https://esbuild.github.io/getting-started/#install-esbuild
esbuild - Getting Started
npm/pnpm: If you are installing with npm or pnpm, you can try not copying the node_modules directory when you copy the files over, and running npm ci or npm install on the destination platform after the copy. Or you could consider using Yarn instead which
esbuild.github.io
* esbuild 란?
CRA(create-react-app) 이라는 명령어로 리액트 프로젝트를 생성하고, 빌드(번들링)하면 Webpack 이라는 툴이 사용된다. 번들링은 흩어져 있는 자바스크립트 파일을 하나로 합쳐준다는 의미이다. webpack 과 동일한 역할을 하는 또다른 빌드툴이 esbuild 이다.
* esbuild 사용시의 장점

esbuild 를 사용하면 빌드시간이 webpack 에 비해 현저히 줄어든다. 즉, npm start 를 해서 리액트 프로젝트를 실행할때 webpack 에 비해 훨씬 빠르게 로딩된다.
* esbuild 와 react 환경 통합하기
mkdir react-esbuild
cd react-esbuild
npm init -y
npm install --save-exact --save-dev esbuild
npm install react react-dom루트 디렉토리를 생성하고, react 와 esbuild 를 설치한다.
.\node_modules\.bin\esbuild --versionesbuild 가 제대로 설치되었는지 버전을 확인한다.
import * as React from 'react'
import * as Server from 'react-dom/server'
let Greet = () => <h1>Hello, world!</h1>
console.log(Server.renderToString(<Greet />))app.jsx 파일을 생성하고 위와 같이 작성한다.
.\node_modules\.bin\esbuild app.jsx --bundle --outfile=out.js해당 명령어를 실행하면 out.js 파일이 생성되고, out.js 파일에는 내가 작성한 코드와 node_modules 폴더의 코드가 하나로 합쳐져서 빌드되어 있다.

아래 명령어를 실행하면 콘솔에서 결과를 확인할 수 있다.
node out.js<h1>Hello, world!</h1>여기서 주목할 점은 .jsx 확장자만 붙여주면 어떠한 설정도 없이 jsx 문법을 자바스크립트로 변환하였다는 것이다.
"scripts": {
"build": "esbuild app.jsx --bundle --outfile=out.js",
"test": "echo \"Error: no test specified\" && exit 1"
},빌드 명령어는 개발할때 반복적으로 실행하므로 package.json 파일에 추가하여 npm run build 로 실행하는게 낫다.
npm run buildout.js 파일을 삭제하고, 다시 해당 명령어를 실행하면 빌드파일인 out.js 가 생성된다.
import * as esbuild from 'esbuild'
