[React Native] 리액트 네이티브 개발환경 설정(1/6) - 시작하기
* 리액트 네이티브란? React Native는 페이스북이 개발한 오픈 소스 모바일 애플리케이션 프레임워크입니다. 안드로이드, IOS, 웹, UWP용 애플리케이션을 개발하기 위해 사용되며, 개발자들이 네이티
yun5o.tistory.com
https://bpblog.tistory.com/233
새 리액트 네이티브 프로젝트 만들기 - 안드로이드 ios 에뮬레이터 실행까지
새 리엑트 네이티브 프로젝트를 만들고, 안드로이드 ios 에서 각각 구동해보도록 할께요. 1. 리액트 네이티브 프로젝트 생성 이제 첫번재 리엑트 네이티브 프로젝트를 생성해보겠습니다. 터미널
bpblog.tistory.com
React Native 프로젝트 시작하기
사이드 프로젝트 진행 중에 React Native 하이브리드 앱을 개발하려고 하는데 같이 진행할 프론트 개발자를 구하지 못해 내가 허접하지만 진행이라도 해보려고 한다... 만약 사이드 프로젝트를 같
devbksheen.tistory.com
* 리액트 네이티브 설치과정
1. Node.js 설치
2. react-native-cli 설치 (글로벌로 설치후 추후 에러나면 글로벌에 설치한건 삭제하기)
3. JDK17 설치 (windows x64 installer)
4. JDK 환경변수 설정 (내PC - 설정 - 고급시스템 설정 - 고급 - 환경변수 - 사용자변수/PATH 편집)
5. 안드로이드 스튜디오 설치 (설치중 SDK 경로 확인) (File > settings > languages & frameworks > Android SDK location 확인)
6. 안드로이드 스튜디오 환경변수 설정
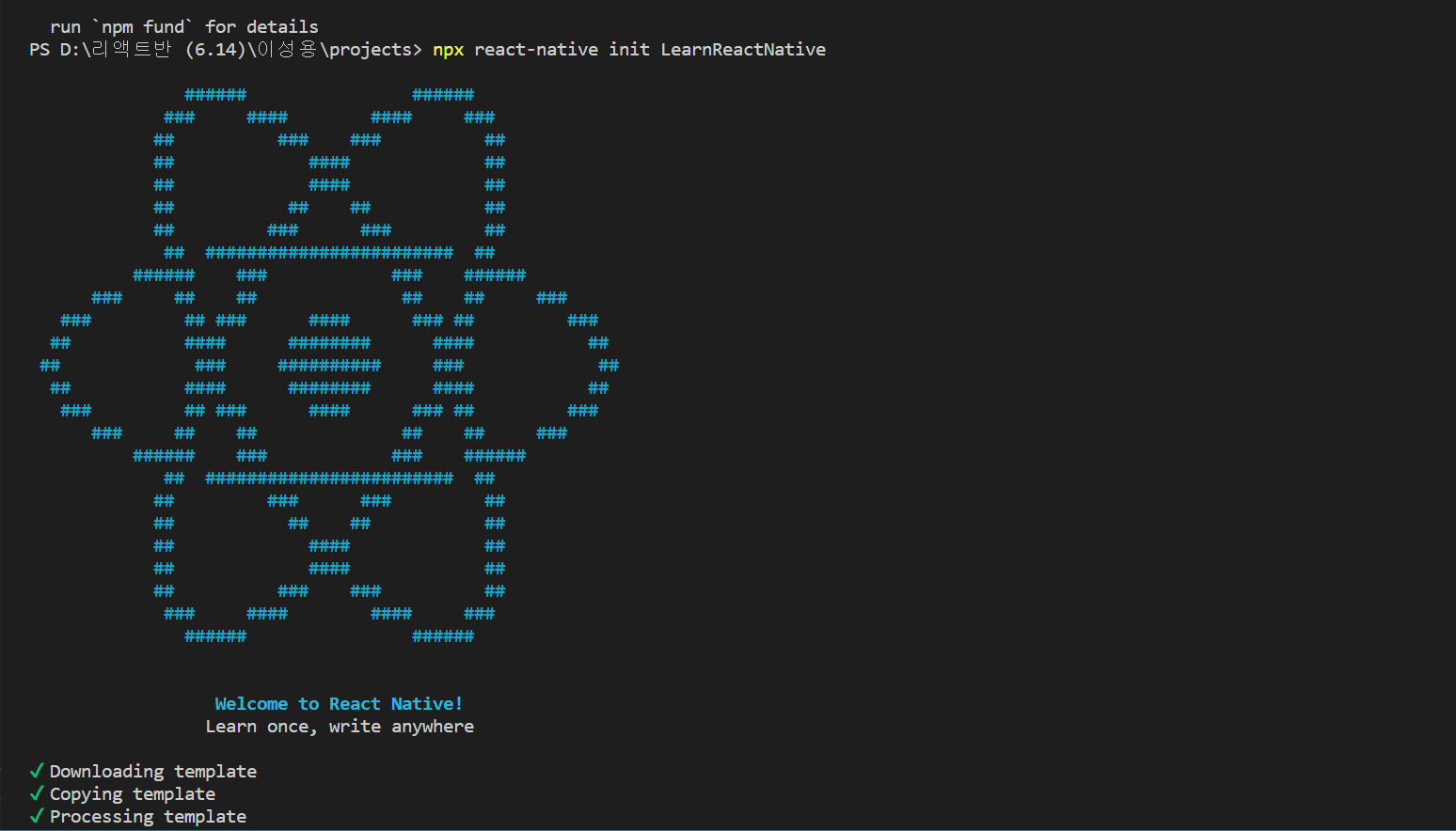
7. 리액트 네이티브 프로젝트 생성 (npx react-native init 프로젝트명) (상위폴더가 모두 영어로 되어있는지 확인)
8. 에러확인 (react-native doctor)
9. npm start 또는 npm run android
* 리액트 네이티브 설치시 에러 체크리스트
1. 공유폴더에 설치하는 경우 (공유폴더 외부에 설치하기)
2. react-native doctor 에러 (제어판 - 시스템 - 장치이름에 공백제거)
3. react-native-cli 와 react-native 라이브러리 다시 설치하기
4. 폴더경로에 한글이름 모두 제거하기
5. react-native doctor 체크리스트에 애뮬레이터 문제가 있을시 아래 명령어로 애뮬레이터 수동으로 시작해주기
(cd C:\Users\%USERNAME%\AppData\Local\Android\Sdk\emulator
emulator -avd Pixel_2_API_33)
33 은 자신의 애뮬레이터 버전이고, build.gradle 에 명시된 버전과도 일치해야 한다.
6. react-native doctor 체크리스트에 환경변수가 제대로 설정되지 않은 경우 (환경변수 다시 확인하기)
7. 모든것이 잘되지 않는 경우 다시 npx react-native init 으로 새로 폴더를 생성한 다음 npm run android 실행하기
{
"name": "LearnReactNative",
"version": "0.0.1",
"private": true,
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"lint": "eslint .",
"start": "react-native start",
"test": "jest"
},
"dependencies": {
"react": "18.2.0",
"react-native": "0.72.4"
},
"devDependencies": {
"@babel/core": "^7.20.0",
"@babel/preset-env": "^7.20.0",
"@babel/runtime": "^7.20.0",
"@react-native/eslint-config": "^0.72.2",
"@react-native/metro-config": "^0.72.11",
"@tsconfig/react-native": "^3.0.0",
"@types/react": "^18.0.24",
"@types/react-test-renderer": "^18.0.0",
"babel-jest": "^29.2.1",
"eslint": "^8.19.0",
"jest": "^29.2.1",
"metro-react-native-babel-preset": "0.76.8",
"prettier": "^2.4.1",
"react-test-renderer": "18.2.0",
"typescript": "4.8.4"
},
"engines": {
"node": ">=16"
}
}설치가 완료된 package.json 파일은 위와 같다.








