블록 레벨 요소
블록 레벨 요소는 기본적으로 브라우저 화면의 가로 한 블록을 모두 차지하는 요소이다. 블록 레벨 요소는 아래에 나열하고 있으며 외울 필요는 없다. 자주 사용되는 블록 레벨 요소는 h1, h2, h3, h4, h5, h6, header, section, article, aside, audio, canvas, div, footer, form, hr, ol, p, section, table, ul, video 등이 있다.
h1, h2, h3, h4, h5, h6, header, section, address, article, aside, audio, blockquote,
canvas, dd, div, dl, fieldset, figcaption, figure, footer, form, hr, noscript, ol,
output, p, pre, section, table, tfoot, ul, video<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>블록요소 인라인요소</title>
</head>
<body>
<h1>블록레벨 요소</h1>
<p>블록레벨 요소의 특징은...</p>
</body>
</html>크롬 브라우저에서 F12 를 누르면 개발자 도구를 열 수 있다. 개발자 도구 Elements 탭에서 h1 태그에 마우스를 올려보면 파란색으로 하이라이트 되는 부분이 해당 태그가 차지하는 공간이다. h1 태그는 블록요소이므로 브라우저의 가로 한줄을 다 차지하는 것을 확인할 수 있다. p 태그에도 동일하게 마우스를 올려보면 동일하게 가로 한줄을 전부 차지하고 있다.
블록요소의 기본적인 특징
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
background-color: tomato;
}
</style>
</head>
<body>
<div>블록요소</div>
</body>
</html>블록요소에 배경색을 추가하면 한줄을 다 차지한다는 것을 쉽게 확인할 수 있다.

블록요소의 크기 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
background-color: tomato;
width: 30%;
height: 500px;
}
</style>
</head>
<body>
<div>블록요소</div>
</body>
</html>블록요소는 아래와 같이 크기 지정이 가능하다.

블록요소의 마진과 패딩 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
background-color: tomato;
width: 30%;
height: 500px;
margin: 20px 50px;
padding: 10px 30px;
}
</style>
</head>
<body>
<div>블록요소</div>
</body>
</html>블록요소는 상하좌우 마진과 패딩을 설정할 수 있다.

블록요소들이 여러개 있는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
background-color: tomato;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
</body>
</html>블록요소들이 여러개 있을때는 줄바꿈되어 수직으로 쌓인다.

블록요소의 너비가 서로 다른 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
background-color: tomato;
margin-bottom: 10px;
}
div:nth-child(1){
width: 70%;
}
div:nth-child(2){
width: 20%;
}
div:nth-child(3){
width: 500px;
}
div:nth-child(4){
width: 50rem;
}
div:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
</body>
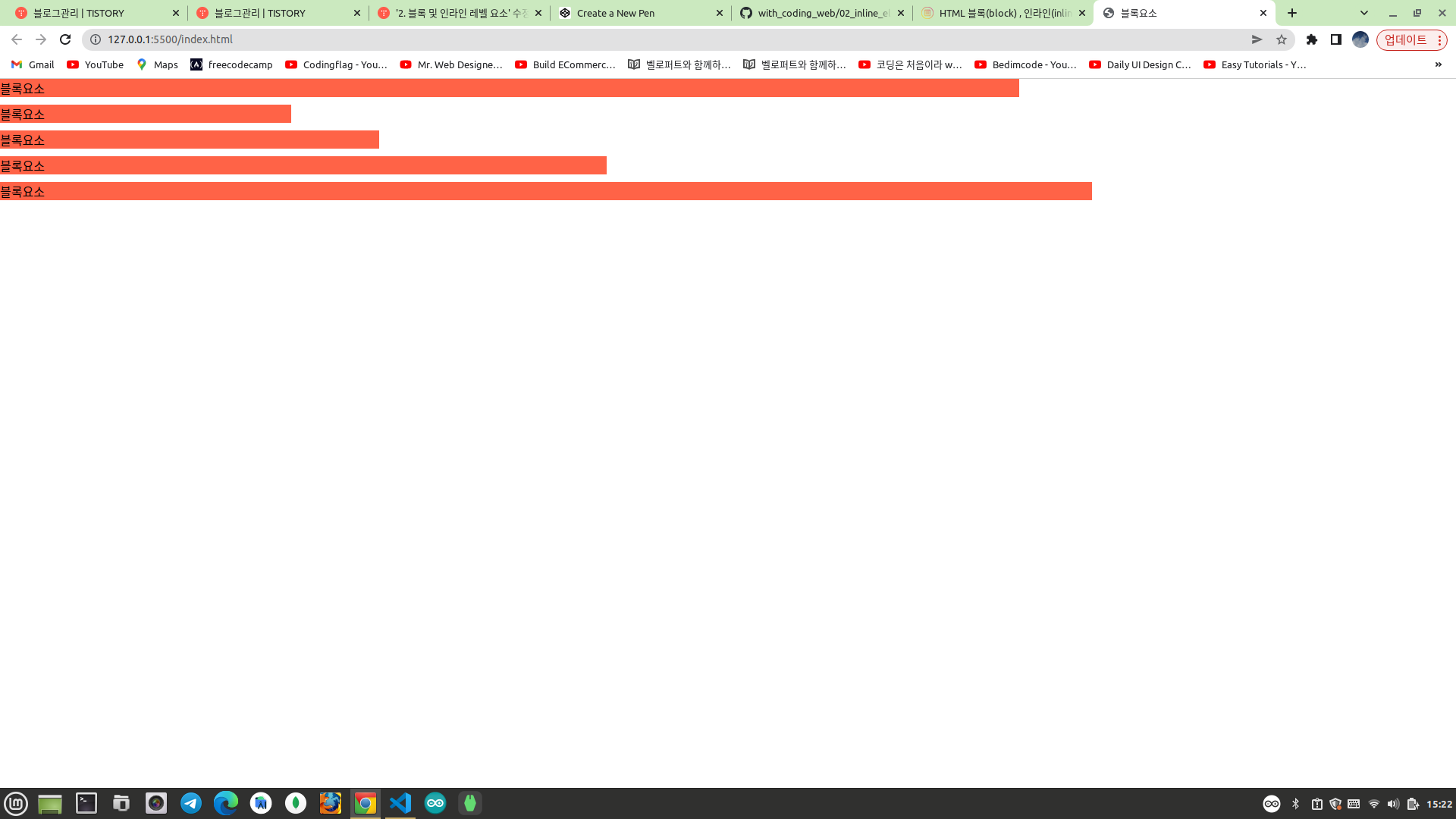
</html>블록요소의 너비가 한줄을 다 차지하지 않더라도 아래쪽에 위치한 블록요소가 위로 올라오지 않는다.

