변수 (Variable)
프로그램 전체에 걸쳐서 변경하고 싶은 값 또는 변경 가능한 값이다. 프로그램에서 공통적으로 사용된 값 중에 변경될 가능성이 다분한 값을 변수로 선언하면 된다.
변수를 사용하는 이유
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')
console.log('syleemomo has authorization to this site !')특정 사용자가 해당 웹 사이트에 대한 접근권한을 가지고 있다고 하자. 시간이 지나 접근권한 담당자가 "syleemomo" 에서 "sunrise" 로 교체되면 전체출력에서 "syleemomo"로 작성된 부분을 모두 "sunrise"로 변경해야 한다. 해당코드는 10줄만 수정하면 되지만 만약 이러한 출력이 100줄, 1000줄, 10000줄이 된다면 유지보수하기 힘든 코드가 될 것이다.
var administrator = "syleemomo"
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)
console.log(`${administrator} has authorization to this site !`)administrator 라는 변수를 선언하고 담당자 이름을 저장하였다. 추후에 담당자가 변경되면 출력이 100줄, 1000줄, 10000줄이 되도 첫 줄의 "syleemomo" 부분만 변경하면 된다.
변수 선언과 초기화
var [variable name] = data;var 는 자바스크립트에서 예약된 키워드이다. 변수를 선언할때 사용한다. var 키워드 뒤에 변수 이름(variable name)을 작성하고 할당 연산자(=)를 추가한 다음에 저장하고 싶은 데이터(data)를 설정하면 변수 선언과 초기화가 된다. 세미콜론은 삽입하는 것이 원칙이나 개발 그룹에 따라 사용하지 않는 경우도 있다.
var administrator = "syleemomo";실제 코드는 위와 같다. administrator 라는 변수이름을 작성하고 할당연산자를 붙여주고 문자열 데이터 "syleemomo" 로 초기화(initialization) 하였다.
var [variable name];
[variable name] = data;변수선언과 초기화를 따로 해도 된다. 첫줄은 변수선언만 하고, 둘째 줄에서 초기화를 하였다.
var administrator;
administrator = "syleemomo";실제 코드는 위와 같다.
변수 선언과 초기화시 메모리에서 일어나는 일