await esbuild.build({
entryPoints: ['app.jsx'],
bundle: true,
outfile: 'out.js',
})하지만 빌드시 설정할 것들이 많아지면 명령어로 실행하는 것은 불편할 수 있다. 그러므로 위와 같이 자바스크립트 파일을 만들고, esbuild API 를 사용하여 실행하는 것이 좋다. 해당 파일은 build.mjs 와 같이 mjs 확장자를 사용하여야 한다. 왜냐하면 import 구문을 사용하기 때문이다. build 메서드는 빌드가 완료되면 프로미스를 반환하는 비동기 함수이다.
node build.mjsout.js 파일을 삭제하고, 다시 해당 명령어를 실행하면 빌드파일인 out.js 가 생성된다.
* 빌드후 브라우저에서 실행하기
https://www.freecodecamp.org/news/bundle-a-basic-react-application-using-esbuild/
How to Bundle a Simple React Application Using esbuild
Bundling is an important phase in the web development process, particularly when dealing with JavaScript frameworks like React. It entails combining all the various JavaScript files and dependencies into a single file for faster browser loading and executi
www.freecodecamp.org
react-esbuild 폴더를 삭제하고, 새로 실습하도록 한다.
mkdir react-esbuild
cd react-esbuild
npm init -y
npm install --save-exact --save-dev esbuild
npm install react react-dom
src 폴더를 생성한다.
import React from 'react'
import ReactDOM from 'react-dom'
import './index.css'
import App from './App'
ReactDOM.render(<App/>, document.getElementById('root'))src > index.js 파일을 생성하고, 위와 같이 작성한다.
body{
margin: 0; padding: 0;
box-sizing: border-box;
}src > index.css 파일을 생성하고, 위와 같이 작성한다.
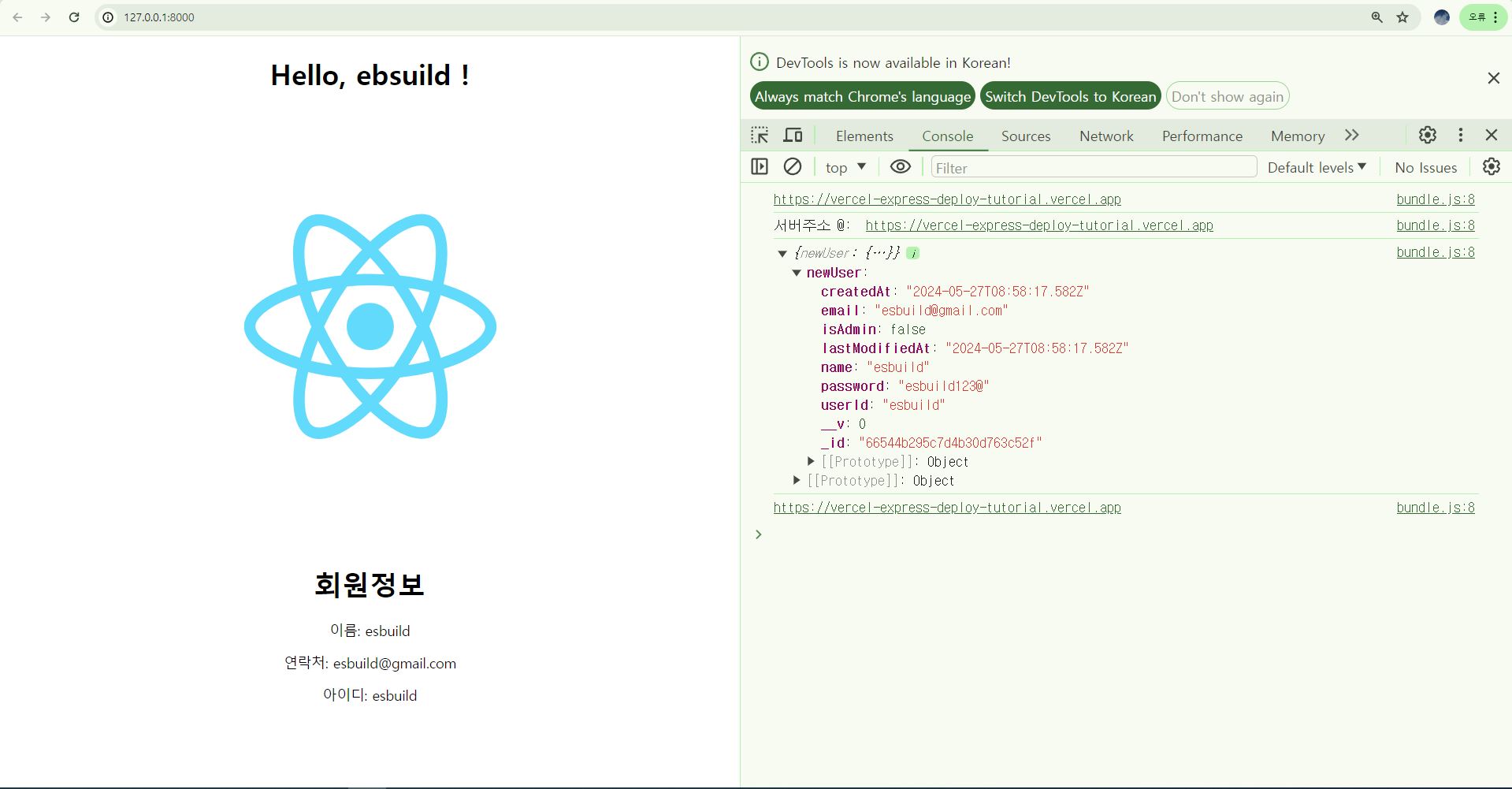
import React from 'react'
import './App.css'
import logo from './logo.svg'
function App(){
return (
<div className='App'>
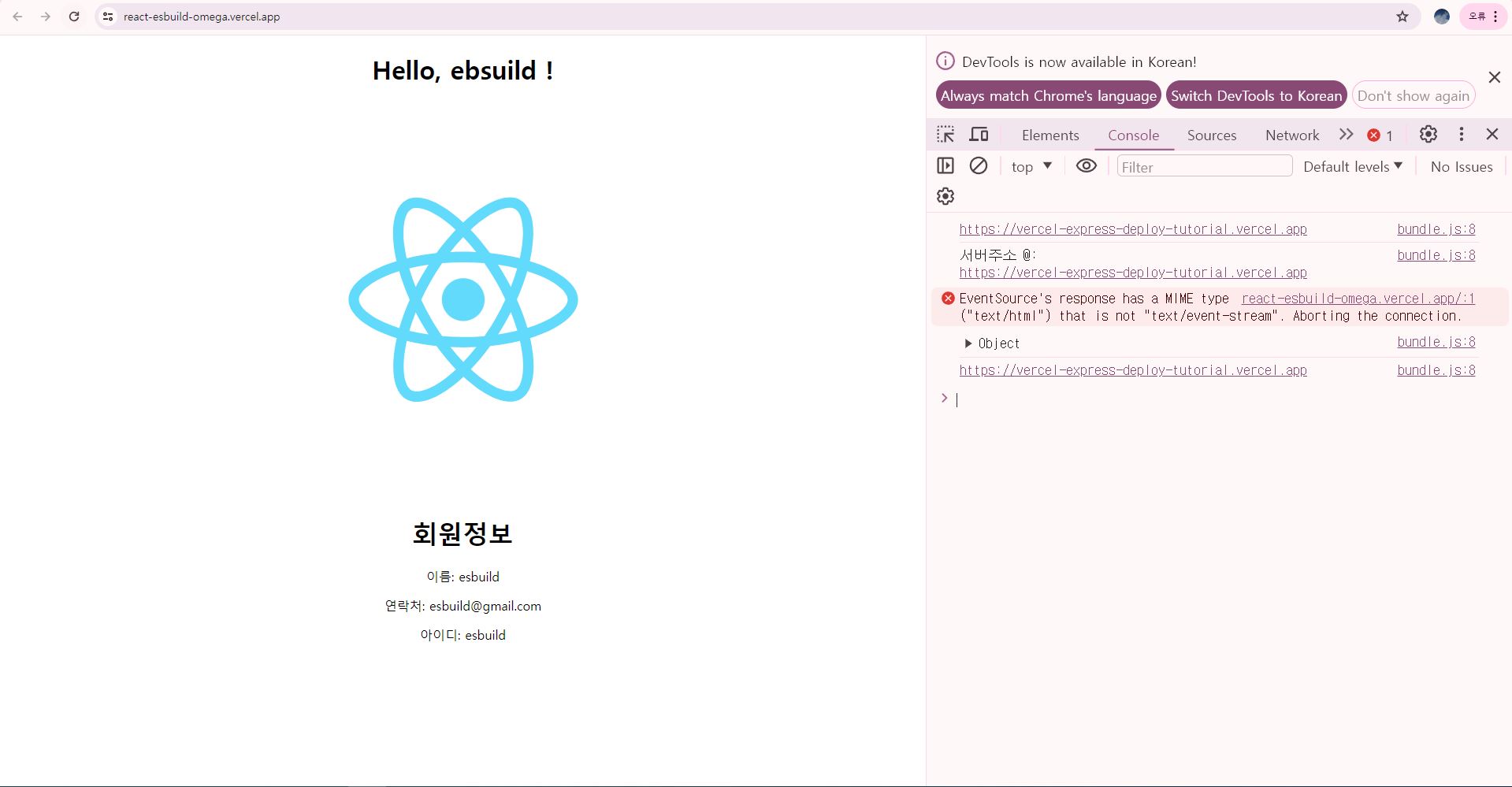
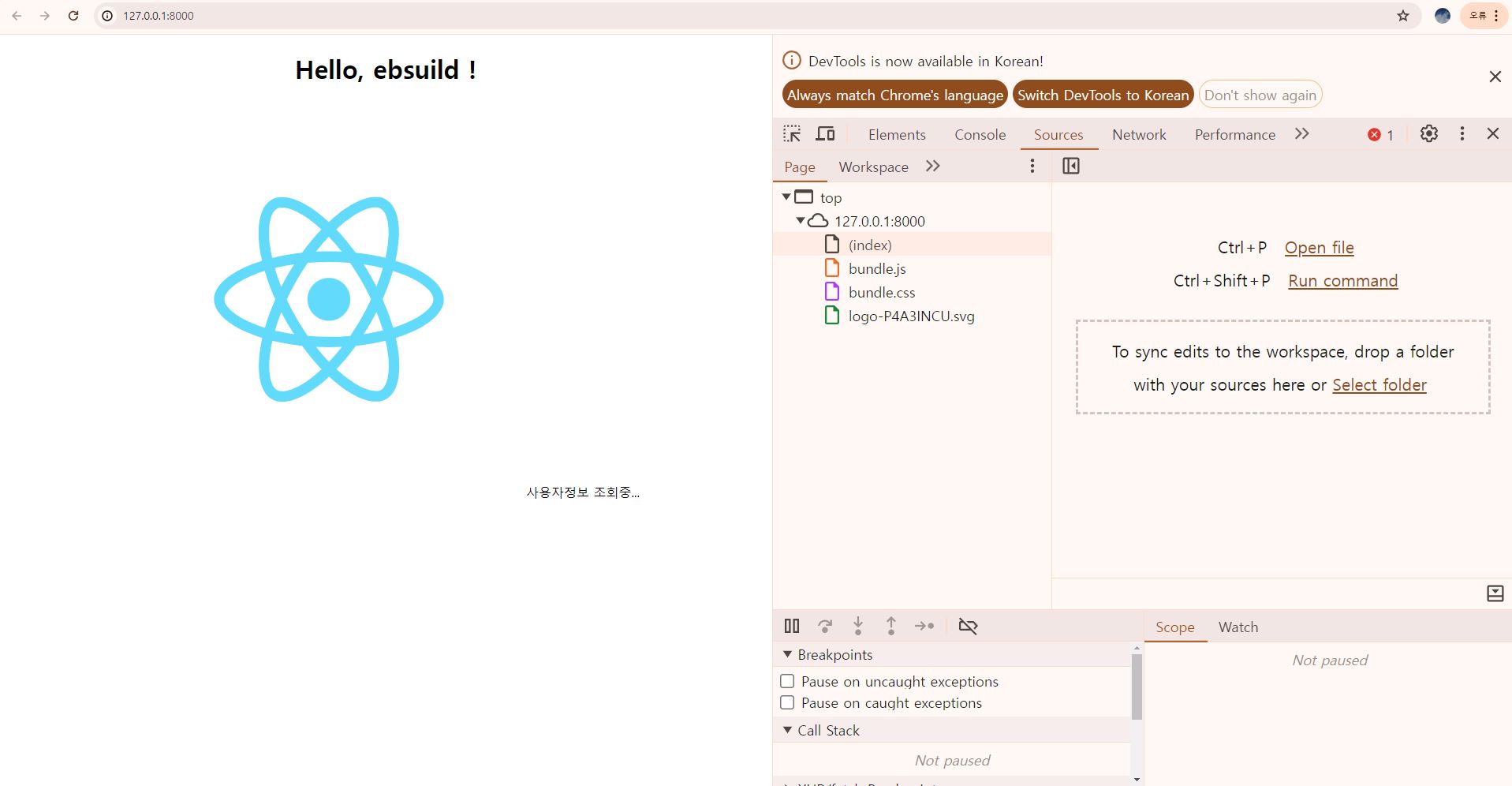
<h1>Hello, ebsuild ! </h1>
<img src={logo} alt="logo" width={500} height={500}/>
</div>
)
}
export default Appsrc > App.js 파일을 생성하고, 위와 같이 작성한다.
