* 비주얼 스튜디오 코드(vsc) 설치
비주얼 스튜디오 코드 설치하기
다운로드 사이트 Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio C..
syleemomo.tistory.com
* 프로젝트 루트 폴더 생성

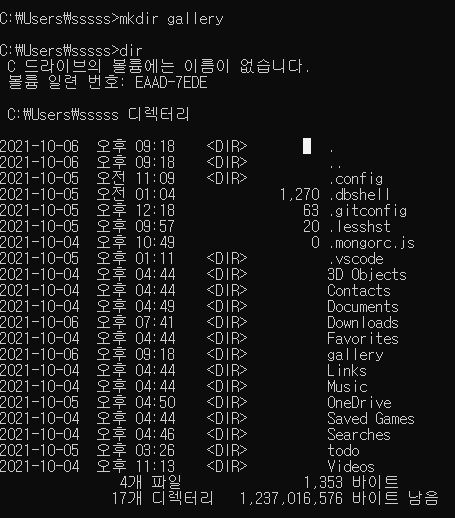
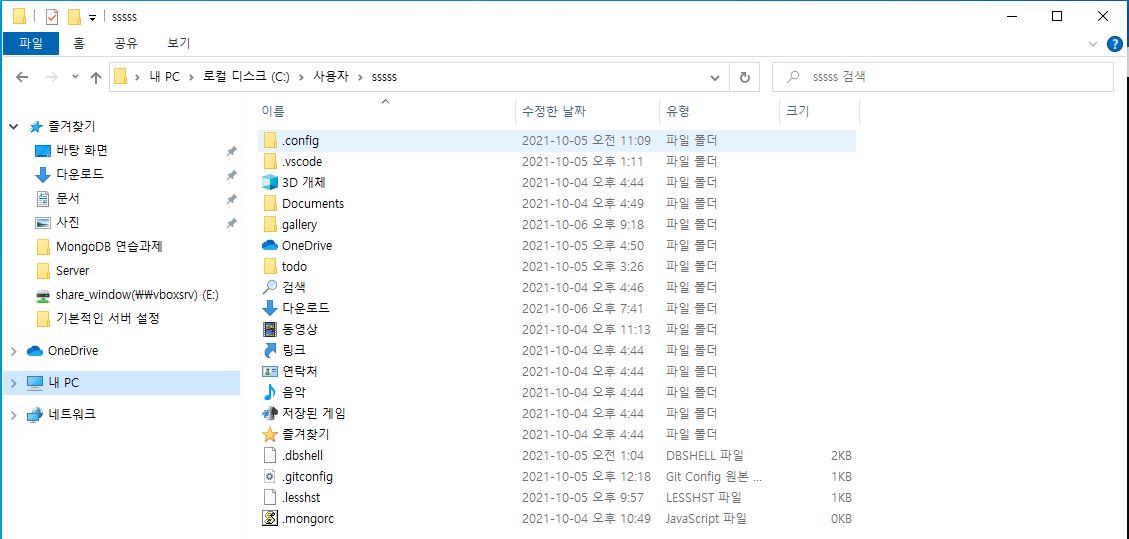
윈도우 검색창에서 CMD를 검색하고 CMD 명령창을 오픈한다. 위와 같이 mkdir 명령어로 gallery라는 폴더를 생성한다. dir 명령으로 폴더가 제대로 생성되었는지 확인한다. 또는 아래와 같이 파일탐색기에서 해당 경로로 들어가서 폴더를 직접 생성해도 된다.

* 명령창에서 비주얼 스튜디오 코드 편집기 열기

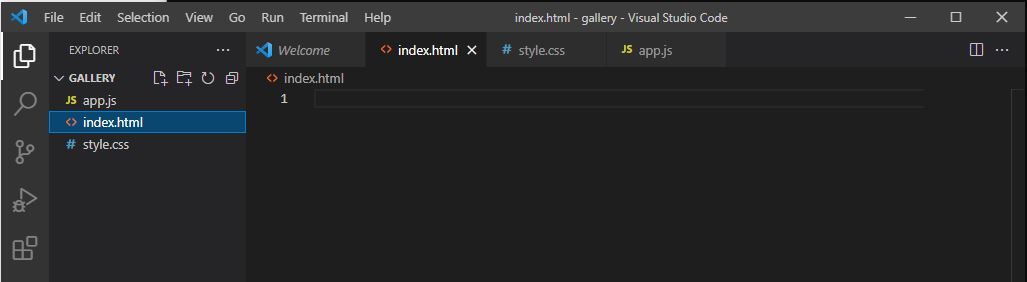
위와 같이 프로젝트 폴더 gallery로 이동하고 code . 를 입력하면 코드 편집기가 자동으로 오픈된다.