변수선언과 초기화시 메모리의 특정 위치에 특정 크기만큼 메모리가 할당되고 값이 저장된다. 물론 이진수(0과 1)로 저장된다. 자바스크립트는 값을 선언할 때 자동으로 메모리를 할당한다.
변수이름 짓는 방법
[Javascript] 변수 선언과 명명 규칙
앞서 기초적인 부분에 대해 설명을 했으니 본격적으로 자바스크립트의 기본적인 문법에 대해 들어가려고 합니다. 처음으로 여느 것들과 유사하게 변수 부분을 준비했습니다. 0. 변수 변수란
bamtory29.tistory.com
자바스크립트 변수 명명 규칙
첫글자는 소문자, 단위로 첫글자 대문자를 사용, 중간에 언더바(\_)사용 금지한다. 대표적인 표기법으로 카멜 케이스, 파스칼 표기법, 헝가리안 표기법, 스네이크 표기법이 있으며 사용하는 언어
velog.io
var administrator = "syleemomo"
var $administrator = "syleemomo"
var _administrator = "syleemomo"변수이름의 첫글자는 영문자, 달러($), 언더바(_)만 가능하다. 달러, 언더바를 제외한 특수문자는 사용하지 못한다.
var a_dministrator = "syleemomo"
var adm$inistrator = "syleemomo"
var admini3strator = "syleemomo"변수이름의 나머지 글자는 영문자, 달러($), 언더바(_), 숫자만 가능하다. 달러, 언더바를 제외한 특수문자는 사용하지 못한다.
var for = "syleemomo"
var while = "syleemomo"
var if = "syleemomo"자바스크립의 예약어(키워드)는 변수이름으로 사용하지 못한다. 예약어 목록은 아래 문서에서 확인 가능하다.
어휘 문법 - JavaScript | MDN
이 페이지는 JavaScript의 어휘 문법(lexical grammar)을 설명합니다. ECMAScript 소스 본문은 왼쪽에서 오른쪽 방향으로 분석되고 토큰, 제어문자, 줄바꿈, 주석, 또는 공백으로 구성되는 입력 요소 시퀀스
developer.mozilla.org
var admin istrator = "syleemomo"변수이름에는 공백을 넣을수 없다.
var administrator = "syleemomo" (o)
var aaa = "syleemomo" (x)변수이름은 용도와 의미를 이해하기 쉽게 짓자. "syleemomo"는 웹사이트 접근 권한을 가진 담당자를 의미하므로 aaa 보다는 administrator 로 짓는 것이 좋다.
코딩 컨벤션
var administratorOfSite = "syleemomo"
var administrator_of_site = "syleemomo"변수이름을 짓는 방법은 대표적으로 위와 같이 두 가지 방법이 있다. 첫줄은 낙타의 등처럼 위아래 굴곡이 있게 지었다. 이를 카멜 케이스(camel case) 표기법이라고 한다. 변수이름의 첫글자는 소문자로 시작하고 음절의 첫글자는 대문자로 작성한다. 둘째줄은 음절 사이에 언더바(_)로 연결한다. 이를 스네이크(snake case) 표기법이라고 한다.
var ADMINISTRATOR = "syleemomo"값을 변경하지 못하는 상수(Constant)이름은 대문자로 짓는것이 좋다.
var _administrator = "syleemomo"private 변수는 첫글자로 언더바(_)를 사용하는 것이 좋다.
변수와 상수
변수는 프로그램에서 변경 가능한 값이고 상수는 한번 선언하면 변경이 불가능하다.
var, let, const 키워드의 차이
var administrator = "syleemomo"
let administrator = "syleemomo"
const administrator = "syleemomo"var는 오래전부터 자바스크립트의 변수선언 키워드였다. 그러나 최근 ES6 자바스크립트 최신문법에서 let 키워드가 추가되었다. const 키워드는 상수를 선언한다.
var 키워드
var administrator = "syleemomo"
console.log(administrator) // syleemomo
administrator = "you"
console.log(administrator) // youvar 는 변수를 선언하는 키워드이다. 변수이므로 위와 같이 값을 변경할 수 있다. 위 코드에서는 administrator 를 you 로 변경한다.
var administrator = "syleemomo"
console.log(administrator) // syleemomo
var administrator = "you"
console.log(administrator) // you
var administrator = "sunrise"
console.log(administrator) // sunrise하지만 var 키워드는 치명적인 문제가 있다. var 키워드를 여러번 사용하여 같은 변수를 초기화해도 동작한다는 점이다. 현재는 아무런 문제가 없어보인다. 하지만 각각의 변수를 선언하는 사이에 코드가 몇백줄이 있다고 가정해보자.
A 개발자가 administrator 를 syleemomo 로 초기화한다. 이후에 A 개발자는 해당 변수가 당연히 syleemomo 라고 알고 있을 것이다. 왜냐하면 자기는 해당 변수를 변경한 적이 없기 때문이다. 하지만 B 개발자가 administrator 변수를 이미 선언한 줄 모르고 다시 선언하고 you 로 초기화한다. 이렇게 되면 A 개발자와 B 개발자가 협업할때 해당 변수의 값을 서로 다르게 생각하고 코드를 구현한다. 이는 프로그램의 신뢰성에 심각한 문제가 된다.
let 키워드
반드시 브라우저의 script 태그 안이나 node 환경에서 코드를 작성한 다음 테스트해야 한다. (개발자도구로 테스트하면 둘다 에러가 발생하지 않는다.)
let administrator = "syleemomo"
console.log(administrator) // syleemomo
let administrator = "you"
console.log(administrator) // you
let administrator = "sunrise"
console.log(administrator) // sunrise위와 같은 문제점을 해결하고자 등장한 것이 let 키워드이다. let 도 변수를 선언하지만 위 코드는 아래와 같은 오류 메세지를 출력한다. 즉, 위와 같이 B 개발자가 let 키워드로 administrator 변수를 새로 선언하려고 하면 에러가 발생하므로 이미 다른 개발자가 해당 변수를 선언하였음을 알 수 있다.

const 키워드
const administrator = "syleemomo"
console.log(administrator) // syleemomo
administrator = "you"
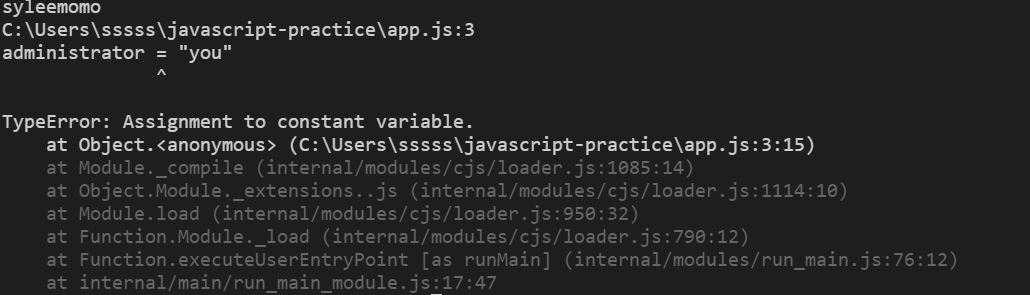
console.log(administrator)상수를 선언할 때는 const 키워드를 사용하면 된다. 상수는 조회(읽기)만 가능하므로 administrator 값을 변경하려고 하면 아래와 같은 오류 메세지를 출력한다.

