728x90

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
</head>
<body>
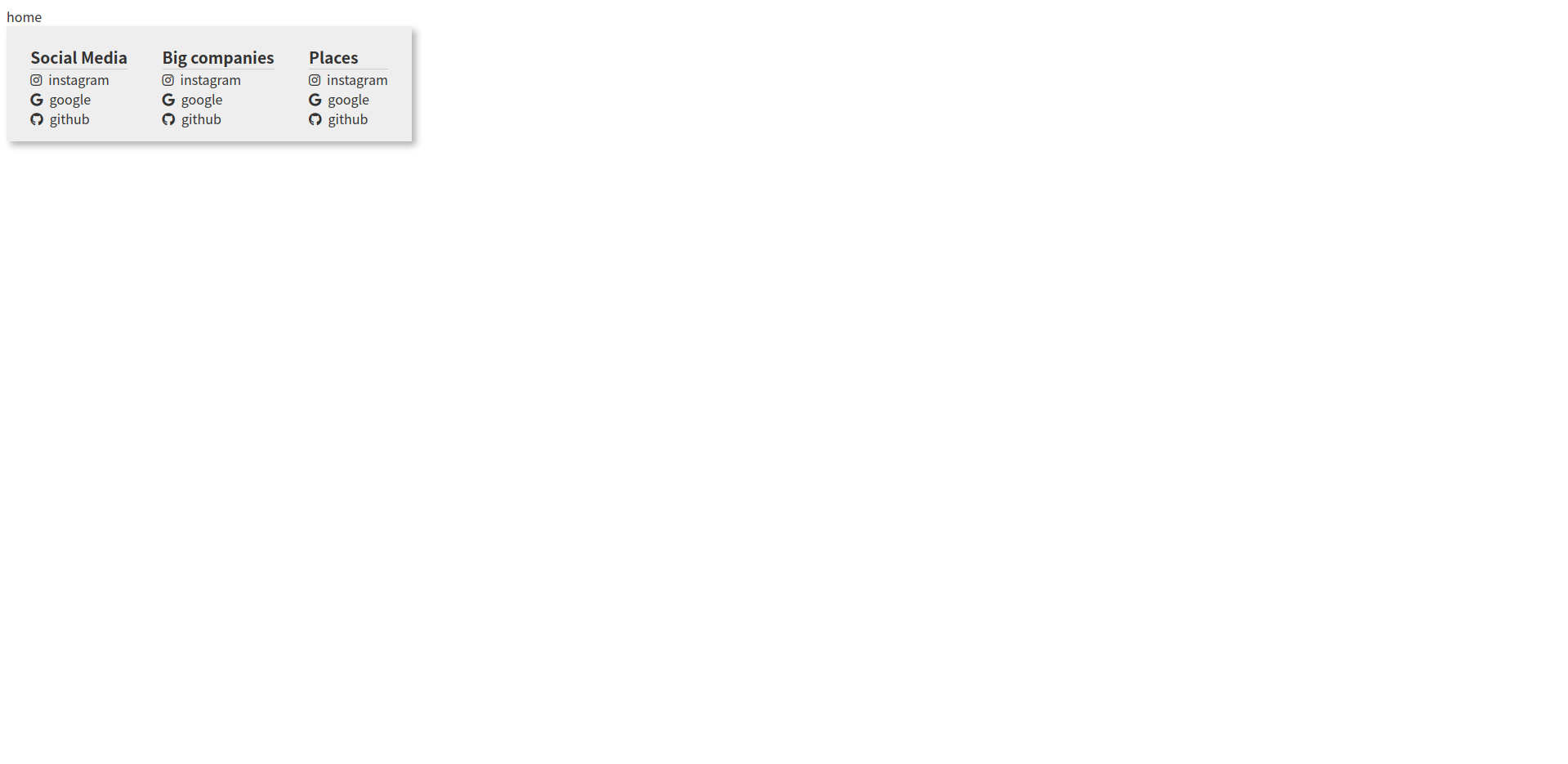
<a href="#" class="nav-menu">home</a>
<div class="dropdown-menu">
<div class="horizon">
<ul>
<li class="sub-menu">Social Media</li>
<ul>
<li><a href="https://instagram.com"><i class="fa-brands fa-instagram"></i>instagram</a></li>
<li><a href="https://google.com"><i class="fa-brands fa-google"></i>google</a></li>
<li><a href="https://github.com"><i class="fa-brands fa-github"></i>github</a></li>
</ul>
</ul>
<ul>
<li class="sub-menu">Big companies</li>
<ul>
<li><a href="https://instagram.com"><i class="fa-brands fa-instagram"></i>instagram</a></li>
<li><a href="https://google.com"><i class="fa-brands fa-google"></i>google</a></li>
<li><a href="https://github.com"><i class="fa-brands fa-github"></i>github</a></li>
</ul>
</ul>
<ul>
<li class="sub-menu">Places</li>
<ul>
<li><a href="https://instagram.com"><i class="fa-brands fa-instagram"></i>instagram</a></li>
<li><a href="https://google.com"><i class="fa-brands fa-google"></i>google</a></li>
<li><a href="https://github.com"><i class="fa-brands fa-github"></i>github</a></li>
</ul>
</ul>
</div>
</div>
</body>
</html>a{
text-decoration: none;
color: #333;
}
ul{
padding: 0; margin: 0;
list-style: none;
}
.dropdown-menu{
width: 30rem;
display: none;
background-color: #eee;
padding: .5rem;
z-index: 1;
box-shadow: .3rem .3rem .5rem rgba(0, 0, 0, .3);
}
.dropdown-menu .sub-menu{
font-weight: bold;
font-size: 1.2rem;
margin-top: .5rem;
border-bottom: 1px solid #ccc;
color: #333;
}
.dropdown-menu .sub-menu::selection{
background-color: #333;
}
.dropdown-menu a{
display: block;
transition: .3s;
}
.dropdown-menu a:hover{
background: #ccc;
}
.dropdown-menu a i{
margin-right: .5rem;
}
.nav-menu:focus + .dropdown-menu{
display: block;
}
.dropdown-menu:active{
display: block;
}
.dropdown-menu .horizon{
display: flex;
justify-content: space-around;
align-items: center;
}
.dropdown-menu .horizon > ul{
padding: .5rem;
}728x90
'프론트엔드 > 컴포넌트' 카테고리의 다른 글
| 부드러운 가로 스크롤링 (0) | 2023.06.27 |
|---|---|
| 자동 슬라이드 만들기 (1) (0) | 2023.04.24 |
| 자바스크립트없이 드롭다운 메뉴 만들기 (2) (0) | 2023.04.14 |
| 카드 컴포넌트 및 리뷰 컴포넌트 만들기 (2) (0) | 2023.04.14 |
| 배경이 비취는 투명 텍스트 효과 만들기 (2) | 2023.04.14 |