.App{
text-align: center;
}src > App.css 파일을 생성하고, 위와 같이 작성한다.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 841.9 595.3"><g fill="#61DAFB"><path d="M666.3 296.5c0-32.5-40.7-63.3-103.1-82.4 14.4-63.6 8-114.2-20.2-130.4-6.5-3.8-14.1-5.6-22.4-5.6v22.3c4.6 0 8.3.9 11.4 2.6 13.6 7.8 19.5 37.5 14.9 75.7-1.1 9.4-2.9 19.3-5.1 29.4-19.6-4.8-41-8.5-63.5-10.9-13.5-18.5-27.5-35.3-41.6-50 32.6-30.3 63.2-46.9 84-46.9V78c-27.5 0-63.5 19.6-99.9 53.6-36.4-33.8-72.4-53.2-99.9-53.2v22.3c20.7 0 51.4 16.5 84 46.6-14 14.7-28 31.4-41.3 49.9-22.6 2.4-44 6.1-63.6 11-2.3-10-4-19.7-5.2-29-4.7-38.2 1.1-67.9 14.6-75.8 3-1.8 6.9-2.6 11.5-2.6V78.5c-8.4 0-16 1.8-22.6 5.6-28.1 16.2-34.4 66.7-19.9 130.1-62.2 19.2-102.7 49.9-102.7 82.3 0 32.5 40.7 63.3 103.1 82.4-14.4 63.6-8 114.2 20.2 130.4 6.5 3.8 14.1 5.6 22.5 5.6 27.5 0 63.5-19.6 99.9-53.6 36.4 33.8 72.4 53.2 99.9 53.2 8.4 0 16-1.8 22.6-5.6 28.1-16.2 34.4-66.7 19.9-130.1 62-19.1 102.5-49.9 102.5-82.3zm-130.2-66.7c-3.7 12.9-8.3 26.2-13.5 39.5-4.1-8-8.4-16-13.1-24-4.6-8-9.5-15.8-14.4-23.4 14.2 2.1 27.9 4.7 41 7.9zm-45.8 106.5c-7.8 13.5-15.8 26.3-24.1 38.2-14.9 1.3-30 2-45.2 2-15.1 0-30.2-.7-45-1.9-8.3-11.9-16.4-24.6-24.2-38-7.6-13.1-14.5-26.4-20.8-39.8 6.2-13.4 13.2-26.8 20.7-39.9 7.8-13.5 15.8-26.3 24.1-38.2 14.9-1.3 30-2 45.2-2 15.1 0 30.2.7 45 1.9 8.3 11.9 16.4 24.6 24.2 38 7.6 13.1 14.5 26.4 20.8 39.8-6.3 13.4-13.2 26.8-20.7 39.9zm32.3-13c5.4 13.4 10 26.8 13.8 39.8-13.1 3.2-26.9 5.9-41.2 8 4.9-7.7 9.8-15.6 14.4-23.7 4.6-8 8.9-16.1 13-24.1zM421.2 430c-9.3-9.6-18.6-20.3-27.8-32 9 .4 18.2.7 27.5.7 9.4 0 18.7-.2 27.8-.7-9 11.7-18.3 22.4-27.5 32zm-74.4-58.9c-14.2-2.1-27.9-4.7-41-7.9 3.7-12.9 8.3-26.2 13.5-39.5 4.1 8 8.4 16 13.1 24 4.7 8 9.5 15.8 14.4 23.4zM420.7 163c9.3 9.6 18.6 20.3 27.8 32-9-.4-18.2-.7-27.5-.7-9.4 0-18.7.2-27.8.7 9-11.7 18.3-22.4 27.5-32zm-74 58.9c-4.9 7.7-9.8 15.6-14.4 23.7-4.6 8-8.9 16-13 24-5.4-13.4-10-26.8-13.8-39.8 13.1-3.1 26.9-5.8 41.2-7.9zm-90.5 125.2c-35.4-15.1-58.3-34.9-58.3-50.6 0-15.7 22.9-35.6 58.3-50.6 8.6-3.7 18-7 27.7-10.1 5.7 19.6 13.2 40 22.5 60.9-9.2 20.8-16.6 41.1-22.2 60.6-9.9-3.1-19.3-6.5-28-10.2zM310 490c-13.6-7.8-19.5-37.5-14.9-75.7 1.1-9.4 2.9-19.3 5.1-29.4 19.6 4.8 41 8.5 63.5 10.9 13.5 18.5 27.5 35.3 41.6 50-32.6 30.3-63.2 46.9-84 46.9-4.5-.1-8.3-1-11.3-2.7zm237.2-76.2c4.7 38.2-1.1 67.9-14.6 75.8-3 1.8-6.9 2.6-11.5 2.6-20.7 0-51.4-16.5-84-46.6 14-14.7 28-31.4 41.3-49.9 22.6-2.4 44-6.1 63.6-11 2.3 10.1 4.1 19.8 5.2 29.1zm38.5-66.7c-8.6 3.7-18 7-27.7 10.1-5.7-19.6-13.2-40-22.5-60.9 9.2-20.8 16.6-41.1 22.2-60.6 9.9 3.1 19.3 6.5 28.1 10.2 35.4 15.1 58.3 34.9 58.3 50.6-.1 15.7-23 35.6-58.4 50.6zM320.8 78.4z"/><circle cx="420.9" cy="296.5" r="45.7"/><path d="M520.5 78.1z"/></g></svg>src > logo.svg 파일을 생성하고, 위와 같이 작성한다.
public 폴더를 생성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>esbuild example code</title>
<link rel="stylesheet" href="/bundle.css">
</head>
<body>
<div id="root"></div>
<script>
// HMR (Hot Module Replacement)
new EventSource('/esbuild').addEventListener('change', () => {
console.log("reloading...")
location.reload()
})
</script>
<script src="/bundle.js"></script>
</body>
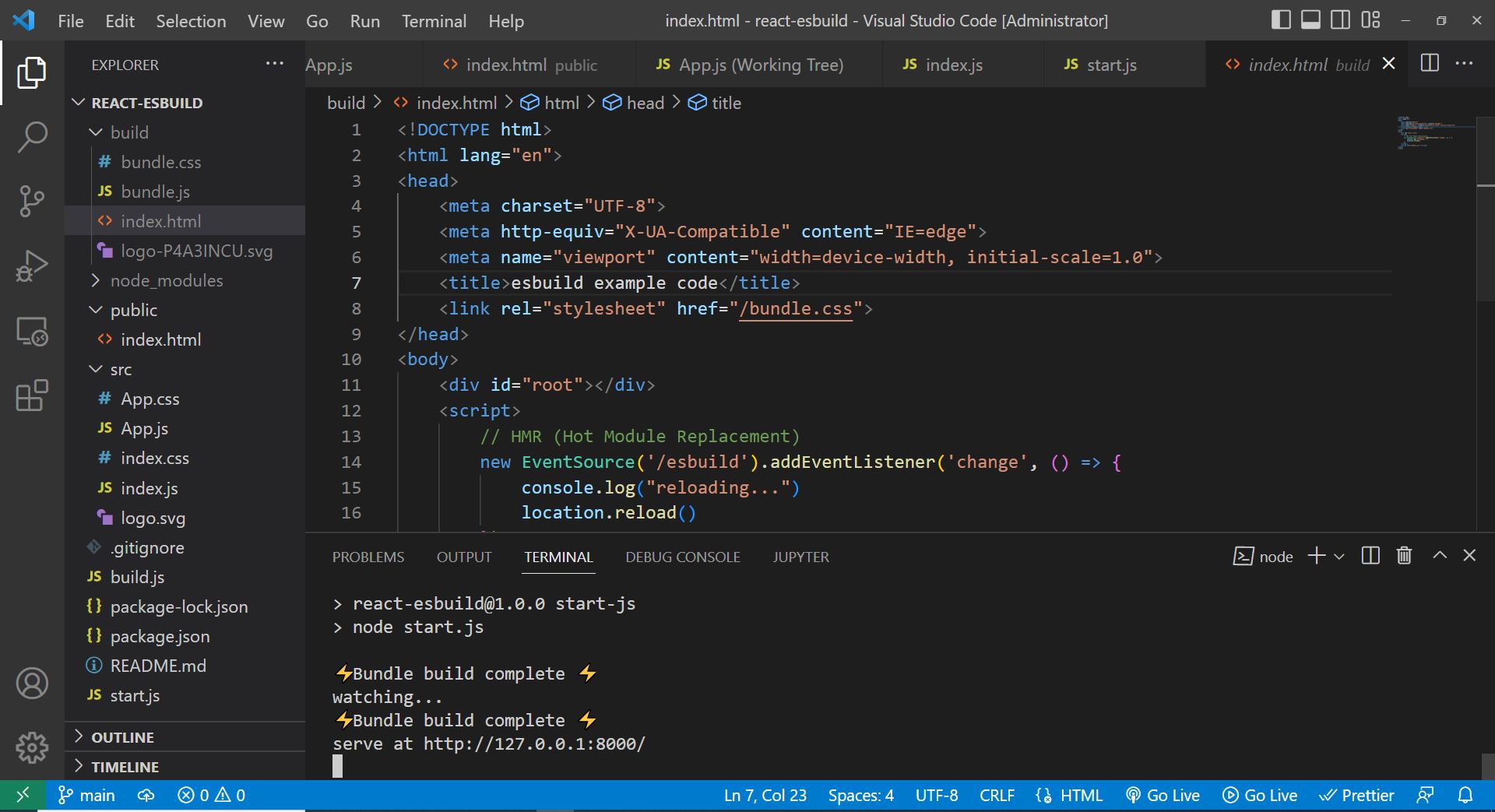
</html>public > index.html 파일을 생성하고, 위와 같이 작성한다. 빌드가 완료되면 index.html 파일은 bundle.css 와 bundle.js 파일을 읽어서 실행한다.
