HTML 에서 가장 많이 사용하는 태그는 리스트나 목록을 표현하는 태그이다. 네이버에 접속하여 개발자 도구를 확인해보자! Elements 탭에서 Ctrl + F 를 누르면 네이버 웹페이지에서 태그를 검색할 수 있다. shortcut_list 라고 검색하면 아래와 같이 리스트 태그들이 사용된 모습을 확인할 수 있다. 네이버의 서비스 카테고리를 보여주기 위하여 ul, li 라는 리스트 태그를 사용하고 있다.

비순차 목록 (Unordered List) - ul 태그
비순차 목록은 순서가 없는 리스트나 목록을 의미한다. ul 태그로 목록 전체를 감싸주고 목록 하나 하나는 li 태그로 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그</title>
</head>
<body>
<h1>목록 태그</h1>
<h2>Unordered List</h2>
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
</body>
</html>위와 같이 작성하면 각각의 아이템 앞에는 검은색 점 (bullet) 으로 표시되고 ul 태그로 묶여진 목록 전체는 들여쓰기가 된 것을 확인할 수 있다. 그리고 ul 태그에 상하 여백이 적용되어 있다. 이는 크롬 브라우저가 제공하는 디폴트 스타일이며, 디폴트 스타일은 브라우저마다 다르다. 크롬 브라우저에 적용된 ul 태그의 디폴트 스타일은 상하 마진이 1em 이고 들여쓰기(padding-left) 40px 이다.

순차목록 (Ordered List) - ol 태그
순차목록은 순서가 존재하는 리스트나 목록을 나열할때 사용한다. ol 태그로 목록 전체를 감싸주고 목록 하나 하나는 li 태그로 작성한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그</title>
