사이트 구조를 설계하는 중요한 이유는 해당 프로젝트를 진행하는 작업자 때문이다. 디자이너, 퍼블리셔, 개발자가 웹사이트의 전체적인 윤곽을 알면 작업을 시작하기 전에 작업범위와 방법을 예상해볼 수 있다. 서로 관련된 화면끼리 묶으면 디자인이나 개발을 할때도 패턴이 비슷하기 때문에 작업효율도 좋아진다. 예를 들어, 공지사항 게시판, 커뮤니티 게시판, 자유 게시판은 컨텐츠만 다를뿐 공통적으로 게시판 형태이기 때문에 개발시 비슷한 패턴이 반복된다. 이에 반해 글로벌 내비게이션(GNB)은 사용자가 원하는 정보를 쉽고 빠르게 찾을수 있는 경로를 설계하는 것이다. 다시 말해, 사이트맵은 작업자를 위한 용도이고, GNB는 이용자를 위한 용도이다.
이용자의 동선 고려하기
내비게이션은 이용자가 원하는 정보를 쉽게 찾을수 있는 경로나 동선이다. 원페이지 사이트는 스크롤만 내리면 원하는 정보를 얻을수 있다. 그러나 보여줄 정보가 많고 복잡하다면, 이를 분리해서 서로 다른 화면에서 보여줘야 한다.
내비게이션은 '넓은 구조'와 '깊은 구조'로 생각해볼 수 있다. 둘 중 하나로 설계하거나, 두 경우 모두 사용하여 설계하기도 한다. 실제 웹사이트에서는 하위 화면으로 이동할수록 클릭수도 증가하기 때문에 사용자는 복잡하게 느낀다. 그래서 실무에서는 깊은 구조보다 넓은 구조로 설계하는 것이 좋다.
내비게이션 설계하기
글로벌 내비게이션을 설계함에 있어 주의할 점이 있다. 사이트 구조를 설계할때 그룹으로 묶은 상위이름이 반드시 내비게이션 메뉴가 되는 것은 아니다. 사이트맵에 나열되어 있는 모든 화면은 내비게이션 메뉴가 될 수 있다.
네이버의 글로벌 내비게이션과 사이트맵을 비교해보면 사이트맵의 대분류명(그룹으로 묶은 상위이름)이 내비게이션 메뉴가 될 수도 있고, 아닐수도 있다. 사이트맵은 컨텐츠 특성에 따라 서로 관련된 화면을 그룹으로 묶었지만, 내비게이션 메뉴는 이와 상관없이 사이트맵에 있는 화면 중에서 사용자가 많이 보는 화면이나 기획자가 보여주고 싶은 화면을 선정하면 된다. 즉, 내비게이션 메뉴의 메뉴들은 언제든지 다르게 보여줄 수 있다.
https://www.naver.com/more.html
네이버
네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요
www.naver.com
네이버
네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요
www.naver.com
글로벌 내비게이션 (GNB)
글로벌 내비게이션은 모든 화면에 공통적으로 보여지며, 주로 화면상단에 위치한다. GNB를 설계할때 주의할 점은 웹사이트 어느 화면에 있든지 GNB를 사용할 수 있어야 한다는 것이다. 만약 홈페이지에만 GNB가 있으면 다른 화면으로 이동해야 할때 홈페이지를 항상 거쳐야 하므로 사용자는 불편함을 느낄 것이다. GNB는 사용자가 가장 자주 이용하는만큼 꼭 필요한 메뉴들로 구성해야 한다.
GNB 순서도 중요하다. 예를 들어 '회사소개'와 '찾아오시는 길' 중에서 어느 메뉴를 앞쪽에 배치할지는 사용자의 이용순서나 중요도에 따라 판단해야 한다. 만약 회사를 찾아오는 방문자가 많다면 '찾아오시는 길'을 '회사소개' 메뉴 앞에 배치할 수 있다. 주로 사용자가 먼저 써보면 좋을것 같은 기능을 앞쪽에 배치한다. 아니면 다른 사이트와 차별화된 기능이 있다면 해당 기능에 대한 메뉴를 먼저 보여줘도 된다.
