728x90





images 폴더에 pet1.jpg 라는 파일이 있어야 제대로 화면이 구성됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>프로필 섹션 페이지</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="collapse text-white bg-dark p-5" id="navbarToggleExternalContent">
<div class="row">
<div class="col-sm-8 col-md-8 col-xl-8 pb-5">
<div class="bg-dark">
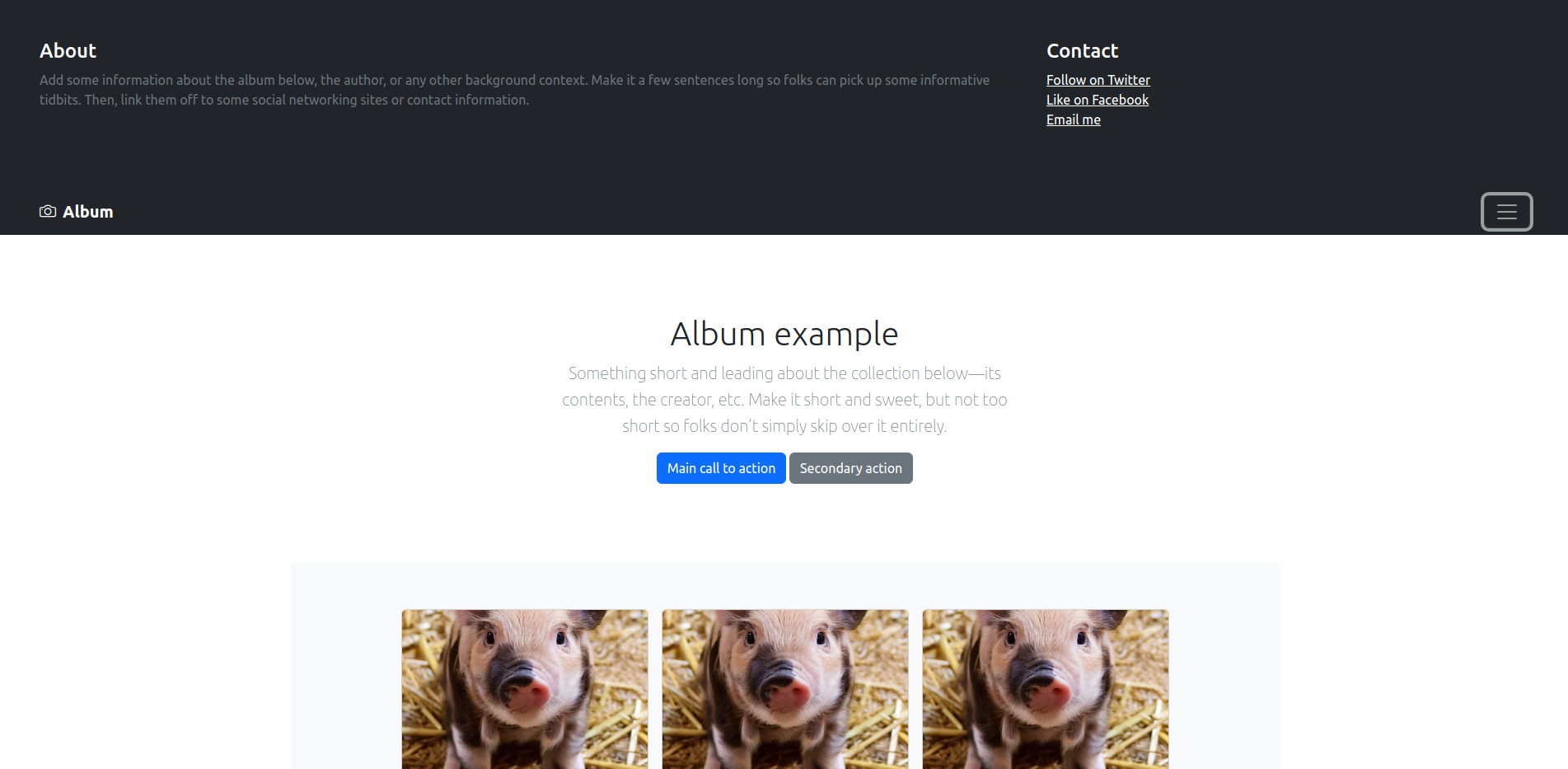
<h5 class="text-white h4">About</h5>
<span class="text-muted">Add some information about the album below, the author, or any other background context. Make it a few sentences long so folks can pick up some informative tidbits. Then, link them off to some social networking sites or contact information.</span>
</div>
</div>
<div class="col-sm-4 col-md-4 col-xl-4">
<div class="bg-dark text-white">
<h5 class="text-white h4">Contact</h5>
<a class="text-white" href="#">Follow on Twitter</a><br>
<a class="text-white" href="#">Like on Facebook</a><br>
<a class="text-white" href="#">Email me</a>
</div>
</div>
</div>
</div>
<nav class="navbar navbar-dark bg-dark">
<div class="container-fluid px-5">