</head>
<body>
<h1>목록 태그</h1>
<h2>Ordered List</h2>
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
</body>
</html>위와 같이 작성하면 각각의 아이템 앞에는 순서를 표현하는 숫자가 첨가되고 ol 태그로 묶여진 목록 전체는 들여쓰기가 된 것을 확인할 수 있다. 그리고 ol 태그에 상하 여백이 적용되어 있다. 이는 크롬 브라우저가 제공하는 디폴트 스타일이며, 디폴트 스타일은 브라우저마다 다르다. 크롬 브라우저에 적용된 ol 태그의 디폴트 스타일은 상하 마진이 1em 이고 들여쓰기(padding-left) 40px 이다.

정의목록 (Definition List) - dl, dt, dd 태그
정의 목록은 용어의 정의와 해당 용어에 대한 설명을 리스트 형식으로 보여줄때 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그</title>
</head>
<body>
<h1>목록 태그</h1>
<h2>Definition List</h2>
<dl>
<dt>용어</dt>
<dd>용어 설명 1</dd>
<dd>용어 설명 2</dd>
<dd>용어 설명 3</dd>
</dl>
</body>
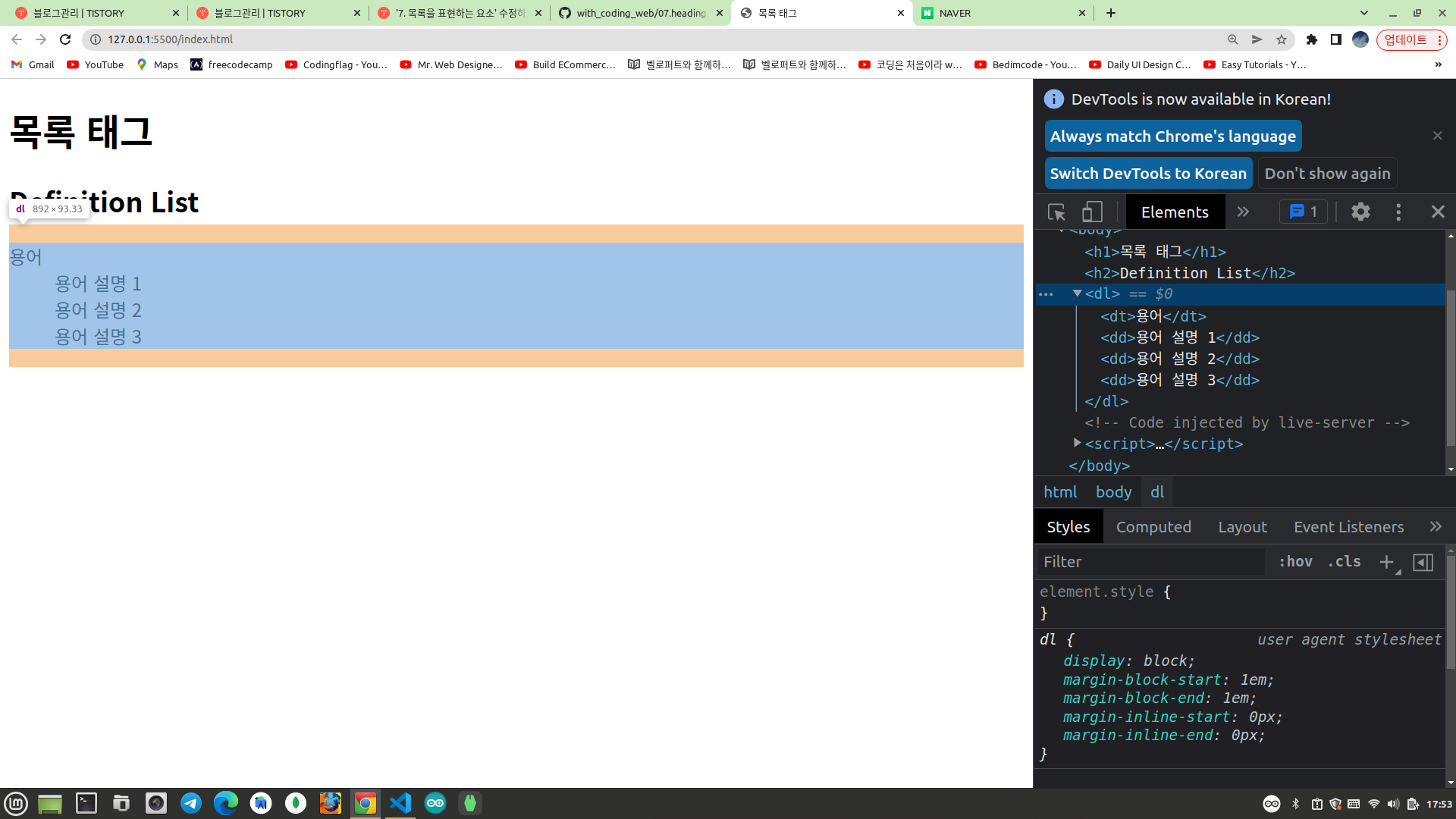
</html>정의 목록은 목록에서 용어에 해당하는 부분을 dt 태그로 작성하고 용어에 대한 설명 부분은 dd 태그로 작성한다. 개발자 도구에서 확인해보면 dl 태그에는 디폴트 스타일로 상하 여백이 적용되어 있다. 크롬 브라우저에서 dl 태그에 적용된 상하 마진은 1em 이다.