// HMR (Hot Module Replacement)
new EventSource('/esbuild').addEventListener('change', () => {
console.log("reloading...")
location.reload()
})HMR 은 create-react-app 으로 생성한 리액트 프로젝트에서 소스코드를 변경할때 브라우저에서 새로고침하는 기능이다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file",
"start": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --watch --servedir=build"
},package.json 파일의 scripts 부분을 위와 같이 작성한다.
src/index.js번들링을 위한 엔트리 파일이다. 번들링은 엔트리 파일을 시작으로 모든 자바스크립트 파일을 하나로 합친다.
--bundle번들링한다.
--minify번들링후 소스코드를 압축한다.
--outfile=build/bundle.js번들링후 build 폴더에 bundle.js 파일을 생성한다. build 폴더가 없으면 새로 생성한다. bundle.js 파일에는 node_modules 폴더의 코드도 함께 번들링되므로 더이상 node_modules 폴더가 없어도 동작한다.
--loader:.js=jsxjsx 문법으로 작성된 코드를 순수 자바스크립트로 변환한다. 이를 트랜스파일링이라고 한다.
--format=cjs트랜스파일링을 할때 node 가 인식할 수 있도록 CommonJS 모듈 형태로 변환한다.
--loader:.png=file --loader:.jpg=file --loader:.svg=file이미지 파일(png, jpg, svg)을 사용할 수 있도록 한다. 이미지 파일을 build 폴더로 복사하고, 파일을 bundle.js 에 자동으로 임포트한다.
public/index.html --outfile=build/index.html --loader:.html=copypublic 폴더의 index.html 파일을 build 폴더로 복사한다. 복사되는 파일명은 동일하다.
--watch--watch 는 src 폴더의 index.js 파일에 연결된 특정 자바스크립트 파일을 변경하고 저장하면 번들링을 다시 한다.
--servedir=buildbuild 폴더의 index.html 파일을 읽어서 웹화면에 보여준다. esbuild 는 webpack-dev-server 와 같은 자체 서버를 가지고 있다.
* 빌드 테스트하기
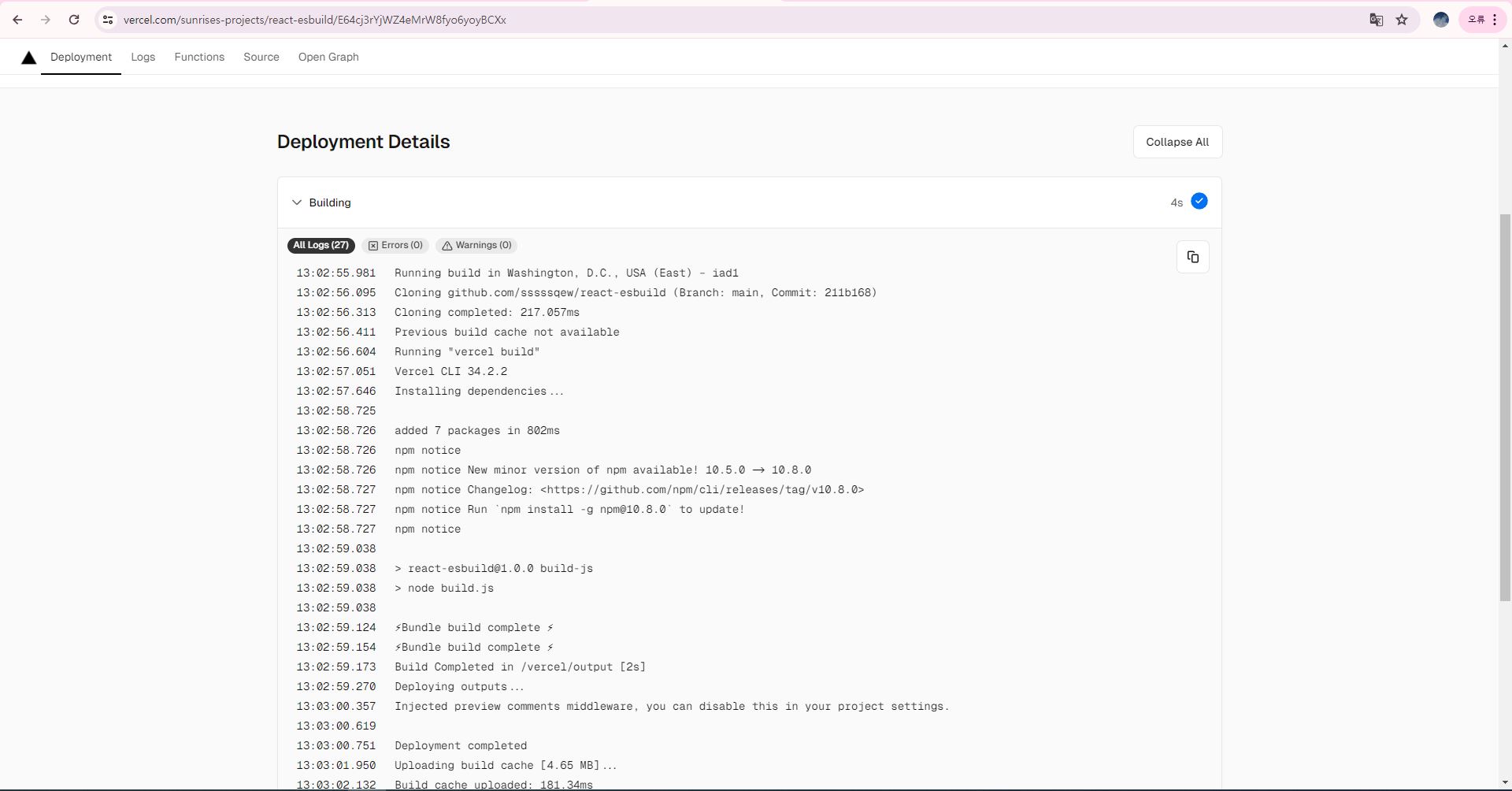
npm run build해당 명령어를 실행하면 아래와 같이 빌드가 되면서 build 폴더에 파일이 생성된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>esbuild example code</title>
<link rel="stylesheet" href="bundle.css">
</head>
<body>
<div id="root"></div>
<script>
// HMR (Hot Module Replacement)
new EventSource('/esbuild').addEventListener('change', () => {
console.log("reloading...")
location.reload()
})
</script>
<script src="bundle.js"></script>
</body>
</html>index.html 파일은 복사만 하였기 때문에 동일하다. public 폴더에서 build 폴더로 위치만 이동하였다.
body{margin:0;padding:0;box-sizing:border-box}.App{text-align:center}bundle.css 파일은 css 파일들(index.css, App.css)이 하나로 합쳐지고, --minify 옵션에 의하여 압축이 되었다.