블록스코프 (Boloc Scope) - let, const
스코프는 정의한 변수를 찾는 범위를 말한다. 자바스크립트에서 코드를 작성할때 블록(중괄호 내부) 안에서 let, const 로 선언한 값은 블록을 벗어나면 메모리에서 사라진다. 즉, 저장되어 있던 값이 제거된다. 그리고 let, const 는 일반적으로 재정의가 불가능하지만, 중괄호로 묶인 블록 안에서는 같은 이름의 변수를 재정의할 수 있다.
let age = 3
if(age < 10){
let age = 10
console.log(age)
}
console.log(age)위 코드를 보면 age 를 3 으로 저장하고 블록 안에서 age 를 다시 10 으로 재정의하고 있다. 이렇게 해도 오류가 일어나지 않는다. 다만 블록 바깥에서 age 를 재정의하면 오류가 발생한다. 블록 안애서 age 를 10으로 재정의하였기 때문에 블록 안에서 age 값을 출력하면 결과값은 10 이 된다. 블록을 빠져 나오면 블록 안에서 10 으로 저장한 age 값은 메모리에서 사라진다. 그래서 마지막에 age 를 출력하면 블록 내부로 들어오기 전에 정의한 age 값 3이 출력된다.
* 상수로 먼저 선언해야 하는 이유
var 키워드는 위와 같이 치명적인 문제가 있다고 설명하였다. 그래서 var 키워드는 전역변수로 선언하는 용도 이외에는 사용을 지양하는 것이 좋다. 주로 변수를 선언할때는 let 키워드를 사용하고 상수를 선언할때는 const 키워드를 사용하도록 하자! 또한, 변경되면 프로그램에 심각한 오류가 발생하는 값은 반드시 const 키워드로 선언하도록 한다.
좋은 코딩습괍은 const 로 모두 선언한 다음 프로그램 실행 도중에 에러가 발생한다거나 변경해야 할 값이 생길 경우에만 let 으로 바꾸도록 하자!
리터럴(상수)과 identifier (변수) - 리터럴은 곧바로 값을 저장한다는 의미, 메모리에 곧바로 할당된다
* 자료형 - 원시타입(Primitive type)과 객체타입(Array, Object)
자바스크립트에서는 자료형을 명시할 수 없다. 물론, 타입 스크립트라는 새로운 언어는 가능하다. 기본적으로 자바스크립튼 할당된 값에 따라 자동으로 자료형을 인식한다.
숫자형(Number type)
const number = 10
const color = 0x00ff00
const unmask = 0o0074
const temparature = 21.5
const e = -2.9e-37
const inf = Infinity
const ninf = - Infinity
const nan = NaN
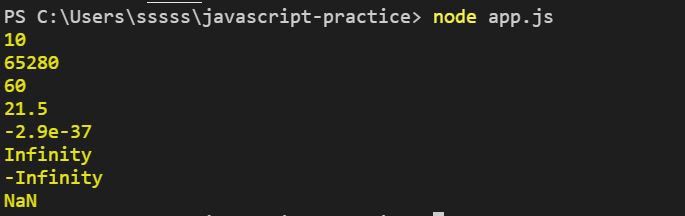
console.log(number)
console.log(color)
console.log(unmask)
console.log(temparature)
console.log(e)
console.log(inf)
console.log(ninf)
console.log(nan)자바스크립트에서는 위와 같이 다양한 숫자형의 값을 선언할 수 있다. 정수형, 16진수, 8진수, 실수형, exponential, 무한대, Nan 과 같은 값이다. NaN 은 Not-a-Number 의 약자로써 숫자가 아님을 표시하기 위한 예약어이다.

문자열형(String type)
const fruit = "apple"
const city = "seoul"
const number = "12345"
console.log(fruit)
console.log(city)
console.log(number)문자열형은 텍스트를 저장할 수 있는 자료형이다. 자바스크립트에서는 큰따옴표("")나 작은 따옴표('') 사이에 존재하는 값을 문자열로 인식한다.
문자열 이스케이핑 (Escaping)
const message = "she doesn't look like a girly type"
console.log(message)
const message2 = 'she dosen't look like a girly type'
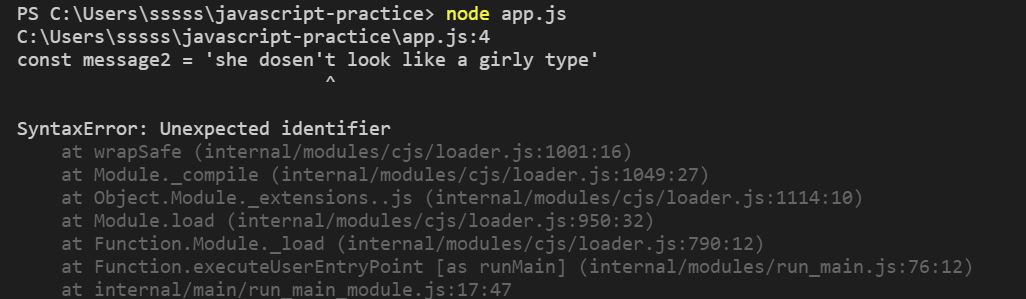
console.log(message)자바스크립트를 포함하는 어떠한 프로그래밍 언어이든 문자열과 프로그램 코드를 구분할 수 있다. 그러기 위해서는 Escaping 이라는 기술을 사용한다. 첫번째 경우는 동작하지만 두번째 경우는 아래와 같은 오류가 발생한다.