블록요소의 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
background-color: tomato;
margin: 10px auto;
}
div:nth-child(1){
width: 70%;
}
div:nth-child(2){
width: 20%;
}
div:nth-child(3){
width: 500px;
}
div:nth-child(4){
width: 50rem;
}
div:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
</body>
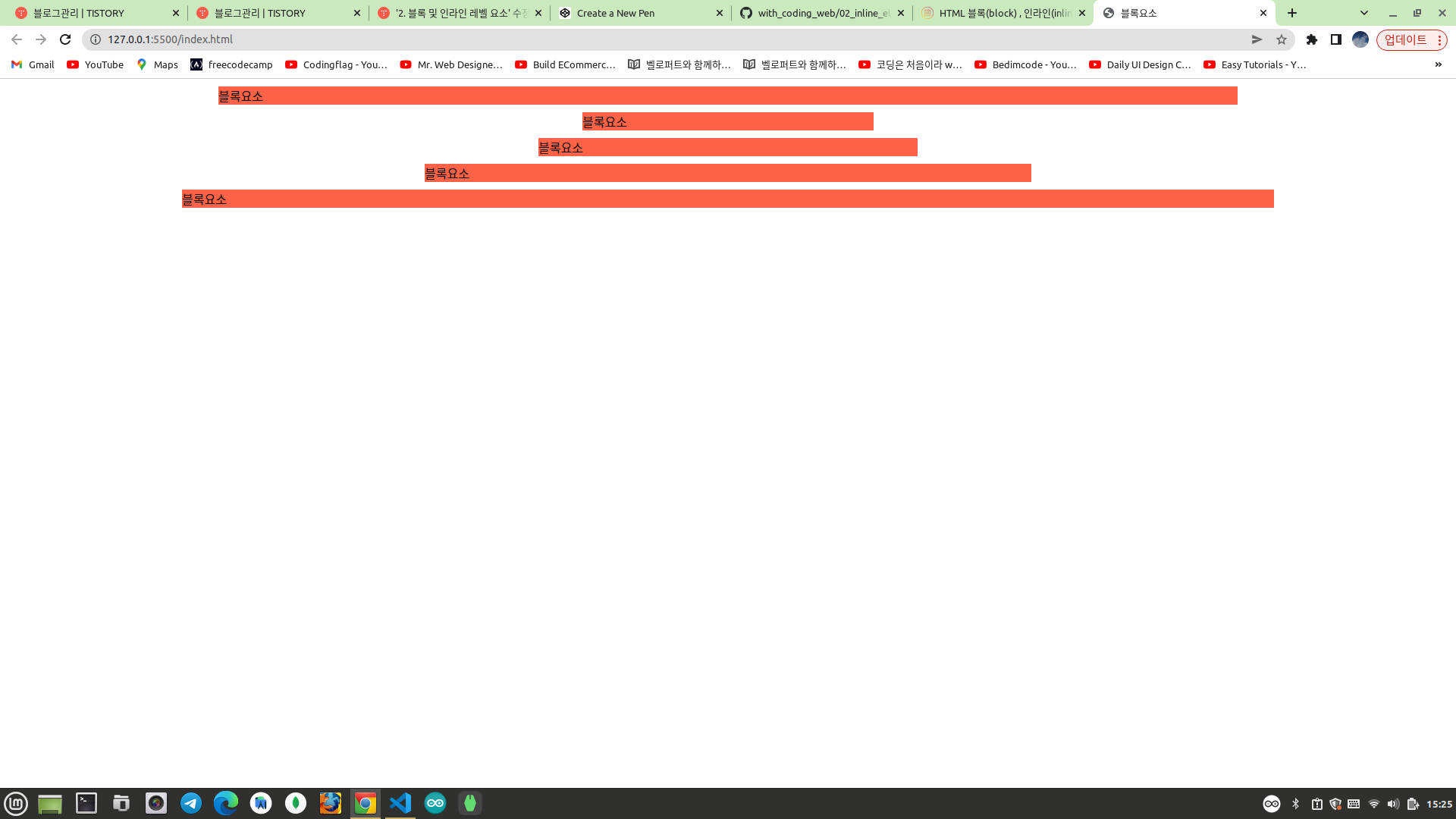
</html>블록요소를 중앙에 정렬하려면 좌우마진을 auto 로 설정하면 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
background-color: tomato;
margin-bottom: 10px;
margin-left: auto;
}
div:nth-child(1){
width: 70%;
}
div:nth-child(2){
width: 20%;
}
div:nth-child(3){
width: 500px;
}
div:nth-child(4){
width: 50rem;
}
div:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
<div>블록요소</div>
</body>
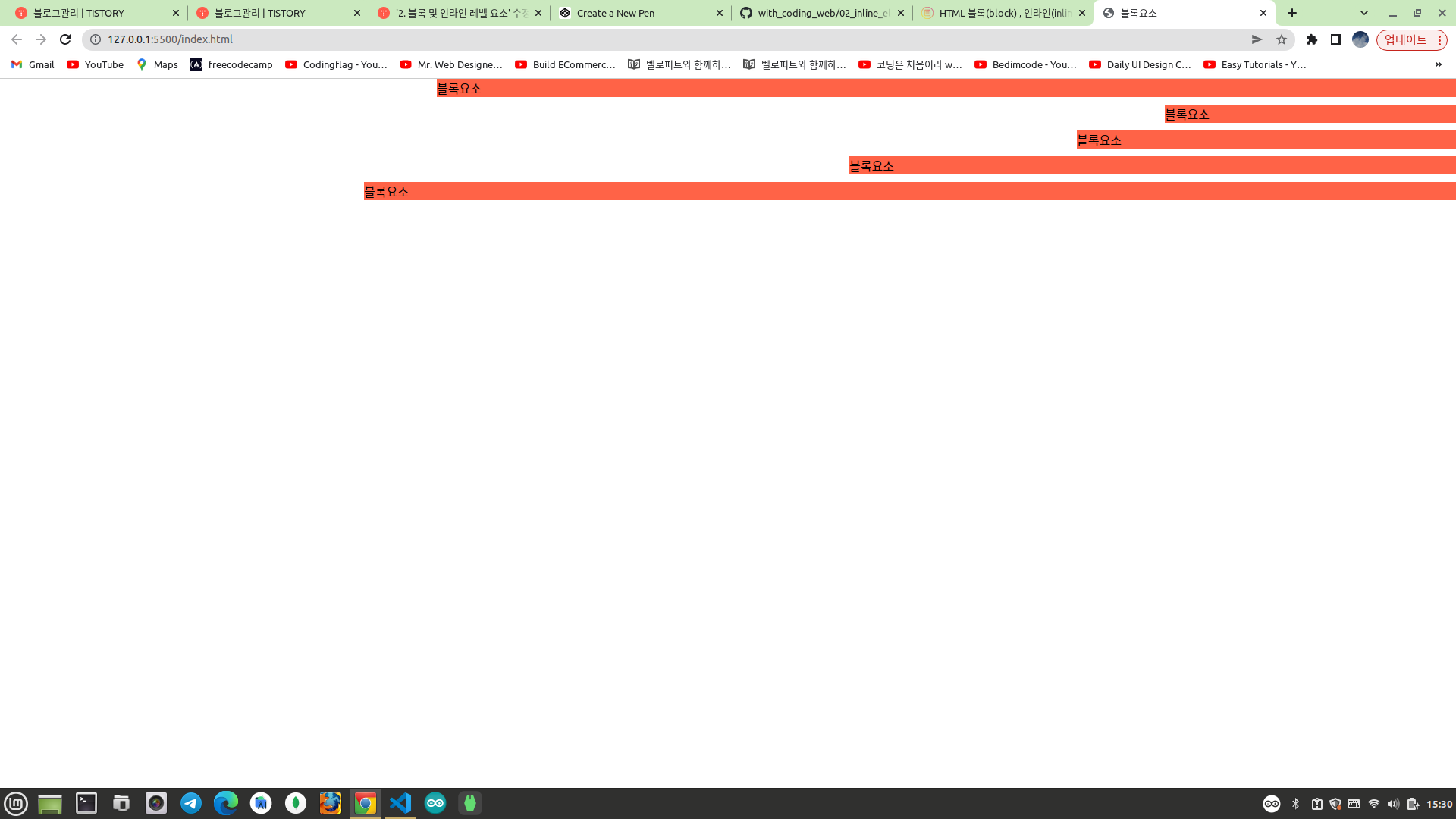
</html>블록요소를 우측 정렬하려면 margin-left 를 auto 로 설정하면 된다.

인라인 레벨 요소
인라인 레벨 요소들은 기본적으로 컨텐츠 크기만큼 공간을 차지한다. 즉, 블록 레벨 요소와는 반대로 브라우저의 가로 한줄을 다 차지하지 않고 시작태그와 종료태그 사이에 존재하는 컨텐츠의 크기만큼만 공간을 차지한다. 인라인 레벨 요소는 아래에 나열하고 있으며 외울 필요는 없다. 자주 사용되는 인라인 레벨 요소는 a, br, img, script, span, button, input, label, select, textarea 등이 있다. 여기서 input, button, img 태그는 엄밀히 말하면 인라인 블록 요소에 해당하며 크기 설정이 가능하다.
b, big, i, small, tt, abbr, acronym, cite, code, dfn, em, kdb, strong, samp, var, a,
dbo, br, img, map, object, q, script, span, sub, sup, button, input, label, select,
textarea<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>블록요소 인라인요소</title>
</head>
<body>
<h1>인라인 레벨 요소</h1>
<a href="">구글</a>
<a href="">다음</a>
<em>강조</em>
</body>
</html>개발자 도구에서 a 태그에 마우스를 올려보면 해당 태그의 컨텐츠 크기만큼만 하이라이트되는 것을 확인할 수 있다. 인라인 요소들은 글자가 가로로 배치되듯이 옆으로 이어지는 특징이 있다.
인라인 요소의 기본적인 특징
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
a{
background-color: skyblue;
}
</style>
</head>
<body>
<a href="#">인라인 요소</a>
</body>
</html>인라인 요소는 블록요소와 다르게 컨텐츠 크기만큼만 공간을 차지한다.

인라인 요소의 크기 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
a{
background-color: skyblue;
width: 30%;
height: 500px;
}
</style>
</head>
<body>
<a href="#">인라인 요소</a>
</body>
</html>인라인 요소는 크기를 지정할 수 없다.

인라인 요소의 마진과 패딩 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
a{
background-color: skyblue;
width: 30%;
height: 500px;
margin: 20px 50px;
padding: 10px 30px;
}
</style>
</head>
<body>
<a href="#">인라인 요소</a>
</body>
</html>인라인 요소에 마진과 패딩을 설정하면 좌우마진과 좌우패딩은 제대로 적용이 되지만 상하마진과 상하패딩은 의도한대로 동작하지 않는다.

인라인 요소들이 여러개 있는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
a{
background-color: skyblue;
}
</style>
</head>
<body>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
</body>
</html>인라인 요소들이 여러개 있는 경우 수평으로 나열된다.

