C2ne50EIpw36GNRo5ul/U3qEFyo6PGT5RDyGuGeecfouE27Wv1MtVTr/ABPprxb7HCSlZnl+Xg0yP4z0fGzbQX8D1VJeaZyqC804/WdG5oeaJVADzB4zNoHY2tPM1dPM57T1DU01QjKHIJco3qMgyEzIo1AuFQvjtHJOFmgpkozAFVJwqnQpMk4GhziBfNEN7Ceh4JyC8sI8sspUG2e4cqYIqRONB9jf0nDb9DUo8JXYJmzk4aGb6F38sn2O2pcMS6F/8uXYKEbOB/l8uxp6Dhl7XR0s+HrsW0dOo9DMyKdLp/LjjBbF79i+q0kCUdTFb59xJdDw7MPxPBunPl6rNs4PN3JJWz65PWuKypSTS6rKTOboeG6VWeIyjG92r2v7Bx5VFOw5Mbk1QLwTVNUlPkk5RUaaS2ko5TfpsD1U3Uc28vMuyfZfQ6z+WxpQcacVZX73fcx62gd23vd4tgjKW0rLxjrFIzqeq+JR2vsun7/sdLwqVTFoNY/E8epj6XhMo1acmlypu+cLfc6arxSnSg5VJRpxTcU3NJtrokst+wnrcnwH2KK5NGjz45m/Zf3D6Taau7e6OW03E6defJRnyVFdxjUw5+sbmnw3i01J06q+Jb3/AF9gSxuPaGjNS6OpoR+fqGcmP7mTp9Q1+F3T6M1KM1JAikLKy2lTu7mjQhZA+mirB0EdWGNcnNllfBjcdoXg/Y8r4h8M2vU9l19Hng16Hk/iHRuE37k/LxbJMp4mTVuJkqY/OQURcp5frPQ3J85KNQocSyEQPGMph1CoaemrGNTTD6BF4+R9jcpVghaky6cmSlJjxgLJml/FFtLVGNzMsoTdx3DgU6DzhAUJOyET1BweZ+WaGgoZQoac0NJS5WfQSaR5CTNnRadWRowpoB007ILjUJ7D0ERiieClTIzmUjFk3Ieq4gU6yXW/sm/0LKkvmBVZjaiqROddW/4bMjUzbeFnp7mnF42/oR00Iym01f3srfQElwPCXJl0tNKTyuV97YNbSaaqpK8bJPlvdXta6dv3uC8d4xDSUXL/AMk21GCStd3/ADP+voZPB/ENTU/DUksrCjhJXVlvjdfQTHgc2UnnUUdXOhfLkne98226mbXgpNpL3dnf6A0K05O8Pwp235lzdi2nUk5yjO8Grq7td4zglnxuBTBNTMzilJxpNO7XMk5Lmcowbs9tzi9TQcJ/HacXmEk7xknnF+uUeoaeEXKGE1zr8XxJ97ohqfBsJyl5aUISkpyg4wq01LulLYp4uaMVUhfJxSk7R5/SoOU4VKUVB01Tk1BWV4xScn3lKV/r2O41zjPkqRajUS+JWs79U0GaLw/S08oqSc3GXNGLpqnT5v8A25Vu/U09TwuNZ80oq626M3k5YzdLs3j45QVvoC4bqr2uvf0Z1OjqRxncxKXAksxun6M1+G8KcHdyb9OhyxUr4RebjXZs0IoNgUwppW6MIjE7oRo4ZysUldHAeL9E2+Y9CsYHiPS88WHJHaLQMctZJnl3kMbyDYnprOxHyDzGj1EZDoE4UDT8geNEDiFAlKgHUaBdSoB1GiSlEfYop6cv/hgynRCY0RULKRlfwpOlpTV8gnCiM+hdgNURzQ8oRPU2x54oJMsckjL1WrSe4JLiPqei22cqSOjpapbXD6Vc4enxD4tzc0esutx8af5Fm0dD5w0q5lrUkvPOpPg5muQ2dUDnNtkHVuEUl3DYKI2lbe3t/wAgs63lvmd2ur3+i6h1QztS7Z/UFp8DRXJieMqsalJOFnlXs8pvq7dTkKE3SXMm242Xw9WegcU0lOcOeO8o9PzPsznKPBlGS5+ale3W8b+5eqqg5MTX9Rt+HuNz1TpU401GW9WauuaC+LPTmw7PfJ1tKFSrKUuX4LWvb7Xa9+5ncK4fGmpKm1G7w1a6VuvfCTOs0NCMYfjc83S/Lbt6HP5NzaTfQcFQTddmJQpyTdo2zi9s9zc0jUUrv6FU3Tpvmk4x65ln2YJDXxk3yWUd73x/g444mmdcsqkjf+GSzG/a+fuSp00t/wC5l061T/6T2sr+wbSjU3cX6Npopo/hLdfTRp01ugqMUB6epL8ya+QbB3LwSITbLYRLooriixFCY4BxOjzxYcNONwmR53q9M4yZR5R0nG9LZ3SMRo8/JHWVHpYp7RsG8oZUwqw3KSKipUw2jTKaKDqMSckay2nTCoQI04hEEKkTlIr5B4wLrDpD6ibEOURZYQKBZ4FqW2AyhI6arpEDy0a7HqaxOW2YEISubehm0icNHnYMpaWwyihZNiVVieoZY6JGWnNQtkaWofMjcpTwjEp0bO5saOalJJ5+33DRrLJy7ZZZpuBy1G8rdrYQfV0tOKvfONs3+djd4FThFX+i6iU9qH2SVnOvwnOnblksbJ/ErjangdZqUZ001nMZLK72Z2eqm8cmbO5fQnzYas1ugxk1KrK+1qJ4zHjf8JPljlLElO6aeyVvqLV+Nasko07Qt2y5R65fXZ/I2P8AVjgkIxWqhaM3JKaSXxWW55ZT1CUop3ssOztu3/cPfJJy5Okjr61aaUnOq3K8bJylfskj0XwxwidNRqVZy+LMafRe/ZgHgujQo/GlHzHFLmT5pSXqk7L6G/X4gnPLdrrrZMEmor+hinJnS0LpK1kmsJbfIvjIztFqee1srt2DlJXQrbqzKrouZbSlchYaOGBWmB00FocpjMmpFkTZMRG4uYIADi0E4M42phs7XiE1yP2OMrxbk36nPnjdHV40qtFLZFyLVTJOmcvrkde6FRmaFGQDCkGUoMnKEg7JmhSYTBgVNMJjcVJk5F1xJkciRgFtxEbjBsWjy5pD+WmaMOGw7/cnDh0O57TwM89ZkZ0NLfYvjpGalPQRX5i6OjT/ADfYX1SQXNMw56dordJnQvh1/wAy+hRV4XLo7+w2jBsjBnSYtJJRl8WPoac+HTW6+4HW4bU3UX6PAHCRlJE+I6mUFCzdptR32udVwSa8tuK5rKzd7u9jzzX0NXhKEpJNNO6x3NHhXG9dpoSjHSym5Ky+KCivfII43dtBlP8A5pHpWg1KqwUo2s+i/QUq6hO7wnB3f+44LhvFNfRoyVOhy1ZVHNeZKKgovLjh37h8OIaysr1owpuzvyzclf0Vth/W+xd10Uf6hauFTTOEnG6ndcze67HilSneTaxk9X4rwqc4q8lLfdNHN1fDtR7WfsL6pfBt4/S7wNrowjUg91GUld3wlsrna8O1CqcmG7q/xZt6I4GjwHVQblCN30+JY+RoaTVa+hFJUXNp7ppWRP1O+UP7Elwz03hL5ZuDVkrW9WbOprxisrKV1jJ5zofEOq5r/wANO6SX4oLm++DUreINXOUXHTKMVup1I3l9EyvqtEvZyd3Sl8Cb6q40JpdTnNFxHV1H/wBxQjB9IqTt6XNKcHO13t2ugPFTDuHyqW9iUKxnQgo4V/qy+K2fb9Damcg2NYU6r6EIwQ9g0hbZn66Ep7vBmSoRXVG1rJKxiTed/wBTSSK42xnQXcrlRzgtUW9rP5kLP29BGl8K2/pKFGwVSgDQ9/uFU2+4kor4G2FQiXxiiiDLoknFfA2yxco9kVpkkDVfDWPyoRIQmi+B2OGsh4tIQj2zyS6EyfPcQhWMmTUheYxCFGHumPyXGEEBRWpbWCtLp1ZtiEZ9BCNHSTXxZzf5F0qCbsklgQhG+QoA4hplyJepi1dJ6jCKQ6El2WafT7hFOgsJiEZ9hXQbpqS5rB04JWwsDiJyY6QZBLlwrehKnIcRNjouhG5dGAhACyyDHkxCMAztdU6GZNiEZlI9FdkMIQBydOIXAYROQwVTLYiESYxJEoscQAD3EIQAn//Z' }, { title: '햄스터', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBYWFRgWFhYYGRgZGRkcGhwYGhoaGhgcHB4aHBoaGh4cIS4lHCMrHxoaJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHjQhJCE0MTQxNDQ0NDQ0MTQ0NDQ0NDQ0NDQ0NDQ0MTQ0ND80NDE0NDQ0NDQ/NDQ0PzE/PzQ0NP/AABEIAMUA/wMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAAABQQGAQMHAgj/xAA5EAABAwMBBAoBAwQBBAMAAAABAAIRAwQhMQUSQVEGImFxgZGhscHw4RMy0QcVQvFiFFKi0hZywv/EABkBAAMBAQEAAAAAAAAAAAAAAAABAgMEBf/EACERAQEBAQADAQADAAMAAAAAAAABAhEDEiExIkFRE2Fx/9oADAMBAAIRAxEAPwDsyEIQAhCEAIQhACEIQAhCEAIQhACEIQAhCEAIQhACELBQAtFzdspjee4NHNxhIelPSinaMOQXxMTho5n4C4Z0j6VVblx3nO3ZmJJ8TiPBRdf4fHd3dMrIO3f1gT2AkBMLDbNCtilUa88gYPfBzC+ZKF1u5Hlz5JrYbSfTIe1xD+EGIOPJPo4+mEKs9Btum6tw55BqMO6+OPJ3iPZWZUQQhCAEIQgBCEIAQhCAEIQgBCEIAQhCAwqF0n/qEy3eadJge4SC4nqgjBAhWnpHefpW1V41DSB2E4B9VwnaFuHkmQTwLjHkePqptCy0v6s1w+H02bs/4zougdH+ltG5p77XAR+7s7+S+btotcDHEYOh9tU86DbWdSqwQd1+HcQfDs7FOrZOqzO19LteCJBkHiFnfHNc3O2KlMAtJ3Oe9p3g5CkP2+4tmc4mOXb2hZzzxf8AxV0KUKju6VkAEa5ETqUup9Pi13XHV1MTMcYVzyypuLHSUFc1rf1PbMNpnGDPPH5S2+6c1bgwwbjQAcHWfvqqu5CmbXTv7ize3Z5eZVW6XdKxTP6NNw3tXE8J0A91Sq223lwyYg5nOh+Eivnl7i85Oue1cm/PfyOjHine1r6QVDWABdOd45jeOdewT6qDbW1sRuPLqbjGuBPYQprbTfwCO2dT2feSRbUs3McWux2HMH4Wvjv8UbzOmj9itGGunjnkRqFto2Jbg8PnHBKdlbQcCGOJc0aZ6ze7KtNGsXjTXiRMjv4Fa9jKxef6WhwdWB03W8ZzJj5XRlUP6d24bQe4CN5/YJDQBw7yreqn4VZQhCoghCEAIQhACEIQAhCEAIQhAYQtdWq1olxAHaqft7p1TpEtp9dw5aBTdSfpyW/iw9I7X9S2qsGrmGO8ZHsuIOYdN0QOJO6R5Jle9NbqpI3oHIcFouYqbj4nfEnIEO0cIPb7rOeSavIq4snSbatuzcLt4OPfgeOvoqtaViypETnRWzbO6xpHV5w1pnxyqO8lzu2VfO/Cl46S+8c5jAXnAwHa8oBWtl+S3dbrj0PPxISLZdZ+7uHeMc8x8hOLGniMHUeH2Fxbn11ZvxvNR7m9o/gfyod3buI5E6930pqwwNOA9hjzWhpL3lpMT6HGPVGbwrOltGzJAIGTjx5+aa2mzXCJzH2fIlNrOwiPPw4KY9u795Ja8lEwSuspMDtPkoVzZkzHL6FZ/wBME6YgryLUZnl5rLV61nxTbmh1Yghw0IxHjwVfubtxllXIzuuGZ5Tz710utYDiJSTamyGPBaQJAPZA1ytvD5PvKz3mf05/lj8c+PBWnZV050OmJwRAOkJTcWoAAEEtdEniBpOMqxdEbF1aoym0AEvHAzGZmTnHdC6u9c9+O1dD7cstKYOpBdw/yJI07E9WqjTDWho0AAHcMLYtZORmyhCEwEIQgBCEIAQsIQGULCEugJXtjbDLdhc48MLzt7agoUy6cxhcl2ztF9yZe7uHBZeTyzK859nrpF0uq3BIa4sZnA1IVPNctPPPFTrloUJrJJC5rq6+10TMn4lW4JzEJ1s5zXMLNSDvNB5jUDv+EjtngHit5rFrpGIyCOBSmuXp3PZwbcILJgQdAIBEayDkqrWVlv1YB3eOQrZd3LagJxvn9zcCf+Te9LNmW7Q50HPIjl2/K6bv+PY55n+XKb2wAAAiYiRx7+0dqk22udTroldxXEAaHmttjdB7iN4EtzjE81zWd+ujqxVmiMax7BRGUCCCJ1j2++C921Qu8vTGEzYwAN0mQSs7/wBLkTW12tAPMH0BUOo4ktPeVDfVBPHQAeclYfeQDnQEnxOFP7eHfk6c0HgY4affFe3uDjAIxyXOrnpkWuLWtloJEzGOxWLZm0RVZvsdrqIyD2rXXi1mdrObmrxamsDm/cqJUswQeR1PJbLatDAJnRS2x38T+eSifFVTtrbGYBhri52gE/GitHQSiy3MktL3wJjTsRcNBcSc+wWlrmg6xyWufJZOM7iV1Cm6Rw8FsVd6M3u+N3emOeqsQXZjXtnrn1PW8ZQhCtIQhCAEIQgMIWUIDC1V6m60k8FtKqnS/awYwsBguwo3eQ8zt4p3Sna/6ryN6WhVardbswFKq2xmZleH2+MjxXDrXb2uqTk4WOql3BYZSMyDKzcUIODqhlQAa5HqlTjw+mcqLcVMSCZW64rEeKV3dU+arM7Q9290S6J8UypNIfvAA9yQW9ctJEHParFaP3WiRw11j8LTWeIz9Ldu3UAEYnQes/ea09HmuLiSDumYPaIkDzHmtO23NJ7eHLtHsp3RWiZ3okajWORPstPk8X/qZ274umyWQJ58fL4U92J5x/K12sRp3qQx7TJ5QuC9dcQKdCR3kn1UHatNwYXgZ+NArMy3AC13NJu7nkU8Sy9Gr2cccsazaVUOqUm1mgulji5rXSCMlsEQc+Cc9C9o/p1Qx2Q87oHI5M/eZTDaHRhjnENdunURzMzrwn4XrY/Rc06jXlxcQcEDHeOa9C+TOsuKY1NLiyrLoacjjwHdzMJnav8Aye7SVBtrXd5/k+imtqRHwuB1ceb3zVfuqhEkmBznkrK+iS2efP1KQ7Stmyd4ExzOESfRfxjott0sq4ncdz1Pauv2V0HtBC+e6NXdq9WQ2eAXZei1z1AOwey7Ma5ZHNuS/VqQsArK6WIQhCAEIQgBCFhAariqGtLjoFxbpNtY1bgkftBgSuubdJ/SfBjC4HeXHXOeJXP5r8428U+mwMrzVdphaLariQZWze3tVxunhdtGRyUWm9pwpl4yeKgvHIQeaqJrzXLY1MjhzSm5G8cSO9b7lzuOqiW9uXPAJgzxW/jn9s9Vus7J2+JBdxgflPGa6HMYjPl/CX7NY4v/AHAjI1Km3zt2QRPLOEt9tLNLdp27ZEic8PZPtksa1rXAREackpsrQ1XcWiZMjeHjyVqZRDG7obAjiZae7l+FO789V5n3r0y6JkDXQKXSty0ifsqNZUpeMJq/tx8cOKx9exv1upPOZ5fj73raW7xA5AOM+nyfAKDTqEHXIOPnu/CnWrjnE500B0HlhOcTqUsvLUuMxj/u0n8e620q4GpE/fuU2ubZzxwPhjugfJKUf9KWkjJ7seyerxM+plK43jn75BbH1m8wDpnHkozKIj9vz7rZTYJjz0+Fnavh1s9oeMme7QJH0hoDdMSPA5/CtezKMN0jHgkXSYuPVGDyGJ7zxWsz8lZe33igWNA/qDBJn7hda2H1WAZHgufbFsnOq5JMHXVdQ2fb7rR/K1n2s9fId0HYW5RreApS6c34woQhCsghCEALCysICv8ATG5DLd+YwuFVKe8Z4rqP9SL87m5OCua2xE5C4/Nrro8UbrWmRxheqjCMystoyVl44ELBu0F2NCtD86KTWaIworCW96cvwqX3zHTlojzW/YtrvvmNAdQcHsOi2XLnOEx5LZ0auXh5bBg4/aAfCP4W3j+xlr4WvG5Wjt5R7FNtqUJaHg8ORP8AKNs2jw8FjZJ4auKaWdp+oyHk77f8QQ4/+oTv0oh9HrEkEtc7TkIPpKZ1w4a8NIP4U3Y9jALWtjtJ3ifHAPgExqWROrD2xGPNRc2rzrhLstxEPnBwdeCc0mb5ISK9Y+jUO7DmPI6rpEHGN7/HxwmrKj2ghrmtPVMuG8QCDoOfJaTHxrL36016UOxpKa2FLe5H2Wi0s5a0bp8TJPf2qw2FsBGngovj+lrXI9tsG7kSWGP8Q0e4lKq2znj/ADnlAaCf/E+kK0sgiAMfPwtNaiW5neH/AC18x8go1js+MJvlU6qxw1HmCPMg/CnbLsiXS5pHaOt98k7ZbNedIPbqe7n4KVTtWtwMeyzz4r360vk+N9EgN1Bj0VW21QdUf1ZPaDju/wBKyV90iIHfn0K0U6HiPL1C3uezjKa59LdibK3BJb5EqxhkBaGOAGp7l6LwRgpycTb1tFYjITSi/eAKrt1ckDGU22M4mmCVWNfy4Wp86YoQhbswhCEALCysFAcv/qM7rgaKl21MHhKu/Tq3JfJVSZTI1OOS4vJ+unH4wyn5Lb+kDxhbaZBxCli3HHyCyk607wlrW5zA8SowYOI8T8KyV7feGg+AlVWw3TKfrwvZFfbdU8Pf8Jbslm5VLiSGzqZM9w49+isO91ctJ5Y9VWrh5/VM+S1nxnfq516Ye3qjX17yo9vQ3DIGTw0nvPJY2ddhoDCQXcQOHemrGN148TyHZ9496pLbbUOtvh3WODyA5DkAnVu8nBjySpgjT72eHupdOpz+/cKol6v9nB7SIJB59/Lh+EpOzmU3iWwDgHtmW/wn7K4jn/vCrPSKnWqjdb1Q0yAOes47lfVZ1fxZbO2GMccffLzTOmwDG7Hl4qibIu7qmN13XAiN4Z9O9Wuyuqj46oGQe5Kzp66eNeAM+S1/qA6jHCV5ZS55P3C01qgbkmErGaQXjTgVpfUjBMjt1HioT7yf28NVHdczHW149qXYfKYgzqQtjKwHFKxdNaYcc8P4WuvtFgHLPiD8KfZUzTarX5qObtrdSlj9pAAZDgfNKrm83yQ0jOo/CjW/8VnH+nNztFpMDPcrP0drhzIz4qg2jI1Ex5q69HTy090ePV9j3J6rGhCF2uYIQhACwhCQVDpjZbw3h5qgG1cThdc2tRD2EHkqE+23XEFc+89rXGuETaZZoM8SplrSJ1UqtQHAJfVDmnqmAs/XjT26mugYwo9SD3LWx85/2V5quVRKPXMdqRX1Egh3+R/aBz4H+FYQ0HJ/32Jff0iQTq44Ht+EWCUmtrj9PrEiJhvMu1LjPAe5HarRs++aQJ1jePljy+SqfWZD/wDiweYGePM+4WLS5LWvecklok83Ek+3qlLw7Or8y6nQxPz+PdSG1pEA6lVC02l+wRkye7JH/wCVP/u7WwBrnyESU5ovVZaNyWHWRx5Jra3DHjODrHmqHcbdALWjnn73IuOkIBI7/QD5Kc1wvXrpVNjOz0UltRjRqFx266VmXATAPl2rdbdJiXiXGIbr97YV+xetdSvNptaJGe3zSapdl7znBj10/hLrTaLXsGeY9StF2XtbvN4cOzkp1bRJE2ptFlN2T+7HjEpDcbXLnPAdBEzyI1DgO7Pgkm0LpzyCNSfb8+ygNqEEPmCw/wDicx4OPqFm0kWG52w93HrNHWafWPfzWy32nv8AVdyABPDsPwUhZUDyHN57v/1jTwI+Qt/6ZD2kaEenLwKmqlO6bsuGcevIhTKVMO4Z+5US3phwE/ujPbpBUhlXdcIk8P8AaiKOrameefhXTo+wgKmWLySIV92RThs8Vp45/KMvJfhmhCF3OcIQhAeC5aX14Xio9QbiooU93NyIVS2p++ZhMLy4jilhe15Kz0cRnvUO5aFuuntZ2JXWvQMnwS4bG5BXl+QtL7oFahXwlw+vRqZjh9krJfMny8ceyiVKojvx/K0ivujvJPx/KB1tfZggmNYHgM/wltxY7rRjEuPsB7FN6dYEDx++i3OgwCOHyVNyc0rThBaNMNHn/tR6tTUg89O1Pb7Z5ORrjwhKb2ycDDdJ07FNnFyl4rGfESe9Q33jnSdN4nwkymLLF2caAn0x7rzR2K9wwMY1V5uSvSymXSZ5LaGuEdp+U7tdiuJgjsTZ/RzqSO31VXXS/EXYF67fYAeqJHxPjqrw6C2PuVUNi7Lex8ngrSxpPoiJqBcWLADicz5ql1KJ33N4OJA8ce8eS6KLaQe5QqfRsb++eDt7xSEqnW7Nwgmd3Ad7+in1Kg3CIy3Le7E+kHwVkvNhjQDjjzXh2yQ0txMDPaOXqQl6xXsq1C9q4jh69nkrPs54I3o1E9o+8l7obHaHFsRn0+wnVhsbdOMj+dfVTc/4cqTsS2JcJyr9a091oCU7HtA3hongWnixy9Z71349IQhdDMIQhAQarUsumFPHNWipbyoUpW0Acpbsl81N08Vd7rZQcFXLnYj6dRtRugOe5TYb1tPZTXDRVPaOwnZ3TBCu15cTChCnvyZ0R8XM2xyyoXglu66QeS11rwg7ucfT6ro9xasEnG8q5tHZbKhlohwz3qTuLxV335mOWP59ZWurf5iOA/k+6l3GxXt1UKvYunIQzbaW04jCcULxpDTpIx5uVaNArZUmGRiJ9ygLpb1d6Afv2VIdZtKrdhfEAA8NT3/6Vj2beh2OKXD6GWLQHYzHyFvoWoAEDCYMpiD4e63U6co9T6iWlq2dFOrUAOqpNO2AS/ajnseD/iceKOCvVO0aplG2byS+jcSp9KqiJ6nU7Vqm0rJig06qksqlMJ52cwqLV2NnnhbaV0QpVO8QCh9iDGNMeSn2tMBSagByozjBCfB03t4ClBLLZ0gJi04VZvCr2hYBWVokIQhAeFhabm9Yz97gO9anbRYIBOSYHaRwHM9gU8PqQ5a6gkQRhbKFZr2hzTIPELbuo4fSGvs1hM6dyi/2tjSSJBOudVZy0LyaQ5DyS9Tm9f6qNXZbCZifFaKtm2P2hXE27f8AtHkvBsmH/EI9Rd2/rn9zZA8Eivdlg8F1l+zKZ/xWh2wqR1al6l1xK52V2KLU2eQBjn7ldvf0Zonh7KNU6IUTx9FPoOuKi0IUu3Y4Hq68+9dWf0Ip8CPIrUegzeDh6petPsVTZV0TLTmAM88/lP2uAaNFI/8Ahzm5YWz2la7nYNwGSGbz2uaY327rxxGThP7FZkt/WWXA4rfWoNqNLTOePsvP9rr6mi7u3m/BUqztK2jqZGkSR5o+tZ48872EX9mezXI5hSqNi5P6VjVLuu0bsiBPDjomjLIDknJ1nuZzfl6rNKwdyUplg/krGyiAtoan6s+q62xfyWf+mcOBViRCfqOq+1rgsvbMSnu6OSj1rYHTBSubBKX0HFqkMvowVh1u6CInSJMd6V1LCvvnqjdxBDh7JfWkmb/Z229bMcVKDgkbrKrqGjQcRM9qn0aDiGz1Y1Gsp5t/wtZzzvTBCwFlaMiraWxmViC4kdgjMaKFU6PgkTVeSHEgkM3gSDJDt2QYAGugHIIQgG9laikwMBkCezUzwUtCEBhCEIAQhCAELKEgFhCEAIQhACEITAQhCAEIQgBCEIDKEIQAhCEAIQhACEIQAhCEB//Z' }, { title: '돼지', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBYWFRgVFhUZGBgaHBoeHBwcHBoYHh4aGhoaHhgaHBwcIS4lHB4rIRoaJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHzQrJCs0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIALoBDwMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQIDBgEHAP/EAD0QAAEDAwIDBQYFBAECBwAAAAEAAhEDBCEFMRJBUSJhcYGRBqGxwdHwEzJC4fEUUmJygiMzBxUkNJKisv/EABkBAAMBAQEAAAAAAAAAAAAAAAECAwAEBf/EACMRAAMBAQACAgICAwAAAAAAAAABAhEhEjEDQSIyUWEEcZH/2gAMAwEAAhEDEQA/ANJQv+BnbGUsvfaOTwtMIf2g1NjGiOaxd1dOcZaCSvMqqfNO2UvbRralw5xmZTTRXkkysnoD3ufDgVrrAQ+PRb45e6w01nCjVR2knrpzrYIOMpJUXRnS8P8AFCm5ZzS2uyRj78E6uWpa+kZwYRSwF1qwGsbTiMxneIw4DeO8LTWjGMLXNwY3BjixBa5u23MQccoQFiA0jkTnuJHdtPeEY4zMc/Q+fIqzpYcino6t3y3E8OZ7useGfsK7+sPaG8jlzjmPL4BJ7W5LHCZAOJ3B6cX9p79k5/DDiHNwdxGx++5SplEgvilodk8JafiCY9PcmNNwcI32I+BISm2a9hDhJZz59k8vLqmltEAAZEx6xA8UDF7nwC7oRPx+/JE/qB++X7qh4lpA5jH34x71bbulv397mEwD5rchp7/iSpg9ojqB8P2KiT+rr9/VTeYyOnwOfisA+aRwR3x8B8JXKPMkd/rOy+d+aB3+mPr7l17CZHIQD7p+iKFZa10Dv+/kpDLvDK6BO339/Rd/KPn1KJiq4wCRknYd/LwSG+BAn8x2aNhHXw/ZOnO65cdvDn8spHqrxmMkZJ3jpjmeg7/FMv5BhlNX09jg4uMu3IbMT/k7kPMfJY+pS4ZMADl3/Fb/AIC6XOmNmtxA9cT353Wb1S3aCYAcZzE8I8XHc+Cb2gZhjr1x9EICjtRBLtsDpsgGhAxaAiKTSqWNhWAoGCKLsrb+yZIDjtke5Ym3MkSvSPZ6wP4TIG+fVQ+avxweV00bL+GxKN0uyqPPESQ3kFZo+hNw54kp3c3jKQ3AUJ+Pe0+C1f1J5xqHszV/M4BwTbRdHpFmQAR3CURX9o/xTwMYZ70A+xrtlwfwgo+My9Wsbyqlj4MW6fTa7AVr6DG55pNpV2Q4h7pKeBgcZmU8UmuL7NSaE2qNnKR1GSVptUoYws88dVWfZaa/EWXgxGEt4xzTyqyeXEO7f6pTeWjckOjxH0yPRM0Bsi2uIgHHQ/fvUqNxmWkHq0kfPmlVW3ezJGDsd2nukc1QxpJxnumfRZLRG8Nfa1OLs7d4O3ctFZPAHC6R5R59FnfZ1s/qInlDTnzW1tqctEgHyIPiMIeOsHlwlbNDXZO/LqIz7lcbXk3Gcd2MH4L4MAEHI5dRHx8lfxHE5HIjYjr8/MpsE06yXNzgwfXmPVVUnw8DMOAI89h6ghENOY59fihqwnuLT5jmlaGTLmEhxaeYx5fxCi0yGT/jPdMyoF/amfykej4+YVtJs4J8/MwshiUZk7xnunKtAkgcgZPjGFQx/FLu/wCB/Zd4/f8AZRFYY48hz+/Jd4QN/IcgO9VNfjvP36KTGjnk+5EQquabj+USPQfMn3JZcWzttupPIc4AWhLkHegwcBHDKjHXIaHEdOQj39Elv2cZ2AbgNHd3DkE/1Ct3QOYAIz34ylb2Fztvr5ppHwxWs2B4p4UmdahuT6Dn9At3qVoD+bby+SQ3VhM9e/HhvyVGiXoz4OR0UuFMn27OEt574HTfKGZQUmx8C9Es+N7WdSPTmvadFtgxoAGANz3LC/8Ah9pQc51dw7LcNnm47+g+K3lzXEdmPeuW230ObwL1DWG02mDlZWpdOquLnFc1QAiSV2waC3sqLejzKkdMtWU+0AJQd1dvfLQ2B1RGrVWipwtOEDdXwYJVHvf6BK+xdWowY5o7Tq72EB2yUjUw946rT8EMDiOSSFutDv8AhkNTugceqz1XfdXNueN7jymB5KqsZdwjddE1vQJYL7uuBvHwQrbgHd7fBwJEeMSPUIu/0t7gcjxQNHTuDcyfvmq7w1f0Scym3IcWzuBwuYe5zXSCr6bbOQC9rHHYZ+GSB3E+CS6y9zcAjwwQP3Su2b+I8NIA93zW+hGeiWbKTc03MdO8CM/fJM6d05sYH/EkGfD+V5m2s6k8Oa6OThPv/notVpuqkjtCWxhw94I6Tz+mVeoZJM3FvdNeM/weqm1+zdvqP5+KRWFYcQPI4PnP0KbOGDnY47iNvLl596eXqEqcZdRqmeE7jHw9cELlyYew8ny13iMj77lG5jiDhziY8ceRKk94e0jZwhw8j/I/5INfRk/spZl7v9QPR30aPVENMGTz4fgPnKHJ7biBIOf/AM/urGnY9PkCfn7kuD6XMMAD77vkpCPPn9+vqh6b988xHmJ+XvUm7tbzJkjp4/fNEDChVjuRDMDKHYBOB4eHXuXbi5AJ4Wlx2A6/ROhGFlzR9/PmqH1WnHPxwk91XecF454EQO4AH35SG6r1qTuMO4m4kSNvAjI96D36MpQ7v7XMgE90wktek6YggdAQfcPmnNS/7PbbMjYGY68kgv6lImRA8zP/AMQPmsMn9AF/UIPCBB/yIk+AlKmmHdvhjoA0/BNTXaeyXtI6ZHrJPwS/UKDRs3g/1yPHIymVCuei6/oHi42bHePvCrsbNz3huJJA3VrQdsmdlqdE0Ysh7nAuI2AOMbGdyofL8mcGmR5a2/AxrGjsgRjE9SpVQcJnY2wiSu3VmDkKHi2tG1IV3GmF7V3SqApgtKc2wMQgL5kHG6p4ykmgeTbxlVPQSCSXkk8ykHtFbvZ3haGvqrg8EZYfcvtTpio0OiVNKWmpMvJPp57p1Q/itMRlb3U7n/05g54Vlri0dxdlvNE63ccFvB3MBH4+ag13GVae+GSoaZdF9V3QGF9ReG0eI/2ygPZQl73v/SDj6qkoLfo1tXbZK3sEo26cl7UzYUhFq9rxuwQBzJQLLFjR2eIkc5j+E7vrZz3gZju3Qt5T4GkAdBHMzMlFawPBC7UGtJa6XNGHHhkQepAwtDp9RjSGN2dkekz6LA3N07ttDiA8guAOHcM8MjnEmPFa/wBmHh1JhntN4gfl7iqucROa2jT2tQgwDz29FpvxIcJ2djzDYHqsrSp5808NWWtcT+VzfUyPn7lONWlL6N7fkD4ecNx6ypClD/EmPcSPihmu7LYOZH1+aLe7Ek5MkejT8lRkQek/IPj6AfWFYNiPsD7KiWQQAcBr/wD7RHzVjmQx0buj3gJcG05QcC4dBP0+Svpt7Tj5d+AULbsgwDJgD15nv+gRfGI8J9ef33oozZxtSCe7fxjCXVnuMkZnfywB4IwzwnvKqo08HHT91ktYeJNmK1+/p0ny8vccSGgkNJ/LMc8TlGaDeMrwWucecQBjfmsH7VXpN7XIf2eOCBt2BwZA59k+qcewl85nbjAe1p7wZPyKe4/gWfk3jNp7QuIZ2Wkz/rHhndYz8QH9AxuJLfHaPuV6ve2LajJADg4bciFgLjSeCvABLXbT8CUtJmlpndI06m8g8JHnKZXOhTiSByG48p2RuhWvDgjYlNrnGfipOWp0d1tYY4aKymeIBxPjj0Wj0lwcACoXInZStq4aYXLv5dH+uDmqC1uFQziIUH6gIhKq+rwYRu50Clj2i/hVwt2vPEVmKN857oTq3uOHcofHVNZ9AqcKLPR+BgDnSUbRtIHcp3bi0yENQuy6QcJHXdlYZayGocDGkwF5/wC01bjDG/5D4pp7T6g5rxTnvWS1O5zxf2kK0a0b0S9qdSLWtosPISnHsWyKE9SvPrquXvLickr0j2abw27PCfVXaxAl+VDK4dKDY6XEBEXD8KNg3iLndDySN8KlrmBjZ/UfgkOqVIeydpz54+ac3VQz9lL7ik12HTjyyjNGcmH1DQK3GeFvEDMEED4laL2VsnU2FrxBJn79ybO0t72gMMCcmYgc8qy4IpsIHSAeZ71by0ipUvS4XTWtLhmDHXz+St/80bBbygR/wPEPPJWQ/qzJHXyUGXRBjofcj/oDZ6HZ3vE9sGQ4H1b+6Z/1QIZ3tJ9IB96w2i3JZUBOWGHAjrkHwmZ8QtI2vBLemRH+Zk+UyszDqtWHGwzhzY9JB+K5WrdkRkHbxP7JW2pJgn8vx3V9V+AOg9B9fqkbG8Qy3qATBnEkjv2ARTH/AKR3fUpOyqcAAgfz68vVHUn5Pv8AosmFyMmtBMcvpur20QEPbHKZ8GFWSVcPBNa9kbs3FVzKL3tdUeQ4QZ4nEg4ON+a02gez1S3oO/FbwFzh2SQTtE4JA3Xpjrf9Qggj3j9vglVa2Y8y8OBEiCTH3hO6/wCizPdD9Ad/0g12wwOeOX33IXUdPHHMIqwZw8UbYhHVhxN70ldRlxmbtnta9wJ5phXYHsIB9Fl9YfwVndoicjG+OR6pp7O3/HiZHhCTeYx2u6W21hH5jPiuXFu0SQrtTrcGFQ0tLMnK56S3EhlvsCpW3HJJIVrNMB5eaLNEtbOy6zUGgcI3SXMrExlT+gJjm0zCLbamp2pgICpS438RKf2dZoEFGVvH6NT+y28YXMMbpC+i8Bzi6IlPLKtxtWc9pqzqYcB+pQly+My08+uLx1Ss97jMSB5Jbqbzwf7Eot9EsDiefzQmrf8AbYPErqhLiQr3GJKbOIgDclel6MYogDlj0/def6cyHF5/SCfOFtPZupxW/mVSzRwZXZkK/SAAw+Pj6nqgaxmUbpdINZHUknxKlRZFtakHHHzC+pae0ZPLqcD0Xzjnouue442AQTwJOpdQIAwNz18lltf1ADAOT4bI7WL8saWtOVkqlFxPE7PPOV0RLaI28PuM8/v6Kyi2dxPcdx58wqG8TdiI6bj9laysemc/wqktHdhUgADEGRJ+vJaOnXZAk5jCxNFhkOLoHTn5JpT1amxpaGk+JS5oW0bO2rMIBA59UY4thY+w11gjsjukjzWx0yvSqb9k8lvBhVIIp0gchdZS7kT/AEjmDs5BXKD9wd0uDKt9FlDCaUCSEAKfRXUa/IplwWuhEhu2O6MKNa0Y/J36j7gqyoAQhm4z81m8Au+i2jbhsDin3K1z+EIYv59eUKio+cSQg6N4mX9qblod2gI/ujYoL2VuP+twgy0/FV+1rDvP7pR7HXR/HE4lJo56Zf0g7cbpfbaa0O4i7A2CZXVQQ3i5pc+nxHD4CjVSq1rTJNojqt1xQxi+o2oaySMwraNqxhmZV1e4Zsh+z8mH0sRmLis4PxMJtR4i0GUNWY0uwERSBaOoSpJN76G0E9mNXLpY8Q4HIKZa4GvblA65ahnDWYP9o6IS4vwWzKi/icfJjNLVLTL+0bA0QOqQa42GU/AprrtcOO6A11v/AE6Z7iuuELX2KKLopujcwPLmtZ7KPim4d4+CyNOrEBaPT73gbBO+T3ABOxZHl46Wy3B5/smOmmWCeiX2JFSnI2yi9PqweA7gJKWlJYRUZHNU1Tgmccvvkr6rhzS++qQDKHiN5Ge1Kv2vkEO/aST8Sqb14Lwq6lbvGPNdUcRz29ZBwk7eEmFYy4aGkkQdox7kH+NJiEwo0pA4mgx4D1T4T0Dc97yQwQO/5KYtA0AvcXHoMJuyiDIYZdvEEx4kCB+ynT0tkN43cZnILdvCcFGZBTA7K6oDExg57+S02mve1w4HNqAHIDodE98KqnpVAiAwGJ3ayD0JHXzTCw0ai17HBnBkSWktAzzAxsqqeYxVSTNlRvXCA9paT1Vj2h44m7joiuQDocDs4c1BluGSWjfMKFSWVFFvUjdHNh226FrW89pq5QqRulwL71DBkxCGqdFfSfKrrNlap1Al4wZzvMfBfNa7mZHerfw1axkqakZ0YX2tti8wAT4c1ltLoPp1OIbzgTK23tW9rGPefAcp7lh9HuCa2/MAAdOiZpJdMnpv3U316QBdDgoW2nvZhzkVaVogAft3Ih1JzyCDhclzLfrpRNoAqWrmmQ8lfW1g9z+IuwjLlnDglSsaxG+yDUrhtfsnStoO2UNWq9qCjKt7G26pdQD8uEJt1YjJfbFNzWAaWl0hZG9uOEloPgo17h/Ee0gqjeMnql7T/IySXoW3dSSiNU7VFncgq7DxQmD2cVGO5dHoX2ZlroKPpVRjO++EvfglcZVTNaInhvvZieEtwR3GQjLglj5+/JIPZu6IgziR08/FaHUH5BnfzSvEVnpW+6zt9+aHv39iST6+5E/gS0OGR3fRA3rCQigMzNdx4p+aGfcScGPeVffENdgQg2Oz1VZfCNew21pAkDmU1NMCDUcWsH6RAcR0/wAR3oC2cGN4zucDr+yX3Nw553PuTeQBxca+xo4GMaGyTjG/Xrtz6pcdZec8SDbYudmCq6lq4bgjyKHmbx/oaM114IhxWh0f2tcCATPcQsQaRkDdN9H04kh7sAHCD+Rz3R4jyeYe66DcU3skDhLhkDb05HwR1Rj2H+5vXmF55pWpFkCVsdP15pEEoT8yp9K1/jVPV1B3HB/xKHuWwZHNEPe1wJb4oVziRB8lT6JLjC7AZ3VtV2VTZY3V1ZbOCU+nzGSrKrw0fJSpOwg7+oOEx9+awPZ5f7fak99VrBhrZ8JPxKzuhVi2oDz5J57TMbxuJeQegaO/nKzujk/iCepUrKSep6VULi2cmOS0AokCRhYm11TgeCBOAtLb6/jLTC5fOdxlHNe0EOseJ0kyiW0gwbIjS71lQT0VlwWE5IRyc1fYjp7jE77TPFyU6VwDhMvwWEcMqDLBo2QSf0N5I8q1mwcztt2S2xdwuk81o9M1Bj28DufVU3Oj8L+IfkKlLeFGINVtc8YGF0N7Cc6rTHDASZh7BC6JfBDK3bIcfFCjdMNQHaKCLVdMkxtpFXIgkEeH8Fap9aWg+sLEWbuE8lqbCvLc7qVlfjY80m6BPDzI2MT6cwo6pbxMZ8ktt7kseJAH31Ta8dxskLKuDOemH1QZ5c0HasJdthPLyzwSk7KRaTvy/eSqJkqklqdQGBzG3ulCMdzAV99l0jmB7hCutnNdwg4IPTlkyj9CpdIOuKjQOE+oTGzqfiN7YEqVS1khW0LcDZSpnVEhDLRkzAlW1XBon3KuSOakQHBJhWcXoVnVKodyjwTrTtVcUqqWoBRFrThBo6fjr+T0PQdSLjwkpy98T0WL0Iw4LY1iCMHPUZ9R0XT8Lfj04v8AKSVagyxqyjHGUstGFokx5beSMa9VXo4a6+F5EBDXrBwHwU+PKX6zqLGMM9D3opaB6eZe0tINe4NJJM9IPmPmk+gWziS8+ATHVb81n8A7Dc/m+AaIEprY2nBT43DlPdKh8ndwrIRpVIvLjvmPRaJ+ncLOLi8kk0a7FMZGDn1Whp6jTqdmfJcS8U35FnuBmmtDWSMSlmq1eJ2HEEJ5SptDY2Wf1K1LHhwzJU73NQIWvpQ91cFsOMK+vcXLchxITO0c17eEiCi6dsCIVfjhUjU8Z51UtWntUzBRtlqTgOCoPNJqd0AAW+iL/r2VOycOCWejMF1q73hJ6FxKI1V8GEoZUhyv8foSn05qjcpcQml+ZAKWO5q6Jv2daU40q4gjKTMCsovyhS00vGa97QRO6LsLqewZhItOvOTj5pzSqD9PLmpYW8tLr62J5QOQSO4s+fM+5ayyk4dz9V2vp4cZGwTpga0w91ZngwDj3oClbOJ6dFvK+m42+qz17pj2vD2ZHT6dyPkL4nbdhDQCZV8hRAPPHcoF4HNTb6dE+iwlfNcquMnYYUh0W0ZMi98lE0GZVbKBKc6XaAkcQP39PmtoytJDbQrUt7Zn/Hx5psx8nA7QzGx8uq7bUO6ORHLx8EaLcLolYjj+SnVayVvX7iR0+YV5eAMIStWDfvbxSytqPP6YRbJpDSreAc8+BWM9otQkkF58Bxe/or9S1cAEcfoQD7lmKtcPPZl3it5cD4hOlUBUe13CMeJ+K1N+4BgZAPFiEFoFrwiUXVYfxOIiRMhSt5Ic6WN0uWQMGFz2Z0otqEvMnombLn/GFdbCHcQ3XBTTKjG/pHABQGrWrnBsEyiavE4hxRwjsndVUKkxNaMjV/FpOBiV3T9XqPcQBELS39u156JPRsWNqEt3ylqfB8Y6pNdPOtZtX2zpH5ZUGVWVG8Qw5bB7WXVLMEwvPdRsn2zy3PCTgoxlc+zN4EPzM7pY4dpXtuOJVTmV0wsJ0yy62CXuTC5yJS56ohK9nxYvqZ7l1hlRcACiYMY/oJ7hKbWFYjujl3pAyuduS1NjaxSDj4+am10pPQ221IMy5wnbfnyGPvC0djdBzQfRedViOLOYPWBnaeqZ2mrcJHGYGwA6CI/1notgdN+GhyBv7MHZDabqgeBG3yGPRM/xQRuENCjI1LI8RL+URG3n6oapZ4geP0WturWRhLH0YMJGUTEotnFXstYTL8PKmy3ndDQlFpbSQtLYW4AaSP5QNrbRlNqTwE8iUxgx0Qef3uqri7AB7vsghK7vUWsmTj4dFntR1V+HDn05meu3kfcqqiODbU7/AGc0+GY/gpBd6g+ZIJB2IO89Ywl9TikxPC4z59QjeCAAUtV0dTwFqDj2HvPu5JppGmyRP37lVQYBmZWh0pw5BFIVsbUbNrBgZQTQOM+8FMTX8QhmNl2yX5WlIs+yDLI8fEHdnom5ocLOJDV2ENmQFGlcksyuCWulfFsKtKj9owu3N21uJz0QVsanHP6UyGnNc7jIyndU1hniYvY6pUd0b1Ti20wNEjKm5rGDJAS+nq+TwHiCy8Z/YTXX6nmmnV/wndkz1T+909l1TOxKxo3Wr9knHtZQX7IrRgbu0NF7mEbfBctqfE4CMFNvbP8A7/31S6y/M1dkPURoYahpZYwdFnK1Fenaq0f0zcclgLrc+JVUCgBtIDeFW9wUjv6quogZFls4cQW9tqEUGHrJ9+PJYOz/ADL0Wn/7en/oPmlfsaTKXVPtE+CXvbLpmD7k2uvv0KV1fkgxi9t69v5RgfY2wmGm+0ZY08bS504+vcs61xxlTqvMDJWwX0bZvtWyB2Hk+EDylX22sseYIAJ75681gqv5R5Iqx3SuUNNM9GYxpVnE1uSQI3Wcs6h6n8o5+KhduPG7PJJhTTRv1Gm39YPgUJcayJ7OfcswzdXj5pkKyWqXpfBzgETO4PIjn/CV0mkGORH8Ky85+Cjbfp8PqnQoxscuAzuj9d7AHl8FRpn52/fVWe2H5vIfErNBEtPUDOJWt9n70gjp6rDWa2WgckyERsXvDmyIS6re8Cm/YpFrZ7CT5/1BHsYW1y+s7EkJ9YWL937dEH7GtH4IwtG/ZcKhD1bTw5S4G42Vd5fhghok8oSHV3mNyrrH8qrmCe/Yp1itXe7hf2WHoUkqXn9NllSQeS2Os/lKxppNNQS0HB3AKWpX2Uk//9k=' }, { title: '고슴도치', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUVFRgWFhYZGBgaHBgaHRoaGhgcHBoZGRoZGRwaGhwcIS4lHR4rIRwcJjgmKy8xNTU1HCQ7QDs0Py40NTEBDAwMEA8QHhISHjQhJCE0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIALIBHAMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQIDBgABB//EAEAQAAIBAgQEBAMGBQMDBAMBAAECEQADBBIhMQVBUWEicYGRMqGxBhNCwdHwFFJicuEVI/GCkqIzsrPCFtLiB//EABkBAAMBAQEAAAAAAAAAAAAAAAECAwAEBf/EACERAQEAAgMBAQEBAAMAAAAAAAABAhESITFBUQNhMoGR/9oADAMBAAIRAxEAPwCktUGavCajXHHRXoNSmoAVZFak0iagxqwioMtGNp5mqM16VqJFUhamXqLGok16iFjCgk9qIaUuteRRmGwL3WKKPEOR0MeVNOG8HupeAe2HAgsv8yHcr3rGjPhasXDOQWCmAJJ7TE+5r6Y/2fwzqCFhV1B205qa9s4TD20KoykENAbWQeU9Jo7GVnuC2TbRFdQWcOE6FLqideoaPehOLoyW7OHYS6ByRG2Y5l9xPtV/EOKi/dQIuUKhKeRABHmrCqMNeZr1y7d/CVDTsCpO3b9a169GS3sTwfhyi07yM5RwFPKGQie5g0fhmtvfXEuAFdEHYOdG9h9aC4ncy3UA/G7MSNspQhR7ilvFL7a4a3ETnUz1QE+xU1ttxo7iVj+Gv2xaY5nZpQfyBvzopeHWntXxZY5iJZCfhyFjEdyIpTh+KK9xi/hdQqgzs05dO5INB4/EXbSOySHNzM5B1AIIAPYmhv59bibPw4ZLKLravutzusKAyz6n2qr/AEYHC3xp95auPHUquUn5TRX+pLZRCsZMjXIOpRpA9NWj0pLgOKfdX7buSUdSXHLM2ZJ9oo9hoNwbEfcXbVxl8LFlB6T4Gb0k04xvCGe5iH2RQ1xe4YkqPYMfSveP4QXnCWlhbTFfMuc5PpPzqrhX2ma9cVHACXES2eQ6Fif7cw9aPWtl1ShTVxMaHQ0yfDIlxWaBbUhj3LszhP8AtilGJxWd2b+ZifczSWmi4NUpoZWqQesrjV4qVUZ69+8rHmSTmg7j1bcuUHcejC5V7nqa3aDZ6iblNpG5DmvVScRQT3qHN6jIHJpS1Rmok16tc2j1YtXqtUoauDUdNp2SoEVMtVZai2kHqpzUnaqXNNKGkWejuFAFwM+Q8mO09D2oFbbMYVS3kCadP97Yw0tbXxfCcsuonUmNR2pw4/I0mIRUZGcqHWDmTfpt0pk2IRgPF4hqI3r5u3EGuHO7Hw7TvUzjXZlIkc9OfShDXDUa7jLXshNu4YO4jfy6TQWFYlAjArupjbxfC46akfOvOGcYYDK6lgd5BDA7z599a9xGPRm8O4MEHTRtie3emDRZg+HvadGJJZXeCeYMgg/+Jr2zijdS8xEZihI8mCk+1W4vizJlDLIDxm5g8p67xQyXEz50+F1aR/fB/X2qGVv1bGQVhcXLw8RbAiemYA/KfelOGvG07Xm1hwo8iJ+hNWYrDNLBTrmKn2Y/QCrVuo4jSFua+Yt6A0d6bSJwPjS4N3cP2ABYifVh7UJj+Mp/EPa3D3NT2Qqqj5MfWp4jiDPYS2gl8+TTlDEk+0e9ZnF4N1fXUqxYMNZEwde8UZ3OwvVbTE3kbPbI+INbU91ZHI/8SfWqcaiLaRj+BWzf9BJ+dBXFyNbeZBdLh5iDbKsa94hacqybCSSf6WCn8j70u/BmJzgMe/8AEuu4KfeN0D3AFHtnUUs4nhkVS9tZ+7cW1A/Gxkf/AKio28UUZgu5S2zt3B8C+4B9K9tNC3JPgRgfO4Vlvmyjzmn5aLx2lfN+5ZDsYQGT/UfgB7/DA7CrcFwvVTdfIkFiTvlHIf1HWB2mmTYm0LQe54iAiW7Y2zxvHOKAvJcxd6FEIogfygDdmPMn6CtCZfoG66liUBCyYB1IHKarD1PEWgjFQSQDAMRPeKqUUQmSZeq/vK5xUQhpoPJ4z0O5ohkqlkppC3II7VS70VdSg7i0YS1W70ObtTuUORTyFa4PXueqZr0GuNbYlHq3PQqKTV/3JobGPWuVS96vXtGqvuCaOxrmv06+zOAS8xzlhBGwmk64TrW0+y2FNlSSkCJzFt/Snx0S+HQv2rWihSQNfCA30pBxDFeIllJB9Rr0HWuxTO7yM0a6wB9KU4rGMjspOg2MU+qbDUofiVgkQgAPmBPbWqsJhHJEKwYfzCPZh4T61MXLdwQzF+2SfYZtaJwfBiYy5Y6ZWRvrFHQ3I2Rg0K6rnGzAZTptI69x7UFbtwxGVSR6AzuOwPtNM7OAfKVZC8RALAmOk8/IjyNejhwaSC2aZEkBh2Djn/dvsSa3G7LzhLilBY+EtaeAyN8dttv0PpROF4bJtOp2lXB2fX5NuY7mnNmxnHjSCJBZVgnkZTkeo2PKQaZ2+HAKeamDp+Ej9zRmH6W5/jM4nAlLmY6CQ5gfEqyDA5sN45ikt/hbBnUbreV55FYeY9Ir6V/pwdRJkjUEb+Y5g0Lj+DgjTmCJ+g9JPyocIMzrC8IwxXM5AGZj/wBKhQzeXKktzCXVxIzIfu3Lqqj8AABQnpL661vcDwkpbCkySxEnT4mj6KKZXeGiJAB5H01n6+9DHH9bLL8YfDBVSGhgqAqeRDMSpHaDVf8AEK1ohvCSy2z1AHxH2+lOsVwM5cgmFGWOytAHlAA96z+LwJR1yy5LuyrHxMTGY9BJc+lLlh9PjnL0lg8KUVyRLXHDGe3wr5CqMHg2dGzEhJZtNzH4vfQedGujk5QSTEswBhVI5HrvykyKpOIa2u8zGURBPT0ETUrKrLPIO4dgRmFy8CVtrCIP5jRGFxUOXIyLqFQaADmWPNvpVeAvFwCTCj59d6W8Wa5czaAIp8I6x161THL4TLFoeJW7RQui57jR4Rqqz5b1mnBB1EHpTXhLOi5ZJJEab/KlGOLKxlY19afSN1KlFRJoYX6g16jphRNUuaoOIiqLmJpoCy4aCvVJ79UO9Eql6qirGqqK2wad1rxEk1O/vU8OK5fiuh+GsUaluo4RaORKlafQF7NDtag03dRFULhS8RHqabG2hbpbh+G23WVLlhvpA70DxXjiLFi07BtoVZA82itXh7CIgR2CzyB1b3ryzwu3IZWUHlKwfnXVhgncoScPw14ICX/Mes0DxrDsJJgg9OtbJ+HHoD3BMfOgMVw4mQVmfSnuPTY59sDhrqIQGg66SqkA+4Nbzg2MJWCyxpoVyx03Y/Slx+yyPo2YddPaNDWg4Twb7hcoSR1zkn1UqBSzoc8pfBTjSZnuB+lUMdZ0J26GisQGGw+f5RSx21iYPRhv5HrW2TSVy+eUgj8J/wDq3L10o3BY0c9++nl+lIsXinUSOXLU/WlTcbCmZjqOWu9HZuL6Ph7gbVd+n5VMa6cjrpyNY/hvGg2Vl8iD8iDzFafD4oOsjeYPlQlCzTxbQzQemnmpAP5e9F/cCNt9fl/gUM8CD1P/AD9BRjvGk/8AM/5rRrAFywNdAZn2IAPzJpc/BATpEmZMbg8uy9hyEac2PEMQFgdfoI09z8quW6AJPr59AK2x11ss/wBJREIXc7nckncms5xPgyrLRLncsBLTpoJGvbQVqMTj0UidD9PnVX8Wr7e8fs1PcGWxlrFtkXUZV6nf6DTyqrFJcux91aMc3eAIHQb1qxYUmSJ8xH+a7FWVyyY026TQk7Pcmc4Xauq4WVVRqcsCfM/E30ruPYRwhNsZidy2QR70RgfjJJHQaEadBNH3sHauAq67+h+VN9C+Pk+IV0MN+o9xVJu1v8b9g7bCbTEH+o6D0rM4rgAQlTcBI3AUz9abaV3CB7tUPeoq/ZAOmvpFBvboyltR+9qxXqsWquRKFyaV1e5KtCVL7ul5Mf4i0Zr21aIpxcw4qAtipWKyuwzxvTBbwilr1ULtRyPsxuXxzNH8EuoXhA2bruB3il2B4e1wZzog57k9gBvWu4TYTKFFp0GniIyT3Pimr/xwt7TyyL8Xwt7jqQ6nLr40bfsYge9OMNgHICuiOvoT2NN7FpV0X6k/WrS3auuTSduwFrBBPhkdpJFe3bYP6US7enlFVKwPOluTI4W1GkfkRV9xSKgXPLWuF3SktNIrdJ5fpS3E2swMaHsOflR17EBe30NLcRig3wmI3B0P/wDQ70JlIaY2sL9p8SyAy2u07R71lMNhhcRmD5SpEtm2zHTMNiNRTD//AER3LwFOWJkczzPyrAWz4hE71bCzRcuW2t4XxB0YDUFSQenfzHOvpnCeMSsg7/lofL9RXyvAYd8wZgeXLqP3861mGuMm2giY7/silzmvD43etvoOH4iGbKT89gd/Y/Wm93EKAG7T56a/SvnGGvkuCDqw25T09fzFai3ii9tV5gMp9R+lTh7iuvYpWcEnRZ076n8h70HxrjosoTpIA5xBOw/fagb2IClmOxYkev7PvWG+2uOdtpy5tY66RPlQnd01kk2Y4L7QvduAFdCfijftrW7wBBAOvkZFfGuF8fv3HsWVyqgdZyrq0ESSTsYnaN6+x8MwrRqyx/1TWyxmN6DG8p2d2AOQHtXmPwRdY8XoQvzqzDWAvOaLntSykpZY4SiiANetXDhIA3jyo5OtXq3WnxsC2liYFU1Cknzifesf9reHAnOtpA+xLkAfUTX0Qx2oTF2A4Ij1503Rb2+JYnhwGr3EXsoc/QRSnE2UHwvm/wCmPrX0zj3BA0goR3Uv89MtYniHBXTUDMPSR7UuX+FsJAlSVatKV6BUtggRXs1MxVdGDt9AuDShHNSOJFC3r9TuSqN967B3yTCoHbplGUd3Y/qKGLKSMx06DVj+nrRFviKAZECaanPJRe8DRm9PU0+GMvdDKtlwBroWWuWwnJbaCPLMB+tPbWLBMEye4GlZvg2dkDu5KcpVUB75RsPM04THIp8KlyB+FevU114+JGf8QOY9h+leHFL1I8waDTEM0ZlC9BmE/T86mbp7H1k0MhkXG+I0+tUm6BuCPmKqdu4Hp/ih3c849BB/fpUrTyGP8QI/SqHvj+Y+31pcbwB5j99vzq03uoB+VKOg+LxBEwQe1LGuMW0b0IBonH2y2qk+WtApaIG5B57H/mhpSZaiGOwqXkYECOn8p7HdfOsriPs6U1yhv6lEx5wJ9a11toOoieY0BI8+e+9RfFLqCNtjz8opseh9Z/D8OkAgyJmMxjzg7GoOpVyO0f5+lE3gwY5ToTtyj0qbYLMpctLdddQB0PnVN7DWkrOGJgjUggj66U+w91ljSJMn/ty1Rwe0qL4x702KKwkUuqbcKsTh80fygagzykjz/wA1ncdw4XEykTM+gHT9863LquRgQNdKyRR0LGPECQB0HUfvnS3o3rN8K4ALNzMqsSP5uXlpX0rhnFsgAfp10+Ums7hrTZh1+Z7ACY9PrpTe3gQkE7zyJBJ5CZ0+dDK29hrGdNPa4qDtPsF/Mmj7d7NtoOtZjDWRmn3k7+WsmnthoAj8hSbpcsZ8GFors9U564ueVNKnpcT3qQBI0NUBzVqPTY0LCXi2JZAwdlI/ldSV94rBcTwlppZLSnefu3+gUn5gV9SxTAgq6SCInevm/wBpvsowb7zDEa6lZykH+mae0ljHYsID4c46hxBFCl6njfvFMXMwI/mn686DNyk4lEF68z0ObtR+9ocWbDNVTmumoM1cNqyi6K9wdlCczkhBvG57AV1ypYC1ndUJgTr2HOqfzy7Lk1iYq7cQC2otoo0J8RjqBt+dOOG22VQWzM0AlmOY67Ach6aUBj7iogj4FA8I0LsdFX1+lGYO8cssQTzjYHoB2r0sN/S0fcvZQTmA9/bSqExU66nzAH1JMUvvXNZbXcwOSr+I9eQA5k1NMSY8QgnULIMA7Zo51so0HG4fiZ4B25nyFdnYc/cfpQNvEmTqJG8Rp68q9fFydd/oKhTwW5B3IJ/fOqmhdOXegv49gZ2G0mAP1NTOJRuRnrJFA2l5MwQfnrVT6gzr8vXWpBkPNv0PpVdxQDoBpuDWaAbriYYwOY0I8+tK8Xc8QB179RtTDHtOqyOv/NZ/EYwOYPhjYmNaMUxgm47AaGVnbTQUaLk5SojlFIkuvED1Jq/CYomCTsddOlPsLGnS8uknUVd/qIQA7dqy2HxxZ2bkNdqV4rj+dyrgKq9NzOxppNg+htxFGEz796AxcMcy89D6VlbnGUCKsySeXId9Nac8H4qLiEkQRo0xrykUuWOvBxt+jEkMrBYGx1Pv0p/hklZaOoBM/OszhsQWIGw29qd4ckdPPX86nabKG9rTkJoj700vS6Tp+de3L2Xfw99/zpKUxW8ev1qf3rdaUWsSZnMCPKirbyaEawejnpRlo/8AFLVJG9GWL0iRrT40lg19dCKznGsMYZWEoRuNwfyp994f8GqcXBHiHrVfSzp8Z+0HBr9lSVb7y10+Ip76+orJF6+38R4QLyHI4RxPiXUN2ZTXxnjODezddHIJB3Gm/blWx/1PKaoUtUc1QLV5NYra3TBNVlqJupQrrXBce1qrZqI4Rhc91RPP3oUinn2exAQttLaDrr9BT4ScgT+0zurqQRkQSB1uNpJ8l286M4Pj1grmzFFlo/mPXzJpb9qrDu3gMKqlieWlS+ymHVbUnd5czvodPz9q7cMhuPTQ4nNAiJIBM6ARET/SJkjnoKHe8ASQSTsW2k847mp3xnAAOrany3I8hUHsBWC9ASfy19hVKEVWLgXQ6dTrpy+pAqOKv5nZFJXqf5QDr2G1ApiIxAQ9Qe3gIP1mlI4gXcqhEO0DXUlm1nrrr0ANSsPI0V6+vhygmdBMkkExMd+tVYXFBWIzZt9EHcCJbnQFjGBiWmArFe0KCFnrKgaUE+NFuAo3kjrrmme08hSaNGs/jk+ELr3I8uUc6kbg3MEQNv1NY/E3XckoTBgdDAM8vMe1Sw3EXXwnpBA3Yide249qOm4tFfzHaGB7kH9+VZ7iWEBid5ny6bVH/WCqnP00I0kzsOnaqL3GEHLyM9qAzoMtx7YZnMifCR5ae2p9BVNrFqVOVhqaLvMrJHST6mB+dJ3w4Bkdj8qO4Yxe8UXfmZ8qQ4u6hcsFIJ0iZFMUuGAG170M9oE6L700ykLxoFGOnStj9nWORmXNAAEGILTPhI1MAfOk+Gwob4tBWhw15ciKqwF27HmfXShlnBmOjPB25Mg6Hr9DThbxAgHSkVq/I2gfmKFxfEipMdPSojezy5xgLKhxPQg/WuW+7nxAjup/KkdnUZmgztNOsKx2227/AFoGmJrhLWXf15etOUTaKW8PnOvNTPvTaAuhpvhMlhk9qKwdo8vUUJauCTr5ijLd4A1pSUUsdNa8u7benarhrr8qov2iNV1HMH8qpKSkmJ4dDF0YZTup5Hqpr5p9trwW7kxNksPwXV0bynZvWvq7hDz9DWS+2/CWvWSltgH+LI0EOBzQ8jW3q7bKbj5JicMgGZHDr30YeYoaa8u22RirAqw0IOhFQmqIvqP8E7KWCEqOYGlLrtut5w1wtlB/SPnQeI4FbuMWzFJ5ACJ61zXD8X4WsOU1ppwhAGkiYpt/+MANrc8PlBom1w9LWimfOtj/ADu9txv4S/aBs6Mi8wJ8jUsHeVLeRSJhARzA2j3mpcRzJbdlguxhR0JMD61meAsRiXtkyE+Jv7DmPzMVfEcvG6tLqBGygH6/UCqL98ZmJ/Bl1+f1E1Zh7/hZubEx5RQWKMDKee4G503Pbeq/CT0rxjCQ6mGPMawp+L8/nWahRmeSsaaDYtvH9RG3n2rRYrhzOAEaCOXKgr3BniMqaSQI0LRqwjX0O1SylW6IsNxFy5IELtl7nn3M7nzo3OWEnSDOvKdxPSjLHBECyWl42Hwjy70QvD1nVDt8R0BitW6W4K6hQQRNV47CSZU5TIg8v2aBxti0BocrCfhkUIuNcplDEgDnuek0uxlMLjnLluoJn5cj3B60g4oVQlAQwiRBmJ5HvUb2JvtGbMYECTsJmKWYlWOprRsuoY4TFkEgnT9YNHZg3Os9aBopbjDahlAlODbrkQnnSw41hV1riB0002NLZTcjFU1AmibeKAMdtD8qVjFgkHarFBgHf9zSDsd/Ftm31+tCYi7J8yPWTQmNvnddOU/Q0J9/Lg6xIJp5A5NxacEKOYAiOkGfpTvC8p7VncC+uo6e0f5NO8LqI2P6RWuOjy9NLg7i+HlBruNcRCFjvGsA+QP1oTAHYnT97UB9oVKvmbVWXLB23H79K18Lx3V2B4nPiZtCCCO86EeU0y4V94Fhjm1jXWV3BJ61l8LYVmCJ5GT+ta7hzgKDIjbTXX1qfoZSQ4w18xpp271dfx2RSZ23/WltxpClYWfLU9CRXi4v8LiY+m096rijYq4ncS8Cqkq8a5YDCdiP5qS4K2722W7NxUJgiQ6x0G6tV/EbP3IFzKWtgQTb1NsDmOcDpRXB8Zmti4CHDDRhpmHfvWyp5Ony77YYYuReS4Lls+EHQOp/lcday1bL7c2bDu12wYOaLtsaQeTFeXnWNmrY3py2ar7bg3Jtp/aPpV9u6QwFLeEYgNaXtI9qva54gRUZOnoY3oyvNPOleJYyD0pgjzVF5KPhtSlWMYIwzHfbnEBnJ+QrGC59wzsVGd1LGZ2J2/7mHtWqx7lHRspbdQByLcz2rP8A2nw4LHLEgJm/9xH0rS97Qyx101GAJNm2CQCVLHYTtp5VXi0cwRBJEgbb7CeQ0pdwHFZ1JJEKMo/tCrm/8qdYa5mC82bboBp85NWl2jZpRg8M5JzQAOg36gVdcwLtqGgDfw7/AD2rUYLABVXNqTua7E210Agdjt/mhlBmdZOxwvXMZcTPQCNdP80ViMJAIHh6dO+YfpTi2+UhQOevYc4HXYf8UNcZWcrlE7mSYIO5B2pKO7WL4vwp20ABkfTTSaTWMOyNDrA6afUV9CvYZlJ3KknQ676xWa4thEMuk5hpBkH+0TuO3KkNKSXh4oGtJsdaJYqo1PStBbTOI5+cH1B51G3goYaaz8udZa6sZtcOVMEQR1o3CYPPTTjeGghvSr+DoMwgbVrS8SpuHRymSF/M/lVv+nCI5QdY57VqbeGEbc/ma8XBqBHT/k1K5NIx54cfh7f8UTZw4UAFuhke9aD+DlpjUE+sCR9flQWIwmSNAQAfkT+VDla2iy7bXYT05UvZQGiKaogyM7aAQNOrE++3zoK7b15Tr+dNKLQcEIcsTqBAH78qd2geXLf2rP8A2aIV2BETHlpOtamyQL5UxBUMI5jWatO4wvC3DAB0jrXv2ow7PbSAxBMHLqdhBAqAYMtxYgqG9wJX6A+tUJx0KwQsIRUAkT44XQd6W2Tpu/VfDODsjhiTHKYU69BvTY4tLYKkjbWNpGp26Upx/G7QUywLRuIJWdAByBP0k0px/ElOQEZZMAdVJ0YnuQZ862oTu3tqMDj8twoYynJpvJbp1HlVjYvIZmMp2/8Ar5f4rH8GxikBGJBALSfwxIcCe4kCm1vObee5Bt3c2o3QnVQfIRr2oW6aY9pPxN7Rd7RD2iSHTf7tjuGXcqdwaA+yPEAL9yzlyJc8SpJKhjvlPIHcVXcY4crc5N4GPLONULf0sJU0zt4dHNvEWQB+LLzyPoy98ppeXR9Mr9v+FPav/eZYS5sw5kaEN3+tZHJX1j7bXi9k2nlOaORNtwNYLfhevl0VbG3XbjznfTecFxUF06+IfQ/lTW3e11rNYc5XU7aj2503e8JMUmN6df8AO7mj7D4jWKIuN0pDhLutNbdyttfWg+MtSD1rFW7bG+/3hBARie7tAHppX0G4sisZx+0wdAo0d1Ux3nf0n2rJ5T6T8DuHOiAwGaPTVj+XtX0HhagZWBMKMijqzaz6AGsnxvDW8Oqug8YJU9pQsfkRRn2d4nGHa4+otzpzNxguUD0ZveqY3658u30p8VlUsdth+X1pZhsWGdcxGa5OQdQNSfKGWhsRiiyIpgM6qe2YqJ9JMelVWXH3siYtqLa9JYA/QifOmqY824YvOuddTGo5AHoJPzoPE3FVgN50I6Df8/nRSYlDb1OzHNoZGZtCPekuIuOC5KqTLshBOWVVshMbeETG/sKGjQyZgQRJaCVIESOeo6+VLMbw63dksHDZdzmgjcSIg7cqC4fxLPnYhUdd26wYIb0Hxf069aYWbuckEFTBkGNQRv56NrrtSfT6YzilprTeAAiQPxGBtE8h2orBY4EeNYPTn6jlTLG4FEzOQAeTGDMdlJPypUluwxOt3SDlUiNegYA796aw0q/E4Jbik5m8oHpQfC3ZGCspkmB1pth76L4VknbxzM9oM11xAGLLbXPpEZpnb8Rj1qVU2PBhVG58P6Gp3UGUj+afPkK5AvhkgRv++nnRT3EXUCe+/wBOdTsBWbcRA3NCcQsqRMiIiIEHUGPWD7UVeunfYR3nyiJ+VVInN4VAJlgB821BPyoSaCwrucHV7agQCzl/FGmsF46AAx50q4laVAHywpIA8tYJPUgD/up1xW6QYtJnuXFAjkqLOVWBMKu+586q4ZcZ/CGRvwERmTNEEKYErEA6RO0xW7GM3hbrSQhncjyO6k05xPGcrWX28OQn+0qR9TSLjLvaumMObe/iTNBHUEaAdqGXGOWByuAfiDCVP9SmIBqsl10MynjZ4jixS7dGU5bltWWJILzlgR219KBuYO+8sqEZhqcrAxHUmBPPnXmCshWV3dntxuHylI5FSPpNMse9hgAl9mJAgMz5RP8AMfyAnypLbvZurNFGE4BdLN4W0EzsM22rE6aTVvEuFN4HZwS7oigExkQAMfcVbjLt1FCI9xgxHiyZEX+0R9ahxnEM95AG1RAiryTN1/rO8eVHlaHGQ14fgEF8hzAOfL0ILAR66mnLm3bAtsfCQoI5QdJ+tJOMN/ts8QbaIAeZdbkN++9Lrr3nfOPFCPpzlGLgeomlkt7bqC8NhCzfc3dUYtaDbj7xfFbJ89Pc0w4T/skWQQCZZAx2P40npzFK+HPnwr3GJ+7LrtOa26wyN5RKz5U8xWEF24jFQwyw5HI6FHU7iQZmjf8AQOcTg2v23RiUkaSAw22IOhFfMcZ9k8UjlRbDjkyQQRX07ihuYexnRi2QbwWBXowGpHcaivkGM4zdZ2ZWdAxLZVdoE9KphLpz/wBdbPl3HnRi/FXV1Liv/L6LsUzw1dXUVzG3tWf4v8Sf3j6GurqKd8pBjdRfnXV9/IUttn/Ytd77T31t15XU8Qyb7MYw+v8AN/8AI1E2/juf3XP/AHJXV1OmW33IuJBIm489/wDbt15gtWE66L9BXV1LfTTwo4a5YXMxJh3UTrA+7u6Dt2q/hTn7nDGTP3jLPPLB0npqdO9dXUJ6enGF8QTNrKpM6zpz60mxOm2mjbetdXU08GAeHXWhdTv1PetCw0J5kanrXV1TMotXDl3PuaA4lfYMsMwkiYJE11dSU+Pp7geXkPpSriNxibUknx9T1WurqFLfWY+0Fw57up1gHU6iBpVv2Xci5bAJAzDSfOurqGf/AB/8Ge/9G1q6331zU6ExqdPE1Q+1hiy0aeIV5XUmPsaqfspbBtEkAnI2pAJ96A4J/wCox5ydefvXtdV59T/GkwzFnuZjMLpOsajadqQv8Sd8QJ7/AO4teV1Tx9Vy8G8Qc5Lup/8AVf8A+WtTjVAxCQI8D7eTV7XUfpb4B+zKD+FbQai5PeLg360++yfwp/ao9Mu1dXUuX/IZ5Td/hI5SwjtG1fCeK+G9cC6DM2g0G9dXVf8Al9cv9fj/2Q==' }, ] export default animalData;animalData.js 파일을 위와 같이 생성하자! 복사 붙여넣기 하자!
const dictionaryData = [ { word: 'apple', meaning: '사과' }, { word: 'before', meaning: '이전의' }, { word: 'clean', meaning: '깨끗한' }, { word: 'dummy', meaning: '가짜의' }, { word: 'emergent', meaning: '긴급한' }, { word: 'famouse', meaning: '유명한' }, { word: 'give', meaning: '(~을) 주다' }, { word: 'humble', meaning: '검소한' }, { word: 'ingrave', meaning: '조각하다' }, { word: 'jungle', meaning: '밀림숲' }, { word: 'korea', meaning: '대한민국' }, ] export default dictionaryData;dictionaryData.js 파일을 위와 같이 생성하자! 복사 붙여넣기 하자!
import { useState, useEffect } from 'react' function useCounter(arrLength){ // 1초마다 자동으로 숫자를 카운팅하는 로직 const [count, setCount] = useState(0); useEffect( () => { const increaseCount = () => { clearTimeout(timerID) setCount(count + 1) } const timerID = setTimeout(increaseCount, 1000) return () => { clearTimeout(timerID) } }, [count]) // count 상태가 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함 return count % arrLength // 배열의 길이에 따라 해당 배열의 인덱스값을 반환 } export default useCounteruseCounter.js 파일을 위와 같이 작성해보자! 커스텀 훅은 파일이름에 접두어 use 를 붙여 생성하는 것이 관례(컨벤션)이다. 해당 로직은 1초마다 배열의 인덱스 값을 순서대로 반환한다. 배열의 길이가 5라면 0, 1, 2, 3, 4 를 순서대로 반환한다.