/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
*/
import React from 'react';
import {
SafeAreaView,
StyleSheet,
Text,
View,
} from 'react-native';
function App(){
return (
<SafeAreaView style={styles.container}>
<View>
<Text style={styles.title}>리액트 네이티브 준비완료 !</Text>
</View>
</SafeAreaView>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
title: {
fontSize: 20,
color: 'orange'
}
})
export default App;package.json 파일이 위치한 곳에서 App.tsx 파일은 삭제하고 App.js 파일을 생성하고 위와 같이 작성한다. Ctrl + S 로 저장하면 애뮬레이터 화면이 바뀌면서 아래와 같은 화면이 나온다.

* 대표적인 에러와 해결방법
https://stackoverflow.com/questions/72768245/typeerror-cli-init-is-not-a-function-for-react-native
TypeError: cli.init is not a function for react native
While running npx react-native init appName in MacBook air M1 chip TypeError: cli.init is not a function at run (/opt/homebrew/lib/node_modules/react-native-cli/index.js:302:7) at createProject (/opt/
stackoverflow.com


npx react-native init 으로 프로젝트를 생성하는 중에 위와 같은 에러를 만나면 react-native-cli 라이브러리를 삭제하고 다시 설치한다. 만약 글로벌로 설치했는데도 에러가 나면 글로벌에 설치된 react-native-cli 는 삭제하고 프로젝트 안에서 -g 옵션없이 설치한다.

react-native doctor 로 검사할때 위와 같은 에러가 나면 안드로이드 스튜디오에서 아래와 같이 Android SDK Command-line Tools 를 설치해준다.


https://zibu-story.tistory.com/187
React Native Cli 초기세팅(윈도우), 오류시 해결방법
난위도 : ★★★★★ React 초기세팅은 프로젝트를 많이해서 어려움이 없었지만 React Native는 또 다른 느낌에 초기세팅이다. 솔직하게 구글링으로 처음부터 끝까지 혼자힘으로 했지만 시간을 많이
zibu-story.tistory.com

npm start 나 npm run android 에서 해당 에러가 나면 프로젝트의 부모 디렉토리들 중에 한글명 폴더가 존재하기 때문이다. 그러므로 프로젝트 경로까지 전부 영어폴더명으로 변경한다.
'프론트엔드 > React Native' 카테고리의 다른 글
| 리액트 네이티브 설치 - Expo 버전 (0) | 2023.08.16 |
|---|