var Pc=Object.create;var $o=Object.defineProperty;var Tc=Object.getOwnPropertyDescriptor;var Lc=Object.getOwnPropertyNames;var Rc=Object.getPrototypeOf,Mc=Object.prototype.hasOwnProperty;var Rn=(e,n)=>()=>(n||e((n={exports:{}}).exports,n),n.exports);var Oc=(e,n,t,r)=>{if(n&&typeof n=="object"||typeof n=="function")for(let l of Lc(n))!Mc.call(e,l)&&l!==t&&$o(e,l,{get:()=>n[l],enumerable:!(r=Tc(n,l))||r.enumerable});return e};var xl=(e,n,t)=>(t=e!=null?Pc(Rc(e)):{},Oc(n||!e||!e.__esModule?$o(t,"default",{value:e,enumerable:!0}):t,e));var ti=Rn(N=>{"use strict";var st=Symbol.for("react.element"),Dc=Symbol.for("react.portal"),Ic=Symbol.for("react.fragment"),Fc=Symbol.for("react.strict_mode"),jc=Symbol.for("react.profiler"),Uc=Symbol.for("react.provider"),Vc=Symbol.for("react.context"),Ac=Symbol.for("react.forward_ref"),Bc=Symbol.for("react.suspense"),Hc=Symbol.for("react.memo"),Wc=Symbol.for("react.lazy"),Qo=Symbol.iterator;function $c(e){return e===null||typeof e!="object"?null:(e=Qo&&e[Qo]||e["@@iterator"],typeof e=="function"?e:null)}var Xo={isMounted:function(){return!1},enqueueForceUpdate:function(){},enqueueReplaceState:function(){},enqueueSetState:function(){}},Go=Object.assign,Zo={};function Mn(e,n,t){this.props=e,this.context=n,this.refs=Zo,this.updater=t||Xo}Mn.prototype.isReactComponent={};Mn.prototype.setState=function(e,n){if(typeof e!="object"&&typeof e!="function"&&e!=null)throw Error("setState(...): takes an object of state variables to update or a function which returns an object of state variables.");this.updater.enqueueSetState(this,e,n,"setState")};Mn.prototype.forceUpdate=function(e){this.updater.enqueueForceUpdate(this,e,"forceUpdate")};function Jo(){}Jo.prototype=Mn.prototype;function Nl(e,n,t){this.props=e,this.context=n,this.refs=Zo,this.updater=t||Xo}var zl=Nl.prototype=new Jo;zl.constructor=Nl;Go(zl,Mn.prototype);zl.isPureReactComponent=!0;var Ko=Array.isArray,qo=Object.prototype.hasOwnProperty,Pl={current:null},bo={key:!0,ref:!0,__self:!0,__source:!0};function ei(e,n,t){var r,l={},u=null,o=null;if(n!=null)for(r in n.ref!==void 0&&(o=n.ref),n.key!==void 0&&(u=""+n.key),n)qo.call(n,r)&&!bo.hasOwnProperty(r)&&(l[r]=n[r]);var i=arguments.length-2;if(i===1)l.children=t;else if(1<i){for(var s=Array(i),f=0;f<i;f++)s[f]=arguments[f+2];l.children=s}if(e&&e.defaultProps)for(r in i=e.defaultProps,i)l[r]===void 0&&(l[r]=i[r]);return{$$typeof:st,type:e,key:u,ref:o,props:l,_owner:Pl.current}}function Qc(e,n){return{$$typeof:st,type:e.type,key:n,ref:e.ref,props:e.props,_owner:e._owner}}function Tl(e){return typeof e=="object"&&e!==null&&e.$$typeof===st}function Kc(e){var n={"=":"=0",":":"=2"};return"$"+e.replace(/[=:]/g,function(t){return n[t]})}var Yo=/\/+/g;function _l(e,n){return typeof e=="object"&&e!==null&&e.key!=null?Kc(""+e.key):n.toString(36)}function nr(e,n,t,r,l){var u=typeof e;(u==="undefined"||u==="boolean")&&(e=null);var o=!1;if(e===null)o=!0;else switch(u){case"string":case"number":o=!0;break;case"object":switch(e.$$typeof){case st:case Dc:o=!0}}if(o)return o=e,l=l(o),e=r===""?"."+_l(o,0):r,Ko(l)?(t="",e!=null&&(t=e.replace(Yo,"$&/")+"/"),nr(l,n,t,"",function(f){return f})):l!=null&&(Tl(l)&&(l=Qc(l,t+(!l.key||o&&o.key===l.key?"":(""+l.key).replace(Yo,"$&/")+"/")+e)),n.push(l)),1;if(o=0,r=r===""?".":r+":",Ko(e))for(var i=0;i<e.length;i++){u=e[i];var s=r+_l(u,i);o+=nr(u,n,t,s,l)}else if(s=$c(e),typeof s=="function")for(e=s.call(e),i=0;!(u=e.next()).done;)u=u.value,s=r+_l(u,i++),o+=nr(u,n,t,s,l);else if(u==="object")throw n=String(e),Error("Objects are not valid as a React child (found: "+(n==="[object Object]"?"object with keys {"+Object.keys(e).join(", ")+"}":n)+"). If you meant to render a collection of children, use an array instead.");return o}function er(e,n,t){if(e==null)return e;var r=[],l=0;return nr(e,r,"","",function(u){return n.call(t,u,l++)}),r}function Yc(e){if(e._status===-1){var n=e._result;n=n(),n.then(function(t){(e._status===0||e._status===-1)&&(e._status=1,e._result=t)},function(t){(e._status===0||e._status===-1)&&(e._status=2,e._result=t)}),e._status===-1&&(e._status=0,e._result=n)}if(e._status===1)return e._result.default;throw e._result}var ne={current:null},tr={transition:null},Xc={ReactCurrentDispatcher:ne,ReactCurrentBatchConfig:tr,ReactCurrentOwner:Pl};function ni(){throw Error("act(...) is not supported in production builds of React.")}N.Children={map:er,forEach:function(e,n,t){er(e,function(){n.apply(this,arguments)},t)},count:function(e){var n=0;return er(e,function(){n++}),n},toArray:function(e){return er(e,function(n){return n})||[]},only:function(e){if(!Tl(e))throw Error("React.Children.only expected to receive a single React element child.");return e}};N.Component=Mn;N.Fragment=Ic;N.Profiler=jc;N.PureComponent=Nl;N.StrictMode=Fc;N.Suspense=Bc;N.__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED=Xc;N.act=ni;N.cloneElement=function(e,n,t){if(e==null)throw Error("React.cloneElement(...): The argument must be a React element, but you passed "+e+".");var r=Go({},e.props),l=e.key,u=e.ref,o=e._owner;if(n!=null){if(n.ref!==void 0&&(u=n.ref,o=Pl.current),n.key!==void 0&&(l=""+n.key),e.type&&e.type.defaultProps)var i=e.type.defaultProps;for(s in n)qo.call(n,s)&&!bo.hasOwnProperty(s)&&(r[s]=n[s]===void 0&&i!==void 0?i[s]:n[s])}var s=arguments.length-2;if(s===1)r.children=t;else if(1<s){i=Array(s);for(var f=0;f<s;f++)i[f]=arguments[f+2];r.children=i}return{$$typeof:st,type:e.type,key:l,ref:u,props:r,_owner:o}};N.createContext=function(e){return e={$$typeof:Vc,_currentValue:e,_currentValue2:e,_threadCount:0,Provider:null,Consumer:null,_defaultValue:null,_globalName:null},e.Provider={$$typeof:Uc,_context:e},e.Consumer=e};N.createElement=ei;N.createFactory=function(e){var n=ei.bind(null,e);return n.type=e,n};N.createRef=function(){return{current:null}};N.forwardRef=function(e){return{$$typeof:Ac,render:e}};N.isValidElement=Tl;N.lazy=function(e){return{$$typeof:Wc,_payload:{_status:-1,_result:e},_init:Yc}};N.memo=function(e,n){return{$$typeof:Hc,type:e,compare:n===void 0?null:n}};N.startTransition=function(e){var n=tr.transition;tr.transition={};try{e()}finally{tr.transition=n}};N.unstable_act=ni;N.useCallback=function(e,n){return ne.current.useCallback(e,n)};N.useContext=function(e){return ne.current.useContext(e)};N.useDebugValue=function(){};N.useDeferredValue=function(e){return ne.current.useDeferredValue(e)};N.useEffect=function(e,n){return ne.current.useEffect(e,n)};N.useId=function(){return ne.current.useId()};N.useImperativeHandle=function(e,n,t){return ne.current.useImperativeHandle(e,n,t)};N.useInsertionEffect=function(e,n){return ne.current.useInsertionEffect(e,n)};N.useLayoutEffect=function(e,n){return ne.current.useLayoutEffect(e,n)};N.useMemo=function(e,n){return ne.current.useMemo(e,n)};N.useReducer=function(e,n,t){return ne.current.useReducer(e,n,t)};N.useRef=function(e){return ne.current.useRef(e)};N.useState=function(e){return ne.current.useState(e)};N.useSyncExternalStore=function(e,n,t){return ne.current.useSyncExternalStore(e,n,t)};N.useTransition=function(){return ne.current.useTransition()};N.version="18.3.1"});var rr=Rn((tp,ri)=>{"use strict";ri.exports=ti()});var pi=Rn(L=>{"use strict";function Ol(e,n){var t=e.length;e.push(n);e:for(;0<t;){var r=t-1>>>1,l=e[r];if(0<lr(l,n))e[r]=n,e[t]=l,t=r;else break e}}function Ce(e){return e.length===0?null:e[0]}function or(e){if(e.length===0)return null;var n=e[0],t=e.pop();if(t!