인라인 요소의 너비가 서로 다른 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
a{
background-color: skyblue;
}
a:nth-child(1){
width: 70%;
}
a:nth-child(2){
width: 20%;
}
a:nth-child(3){
width: 500px;
}
a:nth-child(4){
width: 50rem;
}
a:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
</body>
</html>인라인 요소는 너비를 설정할 수 없으므로 서로 다른 경우는 생각할 필요가 없다.

인라인 요소의 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
text-align: center;
}
a{
background-color: skyblue;
}
a:nth-child(1){
width: 70%;
}
a:nth-child(2){
width: 20%;
}
a:nth-child(3){
width: 500px;
}
a:nth-child(4){
width: 50rem;
}
a:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
</body>
</html>인라인 요소를 중앙에 정렬하려면 인라인 요소들을 감싸고 있는 상위요소(부모요소)의 text-align 을 center 로 설정하면 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
text-align: right;
}
a{
background-color: skyblue;
}
a:nth-child(1){
width: 70%;
}
a:nth-child(2){
width: 20%;
}
a:nth-child(3){
width: 500px;
}
a:nth-child(4){
width: 50rem;
}
a:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
<a href="#">인라인 요소</a>
</body>
</html>인라인 요소를 우측정렬하려면 인라인 요소들을 감싸고 있는 상위요소(부모요소)의 text-align 을 right 로 설정하면 된다.

블록 레벨 요소와 인라인 레벨 요소의 그룹화
블록 레벨 요소 안에는 또다른 블록 레벨 요소나 인라인 레벨 요소가 들어갈 수 있다. 하지만 인라인 레벨 요소 안에는 또다른 인라인 레벨 요소만 들어갈 수 있다.
<span><h2>heading</h2></span>블록 레벨 요소인 h2 태그는 가로 한줄을 모두 차지하기 때문에 인라인 레벨 요소인 span 태그 안에 들어갈 수 없다. 물론 화면상 오류는 없지만 잘못된 그룹화이다.
<h2><span>heading</span></h2>블록 레벨 요소 안에는 인라인 레벨 요소가 들어갈 수 있으므로 위 코드는 올바른 그룹화이다.
하지만 아래와 같은 예외도 존재한다.
<h1><a href="#">Logo</a></h1>위 코드는 얼핏보면 블록 레벨 요소인 h1 태그 안에 인라인 레벨 요소인 a 태그가 들어가 있으므로 맞는것 같다. 하지만 a 태그는 기본적으로 다른 태그에 링크 기능을 추가해주는 역할을 하므로 아래와 같이 h1 태그를 a 태그로 감싸주는 것이 맞다.
<a href="#"><h1>Logo</h1></a>
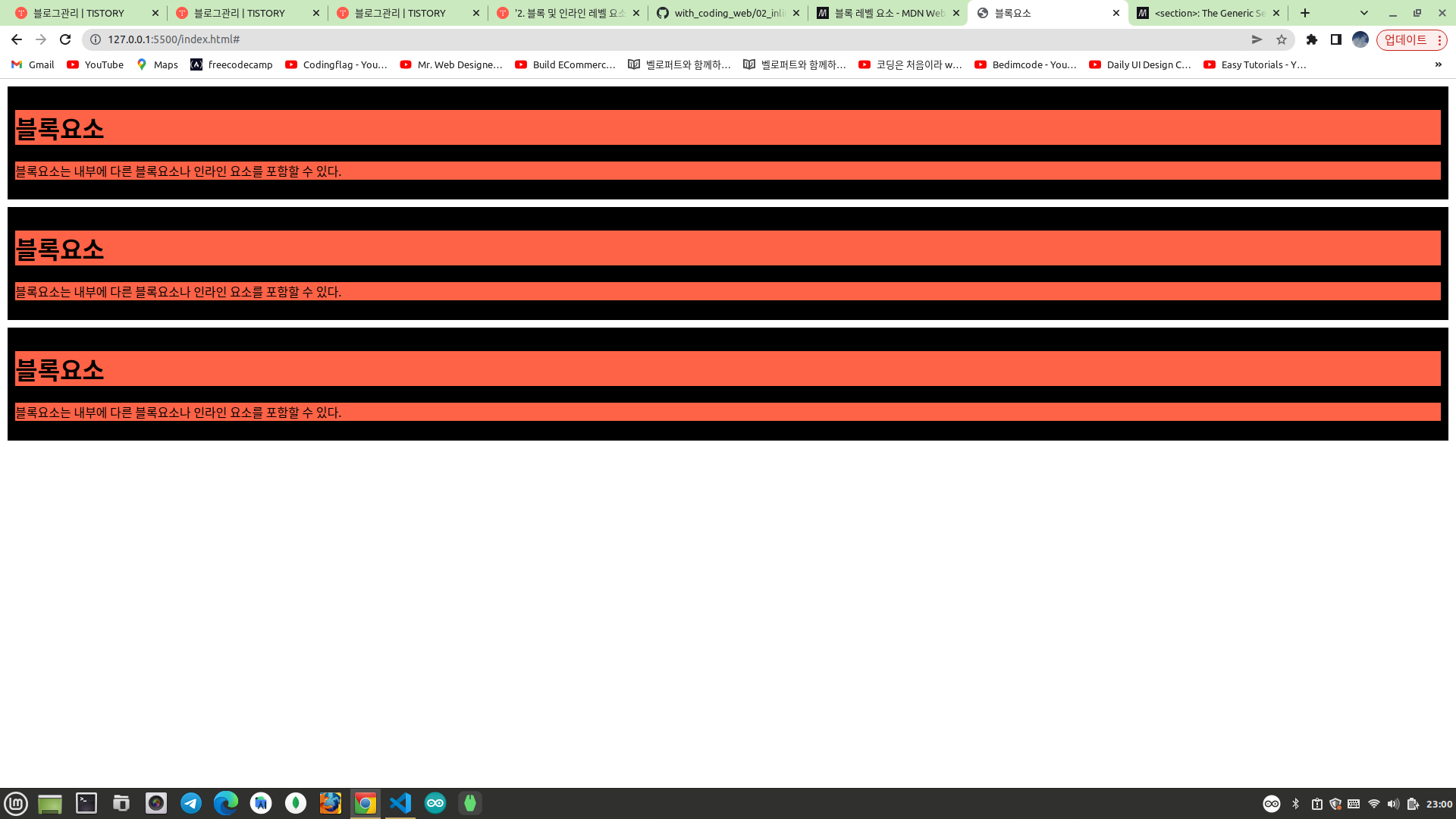
블록요소 안에 블록요소 삽입하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
padding: 10px;
margin: 10px;
background-color: black;
}
h1{
background-color: tomato;
}
p{
background-color: tomato;
}
</style>
</head>
<body>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
</body>
</html>section, div 와 같은 블록요소 안에는 블록 요소나 인라인 요소가 들어갈 수 있다. 현재는 div 요소 내부에 h1, p 블록요소가 포함되어 있다.