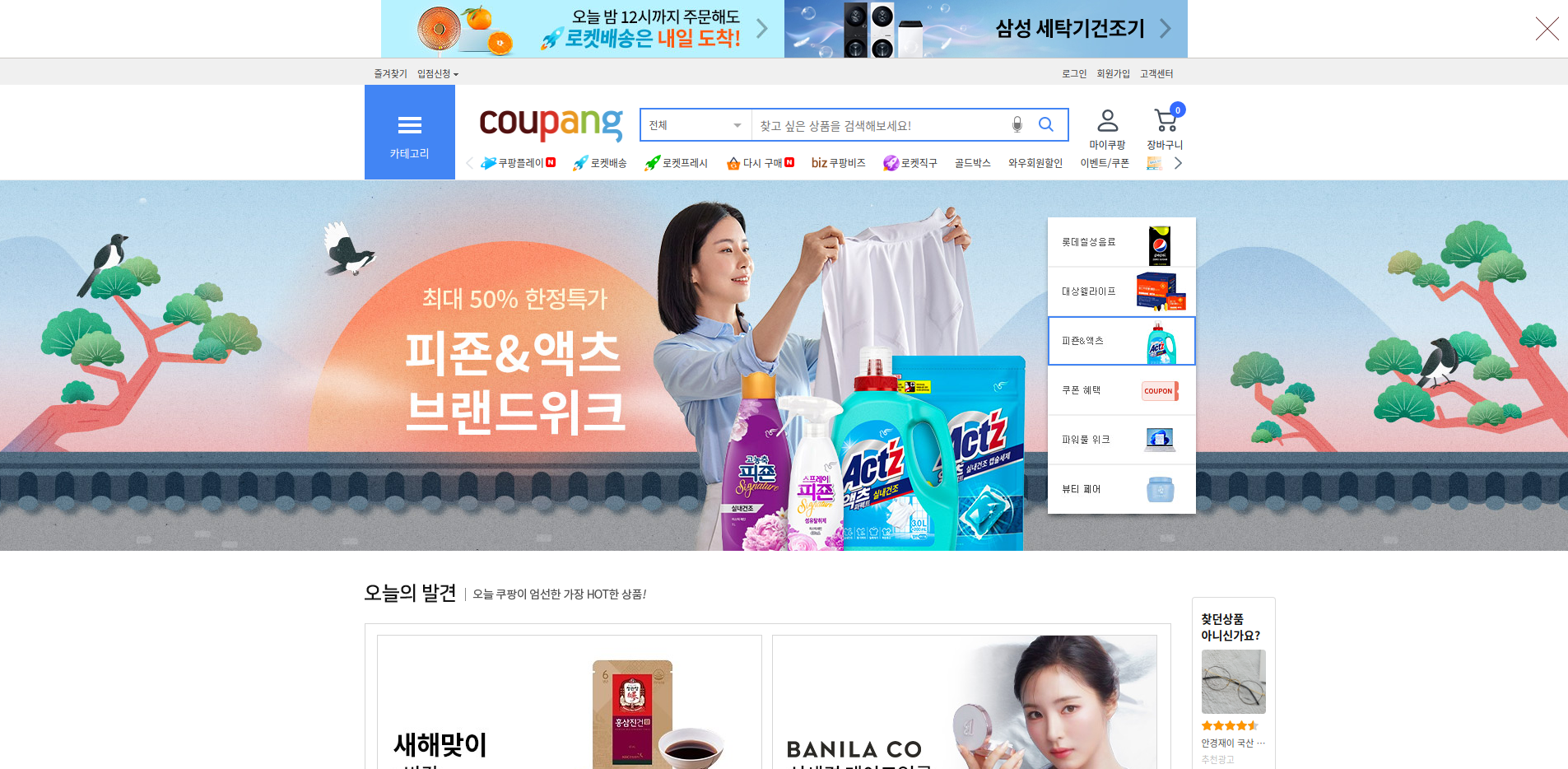
COUPANG
쿠팡은 로켓배송
www.coupang.com

쿠팡 사이트의 GNB를 보면 '쿠팡 플레이' 메뉴가 가장 앞쪽에 위치한다. 사용자들이 쿠팡 플레이를 가장 많이 이용하거나 쿠팡 쇼핑몰의 차별화 기능이 될 것이다. 또는 쿠팡 회사에서 현재 가장 우선시하는 비지니스 모델이 될 것이다. 그 다음 사용자들이 쿠팡에서 자주 찾는 '로켓배송' 메뉴가 두번째에 위치한다.