==n){e[0]=t;e:for(var r=0,l=e.length,u=l>>>1;r<u;){var o=2*(r+1)-1,i=e[o],s=o+1,f=e[s];if(0>lr(i,t))s<l&&0>lr(f,i)?(e[r]=f,e[s]=t,r=s):(e[r]=i,e[o]=t,r=o);else if(s<l&&0>lr(f,t))e[r]=f,e[s]=t,r=s;else break e}}return n}function lr(e,n){var t=e.sortIndex-n.sortIndex;return t!==0?t:e.id-n.id}typeof performance=="object"&&typeof performance.now=="function"?(li=performance,L.unstable_now=function(){return li.now()}):(Ll=Date,ui=Ll.now(),L.unstable_now=function(){return Ll.now()-ui});var li,Ll,ui,Re=[],Xe=[],Gc=1,he=null,Z=3,ir=!1,hn=!1,ct=!1,si=typeof setTimeout=="function"?setTimeout:null,ai=typeof clearTimeout=="function"?clearTimeout:null,oi=typeof setImmediate<"u"?setImmediate:null;typeof navigator<"u"&&navigator.scheduling!==void 0&&navigator.scheduling.isInputPending!==void 0&&navigator.scheduling.isInputPending.bind(navigator.scheduling);function Dl(e){for(var n=Ce(Xe);n!==null;){if(n.callback===null)or(Xe);else if(n.startTime<=e)or(Xe),n.sortIndex=n.expirationTime,Ol(Re,n);else break;n=Ce(Xe)}}function Il(e){if(ct=!1,Dl(e),!hn)if(Ce(Re)!==null)hn=!0,jl(Fl);else{var n=Ce(Xe);n!==null&&Ul(Il,n.startTime-e)}}function Fl(e,n){hn=!1,ct&&(ct=!1,ai(ft),ft=-1),ir=!0;var t=Z;try{for(Dl(n),he=Ce(Re);he!==null&&(!(he.expirationTime>n)||e&&!di());){var r=he.callback;if(typeof r=="function"){he.callback=null,Z=he.priorityLevel;var l=r(he.expirationTime<=n);n=L.unstable_now(),typeof l=="function"?he.callback=l:he===Ce(Re)&&or(Re),Dl(n)}else or(Re);he=Ce(Re)}if(he!==null)var u=!0;else{var o=Ce(Xe);o!==null&&Ul(Il,o.startTime-n),u=!1}return u}finally{he=null,Z=t,ir=!1}}var sr=!1,ur=null,ft=-1,ci=5,fi=-1;function di(){return!(L.unstable_now()-fi<ci)}function Rl(){if(ur!==null){var e=L.unstable_now();fi=e;var n=!0;try{n=ur(!0,e)}finally{n?at():(sr=!1,ur=null)}}else sr=!1}var at;typeof oi=="function"?at=function(){oi(Rl)}:typeof MessageChannel<"u"?(Ml=new MessageChannel,ii=Ml.port2,Ml.port1.onmessage=Rl,at=function(){ii.postMessage(null)}):at=function(){si(Rl,0)};var Ml,ii;function jl(e){ur=e,sr||(sr=!0,at())}function Ul(e,n){ft=si(function(){e(L.unstable_now())},n)}L.unstable_IdlePriority=5;L.unstable_ImmediatePriority=1;L.unstable_LowPriority=4;L.unstable_NormalPriority=3;L.unstable_Profiling=null;L.unstable_UserBlockingPriority=2;L.unstable_cancelCallback=function(e){e.callback=null};L.unstable_continueExecution=function(){hn||ir||(hn=!0,jl(Fl))};L.unstable_forceFrameRate=function(e){0>e||125<e?console.error("forceFrameRate takes a positive int between 0 and 125, forcing frame rates higher than 125 fps is not supported"):ci=0<e?Math.floor(1e3/e):5};L.unstable_getCurrentPriorityLevel=function(){return Z};L.unstable_getFirstCallbackNode=function(){return Ce(Re)};L.unstable_next=function(e){switch(Z){case 1:case 2:case 3:var n=3;break;default:n=Z}var t=Z;Z=n;try{return e()}finally{Z=t}};L.unstable_pauseExecution=function(){};L.unstable_requestPaint=function(){};L.unstable_runWithPriority=function(e,n){switch(e){case 1:case 2:case 3:case 4:case 5:break;default:e=3}var t=Z;Z=e;try{return n()}finally{Z=t}};L.unstable_scheduleCallback=function(e,n,t){var r=L.unstable_now();switch(typeof t=="object"&&t!==null?(t=t.delay,t=typeof t=="number"&&0<t?r+t:r):t=r,e){case 1:var l=-1;break;case 2:l=250;break;case 5:l=1073741823;break;case 4:l=1e4;break;default:l=5e3}return l=t+l,e={id:Gc++,callback:n,priorityLevel:e,startTime:t,expirationTime:l,sortIndex:-1},t>r?(e.sortIndex=t,Ol(Xe,e),Ce(Re)===null&&e===Ce(Xe)&&(ct?(ai(ft),ft=-1):ct=!0,Ul(Il,t-r))):(e.sortIndex=l,Ol(Re,e),hn||ir||(hn=!0,jl(Fl))),e};L.unstable_shouldYield=di;L.unstable_wrapCallback=function(e){var n=Z;return function(){var t=Z;Z=n;try{return e.apply(this,arguments)}finally{Z=t}}}});var vi=Rn((lp,mi)=>{"use strict";mi.exports=pi()});var wc=Rn(ve=>{"use strict";var Zc=rr(),pe=vi();function h(e){for(var n="https://reactjs.org/docs/error-decoder.html?invariant="+e,t=1;t<arguments.length;t++)n+="&args[]="+encodeURIComponent(arguments[t]);return"Minified React error #"+e+"; visit "+n+" for the full message or use the non-minified dev environment for full errors and additional helpful warnings."}var Es=new Set,Ot={};function Tn(e,n){bn(e,n),bn(e+"Capture",n)}function bn(e,n){for(Ot[e]=n,e=0;e<n.length;e++)Es.add(n[e])}var He=!(typeof window>"u"||typeof window.document>"u"||typeof window.document.createElement>"u"),iu=Object.prototype.hasOwnProperty,Jc=/^[:A-Z_a-z\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u02FF\u0370-\u037D\u037F-\u1FFF\u200C-\u200D\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD][:A-Z_a-z\u00C0-\u00D6\u00D8-\u00F6\u00F8-\u02FF\u0370-\u037D\u037F-\u1FFF\u200C-\u200D\u2070-\u218F\u2C00-\u2FEF\u3001-\uD7FF\uF900-\uFDCF\uFDF0-\uFFFD\-.0-9\u00B7\u0300-\u036F\u203F-\u2040]*$/,hi={},yi={};function qc(e){return iu.call(yi,e)?!0:iu.call(hi,e)?!1:Jc.test(e)?yi[e]=!0:(hi[e]=!0,!1)}function bc(e,n,t,r){if(t!==null&&t.type===0)return!1;switch(typeof n){case"function":case"symbol":return!0;case"boolean":return r?!1:t!==null?!t.acceptsBooleans:(e=e.toLowerCase().slice(0,5),e!=="data-"&&e!=="aria-");default:return!1}}function ef(e,n,t,r){if(n===null||typeof n>"u"||bc(e,n,t,r))return!0;if(r)return!1;if(t!==null)switch(t.type){case 3:return!n;case 4:return n===!1;case 5:return isNaN(n);case 6:return isNaN(n)||1>n}return!1}function le(e,n,t,r,l,u,o){this.acceptsBooleans=n===2||n===3||n===4,this.attributeName=r,this.attributeNamespace=l,this.mustUseProperty=t,this.propertyName=e,this.type=n,this.sanitizeURL=u,this.removeEmptyString=o}var G={};"children dangerouslySetInnerHTML defaultValue defaultChecked innerHTML suppressContentEditableWarning suppressHydrationWarning style".split(" ").forEach(function(e){G[e]=new le(e,0,!1,e,null,!1,!1)});[["acceptCharset","accept-charset"],["className","class"],["htmlFor","for"],["httpEquiv","http-equiv"]].forEach(function(e){var n=e[0];G[n]=new le(n,1,!1,e[1],null,!1,!1)});["contentEditable","draggable","spellCheck","value"].forEach(function(e){G[e]=new le(e,2,!1,e.toLowerCase(),null,!1,!1)});["autoReverse","externalResourcesRequired","focusable","preserveAlpha"].forEach(function(e){G[e]=new le(e,2,!1,e,null,!1,!1)});"allowFullScreen async autoFocus autoPlay controls default defer disabled disablePictureInPicture disableRemotePlayback formNoValidate hidden loop noModule noValidate open playsInline readOnly required reversed scoped seamless itemScope".split(" ").forEach(function(e){G[e]=new