https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=ssimplay&logNo=221598896020
[html] section, div, span 구분하는 법
안녕하세요. 플입니다. 오늘은 자주쓰는 태그의 구분법을 알아보겠습니다. 1. <section> section은 ...
blog.naver.com
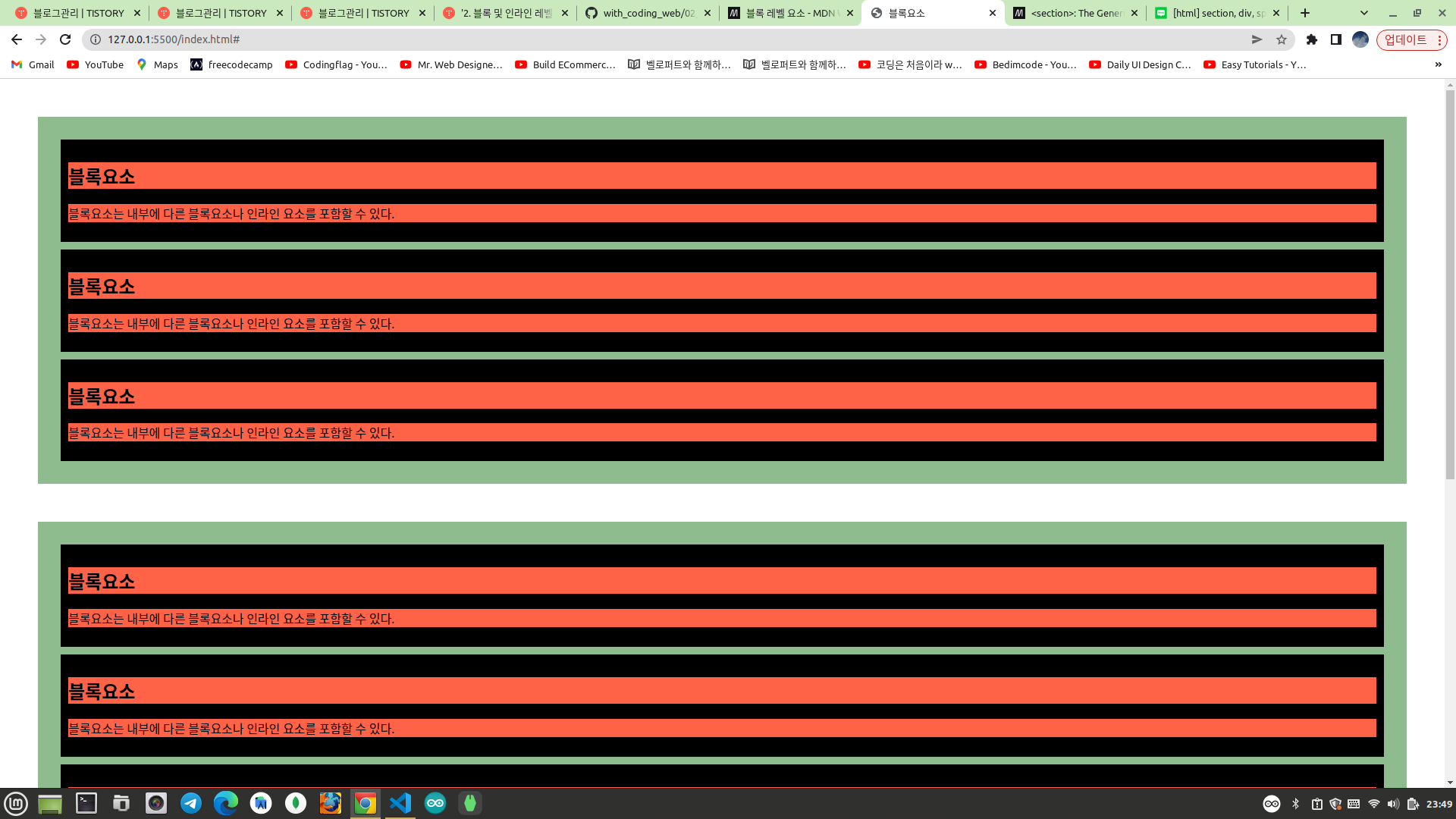
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
section{
background-color: darkseagreen;
margin: 50px;
padding: 20px;
}
div{
padding: 10px;
margin: 10px;
background-color: black;
}
h1{
background-color: tomato;
}
p{
background-color: tomato;
}
</style>
</head>
<body>
<section>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
</section>
<section>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
</section>
<section>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
<div>
<h1>블록요소</h1>
<p>블록요소는 내부에 다른 블록요소나 인라인 요소를 포함할 수 있다.</p>
</div>
</section>
</body>
</html>section, div 는 모두 블록요소이지만 section 은 div 보다 조금더 큰 분류를 할때 사용한다.

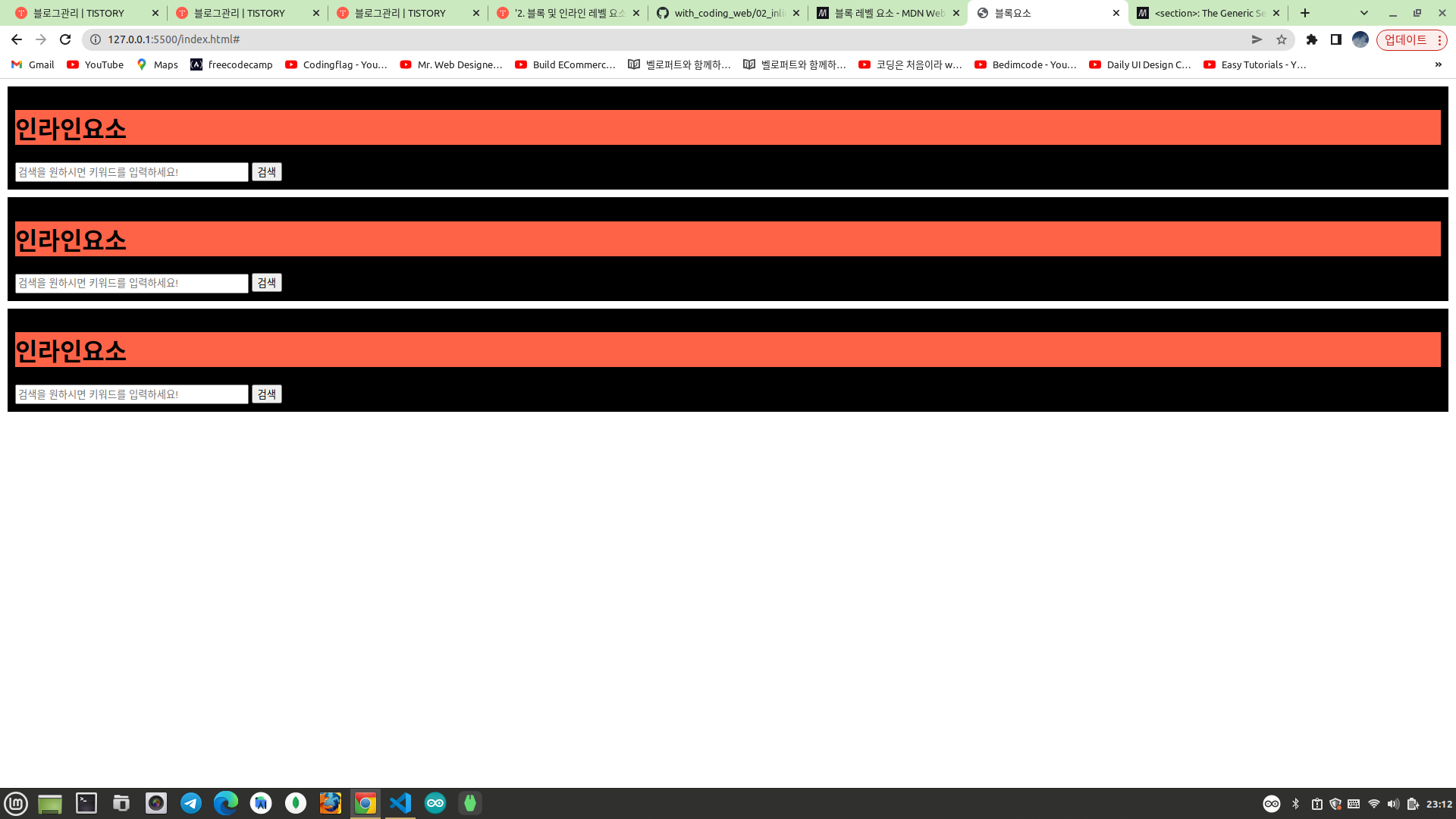
블록요소 안에 인라인요소 삽입하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
padding: 10px;
margin: 10px;
background-color: black;
}
h1{
background-color: tomato;
}
input{
width: 300px;
height: 20px;
}
</style>
</head>
<body>
<div>
<h1>인라인요소</h1>
<input type="text" placeholder="검색을 원하시면 키워드를 입력하세요!">
<button>검색</button>
</div>
<div>
<h1>인라인요소</h1>
<input type="text" placeholder="검색을 원하시면 키워드를 입력하세요!">
<button>검색</button>
</div>
<div>
<h1>인라인요소</h1>
<input type="text" placeholder="검색을 원하시면 키워드를 입력하세요!">
<button>검색</button>
</div>
</body>
</html>section, div 와 같은 블록요소 안에는 블록 요소나 인라인 요소가 들어갈 수 있다. 현재는 div 요소 내부에 input, button 인라인 요소가 포함되어 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>블록요소</title>
<style>
body{
margin: 0;
padding: 0;
}
div{
padding: 10px;
margin: 10px;
background-color: black;
}
h1, p{
background-color: tomato;
}
input{
width: 300px;
height: 20px;
}
span{
background-color: skyblue;
}
</style>
</head>
<body>
<div>
<h1>인라인 <span>요소</span></h1>
<p><span>블록요소</span>는 내부에 <span>다른 블록요소</span>나 <span>인라인 요소</span>를 포함할 수 있다.</p>
<input type="text" placeholder="검색을 원하시면 키워드를 입력하세요!">
<button>검색</button>
</div>
<div>
<h1>인라인 <span>요소</span></h1>
<p><span>블록요소</span>는 내부에 <span>다른 블록요소</span>나 <span>인라인 요소</span>를 포함할 수 있다.</p>
<input type="text" placeholder="검색을 원하시면 키워드를 입력하세요!">
<button>검색</button>
</div>
<div>
<h1>인라인 <span>요소</span></h1>
<p><span>블록요소</span>는 내부에 <span>다른 블록요소</span>나 <span>인라인 요소</span>를 포함할 수 있다.</p>
<input type="text" placeholder="검색을 원하시면 키워드를 입력하세요!">
<button>검색</button>
</div>
</body>
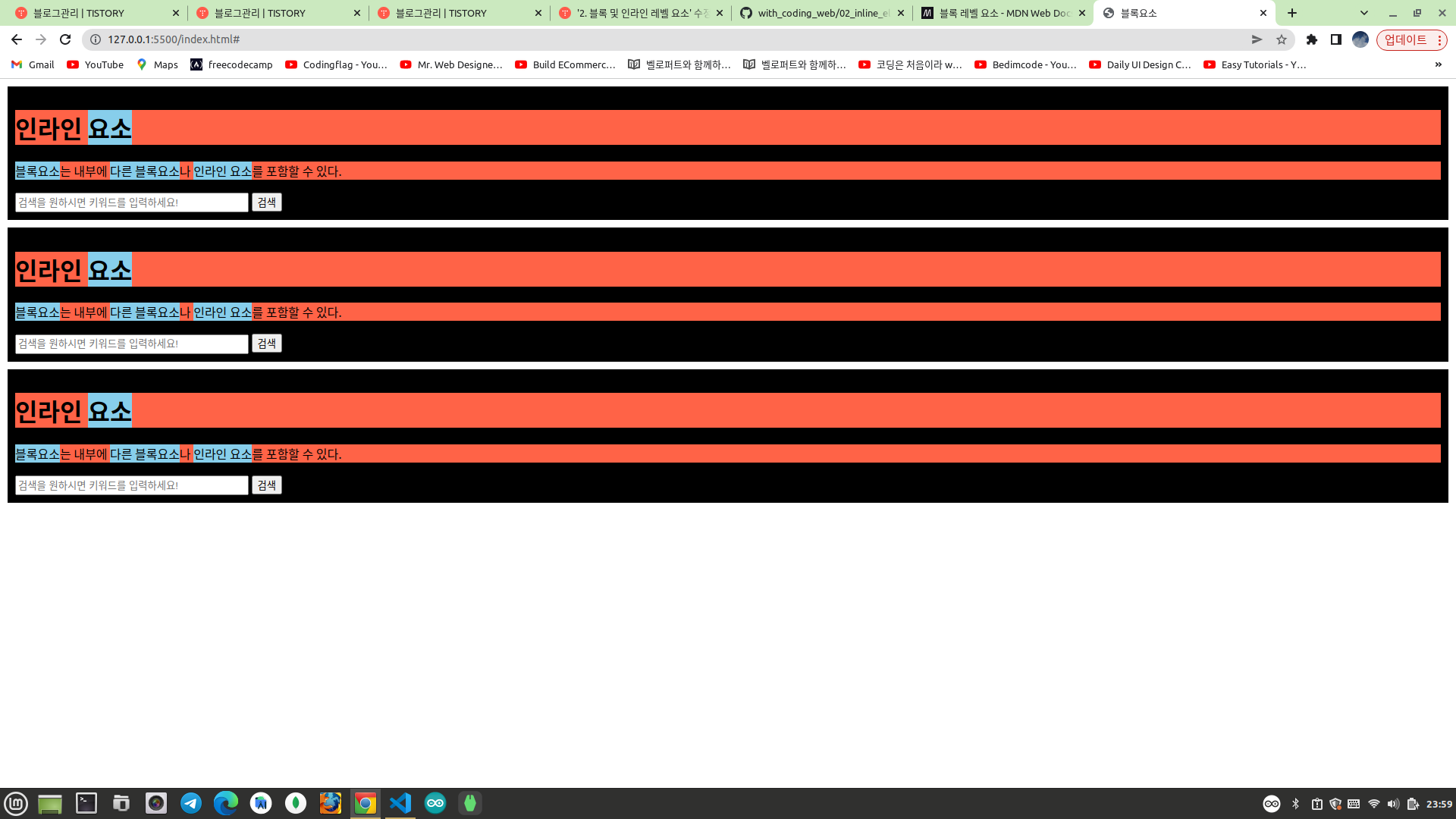
</html>h1, p 태그와 같은 블록요소 안에는 다른 블록요소는 포함하지 않고 주로 인라인 요소를 포함한다. 현재는 span 태그를 포함하고 있다. span 태그는 텍스트에서 하이라이트를 주거나 강조하고 싶을때 사용한다.

