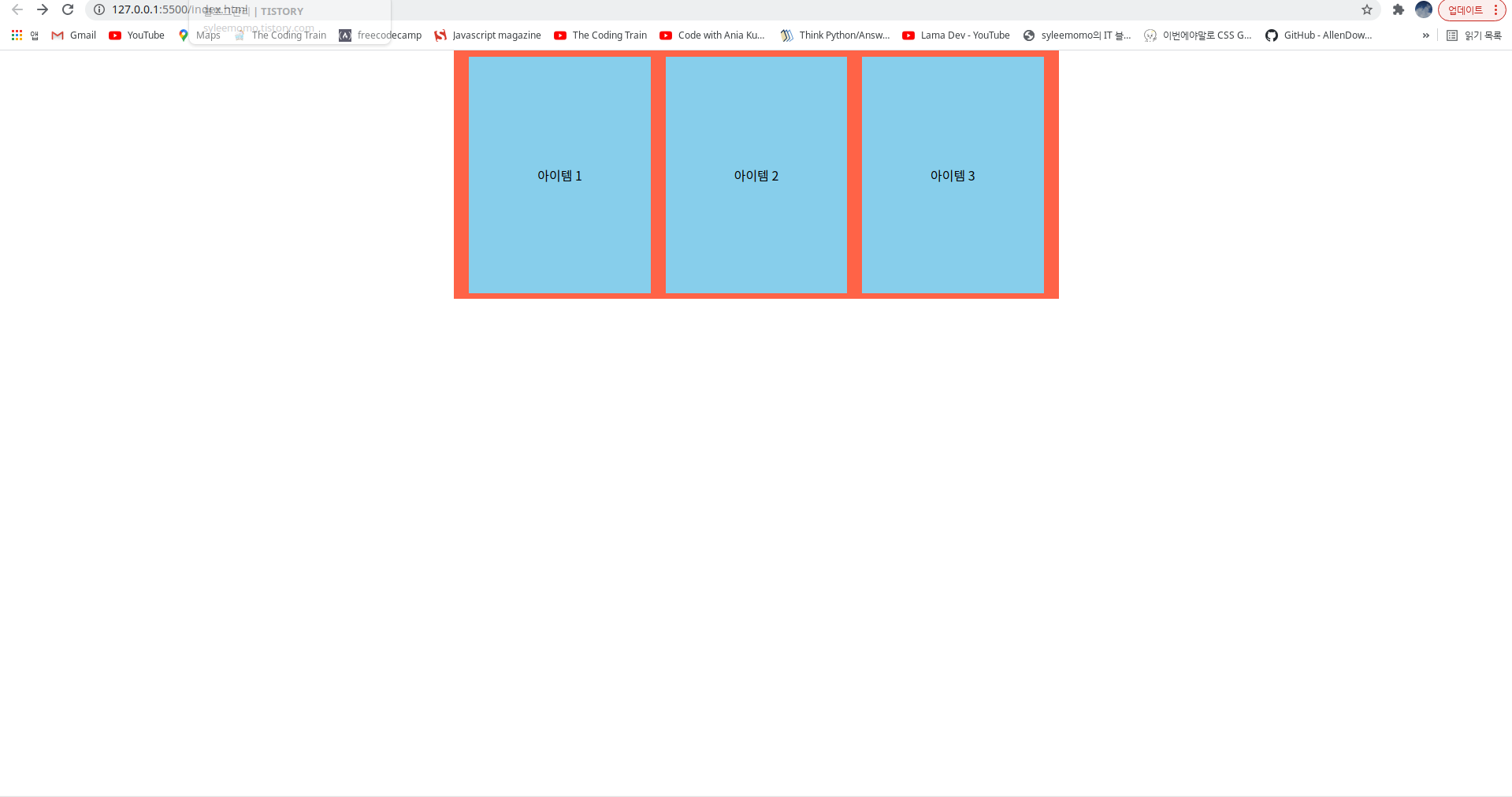
* 위쪽에 중앙정렬하기 아이템 1 아이템 2 아이템 3 body { padding: 0; margin: 0; } #container { width: 40%; margin: 0 auto; background: tomato; text-align: center; } .item { width: 30%; height: 300px; line-height: 300px; background: skyblue; margin: 1%; display: inline-block; } @media screen and (max-width: 1100px) { #container { width: 80%; } .item { width: 30%; margin: 1%; } } @media screen and (max-width: 800px)..