즉, 자바스크립트 엔진이 프로그램을 해석하면서 문자열인지 프로그램 코드인지 구분하지 못하였다는 의미다. 왜냐하면 'she doen' 까지만 문자열로 인식하고, 뒷 부분은 알 수 없는 코드로 인식하기 때문이다.
const message = "she doesn't look like a girly type"
console.log(message)
const message2 = 'she dosen\'t look like a girly type'
console.log(message)이를 해결하려면 역슬래쉬(\) 를 사용하여 이스케이핑 해주면 된다.
문자열 연결하기 (String Concatenation)
const name = 'sunrise'
const message = 'Happy birthday! ' + name
const message2 = `Happy birthday! ${name}`
console.log(message)
console.log(message2)문자열은 기본적을 플러스(+)로 연결할 수 있다. 최근에 나온 ES6 최신문법에서는 템플릿 리터럴이라는 기술이 추가되었다. message2 와 같이 달러($)와 중괄호({ })를 사용하여 연결하고자 하는 문자열이나 변수(name)를 삽입해주면 된다.
여러줄에 걸쳐서 문자열 선언하기
const message = 'Happy birthday! \
I hope you have a gread day today! \
You are amazing guy for me ^^'
console.log(message)
const message = 'Happy birthday! \n\
I hope you have a gread day today! \n\
You are amazing guy for me ^^'
console.log(message)개행문자(\n) 를 추가하면 아래와 같이 한줄씩 띄어서 출력할 수 있다.

논리형 (Boolean type)
const isLoading = true;
const isString = false;
console.log(isLoading)
console.log(isString)논리형은 true 와 false 의 두 가지 값만 가진다. 변수 이름은 앞에 is 를 붙여주는 것이 좋다. 이러한 습관을 코딩 컨벤션(convention) 이라고 한다.
객체 타입 (Object, Array)
const person = {} // 객체 리터럴
console.log(person)자바스크립트에서 객체를 선언할때는 위와 같이 하면 된다. 객체를 선언하는 방법은 여러가지가 있지만 여기서는 가장 간단한 방법으로 선언한다. 이를 객체 리터럴 선언이라고 한다. 아래와 같이 빈 객체를 출력한다.

const person = {
name: 'syleemomo', // 문자열
age: 23, // 숫자
isActive: false // 불리언
} // 객체 리터럴
console.log(person)객체 안에는 다양한 자료형의 값들을 그룹으로 묶어서 저장할 수 있다. 위의 코드는 문자열, 숫자, 불리언 타입의 값을 하나로 묶어서 저장한다. 각각의 값은 키(key)와 값(value) 쌍으로 구성되어 있다. 키(key)는 다른 용어로 객체 프로퍼티(property) 라고 한다. 결과는 아래와 같다.

자바스크립트에서는 객체가 저장되는 주소값을 자동으로 할당한다. 즉, 객체가 저장되는 위치는 자바스크립트가 랜덤으로 정한다.
const numbers = [] // 배열 리터럴
console.log(numbers)자바스크립트에서 배열을 선언할때는 위와 같이 하면 된다. 배열을 선언하는 방법은 여러가지가 있지만 여기서는 가장 간단한 방법으로 선언한다. 이를 배열 리터럴 선언이라고 한다. 아래와 같이 빈 배열을 출력한다.

const numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9] // 배열 리터럴
console.log(numbers)배열 안에는 여러 개의 값들을 그룹으로 묶어서 저장할 수 있다. 위의 코드는 정수형 값을 한번에 저장한다. 여러 개의 값들은 콤마(,)로 구분한다. 각각의 값을 배열요소(element) 라고 한다. 결과는 아래와 같다.

자바스크립트 배열도 객체이다
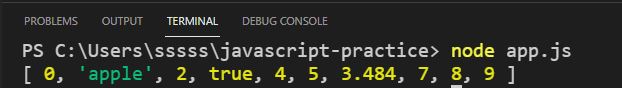
const numbers = [0, "apple", 2, true, 4, 5, 3.484, 7, 8, 9] // 배열 리터럴
console.log(numbers)자바스크립트 배열은 다른 프로그래밍 언어의 배열과 한가지 다른 점이 있다. 자바스크립트 배열은 하나의 자료형만 저장할 수 있는게 아니라 다양한 자료형의 값들을 저장할 수 있다. 위 코드는 아래와 같이 에러 없이 동작한다.

