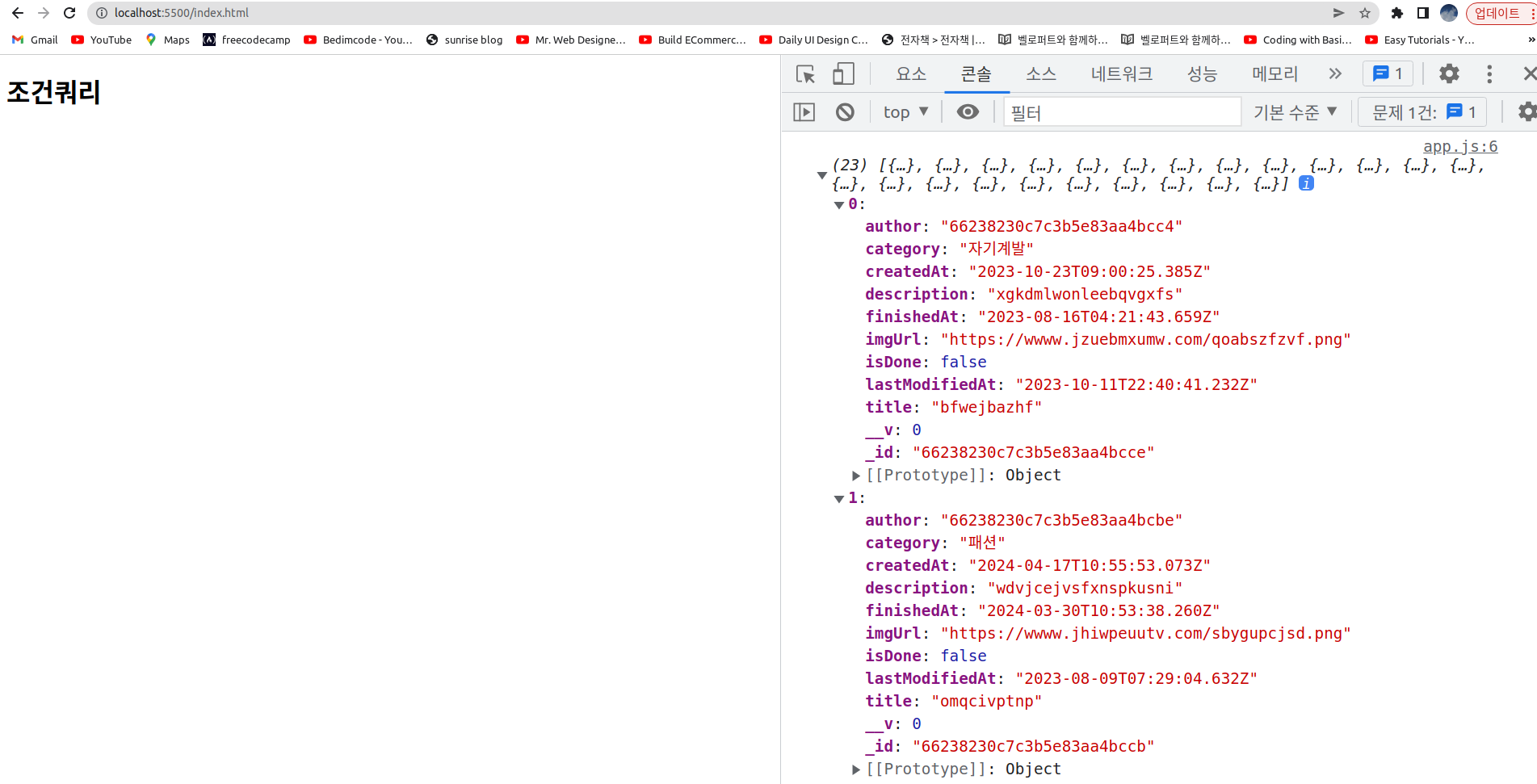
https://mongoosejs.com/docs/tutorials/query_casting.html Mongoose v8.4.0: Mongoose Tutorials: Query CastingQuery Casting The first parameter to Model.find(), Query#find(), Model.findOne(), etc. is called filter. In older content this parameter is sometimes called query or conditions. For example: const query = Character.find({ name: 'Jean-Luc Picard' }); query.mongoosejs.com * 프론트엔드 조건쿼리 con..