인라인 블록 (inline-block) 요소
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 (inline-block) 요소 </title>
<style>
body{
margin: 0;
padding: 0;
}
div{
display: inline-block;
background-color: green;
}
</style>
</head>
<body>
<div>인라인블록 요소</div>
</body>
</html>인라인블록 요소는 CSS 에서 display 속성을 inline-block 으로 설정해주면 된다. div 는 기본적으로 블록요소이지만 inline-block 으로 설정하면 인라인 요소의 특성도 함께 가지게 된다. 즉, 브라우저 가로줄 한줄을 다 차지하지 않고 컨텐츠 크기만큼만 공간을 차지하게 된다.

인라인블록 요소의 크기 지정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 (inline-block) 요소 </title>
<style>
body{
margin: 0;
padding: 0;
}
div{
display: inline-block;
background-color: green;
width: 30%;
height: 500px;
}
</style>
</head>
<body>
<div>인라인블록 요소</div>
</body>
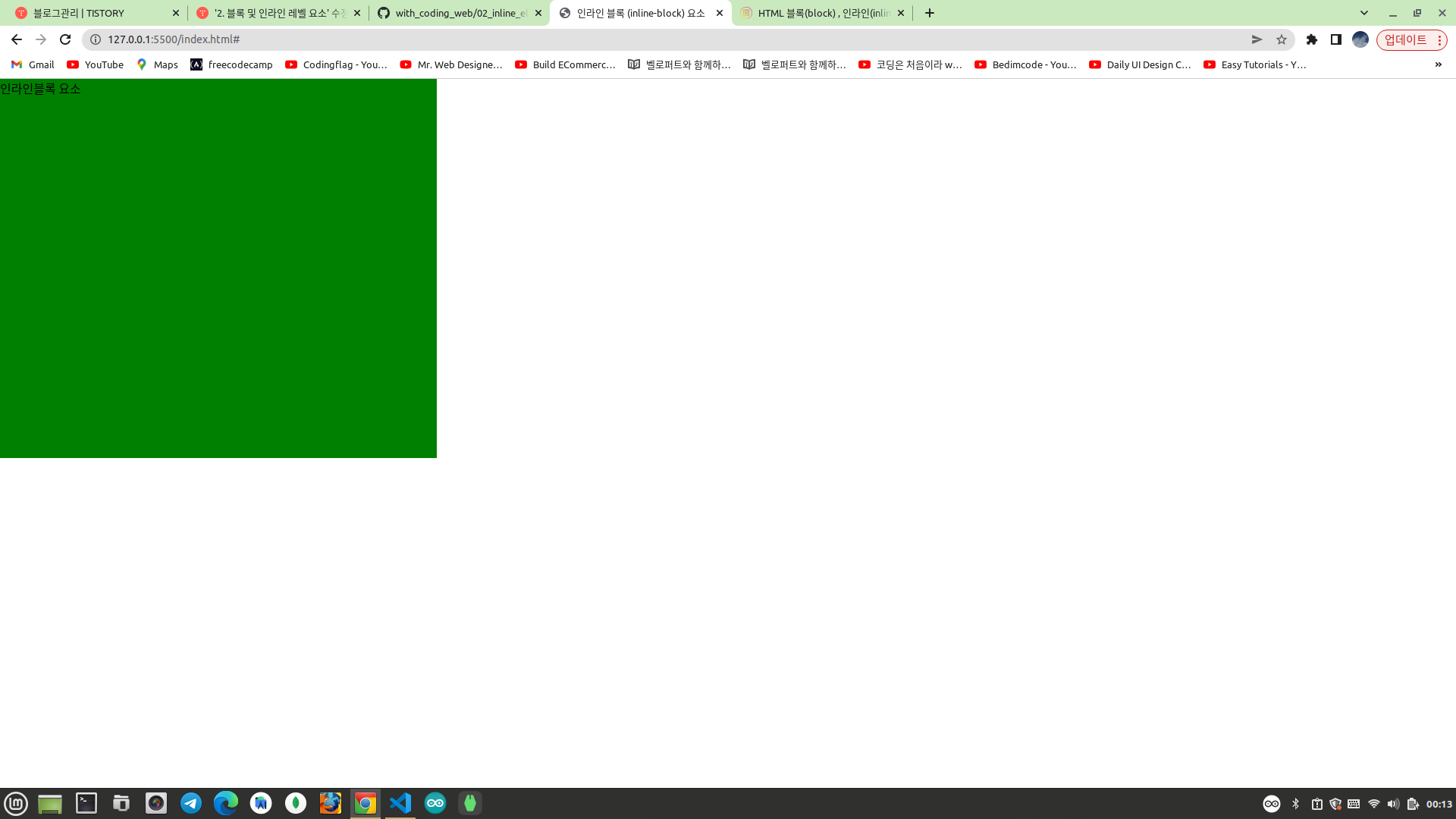
</html>인라인 요소는 기본적으로 크기를 설정할 수 없지만 인라인블록 요소는 블록요소의 특성도 함께 가지고 있기 때문에 크기를 지정할 수 있다.