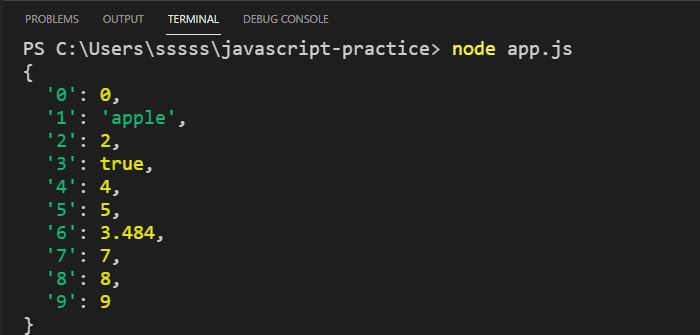
const numbers = {
"0": 0,
"1": "apple",
"2": 2,
"3": true,
"4": 4,
"5": 5,
"6": 3.484,
"7": 7,
"8": 8,
"9": 9
} // 객체 리터럴
console.log(numbers)이것이 가능한 이유는 자바스크립트 배열도 숫자 키(key) 를 사용하는 객체이기 때문이다. 객체는 위에서 다양한 자료형의 값들을 저장할 수 있다고 하였다. 즉, 자바스크립트 배열은 배열을 흉내낸 객체일 뿐이다. 결과는 아래와 같다.

자료형을 인식하지 못하는 경우
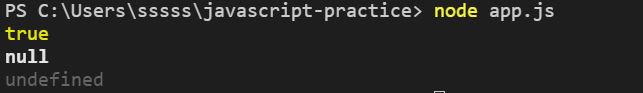
const isLoading = true;
const person = null;
let city;
console.log(isLoading)
console.log(person)
console.log(city)자바스크립트에는 특수한 자료형이 존재한다. null 과 undefined 이다. null 은 어떠한 값도 저장하지 않는다는 의미로 개발자가 설정해주는 값이다. 이에 비해 undefined 는 선언은 되었으나 초기화를 하지 않은 경우 자바스크립트 엔진이 자동으로 설정하는 값이다. 결과는 아래와 같다.

숫자, 문자, 불리언 객체 - 임시객체가 생성되고 나서 곧바로 사라짐
* 자료형 검사하기 (타입 체크)
// 원시타입
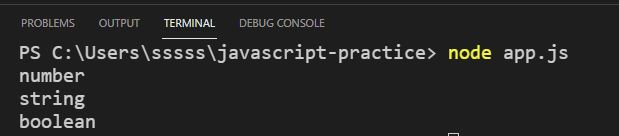
const age = 23
const msg = "hello world !"
const isLoading = true
// 원시타입 자료형 검사
console.log(typeof age)
console.log(typeof msg)
console.log(typeof isLoading)자바스크립트에서 원시타입의 자료형 검사는 typeof 키워드를 사용하면 된다.

// 객체 타입
const fruits = ["apple", "banana", "orange"]
const car = {
name: "Grandier",
year: 2016,
owner: 'syleemomo'
}
// 객체 타입 자료형 검사
console.log(typeof fruits)
console.log(typeof car)하지만 객체 타입의 값 (배열, 객체) 은 typeof 로 검사한 경우 모두 object 을 출력한다. 즉, 객체와 배열을 구분하지 못한다.
그럼 객체와 배열을 구분하려면 어떻게 하면 될까?
// 객체 타입
const fruits = ["apple", "banana", "orange"]
const car = {
name: "Grandier",
year: 2016,
owner: 'syleemomo'
}
// 객체 타입 자료형 검사
console.log(Array.isArray(fruits))
console.log(Array.isArray(car))위 코드와 같이 Array 객체의 isArray 메서드를 사용하면 된다.

const fruits = ["apple", "banana", "orange"]
const car = {
name: "Grandier",
year: 2016,
owner: 'syleemomo'
}
// 객체 타입 자료형 검사
console.log(fruits instanceof Array)
console.log(car instanceof Array)instanceof 키워드를 사용해도 객체 타입의 자료형을 구분할 수 있다. instanceof 의 좌항은 검사하고자 하는 변수명이고, 우항은 Array, Object 등이 올 수 있다.
function changeName(){}
console.log(typeof changeName)참고로 함수도 typeof 로 검사할 수 있다. 결과는 아래와 같다.