<div><a href="#" class="logo text-white fw-bold fs-5"><i class="bi bi-camera me-2"></i>Album</a></div>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<article class="mx-auto w-50 text-center my-5 py-5" style="max-width: 550px; line-height: 2rem;">
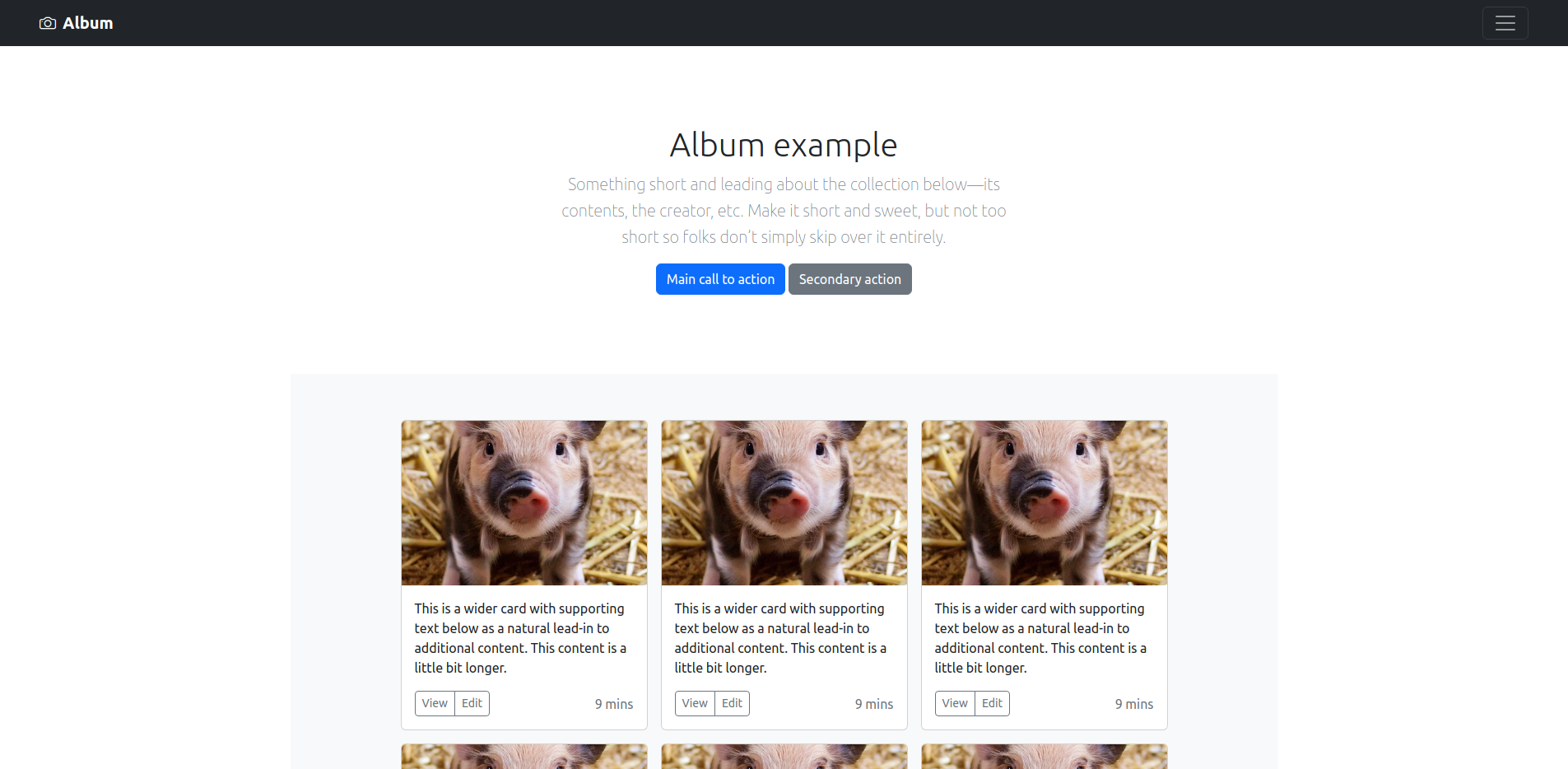
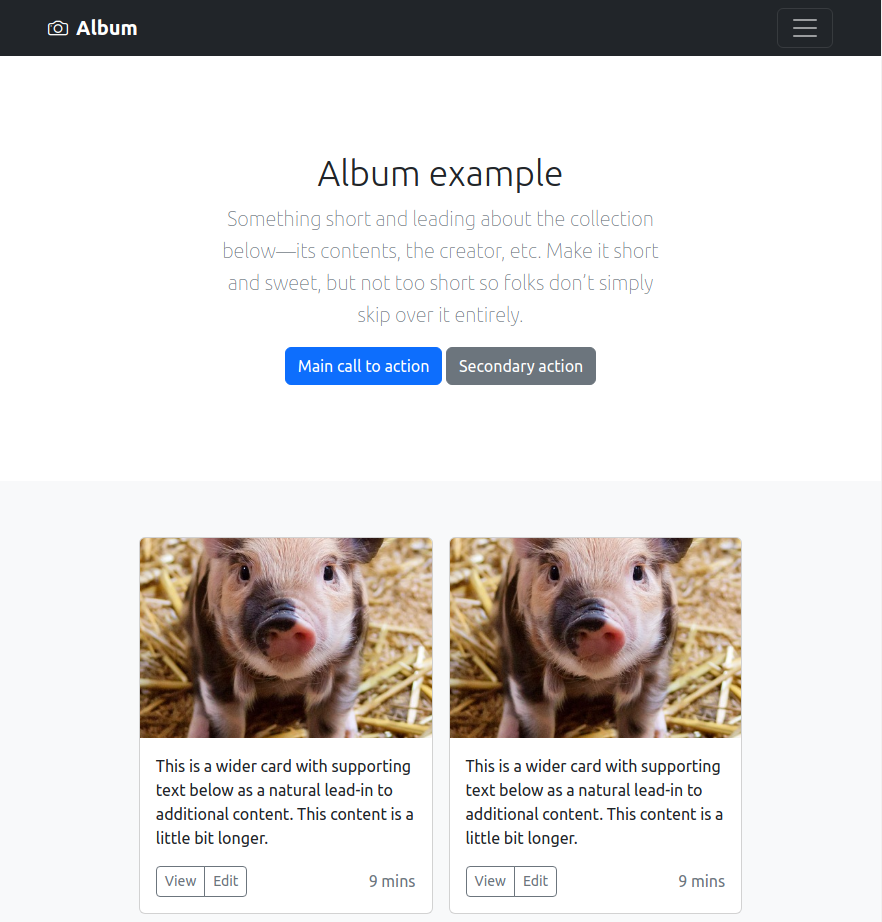
<h1 class="display-6">Album example</h1>
<p class="text-muted fs-5 fw-lighter">Something short and leading about the collection below—its contents, the creator, etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.</p>
<button type="button" class="btn btn-primary">Main call to action</button>
<button type="button" class="btn btn-secondary">Secondary action</button>
</article>
<section class="bg-light py-5 row justify-content-center mx-auto w-55">
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0">
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0" >
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0" >
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0">
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0" >
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0" >
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0">