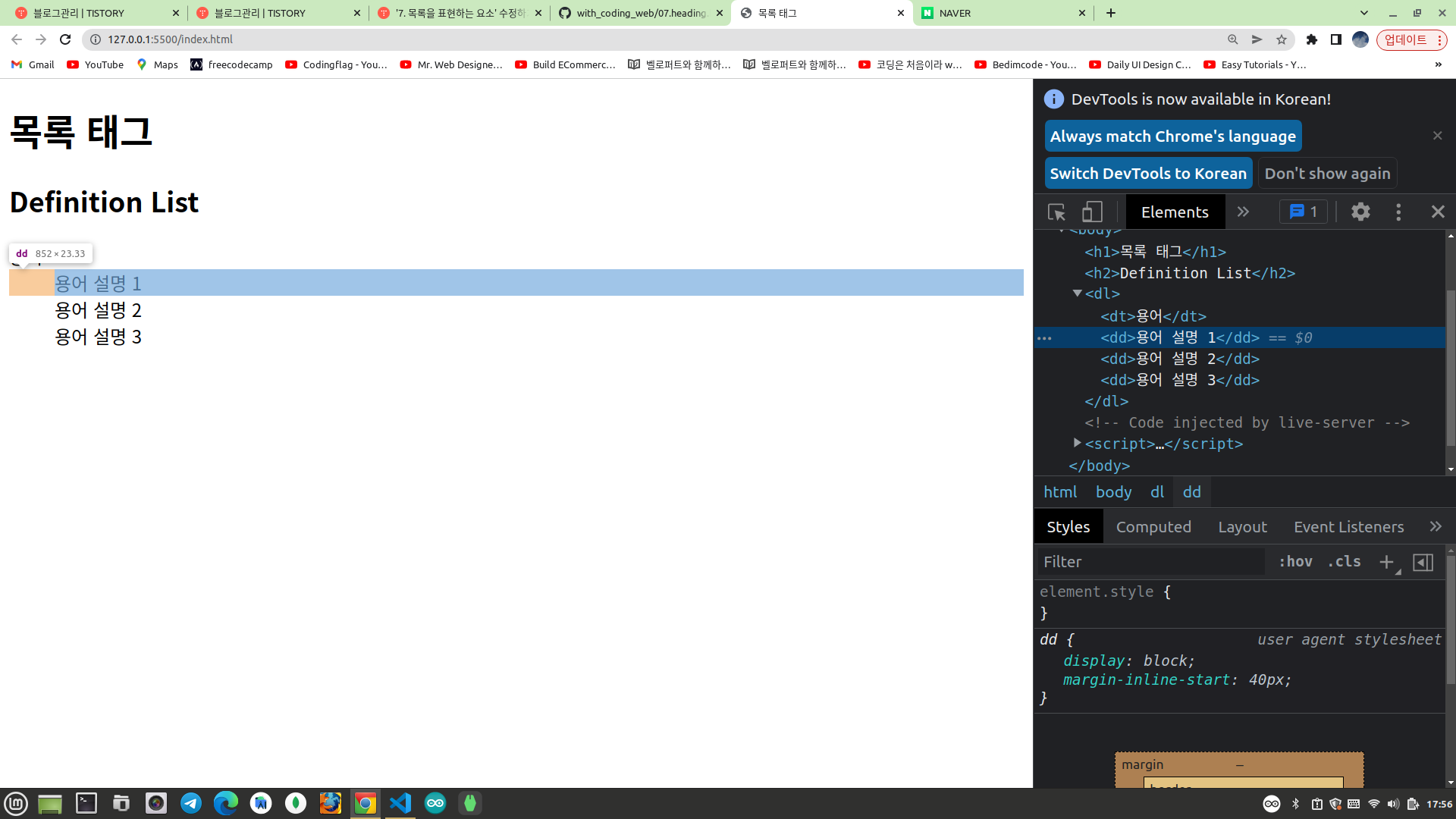
dd 태그에는 디폴트 스타일로 들여쓰기가 되어있다. 크롬 브라우저에서 dd 태그에 적용된 들여쓰기(padding-left)는 40px 이다.

비순차 목록과 순차목록의 잘못된 사용 예시와 올바른 사용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그</title>
</head>
<body>
<h1>목록 태그</h1>
<ul>
<h3>목록에 대한 제목</h3>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
</body>
</html>ul, ol 태그의 첫번째 자식으로는 li 태그만 가능하다. h3 태그는 ul 태그 밖으로 빼내어 사용해야 한다.