* 숫자형에서 정수형과 실수형 구분하기
// 숫자형 타입
const age = 27
const temperature = 32.7
// 정수형 실수형 구분하기
console.log(Number.isInteger(age))
console.log(Number.isInteger(temperature))숫자형 타입에서 정수와 실수를 구분하려면 위와 같이 하면 된다.
* 자료형 변환하기 (type casting)
명시적인 형변환
명시적인 변환은 개발자가 직접 자료형을 변경하는 것이다.
숫자형으로 변환하기
// 문자열형 타입
const age = "32"
const temparature = "37.6"
const msg = "hello world 237"
// 숫자형으로 변환하기
const age_casted = Number(age)
const temp_casted = Number(temparature)
const msg_casted = Number(msg)
console.log(typeof age)
console.log(typeof age_casted)
console.log(age_casted)
console.log(typeof temparature)
console.log(typeof temp_casted)
console.log(temp_casted)
console.log(typeof msg)
console.log(typeof msg_casted)
console.log(msg_casted)값을 숫자형으로 변환하려면 Number 함수를 사용하면 된다. 함수의 인자(괄호 안에 넣어주는 값)로 변환하고자 하는 값을 설정하면 된다. 결과는 아래와 같다.

하지만 문자열이 오로지 숫자로 구성되어 있는 경우에만 Number 함수로 변환가능하다. 만약 세번째 경우처럼 문자열에 텍스트가 섞여 있으면 숫자로 변환할 수 없다.
그럼 어떻게 하면 문자열에 텍스트가 섞여 있어도 숫자만 추출해서 숫자형으로 변환할 수 있을까?
// 문자열형 타입
const msg = "hello world 359"
const msg2 = "359 hello world"
// 숫자형으로 변환하기
const msg_casted = parseInt(msg)
const msg2_casted = parseInt(msg2)
console.log(msg_casted)
console.log(msg2_casted)parseInt 나 parseFloat 함수를 사용하면 된다. 아래와 같이 텍스트와 숫자가 섞여 있어도 숫자만 추출한다. 다만 숫자가 앞쪽에 있어야 추출이 가능하다. msg 와 같이 문자열에서 숫자가 뒤에 있으면 동작하지 않는다.

// 문자열형 타입
const temp = "degree 23.9"
const temp2 = "23.9 degree"
// 숫자형으로 변환하기
const temp_casted = parseFloat(temp)
const temp2_casted = parseFloat(temp2)
console.log(temp_casted)
console.log(temp2_casted)parseFloat 함수를 사용하여 실수형으로 변환한다. 문자열에 텍스트가 섞여 있어도 숫자만 추출한다. 다만 숫자가 앞쪽에 있어야 추출이 가능하다. temp 와 같이 문자열에서 숫자가 뒤에 있으면 동작하지 않는다.

문자열 형태로 된 숫자를 숫자형 타입으로 변환하는 방법은 한가지가 더 있다. 아래와 같이 플러스 기호를 붙여주면 숫자형으로 변환된다.
const age = +"3"
console.log(typeof age)하지만 아래와 같이 숫자가 아닌 문자열은 플러스 기호를 사용하여 형변환을 시도하더라도 타입체크에서는 number 라고 뜨지만 실제 값을 출력해보면 NaN (Not a Number) 가 나온다.
const age = +"age"
console.log(age)
console.log(typeof age)
문자열형으로 변환하기
// 원시타입과 객체 타입
const age = 17
const temp = 23.9
const isLoading = false
const numbers = [1, 2, 3, 4, 5]
const person = {
name: 'sunrise',
city: 'seoul'
}
// 문자열형으로 변환하기
const age_casted = age.toString()
const temp_casted = temp.toString()
const isLoading_casted = isLoading.toString()
const numbers_casted = numbers.toString()
const person_casted = person.toString()
console.log(age_casted)
console.log(typeof age_casted)
console.log(temp_casted)
console.log(typeof temp_casted)
console.log(isLoading_casted)
console.log(typeof isLoading_casted)
console.log(numbers_casted)
console.log(typeof numbers_casted)
console.log(person_casted)
console.log(typeof person_casted)
다양한 값들을 문자열형으로 변환하려면 toString 메서드를 사용하면 된다. 결과는 아래와 같다.

