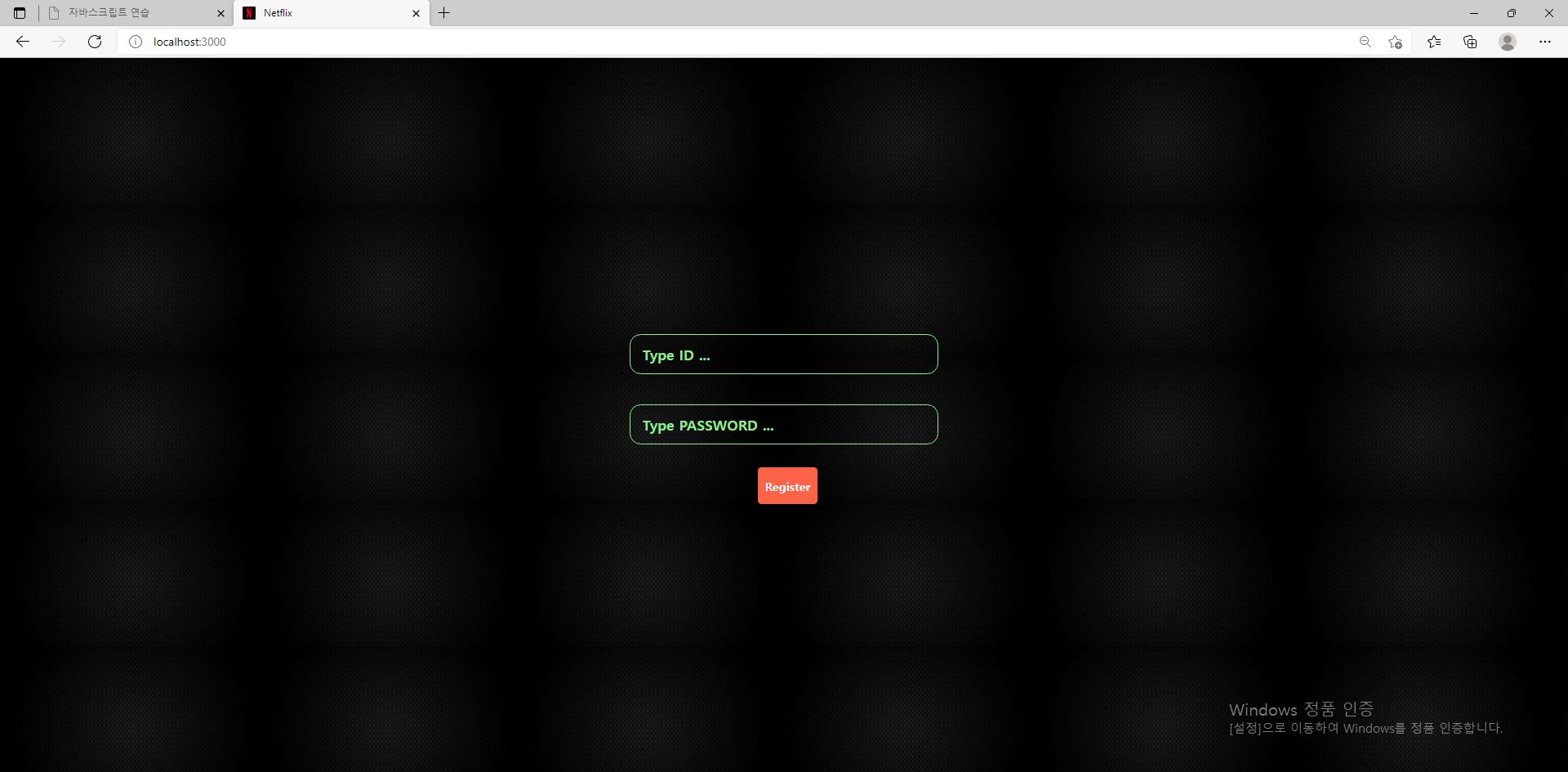
import React, { useState } from 'react' import { useNavigate } from 'react-router-dom' import { Input, Button } from 'components' import './Register.css' const Register = () => { const [id, setId] = useState('') const [password, setPassword] = useState('') const navigate = useNavigate() const handleChange = (e) => { const { name, value } = e.target name === 'id'? setId(value) : setPassword(value..