해당 로직은 아래와 같이 두 가지 예제에 재사용 가능하다.
import './App.css'; import useCounter from './useCounter'; import animals from './animalData' import words from './dictionaryData' function App() { // 이미지 갤러리 로직 const randIndex = useCounter(animals.length) const animal = animals[randIndex] // 플래쉬 카드 로직 const randIndex2 = useCounter(words.length) const dic = words[randIndex2] return ( <div style={{width: '50%', margin: '0 auto', textAlign:'center'}}> <h1>Image Gallary</h1> <img src={animal.src} alt={animal.title}/> <h2>{animal.title}</h2> <br/> <h1>Plash Card</h1> <h2>{dic.word}</h2> <h3>{dic.meaning}</h3> </div> ) } export default App;App.js 파일을 위와 같이 작성하자! 이미지 갤러리 로직과 플래쉬 카드 로직을 완전히 분리하였다. 또한, useCounter 라는 커스텀 훅을 재사용하였다. 이렇게 분리된 로직 내부에서 state (상태) 는 완전히 독립적으로 동작한다. 예를 들어 useCounter 안의 count 상태는 이미지 갤러리 로직과 플래쉬 카드 로직에서 다른 값을 가진다.
전체적인 흐름을 설명하면 아래와 같다.
- 초기 로딩시 useCounter 함수가 실행된다.
- useCounter 함수가 초기에 실행되면 count 를 0 으로 초기화하고 반환한다.
- useCounter 함수가 초기에 실행되면 useEffect 안의 콜백함수가 콜백 큐에 등록된다.
- 초기 로딩이 끝난 직후(return 문 실행후) useEffect 안의 콜백함수가 실행되면서 타이머를 설정한다.
- 타이머는 1초 후에 카운트 값을 1만큼 증가시킨다.
- count 상태가 변경되었으므로 App 컴포넌트를 새로 실행한다.
- App 컴포넌트가 다시 실행되면 useCounter 함수가 재실행되면서 변경된 count 값 1을 반환한다.
- 다시 화면이 리렌더링된 직후(return 문 실행후) 콜백큐에 등록된 콜백함수의 두번째 인자 count 를 확인하다.
- count 상태가 변경되었으므로 다시 콜백함수가 재실행되면서 타이머를 재설정한다.
- 다시 5번 순서부터 반복해서 실행된다.
* 컴포넌트 마운트와 해제시에만 Effect Hook 실행하기
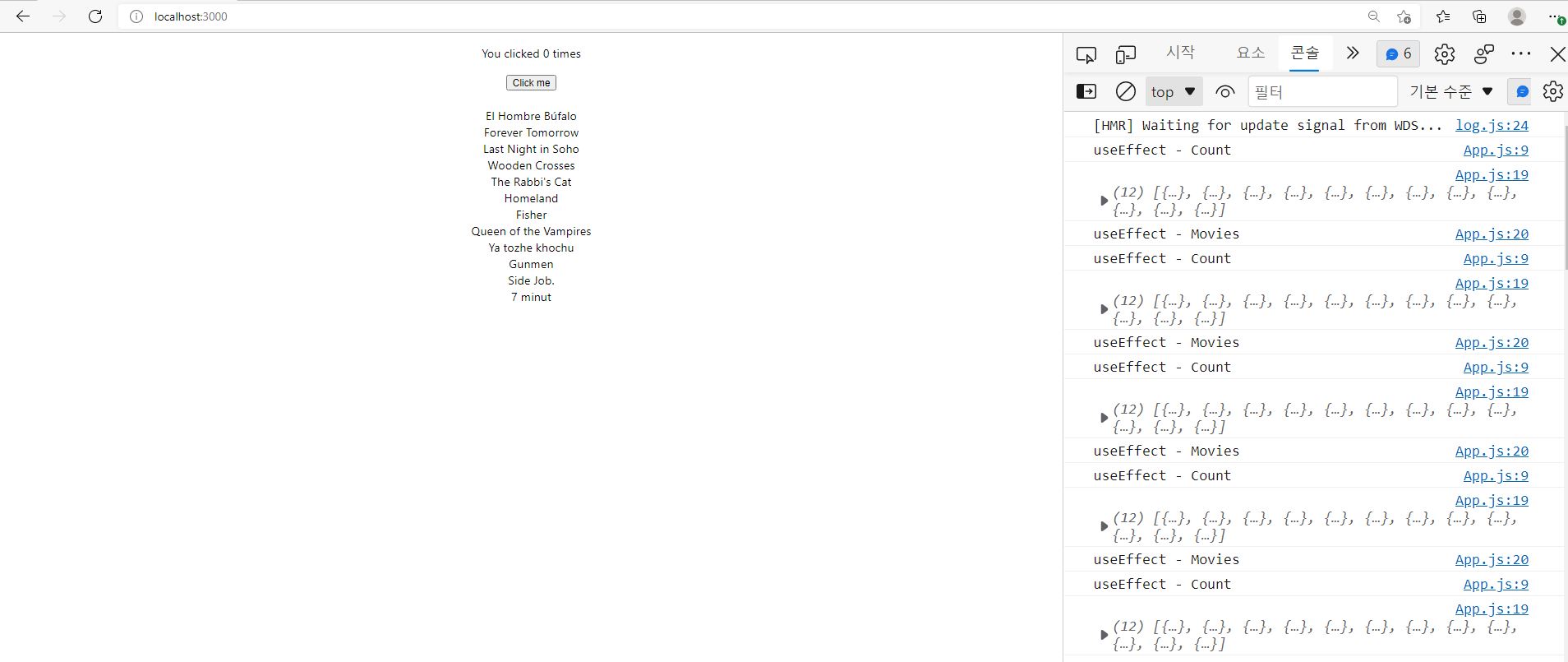
import './App.css'; import React, { useState, useEffect } from 'react'; function App() { // 서버에서 데이터를 가져오는 로직 const [movies, setMovies] = useState([]) useEffect( () => { fetch('https://yts.mx/api/v2/list_movies.json?limit=12') .then( res => res.json()) .then( result => { const {data: {movies}} = result console.log(movies) console.log('useEffect - Movies') setMovies(movies) }) }) return ( <div className="App"> <h1>영화목록</h1> {movies.map( (movie, id) => { return( <div key={id}>{movie.title}</div> ) })} </div> ); } export default App;App.js 파일을 위와 같이 작성하자! 위 예제코드는 아래와 같이 서버에서 데이터를 가져오는 로직이 여러번 실행된다. 즉, 클래스형 컴포넌트의 componentDidMount 와 componentDidUpdate 메서드를 합쳐놓은 것과 같이 동작한다.

불필요한 Effect Hook 의 호출 이유는 맨 처음에 setMovies 함수를 사용하여 movies 상태가 업데이트가 된 다음에 render 함수(return 반환)가 다시 호출이 된다. 이후에 render 함수가 호출이 되면 무조건 useEffect (Effect Hook) 이 재실행된다. 그럼 다시 서버에서 movies 데이터를 가져오고 다시 setMovies 함수가 호출되고 다시 render 함수가 호출되면서 다시 useEffect 함수를 호출한다. 즉, 무한루프를 돌면서 서버에 계속 접속하게 된다.
이렇게 쓸데없는 useEffect (Effect Hook)의 호출을 막고, 초기 렌더링시에 componentDidMount 와 같이 한번만 서버에서 데이터를 가져오고 싶다면 useEffect 함수의 두번째 인자로 빈 배열을 넣어주면 된다.
// 서버에서 데이터를 가져오는 로직 const [movies, setMovies] = useState([]) useEffect( () => { fetch('https://yts.mx/api/v2/list_movies.json?limit=12') .then( res => res.json()) .then( result => { const {data: {movies}} = result console.log(movies) console.log('useEffect - Movies') setMovies(movies) }) }, [])이렇게 하면 초기 렌더링시에 한번만 useEffect 의 콜백함수를 실행하게 되므로 서버에서 데이터를 한번만 가져온다.
* 클린업(clean-up)
리렌더링 직후 useEffect 의 다음 콜백함수가 실행되기 직전에 클린업에 설정된 함수가 실행된다.
mport './App.css'; import React, { useEffect, useState } from 'react'; function App() { const [count, setCount] = useState(0); useEffect( () => { const increaseCount = () => { // clearTimeout(timerID) setCount(count + 1) } const timerID = setTimeout(increaseCount, 1000) // 클린업: 리렌더링되서 특정 state, props 가 변경될때마다 콜백함수가 실행되기 직전 클린업 // 클린업 === componentWillUnmount : 의존성배열에 빈배열을 설정하기 return () => { clearTimeout(timerID) } }, [count]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함 return ( <div className="App"> <h1>Increase Count automatically !</h1> <h2>Count: {count}</h2> </div> ); } export default App;state 이전값은 클린업 콜백함수에서 조회가 가능하다.
import './App.css'; import React, { useEffect, useState } from 'react'; function App() { const [count, setCount] = useState(0); useEffect( () => { console.log("현재값: ", count) const increaseCount = () => { // clearTimeout(timerID) setCount(count + 1) } const timerID = setTimeout(increaseCount, 1000) // 클린업: 리렌더링되서 특정 state, props 가 변경될때마다 콜백함수가 실행되기 직전 클린업 // 클린업 === componentWillUnmount : 의존성배열에 빈배열을 설정하기 return () => { console.log("이전값: ", count) clearTimeout(timerID) } }, [count]) // count 값이 업데이트될때마다 최신 count 값을 이용하여 콜백함수를 실행함 return ( <div className="App"> <h1>Increase Count automatically !</h1> <h2>Count: {count}</h2> </div> ); } export default App;첫번째 콜백이 실행되고, 클린업이 되고, 두번째 콜백이 실행된다. 이후 반복된다.
* 리액트 훅 연습과제 0
모달창을 열고 닫는 아래 예제코드를 리액트 훅을 사용하여 함수형 컴포넌트로 변경해보자!
import './App.css'; import Modal from './Modal'; import Button from './Button'; import { Component } from 'react'; class App extends Component { state = { open: false } openModal = () => { this.setState({ open: true }) } closeModal = () => { this.setState({ open: false }) } render(){ const { open } = this.state const { openModal, closeModal} = this return ( <div className="App"> <Button handleClick={openModal}>Add Todo</Button> <Modal open={open}> <div className="header">You want to add new todo ?</div> <div className="body"> <label>todo name: <input type="text"></input></label><br/> <label>todo description: <input type="text"></input></label> </div> <div className="footer"> <Button size="small">Add</Button> <Button size="small" handleClick={closeModal}>Close</Button> </div> </Modal> </div> ); } } export default App;* 리액트 훅 연습과제 1
import './App.css'; import React, { Component } from 'react' class App extends Component { state = { count: 0 } showUI = (cnt) => { let ui = null; switch(cnt){ case 0: ui = <h1>Home</h1> break; case 1: ui = <h1>About</h1> break; case 2: ui = <h1>Detail</h1> break; default: ui = <h1>NotFound</h1> } return ui } increase = () => { this.setState({count: this.state.count + 1}) } render(){ const { count } = this.state return ( <> {this.showUI(count)} <button type="button" onClick={this.increase}>카운팅</button> </> ) } } export default App;JSX 문법 수업에서 사용한 위 예제코드를 리액트 훅을 이용하여 함수형 컴포넌트에서도 동일하게 동작하게 해보자!
* 리액트 훅 연습과제 2
컴포넌트의 생명주기 예제코드에서 사진 데이터를 1초마다 순차적으로 조회하면서 웹화면에 보여주는 컴포넌트를 리액트 훅을 이용하여 함수형 컴포넌트에서도 동일하게 동작하게 해보자!
const dummyData = [ { title: '고양이', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUVEhgVFRISGBIYEhgYGBgYEhERERISGBQZGRgVGBgcIS4lHB4rIRgYJzgmKzAxNTU1GiQ7QDs0Py40NTQBDAwMEA8QHhISHjQhISQ0NDQ0MTQ0NDQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQ0NDQxNDQ0NDE0NDQ0MTQ0NDQ0MTQ0NP/AABEIAOEA4QMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQACAwYBB//EADwQAAEDAwIEAwYEBQIHAQAAAAEAAhEDBCESMQVBUWEicYEykaGx0fAGE0LBUmJykuGi8RQVIzOCwvIH/8QAGQEAAwEBAQAAAAAAAAAAAAAAAAEDAgQF/8QAIxEBAQEBAAICAwACAwAAAAAAAAECEQMhEjETIkFhcTJCUf/aAAwDAQACEQMRAD8ABAWjQqgLRqomu0Kztl40KztkgXXSUV903ukprbpVqAqqb/hqrAc3cgyOmcSlNVEcCqaa4B2cCFPc/VTF/aO/tWyMGfksr62DmkEbomz8TYytqlEbR9Fi/tlT60+Zcb4OWOLmjwH4HoldJfSr+1DgRH0XGcU4YWEuaPBv/T2KWN/9dDWP7GVluuis9lzdpuujsjhWRb3Q8KRXKeXHspJcpU4X1FgVtUWBQaOXjRkea9KjNz/SfkUBmF6FFZrSTAGSgnjRK6PhvCRTaKlUDXMsYdm9HvHyC24VwoUmipUE1N2MOzOjnd+yYNGs6jqJz7Oppn+ohR1v5XmVs457rCpTc/xE+riJPkBlL7kwZEfFOHOaz9D557OPlOB7kmvazXOOkQD2ggrUzyHddpVfckGir45CFWs/SOvtFF6otE7Vq0aqhXaqpLtVnbKNXr9kgW3SUVt03ukorbpVqBKiGDy1wcNwZRVRB1Flp9Q/D9yH0w/qPimb2t8z3XJfgmoHUi3m13wXXNcIyI8ypT16/wDFr75QFywFKq9sDIIkHccinVdzRznySm5rD0Ud8Vy5u44QQXPYMDOg9OcFXsrmW4BmUwu7ojbcj3hD20NE6ROo+8xgJZ8mpD1jNojSXN2jzQlfhxcQNQBI5lXc9xqA5DRBIG/kr3LXfma4MRz2bM/RP8uiniyWu4OTPjbI5d+iwdwR/ItPqjBUcKYcPE5ziD2JmCtKFZ7S7V7RjB5+Sf5ND8eSx3B6kRAxncc/9kK+0e3VLTJge8z/AOq6K0vNWoOEFpMHmo8kOEn2s8ttgPn7055df2M3xZ/hXZfh+o8aiNI7p1Z8PZbicPq9cQyRy790RVvxjHhjA6D+IpbSrh7yS8NYOs/sl8ta/wBHM5yYMt3OIc4hs8y4tPotA8NGlj2k9TpdPaCcLWhGnwVKb+zw7Se0gSPVD31s5wM0Wtd/Ex+oR5D9wq4xxPWukvEbipMPPlsB6AIdrsSd1a4a4YcPXGQs3nHYBa0UAXT5d5LJRxkqJycidvaiiiiYduFdqqFdqqk0arP2XjV6/ZIFl0lFbdOLtJ65ylWoFqIOoiqpQjystOy//PLedb8wI8l1dxVBlcz+A7poovbI1B894XQVWyZaQey5939vTo8c/X2x/LLhmQEDcUeUT801qVMCOmQgbiqBuufeva2YW1bSQeo28ua9cxoZMYnP36Jgxw0kjzCU1H/9TRO7gR75+UpTpiLaq0NL3iNUafh/hWu7Xxs5h2HAbOMH79V5xiiQ1hA/UzHqMfJPKlqZYIkgkk9NLTB+KrjN0xrXxczw61LpYRO5LhyEQ0eqrxOm12RlwIIA3AMH5ymdzFGm54wdXL+UQPmlNg0uaXk5LTHYAkg/FHOUd6HtqWoSMkloPKXH/Me9E1Keo6hkNOkCD4oEAdsAEnuvLC4aXkdz2A/SAP8AUjqdHwuJMASCTgbzz5np6I+gXXJBYARg+07+KBsOyXVbYiC0wN9ifQdU2uXtJAjZphu/lPX/AD2QzmPdLzIGwMbxjHZPPpnTGjdVWeEycZEjA7qz+MFvMAebyf8ACz/PjwkYO+BJSq+dNTBwOXRXzUqOfcOqn9MdYysr6oGs0jcrWyBjAxHvQ3EbXQZIjVlHe0c5AC9UUW03qiiiA7gK7VQLRqqk0avXbLxqs7ZIFd2ktwcp1eJHc7pVqAqzkK4resqUGAuAKzWoZ/huo9tUATBwQu4tgQchYcIsGMptdp8RG8ZRuqBJj91weTXdenb488zxqxhOYWFzQGxG/vXj+ItY3EE/Mrm7zjlYv0tZ3xOBO5nASznp3XDWmwskTj5IPh7NdySdmz6YQrOMPbH5lNwYf1bg/D5J/YW7Xn8xhnU3cbEfVUueemfmaWVqH1GkgEN0mP5gZHxATl1ATgcslZ8DtyNRI6QmZZzXTicy5t3unGcesC6mWkeHWfUaQR+4XPuZppgdG6T3JB+oXcfiN8MJHIH5ZPuXzivcl0tGw5Dc7gD5H0WN59t512LcJzUjBl89o+m6ccUrtgMZkjmNgfrnffKS8JBa8uJIkbmDDf2Ta4vqQidWkcxtPyPxU7lT5Mrag1ucE8zGp3/iD81SvWaZzHmRPnC9PEabjgtnq59M+hbCpct/U6HN5aZ0jvBkfFKQWl1zmY9SenQD9kI2g3SS4gDoPaK3rXA/TB+/RCs3ycdgBHkqS8YvsxsLhjRtgdUr4nefmPn9IwFpcWwgw45CBdT07rWeW9Z19cVUXqiomiiiiA7kK7VQLRqqk0avXbLxq9fskCu8SO43Ty8SSvulWoArBa8Oph1Rojdw591nVRHC3gVGnnqCnr6bz9vpDhgN5AD5JfXpipJJljcAd0e+dBM5ICDewtpxmZkxtBXBY72VKgxoJaM+pP8AhLOHvmpWaTk6cdWgfsZVriu9h2Pn1Qr3se7UHGnV76ix3meSpnX68T1nq34mun1f+HZDQxj/ANIjETJ9Amn4VJZUDJ/6byQB0fE49AUA23e8iaU92ODmk9clH21J7a1OSA8PAZTGSS6QSSOcJ9tsYmft9GsqcA/fJWqmFek3SwA7gZ80JcVfFHbK7ZPTmrn/AMQ1cEfcfcr5w2ppLnmJMnt97r6J+IxLCRvHvXzrjNAtp84e46fLeP2WdRrJe6+dUeGBxYyQC4Al0dcLG8pNFXS3WWknSX+2W8pVbZjmOBc0x13Epw2kKjmke1tgEkA7rGtfFqS0rfakMJHL7hMWcOqhrdOuCJiMJ/bcJAaPzSGUw4F2r2nkZDQOQ555rXiXESRFOnoZtqJa1xH7BS+XYpMudq09A8Y9MT5lCVqw3A/dWu7rcAz37+qWF57+q1nNpWyGAupEFDl5Q4Meq0YtycrOr6XUUUW00UUUQHchaNWYWjVVFq1R+yjVH7JGVXiSXO6d3iSXAylWoBqFEcPY0vHiIyFhVYSiLClDwSQM9lPX03n7d65+sNa0EgRKMr2pIESPohrENMHVyGyZvqhuJGy45O/bst5fTn7ii0mJh3Pz7hVbw0OgGJO2xJ9EdXDHvyw6v4gCWnzK6PgthgOI0x/K2StePHyrO9/GFnA+AOa4TIHOBA/x6LoKHB6TKmvTL+RP6cRhM2DCqYGV15xnLm1vVZ1Sl927BjotLm4Sq7vABnp8VrpTFoK6cHSCf9kkuOEMqs0vnwuMQdOevcIPiHEXNc/S4QBPXGyDsuLPa6SZByZknoldZ+q18bPowsuG6DodmdgQ0augE8/VE3TXUxAGlsZgNBj+pNuH3THs1SNtj8jPNC8XLQ0nSyfMgnywsa8Us7Dz5bLyububwAnd8Z5ujuYSK7rvcOY8zEjsEXdjxGA3yB1FL3gnDntA6CNR7FSzniut9ByJ5lSo3HMehROlo2lZPz1+SokFmVtSVTSK1YCAts1ZRRRBIooogO5C0aswtGqqLVq8qL1q8qbJGV3aUVt03u0pe3P1SrUBVZWLHGUXUDRvJ8vCPesm14OG02+bdZ+KzxqO+4MyaLHN3hEvsXvMxjzQP4MvdTSwvk8sAD4LtaFEge0SFH8MtX/LyOetbN7XdueCuxtGeBoiMIM0Qf8AJTCjhuIAVM4+KWtfJoeiGrMMGDnkrPd/Ms31BG6ow5DjHEHsLmuYQB+qZBH7FcpxXjJYNXicXbAHlG5XZ/iemKlMhrtjnvjZcVb8MD263u8DZHKSQYhc25fl7+noePebj/JDWrPquhoeGGNU47rZz9JGNk5vgGhoYG+z1iPv90iqag4RH0Sl6jr7MuFX5pu1Bzyxx2IkDPLK6K8v2fliC1ziP6o9CRC5zh7HviWNOegGkffJPLskM0Opjb2neGekEbeZhWxbxHcjm7pgcTM/26fk6EHUtWxiPvzCdPpVRkCoG9Q4vb/c3CCq63H2ifOH/NOyFKT1BGJ+GFm155pq6h/EG+6D8EJUoNnBI88j4LPGuhWuJKI1nnlaMt9OTusnpxnTwleKKJk9UXiiA7lq0aswtGqqLVq8qbL1pUqO+4QZVdJW6k4nDXH0KcXNV38UD3JVVuncnO85M/4Wa1GZ4a85I0j+bB9yqbBjfaez/wAqmP7WSfiEPVknmT70y4VwovcC7AO2JJ8h++yzbI1JaefhamxtQFpk/wAlNtNv9xJcfevobQYBSrgXCWsaIbHc5d710JpYTgvoMBKtrx2Cq5pCqXJkwdXz7OB6LG4uWgbBe3LOY3XIceo1Hg6XHbyS+XGs57XnHOPsY0+LVuIEHuua4Px9kOpvBaHPJa7BA1dfvmgr20c1kOB1A5kZMiZKTBmYU+/Jf4/HPp2d1Ra9sscCDmW4PqB5FK/+CJcf+5B88dwltJj2eJriIzvCKHHamsw0BuwBycbSVmZha7HS2lkxrcVHagOe8jzXr3PdhlUPO2kgNqHsOR8sLnX8Xe4iAADuBv6Hke6NZTDhrG8S8AAS3b81o+Dm9exxSc/iV7/Vg6owlwcd8kSId/C4bg9itf8AmBd7bGu74n4ggekIhly4Ea/FAgPEF+jlk4ez+V3oRytUtWOGpkQek/lk9M5Yex+WU2QposeMQD09k+5xIP8AcPJCV7ItxEnyIeB/Sc+6QiHsIxBB6FY1a5YImR0PiA8gdvMI4fSu5dGAZQhRtd7H+0C138Q8Q9Qc/ElDGg7cQ4dWnVjy3HqEgzUUUQSKKKIN3IWjVmFo1VRatVamys1Uq7IMsvClNTdNLtBUqcmVjV41mde2ltkEiTyHIdz9F1/4esCX6jkpZw21krsuCMA29/VQzr5adFz8cn1vTgBEhZsWgXQgGuGJe4wm7xhL7mmgMCZCVXVnv0OfVG64K1e8OCzWs3lcP+JLXUA4bkAFclccOcHDHNfReKWkx4ts+HcnouRuaTgXa6bm+LwnUCHe5TkvXf47m55WnDrJjQ6o6CGNJzkF8fsuSe6Xbb/BN7ms/QWBph2TmAlttbOnxDmtRz+Wy30Is6ScWrXNIjBBkcxMZHcEclSytMSjTTA23TiFWqUmkAtHgcfDn/t1ObCeh5endY0ar2OluORBEgjo4c0TQcJLD7Lv9Lv0lC3DzmR4m4d35T99kyEvex7fCMjdhOW9Sx3Tt/8ASR3lIgzu33EdnDl8lo+oQZBIMyDMEHqFq2tr6CoBkYAqDmW8g7qNj0TBJWCya6Pv4hM7m3Dss9rm3Y+7l9+SWELJtDVP6od57/3bryGnYkdjke8fRUCiCX/LPVv9zfqoqKIN3IV2qgV2qqLVqrVVmqlVIyy4bKvZ28nstHMyi6DFy+bf8dfhx/TC0ZyGB8/NdJwgQuetTCdcNqLPiv7N+WenRscrgoai+VuCutyNCVhWatVnUCAV3NJCMcWnOyaVGoOrTWaC2/6tG65rij5BbHLHn1XXPppRe8MDj0Urm99K5365XC1ncvgtrW0JMmQPmugfwhkzusq1GNk5KV1KEc+MDZYver1Gody2ys96ly/LXjmIPTGPdGPRZuWT6ngI6H7/AHTJjcgctjkfRDNOZG61iQR6jz5/fZZhqDaXLtYkYf2/URy8+nXbcZA/ODsPEnk7Zw8+o81vWOPv3oV5nxc+fn19UE9dT6H0PhP0KoQRuF6MiOfL6LwOPVIPFF7q8vcFEG7gK7VQK7VVFqFjVcvXvhDOfJU965FfHnta02SUcwQFnbU8LWMrg1rtd+ZyC6TMI+yfBQVN3JbhkEGVrF5es6nZx0NvWRzHpDSqbZTW2fIXXnXXJrPBmpeEqoKhKowyqtQrwjSs3tCVAF7QhK7Ajq1OdkDcMKz0y6u2Evr00Zch0pdXDp5wl0cA3LAOaXV3gbIy9puSypRcn0w76hK9Y7B++RUNNeBv36FAUmF6d15C9nCZBbooRpz22PkiblCJGsRC9d1+5Xh2+H0++ygQSKLxRBu6CjnwqkrF7lvWuRjGe1Wo9a2jJKHDZKa2NNcfk1124zIKiAs2CVLh3Ja2zcKCrS2BlEVjhUYMrVzMJyFa1tKkhO7N2Fy7KmhyfWFYELp8OnP5s/04BUlZsKsSulzvXFZOcrErwhIMS5D1XIh7UNWYkYSqwboKswdEyczCCrU0AortHRKbxo5J5d08pVcUkAnc1ZOai6zIQrigB3NXkYV3rNxQA1wEEUdWGEC5I0Ci8XqCeqKKIN2Tiqlq9ByrkYUfLr2t4s8ilJuU5t2w1KbceJPGN8Khfa0APdLkbb4QI9tEl0QsN0cQtXHCypGQrauS1GKo+kD5ozh7tOChWvRtsyTKr4579J7vr2d0n4V5WVFq1hdblegLxwVlEBi5YPC3eVi9yOBi5D1QiaiEqnCAW3IlKLxpTaqDKFuWBAc5WmVk8I25b4kJXMJGDqLIhWeqhAYXGyXlH3TkAg0Xq8XqRJKiiiA7CnuiCMLBhyiW7Ll19urP0pREFPrdupqRjddBwrISzOnbwqu6el0qCpIR/GqWJCQ0KmYWNZ5eNZ12G1CvyW73pe0c1sHkpQUfQeCmVmcpFQBBXQWAkLo8aPk+jOk5bLBohW1rqc9aErNz1Nao9AVe9DvPNaOWNVyQeOfhBvctXPwhmuymGdUJfdvgIy5ck9++QgFVzU8SFe4ol4lD1BCRhXFeLQtCo5AB3ZQKKuXIVIPVFFEg9UXiiZuxbuiWbKKLj19unP0gT3hWyii14/sb+m/FfYK5RvtKKLPl/wCR4+jCnstKaiinGhVNPbHZRRdPiR8v0YqpUUXQ53gUcvFEwyqIaooogBqmyyaookGN3skVzsoogFjt1nUUURDCc147ZRRALLndYKKJB6ooogIooog3/9k=' }, { title: '강아지', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBERFRISEhUYERISERESEhIREhEREhERGBgZGRgUGBgcIS4lHB4rIRgYJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHjQhISQ0NDQ0NDQ0NDQ0NDQ0NDE0NDQ0NDQ0NDE0NDQ0NDQ0NDQ0NDE0NDQ0NDQ0NDQ0NDQxMf/AABEIALcBEwMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAEAAECAwUGBwj/xAA4EAACAQMCBAQEBAUDBQAAAAAAAQIDESEEMQUSQVEGE2FxIoGRoTJCsfAUFcHR8Qdi4RYjM1Jy/8QAGgEAAwEBAQEAAAAAAAAAAAAAAQIDAAQFBv/EACMRAAICAgIDAAMBAQAAAAAAAAABAhEDEiExBBNRQUJhMiL/2gAMAwEAAhEDEQA/AOR4jU3MZ7hWrrXBIkIcI6JEhCFYqiYkOhWJIIrEkSSIomjGJJE0iKJIJhx7CEjAHEIcxhIciPcwRxpCTEzGFTDKIFAOoHPm6OjCHUQ+iBUUHUUeHn7PWx9BtJF6RTSQQkcMmdCEkSsJIdISwjWEkSSEkCzBWmWxq0EZmnNSgT/JLJ0H0UFwQNRC4HoYUefNkkiUUMiSOxIi2SEOIahT5mbuOkKw6PWRNjDocRRE2IdCFYIGOkTRFE0YA6JIZDoxiQ4xOELtLuwmIiPRPD3hjTThGVX4pNXt0NDX+C9LNN004O3TYk8sU6HWNtHlQrhHEdK6VSdN/lbQNcexaHTExribNZqJ0w6gBUw2gc2eXB1YUaFBGhSQBQNGijxMz5PTxrgLpl8Smmi+KOKR0okhISRJIQwhiQ1gBCtOzUoGVpzU05P9iWTo0qIZTA6AZTPTwdHm5CZKIxJHYiDJWEOIagHzNYSExj1EIyYhCKIRjiQw6CKSRJEESQQE0OiKJIARzX4PBSaur5Mi5veGaEpT7L16gl0aK5O54VWcUlbGyN+m3b1ZmcL0u2Pf3NmEOV2OOUHJnTGSSOD8QeEqtes6kbJSWQLVeBpwhzKV5Wyj1BtDSgmrMsnSqydW7PDdXwerTV2jOlFrdWPcNdwqE1smchxHwp5ksYS9Aqf0zj8ODpB1A09T4bqRb5Vt3Kf5XVgk3F2ObO7XB0YlRZp0aVFGdQTWGaVE8fL2enALpovRTAuicUiw6JISHECITHEwGLdOamnMqiamnF/Ylk6NOgG0wKgG0z08HR5uTstHQxJHaiDHESEOKfMtxkMOekKyQ1xhDoVkkOiKHTGEJIkmQuPcJixErlaYfw/h1StJKKw+vQDdGolw/RyqPGfTqvU7/gmijGK5lyyj2/exXwrgnlpNLPtk250YxSadn+8EpS4KRjyHaeajsi6eobWFnYB01Rp9PX+4bKpHfbP9LohKTLKKROlVbSvv1JqqUyl9s/IjOpv7L64JuVFKsJ5+w3OuqAKdX9+xZKXr8xVNm0CXRi84ZGekhLDSKVW5S2Fbm9ykZrpiuLXKAZ8DpOak44S2Cq3AKE4/CuV2w0H08rIZCCRngjLiuGL7pR/J5/q9JKjJwl8n3RXE2vFH44+zMaJ895EFDI4r8HsYZOUFJ/kkiRFD3OcqOIQmAxZRNTTmZQNTTi/sSydGlQDaYFQDaZ6eDo83J2WokiKJI7UQJCEIcB8yIciiSPSFEJiExkIxIQyJIcUcdDDowA/hugnVkuVYuj0nhWghSgsK/U5/wnXhyWtaSNytrEsXITk7orCIfPW8uI/8NEoamFTD37dUznNTq8759dieh18W7PfddHdEW2XUUdNCpG8fdq+24p173j0wvUyp1+qe5Hzs533/AH++hOTY8Yo2KuodsdFbHWwNKvJvf3B4TbUF3jfPf9seGya3/oSlbKxSQZCpbHUthW/UCjCTXa39S2GMfcW6C0gxSuST5cio08e49SNsbDf0X+B1CrzJdDQoTuZPD7bGtTaSOzDK42zkyqnRyniKL57t7YSMmLCuN1+arL0AYyPnfJp5ZNfT2cCqEUWpj3IKQ9zmosTuJshcbmBRgugaunMnTs1NPIRf6JZOjUoBlMAosNpyPTwNUedkReOitMkpHYpIg0WXER5hxrFo+ZUSRJQH5T02IiAifKOoBTMyoct8sXljJiUVEkWeWSjRbDYKOn8M35b8uO4VxOUr3VyXhiDjCz+5ranTRaZGasrBnKTqynhfF9b/AGLKemnvnHTr8hazTSpTdSOyzK5i/wDU1Xmfw2inZNK6av8AmvsLCGw856nTaLUzd4zvhNr12NLT6i6UnluK+t0zIoVFO0o7OEZ2e6jNbfVsDhruSUk3lXSXfsRyRp0VxytWdrp5xUU28QVrf7rYJ0FNvmSw7WWySt1+pzVDij26XeN85yb+k1F+WzSwk0nfp+/uSZU0NPLNn0f19QiNPr67Famt1m++cstptP0sLRrCqa7Z+pHUQf8Ajf6E6cu3+fmETi7O4atC3TA9C2ne50EIpw36GNRo5ul/U3qEFyo6PGT5RDyGuGeecfouE27Wv1MtVTr/ABPprxb7HCSlZnl+Xg0yP4z0fGzbQX8D1VJeaZyqC804/WdG5oeaJVADzB4zNoHY2tPM1dPM57T1DU01QjKHIJco3qMgyEzIo1AuFQvjtHJOFmgpkozAFVJwqnQpMk4GhziBfNEN7Ceh4JyC8sI8sspUG2e4cqYIqRONB9jf0nDb9DUo8JXYJmzk4aGb6F38sn2O2pcMS6F/8uXYKEbOB/l8uxp6Dhl7XR0s+HrsW0dOo9DMyKdLp/LjjBbF79i+q0kCUdTFb59xJdDw7MPxPBunPl6rNs4PN3JJWz65PWuKypSTS6rKTOboeG6VWeIyjG92r2v7Bx5VFOw5Mbk1QLwTVNUlPkk5RUaaS2ko5TfpsD1U3Uc28vMuyfZfQ6z+WxpQcacVZX73fcx62gd23vd4tgjKW0rLxjrFIzqeq+JR2vsun7/sdLwqVTFoNY/E8epj6XhMo1acmlypu+cLfc6arxSnSg5VJRpxTcU3NJtrokst+wnrcnwH2KK5NGjz45m/Zf3D6Taau7e6OW03E6defJRnyVFdxjUw5+sbmnw3i01J06q+Jb3/AF9gSxuPaGjNS6OpoR+fqGcmP7mTp9Q1+F3T6M1KM1JAikLKy2lTu7mjQhZA+mirB0EdWGNcnNllfBjcdoXg/Y8r4h8M2vU9l19Hng16Hk/iHRuE37k/LxbJMp4mTVuJkqY/OQURcp5frPQ3J85KNQocSyEQPGMph1CoaemrGNTTD6BF4+R9jcpVghaky6cmSlJjxgLJml/FFtLVGNzMsoTdx3DgU6DzhAUJOyET1BweZ+WaGgoZQoac0NJS5WfQSaR5CTNnRadWRowpoB007ILjUJ7D0ERiieClTIzmUjFk3Ieq4gU6yXW/sm/0LKkvmBVZjaiqROddW/4bMjUzbeFnp7mnF42/oR00Iym01f3srfQElwPCXJl0tNKTyuV97YNbSaaqpK8bJPlvdXta6dv3uC8d4xDSUXL/AMk21GCStd3/ADP+voZPB/ENTU/DUksrCjhJXVlvjdfQTHgc2UnnUUdXOhfLkne98226mbXgpNpL3dnf6A0K05O8Pwp235lzdi2nUk5yjO8Grq7td4zglnxuBTBNTMzilJxpNO7XMk5Lmcowbs9tzi9TQcJ/HacXmEk7xknnF+uUeoaeEXKGE1zr8XxJ97ohqfBsJyl5aUISkpyg4wq01LulLYp4uaMVUhfJxSk7R5/SoOU4VKUVB01Tk1BWV4xScn3lKV/r2O41zjPkqRajUS+JWs79U0GaLw/S08oqSc3GXNGLpqnT5v8A25Vu/U09TwuNZ80oq626M3k5YzdLs3j45QVvoC4bqr2uvf0Z1OjqRxncxKXAksxun6M1+G8KcHdyb9OhyxUr4RebjXZs0IoNgUwppW6MIjE7oRo4ZysUldHAeL9E2+Y9CsYHiPS88WHJHaLQMctZJnl3kMbyDYnprOxHyDzGj1EZDoE4UDT8geNEDiFAlKgHUaBdSoB1GiSlEfYop6cv/hgynRCY0RULKRlfwpOlpTV8gnCiM+hdgNURzQ8oRPU2x54oJMsckjL1WrSe4JLiPqei22cqSOjpapbXD6Vc4enxD4tzc0esutx8af5Fm0dD5w0q5lrUkvPOpPg5muQ2dUDnNtkHVuEUl3DYKI2lbe3t/wAgs63lvmd2ur3+i6h1QztS7Z/UFp8DRXJieMqsalJOFnlXs8pvq7dTkKE3SXMm242Xw9WegcU0lOcOeO8o9PzPsznKPBlGS5+ale3W8b+5eqqg5MTX9Rt+HuNz1TpU401GW9WauuaC+LPTmw7PfJ1tKFSrKUuX4LWvb7Xa9+5ncK4fGmpKm1G7w1a6VuvfCTOs0NCMYfjc83S/Lbt6HP5NzaTfQcFQTddmJQpyTdo2zi9s9zc0jUUrv6FU3Tpvmk4x65ln2YJDXxk3yWUd73x/g444mmdcsqkjf+GSzG/a+fuSp00t/wC5l061T/6T2sr+wbSjU3cX6Npopo/hLdfTRp01ugqMUB6epL8ya+QbB3LwSITbLYRLooriixFCY4BxOjzxYcNONwmR53q9M4yZR5R0nG9LZ3SMRo8/JHWVHpYp7RsG8oZUwqw3KSKipUw2jTKaKDqMSckay2nTCoQI04hEEKkTlIr5B4wLrDpD6ibEOURZYQKBZ4FqW2AyhI6arpEDy0a7HqaxOW2YEISubehm0icNHnYMpaWwyihZNiVVieoZY6JGWnNQtkaWofMjcpTwjEp0bO5saOalJJ5+33DRrLJy7ZZZpuBy1G8rdrYQfV0tOKvfONs3+djd4FThFX+i6iU9qH2SVnOvwnOnblksbJ/ErjangdZqUZ001nMZLK72Z2eqm8cmbO5fQnzYas1ugxk1KrK+1qJ4zHjf8JPljlLElO6aeyVvqLV+Nasko07Qt2y5R65fXZ/I2P8AVjgkIxWqhaM3JKaSXxWW55ZT1CUop3ssOztu3/cPfJJy5Okjr61aaUnOq3K8bJylfskj0XwxwidNRqVZy+LMafRe/ZgHgujQo/GlHzHFLmT5pSXqk7L6G/X4gnPLdrrrZMEmor+hinJnS0LpK1kmsJbfIvjIztFqee1srt2DlJXQrbqzKrouZbSlchYaOGBWmB00FocpjMmpFkTZMRG4uYIADi0E4M42phs7XiE1yP2OMrxbk36nPnjdHV40qtFLZFyLVTJOmcvrkde6FRmaFGQDCkGUoMnKEg7JmhSYTBgVNMJjcVJk5F1xJkciRgFtxEbjBsWjy5pD+WmaMOGw7/cnDh0O57TwM89ZkZ0NLfYvjpGalPQRX5i6OjT/ADfYX1SQXNMw56dordJnQvh1/wAy+hRV4XLo7+w2jBsjBnSYtJJRl8WPoac+HTW6+4HW4bU3UX6PAHCRlJE+I6mUFCzdptR32udVwSa8tuK5rKzd7u9jzzX0NXhKEpJNNO6x3NHhXG9dpoSjHSym5Ky+KCivfII43dtBlP8A5pHpWg1KqwUo2s+i/QUq6hO7wnB3f+44LhvFNfRoyVOhy1ZVHNeZKKgovLjh37h8OIaysr1owpuzvyzclf0Vth/W+xd10Uf6hauFTTOEnG6ndcze67HilSneTaxk9X4rwqc4q8lLfdNHN1fDtR7WfsL6pfBt4/S7wNrowjUg91GUld3wlsrna8O1CqcmG7q/xZt6I4GjwHVQblCN30+JY+RoaTVa+hFJUXNp7ppWRP1O+UP7Elwz03hL5ZuDVkrW9WbOprxisrKV1jJ5zofEOq5r/wANO6SX4oLm++DUreINXOUXHTKMVup1I3l9EyvqtEvZyd3Sl8Cb6q40JpdTnNFxHV1H/wBxQjB9IqTt6XNKcHO13t2ugPFTDuHyqW9iUKxnQgo4V/qy+K2fb9Damcg2NYU6r6EIwQ9g0hbZn66Ep7vBmSoRXVG1rJKxiTed/wBTSSK42xnQXcrlRzgtUW9rP5kLP29BGl8K2/pKFGwVSgDQ9/uFU2+4kor4G2FQiXxiiiDLoknFfA2yxco9kVpkkDVfDWPyoRIQmi+B2OGsh4tIQj2zyS6EyfPcQhWMmTUheYxCFGHumPyXGEEBRWpbWCtLp1ZtiEZ9BCNHSTXxZzf5F0qCbsklgQhG+QoA4hplyJepi1dJ6jCKQ6El2WafT7hFOgsJiEZ9hXQbpqS5rB04JWwsDiJyY6QZBLlwrehKnIcRNjouhG5dGAhACyyDHkxCMAztdU6GZNiEZlI9FdkMIQBydOIXAYROQwVTLYiESYxJEoscQAD3EIQAn//Z' }, { title: '햄스터', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBYWFRgWFhYYGRgZGRkcGhwYGhoaGhgcHB4aHBoaGh4cIS4lHCMrHxoaJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHjQhJCE0MTQxNDQ0NDQ0MTQ0NDQ0NDQ0NDQ0NDQ0MTQ0ND80NDE0NDQ0NDQ/NDQ0PzE/PzQ0NP/AABEIAMUA/wMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAAABQQGAQMHAgj/xAA5EAABAwMBBAoBAwQBBAMAAAABAAIRAwQhMQUSQVEGImFxgZGhscHw4RMy0QcVQvFiFFKi0hZywv/EABkBAAMBAQEAAAAAAAAAAAAAAAABAgMEBf/EACERAQEBAQADAQADAAMAAAAAAAABAhEDEiExIkFRE2Fx/9oADAMBAAIRAxEAPwDsyEIQAhCEAIQhACEIQAhCEAIQhACEIQAhCEAIQhACELBQAtFzdspjee4NHNxhIelPSinaMOQXxMTho5n4C4Z0j6VVblx3nO3ZmJJ8TiPBRdf4fHd3dMrIO3f1gT2AkBMLDbNCtilUa88gYPfBzC+ZKF1u5Hlz5JrYbSfTIe1xD+EGIOPJPo4+mEKs9Btum6tw55BqMO6+OPJ3iPZWZUQQhCAEIQgBCEIAQhCAEIQgBCEIAQhCAwqF0n/qEy3eadJge4SC4nqgjBAhWnpHefpW1V41DSB2E4B9VwnaFuHkmQTwLjHkePqptCy0v6s1w+H02bs/4zougdH+ltG5p77XAR+7s7+S+btotcDHEYOh9tU86DbWdSqwQd1+HcQfDs7FOrZOqzO19LteCJBkHiFnfHNc3O2KlMAtJ3Oe9p3g5CkP2+4tmc4mOXb2hZzzxf8AxV0KUKju6VkAEa5ETqUup9Pi13XHV1MTMcYVzyypuLHSUFc1rf1PbMNpnGDPPH5S2+6c1bgwwbjQAcHWfvqqu5CmbXTv7ize3Z5eZVW6XdKxTP6NNw3tXE8J0A91Sq223lwyYg5nOh+Eivnl7i85Oue1cm/PfyOjHine1r6QVDWABdOd45jeOdewT6qDbW1sRuPLqbjGuBPYQprbTfwCO2dT2feSRbUs3McWux2HMH4Wvjv8UbzOmj9itGGunjnkRqFto2Jbg8PnHBKdlbQcCGOJc0aZ6ze7KtNGsXjTXiRMjv4Fa9jKxef6WhwdWB03W8ZzJj5XRlUP6d24bQe4CN5/YJDQBw7yreqn4VZQhCoghCEAIQhACEIQAhCEAIQhAYQtdWq1olxAHaqft7p1TpEtp9dw5aBTdSfpyW/iw9I7X9S2qsGrmGO8ZHsuIOYdN0QOJO6R5Jle9NbqpI3oHIcFouYqbj4nfEnIEO0cIPb7rOeSavIq4snSbatuzcLt4OPfgeOvoqtaViypETnRWzbO6xpHV5w1pnxyqO8lzu2VfO/Cl46S+8c5jAXnAwHa8oBWtl+S3dbrj0PPxISLZdZ+7uHeMc8x8hOLGniMHUeH2Fxbn11ZvxvNR7m9o/gfyod3buI5E6930pqwwNOA9hjzWhpL3lpMT6HGPVGbwrOltGzJAIGTjx5+aa2mzXCJzH2fIlNrOwiPPw4KY9u795Ja8lEwSuspMDtPkoVzZkzHL6FZ/wBME6YgryLUZnl5rLV61nxTbmh1Yghw0IxHjwVfubtxllXIzuuGZ5Tz710utYDiJSTamyGPBaQJAPZA1ytvD5PvKz3mf05/lj8c+PBWnZV050OmJwRAOkJTcWoAAEEtdEniBpOMqxdEbF1aoym0AEvHAzGZmTnHdC6u9c9+O1dD7cstKYOpBdw/yJI07E9WqjTDWho0AAHcMLYtZORmyhCEwEIQgBCEIAQsIQGULCEugJXtjbDLdhc48MLzt7agoUy6cxhcl2ztF9yZe7uHBZeTyzK859nrpF0uq3BIa4sZnA1IVPNctPPPFTrloUJrJJC5rq6+10TMn4lW4JzEJ1s5zXMLNSDvNB5jUDv+EjtngHit5rFrpGIyCOBSmuXp3PZwbcILJgQdAIBEayDkqrWVlv1YB3eOQrZd3LagJxvn9zcCf+Te9LNmW7Q50HPIjl2/K6bv+PY55n+XKb2wAAAiYiRx7+0dqk22udTroldxXEAaHmttjdB7iN4EtzjE81zWd+ujqxVmiMax7BRGUCCCJ1j2++C921Qu8vTGEzYwAN0mQSs7/wBLkTW12tAPMH0BUOo4ktPeVDfVBPHQAeclYfeQDnQEnxOFP7eHfk6c0HgY4affFe3uDjAIxyXOrnpkWuLWtloJEzGOxWLZm0RVZvsdrqIyD2rXXi1mdrObmrxamsDm/cqJUswQeR1PJbLatDAJnRS2x38T+eSifFVTtrbGYBhri52gE/GitHQSiy3MktL3wJjTsRcNBcSc+wWlrmg6xyWufJZOM7iV1Cm6Rw8FsVd6M3u+N3emOeqsQXZjXtnrn1PW8ZQhCtIQhCAEIQgMIWUIDC1V6m60k8FtKqnS/awYwsBguwo3eQ8zt4p3Sna/6ryN6WhVardbswFKq2xmZleH2+MjxXDrXb2uqTk4WOql3BYZSMyDKzcUIODqhlQAa5HqlTjw+mcqLcVMSCZW64rEeKV3dU+arM7Q9290S6J8UypNIfvAA9yQW9ctJEHParFaP3WiRw11j8LTWeIz9Ldu3UAEYnQes/ea09HmuLiSDumYPaIkDzHmtO23NJ7eHLtHsp3RWiZ3okajWORPstPk8X/qZ274umyWQJ58fL4U92J5x/K12sRp3qQx7TJ5QuC9dcQKdCR3kn1UHatNwYXgZ+NArMy3AC13NJu7nkU8Sy9Gr2cccsazaVUOqUm1mgulji5rXSCMlsEQc+Cc9C9o/p1Qx2Q87oHI5M/eZTDaHRhjnENdunURzMzrwn4XrY/Rc06jXlxcQcEDHeOa9C+TOsuKY1NLiyrLoacjjwHdzMJnav8Aye7SVBtrXd5/k+imtqRHwuB1ceb3zVfuqhEkmBznkrK+iS2efP1KQ7Stmyd4ExzOESfRfxjott0sq4ncdz1Pauv2V0HtBC+e6NXdq9WQ2eAXZei1z1AOwey7Ma5ZHNuS/VqQsArK6WIQhCAEIQgBCFhAariqGtLjoFxbpNtY1bgkftBgSuubdJ/SfBjC4HeXHXOeJXP5r8428U+mwMrzVdphaLariQZWze3tVxunhdtGRyUWm9pwpl4yeKgvHIQeaqJrzXLY1MjhzSm5G8cSO9b7lzuOqiW9uXPAJgzxW/jn9s9Vus7J2+JBdxgflPGa6HMYjPl/CX7NY4v/AHAjI1Km3zt2QRPLOEt9tLNLdp27ZEic8PZPtksa1rXAREackpsrQ1XcWiZMjeHjyVqZRDG7obAjiZae7l+FO789V5n3r0y6JkDXQKXSty0ifsqNZUpeMJq/tx8cOKx9exv1upPOZ5fj73raW7xA5AOM+nyfAKDTqEHXIOPnu/CnWrjnE500B0HlhOcTqUsvLUuMxj/u0n8e620q4GpE/fuU2ubZzxwPhjugfJKUf9KWkjJ7seyerxM+plK43jn75BbH1m8wDpnHkozKIj9vz7rZTYJjz0+Fnavh1s9oeMme7QJH0hoDdMSPA5/CtezKMN0jHgkXSYuPVGDyGJ7zxWsz8lZe33igWNA/qDBJn7hda2H1WAZHgufbFsnOq5JMHXVdQ2fb7rR/K1n2s9fId0HYW5RreApS6c34woQhCsghCEALCysICv8ATG5DLd+YwuFVKe8Z4rqP9SL87m5OCua2xE5C4/Nrro8UbrWmRxheqjCMystoyVl44ELBu0F2NCtD86KTWaIworCW96cvwqX3zHTlojzW/YtrvvmNAdQcHsOi2XLnOEx5LZ0auXh5bBg4/aAfCP4W3j+xlr4WvG5Wjt5R7FNtqUJaHg8ORP8AKNs2jw8FjZJ4auKaWdp+oyHk77f8QQ4/+oTv0oh9HrEkEtc7TkIPpKZ1w4a8NIP4U3Y9jALWtjtJ3ifHAPgExqWROrD2xGPNRc2rzrhLstxEPnBwdeCc0mb5ISK9Y+jUO7DmPI6rpEHGN7/HxwmrKj2ghrmtPVMuG8QCDoOfJaTHxrL36016UOxpKa2FLe5H2Wi0s5a0bp8TJPf2qw2FsBGngovj+lrXI9tsG7kSWGP8Q0e4lKq2znj/ADnlAaCf/E+kK0sgiAMfPwtNaiW5neH/AC18x8go1js+MJvlU6qxw1HmCPMg/CnbLsiXS5pHaOt98k7ZbNedIPbqe7n4KVTtWtwMeyzz4r360vk+N9EgN1Bj0VW21QdUf1ZPaDju/wBKyV90iIHfn0K0U6HiPL1C3uezjKa59LdibK3BJb5EqxhkBaGOAGp7l6LwRgpycTb1tFYjITSi/eAKrt1ckDGU22M4mmCVWNfy4Wp86YoQhbswhCEALCysFAcv/qM7rgaKl21MHhKu/Tq3JfJVSZTI1OOS4vJ+unH4wyn5Lb+kDxhbaZBxCli3HHyCyk607wlrW5zA8SowYOI8T8KyV7feGg+AlVWw3TKfrwvZFfbdU8Pf8Jbslm5VLiSGzqZM9w49+isO91ctJ5Y9VWrh5/VM+S1nxnfq516Ye3qjX17yo9vQ3DIGTw0nvPJY2ddhoDCQXcQOHemrGN148TyHZ9496pLbbUOtvh3WODyA5DkAnVu8nBjySpgjT72eHupdOpz+/cKol6v9nB7SIJB59/Lh+EpOzmU3iWwDgHtmW/wn7K4jn/vCrPSKnWqjdb1Q0yAOes47lfVZ1fxZbO2GMccffLzTOmwDG7Hl4qibIu7qmN13XAiN4Z9O9Wuyuqj46oGQe5Kzp66eNeAM+S1/qA6jHCV5ZS55P3C01qgbkmErGaQXjTgVpfUjBMjt1HioT7yf28NVHdczHW149qXYfKYgzqQtjKwHFKxdNaYcc8P4WuvtFgHLPiD8KfZUzTarX5qObtrdSlj9pAAZDgfNKrm83yQ0jOo/CjW/8VnH+nNztFpMDPcrP0drhzIz4qg2jI1Ex5q69HTy090ePV9j3J6rGhCF2uYIQhACwhCQVDpjZbw3h5qgG1cThdc2tRD2EHkqE+23XEFc+89rXGuETaZZoM8SplrSJ1UqtQHAJfVDmnqmAs/XjT26mugYwo9SD3LWx85/2V5quVRKPXMdqRX1Egh3+R/aBz4H+FYQ0HJ/32Jff0iQTq44Ht+EWCUmtrj9PrEiJhvMu1LjPAe5HarRs++aQJ1jePljy+SqfWZD/wDiweYGePM+4WLS5LWvecklok83Ek+3qlLw7Or8y6nQxPz+PdSG1pEA6lVC02l+wRkye7JH/wCVP/u7WwBrnyESU5ovVZaNyWHWRx5Jra3DHjODrHmqHcbdALWjnn73IuOkIBI7/QD5Kc1wvXrpVNjOz0UltRjRqFx266VmXATAPl2rdbdJiXiXGIbr97YV+xetdSvNptaJGe3zSapdl7znBj10/hLrTaLXsGeY9StF2XtbvN4cOzkp1bRJE2ptFlN2T+7HjEpDcbXLnPAdBEzyI1DgO7Pgkm0LpzyCNSfb8+ygNqEEPmCw/wDicx4OPqFm0kWG52w93HrNHWafWPfzWy32nv8AVdyABPDsPwUhZUDyHN57v/1jTwI+Qt/6ZD2kaEenLwKmqlO6bsuGcevIhTKVMO4Z+5US3phwE/ujPbpBUhlXdcIk8P8AaiKOrameefhXTo+wgKmWLySIV92RThs8Vp45/KMvJfhmhCF3OcIQhAeC5aX14Xio9QbiooU93NyIVS2p++ZhMLy4jilhe15Kz0cRnvUO5aFuuntZ2JXWvQMnwS4bG5BXl+QtL7oFahXwlw+vRqZjh9krJfMny8ceyiVKojvx/K0ivujvJPx/KB1tfZggmNYHgM/wltxY7rRjEuPsB7FN6dYEDx++i3OgwCOHyVNyc0rThBaNMNHn/tR6tTUg89O1Pb7Z5ORrjwhKb2ycDDdJ07FNnFyl4rGfESe9Q33jnSdN4nwkymLLF2caAn0x7rzR2K9wwMY1V5uSvSymXSZ5LaGuEdp+U7tdiuJgjsTZ/RzqSO31VXXS/EXYF67fYAeqJHxPjqrw6C2PuVUNi7Lex8ngrSxpPoiJqBcWLADicz5ql1KJ33N4OJA8ce8eS6KLaQe5QqfRsb++eDt7xSEqnW7Nwgmd3Ad7+in1Kg3CIy3Le7E+kHwVkvNhjQDjjzXh2yQ0txMDPaOXqQl6xXsq1C9q4jh69nkrPs54I3o1E9o+8l7obHaHFsRn0+wnVhsbdOMj+dfVTc/4cqTsS2JcJyr9a091oCU7HtA3hongWnixy9Z71349IQhdDMIQhAQarUsumFPHNWipbyoUpW0Acpbsl81N08Vd7rZQcFXLnYj6dRtRugOe5TYb1tPZTXDRVPaOwnZ3TBCu15cTChCnvyZ0R8XM2xyyoXglu66QeS11rwg7ucfT6ro9xasEnG8q5tHZbKhlohwz3qTuLxV335mOWP59ZWurf5iOA/k+6l3GxXt1UKvYunIQzbaW04jCcULxpDTpIx5uVaNArZUmGRiJ9ygLpb1d6Afv2VIdZtKrdhfEAA8NT3/6Vj2beh2OKXD6GWLQHYzHyFvoWoAEDCYMpiD4e63U6co9T6iWlq2dFOrUAOqpNO2AS/ajnseD/iceKOCvVO0aplG2byS+jcSp9KqiJ6nU7Vqm0rJig06qksqlMJ52cwqLV2NnnhbaV0QpVO8QCh9iDGNMeSn2tMBSagByozjBCfB03t4ClBLLZ0gJi04VZvCr2hYBWVokIQhAeFhabm9Yz97gO9anbRYIBOSYHaRwHM9gU8PqQ5a6gkQRhbKFZr2hzTIPELbuo4fSGvs1hM6dyi/2tjSSJBOudVZy0LyaQ5DyS9Tm9f6qNXZbCZifFaKtm2P2hXE27f8AtHkvBsmH/EI9Rd2/rn9zZA8Eivdlg8F1l+zKZ/xWh2wqR1al6l1xK52V2KLU2eQBjn7ldvf0Zonh7KNU6IUTx9FPoOuKi0IUu3Y4Hq68+9dWf0Ip8CPIrUegzeDh6petPsVTZV0TLTmAM88/lP2uAaNFI/8Ahzm5YWz2la7nYNwGSGbz2uaY327rxxGThP7FZkt/WWXA4rfWoNqNLTOePsvP9rr6mi7u3m/BUqztK2jqZGkSR5o+tZ48872EX9mezXI5hSqNi5P6VjVLuu0bsiBPDjomjLIDknJ1nuZzfl6rNKwdyUplg/krGyiAtoan6s+q62xfyWf+mcOBViRCfqOq+1rgsvbMSnu6OSj1rYHTBSubBKX0HFqkMvowVh1u6CInSJMd6V1LCvvnqjdxBDh7JfWkmb/Z229bMcVKDgkbrKrqGjQcRM9qn0aDiGz1Y1Gsp5t/wtZzzvTBCwFlaMiraWxmViC4kdgjMaKFU6PgkTVeSHEgkM3gSDJDt2QYAGugHIIQgG9laikwMBkCezUzwUtCEBhCEIAQhCAELKEgFhCEAIQhACEITAQhCAEIQgBCEIDKEIQAhCEAIQhACEIQAhCEB//Z' }, { title: '돼지', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBYWFRgVFhUZGBgaHBoeHBwcHBoYHh4aGhoaHhgaHBwcIS4lHB4rIRoaJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHzQrJCs0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIALoBDwMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQIDBgEHAP/EAD0QAAEDAwIDBQYFBAECBwAAAAEAAhEDBCEFMRJBUSJhcYGRBqGxwdHwEzJC4fEUUmJygiMzBxUkNJKisv/EABkBAAMBAQEAAAAAAAAAAAAAAAECAwAEBf/EACMRAAMBAQACAgICAwAAAAAAAAABAhEhEjEDQSIyUWEEcZH/2gAMAwEAAhEDEQA/ANJQv+BnbGUsvfaOTwtMIf2g1NjGiOaxd1dOcZaCSvMqqfNO2UvbRralw5xmZTTRXkkysnoD3ufDgVrrAQ+PRb45e6w01nCjVR2knrpzrYIOMpJUXRnS8P8AFCm5ZzS2uyRj78E6uWpa+kZwYRSwF1qwGsbTiMxneIw4DeO8LTWjGMLXNwY3BjixBa5u23MQccoQFiA0jkTnuJHdtPeEY4zMc/Q+fIqzpYcino6t3y3E8OZ7useGfsK7+sPaG8jlzjmPL4BJ7W5LHCZAOJ3B6cX9p79k5/DDiHNwdxGx++5SplEgvilodk8JafiCY9PcmNNwcI32I+BISm2a9hDhJZz59k8vLqmltEAAZEx6xA8UDF7nwC7oRPx+/JE/qB++X7qh4lpA5jH34x71bbulv397mEwD5rchp7/iSpg9ojqB8P2KiT+rr9/VTeYyOnwOfisA+aRwR3x8B8JXKPMkd/rOy+d+aB3+mPr7l17CZHIQD7p+iKFZa10Dv+/kpDLvDK6BO339/Rd/KPn1KJiq4wCRknYd/LwSG+BAn8x2aNhHXw/ZOnO65cdvDn8spHqrxmMkZJ3jpjmeg7/FMv5BhlNX09jg4uMu3IbMT/k7kPMfJY+pS4ZMADl3/Fb/AIC6XOmNmtxA9cT353Wb1S3aCYAcZzE8I8XHc+Cb2gZhjr1x9EICjtRBLtsDpsgGhAxaAiKTSqWNhWAoGCKLsrb+yZIDjtke5Ym3MkSvSPZ6wP4TIG+fVQ+avxweV00bL+GxKN0uyqPPESQ3kFZo+hNw54kp3c3jKQ3AUJ+Pe0+C1f1J5xqHszV/M4BwTbRdHpFmQAR3CURX9o/xTwMYZ70A+xrtlwfwgo+My9Wsbyqlj4MW6fTa7AVr6DG55pNpV2Q4h7pKeBgcZmU8UmuL7NSaE2qNnKR1GSVptUoYws88dVWfZaa/EWXgxGEt4xzTyqyeXEO7f6pTeWjckOjxH0yPRM0Bsi2uIgHHQ/fvUqNxmWkHq0kfPmlVW3ezJGDsd2nukc1QxpJxnumfRZLRG8Nfa1OLs7d4O3ctFZPAHC6R5R59FnfZ1s/qInlDTnzW1tqctEgHyIPiMIeOsHlwlbNDXZO/LqIz7lcbXk3Gcd2MH4L4MAEHI5dRHx8lfxHE5HIjYjr8/MpsE06yXNzgwfXmPVVUnw8DMOAI89h6ghENOY59fihqwnuLT5jmlaGTLmEhxaeYx5fxCi0yGT/jPdMyoF/amfykej4+YVtJs4J8/MwshiUZk7xnunKtAkgcgZPjGFQx/FLu/wCB/Zd4/f8AZRFYY48hz+/Jd4QN/IcgO9VNfjvP36KTGjnk+5EQquabj+USPQfMn3JZcWzttupPIc4AWhLkHegwcBHDKjHXIaHEdOQj39Elv2cZ2AbgNHd3DkE/1Ct3QOYAIz34ylb2Fztvr5ppHwxWs2B4p4UmdahuT6Dn9At3qVoD+bby+SQ3VhM9e/HhvyVGiXoz4OR0UuFMn27OEt574HTfKGZQUmx8C9Es+N7WdSPTmvadFtgxoAGANz3LC/8Ah9pQc51dw7LcNnm47+g+K3lzXEdmPeuW230ObwL1DWG02mDlZWpdOquLnFc1QAiSV2waC3sqLejzKkdMtWU+0AJQd1dvfLQ2B1RGrVWipwtOEDdXwYJVHvf6BK+xdWowY5o7Tq72EB2yUjUw946rT8EMDiOSSFutDv8AhkNTugceqz1XfdXNueN7jymB5KqsZdwjddE1vQJYL7uuBvHwQrbgHd7fBwJEeMSPUIu/0t7gcjxQNHTuDcyfvmq7w1f0Scym3IcWzuBwuYe5zXSCr6bbOQC9rHHYZ+GSB3E+CS6y9zcAjwwQP3Su2b+I8NIA93zW+hGeiWbKTc03MdO8CM/fJM6d05sYH/EkGfD+V5m2s6k8Oa6OThPv/notVpuqkjtCWxhw94I6Tz+mVeoZJM3FvdNeM/weqm1+zdvqP5+KRWFYcQPI4PnP0KbOGDnY47iNvLl596eXqEqcZdRqmeE7jHw9cELlyYew8ny13iMj77lG5jiDhziY8ceRKk94e0jZwhw8j/I/5INfRk/spZl7v9QPR30aPVENMGTz4fgPnKHJ7biBIOf/AM/urGnY9PkCfn7kuD6XMMAD77vkpCPPn9+vqh6b988xHmJ+XvUm7tbzJkjp4/fNEDChVjuRDMDKHYBOB4eHXuXbi5AJ4Wlx2A6/ROhGFlzR9/PmqH1WnHPxwk91XecF454EQO4AH35SG6r1qTuMO4m4kSNvAjI96D36MpQ7v7XMgE90wktek6YggdAQfcPmnNS/7PbbMjYGY68kgv6lImRA8zP/AMQPmsMn9AF/UIPCBB/yIk+AlKmmHdvhjoA0/BNTXaeyXtI6ZHrJPwS/UKDRs3g/1yPHIymVCuei6/oHi42bHePvCrsbNz3huJJA3VrQdsmdlqdE0Ysh7nAuI2AOMbGdyofL8mcGmR5a2/AxrGjsgRjE9SpVQcJnY2wiSu3VmDkKHi2tG1IV3GmF7V3SqApgtKc2wMQgL5kHG6p4ykmgeTbxlVPQSCSXkk8ykHtFbvZ3haGvqrg8EZYfcvtTpio0OiVNKWmpMvJPp57p1Q/itMRlb3U7n/05g54Vlri0dxdlvNE63ccFvB3MBH4+ag13GVae+GSoaZdF9V3QGF9ReG0eI/2ygPZQl73v/SDj6qkoLfo1tXbZK3sEo26cl7UzYUhFq9rxuwQBzJQLLFjR2eIkc5j+E7vrZz3gZju3Qt5T4GkAdBHMzMlFawPBC7UGtJa6XNGHHhkQepAwtDp9RjSGN2dkekz6LA3N07ttDiA8guAOHcM8MjnEmPFa/wBmHh1JhntN4gfl7iqucROa2jT2tQgwDz29FpvxIcJ2djzDYHqsrSp5808NWWtcT+VzfUyPn7lONWlL6N7fkD4ecNx6ypClD/EmPcSPihmu7LYOZH1+aLe7Ek5MkejT8lRkQek/IPj6AfWFYNiPsD7KiWQQAcBr/wD7RHzVjmQx0buj3gJcG05QcC4dBP0+Svpt7Tj5d+AULbsgwDJgD15nv+gRfGI8J9ef33oozZxtSCe7fxjCXVnuMkZnfywB4IwzwnvKqo08HHT91ktYeJNmK1+/p0ny8vccSGgkNJ/LMc8TlGaDeMrwWucecQBjfmsH7VXpN7XIf2eOCBt2BwZA59k+qcewl85nbjAe1p7wZPyKe4/gWfk3jNp7QuIZ2Wkz/rHhndYz8QH9AxuJLfHaPuV6ve2LajJADg4bciFgLjSeCvABLXbT8CUtJmlpndI06m8g8JHnKZXOhTiSByG48p2RuhWvDgjYlNrnGfipOWp0d1tYY4aKymeIBxPjj0Wj0lwcACoXInZStq4aYXLv5dH+uDmqC1uFQziIUH6gIhKq+rwYRu50Clj2i/hVwt2vPEVmKN857oTq3uOHcofHVNZ9AqcKLPR+BgDnSUbRtIHcp3bi0yENQuy6QcJHXdlYZayGocDGkwF5/wC01bjDG/5D4pp7T6g5rxTnvWS1O5zxf2kK0a0b0S9qdSLWtosPISnHsWyKE9SvPrquXvLickr0j2abw27PCfVXaxAl+VDK4dKDY6XEBEXD8KNg3iLndDySN8KlrmBjZ/UfgkOqVIeydpz54+ac3VQz9lL7ik12HTjyyjNGcmH1DQK3GeFvEDMEED4laL2VsnU2FrxBJn79ybO0t72gMMCcmYgc8qy4IpsIHSAeZ71by0ipUvS4XTWtLhmDHXz+St/80bBbygR/wPEPPJWQ/qzJHXyUGXRBjofcj/oDZ6HZ3vE9sGQ4H1b+6Z/1QIZ3tJ9IB96w2i3JZUBOWGHAjrkHwmZ8QtI2vBLemRH+Zk+UyszDqtWHGwzhzY9JB+K5WrdkRkHbxP7JW2pJgn8vx3V9V+AOg9B9fqkbG8Qy3qATBnEkjv2ARTH/AKR3fUpOyqcAAgfz68vVHUn5Pv8AosmFyMmtBMcvpur20QEPbHKZ8GFWSVcPBNa9kbs3FVzKL3tdUeQ4QZ4nEg4ON+a02gez1S3oO/FbwFzh2SQTtE4JA3Xpjrf9Qggj3j9vglVa2Y8y8OBEiCTH3hO6/wCizPdD9Ad/0g12wwOeOX33IXUdPHHMIqwZw8UbYhHVhxN70ldRlxmbtnta9wJ5phXYHsIB9Fl9YfwVndoicjG+OR6pp7O3/HiZHhCTeYx2u6W21hH5jPiuXFu0SQrtTrcGFQ0tLMnK56S3EhlvsCpW3HJJIVrNMB5eaLNEtbOy6zUGgcI3SXMrExlT+gJjm0zCLbamp2pgICpS438RKf2dZoEFGVvH6NT+y28YXMMbpC+i8Bzi6IlPLKtxtWc9pqzqYcB+pQly+My08+uLx1Ss97jMSB5Jbqbzwf7Eot9EsDiefzQmrf8AbYPErqhLiQr3GJKbOIgDclel6MYogDlj0/def6cyHF5/SCfOFtPZupxW/mVSzRwZXZkK/SAAw+Pj6nqgaxmUbpdINZHUknxKlRZFtakHHHzC+pae0ZPLqcD0Xzjnouue442AQTwJOpdQIAwNz18lltf1ADAOT4bI7WL8saWtOVkqlFxPE7PPOV0RLaI28PuM8/v6Kyi2dxPcdx58wqG8TdiI6bj9laysemc/wqktHdhUgADEGRJ+vJaOnXZAk5jCxNFhkOLoHTn5JpT1amxpaGk+JS5oW0bO2rMIBA59UY4thY+w11gjsjukjzWx0yvSqb9k8lvBhVIIp0gchdZS7kT/AEjmDs5BXKD9wd0uDKt9FlDCaUCSEAKfRXUa/IplwWuhEhu2O6MKNa0Y/J36j7gqyoAQhm4z81m8Au+i2jbhsDin3K1z+EIYv59eUKio+cSQg6N4mX9qblod2gI/ujYoL2VuP+twgy0/FV+1rDvP7pR7HXR/HE4lJo56Zf0g7cbpfbaa0O4i7A2CZXVQQ3i5pc+nxHD4CjVSq1rTJNojqt1xQxi+o2oaySMwraNqxhmZV1e4Zsh+z8mH0sRmLis4PxMJtR4i0GUNWY0uwERSBaOoSpJN76G0E9mNXLpY8Q4HIKZa4GvblA65ahnDWYP9o6IS4vwWzKi/icfJjNLVLTL+0bA0QOqQa42GU/AprrtcOO6A11v/AE6Z7iuuELX2KKLopujcwPLmtZ7KPim4d4+CyNOrEBaPT73gbBO+T3ABOxZHl46Wy3B5/smOmmWCeiX2JFSnI2yi9