const a = 3
console.log(a + "")플러스 연산자를 사용하면 문자열이 아닌 값은 문자열로 자동형변환 되기 때문에 숫자 3은 문자열 "3"으로 변환된다.
논리형으로 변환하기
// 숫자형과 논리형 타입
const age = 17
const temp = 23.9
const isLoading = false
const numbers = [1, 2, 3, 4, 5]
const person = {
name: 'sunrise',
city: 'seoul'
}
// 문자열형으로 변환하기
const age_casted = Boolean(age)
const temp_casted = Boolean(temp)
const isLoading_casted = Boolean(isLoading)
const numbers_casted = Boolean(numbers)
const person_casted = Boolean(person)
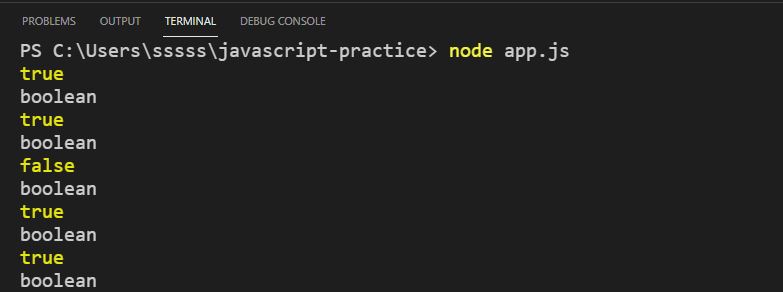
console.log(age_casted)
console.log(typeof age_casted)
console.log(temp_casted)
console.log(typeof temp_casted)
console.log(isLoading_casted)
console.log(typeof isLoading_casted)
console.log(numbers_casted)
console.log(typeof numbers_casted)
console.log(person_casted)
console.log(typeof person_casted)다양한 값들을 논리형으로 변환하려면 Boolean 함수를 사용하면 된다. 결과는 아래와 같다.

자동 형변환
const result = 31 + "3"
console.log(result)
const result2 = 31 * "3"
console.log(result2)자동 형변환은 위와 같이 뭔가를 더하거나 곱할때 일어난다. 첫번째 경우는 플러스(+)에 의하여 숫자형인 31 이 문자열 "31"로 자동 형변환된 다음 문자열이 연결된다. 두번째 경우는 곱하기(*)에 의하여 문자열형인 "3" 이 숫자형 3 으로 자동 형변환된 다음 수학 연산이 일어난다. 결과는 아래와 같다.

자동형변환 케이스 추가하기 - 자바스크립트 인포 참고하기
예를 들어 "3" > 10 이나 null > 10 을 비교하는 경우 비교연산자를 사용하면 "3" 이나 null 을 숫자로 변환한다.
숫자와 숫자가 아닌 값을 부등호로 비교할때 숫자가 아닌 값을 숫자로 자동형변환 한다.
"2> "12" 와 같이 부동호로 비교하더라도 모두 문자열이므로 형변환은 일어나지 않고 문자열을 비교하기 때문에 사전순으로 비교해서 true 를 반환한다. 동등연산자(==, ===)에서는 형변환이 일어나지 않는다. 예를 들어 null == undefined 는 둘 다 falsy 값이라서 true 를 반환하지만 null === undefined 는 자료형이 다르기 때문에 false 를 반환한다.
* 변수 호이스팅
console.log(age)
var age = 3변수 호이스팅이란 자바스크립트 엔진이 변수선언을 코드의 최상단으로 끌어올려 실행하는 것을 의미한다. 변수 호이스팅이 되면 변수를 선언하기 전에 사용하는 것이 가능하다. var 키워드는 호이스팅이 가능하기 때문에 변수를 사용하는 코드가 변수 선언문보다 위에 있더라도 에러 없이 동작한다. 하지만 호이스팅된 변수는 undefined 로 초기화된다.
var age
console.log(age)
age = 3즉, 위 코드와 동일하게 변수선언만 끌어올리기 때문에 콘솔에는 undefined만 출력된다.
console.log(age2)
let age2 = 17하지만 let 키워드로 선언한 변수는 호이스팅이 되지 않는다. 결과는 아래와 같이 에러 메세지를 출력한다.

console.log(age3)
const age3 = 23const 키워드로 선언한 변수도 호이스팅이 되지 않는다. 결과는 위와 동일하게 에러 메세지를 출력한다.
* Truthy vs Falsy
Falsy 는 프로그램에서 거짓으로 판단되는 값이다
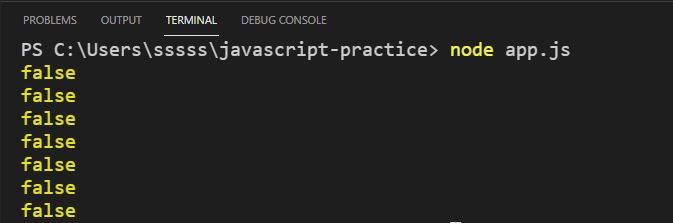
// Falsy - 거짓으로 판단되는 값
console.log(Boolean(0))
console.log(Boolean(NaN))
console.log(Boolean(false))
console.log(Boolean(null))
console.log(Boolean(undefined))
console.log(Boolean(""))
console.log(Boolean(''))총 6개가 존재한다. 0, NaN, false, null, undefined, 빈 문자열이다. 결과는 아래와 같이 모두 false 로 판단된다.