le(e,3,!1,e.toLowerCase(),null,!1,!1)});["checked","multiple","muted","selected"].forEach(function(e){G[e]=new le(e,3,!0,e,null,!1,!1)});["capture","download"].forEach(function(e){G[e]=new le(e,4,!1,e,null,!1,!1)});["cols","rows","size","span"].forEach(function(e){G[e]=new le(e,6,!1,e,null,!1,!1)});["rowSpan","start"].forEach(function(e){G[e]=new le(e,5,!1,e.toLowerCase(),null,!1,!1)});var bu=/[\-:]([a-z])/g;function eo(e){return e[1].toUpperCase()}"accent-height alignment-baseline arabic-form baseline-shift cap-height clip-path clip-rule color-interpolation color-interpolation-filters color-profile color-rendering dominant-baseline enable-background fill-opacity fill-rule flood-color flood-opacity font-family font-size font-size-adjust font-stretch font-style font-variant font-weight glyph-name glyph-orientation-horizontal glyph-orientation-vertical horiz-adv-x horiz-origin-x image-rendering letter-spacing lighting-color marker-end marker-mid marker-start overline-position overline-thickness paint-order panose-1 pointer-events rendering-intent shape-rendering stop-color stop-opacity strikethrough-position strikethrough-thickness stroke-dasharray stroke-dashoffset stroke-linecap stroke-linejoin stroke-miterlimit stroke-opacity stroke-width text-anchor text-decoration text-rendering underline-position underline-thickness unicode-bidi unicode-range units-per-em v-alphabetic v-hanging v-ideographic v-mathematical vector-effect vert-adv-y vert-origin-x vert-origin-y word-spacing writing-mode xmlns:xlink x-height".split(" ").forEach(function(e){var n=e.replace(bu,eo);G[n]=new le(n,1,!1,e,null,!1,!1)});"xlink:actuate xlink:arcrole xlink:role xlink:show xlink:title xlink:type".split(" ").forEach(function(e){var n=e.replace(bu,eo);G[n]=new le(n,1,!1,e,"http://www.w3.org/1999/xlink",!1,!1)});["xml:base","xml:lang","xml:space"].forEach(function(e){var n=e.replace(bu,eo);G[n]=new le(n,1,!1,e,"http://www.w3.org/XML/1998/namespace",!1,!1)});["tabIndex","crossOrigin"].forEach(function(e){G[e]=new le(e,1,!1,e.toLowerCase(),null,!1,!1)});G.xlinkHref=new le("xlinkHref",1,!1,"xlink:href","http://www.w3.org/1999/xlink",!0,!1);["src","href","action","formAction"].forEach(function(e){G[e]=new le(e,1,!1,e.toLowerCase(),null,!0,!0)});function no(e,n,t,r){var l=G.hasOwnProperty(n)?G[n]:null;(l!==null?l.type!==0:r||!(2<n.length)||n[0]!=="o"&&n[0]!=="O"||n[1]!=="n"&&n[1]!=="N")&&(ef(n,t,l,r)&&(t=null),r||l===null?qc(n)&&(t===null?e.removeAttribute(n):e.setAttribute(n,""+t)):l.mustUseProperty?e[l.propertyName]=t===null?l.type===3?!1:"":t:(n=l.attributeName,r=l.attributeNamespace,t===null?e.removeAttribute(n):(l=l.type,t=l===3||l===4&&t===!0?"":""+t,r?e.setAttributeNS(r,n,t):e.setAttribute(n,t))))}var Ke=Zc.__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED,ar=Symbol.for("react.element"),In=Symbol.for("react.portal"),Fn=Symbol.for("react.fragment"),to=Symbol.for("react.strict_mode"),su=Symbol.for("react.profiler"),Cs=Symbol.for("react.provider"),xs=Symbol.for("react.context"),ro=Symbol.for("react.forward_ref"),au=Symbol.for("react.suspense"),cu=Symbol.for("react.suspense_list"),lo=Symbol.for("react.memo"),Ze=Symbol.for("react.lazy");Symbol.for("react.scope");Symbol.for("react.debug_trace_mode");var _s=Symbol.for("react.offscreen");Symbol.for("react.legacy_hidden");Symbol.for("react.cache");Symbol.for("react.tracing_marker");var gi=Symbol.iterator;function dt(e){return e===null||typeof e!="object"?null:(e=gi&&e[gi]||e["@@iterator"],typeof e=="function"?e:null)}var j=Object.assign,Vl;function St(e){if(Vl===void 0)try{throw Error()}catch(t){var n=t.stack.trim().match(/\n( *(at )?)/);Vl=n&&n[1]||""}return`
`+Vl+e}var Al=!1;function Bl(e,n){if(!e||Al)return"";Al=!0;var t=Error.prepareStackTrace;Error.prepareStackTrace=void 0;try{if(n)if(n=function(){throw Error()},Object.defineProperty(n.prototype,"props",{set:function(){throw Error()}}),typeof Reflect=="object"&&Reflect.construct){try{Reflect.construct(n,[])}catch(f){var r=f}Reflect.construct(e,[],n)}else{try{n.call()}catch(f){r=f}e.call(n.prototype)}else{try{throw Error()}catch(f){r=f}e()}}catch(f){if(f&&r&&typeof f.stack=="string"){for(var l=f.stack.split(`
`),u=r.stack.split(`
`),o=l.length-1,i=u.length-1;1<=o&&0<=i&&l[o]!==u[i];)i--;for(;1<=o&&0<=i;o--,i--)if(l[o]!==u[i]){if(o!==1||i!==1)do if(o--,i--,0>i||l[o]!==u[i]){var s=`
`+l[o].replace(" at new "," at ");return e.displayName&&s.includes("<anonymous>")&&(s=s.replace("<anonymous>",e.displayName)),s}while(1<=o&&0<=i);break}}}finally{Al=!1,Error.prepareStackTrace=t}return(e=e?e.displayName||e.name:"")?St(e):""}function nf(e){switch(e.tag){case 5:return St(e.type);case 16:return St("Lazy");case 13:return St("Suspense");case 19:return St("SuspenseList");case 0:case 2:case 15:return e=Bl(e.type,!1),e;case 11:return e=Bl(e.type.render,!1),e;case 1:return e=Bl(e.type,!0),e;default:return""}}function fu(e){if(e==null)return null;if(typeof e=="function")return e.displayName||e.name||null;if(typeof e=="string")return e;switch(e){case Fn:return"Fragment";case In:return"Portal";case su:return"Profiler";case to:return"StrictMode";case au:return"Suspense";case cu:return"SuspenseList"}if(typeof e=="object")switch(e.$$typeof){case xs:return(e.displayName||"Context")+".Consumer";case Cs:return(e._context.displayName||"Context")+".Provider";case ro:var n=e.render;return e=e.displayName,e||(e=n.displayName||n.name||"",e=e!==""?"ForwardRef("+e+")":"ForwardRef"),e;case lo:return n=e.displayName||null,n!==null?n:fu(e.type)||"Memo";case Ze:n=e._payload,e=e._init;try{return fu(e(n))}catch{}}return null}function tf(e){var n=e.type;switch(e.tag){case 24:return"Cache";case 9:return(n.displayName||"Context")+".Consumer";case 10:return(n._context.displayName||"Context")+".Provider";case 18:return"DehydratedFragment";case 11:return e=n.render,e=e.displayName||e.name||"",n.displayName||(e!==""?"ForwardRef("+e+")":"ForwardRef");case 7:return"Fragment";case 5:return n;case 4:return"Portal";case 3:return"Root";case 6:return"Text";case 16:return fu(n);case 8:return n===to?"StrictMode":"Mode";case 22:return"Offscreen";case 12:return"Profiler";case 21:return"Scope";case 13:return"Suspense";case 19:return"SuspenseList";case 25:return"TracingMarker";case 1:case 0:case 17:case 2:case 14:case 15:if(typeof n=="function")return n.displayName||n.name||null;if(typeof n=="string")return n}return null}function fn(e){switch(typeof e){case"boolean":case"number":case"string":case"undefined":return e;case"object":return e;default:return""}}function Ns(e){var n=e.type;return(e=e.nodeName)&&e.toLowerCase()==="input"&&(n==="checkbox"||n==="radio")}function rf(e){var n=Ns(e)?"checked":"value",t=Object.getOwnPropertyDescriptor(e.constructor.prototype,n),r=""+e[n];if(!e.hasOwnProperty(n)&&typeof t<"u"&&typeof t.get=="function"&&typeof t.set=="function"){var l=t.get,u=t.set;return Object.defineProperty(e,n,{configurable:!0,get:function(){return l.call(this)},set:function(o){r=""+o,u.call(this,o)}}),Object.defineProperty(e,n,{enumerable:t.enumerable}),{getValue:function(){return r},setValue:function(o){r=""+o},stopTracking:function(){e._valueTracker=null,delete e[n]}}}}function cr(e){e._valueTracker||(e._valueTracker=rf(e))}function zs(e){if(!e)return!1;var n=e._valueTracker;if(!n)return!0;var t=n.getValue(),r="";return e&&(r=Ns(e)?e.checked?"true":"false":e.value),e=r,e!