정의목록의 잘못된 사용 예시와 올바른 사용 예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그</title>
</head>
<body>
<h1>목록 태그</h1>
<dl>
<h2>Definition List</h2>
<dt>용어</dt>
<dd>용어 설명 1</dd>
<dd>용어 설명 2</dd>
<dd>용어 설명 3</dd>
</dl>
</body>
</html>dl 태그의 첫번째 자식으로 dt, dd 태그 외에 다른 태그가 사용될 수 없다. h2 태그는 dl 태그 밖으로 빼내어 사용해야 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그</title>
</head>
<body>
<h1>목록 태그</h1>
<h2>Definition List</h2>
<dl>
<dt>용어</dt>
<dt>용어</dt>
<dt>용어</dt>
<dd>용어 설명 1</dd>
</dl>
</body>
</html>용어는 3개인데 용어 설명이 하나만 존재한다. 설명이 부족하기 때문에 잘못된 사용 예시이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그</title>
</head>
<body>
<h1>목록 태그</h1>
<h2>Definition List</h2>
<dl>
<dt>용어 1</dt>
<dd>용어 1에 대한 설명</dd>
<dt>용어 2</dt>
<dd>용어 2에 대한 설명</dd>
<dt>용어 3</dt>
<dd>용어 3에 대한 설명</dd>
</dl>
</body>
</html>용어와 용어설명이 짝을 이루어 올바르게 사용된 예시이다.
서브메뉴 구조
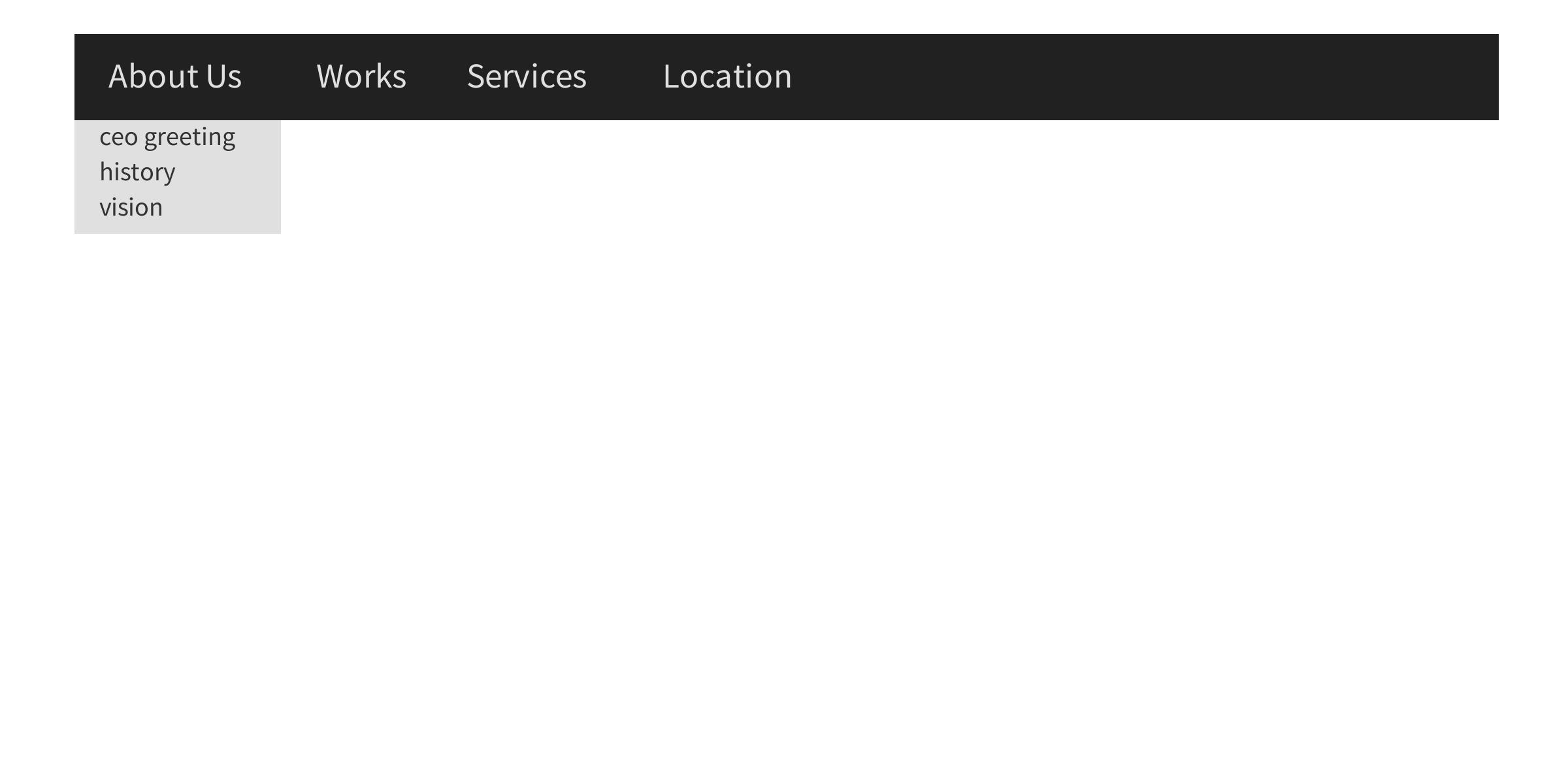
목록 태그가 가장 많이 사용되는 부분이 웹페이지의 메뉴를 구현할때이다. 그림과 같이 웹페이지 메뉴에 마우스를 갖다대면 서브메뉴가 나타나는 기능을 목록 태그로 어떻게 구현하는지 알아보자!

메뉴에서 마우스를 갖다대지 않아도 보이는 주 메뉴를 1 depth 메뉴라고 한다. 그리고 마우스를 갖다대면 나타나는 서브메뉴가 2 depth 메뉴이다. 다시 2 depth 메뉴 중 하나에 마우스를 갖다대면 나타나는 서브메뉴는 3 depth 메뉴이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>서브메뉴 구조</title>