서브 내비게이션
서브 내비게이션은 특정 화면에만 보여지는 내비게이션이다. 글로벌 내비게이션의 메뉴가 복잡하고 많은 경우에 이를 보완해준다. 또한, 글로벌 내비게이션의 서브메뉴를 그대로 서브 내비게이션에 보여줄수도 있다. 서브 내비게이션 위치는 글로벌 내비게이션보다는 아래쪽에 위치시키는것이 좋고, 화면의 좌우 빈공간에 배치하기도 한다.
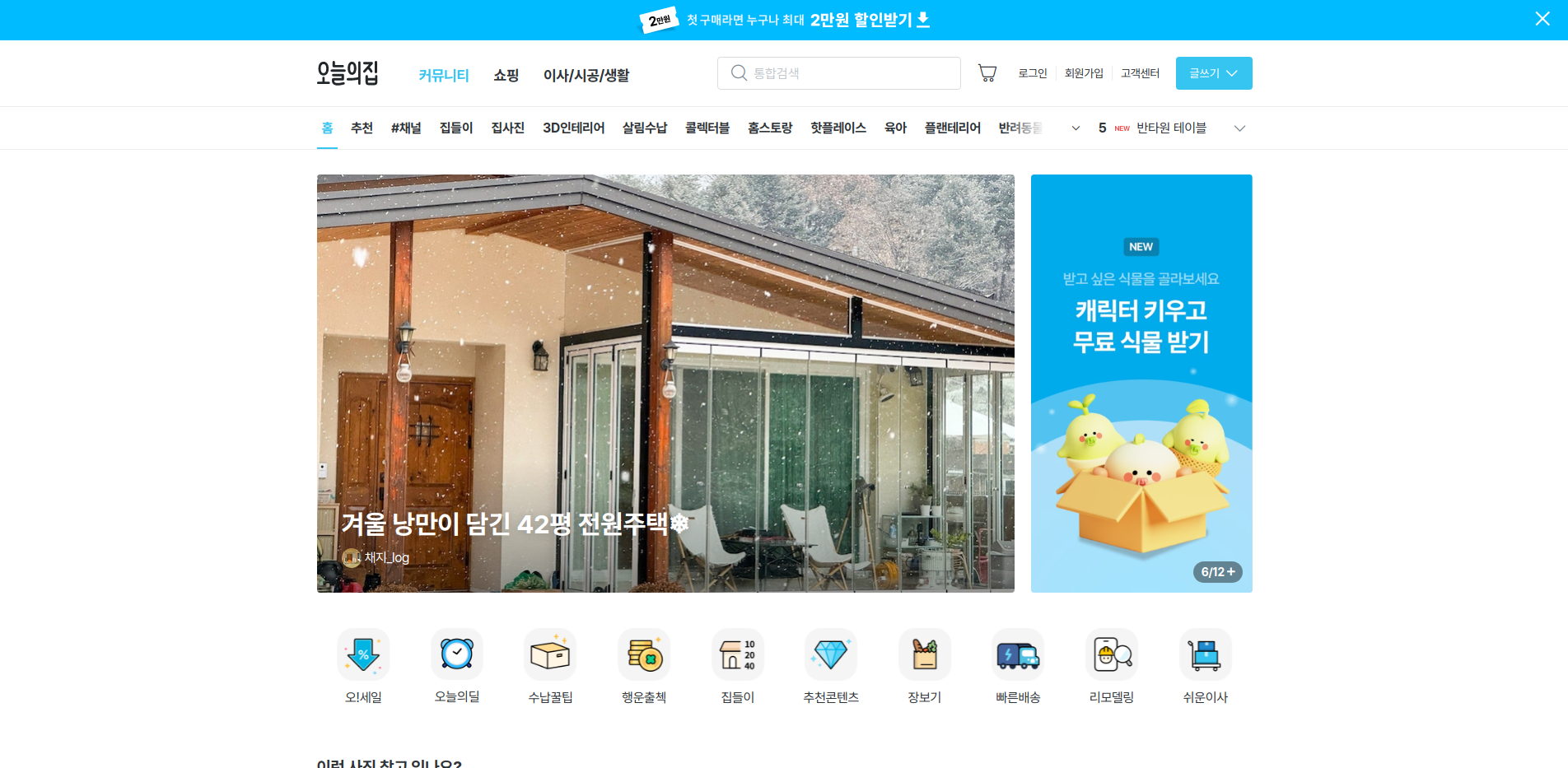
인테리어 무료견적 | 오늘의집 인테리어 시공
견적 계산기를 통해 공정별 예산을 한 번에 알아보고, 우리 집 근처 인테리어 업체와 무료로 상담해보세요.
