728x90
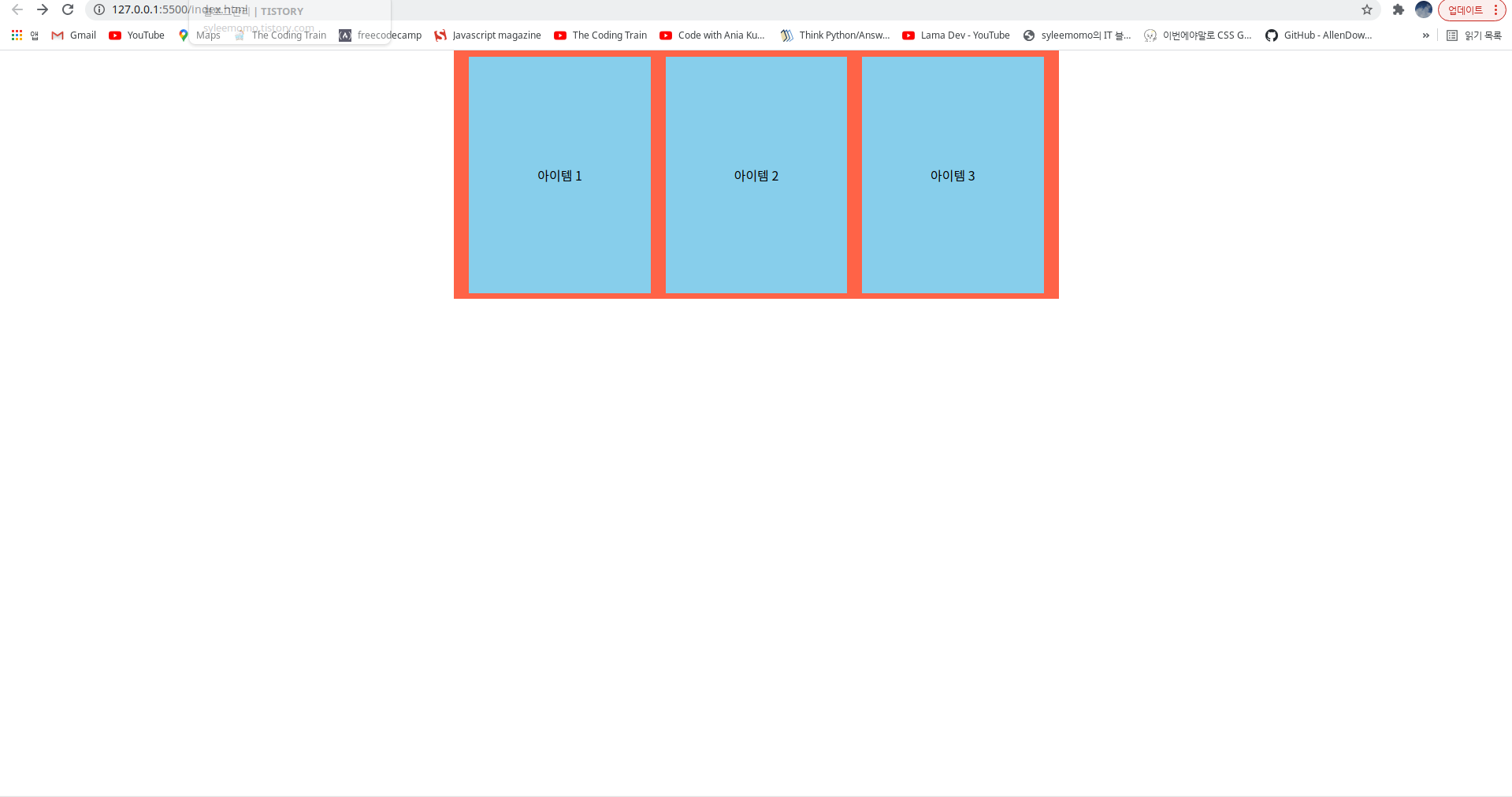
* 위쪽에 중앙정렬하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Flexbox</title>
</head>
<body>
<div id="container">
<div class="item">아이템 1</div>
<div class="item">아이템 2</div>
<div class="item">아이템 3</div>
</div>
</body>
</html>body {
padding: 0;
margin: 0;
}
#container {
width: 40%;
margin: 0 auto;
background: tomato;
text-align: center;
}
.item {
width: 30%;
height: 300px;
line-height: 300px;
background: skyblue;
margin: 1%;
display: inline-block;
}
@media screen and (max-width: 1100px) {
#container {
width: 80%;
}
.item {
width: 30%;
margin: 1%;
}
}
@media screen and (max-width: 800px) {
#container {
width: 80%;
}
.item {
width: 44%;
margin: 1%;
}
}
@media screen and (max-width: 450px) {
#container {
width: 80%;
}
.item {
width: 100%;
margin: 0px;
margin-bottom: 10px;
}
}
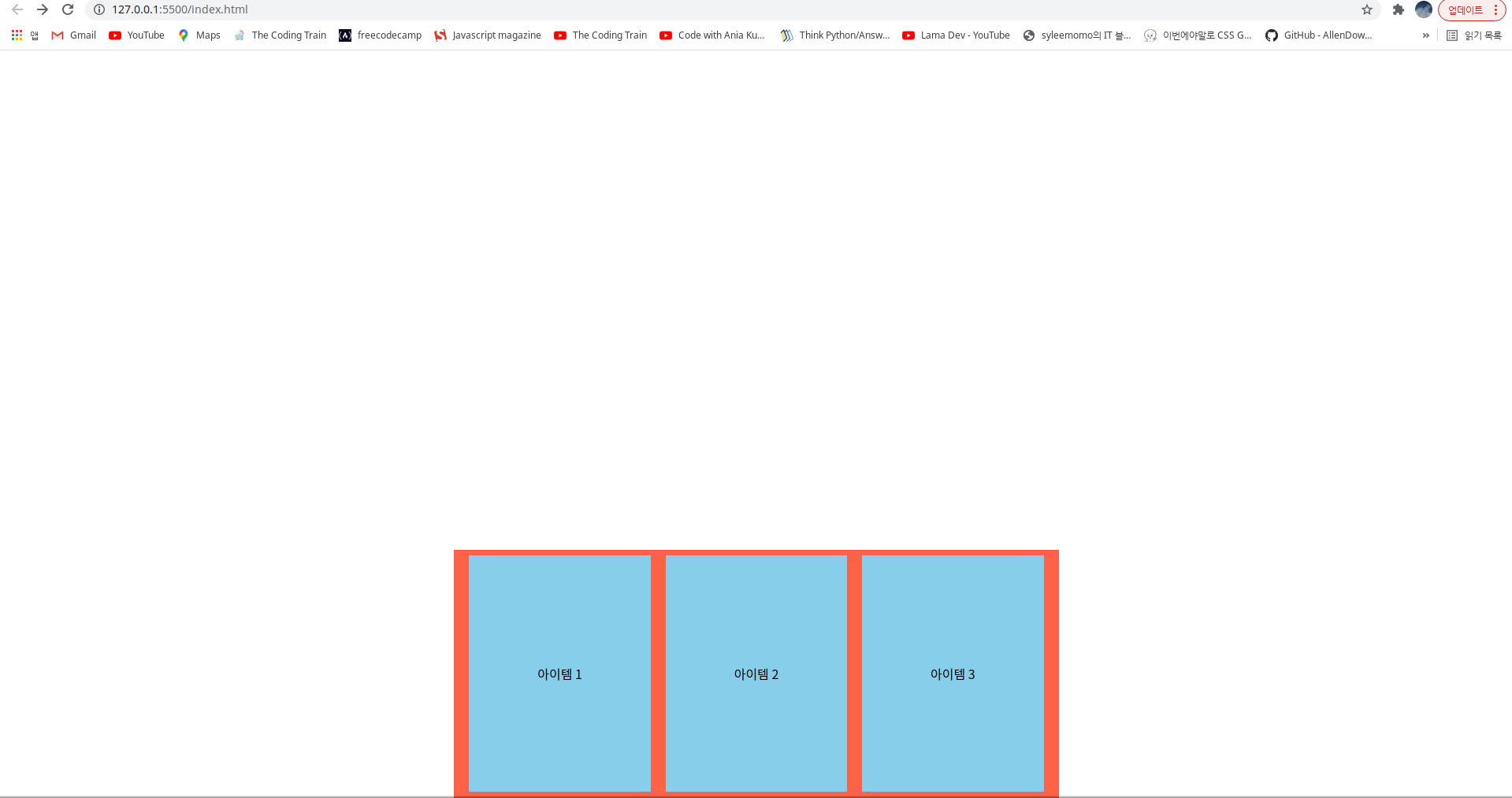
* 아래쪽에 중앙 정렬하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Flexbox</title>
</head>
<body>
<div id="entire">
<div id="container">
<div class="item">아이템 1</div>
<div class="item">아이템 2</div>