</head>
<body>
<h1>서브메뉴 구조</h1>
<ul>
<li>About Us</li>
<li>Works</li>
<li>Services</li>
<li>Location</li>
</ul>
</body>
</html>우선 1 depth 메뉴부터 목록 태그로 작성해보자.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>서브메뉴 구조</title>
</head>
<body>
<h1>서브메뉴 구조</h1>
<ul>
<li>About Us
<ul>
<li>ceo greeting</li>
<li>history</li>
<li>vision</li>
</ul>
</li>
<li>Works</li>
<li>Services</li>
<li>Location</li>
</ul>
</body>
</html>다음은 About Us 메뉴에 대한 서브메뉴를 작성해보자. 즉, 2 depth 메뉴이다. 아래에서 확인해보면 서브메뉴가 잘 보이는 것을 확인할 수 있다.

3-depth, 4-depth 도 한번 시도해보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>서브메뉴 구조</title>
</head>
<body>
<h1>서브메뉴 구조</h1>
<ul>
<li>
About Us
<ul>
<li>ceo greeting</li>
<li>history</li>
<li>
visiton
<ul>
<li>꿈</li>
<li>희망</li>
<li>부지런함</li>
<li>
성실함
<ul>
<li>지각 안함</li>
<li>아침 챙겨먹음</li>
<li>정시에 수면을 취함</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>Works</li>
<li>Services</li>
<li>Location</li>
</ul>
</body>
</html>'프론트엔드 > HTML & CSS 강의' 카테고리의 다른 글
| 9. 앵커(Anchor)의 표현 (0) | 2023.06.09 |
|---|---|
| 8. 표를 만드는 테이블 요소 (0) | 2023.06.09 |
| 6. 제목, 문단, 구분선, 정형화된 텍스트 (0) | 2023.06.08 |
| 5. HTML5 섹셔닝 (시맨틱 태그) (0) | 2023.06.07 |
| 4. div 요소로 작성하는 문서의 그룹화 (0) | 2023.06.07 |