Truthy 는 프로그램에서 참으로 판단되는 값이다
위의 6가지 경우를 제외한 모든 값들은 Truthy 이다.
* 연습과제 1
어느 매장의 소파 가격이 36만원이다. let 키워드로 변수를 선언하고 360000 으로 초기화해보자!
* 연습과제 2
여러분 친구에게 신발을 사주려고 한다. 친구의 신발 사이즈는 275mm 이다. let 키워드로 변수를 선언하고 275 로 초기화해보자!
* 연습과제 3
수학에서 원의 원주율은 3.14 이다. const 키워드로 상수를 선언하고 3.14 로 초기화해보자!
* 연습과제 4
const name = "sunrise"
const message = "Happy halloween, "
// 구현하기위 코드를 참고하여 Happy halloween, sunrise 라는 문구를 출력해보자!
* 연습과제 5
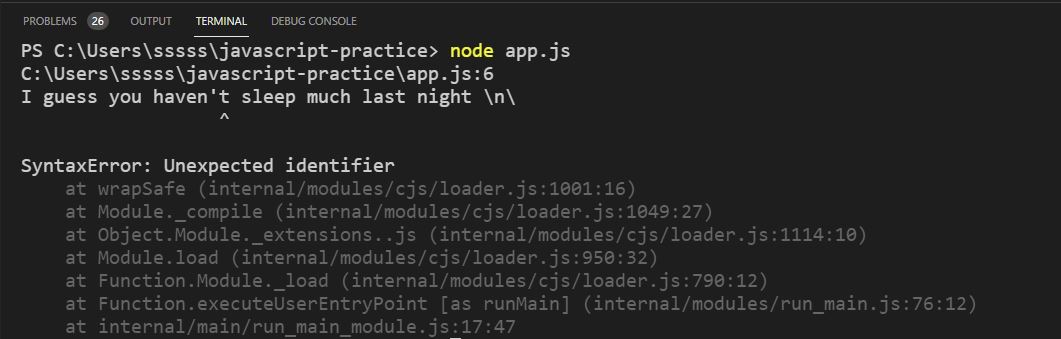
해당 코드는 아래와 같은 에러가 발생한다. 에러를 해결하고 편지의 내용을 출력해보자!
const letter = 'Dear syleemomo. \n\
Hello, syleemomo ^^ \n\
My name is kiki. Your sincere friend \n\
How are you thesedays? \n\
Are you busy or not? \n\
I guess you haven't sleep much last night \n\
I am spending good day thesedays ! \n\
I hope to see you soon. See you later :)'
console.log(letter)
* 연습과제 6
내가 좋아하는 음식을 배열로 만들어보세요! 배열요소는 모두 문자열 타입으로 만들어주세요!
* 연습과제 7
내가 가장 좋아하는 한가지 음식을 객체로 만들어보세요! 객체의 프로퍼티는 음식 이름, 음식 가격, 음식의 종류로 구성해주세요! 음식이름은 문자열 타입, 음식 가격은 숫자형, 음식의 종류는 문자열 타입으로 만들어주세요! 음식의 종류는 예를 들면, 한식, 중식, 양식 등이 있겠죠?
* 연습과제 8
const hoursForDay = 24
const bookName = "Harry Potter"
const isChecked = true
// 자료형 검사하기위 코드에서 선언된 상수들의 자료형을 검사해주세요!
* 연습과제 9
const cities = ["seoul", "deagu", "busan"]
const bookInfo = {
name: 'Harry Potter',
price: 17000,
author: 'J.K Rolling'
}
// 객체인지 배열인지 구분하기 - 자료형 검사위 코드에서 상수값들이 객체인지 배열인지 자료형 검사를 통하여 구분해보자!
* 연습과제 10
const distanceSeoulToBusan = 370
const sizeOfYourHeight = 275.9
// 정수형인지 실수형인지 구분하기 - 자료형 검사위 코드에서 상수값들이 정수형인지 실수형인지 자료형 검사를 통하여 구분해보자!
* 연습과제 11
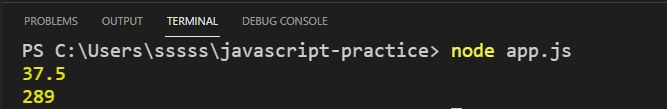
const speedOfCar = "37.5 m/s"
const heightOfYourFriend = "289 cm"
// 숫자형으로 변환하기위 코드에서 상수값들을 아래 결과와 같이 숫자형으로 변환해보자!

* 연습과제 12
const heightOfYourFriend = 289
const temperature = 13.9
const fruits = ["apple", "banana", "orange"]
// 문자열 타입으로 변환하기위 코드에서 상수값들을 아래 결과와 같이 문자열 타입으로 변환해보자!

'프론트엔드 > Javascript' 카테고리의 다른 글
| 자바스크립트 문법 6 - 배열 (Array) 의 기본 (0) | 2021.10.09 |
|---|---|
| 자바스크립트 문법 11 - 객체 (Object) (0) | 2021.10.09 |
| 자바스크립트 문법 12 - 함수(function)의 기본 (0) | 2021.10.09 |
| 연산자 (0) | 2021.10.09 |
| 조건문(If) (0) | 2021.10.09 |