<div class="item">아이템 3</div>
</div>
</div>
</body>
</html>body {
padding: 0;
margin: 0;
}
#entire {
width: 100%;
height: 100vh;
position: relative;
}
#container {
width: 40%;
background: tomato;
text-align: center;
position: absolute;
bottom: 0;
left: 50%;
transform: translate(-50%);
}
.item {
width: 30%;
height: 300px;
line-height: 300px;
background: skyblue;
margin: 1%;
display: inline-block;
}
@media screen and (max-width: 1100px) {
#container {
width: 80%;
}
.item {
width: 30%;
margin: 1%;
}
}
@media screen and (max-width: 800px) {
#container {
width: 80%;
}
.item {
width: 44%;
margin: 1%;
}
}
@media screen and (max-width: 450px) {
#container {
width: 80%;
}
.item {
width: 100%;
margin: 0px;
margin-bottom: 10px;
}
}
컨테이너를 100% 로 잡으면 내부에 아이템이 3개 들어가려면 마진값을 제외하고 나머지 너비를 3등분하면 되므로 마진값 6% 제외하고 94%를 3등분하면 약 31% 정도 된다. 넉넉하게 30%로 맞췄다.
728x90
'프론트엔드 > CSS' 카테고리의 다른 글
| flex 로 블로그 레이아웃 만들기 (0) | 2021.11.04 |
|---|---|
| flex 없이 탭 네비게이션 만들기 (0) | 2021.11.04 |
| flex 없이 카드 레이아웃 만들기 (반응형 포함) (0) | 2021.11.04 |
| 칼럼 (Column) 레이아웃 (0) | 2021.10.24 |
| Grid 기본이론 (0) | 2021.10.19 |