PqweA7gJKWlJYRUZHNU1Tgmccvvkr6rhzS++qQDKHiN5Ge1Kv2vkEO/aST8Sqb14Lwq6lbvGPNdUcRz29ZBwk7eEmFYy4aGkkQdox7kH+NJiEwo0pA4mgx4D1T4T0Dc97yQwQO/5KYtA0AvcXHoMJuyiDIYZdvEEx4kCB+ynT0tkN43cZnILdvCcFGZBTA7K6oDExg57+S02mve1w4HNqAHIDodE98KqnpVAiAwGJ3ayD0JHXzTCw0ai17HBnBkSWktAzzAxsqqeYxVSTNlRvXCA9paT1Vj2h44m7joiuQDocDs4c1BluGSWjfMKFSWVFFvUjdHNh226FrW89pq5QqRulwL71DBkxCGqdFfSfKrrNlap1Al4wZzvMfBfNa7mZHerfw1axkqakZ0YX2tti8wAT4c1ltLoPp1OIbzgTK23tW9rGPefAcp7lh9HuCa2/MAAdOiZpJdMnpv3U316QBdDgoW2nvZhzkVaVogAft3Ih1JzyCDhclzLfrpRNoAqWrmmQ8lfW1g9z+IuwjLlnDglSsaxG+yDUrhtfsnStoO2UNWq9qCjKt7G26pdQD8uEJt1YjJfbFNzWAaWl0hZG9uOEloPgo17h/Ee0gqjeMnql7T/IySXoW3dSSiNU7VFncgq7DxQmD2cVGO5dHoX2ZlroKPpVRjO++EvfglcZVTNaInhvvZieEtwR3GQjLglj5+/JIPZu6IgziR08/FaHUH5BnfzSvEVnpW+6zt9+aHv39iST6+5E/gS0OGR3fRA3rCQigMzNdx4p+aGfcScGPeVffENdgQg2Oz1VZfCNew21pAkDmU1NMCDUcWsH6RAcR0/wAR3oC2cGN4zucDr+yX3Nw553PuTeQBxca+xo4GMaGyTjG/Xrtz6pcdZec8SDbYudmCq6lq4bgjyKHmbx/oaM114IhxWh0f2tcCATPcQsQaRkDdN9H04kh7sAHCD+Rz3R4jyeYe66DcU3skDhLhkDb05HwR1Rj2H+5vXmF55pWpFkCVsdP15pEEoT8yp9K1/jVPV1B3HB/xKHuWwZHNEPe1wJb4oVziRB8lT6JLjC7AZ3VtV2VTZY3V1ZbOCU+nzGSrKrw0fJSpOwg7+oOEx9+awPZ5f7fak99VrBhrZ8JPxKzuhVi2oDz5J57TMbxuJeQegaO/nKzujk/iCepUrKSep6VULi2cmOS0AokCRhYm11TgeCBOAtLb6/jLTC5fOdxlHNe0EOseJ0kyiW0gwbIjS71lQT0VlwWE5IRyc1fYjp7jE77TPFyU6VwDhMvwWEcMqDLBo2QSf0N5I8q1mwcztt2S2xdwuk81o9M1Bj28DufVU3Oj8L+IfkKlLeFGINVtc8YGF0N7Cc6rTHDASZh7BC6JfBDK3bIcfFCjdMNQHaKCLVdMkxtpFXIgkEeH8Fap9aWg+sLEWbuE8lqbCvLc7qVlfjY80m6BPDzI2MT6cwo6pbxMZ8ktt7kseJAH31Ta8dxskLKuDOemH1QZ5c0HasJdthPLyzwSk7KRaTvy/eSqJkqklqdQGBzG3ulCMdzAV99l0jmB7hCutnNdwg4IPTlkyj9CpdIOuKjQOE+oTGzqfiN7YEqVS1khW0LcDZSpnVEhDLRkzAlW1XBon3KuSOakQHBJhWcXoVnVKodyjwTrTtVcUqqWoBRFrThBo6fjr+T0PQdSLjwkpy98T0WL0Iw4LY1iCMHPUZ9R0XT8Lfj04v8AKSVagyxqyjHGUstGFokx5beSMa9VXo4a6+F5EBDXrBwHwU+PKX6zqLGMM9D3opaB6eZe0tINe4NJJM9IPmPmk+gWziS8+ATHVb81n8A7Dc/m+AaIEprY2nBT43DlPdKh8ndwrIRpVIvLjvmPRaJ+ncLOLi8kk0a7FMZGDn1Whp6jTqdmfJcS8U35FnuBmmtDWSMSlmq1eJ2HEEJ5SptDY2Wf1K1LHhwzJU73NQIWvpQ91cFsOMK+vcXLchxITO0c17eEiCi6dsCIVfjhUjU8Z51UtWntUzBRtlqTgOCoPNJqd0AAW+iL/r2VOycOCWejMF1q73hJ6FxKI1V8GEoZUhyv8foSn05qjcpcQml+ZAKWO5q6Jv2daU40q4gjKTMCsovyhS00vGa97QRO6LsLqewZhItOvOTj5pzSqD9PLmpYW8tLr62J5QOQSO4s+fM+5ayyk4dz9V2vp4cZGwTpga0w91ZngwDj3oClbOJ6dFvK+m42+qz17pj2vD2ZHT6dyPkL4nbdhDQCZV8hRAPPHcoF4HNTb6dE+iwlfNcquMnYYUh0W0ZMi98lE0GZVbKBKc6XaAkcQP39PmtoytJDbQrUt7Zn/Hx5psx8nA7QzGx8uq7bUO6ORHLx8EaLcLolYjj+SnVayVvX7iR0+YV5eAMIStWDfvbxSytqPP6YRbJpDSreAc8+BWM9otQkkF58Bxe/or9S1cAEcfoQD7lmKtcPPZl3it5cD4hOlUBUe13CMeJ+K1N+4BgZAPFiEFoFrwiUXVYfxOIiRMhSt5Ic6WN0uWQMGFz2Z0otqEvMnombLn/GFdbCHcQ3XBTTKjG/pHABQGrWrnBsEyiavE4hxRwjsndVUKkxNaMjV/FpOBiV3T9XqPcQBELS39u156JPRsWNqEt3ylqfB8Y6pNdPOtZtX2zpH5ZUGVWVG8Qw5bB7WXVLMEwvPdRsn2zy3PCTgoxlc+zN4EPzM7pY4dpXtuOJVTmV0wsJ0yy62CXuTC5yJS56ohK9nxYvqZ7l1hlRcACiYMY/oJ7hKbWFYjujl3pAyuduS1NjaxSDj4+am10pPQ221IMy5wnbfnyGPvC0djdBzQfRedViOLOYPWBnaeqZ2mrcJHGYGwA6CI/1notgdN+GhyBv7MHZDabqgeBG3yGPRM/xQRuENCjI1LI8RL+URG3n6oapZ4geP0WturWRhLH0YMJGUTEotnFXstYTL8PKmy3ndDQlFpbSQtLYW4AaSP5QNrbRlNqTwE8iUxgx0Qef3uqri7AB7vsghK7vUWsmTj4dFntR1V+HDn05meu3kfcqqiODbU7/AGc0+GY/gpBd6g+ZIJB2IO89Ywl9TikxPC4z59QjeCAAUtV0dTwFqDj2HvPu5JppGmyRP37lVQYBmZWh0pw5BFIVsbUbNrBgZQTQOM+8FMTX8QhmNl2yX5WlIs+yDLI8fEHdnom5ocLOJDV2ENmQFGlcksyuCWulfFsKtKj9owu3N21uJz0QVsanHP6UyGnNc7jIyndU1hniYvY6pUd0b1Ti20wNEjKm5rGDJAS+nq+TwHiCy8Z/YTXX6nmmnV/wndkz1T+909l1TOxKxo3Wr9knHtZQX7IrRgbu0NF7mEbfBctqfE4CMFNvbP8A7/31S6y/M1dkPURoYahpZYwdFnK1Fenaq0f0zcclgLrc+JVUCgBtIDeFW9wUjv6quogZFls4cQW9tqEUGHrJ9+PJYOz/ADL0Wn/7en/oPmlfsaTKXVPtE+CXvbLpmD7k2uvv0KV1fkgxi9t69v5RgfY2wmGm+0ZY08bS504+vcs61xxlTqvMDJWwX0bZvtWyB2Hk+EDylX22sseYIAJ75681gqv5R5Iqx3SuUNNM9GYxpVnE1uSQI3Wcs6h6n8o5+KhduPG7PJJhTTRv1Gm39YPgUJcayJ7OfcswzdXj5pkKyWqXpfBzgETO4PIjn/CV0mkGORH8Ky85+Cjbfp8PqnQoxscuAzuj9d7AHl8FRpn52/fVWe2H5vIfErNBEtPUDOJWt9n70gjp6rDWa2WgckyERsXvDmyIS6re8Cm/YpFrZ7CT5/1BHsYW1y+s7EkJ9YWL937dEH7GtH4IwtG/ZcKhD1bTw5S4G42Vd5fhghok8oSHV3mNyrrH8qrmCe/Yp1itXe7hf2WHoUkqXn9NllSQeS2Os/lKxppNNQS0HB3AKWpX2Uk//9k=' }, { title: '고슴도치', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUVFRgWFhYZGBgaHBgaHRoaGhgcHBoZGRoZGRwaGhwcIS4lHR4rIRwcJjgmKy8xNTU1HCQ7QDs0Py40NTEBDAwMEA8QHhISHjQhJCE0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIALIBHAMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQIDBgABB//EAEAQAAIBAgQEBAMGBQMDBAMBAAECEQADBBIhMQVBUWEicYGRMqGxBhNCwdHwFFJicuEVI/GCkqIzsrPCFtLiB//EABkBAAMBAQEAAAAAAAAAAAAAAAECAwAEBf/EACERAQEAAgMBAQEBAAMAAAAAAAABAhESITFBUQNhMoGR/9oADAMBAAIRAxEAPwCktUGavCajXHHRXoNSmoAVZFak0iagxqwioMtGNp5mqM16VqJFUhamXqLGok16iFjCgk9qIaUuteRRmGwL3WKKPEOR0MeVNOG8HupeAe2HAgsv8yHcr3rGjPhasXDOQWCmAJJ7TE+5r6Y/2fwzqCFhV1B205qa9s4TD20KoykENAbWQeU9Jo7GVnuC2TbRFdQWcOE6FLqideoaPehOLoyW7OHYS6ByRG2Y5l9xPtV/EOKi/dQIuUKhKeRABHmrCqMNeZr1y7d/CVDTsCpO3b9a169GS3sTwfhyi07yM5RwFPKGQie5g0fhmtvfXEuAFdEHYOdG9h9aC4ncy3UA/G7MSNspQhR7ilvFL7a4a3ETnUz1QE+xU1ttxo7iVj+Gv2xaY5nZpQfyBvzopeHWntXxZY5iJZCfhyFjEdyIpTh+KK9xi/hdQqgzs05dO5INB4/EXbSOySHNzM5B1AIIAPYmhv59bibPw4ZLKLravutzusKAyz6n2qr/AEYHC3xp95auPHUquUn5TRX+pLZRCsZMjXIOpRpA9NWj0pLgOKfdX7buSUdSXHLM2ZJ9oo9hoNwbEfcXbVxl8LFlB6T4Gb0k04xvCGe5iH2RQ1xe4YkqPYMfSveP4QXnCWlhbTFfMuc5PpPzqrhX2ma9cVHACXES2eQ6Fif7cw9aPWtl1ShTVxMaHQ0yfDIlxWaBbUhj3LszhP8AtilGJxWd2b+ZifczSWmi4NUpoZWqQesrjV4qVUZ69+8rHmSTmg7j1bcuUHcejC5V7nqa3aDZ6iblNpG5DmvVScRQT3qHN6jIHJpS1Rmok16tc2j1YtXqtUoauDUdNp2SoEVMtVZai2kHqpzUnaqXNNKGkWejuFAFwM+Q8mO09D2oFbbMYVS3kCadP97Yw0tbXxfCcsuonUmNR2pw4/I0mIRUZGcqHWDmTfpt0pk2IRgPF4hqI3r5u3EGuHO7Hw7TvUzjXZlIkc9OfShDXDUa7jLXshNu4YO4jfy6TQWFYlAjArupjbxfC46akfOvOGcYYDK6lgd5BDA7z599a9xGPRm8O4MEHTRtie3emDRZg+HvadGJJZXeCeYMgg/+Jr2zijdS8xEZihI8mCk+1W4vizJlDLIDxm5g8p67xQyXEz50+F1aR/fB/X2qGVv1bGQVhcXLw8RbAiemYA/KfelOGvG07Xm1hwo8iJ+hNWYrDNLBTrmKn2Y/QCrVuo4jSFua+Yt6A0d6bSJwPjS4N3cP2ABYifVh7UJj+Mp/EPa3D3NT2Qqqj5MfWp4jiDPYS2gl8+TTlDEk+0e9ZnF4N1fXUqxYMNZEwde8UZ3OwvVbTE3kbPbI+INbU91ZHI/8SfWqcaiLaRj+BWzf9BJ+dBXFyNbeZBdLh5iDbKsa94hacqybCSSf6WCn8j70u/BmJzgMe/8AEuu4KfeN0D3AFHtnUUs4nhkVS9tZ+7cW1A/Gxkf/AKio28UUZgu5S2zt3B8C+4B9K9tNC3JPgRgfO4Vlvmyjzmn5aLx2lfN+5ZDsYQGT/UfgB7/DA7CrcFwvVTdfIkFiTvlHIf1HWB2mmTYm0LQe54iAiW7Y2zxvHOKAvJcxd6FEIogfygDdmPMn6CtCZfoG66liUBCyYB1IHKarD1PEWgjFQSQDAMRPeKqUUQmSZeq/vK5xUQhpoPJ4z0O5ohkqlkppC3II7VS70VdSg7i0YS1W70ObtTuUORTyFa4PXueqZr0GuNbYlHq3PQqKTV/3JobGPWuVS96vXtGqvuCaOxrmv06+zOAS8xzlhBGwmk64TrW0+y2FNlSSkCJzFt/Snx0S+HQv2rWihSQNfCA30pBxDFeIllJB9Rr0HWuxTO7yM0a6wB9KU4rGMjspOg2MU+qbDUofiVgkQgAPmBPbWqsJhHJEKwYfzCPZh4T61MXLdwQzF+2SfYZtaJwfBiYy5Y6ZWRvrFHQ3I2Rg0K6rnGzAZTptI69x7UFbtwxGVSR6AzuOwPtNM7OAfKVZC8RALAmOk8/IjyNejhwaSC2aZEkBh2Djn/dvsSa3G7LzhLilBY+EtaeAyN8dttv0PpROF4bJtOp2lXB2fX5NuY7mnNmxnHjSCJBZVgnkZTkeo2PKQaZ2+HAKeamDp+Ej9zRmH6W5/jM4nAlLmY6CQ5gfEqyDA5sN45ikt/hbBnUbreV55FYeY9Ir6V/pwdRJkjUEb+Y5g0Lj+DgjTmCJ+g9JPyocIMzrC8IwxXM5AGZj/wBKhQzeXKktzCXVxIzIfu3Lqqj8AABQnpL661vcDwkpbCkySxEnT4mj6KKZXeGiJAB5H01n6+9DHH9bLL8YfDBVSGhgqAqeRDMSpHaDVf8AEK1ohvCSy2z1AHxH2+lOsVwM5cgmFGWOytAHlAA96z+LwJR1yy5LuyrHxMTGY9BJc+lLlh9PjnL0lg8KUVyRLXHDGe3wr5CqMHg2dGzEhJZtNzH4vfQedGujk5QSTEswBhVI5HrvykyKpOIa2u8zGURBPT0ETUrKrLPIO4dgRmFy8CVtrCIP5jRGFxUOXIyLqFQaADmWPNvpVeAvFwCTCj59d6W8Wa5czaAIp8I6x161THL4TLFoeJW7RQui57jR4Rqqz5b1mnBB1EHpTXhLOi5ZJJEab/KlGOLKxlY19afSN1KlFRJoYX6g16jphRNUuaoOIiqLmJpoCy4aCvVJ79UO9Eql6qirGqqK2wad1rxEk1O/vU8OK5fiuh+GsUaluo4RaORKlafQF7NDtag03dRFULhS8RHqabG2hbpbh+G23WVLlhvpA70DxXjiLFi07BtoVZA82itXh7CIgR2CzyB1b3ryzwu3IZWUHlKwfnXVhgncoScPw14ICX/Mes0DxrDsJJgg9OtbJ+HHoD3BMfOgMVw4mQVmfSnuPTY59sDhrqIQGg66SqkA+4Nbzg2MJWCyxpoVyx03Y/Slx+yyPo2YddPaNDWg4Twb7hcoSR1zkn1UqBSzoc8pfBTjSZnuB+lUMdZ0J26GisQGGw+f5RSx21iYPRhv5HrW2TSVy+eUgj8J/wDq3L10o3BY0c9++nl+lIsXinUSOXLU/WlTcbCmZjqOWu9HZuL6Ph7gbVd+n5VMa6cjrpyNY/hvGg2Vl8iD8iDzFafD4oOsjeYPlQlCzTxbQzQemnmpAP5e9F/cCNt9fl/gUM8CD1P/AD9BRjvGk/8AM/5rRrAFywNdAZn2IAPzJpc/BATpEmZMbg8uy9hyEac2PEMQFgdfoI09z8quW6AJPr59AK2x11ss/wBJREIXc7nckncms5xPgyrLRLncsBLTpoJGvbQVqMTj0UidD9PnVX8Wr7e8fs1PcGWxlrFtkXUZV6nf6DTyqrFJcux91aMc3eAIHQb1qxYUmSJ8xH+a7FWVyyY026TQk7Pcmc4Xauq4WVVRqcsCfM/E30ruPYRwhNsZidy2QR70RgfjJJHQaEadBNH3sHauAq67+h+VN9C+Pk+IV0MN+o9xVJu1v8b9g7bCbTEH+o6D0rM4rgAQlTcBI3AUz9abaV3CB7tUPeoq/ZAOmvpFBvboyltR+9qxXqsWquRKFyaV1e5KtCVL7ul5Mf4i0Zr21aIpxcw4qAtipWKyuwzxvTBbwilr1ULtRyPsxuXxzNH8EuoXhA2bruB3il2B4e1wZzog57k9gBvWu4TYTKFFp0GniIyT3Pimr/xwt7TyyL8Xwt7jqQ6nLr40bfsYge9OMNgHICuiOvoT2NN7FpV0X6k/WrS3auuTSduwFrBBPhkdpJFe3bYP6US7enlFVKwPOluTI4W1GkfkRV9xSKgXPLWuF3SktNIrdJ5fpS3E2swMaHsOflR17EBe30NLcRig3wmI3B0P/wDQ70JlIaY2sL9p8SyAy2u07R71lMNhhcRmD5SpEtm2zHTMNiNRTD//AER3LwFOWJkczzPyrAWz4hE71bCzRcuW2t4XxB0YDUFSQenfzHOvpnCeMSsg7/lofL9RXyvAYd8wZgeXLqP3861mGuMm2giY7/silzmvD43etvoOH4iGbKT89gd/Y/Wm93EKAG7T56a/SvnGGvkuCDqw25T09fzFai3ii9tV5gMp9R+lTh7iuvYpWcEnRZ076n8h70HxrjosoTpIA5xBOw/fagb2IClmOxYkev7PvWG+2uOdtpy5tY66RPlQnd01kk2Y4L7QvduAFdCfijftrW7wBBAOvkZFfGuF8fv3HsWVyqgdZyrq0ESSTsYnaN6+x8MwrRqyx/1TWyxmN6DG8p2d2AOQHtXmPwRdY8XoQvzqzDWAvOaLntSykpZY4SiiANetXDhIA3jyo5OtXq3WnxsC2liYFU1Cknzifesf9reHAnOtpA+xLkAfUTX0Qx2oTF2A4Ij1503Rb2+JYnhwGr3EXsoc/QRSnE2UHwvm/wCmPrX0zj3BA0goR3Uv89MtYniHBXTUDMPSR7UuX+FsJAlSVatKV6BUtggRXs1MxVdGDt9AuDShHNSOJFC3r9TuSqN967B3yTCoHbplGUd3Y/qKGLKSMx06DVj+nrRFviKAZECaanPJRe8DRm9PU0+GMvdDKtlwBroWWuWwnJbaCPLMB+tPbWLBMEye4GlZvg2dkDu5KcpVUB75RsPM04THIp8KlyB+FevU114+JGf8QOY9h+leHFL1I8waDTEM0ZlC9BmE/T86mbp7H1k0MhkXG+I0+tUm6BuCPmKqdu4Hp/ih3c849BB/fpUrTyGP8QI/SqHvj+Y+31pcbwB5j99vzq03uoB+VKOg+LxBEwQe1LGuMW0b0IBonH2y2qk+WtApaIG5B57H/mhpSZaiGOwqXkYECOn8p7HdfOsriPs6U1yhv6lEx5wJ9a11toOoieY0BI8+e+9RfFLqCNtjz8opseh9Z/D8OkAgyJmMxjzg7GoOpVyO0f5+lE3gwY5ToTtyj0qbYLMpctLdddQB0PnVN7DWkrOGJgjUggj66U+w91ljSJMn/ty1Rwe0qL4x702KKwkUuqbcKsTh80fygagzykjz/wA1ncdw4XEykTM+gHT9863LquRgQNdKyRR0LGPECQB0HUfvnS3o3rN8K4ALNzMqsSP5uXlpX0rhnFsgAfp10+Ums7hrTZh1+Z7ACY9PrpTe3gQkE7zyJBJ5CZ0+dDK29hrGdNPa4qDtPsF/Mmj7d7NtoOtZjDWRmn3k7+WsmnthoAj8hSbpcsZ8GFors9U564ueVNKnpcT3qQBI0NUBzVqPTY0LCXi2JZAwdlI/ldSV94rBcTwlppZLSnefu3+gUn5gV9SxTAgq6SCInevm/wBpvsowb7zDEa6lZykH+mae0ljHYsID4c46hxBFCl6njfvFMXMwI/mn686DNyk4lEF68z0ObtR+9ocWbDNVTmumoM1cNqyi6K9wdlCczkhBvG57AV1ypYC1ndUJgTr2HOqfzy7Lk1iYq7cQC2otoo0J8RjqBt+dOOG22VQWzM0AlmOY67Ach6aUBj7iogj4FA8I0LsdFX1+lGYO8cssQTzjYHoB2r0sN/S0fcvZQTmA9/bSqExU66nzAH1JMUvvXNZbXcwOSr+I9eQA5k1NMSY8QgnULIMA7Zo51so0HG4fiZ4B25nyFdnYc/cfpQNvEmTqJG8Rp68q9fFydd/oKhTwW5B3IJ/fOqmhdOXegv49gZ2G0mAP1NTOJRuRnrJFA2l5MwQfnrVT6gzr8vXWpBkPNv0PpVdxQDoBpuDWaAbriYYwOY0I8+tK8Xc8QB179RtTDHtOqyOv/NZ/EYwOYPhjYmNaMUxgm47AaGVnbTQUaLk5SojlFIkuvED1Jq/CYomCTsddOlPsLGnS8uknUVd/qIQA7dqy2HxxZ2bkNdqV4rj+dyrgKq9NzOxppNg+htxFGEz796AxcMcy89D6VlbnGUCKsySeXId9Nac8H4qLiEkQRo0xrykUuWOvBxt+jEkMrBYGx1Pv0p/hklZaOoBM/OszhsQWIGw29qd4ckdPPX86nabKG9rTkJoj700vS6Tp+de3L2Xfw99/zpKUxW8ev1qf3rdaUWsSZnMCPKirbyaEawejnpRlo/8AFLVJG9GWL0iRrT40lg19dCKznGsMYZWEoRuNwfyp994f8GqcXBHiHrVfSzp8Z+0HBr9lSVb7y10+Ip76+orJF6+38R4QLyHI4RxPiXUN2ZTXxnjODezddHIJB3Gm/blWx/1PKaoUtUc1QLV5NYra3TBNVlqJupQrrXBce1qrZqI4Rhc91RPP3oUinn2exAQttLaDrr9BT4ScgT+0zurqQRkQSB1uNpJ8l286M4Pj1grmzFFlo/mPXzJpb9qrDu3gMKqlieWlS+ymHVbUnd5czvodPz9q7cMhuPTQ4nNAiJIBM6ARET/SJkjnoKHe8ASQSTsW2k847mp3xnAAOrany3I8hUHsBWC9ASfy19hVKEVWLgXQ6dTrpy+pAqOKv5nZFJXqf5QDr2G1ApiIxAQ9Qe3gIP1mlI4gXcqhEO0DXUlm1nrrr0ANSsPI0V6+vhygmdBMkkExMd+tVYXFBWIzZt9EHcCJbnQFjGBiWmArFe0KCFnrKgaUE+NFuAo3kjrrmme08hSaNGs/jk+ELr3I8uUc6kbg3MEQNv1NY/E3XckoTBgdDAM8vMe1Sw3EXXwnpBA3Yide249qOm4tFfzHaGB7kH9+VZ7iWEBid5ny6bVH/WCqnP00I0kzsOnaqL3GEHLyM9qAzoMtx7YZnMifCR5ae2p9BVNrFqVOVhqaLvMrJHST6mB+dJ3w4Bkdj8qO4Yxe8UXfmZ8qQ4u6hcsFIJ0iZFMUuGAG170M9oE6L700ykLxoFGOnStj9nWORmXNAAEGILTPhI1MAfOk+Gwob4tBWhw15ciKqwF27HmfXShlnBmOjPB25Mg6Hr9DThbxAgHSkVq/I2gfmKFxfEipMdPSojezy5xgLKhxPQg/WuW+7nxAjup/KkdnUZmgztNOsKx2227/AFoGmJrhLWXf15etOUTaKW8PnOvNTPvTaAuhpvhMlhk9qKwdo8vUUJauCTr5ijLd4A1pSUUsdNa8u7benarhrr8qov2iNV1HMH8qpKSkmJ4dDF0YZTup5Hqpr5p9trwW7kxNksPwXV0bynZvWvq7hDz9DWS+2/CWvWSltgH+LI0EOBzQ8jW3q7bKbj5JicMgGZHDr30YeYoaa8u22RirAqw0IOhFQmqIvqP8E7KWCEqOYGlLrtut5w1wtlB/SPnQeI4FbuMWzFJ5ACJ61zXD8X4WsOU1ppwhAGkiYpt/+MANrc8PlBom1w9LWimfOtj/ADu9txv4S/aBs6Mi8wJ8jUsHeVLeRSJhARzA2j3mpcRzJbdlguxhR0JMD61meAsRiXtkyE+Jv7DmPzMVfEcvG6tLqBGygH6/UCqL98ZmJ/Bl1+f1E1Zh7/hZubEx5RQWKMDKee4G503Pbeq/CT0rxjCQ6mGPMawp+L8/nWahRmeSsaaDYtvH9RG3n2rRYrhzOAEaCOXKgr3BniMqaSQI0LRqwjX0O1SylW6IsNxFy5IELtl7nn3M7nzo3OWEnSDOvKdxPSjLHBECyWl42Hwjy70QvD1nVDt8R0BitW6W4K6hQQRNV47CSZU5TIg8v2aBxti0BocrCfhkUIuNcplDEgDnuek0uxlMLjnLluoJn5cj3B60g4oVQlAQwiRBmJ5HvUb2JvtGbMYECTsJmKWYlWOprRsuoY4TFkEgnT9YNHZg3Os9aBopbjDahlAlODbrkQnnSw41hV1riB0002NLZTcjFU1AmibeKAMdtD8qVjFgkHarFBgHf9zSDsd/Ftm31+tCYi7J8yPWTQmNvnddOU/Q0J9/Lg6xIJp5A5NxacEKOYAiOkGfpTvC8p7VncC+uo6e0f5NO8LqI2P6RWuOjy9NLg7i+HlBruNcRCFjvGsA+QP1oTAHYnT97UB9oVKvmbVWXLB23H79K18Lx3V2B4nPiZtCCCO86EeU0y4V94Fhjm1jXWV3BJ61l8LYVmCJ5GT+ta7hzgKDIjbTXX1qfoZSQ4w18xpp271dfx2RSZ23/WltxpClYWfLU9CRXi4v8LiY+m096rijYq4ncS8Cqkq8a5YDCdiP5qS4K2722W7NxUJgiQ6x0G6tV/EbP3IFzKWtgQTb1NsDmOcDpRXB8Zmti4CHDDRhpmHfvWyp5Ony77YYYuReS4Lls+EHQOp/lcday1bL7c2bDu12wYOaLtsaQeTFeXnWNmrY3py2ar7bg3Jtp/aPpV9u6QwFLeEYgNaXtI9qva54gRUZOnoY3oyvNPOleJYyD0pgjzVF5KPhtSlWMYIwzHfbnEBnJ+QrGC59wzsVGd1LGZ2J2/7mHtWqx7lHRspbdQByLcz2rP8A2nw4LHLEgJm/9xH0rS97Qyx101GAJNm2CQCVLHYTtp5VXi0cwRBJEgbb7CeQ0pdwHFZ1JJEKMo/tCrm/8qdYa5mC82bboBp85NWl2jZpRg8M5JzQAOg36gVdcwLtqGgDfw7/AD2rUYLABVXNqTua7E210Agdjt/mhlBmdZOxwvXMZcTPQCNdP80ViMJAIHh6dO+YfpTi2+UhQOevYc4HXYf8UNcZWcrlE7mSYIO5B2pKO7WL4vwp20ABkfTTSaTWMOyNDrA6afUV9CvYZlJ3KknQ676xWa4thEMuk5hpBkH+0TuO3KkNKSXh4oGtJsdaJYqo1PStBbTOI5+cH1B51G3goYaaz8udZa6sZtcOVMEQR1o3CYPPTTjeGghvSr+DoMwgbVrS8SpuHRymSF/M/lVv+nCI5QdY57VqbeGEbc/ma8XBqBHT/k1K5NIx54cfh7f8UTZw4UAFuhke9aD+DlpjUE+sCR9flQWIwmSNAQAfkT+VDla2iy7bXYT05UvZQGiKaogyM7aAQNOrE++3zoK7b15Tr+dNKLQcEIcsTqBAH78qd2geXLf2rP8A2aIV2BETHlpOtamyQL5UxBUMI5jWatO4wvC3DAB0jrXv2ow7PbSAxBMHLqdhBAqAYMtxYgqG9wJX6A+tUJx0KwQsIRUAkT44XQd6W2Tpu/VfDODsjhiTHKYU69BvTY4tLYKkjbWNpGp26Upx/G7QUywLRuIJWdAByBP0k0px/ElOQEZZMAdVJ0YnuQZ862oTu3tqMDj8twoYynJpvJbp1HlVjYvIZmMp2/8Ar5f4rH8GxikBGJBALSfwxIcCe4kCm1vObee5Bt3c2o3QnVQfIRr2oW6aY9pPxN7Rd7RD2iSHTf7tjuGXcqdwaA+yPEAL9yzlyJc8SpJKhjvlPIHcVXcY4crc5N4GPLONULf0sJU0zt4dHNvEWQB+LLzyPoy98ppeXR9Mr9v+FPav/eZYS5sw5kaEN3+tZHJX1j7bXi9k2nlOaORNtwNYLfhevl0VbG3XbjznfTecFxUF06+IfQ/lTW3e11rNYc5XU7aj2503e8JMUmN6df8AO7mj7D4jWKIuN0pDhLutNbdyttfWg+MtSD1rFW7bG+/3hBARie7tAHppX0G4sisZx+0wdAo0d1Ux3nf0n2rJ5T6T8DuHOiAwGaPTVj+XtX0HhagZWBMKMijqzaz6AGsnxvDW8Oqug8YJU9pQsfkRRn2d4nGHa4+otzpzNxguUD0ZveqY3658u30p8VlUsdth+X1pZhsWGdcxGa5OQdQNSfKGWhsRiiyIpgM6qe2YqJ9JMelVWXH3siYtqLa9JYA/QifOmqY824YvOuddTGo5AHoJPzoPE3FVgN50I6Df8/nRSYlDb1OzHNoZGZtCPekuIuOC5KqTLshBOWVVshMbeETG/sKGjQyZgQRJaCVIESOeo6+VLMbw63dksHDZdzmgjcSIg7cqC4fxLPnYhUdd26wYIb0Hxf069aYWbuckEFTBkGNQRv56NrrtSfT6YzilprTeAAiQPxGBtE8h2orBY4EeNYPTn6jlTLG4FEzOQAeTGDMdlJPypUluwxOt3SDlUiNegYA796aw0q/E4Jbik5m8oHpQfC3ZGCspkmB1pth76L4VknbxzM9oM11xAGLLbXPpEZpnb8Rj1qVU2PBhVG58P6Gp3UGUj+afPkK5AvhkgRv++nnRT3EXUCe+/wBOdTsBWbcRA3NCcQsqRMiIiIEHUGPWD7UVeunfYR3nyiJ+VVInN4VAJlgB821BPyoSaCwrucHV7agQCzl/FGmsF46AAx50q4laVAHywpIA8tYJPUgD/up1xW6QYtJnuXFAjkqLOVWBMKu+586q4ZcZ/CGRvwERmTNEEKYErEA6RO0xW7GM3hbrSQhncjyO6k05xPGcrWX28OQn+0qR9TSLjLvaumMObe/iTNBHUEaAdqGXGOWByuAfiDCVP9SmIBqsl10MynjZ4jixS7dGU5bltWWJILzlgR219KBuYO+8sqEZhqcrAxHUmBPPnXmCshWV3dntxuHylI5FSPpNMse9hgAl9mJAgMz5RP8AMfyAnypLbvZurNFGE4BdLN4W0EzsM22rE6aTVvEuFN4HZwS7oigExkQAMfcVbjLt1FCI9xgxHiyZEX+0R9ahxnEM95AG1RAiryTN1/rO8eVHlaHGQ14fgEF8hzAOfL0ILAR66mnLm3bAtsfCQoI5QdJ+tJOMN/ts8QbaIAeZdbkN++9Lrr3nfOPFCPpzlGLgeomlkt7bqC8NhCzfc3dUYtaDbj7xfFbJ89Pc0w4T/skWQQCZZAx2P40npzFK+HPnwr3GJ+7LrtOa26wyN5RKz5U8xWEF24jFQwyw5HI6FHU7iQZmjf8AQOcTg2v23RiUkaSAw22IOhFfMcZ9k8UjlRbDjkyQQRX07ihuYexnRi2QbwWBXowGpHcaivkGM4zdZ2ZWdAxLZVdoE9KphLpz/wBdbPl3HnRi/FXV1Liv/L6LsUzw1dXUVzG3tWf4v8Sf3j6GurqKd8pBjdRfnXV9/IUttn/Ytd77T31t15XU8Qyb7MYw+v8AN/8AI1E2/juf3XP/AHJXV1OmW33IuJBIm489/wDbt15gtWE66L9BXV1LfTTwo4a5YXMxJh3UTrA+7u6Dt2q/hTn7nDGTP3jLPPLB0npqdO9dXUJ6enGF8QTNrKpM6zpz60mxOm2mjbetdXU08GAeHXWhdTv1PetCw0J5kanrXV1TMotXDl3PuaA4lfYMsMwkiYJE11dSU+Pp7geXkPpSriNxibUknx9T1WurqFLfWY+0Fw57up1gHU6iBpVv2Xci5bAJAzDSfOurqGf/AB/8Ge/9G1q6331zU6ExqdPE1Q+1hiy0aeIV5XUmPsaqfspbBtEkAnI2pAJ96A4J/wCox5ydefvXtdV59T/GkwzFnuZjMLpOsajadqQv8Sd8QJ7/AO4teV1Tx9Vy8G8Qc5Lup/8AVf8A+WtTjVAxCQI8D7eTV7XUfpb4B+zKD+FbQai5PeLg360++yfwp/ao9Mu1dXUuX/IZ5Td/hI5SwjtG1fCeK+G9cC6DM2g0G9dXVf8Al9cv9fj/2Q==' }, ] export default dummyData;
이미지 갤러리 import './App.css'; import { Component } from 'react'; import animals from './dummyData' class App extends Component { state = { count: 0 } increaseCount = () => { this.setState({ count: this.state.count + 1}) } componentDidMount(){ this.countID = setInterval( this.increaseCount , 1000) } componentWillUnmount(){ clearInterval(this.countID) } render(){ const { count } = this.state const animal = animals[count%animals.length] console.log(animal) return ( <div className="App"> <h1>Image Gallery !</h1> <img src={animal.src} alt={animal.title}></img> </div> ); } } export default App;클래스형 컴포넌트를 참고하자!