인라인블록 요소의 마진과 패딩 설정
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 (inline-block) 요소 </title>
<style>
body{
margin: 0;
padding: 0;
}
div{
display: inline-block;
background-color: green;
width: 30%;
height: 500px;
margin: 20px 50px;
padding: 10px 30px;
}
</style>
</head>
<body>
<div>인라인블록 요소</div>
</body>
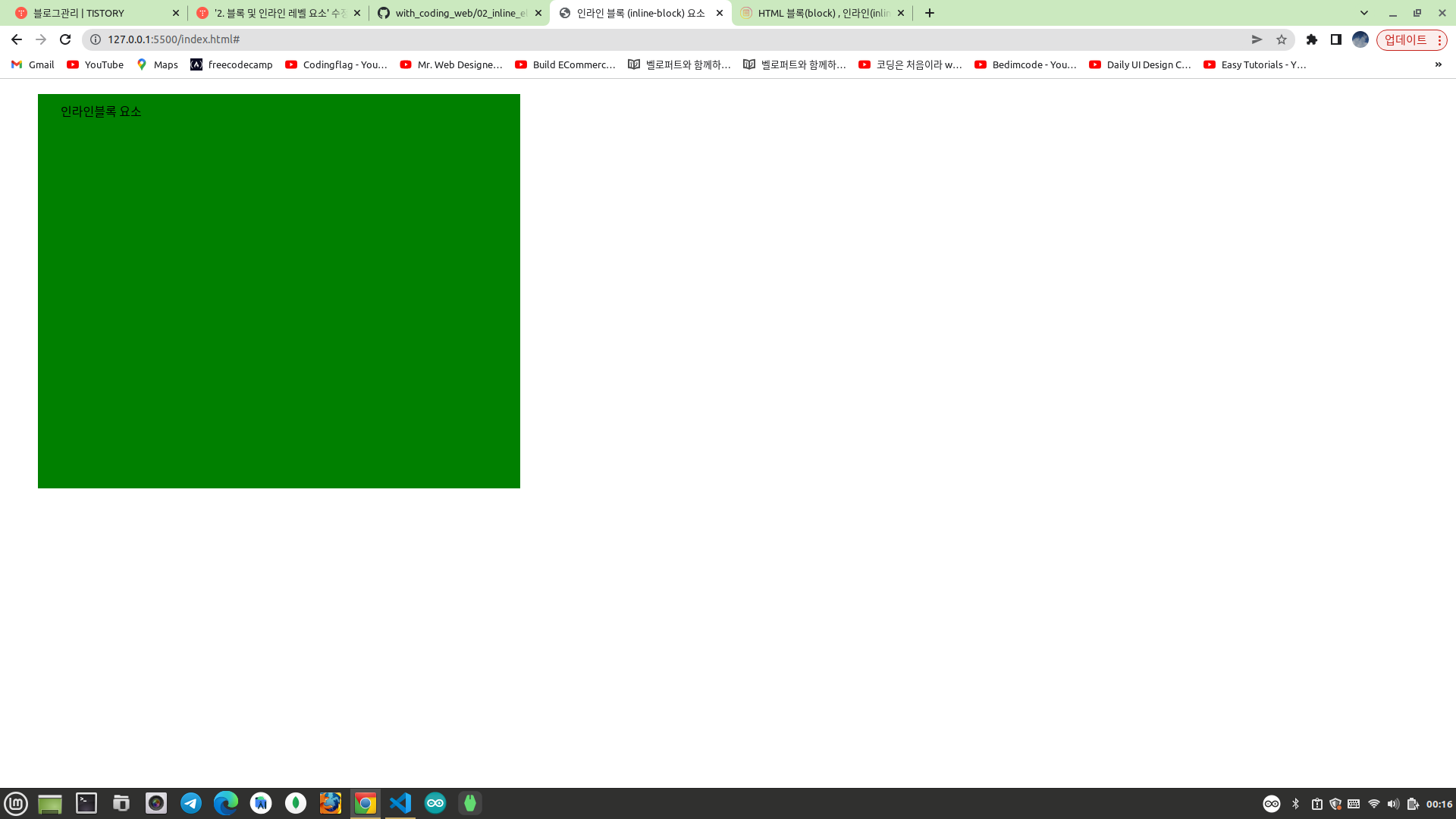
</html>인라인 요소는 상하마진 상하패딩을 설정할 수 없지만 인라인블록 요소는 블록요소의 특성도 함께 가지고 있기 때문에 마진과 패딩을 적용할 수 있다.

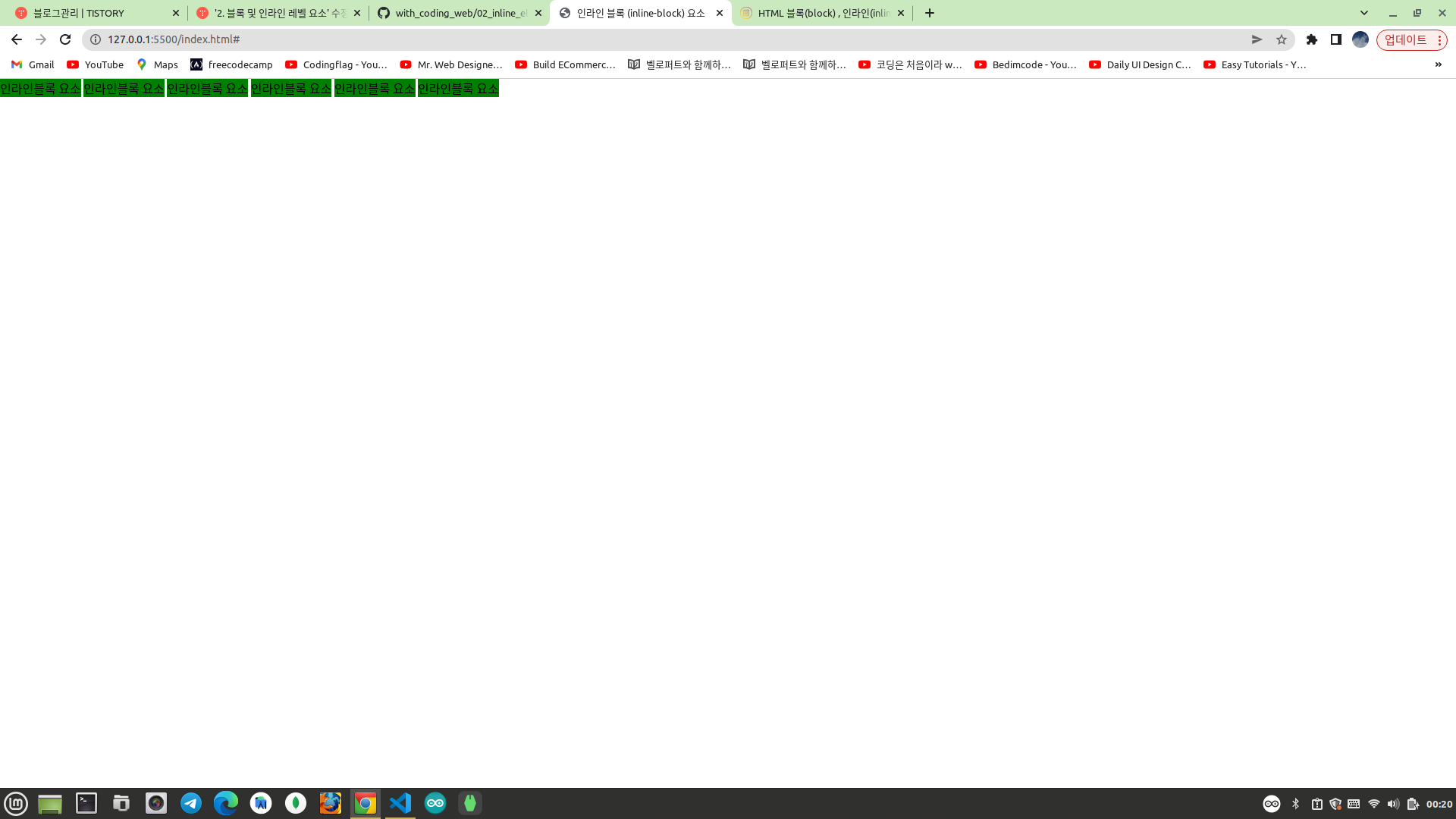
인라인블록 요소들이 여러개 있는 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 (inline-block) 요소 </title>
<style>
body{
margin: 0;
padding: 0;
}
div{
display: inline-block;
background-color: green;
}
</style>
</head>
<body>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
</body>
</html>인라인블록 요소들이 여러개 있는 경우 인라인 요소의 특성에 따라 수평으로 나열된다.