편집기에서 위와 같은 이름의 파일 3개를 생성한다. index.html은 html 문서이고, style.css는 웹페이지의 레이아웃을 설정하거나 색깔을 입히는 등의 웹을 이쁘게 디자인할 파일이다. app.js는 사용자 클릭과 같은 사용자 인터렉션(interaction)을 처리할 파일이다.
* html 기본구조 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사진갤러리 앱</title>
</head>
<body>
</body>
</html>index.html 파일에서 html:5 라고 입력하고 엔터키를 치면 위와 같은 html 기본구조가 자동으로 생성된다. 여기서 title 태그의 title을 위와 같이 변경해주자.
* 브라우저에서 확인하기

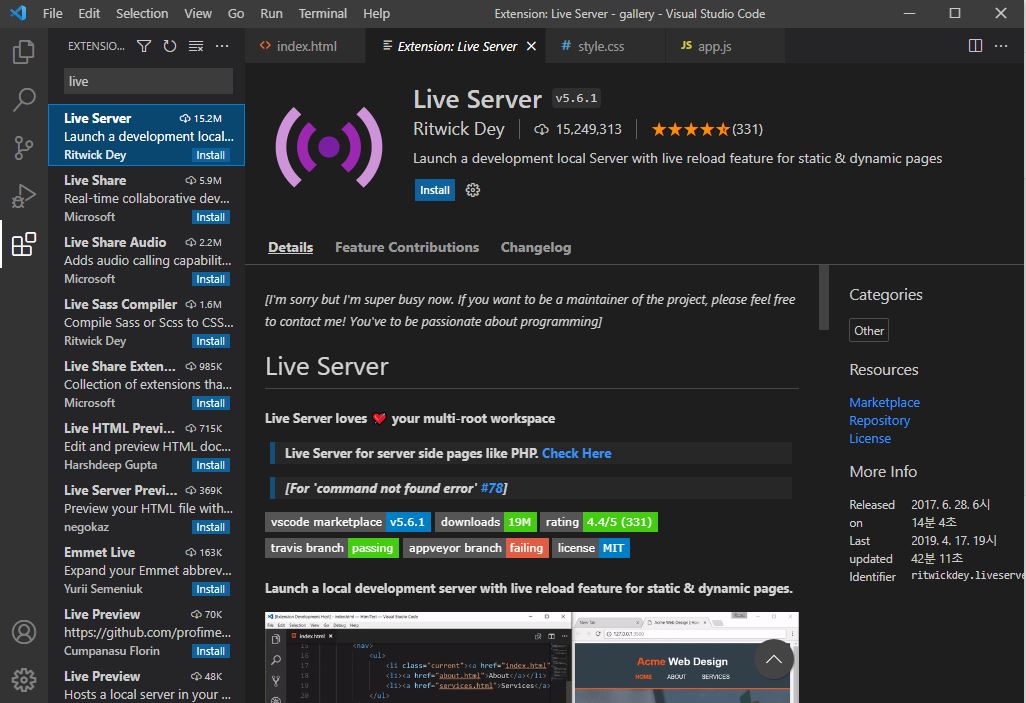
비주얼 스튜디오 코드 편집기 왼쪽 메뉴에서 4번째 네모 블럭 모양을 선택하면 확장팩을 검색할 수 있다. 검색창에서 Live Server를 검색한 다음 Install 버튼을 클릭하여 설치한다. 해당 확장팩은 우리가 만든 서비스가 잘 동작하도록 로컬 서버를 제공한다.
설치가 완료되었으면 다시 왼쪽 메뉴에서 1번째 파일 모양을 선택하고 index.html을 선택한다. index.html에서 마우스 우클릭을 하면 Open with Live Server라는 메뉴가 있는데 이를 선택하면 브라우저 화면이 열리면서 우리가 만든 서비스가 동작한다. 라이브 서버(Live Server)는 컴퓨터의 5500번 포트에서 실행되고 브라우저 화면에는 우리가 설정한 [사진갤러리 앱] 타이틀이 상단에 표시된다. 라이브 서버는 서버가 실행중인 상태에서 코드가 변경되어도 이를 반영하여 브라우저 화면을 업데이트한다.