* 리액트 훅 연습과제 3
무비리스트를 화면에 보여주는 아래 컴포넌트를 리액트 훅을 이용하여 함수형 컴포넌트로 만들어보자!
import './App.css'; import React, { Component } from 'react'; import Movie from './Movie'; class App extends Component { constructor(props){ super(props) this.state = { loading: true, movies: [] } } componentDidMount(){ fetch('https://yts.mx/api/v2/list_movies.json?limit=12') .then( res => res.json()) .then( result => { const {data: {movies}} = result console.log(movies) this.setState({loading: false, movies}) }) } render(){ const {loading, movies} = this.state const style = { display: 'flex', flexWrap: 'wrap', justifyContent: 'center', alignItems: 'center', width: '60%', margin: '100px auto', textAlign: 'center' } const loadingStyle = { position: 'absolute', left: '50%', top:'50%', transform: 'translate(-50%, -50%)', fontSize: '2rem' } if(loading){ return ( <div style={loadingStyle}> <h1>Loading ...</h1> </div> ) }else{ return ( <div style={style}> {movies.map(movie => { return ( <Movie key={movie.id} title={movie.title} genres={movie.genres} cover={movie.medium_cover_image} summary={movie.summary} ></Movie> ) })} </div> ) } } } export default App;import React from 'react'; function Movie({title, genres, cover, summary}){ const style = { width: '230px', height: '500px', background: "white", margin: '10px', boxShadow: 'rgba(0, 0, 0, 0.35) 0px 5px 15px' } return ( <div style={style}> <img src={cover} alt={title}></img> <h3>{title}</h3> <h4>{genres.join(" ")}</h4> {/* <p>{summary}</p> */} </div> ) } export default Movie;* 리액트 훅 연습과제 4
1초마다 한번씩 자동으로 로또번호를 생성하는 다음의 코드를 리액트 훅을 사용하여 함수형 컴포넌트로 만돌어보자!
import './App.css'; import React, { Component } from 'react' // import animals from './dummyData' class App extends Component { state = { numbers: '' } pickRandomNumber = (min, max) => { return Math.floor( Math.random() * (max-min+1) ) + min } isDuplicated = (numbers, picked) => { return numbers.find(num => num === picked) } getLottoNum = (numbers) => { // console.log("length: ", numbers) const picked = this.pickRandomNumber(1, 45) const duplicatedNum = this.isDuplicated(numbers, picked) // 중복체크 if(duplicatedNum){ console.log('duplicated ...', duplicatedNum) this.getLottoNum(numbers) // 로또배열에 랜덤으로 뽑은 숫자가 이미 존재하면 재귀적으로 다시 숫자를 뽑음 }else{ numbers.push(picked) } } showRandomNumber = () => { const numbers = [] // 로또번호 배열 while(numbers.length < 6){ this.getLottoNum(numbers) } this.setState({ numbers: numbers.join(' ')}) } // 초기에 웹화면이 렌더링되었을때 타이머를 설정함 componentDidMount(){ this.countID = setInterval(this.showRandomNumber, 1000) } // 사용자가 웹화면을 벗어나면 타이머를 해제함 componentWillUnmount(){ clearInterval(this.countID) } render(){ const { numbers } = this.state return ( <div className='App'> <h1>로또번호 자동 생성기</h1> <h1>{numbers}</h1> </div> ) } } export default App;* 리액트 훅 연습과제 5
아래 사전 검색 서비스 (리액트 버전)을 리액트 훅을 사용하여 함수형 컴포넌트로 만들어보자!
import './Word.css' function Word({ r_link, r_word, r_hanja, r_des}){ return ( <div className="item"> <div className="word"> <a href={r_link}>{r_word} {r_hanja} </a> </div> <p className="description">{r_des}</p> </div> ) } export default Word;Word.js 파일은 위와 같다.
.item { width: 100%; margin-bottom: 10px; display: inline-block; /* 컬럼 짤림 방지*/ background: lightgreen; }Word.css 파일은 위와 같다.
import './App.css'; import React, { Component } from 'react'; import Word from './Word' class App extends Component { state = { words: [] } componentDidMount(){ const BASE_URL = 'https://dictionary-search.herokuapp.com/api/words' fetch(BASE_URL, { headers: { "Content-Type": "application/json", // "Access-Control-Allow-Origin": "*" // 이 코드 때문에 CORS 에러가 발생한것임. 이 코드 주석처리하면 프론트엔드에서 곧바로 외부 API 접근가능하다. (프록시나 서버가 필요없음) } }) .then( res => res.json()) .then( data => { console.log(data) const {words} = data; this.setState({ words }) }) } render(){ const { words } = this.state return ( <div className="App"> {words.map( (word, id) => { return ( <Word key={id} r_link={word.r_link} r_word={word.r_word} r_hanja={word.r_hanja} r_des={word.r_des} ></Word> ) })} </div> ); } } export default App;App.js 파일은 위와 같다.
.App{ width: 60%; columns: 2; margin: 50px auto; }App.css 파일은 위와 같다.
* 리액트 훅 연습과제 6
이벤트 처리하기 예제로 주어진 영단어 삭제하기 코드를 리액트 훅을 사용하여 함수형 컴포넌트로 만들어보자!
import './App.css'; import React, { Component } from 'react'; import words from './dictionaryData' import Button from './Button' class App extends Component { state = { words: words } handleRemove = (id, e) => { const word = e.target.previousSibling.innerText console.log(word) console.log(id) alert(`You want to delete word - ${word}?`) const words = this.state.words.filter( (w, index) => index !== id ) // 제거하려는 단어의 id 와 일치하는 요소만 걸러냄 this.setState({words}) } render(){ const wordStyle = { display: 'flex', alignItems: 'center', justifyContent: 'center' } const {words} = this.state return ( <div> <h1 style={{textAlign:'center'}}>Word List</h1> {words.map( (w, id) => { return ( <div key={id} style={wordStyle}> <h2>{w.word}</h2> <Button size="small" type="button" handleClick={(e) => this.handleRemove(id, e)}>DELETE</Button> </div> ) })} </div> ); } } export default App;const dictionaryData = [ { word: 'apple', meaning: '사과' }, { word: 'before', meaning: '이전의' }, { word: 'clean', meaning: '깨끗한' }, { word: 'dummy', meaning: '가짜의' }, { word: 'emergent', meaning: '긴급한' }, { word: 'famouse', meaning: '유명한' }, { word: 'give', meaning: '(~을) 주다' }, { word: 'humble', meaning: '검소한' }, { word: 'ingrave', meaning: '조각하다' }, { word: 'jungle', meaning: '밀림숲' }, { word: 'korea', meaning: '대한민국' }, ] export default dictionaryData;dictionaryData.js 파일은 위와 같다.
* 리액트 훅 연습과제 7
이벤트 처리하기 예제로 주어진 이미지 뷰어 코드를 리액트 훅을 사용하여 함수형 컴포넌트로 만들어보자!
import './App.css'; import React, { Component } from 'react'; import images from './imageData' import Button from './Button' class App extends Component { state = { index: 0 } decreaseIndex = () => { const nextIndex = this.state.index - 1 this.setState({index: (nextIndex < 0) ? images.length - 1 : nextIndex}) } increaseIndex = () => { const nextIndex = this.state.index + 1 this.setState({index: (nextIndex > images.length - 1) ? 0 : nextIndex}) } render(){ const { index } = this.state const { increaseIndex, decreaseIndex } = this const path = images[index].src const title = images[index].title return ( <div className="App"> <div className="img-container"> <img src={path} alt={title}/> </div> <div className="control-btns"> <Button handleClick={decreaseIndex}>Prev</Button> <Button handleClick={increaseIndex}>Next</Button> </div> </div> ); } } export default App;const imageData = [ { title: '고양이', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUVEhgVFRISGBIYEhgYGBgYEhERERISGBQZGRgVGBgcIS4lHB4rIRgYJzgmKzAxNTU1GiQ7QDs0Py40NTQBDAwMEA8QHhISHjQhISQ0NDQ0MTQ0NDQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQ0NDQxNDQ0NDE0NDQ0MTQ0NDQ0MTQ0NP/AABEIAOEA4QMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQACAwYBB//EADwQAAEDAwIEAwYEBQIHAQAAAAEAAhEDBCESMQVBUWEicYEykaGx0fAGE0LBUmJykuGi8RQVIzOCwvIH/8QAGQEAAwEBAQAAAAAAAAAAAAAAAAEDAgQF/8QAIxEBAQEBAAICAwACAwAAAAAAAAECEQMhEjETIkFhcTJCUf/aAAwDAQACEQMRAD8ABAWjQqgLRqomu0Kztl40KztkgXXSUV903ukprbpVqAqqb/hqrAc3cgyOmcSlNVEcCqaa4B2cCFPc/VTF/aO/tWyMGfksr62DmkEbomz8TYytqlEbR9Fi/tlT60+Zcb4OWOLmjwH4HoldJfSr+1DgRH0XGcU4YWEuaPBv/T2KWN/9dDWP7GVluuis9lzdpuujsjhWRb3Q8KRXKeXHspJcpU4X1FgVtUWBQaOXjRkea9KjNz/SfkUBmF6FFZrSTAGSgnjRK6PhvCRTaKlUDXMsYdm9HvHyC24VwoUmipUE1N2MOzOjnd+yYNGs6jqJz7Oppn+ohR1v5XmVs457rCpTc/xE+riJPkBlL7kwZEfFOHOaz9D557OPlOB7kmvazXOOkQD2ggrUzyHddpVfckGir45CFWs/SOvtFF6otE7Vq0aqhXaqpLtVnbKNXr9kgW3SUVt03ukorbpVqBKiGDy1wcNwZRVRB1Flp9Q/D9yH0w/qPimb2t8z3XJfgmoHUi3m13wXXNcIyI8ypT16/wDFr75QFywFKq9sDIIkHccinVdzRznySm5rD0Ud8Vy5u44QQXPYMDOg9OcFXsrmW4BmUwu7ojbcj3hD20NE6ROo+8xgJZ8mpD1jNojSXN2jzQlfhxcQNQBI5lXc9xqA5DRBIG/kr3LXfma4MRz2bM/RP8uiniyWu4OTPjbI5d+iwdwR/ItPqjBUcKYcPE5ziD2JmCtKFZ7S7V7RjB5+Sf5ND8eSx3B6kRAxncc/9kK+0e3VLTJge8z/AOq6K0vNWoOEFpMHmo8kOEn2s8ttgPn7055df2M3xZ/hXZfh+o8aiNI7p1Z8PZbicPq9cQyRy790RVvxjHhjA6D+IpbSrh7yS8NYOs/sl8ta/wBHM5yYMt3OIc4hs8y4tPotA8NGlj2k9TpdPaCcLWhGnwVKb+zw7Se0gSPVD31s5wM0Wtd/Ex+oR5D9wq4xxPWukvEbipMPPlsB6AIdrsSd1a4a4YcPXGQs3nHYBa0UAXT5d5LJRxkqJycidvaiiiiYduFdqqFdqqk0arP2XjV6/ZIFl0lFbdOLtJ65ylWoFqIOoiqpQjystOy//PLedb8wI8l1dxVBlcz+A7poovbI1B894XQVWyZaQey5939vTo8c/X2x/LLhmQEDcUeUT801qVMCOmQgbiqBuufeva2YW1bSQeo28ua9cxoZMYnP36Jgxw0kjzCU1H/9TRO7gR75+UpTpiLaq0NL3iNUafh/hWu7Xxs5h2HAbOMH79V5xiiQ1hA/UzHqMfJPKlqZYIkgkk9NLTB+KrjN0xrXxczw61LpYRO5LhyEQ0eqrxOm12RlwIIA3AMH5ymdzFGm54wdXL+UQPmlNg0uaXk5LTHYAkg/FHOUd6HtqWoSMkloPKXH/Me9E1Keo6hkNOkCD4oEAdsAEnuvLC4aXkdz2A/SAP8AUjqdHwuJMASCTgbzz5np6I+gXXJBYARg+07+KBsOyXVbYiC0wN9ifQdU2uXtJAjZphu/lPX/AD2QzmPdLzIGwMbxjHZPPpnTGjdVWeEycZEjA7qz+MFvMAebyf8ACz/PjwkYO+BJSq+dNTBwOXRXzUqOfcOqn9MdYysr6oGs0jcrWyBjAxHvQ3EbXQZIjVlHe0c5AC9UUW03qiiiA7gK7VQLRqqk0avXbLxqs7ZIFd2ktwcp1eJHc7pVqAqzkK4resqUGAuAKzWoZ/huo9tUATBwQu4tgQchYcIsGMptdp8RG8ZRuqBJj91weTXdenb488zxqxhOYWFzQGxG/vXj+ItY3EE/Mrm7zjlYv0tZ3xOBO5nASznp3XDWmwskTj5IPh7NdySdmz6YQrOMPbH5lNwYf1bg/D5J/YW7Xn8xhnU3cbEfVUueemfmaWVqH1GkgEN0mP5gZHxATl1ATgcslZ8DtyNRI6QmZZzXTicy5t3unGcesC6mWkeHWfUaQR+4XPuZppgdG6T3JB+oXcfiN8MJHIH5ZPuXzivcl0tGw5Dc7gD5H0WN59t512LcJzUjBl89o+m6ccUrtgMZkjmNgfrnffKS8JBa8uJIkbmDDf2Ta4vqQidWkcxtPyPxU7lT5Mrag1ucE8zGp3/iD81SvWaZzHmRPnC9PEabjgtnq59M+hbCpct/U6HN5aZ0jvBkfFKQWl1zmY9SenQD9kI2g3SS4gDoPaK3rXA/TB+/RCs3ycdgBHkqS8YvsxsLhjRtgdUr4nefmPn9IwFpcWwgw45CBdT07rWeW9Z19cVUXqiomiiiiA7kK7VQLRqqk0avXbLxq9fskCu8SO43Ty8SSvulWoArBa8Oph1Rojdw591nVRHC3gVGnnqCnr6bz9vpDhgN5AD5JfXpipJJljcAd0e+dBM5ICDewtpxmZkxtBXBY72VKgxoJaM+pP8AhLOHvmpWaTk6cdWgfsZVriu9h2Pn1Qr3se7UHGnV76ix3meSpnX68T1nq34mun1f+HZDQxj/ANIjETJ9Amn4VJZUDJ/6byQB0fE49AUA23e8iaU92ODmk9clH21J7a1OSA8PAZTGSS6QSSOcJ9tsYmft9GsqcA/fJWqmFek3SwA7gZ80JcVfFHbK7ZPTmrn/AMQ1cEfcfcr5w2ppLnmJMnt97r6J+IxLCRvHvXzrjNAtp84e46fLeP2WdRrJe6+dUeGBxYyQC4Al0dcLG8pNFXS3WWknSX+2W8pVbZjmOBc0x13Epw2kKjmke1tgEkA7rGtfFqS0rfakMJHL7hMWcOqhrdOuCJiMJ/bcJAaPzSGUw4F2r2nkZDQOQ555rXiXESRFOnoZtqJa1xH7BS+XYpMudq09A8Y9MT5lCVqw3A/dWu7rcAz37+qWF57+q1nNpWyGAupEFDl5Q4Meq0YtycrOr6XUUUW00UUUQHchaNWYWjVVFq1R+yjVH7JGVXiSXO6d3iSXAylWoBqFEcPY0vHiIyFhVYSiLClDwSQM9lPX03n7d65+sNa0EgRKMr2pIESPohrENMHVyGyZvqhuJGy45O/bst5fTn7ii0mJh3Pz7hVbw0OgGJO2xJ9EdXDHvyw6v4gCWnzK6PgthgOI0x/K2StePHyrO9/GFnA+AOa4TIHOBA/x6LoKHB6TKmvTL+RP6cRhM2DCqYGV15xnLm1vVZ1Sl927BjotLm4Sq7vABnp8VrpTFoK6cHSCf9kkuOEMqs0vnwuMQdOevcIPiHEXNc/S4QBPXGyDsuLPa6SZByZknoldZ+q18bPowsuG6DodmdgQ0augE8/VE3TXUxAGlsZgNBj+pNuH3THs1SNtj8jPNC8XLQ0nSyfMgnywsa8Us7Dz5bLyububwAnd8Z5ujuYSK7rvcOY8zEjsEXdjxGA3yB1FL3gnDntA6CNR7FSzniut9ByJ5lSo3HMehROlo2lZPz1+SokFmVtSVTSK1YCAts1ZRRRBIooogO5C0aswtGqqLVq8qL1q8qbJGV3aUVt03u0pe3P1SrUBVZWLHGUXUDRvJ8vCPesm14OG02+bdZ+KzxqO+4MyaLHN3hEvsXvMxjzQP4MvdTSwvk8sAD4LtaFEge0SFH8MtX/LyOetbN7XdueCuxtGeBoiMIM0Qf8AJTCjhuIAVM4+KWtfJoeiGrMMGDnkrPd/Ms31BG6ow5DjHEHsLmuYQB+qZBH7FcpxXjJYNXicXbAHlG5XZ/iemKlMhrtjnvjZcVb8MD263u8DZHKSQYhc25fl7+noePebj/JDWrPquhoeGGNU47rZz9JGNk5vgGhoYG+z1iPv90iqag4RH0Sl6jr7MuFX5pu1Bzyxx2IkDPLK6K8v2fliC1ziP6o9CRC5zh7HviWNOegGkffJPLskM0Opjb2neGekEbeZhWxbxHcjm7pgcTM/26fk6EHUtWxiPvzCdPpVRkCoG9Q4vb/c3CCq63H2ifOH/NOyFKT1BGJ+GFm155pq6h/EG+6D8EJUoNnBI88j4LPGuhWuJKI1nnlaMt9OTusnpxnTwleKKJk9UXiiA7lq0aswtGqqLVq8qbL1pUqO+4QZVdJW6k4nDXH0KcXNV38UD3JVVuncnO85M/4Wa1GZ4a85I0j+bB9yqbBjfaez/wAqmP7WSfiEPVknmT70y4VwovcC7AO2JJ8h++yzbI1JaefhamxtQFpk/wAlNtNv9xJcfevobQYBSrgXCWsaIbHc5d710JpYTgvoMBKtrx2Cq5pCqXJkwdXz7OB6LG4uWgbBe3LOY3XIceo1Hg6XHbyS+XGs57XnHOPsY0+LVuIEHuua4Px9kOpvBaHPJa7BA1dfvmgr20c1kOB1A5kZMiZKTBmYU+/Jf4/HPp2d1Ra9sscCDmW4PqB5FK/+CJcf+5B88dwltJj2eJriIzvCKHHamsw0BuwBycbSVmZha7HS2lkxrcVHagOe8jzXr3PdhlUPO2kgNqHsOR8sLnX8Xe4iAADuBv6Hke6NZTDhrG8S8AAS3b81o+Dm9exxSc/iV7/Vg6owlwcd8kSId/C4bg9itf8AmBd7bGu74n4ggekIhly4Ea/FAgPEF+jlk4ez+V3oRytUtWOGpkQek/lk9M5Yex+WU2QposeMQD09k+5xIP8AcPJCV7ItxEnyIeB/Sc+6QiHsIxBB6FY1a5YImR0PiA8gdvMI4fSu5dGAZQhRtd7H+0C138Q8Q9Qc/ElDGg7cQ4dWnVjy3HqEgzUUUQSKKKIN3IWjVmFo1VRatVamys1Uq7IMsvClNTdNLtBUqcmVjV41mde2ltkEiTyHIdz9F1/4esCX6jkpZw21krsuCMA29/VQzr5adFz8cn1vTgBEhZsWgXQgGuGJe4wm7xhL7mmgMCZCVXVnv0OfVG64K1e8OCzWs3lcP+JLXUA4bkAFclccOcHDHNfReKWkx4ts+HcnouRuaTgXa6bm+LwnUCHe5TkvXf47m55WnDrJjQ6o6CGNJzkF8fsuSe6Xbb/BN7ms/QWBph2TmAlttbOnxDmtRz+Wy30Is6ScWrXNIjBBkcxMZHcEclSytMSjTTA23TiFWqUmkAtHgcfDn/t1ObCeh5endY0ar2OluORBEgjo4c0TQcJLD7Lv9Lv0lC3DzmR4m4d35T99kyEvex7fCMjdhOW9Sx3Tt/8ASR3lIgzu33EdnDl8lo+oQZBIMyDMEHqFq2tr6CoBkYAqDmW8g7qNj0TBJWCya6Pv4hM7m3Dss9rm3Y+7l9+SWELJtDVP6od57/3bryGnYkdjke8fRUCiCX/LPVv9zfqoqKIN3IV2qgV2qqLVqrVVmqlVIyy4bKvZ28nstHMyi6DFy+bf8dfhx/TC0ZyGB8/NdJwgQuetTCdcNqLPiv7N+WenRscrgoai+VuCutyNCVhWatVnUCAV3NJCMcWnOyaVGoOrTWaC2/6tG65rij5BbHLHn1XXPppRe8MDj0Urm99K5365XC1ncvgtrW0JMmQPmugfwhkzusq1GNk5KV1KEc+MDZYver1Gody2ys96ly/LXjmIPTGPdGPRZuWT6ngI6H7/AHTJjcgctjkfRDNOZG61iQR6jz5/fZZhqDaXLtYkYf2/URy8+nXbcZA/ODsPEnk7Zw8+o81vWOPv3oV5nxc+fn19UE9dT6H0PhP0KoQRuF6MiOfL6LwOPVIPFF7q8vcFEG7gK7VQK7VVFqFjVcvXvhDOfJU965FfHnta02SUcwQFnbU8LWMrg1rtd+ZyC6TMI+yfBQVN3JbhkEGVrF5es6nZx0NvWRzHpDSqbZTW2fIXXnXXJrPBmpeEqoKhKowyqtQrwjSs3tCVAF7QhK7Ajq1OdkDcMKz0y6u2Evr00Zch0pdXDp5wl0cA3LAOaXV3gbIy9puSypRcn0w76hK9Y7B++RUNNeBv36FAUmF6d15C9nCZBbooRpz22PkiblCJGsRC9d1+5Xh2+H0++ygQSKLxRBu6CjnwqkrF7lvWuRjGe1Wo9a2jJKHDZKa2NNcfk1124zIKiAs2CVLh3Ja2zcKCrS2BlEVjhUYMrVzMJyFa1tKkhO7N2Fy7KmhyfWFYELp8OnP5s/04BUlZsKsSulzvXFZOcrErwhIMS5D1XIh7UNWYkYSqwboKswdEyczCCrU0AortHRKbxo5J5d08pVcUkAnc1ZOai6zIQrigB3NXkYV3rNxQA1wEEUdWGEC5I0Ci8XqCeqKKIN2Tiqlq9ByrkYUfLr2t4s8ilJuU5t2w1KbceJPGN8Khfa0APdLkbb4QI9tEl0QsN0cQtXHCypGQrauS1GKo+kD5ozh7tOChWvRtsyTKr4579J7vr2d0n4V5WVFq1hdblegLxwVlEBi5YPC3eVi9yOBi5D1QiaiEqnCAW3IlKLxpTaqDKFuWBAc5WmVk8I25b4kJXMJGDqLIhWeqhAYXGyXlH3TkAg0Xq8XqRJKiiiA7CnuiCMLBhyiW7Ll19urP0pREFPrdupqRjddBwrISzOnbwqu6el0qCpIR/GqWJCQ0KmYWNZ5eNZ12G1CvyW73pe0c1sHkpQUfQeCmVmcpFQBBXQWAkLo8aPk+jOk5bLBohW1rqc9aErNz1Nao9AVe9DvPNaOWNVyQeOfhBvctXPwhmuymGdUJfdvgIy5ck9++QgFVzU8SFe4ol4lD1BCRhXFeLQtCo5AB3ZQKKuXIVIPVFFEg9UXiiZuxbuiWbKKLj19unP0gT3hWyii14/sb+m/FfYK5RvtKKLPl/wCR4+jCnstKaiinGhVNPbHZRRdPiR8v0YqpUUXQ53gUcvFEwyqIaooogBqmyyaookGN3skVzsoogFjt1nUUURDCc147ZRRALLndYKKJB6ooogIooog3/9k=' }, { title: '강아지', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBERFRISEhUYERISERESEhIREhEREhERGBgZGRgUGBgcIS4lHB4rIRgYJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHjQhISQ0NDQ0NDQ0NDQ0NDQ0NDE0NDQ0NDQ0NDE0NDQ0NDQ0NDQ0NDE0NDQ0NDQ0NDQ0NDQxMf/AABEIALcBEwMBIgACEQEDEQH/xAAcAAABBQEBAQAAAAAAAAAAAAAEAAECAwUGBwj/xAA4EAACAQMCBAQEBAUDBQAAAAAAAQIDESEEMQUSQVEGE2FxIoGRoTJCsfAUFcHR8Qdi4RYjM1Jy/8QAGgEAAwEBAQEAAAAAAAAAAAAAAQIDAAQFBv/EACMRAAICAgIDAAMBAQAAAAAAAAABAhEDEiExBBNRQUJhMiL/2gAMAwEAAhEDEQA/AOR4jU3MZ7hWrrXBIkIcI6JEhCFYqiYkOhWJIIrEkSSIomjGJJE0iKJIJhx7CEjAHEIcxhIciPcwRxpCTEzGFTDKIFAOoHPm6OjCHUQ+iBUUHUUeHn7PWx9BtJF6RTSQQkcMmdCEkSsJIdISwjWEkSSEkCzBWmWxq0EZmnNSgT/JLJ0H0UFwQNRC4HoYUefNkkiUUMiSOxIi2SEOIahT5mbuOkKw6PWRNjDocRRE2IdCFYIGOkTRFE0YA6JIZDoxiQ4xOELtLuwmIiPRPD3hjTThGVX4pNXt0NDX+C9LNN004O3TYk8sU6HWNtHlQrhHEdK6VSdN/lbQNcexaHTExribNZqJ0w6gBUw2gc2eXB1YUaFBGhSQBQNGijxMz5PTxrgLpl8Smmi+KOKR0okhISRJIQwhiQ1gBCtOzUoGVpzU05P9iWTo0qIZTA6AZTPTwdHm5CZKIxJHYiDJWEOIagHzNYSExj1EIyYhCKIRjiQw6CKSRJEESQQE0OiKJIARzX4PBSaur5Mi5veGaEpT7L16gl0aK5O54VWcUlbGyN+m3b1ZmcL0u2Pf3NmEOV2OOUHJnTGSSOD8QeEqtes6kbJSWQLVeBpwhzKV5Wyj1BtDSgmrMsnSqydW7PDdXwerTV2jOlFrdWPcNdwqE1smchxHwp5ksYS9Aqf0zj8ODpB1A09T4bqRb5Vt3Kf5XVgk3F2ObO7XB0YlRZp0aVFGdQTWGaVE8fL2enALpovRTAuicUiw6JISHECITHEwGLdOamnMqiamnF/Ylk6NOgG0wKgG0z08HR5uTstHQxJHaiDHESEOKfMtxkMOekKyQ1xhDoVkkOiKHTGEJIkmQuPcJixErlaYfw/h1StJKKw+vQDdGolw/RyqPGfTqvU7/gmijGK5lyyj2/exXwrgnlpNLPtk250YxSadn+8EpS4KRjyHaeajsi6eobWFnYB01Rp9PX+4bKpHfbP9LohKTLKKROlVbSvv1JqqUyl9s/IjOpv7L64JuVFKsJ5+w3OuqAKdX9+xZKXr8xVNm0CXRi84ZGekhLDSKVW5S2Fbm9ykZrpiuLXKAZ8DpOak44S2Cq3AKE4/CuV2w0H08rIZCCRngjLiuGL7pR/J5/q9JKjJwl8n3RXE2vFH44+zMaJ895EFDI4r8HsYZOUFJ/kkiRFD3OcqOIQmAxZRNTTmZQNTTi/sSydGlQDaYFQDaZ6eDo83J2WokiKJI7UQJCEIcB8yIciiSPSFEJiExkIxIQyJIcUcdDDowA/hugnVkuVYuj0nhWghSgsK/U5/wnXhyWtaSNytrEsXITk7orCIfPW8uI/8NEoamFTD37dUznNTq8759dieh18W7PfddHdEW2XUUdNCpG8fdq+24p173j0wvUyp1+qe5Hzs533/AH++hOTY8Yo2KuodsdFbHWwNKvJvf3B4TbUF3jfPf9seGya3/oSlbKxSQZCpbHUthW/UCjCTXa39S2GMfcW6C0gxSuST5cio08e49SNsbDf0X+B1CrzJdDQoTuZPD7bGtTaSOzDK42zkyqnRyniKL57t7YSMmLCuN1+arL0AYyPnfJp5ZNfT2cCqEUWpj3IKQ9zmosTuJshcbmBRgugaunMnTs1NPIRf6JZOjUoBlMAosNpyPTwNUedkReOitMkpHYpIg0WXER5hxrFo+ZUSRJQH5T02IiAifKOoBTMyoct8sXljJiUVEkWeWSjRbDYKOn8M35b8uO4VxOUr3VyXhiDjCz+5ranTRaZGasrBnKTqynhfF9b/AGLKemnvnHTr8hazTSpTdSOyzK5i/wDU1Xmfw2inZNK6av8AmvsLCGw856nTaLUzd4zvhNr12NLT6i6UnluK+t0zIoVFO0o7OEZ2e6jNbfVsDhruSUk3lXSXfsRyRp0VxytWdrp5xUU28QVrf7rYJ0FNvmSw7WWySt1+pzVDij26XeN85yb+k1F+WzSwk0nfp+/uSZU0NPLNn0f19QiNPr67Famt1m++cstptP0sLRrCqa7Z+pHUQf8Ajf6E6cu3+fmETi7O4atC3TA9C2ne50EIpw36GNRo5ul/U3qEFyo6PGT5RDyGuGeecfouE27Wv1MtVTr/ABPprxb7HCSlZnl+Xg0yP4z0fGzbQX8D1VJeaZyqC804/WdG5oeaJVADzB4zNoHY2tPM1dPM57T1DU01QjKHIJco3qMgyEzIo1AuFQvjtHJOFmgpkozAFVJwqnQpMk4GhziBfNEN7Ceh4JyC8sI8sspUG2e4cqYIqRONB9jf0nDb9DUo8JXYJmzk4aGb6F38sn2O2pcMS6F/8uXYKEbOB/l8uxp6Dhl7XR0s+HrsW0dOo9DMyKdLp/LjjBbF79i+q0kCUdTFb59xJdDw7MPxPBunPl6rNs4PN3JJWz65PWuKypSTS6rKTOboeG6VWeIyjG92r2v7Bx5VFOw5Mbk1QLwTVNUlPkk5RUaaS2ko5TfpsD1U3Uc28vMuyfZfQ6z+WxpQcacVZX73fcx62gd23vd4tgjKW0rLxjrFIzqeq+JR2vsun7/sdLwqVTFoNY/E8epj6XhMo1acmlypu+cLfc6arxSnSg5VJRpxTcU3NJtrokst+wnrcnwH2KK5NGjz45m/Zf3D6Taau7e6OW03E6defJRnyVFdxjUw5+sbmnw3i01J06q+Jb3/AF9gSxuPaGjNS6OpoR+fqGcmP7mTp9Q1+F3T6M1KM1JAikLKy2lTu7mjQhZA+mirB0EdWGNcnNllfBjcdoXg/Y8r4h8M2vU9l19Hng16Hk/iHRuE37k/LxbJMp4mTVuJkqY/OQURcp5frPQ3J85KNQocSyEQPGMph1CoaemrGNTTD6BF4+R9jcpVghaky6cmSlJjxgLJml/FFtLVGNzMsoTdx3DgU6DzhAUJOyET1BweZ+WaGgoZQoac0NJS5WfQSaR5CTNnRadWRowpoB007ILjUJ7D0ERiieClTIzmUjFk3Ieq4gU6yXW/sm/0LKkvmBVZjaiqROddW/4bMjUzbeFnp7mnF42/oR00Iym01f3srfQElwPCXJl0tNKTyuV97YNbSaaqpK8bJPlvdXta6dv3uC8d4xDSUXL/AMk21GCStd3/ADP+voZPB/ENTU/DUksrCjhJXVlvjdfQTHgc2UnnUUdXOhfLkne98226mbXgpNpL3dnf6A0K05O8Pwp235lzdi2nUk5yjO8Grq7td4zglnxuBTBNTMzilJxpNO7XMk5Lmcowbs9tzi9TQcJ/HacXmEk7xknnF+uUeoaeEXKGE1zr8XxJ97ohqfBsJyl5aUISkpyg4wq01LulLYp4uaMVUhfJxSk7R5/SoOU4VKUVB01Tk1BWV4xScn3lKV/r2O41zjPkqRajUS+JWs79U0GaLw/S08oqSc3GXNGLpqnT5v8A25Vu/U09TwuNZ80oq626M3k5YzdLs3j45QVvoC4bqr2uvf0Z1OjqRxncxKXAksxun6M1+G8KcHdyb9OhyxUr4RebjXZs0IoNgUwppW6MIjE7oRo4ZysUldHAeL9E2+Y9CsYHiPS88WHJHaLQMctZJnl3kMbyDYnprOxHyDzGj1EZDoE4UDT8geNEDiFAlKgHUaBdSoB1GiSlEfYop6cv/hgynRCY0RULKRlfwpOlpTV8gnCiM+hdgNURzQ8oRPU2x54oJMsckjL1WrSe4JLiPqei22cqSOjpapbXD6Vc4enxD4tzc0esutx8af5Fm0dD5w0q5lrUkvPOpPg5muQ2dUDnNtkHVuEUl3DYKI2lbe3t/wAgs63lvmd2ur3+i6h1QztS7Z/UFp8DRXJieMqsalJOFnlXs8pvq7dTkKE3SXMm242Xw9WegcU0lOcOeO8o9PzPsznKPBlGS5+ale3W8b+5eqqg5MTX9Rt+HuNz1TpU401GW9WauuaC+LPTmw7PfJ1tKFSrKUuX4LWvb7Xa9+5ncK4fGmpKm1G7w1a6VuvfCTOs0NCMYfjc83S/Lbt6HP5NzaTfQcFQTddmJQpyTdo2zi9s9zc0jUUrv6FU3Tpvmk4x65ln2YJDXxk3yWUd73x/g444mmdcsqkjf+GSzG/a+fuSp00t/wC5l061T/6T2sr+wbSjU3cX6Npopo/hLdfTRp01ugqMUB6epL8ya+QbB3LwSITbLYRLooriixFCY4BxOjzxYcNONwmR53q9M4yZR5R0nG9LZ3SMRo8/JHWVHpYp7RsG8oZUwqw3KSKipUw2jTKaKDqMSckay2nTCoQI04hEEKkTlIr5B4wLrDpD6ibEOURZYQKBZ4FqW2AyhI6arpEDy0a7HqaxOW2YEISubehm0icNHnYMpaWwyihZNiVVieoZY6JGWnNQtkaWofMjcpTwjEp0bO5saOalJJ5+33DRrLJy7ZZZpuBy1G8rdrYQfV0tOKvfONs3+djd4FThFX+i6iU9qH2SVnOvwnOnblksbJ/ErjangdZqUZ001nMZLK72Z2eqm8cmbO5fQnzYas1ugxk1KrK+1qJ4zHjf8JPljlLElO6aeyVvqLV+Nasko07Qt2y5R65fXZ/I2P8AVjgkIxWqhaM3JKaSXxWW55ZT1CUop3ssOztu3/cPfJJy5Okjr61aaUnOq3K8bJylfskj0XwxwidNRqVZy+LMafRe/ZgHgujQo/GlHzHFLmT5pSXqk7L6G/X4gnPLdrrrZMEmor+hinJnS0LpK1kmsJbfIvjIztFqee1srt2DlJXQrbqzKrouZbSlchYaOGBWmB00FocpjMmpFkTZMRG4uYIADi0E4M42phs7XiE1yP2OMrxbk36nPnjdHV40qtFLZFyLVTJOmcvrkde6FRmaFGQDCkGUoMnKEg7JmhSYTBgVNMJjcVJk5F1xJkciRgFtxEbjBsWjy5pD+WmaMOGw7/cnDh0O57TwM89ZkZ0NLfYvjpGalPQRX5i6OjT/ADfYX1SQXNMw56dordJnQvh1/wAy+hRV4XLo7+w2jBsjBnSYtJJRl8WPoac+HTW6+4HW4bU3UX6PAHCRlJE+I6mUFCzdptR32udVwSa8tuK5rKzd7u9jzzX0NXhKEpJNNO6x3NHhXG9dpoSjHSym5Ky+KCivfII43dtBlP8A5pHpWg1KqwUo2s+i/QUq6hO7wnB3f+44LhvFNfRoyVOhy1ZVHNeZKKgovLjh37h8OIaysr1owpuzvyzclf0Vth/W+xd10Uf6hauFTTOEnG6ndcze67HilSneTaxk9X4rwqc4q8lLfdNHN1fDtR7WfsL6pfBt4/S7wNrowjUg91GUld3wlsrna8O1CqcmG7q/xZt6I4GjwHVQblCN30+JY+RoaTVa+hFJUXNp7ppWRP1O+UP7Elwz03hL5ZuDVkrW9WbOprxisrKV1jJ5zofEOq5r/wANO6SX4oLm++DUreINXOUXHTKMVup1I3l9EyvqtEvZyd3Sl8Cb6q40JpdTnNFxHV1H/wBxQjB9IqTt6XNKcHO13t2ugPFTDuHyqW9iUKxnQgo4V/qy+K2fb9Damcg2NYU6r6EIwQ9g0hbZn66Ep7vBmSoRXVG1rJKxiTed/wBTSSK42xnQXcrlRzgtUW9rP5kLP29BGl8K2/pKFGwVSgDQ9/uFU2+4kor4G2FQiXxiiiDLoknFfA2yxco9kVpkkDVfDWPyoRIQmi+B2OGsh4tIQj2zyS6EyfPcQhWMmTUheYxCFGHumPyXGEEBRWpbWCtLp1ZtiEZ9BCNHSTXxZzf5F0qCbsklgQhG+QoA4hplyJepi1dJ6jCKQ6El2WafT7hFOgsJiEZ9hXQbpqS5rB04JWwsDiJyY6QZBLlwrehKnIcRNjouhG5dGAhACyyDHkxCMAztdU6GZNiEZlI9FdkMIQBydOIXAYROQwVTLYiESYxJEoscQAD3EIQAn//Z' }, { title: '햄스터', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBYWFRgWFhYYGRgZGRkcGhwYGhoaGhgcHB4aHBoaGh4cIS4lHCMrHxoaJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHjQhJCE0MTQxNDQ0NDQ0MTQ0NDQ0NDQ0NDQ0NDQ0MTQ0ND80NDE0NDQ0NDQ/NDQ0PzE/PzQ0NP/AABEIAMUA/wMBIgACEQEDEQH/xAAcAAACAgMBAQAAAAAAAAAAAAAABQQGAQMHAgj/xAA5EAABAwMBBAoBAwQBBAMAAAABAAIRAwQhMQUSQVEGImFxgZGhscHw4RMy0QcVQvFiFFKi0hZywv/EABkBAAMBAQEAAAAAAAAAAAAAAAABAgMEBf/EACERAQEBAQADAQADAAMAAAAAAAABAhEDEiExIkFRE2Fx/9oADAMBAAIRAxEAPwDsyEIQAhCEAIQhACEIQAhCEAIQhACEIQAhCEAIQhACELBQAtFzdspjee4NHNxhIelPSinaMOQXxMTho5n4C4Z0j6VVblx3nO3ZmJJ8TiPBRdf4fHd3dMrIO3f1gT2AkBMLDbNCtilUa88gYPfBzC+ZKF1u5Hlz5JrYbSfTIe1xD+EGIOPJPo4+mEKs9Btum6tw55BqMO6+OPJ3iPZWZUQQhCAEIQgBCEIAQhCAEIQgBCEIAQhCAwqF0n/qEy3eadJge4SC4nqgjBAhWnpHefpW1V41DSB2E4B9VwnaFuHkmQTwLjHkePqptCy0v6s1w+H02bs/4zougdH+ltG5p77XAR+7s7+S+btotcDHEYOh9tU86DbWdSqwQd1+HcQfDs7FOrZOqzO19LteCJBkHiFnfHNc3O2KlMAtJ3Oe9p3g5CkP2+4tmc4mOXb2hZzzxf8AxV0KUKju6VkAEa5ETqUup9Pi13XHV1MTMcYVzyypuLHSUFc1rf1PbMNpnGDPPH5S2+6c1bgwwbjQAcHWfvqqu5CmbXTv7ize3Z5eZVW6XdKxTP6NNw3tXE8J0A91Sq223lwyYg5nOh+Eivnl7i85Oue1cm/PfyOjHine1r6QVDWABdOd45jeOdewT6qDbW1sRuPLqbjGuBPYQprbTfwCO2dT2feSRbUs3McWux2HMH4Wvjv8UbzOmj9itGGunjnkRqFto2Jbg8PnHBKdlbQcCGOJc0aZ6ze7KtNGsXjTXiRMjv4Fa9jKxef6WhwdWB03W8ZzJj5XRlUP6d24bQe4CN5/YJDQBw7yreqn4VZQhCoghCEAIQhACEIQAhCEAIQhAYQtdWq1olxAHaqft7p1TpEtp9dw5aBTdSfpyW/iw9I7X9S2qsGrmGO8ZHsuIOYdN0QOJO6R5Jle9NbqpI3oHIcFouYqbj4nfEnIEO0cIPb7rOeSavIq4snSbatuzcLt4OPfgeOvoqtaViypETnRWzbO6xpHV5w1pnxyqO8lzu2VfO/Cl46S+8c5jAXnAwHa8oBWtl+S3dbrj0PPxISLZdZ+7uHeMc8x8hOLGniMHUeH2Fxbn11ZvxvNR7m9o/gfyod3buI5E6930pqwwNOA9hjzWhpL3lpMT6HGPVGbwrOltGzJAIGTjx5+aa2mzXCJzH2fIlNrOwiPPw4KY9u795Ja8lEwSuspMDtPkoVzZkzHL6FZ/wBME6YgryLUZnl5rLV61nxTbmh1Yghw0IxHjwVfubtxllXIzuuGZ5Tz710utYDiJSTamyGPBaQJAPZA1ytvD5PvKz3mf05/lj8c+PBWnZV050OmJwRAOkJTcWoAAEEtdEniBpOMqxdEbF1aoym0AEvHAzGZmTnHdC6u9c9+O1dD7cstKYOpBdw/yJI07E9WqjTDWho0AAHcMLYtZORmyhCEwEIQgBCEIAQsIQGULCEugJXtjbDLdhc48MLzt7agoUy6cxhcl2ztF9yZe7uHBZeTyzK859nrpF0uq3BIa4sZnA1IVPNctPPPFTrloUJrJJC5rq6+10TMn4lW4JzEJ1s5zXMLNSDvNB5jUDv+EjtngHit5rFrpGIyCOBSmuXp3PZwbcILJgQdAIBEayDkqrWVlv1YB3eOQrZd3LagJxvn9zcCf+Te9LNmW7Q50HPIjl2/K6bv+PY55n+XKb2wAAAiYiRx7+0dqk22udTroldxXEAaHmttjdB7iN4EtzjE81zWd+ujqxVmiMax7BRGUCCCJ1j2++C921Qu8vTGEzYwAN0mQSs7/wBLkTW12tAPMH0BUOo4ktPeVDfVBPHQAeclYfeQDnQEnxOFP7eHfk6c0HgY4affFe3uDjAIxyXOrnpkWuLWtloJEzGOxWLZm0RVZvsdrqIyD2rXXi1mdrObmrxamsDm/cqJUswQeR1PJbLatDAJnRS2x38T+eSifFVTtrbGYBhri52gE/GitHQSiy3MktL3wJjTsRcNBcSc+wWlrmg6xyWufJZOM7iV1Cm6Rw8FsVd6M3u+N3emOeqsQXZjXtnrn1PW8ZQhCtIQhCAEIQgMIWUIDC1V6m60k8FtKqnS/awYwsBguwo3eQ8zt4p3Sna/6ryN6WhVardbswFKq2xmZleH2+MjxXDrXb2uqTk4WOql3BYZSMyDKzcUIODqhlQAa5HqlTjw+mcqLcVMSCZW64rEeKV3dU+arM7Q9290S6J8UypNIfvAA9yQW9ctJEHParFaP3WiRw11j8LTWeIz9Ldu3UAEYnQes/ea09HmuLiSDumYPaIkDzHmtO23NJ7eHLtHsp3RWiZ3okajWORPstPk8X/qZ274umyWQJ58fL4U92J5x/K12sRp3qQx7TJ5QuC9dcQKdCR3kn1UHatNwYXgZ+NArMy3AC13NJu7nkU8Sy9Gr2cccsazaVUOqUm1mgulji5rXSCMlsEQc+Cc9C9o/p1Qx2Q87oHI5M/eZTDaHRhjnENdunURzMzrwn4XrY/Rc06jXlxcQcEDHeOa9C+TOsuKY1NLiyrLoacjjwHdzMJnav8Aye7SVBtrXd5/k+imtqRHwuB1ceb3zVfuqhEkmBznkrK+iS2efP1KQ7Stmyd4ExzOESfRfxjott0sq4ncdz1Pauv2V0HtBC+e6NXdq9WQ2eAXZei1z1AOwey7Ma5ZHNuS/VqQsArK6WIQhCAEIQgBCFhAariqGtLjoFxbpNtY1bgkftBgSuubdJ/SfBjC4HeXHXOeJXP5r8428U+mwMrzVdphaLariQZWze3tVxunhdtGRyUWm9pwpl4yeKgvHIQeaqJrzXLY1MjhzSm5G8cSO9b7lzuOqiW9uXPAJgzxW/jn9s9Vus7J2+JBdxgflPGa6HMYjPl/CX7NY4v/AHAjI1Km3zt2QRPLOEt9tLNLdp27ZEic8PZPtksa1rXAREackpsrQ1XcWiZMjeHjyVqZRDG7obAjiZae7l+FO789V5n3r0y6JkDXQKXSty0ifsqNZUpeMJq/tx8cOKx9exv1upPOZ5fj73raW7xA5AOM+nyfAKDTqEHXIOPnu/CnWrjnE500B0HlhOcTqUsvLUuMxj/u0n8e620q4GpE/fuU2ubZzxwPhjugfJKUf9KWkjJ7seyerxM+plK43jn75BbH1m8wDpnHkozKIj9vz7rZTYJjz0+Fnavh1s9oeMme7QJH0hoDdMSPA5/CtezKMN0jHgkXSYuPVGDyGJ7zxWsz8lZe33igWNA/qDBJn7hda2H1WAZHgufbFsnOq5JMHXVdQ2fb7rR/K1n2s9fId0HYW5RreApS6c34woQhCsghCEALCysICv8ATG5DLd+YwuFVKe8Z4rqP9SL87m5OCua2xE5C4/Nrro8UbrWmRxheqjCMystoyVl44ELBu0F2NCtD86KTWaIworCW96cvwqX3zHTlojzW/YtrvvmNAdQcHsOi2XLnOEx5LZ0auXh5bBg4/aAfCP4W3j+xlr4WvG5Wjt5R7FNtqUJaHg8ORP8AKNs2jw8FjZJ4auKaWdp+oyHk77f8QQ4/+oTv0oh9HrEkEtc7TkIPpKZ1w4a8NIP4U3Y9jALWtjtJ3ifHAPgExqWROrD2xGPNRc2rzrhLstxEPnBwdeCc0mb5ISK9Y+jUO7DmPI6rpEHGN7/HxwmrKj2ghrmtPVMuG8QCDoOfJaTHxrL36016UOxpKa2FLe5H2Wi0s5a0bp8TJPf2qw2FsBGngovj+lrXI9tsG7kSWGP8Q0e4lKq2znj/ADnlAaCf/E+kK0sgiAMfPwtNaiW5neH/AC18x8go1js+MJvlU6qxw1HmCPMg/CnbLsiXS5pHaOt98k7ZbNedIPbqe7n4KVTtWtwMeyzz4r360vk+N9EgN1Bj0VW21QdUf1ZPaDju/wBKyV90iIHfn0K0U6HiPL1C3uezjKa59LdibK3BJb5EqxhkBaGOAGp7l6LwRgpycTb1tFYjITSi/eAKrt1ckDGU22M4mmCVWNfy4Wp86YoQhbswhCEALCysFAcv/qM7rgaKl21MHhKu/Tq3JfJVSZTI1OOS4vJ+unH4wyn5Lb+kDxhbaZBxCli3HHyCyk607wlrW5zA8SowYOI8T8KyV7feGg+AlVWw3TKfrwvZFfbdU8Pf8Jbslm5VLiSGzqZM9w49+isO91ctJ5Y9VWrh5/VM+S1nxnfq516Ye3qjX17yo9vQ3DIGTw0nvPJY2ddhoDCQXcQOHemrGN148TyHZ9496pLbbUOtvh3WODyA5DkAnVu8nBjySpgjT72eHupdOpz+/cKol6v9nB7SIJB59/Lh+EpOzmU3iWwDgHtmW/wn7K4jn/vCrPSKnWqjdb1Q0yAOes47lfVZ1fxZbO2GMccffLzTOmwDG7Hl4qibIu7qmN13XAiN4Z9O9Wuyuqj46oGQe5Kzp66eNeAM+S1/qA6jHCV5ZS55P3C01qgbkmErGaQXjTgVpfUjBMjt1HioT7yf28NVHdczHW149qXYfKYgzqQtjKwHFKxdNaYcc8P4WuvtFgHLPiD8KfZUzTarX5qObtrdSlj9pAAZDgfNKrm83yQ0jOo/CjW/8VnH+nNztFpMDPcrP0drhzIz4qg2jI1Ex5q69HTy090ePV9j3J6rGhCF2uYIQhACwhCQVDpjZbw3h5qgG1cThdc2tRD2EHkqE+23XEFc+89rXGuETaZZoM8SplrSJ1UqtQHAJfVDmnqmAs/XjT26mugYwo9SD3LWx85/2V5quVRKPXMdqRX1Egh3+R/aBz4H+FYQ0HJ/32Jff0iQTq44Ht+EWCUmtrj9PrEiJhvMu1LjPAe5HarRs++aQJ1jePljy+SqfWZD/wDiweYGePM+4WLS5LWvecklok83Ek+3qlLw7Or8y6nQxPz+PdSG1pEA6lVC02l+wRkye7JH/wCVP/u7WwBrnyESU5ovVZaNyWHWRx5Jra3DHjODrHmqHcbdALWjnn73IuOkIBI7/QD5Kc1wvXrpVNjOz0UltRjRqFx266VmXATAPl2rdbdJiXiXGIbr97YV+xetdSvNptaJGe3zSapdl7znBj10/hLrTaLXsGeY9StF2XtbvN4cOzkp1bRJE2ptFlN2T+7HjEpDcbXLnPAdBEzyI1DgO7Pgkm0LpzyCNSfb8+ygNqEEPmCw/wDicx4OPqFm0kWG52w93HrNHWafWPfzWy32nv8AVdyABPDsPwUhZUDyHN57v/1jTwI+Qt/6ZD2kaEenLwKmqlO6bsuGcevIhTKVMO4Z+5US3phwE/ujPbpBUhlXdcIk8P8AaiKOrameefhXTo+wgKmWLySIV92RThs8Vp45/KMvJfhmhCF3OcIQhAeC5aX14Xio9QbiooU93NyIVS2p++ZhMLy4jilhe15Kz0cRnvUO5aFuuntZ2JXWvQMnwS4bG5BXl+QtL7oFahXwlw+vRqZjh9krJfMny8ceyiVKojvx/K0ivujvJPx/KB1tfZggmNYHgM/wltxY7rRjEuPsB7FN6dYEDx++i3OgwCOHyVNyc0rThBaNMNHn/tR6tTUg89O1Pb7Z5ORrjwhKb2ycDDdJ07FNnFyl4rGfESe9Q33jnSdN4nwkymLLF2caAn0x7rzR2K9wwMY1V5uSvSymXSZ5LaGuEdp+U7tdiuJgjsTZ/RzqSO31VXXS/EXYF67fYAeqJHxPjqrw6C2PuVUNi7Lex8ngrSxpPoiJqBcWLADicz5ql1KJ33N4OJA8ce8eS6KLaQe5QqfRsb++eDt7xSEqnW7Nwgmd3Ad7+in1Kg3CIy3Le7E+kHwVkvNhjQDjjzXh2yQ0txMDPaOXqQl6xXsq1C9q4jh69nkrPs54I3o1E9o+8l7obHaHFsRn0+wnVhsbdOMj+dfVTc/4cqTsS2JcJyr9a091oCU7HtA3hongWnixy9Z71349IQhdDMIQhAQarUsumFPHNWipbyoUpW0Acpbsl81N08Vd7rZQcFXLnYj6dRtRugOe5TYb1tPZTXDRVPaOwnZ3TBCu15cTChCnvyZ0R8XM2xyyoXglu66QeS11rwg7ucfT6ro9xasEnG8q5tHZbKhlohwz3qTuLxV335mOWP59ZWurf5iOA/k+6l3GxXt1UKvYunIQzbaW04jCcULxpDTpIx5uVaNArZUmGRiJ9ygLpb1d6Afv2VIdZtKrdhfEAA8NT3/6Vj2beh2OKXD6GWLQHYzHyFvoWoAEDCYMpiD4e63U6co9T6iWlq2dFOrUAOqpNO2AS/ajnseD/iceKOCvVO0aplG2byS+jcSp9KqiJ6nU7Vqm0rJig06qksqlMJ52cwqLV2NnnhbaV0QpVO8QCh9iDGNMeSn2tMBSagByozjBCfB03t4ClBLLZ0gJi04VZvCr2hYBWVokIQhAeFhabm9Yz97gO9anbRYIBOSYHaRwHM9gU8PqQ5a6gkQRhbKFZr2hzTIPELbuo4fSGvs1hM6dyi/2tjSSJBOudVZy0LyaQ5DyS9Tm9f6qNXZbCZifFaKtm2P2hXE27f8AtHkvBsmH/EI9Rd2/rn9zZA8Eivdlg8F1l+zKZ/xWh2wqR1al6l1xK52V2KLU2eQBjn7ldvf0Zonh7KNU6IUTx9FPoOuKi0IUu3Y4Hq68+9dWf0Ip8CPIrUegzeDh6petPsVTZV0TLTmAM88/lP2uAaNFI/8Ahzm5YWz2la7nYNwGSGbz2uaY327rxxGThP7FZkt/WWXA4rfWoNqNLTOePsvP9rr6mi7u3m/BUqztK2jqZGkSR5o+tZ48872EX9mezXI5hSqNi5P6VjVLuu0bsiBPDjomjLIDknJ1nuZzfl6rNKwdyUplg/krGyiAtoan6s+q62xfyWf+mcOBViRCfqOq+1rgsvbMSnu6OSj1rYHTBSubBKX0HFqkMvowVh1u6CInSJMd6V1LCvvnqjdxBDh7JfWkmb/Z229bMcVKDgkbrKrqGjQcRM9qn0aDiGz1Y1Gsp5t/wtZzzvTBCwFlaMiraWxmViC4kdgjMaKFU6PgkTVeSHEgkM3gSDJDt2QYAGugHIIQgG9laikwMBkCezUzwUtCEBhCEIAQhCAELKEgFhCEAIQhACEITAQhCAEIQgBCEIDKEIQAhCEAIQhACEIQAhCEB//Z' }, { title: '돼지', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBYWFRgVFhUZGBgaHBoeHBwcHBoYHh4aGhoaHhgaHBwcIS4lHB4rIRoaJjgmKy8xNTU1GiQ7QDs0Py40NTEBDAwMEA8QHhISHzQrJCs0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIALoBDwMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQIDBgEHAP/EAD0QAAEDAwIDBQYFBAECBwAAAAEAAhEDBCEFMRJBUSJhcYGRBqGxwdHwEzJC4fEUUmJygiMzBxUkNJKisv/EABkBAAMBAQEAAAAAAAAAAAAAAAECAwAEBf/EACMRAAMBAQACAgICAwAAAAAAAAABAhEhEjEDQSIyUWEEcZH/2gAMAwEAAhEDEQA/ANJQv+BnbGUsvfaOTwtMIf2g1NjGiOaxd1dOcZaCSvMqqfNO2UvbRralw5xmZTTRXkkysnoD3ufDgVrrAQ+PRb45e6w01nCjVR2knrpzrYIOMpJUXRnS8P8AFCm5ZzS2uyRj78E6uWpa+kZwYRSwF1qwGsbTiMxneIw4DeO8LTWjGMLXNwY3BjixBa5u23MQccoQFiA0jkTnuJHdtPeEY4zMc/Q+fIqzpYcino6t3y3E8OZ7useGfsK7+sPaG8jlzjmPL4BJ7W5LHCZAOJ3B6cX9p79k5/DDiHNwdxGx++5SplEgvilodk8JafiCY9PcmNNwcI32I+BISm2a9hDhJZz59k8vLqmltEAAZEx6xA8UDF7nwC7oRPx+/JE/qB++X7qh4lpA5jH34x71bbulv397mEwD5rchp7/iSpg9ojqB8P2KiT+rr9/VTeYyOnwOfisA+aRwR3x8B8JXKPMkd/rOy+d+aB3+mPr7l17CZHIQD7p+iKFZa10Dv+/kpDLvDK6BO339/Rd/KPn1KJiq4wCRknYd/LwSG+BAn8x2aNhHXw/ZOnO65cdvDn8spHqrxmMkZJ3jpjmeg7/FMv5BhlNX09jg4uMu3IbMT/k7kPMfJY+pS4ZMADl3/Fb/AIC6XOmNmtxA9cT353Wb1S3aCYAcZzE8I8XHc+Cb2gZhjr1x9EICjtRBLtsDpsgGhAxaAiKTSqWNhWAoGCKLsrb+yZIDjtke5Ym3MkSvSPZ6wP4TIG+fVQ+avxweV00bL+GxKN0uyqPPESQ3kFZo+hNw54kp3c3jKQ3AUJ+Pe0+C1f1J5xqHszV/M4BwTbRdHpFmQAR3CURX9o/xTwMYZ70A+xrtlwfwgo+My9Wsbyqlj4MW6fTa7AVr6DG55pNpV2Q4h7pKeBgcZmU8UmuL7NSaE2qNnKR1GSVptUoYws88dVWfZaa/EWXgxGEt4xzTyqyeXEO7f6pTeWjckOjxH0yPRM0Bsi2uIgHHQ/fvUqNxmWkHq0kfPmlVW3ezJGDsd2nukc1QxpJxnumfRZLRG8Nfa1OLs7d4O3ctFZPAHC6R5R59FnfZ1s/qInlDTnzW1tqctEgHyIPiMIeOsHlwlbNDXZO/LqIz7lcbXk3Gcd2MH4L4MAEHI5dRHx8lfxHE5HIjYjr8/MpsE06yXNzgwfXmPVVUnw8DMOAI89h6ghENOY59fihqwnuLT5jmlaGTLmEhxaeYx5fxCi0yGT/jPdMyoF/amfykej4+YVtJs4J8/MwshiUZk7xnunKtAkgcgZPjGFQx/FLu/wCB/Zd4/f8AZRFYY48hz+/Jd4QN/IcgO9VNfjvP36KTGjnk+5EQquabj+USPQfMn3JZcWzttupPIc4AWhLkHegwcBHDKjHXIaHEdOQj39Elv2cZ2AbgNHd3DkE/1Ct3QOYAIz34ylb2Fztvr5ppHwxWs2B4p4UmdahuT6Dn9At3qVoD+bby+SQ3VhM9e/HhvyVGiXoz4OR0UuFMn27OEt574HTfKGZQUmx8C9Es+N7WdSPTmvadFtgxoAGANz3LC/8Ah9pQc51dw7LcNnm47+g+K3lzXEdmPeuW230ObwL1DWG02mDlZWpdOquLnFc1QAiSV2waC3sqLejzKkdMtWU+0AJQd1dvfLQ2B1RGrVWipwtOEDdXwYJVHvf6BK+xdWowY5o7Tq72EB2yUjUw946rT8EMDiOSSFutDv8AhkNTugceqz1XfdXNueN7jymB5KqsZdwjddE1vQJYL7uuBvHwQrbgHd7fBwJEeMSPUIu/0t7gcjxQNHTuDcyfvmq7w1f0Scym3IcWzuBwuYe5zXSCr6bbOQC9rHHYZ+GSB3E+CS6y9zcAjwwQP3Su2b+I8NIA93zW+hGeiWbKTc03MdO8CM/fJM6d05sYH/EkGfD+V5m2s6k8Oa6OThPv/notVpuqkjtCWxhw94I6Tz+mVeoZJM3FvdNeM/weqm1+zdvqP5+KRWFYcQPI4PnP0KbOGDnY47iNvLl596eXqEqcZdRqmeE7jHw9cELlyYew8ny13iMj77lG5jiDhziY8ceRKk94e0jZwhw8j/I/5INfRk/spZl7v9QPR30aPVENMGTz4fgPnKHJ7biBIOf/AM/urGnY9PkCfn7kuD6XMMAD77vkpCPPn9+vqh6b988xHmJ+XvUm7tbzJkjp4/fNEDChVjuRDMDKHYBOB4eHXuXbi5AJ4Wlx2A6/ROhGFlzR9/PmqH1WnHPxwk91XecF454EQO4AH35SG6r1qTuMO4m4kSNvAjI96D36MpQ7v7XMgE90wktek6YggdAQfcPmnNS/7PbbMjYGY68kgv6lImRA8zP/AMQPmsMn9AF/UIPCBB/yIk+AlKmmHdvhjoA0/BNTXaeyXtI6ZHrJPwS/UKDRs3g/1yPHIymVCuei6/oHi42bHePvCrsbNz3huJJA3VrQdsmdlqdE0Ysh7nAuI2AOMbGdyofL8mcGmR5a2/AxrGjsgRjE9SpVQcJnY2wiSu3VmDkKHi2tG1IV3GmF7V3SqApgtKc2wMQgL5kHG6p4ykmgeTbxlVPQSCSXkk8ykHtFbvZ3haGvqrg8EZYfcvtTpio0OiVNKWmpMvJPp57p1Q/itMRlb3U7n/05g54Vlri0dxdlvNE63ccFvB3MBH4+ag13GVae+GSoaZdF9V3QGF9ReG0eI/2ygPZQl73v/SDj6qkoLfo1tXbZK3sEo26cl7UzYUhFq9rxuwQBzJQLLFjR2eIkc5j+E7vrZz3gZju3Qt5T4GkAdBHMzMlFawPBC7UGtJa6XNGHHhkQepAwtDp9RjSGN2dkekz6LA3N07ttDiA8guAOHcM8MjnEmPFa/wBmHh1JhntN4gfl7iqucROa2jT2tQgwDz29FpvxIcJ2djzDYHqsrSp5808NWWtcT+VzfUyPn7lONWlL6N7fkD4ecNx6ypClD/EmPcSPihmu7LYOZH1+aLe7Ek5MkejT8lRkQek/IPj6AfWFYNiPsD7KiWQQAcBr/wD7RHzVjmQx0buj3gJcG05QcC4dBP0+Svpt7Tj5d+AULbsgwDJgD15nv+gRfGI8J9ef33oozZxtSCe7fxjCXVnuMkZnfywB4IwzwnvKqo08HHT91ktYeJNmK1+/p0ny8vccSGgkNJ/LMc8TlGaDeMrwWucecQBjfmsH7VXpN7XIf2eOCBt2BwZA59k+qcewl85nbjAe1p7wZPyKe4/gWfk3jNp7QuIZ2Wkz/rHhndYz8QH9AxuJLfHaPuV6ve2LajJADg4bciFgLjSeCvABLXbT8CUtJmlpndI06m8g8JHnKZXOhTiSByG48p2RuhWvDgjYlNrnGfipOWp0d1tYY4aKymeIBxPjj0Wj0lwcACoXInZStq4aYXLv5dH+uDmqC1uFQziIUH6gIhKq+rwYRu50Clj2i/hVwt2vPEVmKN857oTq3uOHcofHVNZ9AqcKLPR+BgDnSUbRtIHcp3bi0yENQuy6QcJHXdlYZayGocDGkwF5/wC01bjDG/5D4pp7T6g5rxTnvWS1O5zxf2kK0a0b0S9qdSLWtosPISnHsWyKE9SvPrquXvLickr0j2abw27PCfVXaxAl+VDK4dKDY6XEBEXD8KNg3iLndDySN8KlrmBjZ/UfgkOqVIeydpz54+ac3VQz9lL7ik12HTjyyjNGcmH1DQK3GeFvEDMEED4laL2VsnU2FrxBJn79ybO0t72gMMCcmYgc8qy4IpsIHSAeZ71by0ipUvS4XTWtLhmDHXz+St/80bBbygR/wPEPPJWQ/qzJHXyUGXRBjofcj/oDZ6HZ3vE9sGQ4H1b+6Z/1QIZ3tJ9IB96w2i3JZUBOWGHAjrkHwmZ8QtI2vBLemRH+Zk+UyszDqtWHGwzhzY9JB+K5WrdkRkHbxP7JW2pJgn8vx3V9V+AOg9B9fqkbG8Qy3qATBnEkjv2ARTH/AKR3fUpOyqcAAgfz68vVHUn5Pv8AosmFyMmtBMcvpur20QEPbHKZ8GFWSVcPBNa9kbs3FVzKL3tdUeQ4QZ4nEg4ON+a02gez1S3oO/FbwFzh2SQTtE4JA3Xpjrf9Qggj3j9vglVa2Y8y8OBEiCTH3hO6/wCizPdD9Ad/0g12wwOeOX33IXUdPHHMIqwZw8UbYhHVhxN70ldRlxmbtnta9wJ5phXYHsIB9Fl9YfwVndoicjG+OR6pp7O3/HiZHhCTeYx2u6W21hH5jPiuXFu0SQrtTrcGFQ0tLMnK56S3EhlvsCpW3HJJIVrNMB5eaLNEtbOy6zUGgcI3SXMrExlT+gJjm0zCLbamp2pgICpS438RKf2dZoEFGVvH6NT+y28YXMMbpC+i8Bzi6IlPLKtxtWc9pqzqYcB+pQly+My08+uLx1Ss97jMSB5Jbqbzwf7Eot9EsDiefzQmrf8AbYPErqhLiQr3GJKbOIgDclel6MYogDlj0/def6cyHF5/SCfOFtPZupxW/mVSzRwZXZkK/SAAw+Pj6nqgaxmUbpdINZHUknxKlRZFtakHHHzC+pae0ZPLqcD0Xzjnouue442AQTwJOpdQIAwNz18lltf1ADAOT4bI7WL8saWtOVkqlFxPE7PPOV0RLaI28PuM8/v6Kyi2dxPcdx58wqG8TdiI6bj9laysemc/wqktHdhUgADEGRJ+vJaOnXZAk5jCxNFhkOLoHTn5JpT1amxpaGk+JS5oW0bO2rMIBA59UY4thY+w11gjsjukjzWx0yvSqb9k8lvBhVIIp0gchdZS7kT/AEjmDs5BXKD9wd0uDKt9FlDCaUCSEAKfRXUa/IplwWuhEhu2O6MKNa0Y/J36j7gqyoAQhm4z81m8Au+i2jbhsDin3K1z+EIYv59eUKio+cSQg6N4mX9qblod2gI/ujYoL2VuP+twgy0/FV+1rDvP7pR7HXR/HE4lJo56Zf0g7cbpfbaa0O4i7A2CZXVQQ3i5pc+nxHD4CjVSq1rTJNojqt1xQxi+o2oaySMwraNqxhmZV1e4Zsh+z8mH0sRmLis4PxMJtR4i0GUNWY0uwERSBaOoSpJN76G0E9mNXLpY8Q4HIKZa4GvblA65ahnDWYP9o6IS4vwWzKi/icfJjNLVLTL+0bA0QOqQa42GU/AprrtcOO6A11v/AE6Z7iuuELX2KKLopujcwPLmtZ7KPim4d4+CyNOrEBaPT73gbBO+T3ABOxZHl46Wy3B5/smOmmWCeiX2JFSnI2yi9PqweA7gJKWlJYRUZHNU1Tgmccvvkr6rhzS++qQDKHiN5Ge1Kv2vkEO/aST8Sqb14Lwq6lbvGPNdUcRz29ZBwk7eEmFYy4aGkkQdox7kH+NJiEwo0pA4mgx4D1T4T0Dc97yQwQO/5KYtA0AvcXHoMJuyiDIYZdvEEx4kCB+ynT0tkN43cZnILdvCcFGZBTA7K6oDExg57+S02mve1w4HNqAHIDodE98KqnpVAiAwGJ3ayD0JHXzTCw0ai17HBnBkSWktAzzAxsqqeYxVSTNlRvXCA9paT1Vj2h44m7joiuQDocDs4c1BluGSWjfMKFSWVFFvUjdHNh226FrW89pq5QqRulwL71DBkxCGqdFfSfKrrNlap1Al4wZzvMfBfNa7mZHerfw1axkqakZ0YX2tti8wAT4c1ltLoPp1OIbzgTK23tW9rGPefAcp7lh9HuCa2/MAAdOiZpJdMnpv3U316QBdDgoW2nvZhzkVaVogAft3Ih1JzyCDhclzLfrpRNoAqWrmmQ8lfW1g9z+IuwjLlnDglSsaxG+yDUrhtfsnStoO2UNWq9qCjKt7G26pdQD8uEJt1YjJfbFNzWAaWl0hZG9uOEloPgo17h/Ee0gqjeMnql7T/IySXoW3dSSiNU7VFncgq7DxQmD2cVGO5dHoX2ZlroKPpVRjO++EvfglcZVTNaInhvvZieEtwR3GQjLglj5+/JIPZu6IgziR08/FaHUH5BnfzSvEVnpW+6zt9+aHv39iST6+5E/gS0OGR3fRA3rCQigMzNdx4p+aGfcScGPeVffENdgQg2Oz1VZfCNew21pAkDmU1NMCDUcWsH6RAcR0/wAR3oC2cGN4zucDr+yX3Nw553PuTeQBxca+xo4GMaGyTjG/Xrtz6pcdZec8SDbYudmCq6lq4bgjyKHmbx/oaM114IhxWh0f2tcCATPcQsQaRkDdN9H04kh7sAHCD+Rz3R4jyeYe66DcU3skDhLhkDb05HwR1Rj2H+5vXmF55pWpFkCVsdP15pEEoT8yp9K1/jVPV1B3HB/xKHuWwZHNEPe1wJb4oVziRB8lT6JLjC7AZ3VtV2VTZY3V1ZbOCU+nzGSrKrw0fJSpOwg7+oOEx9+awPZ5f7fak99VrBhrZ8JPxKzuhVi2oDz5J57TMbxuJeQegaO/nKzujk/iCepUrKSep6VULi2cmOS0AokCRhYm11TgeCBOAtLb6/jLTC5fOdxlHNe0EOseJ0kyiW0gwbIjS71lQT0VlwWE5IRyc1fYjp7jE77TPFyU6VwDhMvwWEcMqDLBo2QSf0N5I8q1mwcztt2S2xdwuk81o9M1Bj28DufVU3Oj8L+IfkKlLeFGINVtc8YGF0N7Cc6rTHDASZh7BC6JfBDK3bIcfFCjdMNQHaKCLVdMkxtpFXIgkEeH8Fap9aWg+sLEWbuE8lqbCvLc7qVlfjY80m6BPDzI2MT6cwo6pbxMZ8ktt7kseJAH31Ta8dxskLKuDOemH1QZ5c0HasJdthPLyzwSk7KRaTvy/eSqJkqklqdQGBzG3ulCMdzAV99l0jmB7hCutnNdwg4IPTlkyj9CpdIOuKjQOE+oTGzqfiN7YEqVS1khW0LcDZSpnVEhDLRkzAlW1XBon3KuSOakQHBJhWcXoVnVKodyjwTrTtVcUqqWoBRFrThBo6fjr+T0PQdSLjwkpy98T0WL0Iw4LY1iCMHPUZ9R0XT8Lfj04v8AKSVagyxqyjHGUstGFokx5beSMa9VXo4a6+F5EBDXrBwHwU+PKX6zqLGMM9D3opaB6eZe0tINe4NJJM9IPmPmk+gWziS8+ATHVb81n8A7Dc/m+AaIEprY2nBT43DlPdKh8ndwrIRpVIvLjvmPRaJ+ncLOLi8kk0a7FMZGDn1Whp6jTqdmfJcS8U35FnuBmmtDWSMSlmq1eJ2HEEJ5SptDY2Wf1K1LHhwzJU73NQIWvpQ91cFsOMK+vcXLchxITO0c17eEiCi6dsCIVfjhUjU8Z51UtWntUzBRtlqTgOCoPNJqd0AAW+iL/r2VOycOCWejMF1q73hJ6FxKI1V8GEoZUhyv8foSn05qjcpcQml+ZAKWO5q6Jv2daU40q4gjKTMCsovyhS00vGa97QRO6LsLqewZhItOvOTj5pzSqD9PLmpYW8tLr62J5QOQSO4s+fM+5ayyk4dz9V2vp4cZGwTpga0w91ZngwDj3oClbOJ6dFvK+m42+qz17pj2vD2ZHT6dyPkL4nbdhDQCZV8hRAPPHcoF4HNTb6dE+iwlfNcquMnYYUh0W0ZMi98lE0GZVbKBKc6XaAkcQP39PmtoytJDbQrUt7Zn/Hx5psx8nA7QzGx8uq7bUO6ORHLx8EaLcLolYjj+SnVayVvX7iR0+YV5eAMIStWDfvbxSytqPP6YRbJpDSreAc8+BWM9otQkkF58Bxe/or9S1cAEcfoQD7lmKtcPPZl3it5cD4hOlUBUe13CMeJ+K1N+4BgZAPFiEFoFrwiUXVYfxOIiRMhSt5Ic6WN0uWQMGFz2Z0otqEvMnombLn/GFdbCHcQ3XBTTKjG/pHABQGrWrnBsEyiavE4hxRwjsndVUKkxNaMjV/FpOBiV3T9XqPcQBELS39u156JPRsWNqEt3ylqfB8Y6pNdPOtZtX2zpH5ZUGVWVG8Qw5bB7WXVLMEwvPdRsn2zy3PCTgoxlc+zN4EPzM7pY4dpXtuOJVTmV0wsJ0yy62CXuTC5yJS56ohK9nxYvqZ7l1hlRcACiYMY/oJ7hKbWFYjujl3pAyuduS1NjaxSDj4+am10pPQ221IMy5wnbfnyGPvC0djdBzQfRedViOLOYPWBnaeqZ2mrcJHGYGwA6CI/1notgdN+GhyBv7MHZDabqgeBG3yGPRM/xQRuENCjI1LI8RL+URG3n6oapZ4geP0WturWRhLH0YMJGUTEotnFXstYTL8PKmy3ndDQlFpbSQtLYW4AaSP5QNrbRlNqTwE8iUxgx0Qef3uqri7AB7vsghK7vUWsmTj4dFntR1V+HDn05meu3kfcqqiODbU7/AGc0+GY/gpBd6g+ZIJB2IO89Ywl9TikxPC4z59QjeCAAUtV0dTwFqDj2HvPu5JppGmyRP37lVQYBmZWh0pw5BFIVsbUbNrBgZQTQOM+8FMTX8QhmNl2yX5WlIs+yDLI8fEHdnom5ocLOJDV2ENmQFGlcksyuCWulfFsKtKj9owu3N21uJz0QVsanHP6UyGnNc7jIyndU1hniYvY6pUd0b1Ti20wNEjKm5rGDJAS+nq+TwHiCy8Z/YTXX6nmmnV/wndkz1T+909l1TOxKxo3Wr9knHtZQX7IrRgbu0NF7mEbfBctqfE4CMFNvbP8A7/31S6y/M1dkPURoYahpZYwdFnK1Fenaq0f0zcclgLrc+JVUCgBtIDeFW9wUjv6quogZFls4cQW9tqEUGHrJ9+PJYOz/ADL0Wn/7en/oPmlfsaTKXVPtE+CXvbLpmD7k2uvv0KV1fkgxi9t69v5RgfY2wmGm+0ZY08bS504+vcs61xxlTqvMDJWwX0bZvtWyB2Hk+EDylX22sseYIAJ75681gqv5R5Iqx3SuUNNM9GYxpVnE1uSQI3Wcs6h6n8o5+KhduPG7PJJhTTRv1Gm39YPgUJcayJ7OfcswzdXj5pkKyWqXpfBzgETO4PIjn/CV0mkGORH8Ky85+Cjbfp8PqnQoxscuAzuj9d7AHl8FRpn52/fVWe2H5vIfErNBEtPUDOJWt9n70gjp6rDWa2WgckyERsXvDmyIS6re8Cm/YpFrZ7CT5/1BHsYW1y+s7EkJ9YWL937dEH7GtH4IwtG/ZcKhD1bTw5S4G42Vd5fhghok8oSHV3mNyrrH8qrmCe/Yp1itXe7hf2WHoUkqXn9NllSQeS2Os/lKxppNNQS0HB3AKWpX2Uk//9k=' }, { title: '고슴도치', src: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUVFRgWFhYZGBgaHBgaHRoaGhgcHBoZGRoZGRwaGhwcIS4lHR4rIRwcJjgmKy8xNTU1HCQ7QDs0Py40NTEBDAwMEA8QHhISHjQhJCE0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQxNDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP/AABEIALIBHAMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAEBQIDBgABB//EAEAQAAIBAgQEBAMGBQMDBAMBAAECEQADBBIhMQVBUWEicYGRMqGxBhNCwdHwFFJicuEVI/GCkqIzsrPCFtLiB//EABkBAAMBAQEAAAAAAAAAAAAAAAECAwAEBf/EACERAQEAAgMBAQEBAAMAAAAAAAABAhESITFBUQNhMoGR/9oADAMBAAIRAxEAPwCktUGavCajXHHRXoNSmoAVZFak0iagxqwioMtGNp5mqM16VqJFUhamXqLGok16iFjCgk9qIaUuteRRmGwL3WKKPEOR0MeVNOG8HupeAe2HAgsv8yHcr3rGjPhasXDOQWCmAJJ7TE+5r6Y/2fwzqCFhV1B205qa9s4TD20KoykENAbWQeU9Jo7GVnuC2TbRFdQWcOE6FLqideoaPehOLoyW7OHYS6ByRG2Y5l9xPtV/EOKi/dQIuUKhKeRABHmrCqMNeZr1y7d/CVDTsCpO3b9a169GS3sTwfhyi07yM5RwFPKGQie5g0fhmtvfXEuAFdEHYOdG9h9aC4ncy3UA/G7MSNspQhR7ilvFL7a4a3ETnUz1QE+xU1ttxo7iVj+Gv2xaY5nZpQfyBvzopeHWntXxZY5iJZCfhyFjEdyIpTh+KK9xi/hdQqgzs05dO5INB4/EXbSOySHNzM5B1AIIAPYmhv59bibPw4ZLKLravutzusKAyz6n2qr/AEYHC3xp95auPHUquUn5TRX+pLZRCsZMjXIOpRpA9NWj0pLgOKfdX7buSUdSXHLM2ZJ9oo9hoNwbEfcXbVxl8LFlB6T4Gb0k04xvCGe5iH2RQ1xe4YkqPYMfSveP4QXnCWlhbTFfMuc5PpPzqrhX2ma9cVHACXES2eQ6Fif7cw9aPWtl1ShTVxMaHQ0yfDIlxWaBbUhj3LszhP8AtilGJxWd2b+ZifczSWmi4NUpoZWqQesrjV4qVUZ69+8rHmSTmg7j1bcuUHcejC5V7nqa3aDZ6iblNpG5DmvVScRQT3qHN6jIHJpS1Rmok16tc2j1YtXqtUoauDUdNp2SoEVMtVZai2kHqpzUnaqXNNKGkWejuFAFwM+Q8mO09D2oFbbMYVS3kCadP97Yw0tbXxfCcsuonUmNR2pw4/I0mIRUZGcqHWDmTfpt0pk2IRgPF4hqI3r5u3EGuHO7Hw7TvUzjXZlIkc9OfShDXDUa7jLXshNu4YO4jfy6TQWFYlAjArupjbxfC46akfOvOGcYYDK6lgd5BDA7z599a9xGPRm8O4MEHTRtie3emDRZg+HvadGJJZXeCeYMgg/+Jr2zijdS8xEZihI8mCk+1W4vizJlDLIDxm5g8p67xQyXEz50+F1aR/fB/X2qGVv1bGQVhcXLw8RbAiemYA/KfelOGvG07Xm1hwo8iJ+hNWYrDNLBTrmKn2Y/QCrVuo4jSFua+Yt6A0d6bSJwPjS4N3cP2ABYifVh7UJj+Mp/EPa3D3NT2Qqqj5MfWp4jiDPYS2gl8+TTlDEk+0e9ZnF4N1fXUqxYMNZEwde8UZ3OwvVbTE3kbPbI+INbU91ZHI/8SfWqcaiLaRj+BWzf9BJ+dBXFyNbeZBdLh5iDbKsa94hacqybCSSf6WCn8j70u/BmJzgMe/8AEuu4KfeN0D3AFHtnUUs4nhkVS9tZ+7cW1A/Gxkf/AKio28UUZgu5S2zt3B8C+4B9K9tNC3JPgRgfO4Vlvmyjzmn5aLx2lfN+5ZDsYQGT/UfgB7/DA7CrcFwvVTdfIkFiTvlHIf1HWB2mmTYm0LQe54iAiW7Y2zxvHOKAvJcxd6FEIogfygDdmPMn6CtCZfoG66liUBCyYB1IHKarD1PEWgjFQSQDAMRPeKqUUQmSZeq/vK5xUQhpoPJ4z0O5ohkqlkppC3II7VS70VdSg7i0YS1W70ObtTuUORTyFa4PXueqZr0GuNbYlHq3PQqKTV/3JobGPWuVS96vXtGqvuCaOxrmv06+zOAS8xzlhBGwmk64TrW0+y2FNlSSkCJzFt/Snx0S+HQv2rWihSQNfCA30pBxDFeIllJB9Rr0HWuxTO7yM0a6wB9KU4rGMjspOg2MU+qbDUofiVgkQgAPmBPbWqsJhHJEKwYfzCPZh4T61MXLdwQzF+2SfYZtaJwfBiYy5Y6ZWRvrFHQ3I2Rg0K6rnGzAZTptI69x7UFbtwxGVSR6AzuOwPtNM7OAfKVZC8RALAmOk8/IjyNejhwaSC2aZEkBh2Djn/dvsSa3G7LzhLilBY+EtaeAyN8dttv0PpROF4bJtOp2lXB2fX5NuY7mnNmxnHjSCJBZVgnkZTkeo2PKQaZ2+HAKeamDp+Ej9zRmH6W5/jM4nAlLmY6CQ5gfEqyDA5sN45ikt/hbBnUbreV55FYeY9Ir6V/pwdRJkjUEb+Y5g0Lj+DgjTmCJ+g9JPyocIMzrC8IwxXM5AGZj/wBKhQzeXKktzCXVxIzIfu3Lqqj8AABQnpL661vcDwkpbCkySxEnT4mj6KKZXeGiJAB5H01n6+9DHH9bLL8YfDBVSGhgqAqeRDMSpHaDVf8AEK1ohvCSy2z1AHxH2+lOsVwM5cgmFGWOytAHlAA96z+LwJR1yy5LuyrHxMTGY9BJc+lLlh9PjnL0lg8KUVyRLXHDGe3wr5CqMHg2dGzEhJZtNzH4vfQedGujk5QSTEswBhVI5HrvykyKpOIa2u8zGURBPT0ETUrKrLPIO4dgRmFy8CVtrCIP5jRGFxUOXIyLqFQaADmWPNvpVeAvFwCTCj59d6W8Wa5czaAIp8I6x161THL4TLFoeJW7RQui57jR4Rqqz5b1mnBB1EHpTXhLOi5ZJJEab/KlGOLKxlY19afSN1KlFRJoYX6g16jphRNUuaoOIiqLmJpoCy4aCvVJ79UO9Eql6qirGqqK2wad1rxEk1O/vU8OK5fiuh+GsUaluo4RaORKlafQF7NDtag03dRFULhS8RHqabG2hbpbh+G23WVLlhvpA70DxXjiLFi07BtoVZA82itXh7CIgR2CzyB1b3ryzwu3IZWUHlKwfnXVhgncoScPw14ICX/Mes0DxrDsJJgg9OtbJ+HHoD3BMfOgMVw4mQVmfSnuPTY59sDhrqIQGg66SqkA+4Nbzg2MJWCyxpoVyx03Y/Slx+yyPo2YddPaNDWg4Twb7hcoSR1zkn1UqBSzoc8pfBTjSZnuB+lUMdZ0J26GisQGGw+f5RSx21iYPRhv5HrW2TSVy+eUgj8J/wDq3L10o3BY0c9++nl+lIsXinUSOXLU/WlTcbCmZjqOWu9HZuL6Ph7gbVd+n5VMa6cjrpyNY/hvGg2Vl8iD8iDzFafD4oOsjeYPlQlCzTxbQzQemnmpAP5e9F/cCNt9fl/gUM8CD1P/AD9BRjvGk/8AM/5rRrAFywNdAZn2IAPzJpc/BATpEmZMbg8uy9hyEac2PEMQFgdfoI09z8quW6AJPr59AK2x11ss/wBJREIXc7nckncms5xPgyrLRLncsBLTpoJGvbQVqMTj0UidD9PnVX8Wr7e8fs1PcGWxlrFtkXUZV6nf6DTyqrFJcux91aMc3eAIHQb1qxYUmSJ8xH+a7FWVyyY026TQk7Pcmc4Xauq4WVVRqcsCfM/E30ruPYRwhNsZidy2QR70RgfjJJHQaEadBNH3sHauAq67+h+VN9C+Pk+IV0MN+o9xVJu1v8b9g7bCbTEH+o6D0rM4rgAQlTcBI3AUz9abaV3CB7tUPeoq/ZAOmvpFBvboyltR+9qxXqsWquRKFyaV1e5KtCVL7ul5Mf4i0Zr21aIpxcw4qAtipWKyuwzxvTBbwilr1ULtRyPsxuXxzNH8EuoXhA2bruB3il2B4e1wZzog57k9gBvWu4TYTKFFp0GniIyT3Pimr/xwt7TyyL8Xwt7jqQ6nLr40bfsYge9OMNgHICuiOvoT2NN7FpV0X6k/WrS3auuTSduwFrBBPhkdpJFe3bYP6US7enlFVKwPOluTI4W1GkfkRV9xSKgXPLWuF3SktNIrdJ5fpS3E2swMaHsOflR17EBe30NLcRig3wmI3B0P/wDQ70JlIaY2sL9p8SyAy2u07R71lMNhhcRmD5SpEtm2zHTMNiNRTD//AER3LwFOWJkczzPyrAWz4hE71bCzRcuW2t4XxB0YDUFSQenfzHOvpnCeMSsg7/lofL9RXyvAYd8wZgeXLqP3861mGuMm2giY7/silzmvD43etvoOH4iGbKT89gd/Y/Wm93EKAG7T56a/SvnGGvkuCDqw25T09fzFai3ii9tV5gMp9R+lTh7iuvYpWcEnRZ076n8h70HxrjosoTpIA5xBOw/fagb2IClmOxYkev7PvWG+2uOdtpy5tY66RPlQnd01kk2Y4L7QvduAFdCfijftrW7wBBAOvkZFfGuF8fv3HsWVyqgdZyrq0ESSTsYnaN6+x8MwrRqyx/1TWyxmN6DG8p2d2AOQHtXmPwRdY8XoQvzqzDWAvOaLntSykpZY4SiiANetXDhIA3jyo5OtXq3WnxsC2liYFU1Cknzifesf9reHAnOtpA+xLkAfUTX0Qx2oTF2A4Ij1503Rb2+JYnhwGr3EXsoc/QRSnE2UHwvm/wCmPrX0zj3BA0goR3Uv89MtYniHBXTUDMPSR7UuX+FsJAlSVatKV6BUtggRXs1MxVdGDt9AuDShHNSOJFC3r9TuSqN967B3yTCoHbplGUd3Y/qKGLKSMx06DVj+nrRFviKAZECaanPJRe8DRm9PU0+GMvdDKtlwBroWWuWwnJbaCPLMB+tPbWLBMEye4GlZvg2dkDu5KcpVUB75RsPM04THIp8KlyB+FevU114+JGf8QOY9h+leHFL1I8waDTEM0ZlC9BmE/T86mbp7H1k0MhkXG+I0+tUm6BuCPmKqdu4Hp/ih3c849BB/fpUrTyGP8QI/SqHvj+Y+31pcbwB5j99vzq03uoB+VKOg+LxBEwQe1LGuMW0b0IBonH2y2qk+WtApaIG5B57H/mhpSZaiGOwqXkYECOn8p7HdfOsriPs6U1yhv6lEx5wJ9a11toOoieY0BI8+e+9RfFLqCNtjz8opseh9Z/D8OkAgyJmMxjzg7GoOpVyO0f5+lE3gwY5ToTtyj0qbYLMpctLdddQB0PnVN7DWkrOGJgjUggj66U+w91ljSJMn/ty1Rwe0qL4x702KKwkUuqbcKsTh80fygagzykjz/wA1ncdw4XEykTM+gHT9863LquRgQNdKyRR0LGPECQB0HUfvnS3o3rN8K4ALNzMqsSP5uXlpX0rhnFsgAfp10+Ums7hrTZh1+Z7ACY9PrpTe3gQkE7zyJBJ5CZ0+dDK29hrGdNPa4qDtPsF/Mmj7d7NtoOtZjDWRmn3k7+WsmnthoAj8hSbpcsZ8GFors9U564ueVNKnpcT3qQBI0NUBzVqPTY0LCXi2JZAwdlI/ldSV94rBcTwlppZLSnefu3+gUn5gV9SxTAgq6SCInevm/wBpvsowb7zDEa6lZykH+mae0ljHYsID4c46hxBFCl6njfvFMXMwI/mn686DNyk4lEF68z0ObtR+9ocWbDNVTmumoM1cNqyi6K9wdlCczkhBvG57AV1ypYC1ndUJgTr2HOqfzy7Lk1iYq7cQC2otoo0J8RjqBt+dOOG22VQWzM0AlmOY67Ach6aUBj7iogj4FA8I0LsdFX1+lGYO8cssQTzjYHoB2r0sN/S0fcvZQTmA9/bSqExU66nzAH1JMUvvXNZbXcwOSr+I9eQA5k1NMSY8QgnULIMA7Zo51so0HG4fiZ4B25nyFdnYc/cfpQNvEmTqJG8Rp68q9fFydd/oKhTwW5B3IJ/fOqmhdOXegv49gZ2G0mAP1NTOJRuRnrJFA2l5MwQfnrVT6gzr8vXWpBkPNv0PpVdxQDoBpuDWaAbriYYwOY0I8+tK8Xc8QB179RtTDHtOqyOv/NZ/EYwOYPhjYmNaMUxgm47AaGVnbTQUaLk5SojlFIkuvED1Jq/CYomCTsddOlPsLGnS8uknUVd/qIQA7dqy2HxxZ2bkNdqV4rj+dyrgKq9NzOxppNg+htxFGEz796AxcMcy89D6VlbnGUCKsySeXId9Nac8H4qLiEkQRo0xrykUuWOvBxt+jEkMrBYGx1Pv0p/hklZaOoBM/OszhsQWIGw29qd4ckdPPX86nabKG9rTkJoj700vS6Tp+de3L2Xfw99/zpKUxW8ev1qf3rdaUWsSZnMCPKirbyaEawejnpRlo/8AFLVJG9GWL0iRrT40lg19dCKznGsMYZWEoRuNwfyp994f8GqcXBHiHrVfSzp8Z+0HBr9lSVb7y10+Ip76+orJF6+38R4QLyHI4RxPiXUN2ZTXxnjODezddHIJB3Gm/blWx/1PKaoUtUc1QLV5NYra3TBNVlqJupQrrXBce1qrZqI4Rhc91RPP3oUinn2exAQttLaDrr9BT4ScgT+0zurqQRkQSB1uNpJ8l286M4Pj1grmzFFlo/mPXzJpb9qrDu3gMKqlieWlS+ymHVbUnd5czvodPz9q7cMhuPTQ4nNAiJIBM6ARET/SJkjnoKHe8ASQSTsW2k847mp3xnAAOrany3I8hUHsBWC9ASfy19hVKEVWLgXQ6dTrpy+pAqOKv5nZFJXqf5QDr2G1ApiIxAQ9Qe3gIP1mlI4gXcqhEO0DXUlm1nrrr0ANSsPI0V6+vhygmdBMkkExMd+tVYXFBWIzZt9EHcCJbnQFjGBiWmArFe0KCFnrKgaUE+NFuAo3kjrrmme08hSaNGs/jk+ELr3I8uUc6kbg3MEQNv1NY/E3XckoTBgdDAM8vMe1Sw3EXXwnpBA3Yide249qOm4tFfzHaGB7kH9+VZ7iWEBid5ny6bVH/WCqnP00I0kzsOnaqL3GEHLyM9qAzoMtx7YZnMifCR5ae2p9BVNrFqVOVhqaLvMrJHST6mB+dJ3w4Bkdj8qO4Yxe8UXfmZ8qQ4u6hcsFIJ0iZFMUuGAG170M9oE6L700ykLxoFGOnStj9nWORmXNAAEGILTPhI1MAfOk+Gwob4tBWhw15ciKqwF27HmfXShlnBmOjPB25Mg6Hr9DThbxAgHSkVq/I2gfmKFxfEipMdPSojezy5xgLKhxPQg/WuW+7nxAjup/KkdnUZmgztNOsKx2227/AFoGmJrhLWXf15etOUTaKW8PnOvNTPvTaAuhpvhMlhk9qKwdo8vUUJauCTr5ijLd4A1pSUUsdNa8u7benarhrr8qov2iNV1HMH8qpKSkmJ4dDF0YZTup5Hqpr5p9trwW7kxNksPwXV0bynZvWvq7hDz9DWS+2/CWvWSltgH+LI0EOBzQ8jW3q7bKbj5JicMgGZHDr30YeYoaa8u22RirAqw0IOhFQmqIvqP8E7KWCEqOYGlLrtut5w1wtlB/SPnQeI4FbuMWzFJ5ACJ61zXD8X4WsOU1ppwhAGkiYpt/+MANrc8PlBom1w9LWimfOtj/ADu9txv4S/aBs6Mi8wJ8jUsHeVLeRSJhARzA2j3mpcRzJbdlguxhR0JMD61meAsRiXtkyE+Jv7DmPzMVfEcvG6tLqBGygH6/UCqL98ZmJ/Bl1+f1E1Zh7/hZubEx5RQWKMDKee4G503Pbeq/CT0rxjCQ6mGPMawp+L8/nWahRmeSsaaDYtvH9RG3n2rRYrhzOAEaCOXKgr3BniMqaSQI0LRqwjX0O1SylW6IsNxFy5IELtl7nn3M7nzo3OWEnSDOvKdxPSjLHBECyWl42Hwjy70QvD1nVDt8R0BitW6W4K6hQQRNV47CSZU5TIg8v2aBxti0BocrCfhkUIuNcplDEgDnuek0uxlMLjnLluoJn5cj3B60g4oVQlAQwiRBmJ5HvUb2JvtGbMYECTsJmKWYlWOprRsuoY4TFkEgnT9YNHZg3Os9aBopbjDahlAlODbrkQnnSw41hV1riB0002NLZTcjFU1AmibeKAMdtD8qVjFgkHarFBgHf9zSDsd/Ftm31+tCYi7J8yPWTQmNvnddOU/Q0J9/Lg6xIJp5A5NxacEKOYAiOkGfpTvC8p7VncC+uo6e0f5NO8LqI2P6RWuOjy9NLg7i+HlBruNcRCFjvGsA+QP1oTAHYnT97UB9oVKvmbVWXLB23H79K18Lx3V2B4nPiZtCCCO86EeU0y4V94Fhjm1jXWV3BJ61l8LYVmCJ5GT+ta7hzgKDIjbTXX1qfoZSQ4w18xpp271dfx2RSZ23/WltxpClYWfLU9CRXi4v8LiY+m096rijYq4ncS8Cqkq8a5YDCdiP5qS4K2722W7NxUJgiQ6x0G6tV/EbP3IFzKWtgQTb1NsDmOcDpRXB8Zmti4CHDDRhpmHfvWyp5Ony77YYYuReS4Lls+EHQOp/lcday1bL7c2bDu12wYOaLtsaQeTFeXnWNmrY3py2ar7bg3Jtp/aPpV9u6QwFLeEYgNaXtI9qva54gRUZOnoY3oyvNPOleJYyD0pgjzVF5KPhtSlWMYIwzHfbnEBnJ+QrGC59wzsVGd1LGZ2J2/7mHtWqx7lHRspbdQByLcz2rP8A2nw4LHLEgJm/9xH0rS97Qyx101GAJNm2CQCVLHYTtp5VXi0cwRBJEgbb7CeQ0pdwHFZ1JJEKMo/tCrm/8qdYa5mC82bboBp85NWl2jZpRg8M5JzQAOg36gVdcwLtqGgDfw7/AD2rUYLABVXNqTua7E210Agdjt/mhlBmdZOxwvXMZcTPQCNdP80ViMJAIHh6dO+YfpTi2+UhQOevYc4HXYf8UNcZWcrlE7mSYIO5B2pKO7WL4vwp20ABkfTTSaTWMOyNDrA6afUV9CvYZlJ3KknQ676xWa4thEMuk5hpBkH+0TuO3KkNKSXh4oGtJsdaJYqo1PStBbTOI5+cH1B51G3goYaaz8udZa6sZtcOVMEQR1o3CYPPTTjeGghvSr+DoMwgbVrS8SpuHRymSF/M/lVv+nCI5QdY57VqbeGEbc/ma8XBqBHT/k1K5NIx54cfh7f8UTZw4UAFuhke9aD+DlpjUE+sCR9flQWIwmSNAQAfkT+VDla2iy7bXYT05UvZQGiKaogyM7aAQNOrE++3zoK7b15Tr+dNKLQcEIcsTqBAH78qd2geXLf2rP8A2aIV2BETHlpOtamyQL5UxBUMI5jWatO4wvC3DAB0jrXv2ow7PbSAxBMHLqdhBAqAYMtxYgqG9wJX6A+tUJx0KwQsIRUAkT44XQd6W2Tpu/VfDODsjhiTHKYU69BvTY4tLYKkjbWNpGp26Upx/G7QUywLRuIJWdAByBP0k0px/ElOQEZZMAdVJ0YnuQZ862oTu3tqMDj8twoYynJpvJbp1HlVjYvIZmMp2/8Ar5f4rH8GxikBGJBALSfwxIcCe4kCm1vObee5Bt3c2o3QnVQfIRr2oW6aY9pPxN7Rd7RD2iSHTf7tjuGXcqdwaA+yPEAL9yzlyJc8SpJKhjvlPIHcVXcY4crc5N4GPLONULf0sJU0zt4dHNvEWQB+LLzyPoy98ppeXR9Mr9v+FPav/eZYS5sw5kaEN3+tZHJX1j7bXi9k2nlOaORNtwNYLfhevl0VbG3XbjznfTecFxUF06+IfQ/lTW3e11rNYc5XU7aj2503e8JMUmN6df8AO7mj7D4jWKIuN0pDhLutNbdyttfWg+MtSD1rFW7bG+/3hBARie7tAHppX0G4sisZx+0wdAo0d1Ux3nf0n2rJ5T6T8DuHOiAwGaPTVj+XtX0HhagZWBMKMijqzaz6AGsnxvDW8Oqug8YJU9pQsfkRRn2d4nGHa4+otzpzNxguUD0ZveqY3658u30p8VlUsdth+X1pZhsWGdcxGa5OQdQNSfKGWhsRiiyIpgM6qe2YqJ9JMelVWXH3siYtqLa9JYA/QifOmqY824YvOuddTGo5AHoJPzoPE3FVgN50I6Df8/nRSYlDb1OzHNoZGZtCPekuIuOC5KqTLshBOWVVshMbeETG/sKGjQyZgQRJaCVIESOeo6+VLMbw63dksHDZdzmgjcSIg7cqC4fxLPnYhUdd26wYIb0Hxf069aYWbuckEFTBkGNQRv56NrrtSfT6YzilprTeAAiQPxGBtE8h2orBY4EeNYPTn6jlTLG4FEzOQAeTGDMdlJPypUluwxOt3SDlUiNegYA796aw0q/E4Jbik5m8oHpQfC3ZGCspkmB1pth76L4VknbxzM9oM11xAGLLbXPpEZpnb8Rj1qVU2PBhVG58P6Gp3UGUj+afPkK5AvhkgRv++nnRT3EXUCe+/wBOdTsBWbcRA3NCcQsqRMiIiIEHUGPWD7UVeunfYR3nyiJ+VVInN4VAJlgB821BPyoSaCwrucHV7agQCzl/FGmsF46AAx50q4laVAHywpIA8tYJPUgD/up1xW6QYtJnuXFAjkqLOVWBMKu+586q4ZcZ/CGRvwERmTNEEKYErEA6RO0xW7GM3hbrSQhncjyO6k05xPGcrWX28OQn+0qR9TSLjLvaumMObe/iTNBHUEaAdqGXGOWByuAfiDCVP9SmIBqsl10MynjZ4jixS7dGU5bltWWJILzlgR219KBuYO+8sqEZhqcrAxHUmBPPnXmCshWV3dntxuHylI5FSPpNMse9hgAl9mJAgMz5RP8AMfyAnypLbvZurNFGE4BdLN4W0EzsM22rE6aTVvEuFN4HZwS7oigExkQAMfcVbjLt1FCI9xgxHiyZEX+0R9ahxnEM95AG1RAiryTN1/rO8eVHlaHGQ14fgEF8hzAOfL0ILAR66mnLm3bAtsfCQoI5QdJ+tJOMN/ts8QbaIAeZdbkN++9Lrr3nfOPFCPpzlGLgeomlkt7bqC8NhCzfc3dUYtaDbj7xfFbJ89Pc0w4T/skWQQCZZAx2P40npzFK+HPnwr3GJ+7LrtOa26wyN5RKz5U8xWEF24jFQwyw5HI6FHU7iQZmjf8AQOcTg2v23RiUkaSAw22IOhFfMcZ9k8UjlRbDjkyQQRX07ihuYexnRi2QbwWBXowGpHcaivkGM4zdZ2ZWdAxLZVdoE9KphLpz/wBdbPl3HnRi/FXV1Liv/L6LsUzw1dXUVzG3tWf4v8Sf3j6GurqKd8pBjdRfnXV9/IUttn/Ytd77T31t15XU8Qyb7MYw+v8AN/8AI1E2/juf3XP/AHJXV1OmW33IuJBIm489/wDbt15gtWE66L9BXV1LfTTwo4a5YXMxJh3UTrA+7u6Dt2q/hTn7nDGTP3jLPPLB0npqdO9dXUJ6enGF8QTNrKpM6zpz60mxOm2mjbetdXU08GAeHXWhdTv1PetCw0J5kanrXV1TMotXDl3PuaA4lfYMsMwkiYJE11dSU+Pp7geXkPpSriNxibUknx9T1WurqFLfWY+0Fw57up1gHU6iBpVv2Xci5bAJAzDSfOurqGf/AB/8Ge/9G1q6331zU6ExqdPE1Q+1hiy0aeIV5XUmPsaqfspbBtEkAnI2pAJ96A4J/wCox5ydefvXtdV59T/GkwzFnuZjMLpOsajadqQv8Sd8QJ7/AO4teV1Tx9Vy8G8Qc5Lup/8AVf8A+WtTjVAxCQI8D7eTV7XUfpb4B+zKD+FbQai5PeLg360++yfwp/ao9Mu1dXUuX/IZ5Td/hI5SwjtG1fCeK+G9cC6DM2g0G9dXVf8Al9cv9fj/2Q==' }, ] export default imageData;imageData.js 파일은 위와 같다.
* 리액트 훅 연습과제 8
사용자 입력을 처리하는 아래 예제코드를 리액트 훅을 사용하여 함수형 컴포넌트로 만들어보자!
import './App.css'; import React, { Component } from 'react'; import Button from './Button' class App extends Component { state = { id: '', password: '' } handleChange = (e) => { const { name, value } = e.target console.log(name, value) this.setState({ [name]: value}) // 주석처리하면 사용자 입력이 되지 않음 } login = (e) => { e.preventDefault() // 새로고침 방지 console.log('login') } render(){ const { id, password } = this.state return ( <div className="App"> <form> <label>ID <input type="text" placeholder="TYPE YOUR ID ..." name="id" value={id} onChange={this.handleChange}></input></label><br/><br/> <label>PASSWORD <input type="password" placeholder="TYPE YOUR PASSWORD ..." name="password" value={password} onChange={this.handleChange}></input></label> <div className="login-btn"><Button handleClick={this.login}>Login</Button></div> </form> </div> ); } } export default App;.App{ width: 300px; clear: both; margin: 200px auto; } .App label{ color:lightgreen; font-weight: bold; margin-left: 5px; } .App input { width: 100%; height: 30px; clear: both; border: 2px solid lightgreen; border-radius: 15px; outline: none; padding: 10px; color: lightgreen; font-weight: bold; font-size: 1rem; } .App input::placeholder{ color: lightgreen; } .login-btn{ width: 320px; display: flex; justify-content: flex-end; }App.css 파일은 위와 같다.
* 리액트 훅 연습과제 9
파일 입력을 처리하는 아래 예제코드를 리액트 훅을 사용하여 함수형 컴포넌트로 만들어보자!
import './App.css'; import React, { Component } from 'react'; import Button from './Button' class App extends Component { constructor(props){ super(props) this.state = { fileName: '', imgSrc: '' } this.fileInput = React.createRef() // ref 생성하기 } isValid = (type) => { return type === 'image' } handleChange = (e) => { console.log(e.target.files[0]) const file = e.target.files[0] const imgSrc = URL.createObjectURL(file) if(this.isValid(file.type.split('/')[0])){ this.setState({ fileName: file.name, imgSrc }) }else{ this.setState({ fileName: 'File is not valid type !', imgSrc: ''}) } } openFileWindow = () => { this.fileInput.current.click() // ref 사용하기 } render(){ const { fileName, imgSrc } = this.state return ( <div className="App"> <h1>{fileName}</h1> {imgSrc !== '' && <img src={imgSrc} alt="preview-img" width="300px" height="400px"></img> } <input className="Upload" type="file" onChange={this.handleChange} ref={this.fileInput} accept="image/*"></input> <Button handleClick={this.openFileWindow}>Upload</Button> </div> ); } } export default App;.App{ width: 30%; margin: 200px auto; } .Upload{ display: none; }App.css 파일은 위와 같다.
728x90'프론트엔드 > React' 카테고리의 다른 글
리액트 기초이론 5 - 컴포넌트 스타일링 2 - SASS (0) 2022.02.28 리액트 기초이론 7 - 이벤트(Event) 처리하기 (0) 2021.11.07 리액트 기초이론 8 - 리액트 라우터 (0) 2021.10.22 리액트 기초이론 6 - 요소 참조(ref) (0) 2021.10.22 리액트 기초이론 5 - 컴포넌트 스타일링 (0) 2021.10.22