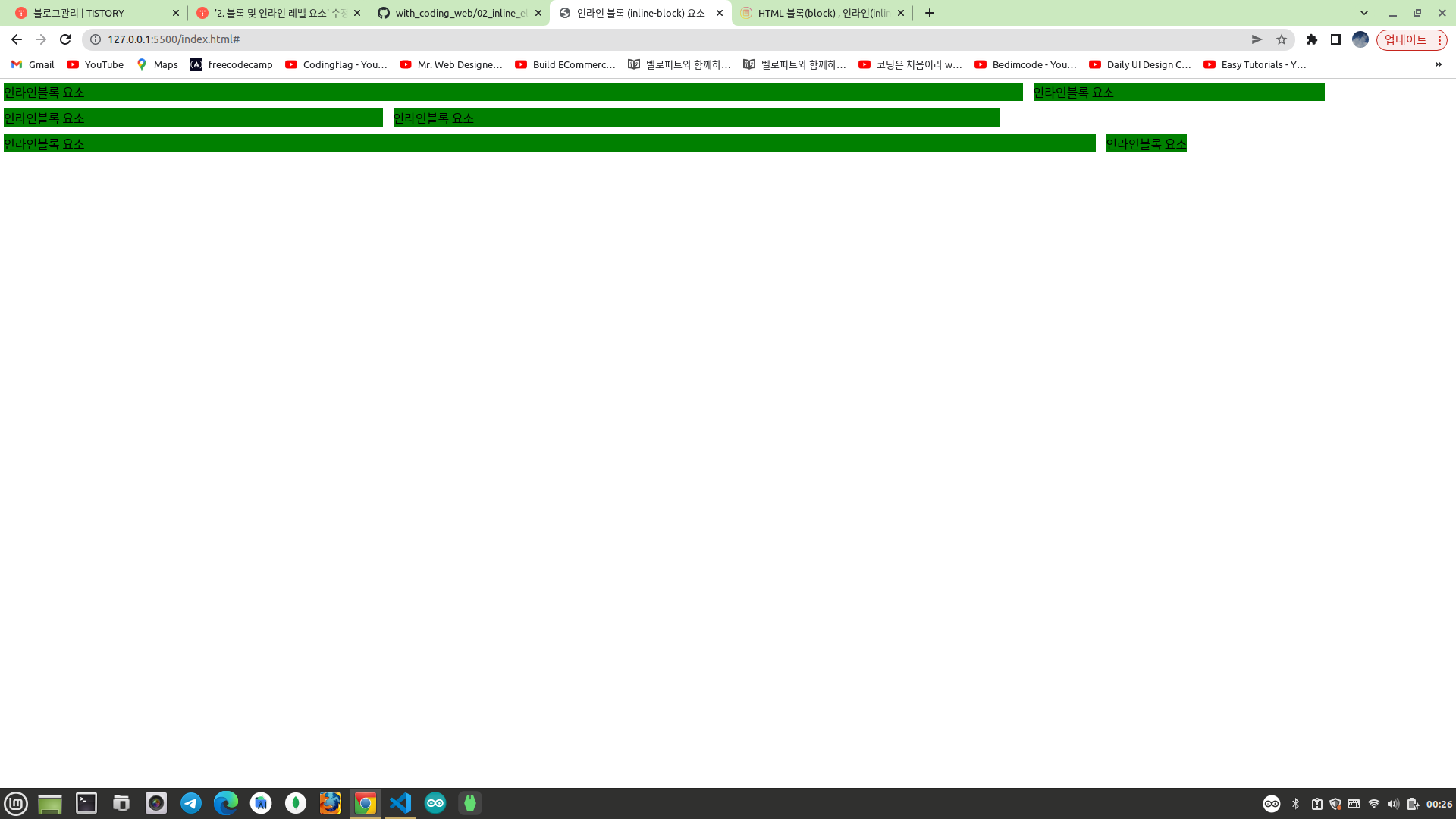
인라인블록 요소의 너비가 서로 다른 경우
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 (inline-block) 요소 </title>
<style>
body{
margin: 0;
padding: 0;
}
div{
display: inline-block;
background-color: green;
margin: 5px;
}
div:nth-child(1){
width: 70%;
}
div:nth-child(2){
width: 20%;
}
div:nth-child(3){
width: 500px;
}
div:nth-child(4){
width: 50rem;
}
div:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
</body>
</html>인라인블록 요소들이 서로 다른 너비를 가진 경우 기본적으로는 인라인 요소처럼 수평으로 나열되지만 더이상 가로줄에 공간이 남지 않으면 블록요소처럼 줄바꿈되어 다음줄에 나열된다.