* html 파일에서 css, javascript 파일 불러오기
<link rel="stylesheet" href="style.css"/>index.html의 head 태그 안에 위 코드를 추가한다. 이렇게 하면 html 파일 안에서 css 스타일 코드를 적용할 수 있다.
<script src="app.js"></script>index.html의 body 태그 안에 위 코드를 추가한다. 이렇게 하면 html 파일 안에서 javascript 코드를 적용할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사진갤러리 앱</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<script src="app.js"></script>
</body>
</html>지금까지 작성한 html 코드는 위와 같다.
body{background: red}style.css 파일에 위 코드를 추가한다. body 배경색을 붉은색으로 변경한다는 의미다.
alert("hello world !")app.js 파일에 위 코드를 추가한다. 브라우저 화면에 팝업창을 띄우고 hello world ! 라는 문구를 출력하라는 의미다.
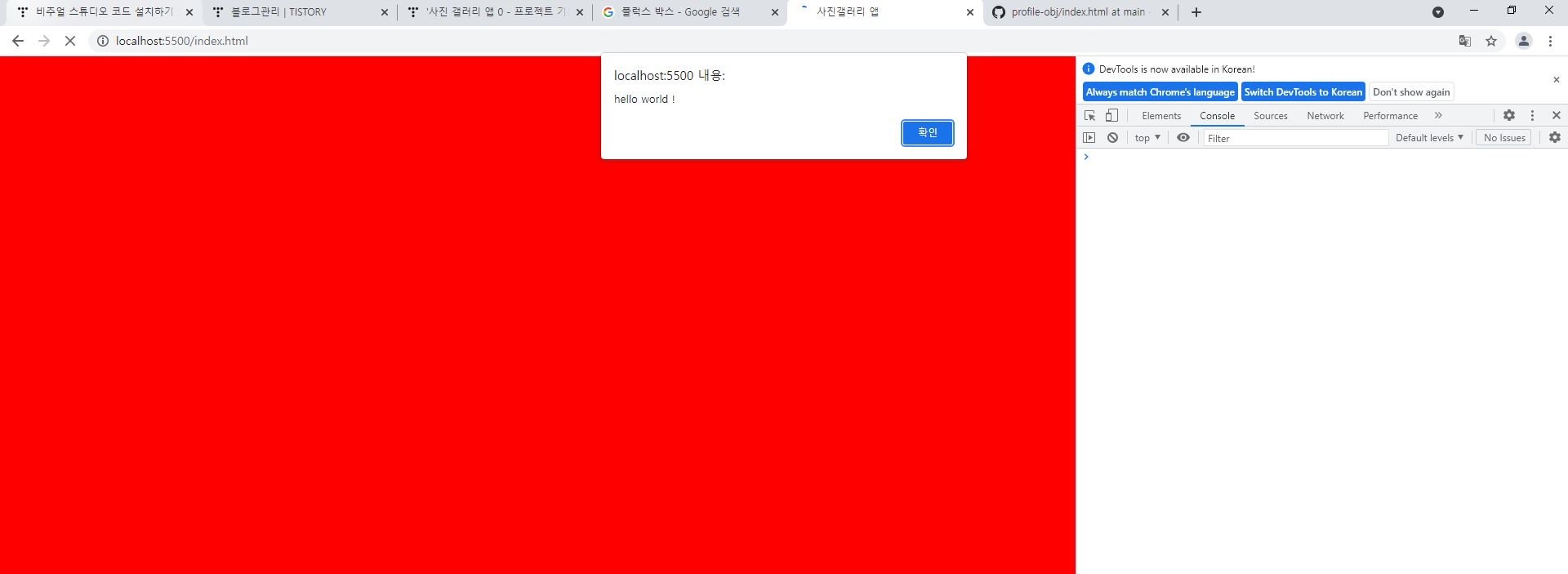
편집기에서 ctrl + s 키를 동시에 입력하면 코드가 저장되면서 라이브 서버에서 자동으로 브라우저 화면을 업데이트한다.

화면에는 우리가 예상한대로 웹페이지 배경색이 붉은색으로 변경되고, 팝업창이 뜨면서 hello world ! 라는 문구를 출력했다. 이로써 html 파일에서 css, javascript 코드가 잘 적용된다는 것을 확인했다.
이렇게 하면 우리가 만들 사진 갤러리 앱의 기본 셋팅은 끝났다!
'프로젝트 > 사진 갤러리 앱' 카테고리의 다른 글
| 사진 갤러리 앱 4 - 사용자 인터렉션(Interaction) 구현 (0) | 2021.10.07 |
|---|---|
| 사진 갤러리 앱 3 - 마우스 Hover와 음악 삽입하기 (0) | 2021.10.07 |
| 사진 갤러리 앱 1 - 사진 리스트 만들기 (0) | 2021.10.06 |
| 사진 갤러리 앱 2 - 플럭스박스(Flexbox)로 레이아웃(Layout) 하기 (0) | 2021.10.06 |