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0" >
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
<div class="card col-10 col-xl-3 col-md-4 col-sm-6 m-2 p-0" >
<img src="./images/pet1.jpg" class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group" role="group" aria-label="Basic outlined example">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<span class="text-muted">9 mins</span>
</div>
</div>
</div>
</section>
<footer class="d-flex justify-content-between p-5 mx-5">
<p>
Album example is © Bootstrap, but please download and customize it for yourself!<br/>
New to Bootstrap? <a href="#">Visit the homepage</a> or read our <a href="#">getting started guide.</a>
</p>
<a href="#">Back to top</a>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>section{
max-width: 1200px;
}
.logo{
text-decoration: none;
}
.card img{
max-height: 200px;
object-fit: cover;
object-position: center;
}
728x90
'프론트엔드 > HTML & CSS 연습과제 해답' 카테고리의 다른 글
| 스크롤바 연습과제 (0) | 2023.07.20 |
|---|---|
| 부트스트랩 연습과제 (2) (0) | 2023.07.14 |
| 핀터리스트 연습과제 (0) | 2023.06.27 |
| 4. 박스모델 연습과제 해답 - 텍스트 애니메이션 효과 (0) | 2023.06.22 |
| 8. 폼 요소의 종류 연습과제 해답 (0) | 2023.06.21 |