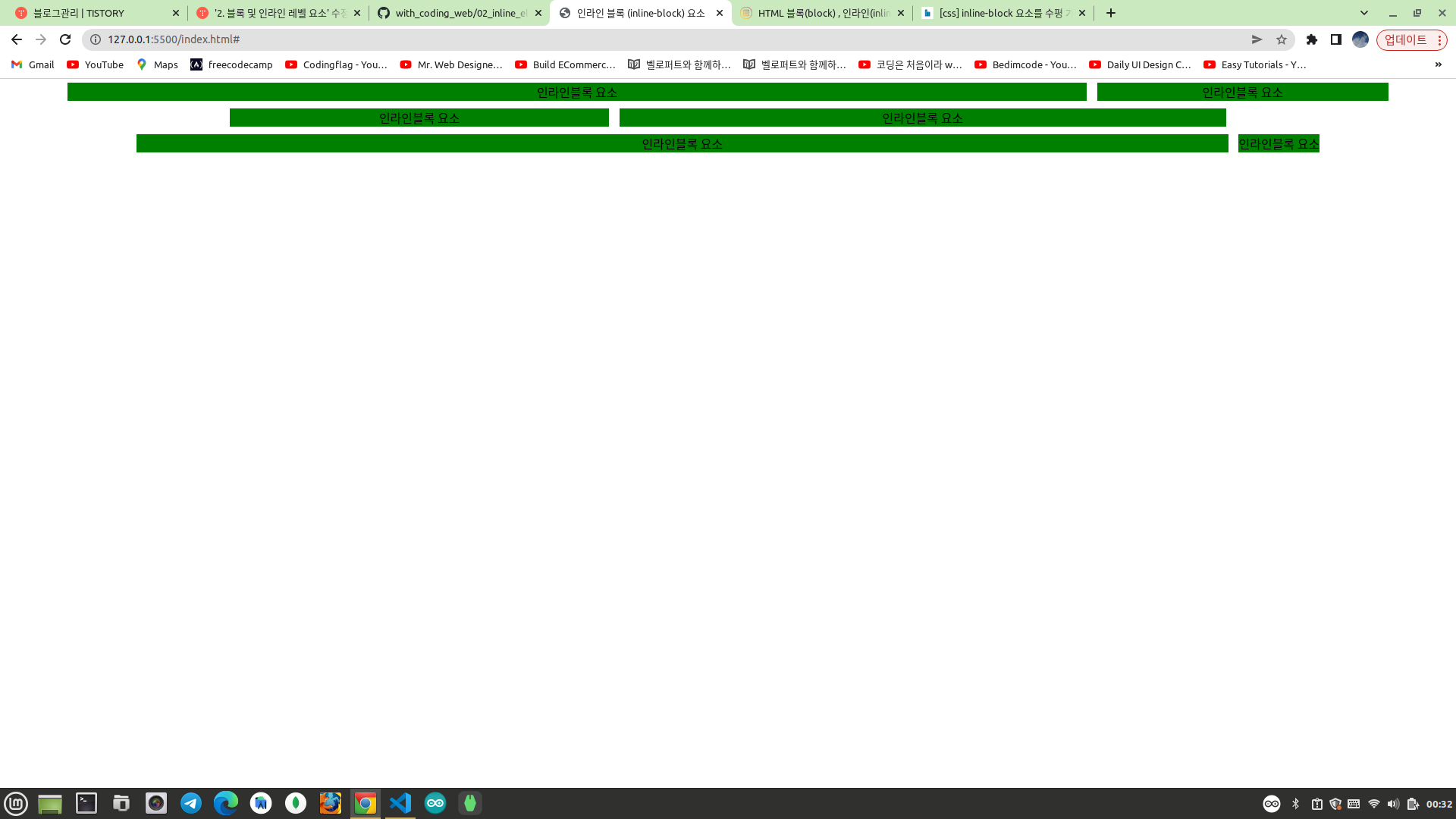
인라인블록 요소의 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 (inline-block) 요소 </title>
<style>
body{
margin: 0;
padding: 0;
text-align: center;
}
div{
display: inline-block;
background-color: green;
margin: 5px;
}
div:nth-child(1){
width: 70%;
}
div:nth-child(2){
width: 20%;
}
div:nth-child(3){
width: 500px;
}
div:nth-child(4){
width: 50rem;
}
div:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
</body>
</html>인라인블록 요소를 중앙에 정렬하려면 인라인 요소들을 감싸고 있는 상위요소(부모요소)의 text-align 을 center 로 설정하면 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>인라인 블록 (inline-block) 요소 </title>
<style>
body{
margin: 0;
padding: 0;
text-align: right;
}
div{
display: inline-block;
background-color: green;
margin: 5px;
}
div:nth-child(1){
width: 70%;
}
div:nth-child(2){
width: 20%;
}
div:nth-child(3){
width: 500px;
}
div:nth-child(4){
width: 50rem;
}
div:nth-child(5){
width: 90em;
}
</style>
</head>
<body>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
<div>인라인블록 요소</div>
</body>
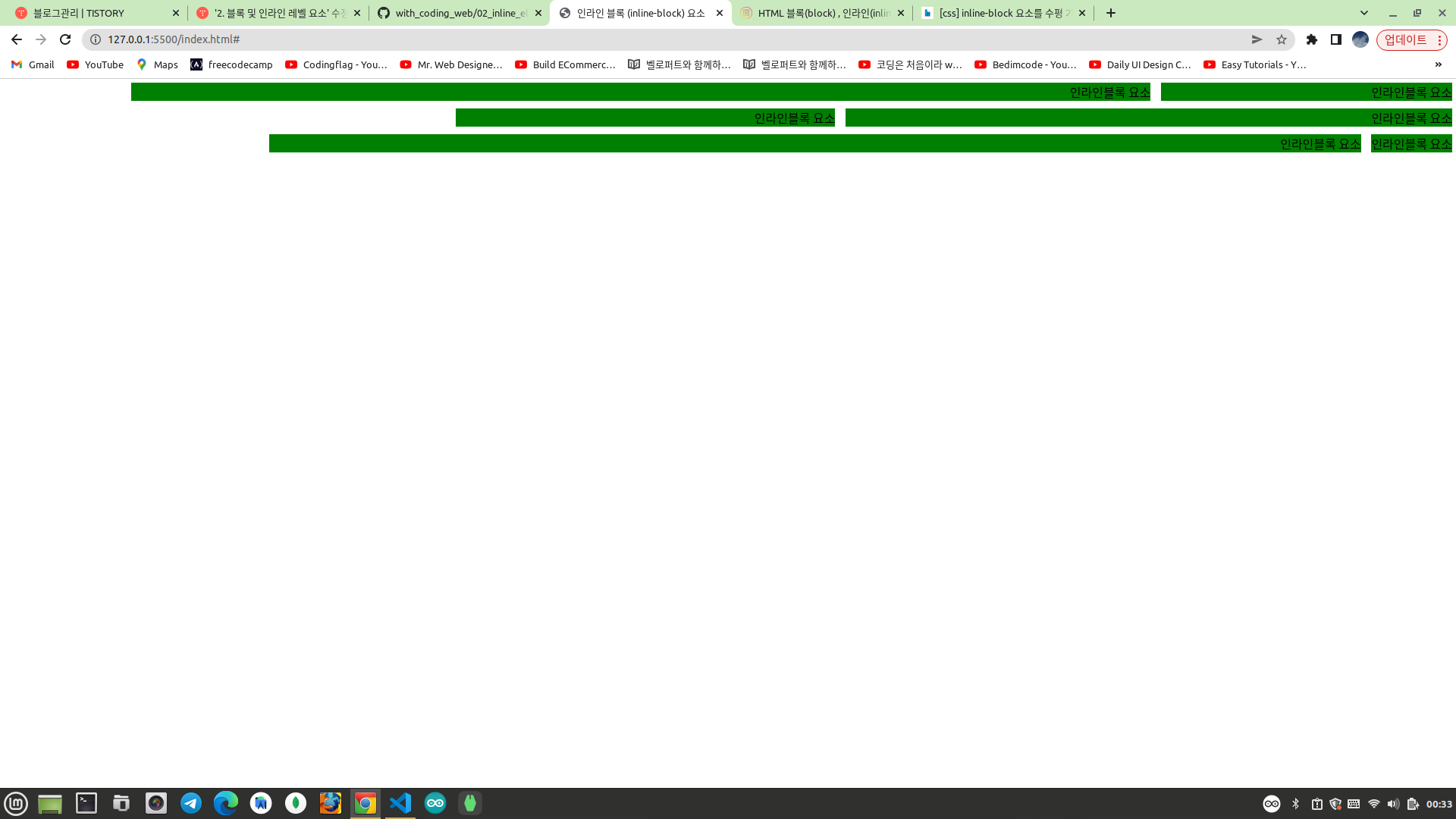
</html>인라인블록 요소를 우측에 정렬하려면 인라인 요소들을 감싸고 있는 상위요소(부모요소)의 text-align 을 right 로 설정하면 된다.

연습과제 1
아래 이미지로 주어진 유튜브 메인 페이지의 프리미엄 서비스 목록을 디자인해보세요!
1. 구글 폰트 사용해서 아이콘 추가하기
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
2. 플럭스박스 없이 블록요소와 인라인요소 개념 만으로 레이아웃 잡기
3. 유튜브 메인 페이지에서 개발자 도구로 색상이나 폰트 스타일은 참고하도록 한다.
연습과제 2
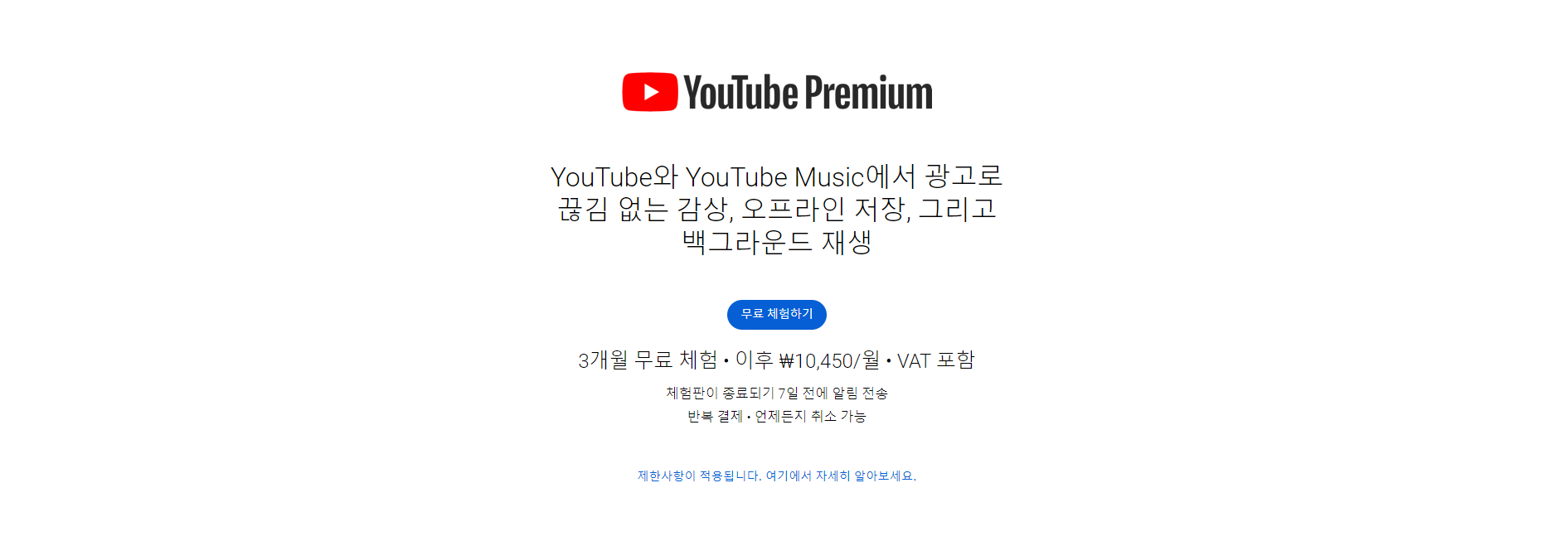
아래 이미지로 주어진 유튜브 메인 페이지의 프리미엄 상단 컨텐츠를 디자인해보세요!
1. 아이콘이 들어간 부분은 구글 폰트로 디자인한다.
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
2. 플럭스박스 없이 디자인한다.
3. 유튜브 메인 페이지에서 개발자 도구로 색상이나 폰트 스타일은 참고하도록 한다.
'프론트엔드 > HTML & CSS 강의' 카테고리의 다른 글
| 6. 제목, 문단, 구분선, 정형화된 텍스트 (0) | 2023.06.08 |
|---|---|
| 5. HTML5 섹셔닝 (시맨틱 태그) (0) | 2023.06.07 |
| 4. div 요소로 작성하는 문서의 그룹화 (0) | 2023.06.07 |
| 3. 텍스트 정의 요소 (0) | 2023.06.05 |
| 1. HTML 의 구조 (0) | 2023.06.03 |