ohou.se
오늘의 집 서브 네비게이션은 글로벌 네비게이션의 서브메뉴를 그대로 사용하고 있으며, GNB 바로 아래에 위치한다. 또한, 오늘의 집 GNB를 보면 '커뮤니티' 메뉴가 가장 앞에 위치하므로, 커뮤니티 기능을 가장 중요하게 생각하고 있다는 점을 알 수 있다.
레이블링하기
이름을 잘 지으면 메뉴가 살아난다. 기능 정의서는 보통 작업자 중심으로 기능(메뉴)의 이름을 정한다. 레이블링은 작업자 중심의 이름에서 사용자 관점에서 쉽게 이해할 수 있는 이름으로 변경하는 것이다.
웹 사이트에서 제공하는 제품이나 서비스 특징을 강조하려면 많은 시간과 고민이 필요하다. 예를 들어, 사용자에게 혜택을 주는 메뉴는 '이벤트'로 부르는게 좋을까? '혜택이 좋을까?' 사용자가 상품을 평가하는 메뉴는 '상품평'이 좋을까? '이용후기'가 좋을까?
레이블링시 한번에 결정하지 않고, 일단 머릿속에 생각나는 이름을 가제로 정한 다음에 화면 정의서를 만드는동안 지속적으로 수정하도록 한다. 줄임말이나 은어는 사이트 타겟층이 10~20대라면 사용할 수도 있지만, 그렇지 않으면 오히려 반감을 불러오거나 시간이 지나 의미가 퇴색될 수 있어서 주의해서 사용하는 것이 좋다.
라이프스타일 슈퍼앱, 오늘의집
감도높은 유저들의 일상 구경부터 제품 구매까지 한번에
ohou.se

https://contents.ohou.se/projects?writer=self
https://contents.ohou.se/topics/cook
홈스토랑 | 라이프스타일 슈퍼앱, 오늘의집
내 취향에 맞는 라이프스타일 콘텐츠를 발견하고 나다운 일상을 채워보세요.
contents.ohou.se
집에서 해먹는 자신만의 레시피 소개나 식기구 등을 소개한다.
https://contents.ohou.se/topics/planterior
플랜테리어 | 라이프스타일 슈퍼앱, 오늘의집
내 취향에 맞는 라이프스타일 콘텐츠를 발견하고 나다운 일상을 채워보세요.
contents.ohou.se
식물을 이용한 인테리어 방법을 소개한다.
연습과제 1
YouTube
www.youtube.com
유튜브 사이트의 사이드 메뉴를 유튜브 특성과 기획 의도에 따라 새롭게 레이블링해보세요!
연습과제 2
자신이 자주가는 사이트를 하나 정하고, 글로벌 네비게이션(GNB) 메뉴를 이용자 관점에서 새롭게 레이블링해보세요!
연습과제 3
오늘의 집 사이트에 있는 화면들을 살펴보고, 사이트맵을 그려보세요! 표나 트리구조로 정리하면 됩니다. 자신이 완성한 사이트맵을 이용하여 글로벌 네비게이션(GNB) 메뉴를 기존 사이트와 다르게 재구성해보세요! 그리고 그렇게 한 이유에 대해 설명해주세요!
'웹기획 > 웹 사이트 구조와 글로벌 내비게이션 설계하기' 카테고리의 다른 글
| 1. 웹 사이트 구조 설계하기 (0) | 2023.11.22 |
|---|