==t?(n.setValue(e),!0):!1}function Ur(e){if(e=e||(typeof document<"u"?document:void 0),typeof e>"u")return null;try{return e.activeElement||e.body}catch{return e.body}}function du(e,n){var t=n.checked;return j({},n,{defaultChecked:void 0,defaultValue:void 0,value:void 0,checked:t??e._wrapperState.initialChecked})}function wi(e,n){var t=n.defaultValue==null?"":n.defaultValue,r=n.checked!=null?n.checked:n.defaultChecked;t=fn(n.value!=null?n.value:t),e._wrapperState={initialChecked:r,initialValue:t,controlled:n.type==="checkbox"||n.type==="radio"?n.checked!=null:n.value!=null}}function Ps(e,n){n=n.checked,n!=null&&no(e,"checked",n,!1)}function pu(e,n){Ps(e,n);var t=fn(n.value),r=n.type;if(t!=null)r==="number"?(t===0&&e.value===""||e.value!=t)&&(e.value=""+t):e.value!==""+t&&(e.value=""+t);else if(r==="submit"||r==="reset"){e.removeAttribute("value");return}n.hasOwnProperty("value")?mu(e,n.type,t):n.hasOwnProperty("defaultValue")&&mu(e,n.type,fn(n.defaultValue)),n.checked==null&&n.defaultChecked!=null&&(e.defaultChecked=!!n.defaultChecked)}function Si(e,n,t){if(n.hasOwnProperty("value")||n.hasOwnProperty("defaultValue")){var r=n.type;if(!(r!=="submit"&&r!=="reset"||n.value!==void 0&&n.value!==null))return;n=""+e._wrapperState.initialValue,t||n===e.value||(e.value=n),e.defaultValue=n}t=e.name,t!==""&&(e.name=""),e.defaultChecked=!!e._wrapperState.initialChecked,t!==""&&(e.name=t)}function mu(e,n,t){(n!=="number"||Ur(e.ownerDocument)!==e)&&(t==null?e.defaultValue=""+e._wrapperState.initialValue:e.defaultValue!==""+t&&(e.defaultValue=""+t))}var kt=Array.isArray;function Yn(e,n,t,r){if(e=e.options,n){n={};for(var l=0;l<t.length;l++)n["$"+t[l]]=!0;for(t=0;t<e.length;t++)l=n.hasOwnProperty("$"+e[t].value),e[t].selected!==l&&(e[t].selected=l),l&&r&&(e[t].defaultSelected=!0)}else{for(t=""+fn(t),n=null,l=0;l<e.length;l++){if(e[l].value===t){e[l].selected=!0,r&&(e[l].defaultSelected=!0);return}n!==null||e[l].disabled||(n=e[l])}n!==null&&(n.selected=!0)}}function vu(e,n){if(n.dangerouslySetInnerHTML!=null)throw Error(h(91));return j({},n,{value:void 0,defaultValue:void 0,children:""+e._wrapperState.initialValue})}function ki(e,n){var t=n.value;if(t==null){if(t=n.children,n=n.defaultValue,t!=null){if(n!=null)throw Error(h(92));if(kt(t)){if(1<t.length)throw Error(h(93));t=t[0]}n=t}n==null&&(n=""),t=n}e._wrapperState={initialValue:fn(t)}}function Ts(e,n){var t=fn(n.value),r=fn(n.defaultValue);t!=null&&(t=""+t,t!==e.value&&(e.value=t),n.defaultValue==null&&e.defaultValue!==t&&(e.defaultValue=t)),r!=null&&(e.defaultValue=""+r)}function Ei(e){var n=e.textContent;n===e._wrapperState.initialValue&&n!==""&&n!==null&&(e.value=n)}function Ls(e){switch(e){case"svg":return"http://www.w3.org/2000/svg";case"math":return"http://www.w3.org/1998/Math/MathML";default:return"http://www.w3.org/1999/xhtml"}}function hu(e,n){return e==null||e==="http://www.w3.org/1999/xhtml"?Ls(n):e==="http://www.w3.org/2000/svg"&&n==="foreignObject"?"http://www.w3.org/1999/xhtml":e}var fr,Rs=function(e){return typeof MSApp<"u"&&MSApp.execUnsafeLocalFunction?function(n,t,r,l){MSApp.execUnsafeLocalFunction(function(){return e(n,t,r,l)})}:e}(function(e,n){if(e.namespaceURI!=="http://www.w3.org/2000/svg"||"innerHTML"in e)e.innerHTML=n;else{for(fr=fr||document.createElement("div"),fr.innerHTML="<svg>"+n.valueOf().toString()+"</svg>",n=fr.firstChild;e.firstChild;)e.removeChild(e.firstChild);for(;n.firstChild;)e.appendChild(n.firstChild)}});function Dt(e,n){if(n){var t=e.firstChild;if(t&&t===e.lastChild&&t.nodeType===3){t.nodeValue=n;return}}e.textContent=n}var xt={animationIterationCount:!0,aspectRatio:!0,borderImageOutset:!0,borderImageSlice:!0,borderImageWidth:!0,boxFlex:!0,boxFlexGroup:!0,boxOrdinalGroup:!0,columnCount:!0,columns:!0,flex:!0,flexGrow:!0,flexPositive:!0,flexShrink:!0,flexNegative:!0,flexOrder:!0,gridArea:!0,gridRow:!0,gridRowEnd:!0,gridRowSpan:!0,gridRowStart:!0,gridColumn:!0,gridColumnEnd:!0,gridColumnSpan:!0,gridColumnStart:!0,fontWeight:!0,lineClamp:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,tabSize:!0,widows:!0,zIndex:!0,zoom:!0,fillOpacity:!0,floodOpacity:!0,stopOpacity:!0,strokeDasharray:!0,strokeDashoffset:!0,strokeMiterlimit:!0,strokeOpacity:!0,strokeWidth:!0},lf=["Webkit","ms","Moz","O"];Object.keys(xt).forEach(function(e){lf.forEach(function(n){n=n+e.charAt(0).toUpperCase()+e.substring(1),xt[n]=xt[e]})});function Ms(e,n,t){return n==null||typeof n=="boolean"||n===""?"":t||typeof n!="number"||n===0||xt.hasOwnProperty(e)&&xt[e]?(""+n).trim():n+"px"}function Os(e,n){e=e.style;for(var t in n)if(n.hasOwnProperty(t)){var r=t.indexOf("--")===0,l=Ms(t,n[t],r);t==="float"&&(t="cssFloat"),r?e.setProperty(t,l):e[t]=l}}var uf=j({menuitem:!0},{area:!0,base:!0,br:!0,col:!0,embed:!0,hr:!0,img:!0,input:!0,keygen:!0,link:!0,meta:!0,param:!0,source:!0,track:!0,wbr:!0});function yu(e,n){if(n){if(uf[e]&&(n.children!=null||n.dangerouslySetInnerHTML!=null))throw Error(h(137,e));if(n.dangerouslySetInnerHTML!=null){if(n.children!=null)throw Error(h(60));if(typeof n.dangerouslySetInnerHTML!="object"||!("__html"in n.dangerouslySetInnerHTML))throw Error(h(61))}if(n.style!=null&&typeof n.style!="object")throw Error(h(62))}}function gu(e,n){if(e.indexOf("-")===-1)return typeof n.is=="string";switch(e){case"annotation-xml":case"color-profile":case"font-face":case"font-face-src":case"font-face-uri":case"font-face-format":case"font-face-name":case"missing-glyph":return!1;default:return!0}}var wu=null;function uo(e){return e=e.target||e.srcElement||window,e.correspondingUseElement&&(e=e.correspondingUseElement),e.nodeType===3?e.parentNode:e}var Su=null,Xn=null,Gn=null;function Ci(e){if(e=qt(e)){if(typeof Su!="function")throw Error(h(280));var n=e.stateNode;n&&(n=dl(n),Su(e.stateNode,e.type,n))}}function Ds(e){Xn?Gn?Gn.push(e):Gn=[e]:Xn=e}function Is(){if(Xn){var e=Xn,n=Gn;if(Gn=Xn=null,Ci(e),n)for(e=0;e<n.length;e++)Ci(n[e])}}function Fs(e,n){return e(n)}function js(){}var Hl=!1;function Us(e,n,t){if(Hl)return e(n,t);Hl=!0;try{return Fs(e,n,t)}finally{Hl=!1,(Xn!==null||Gn!==null)&&(js(),Is())}}function It(e,n){var t=e.stateNode;if(t===null)return null;var r=dl(t);if(r===null)return null;t=r[n];e:switch(n){case"onClick":case"onClickCapture":case"onDoubleClick":case"onDoubleClickCapture":case"onMouseDown":case"onMouseDownCapture":case"onMouseMove":case"onMouseMoveCapture":case"onMouseUp":case"onMouseUpCapture":case"onMouseEnter":(r=!r.disabled)||(e=e.type,r=!(e==="button"||e==="input"||e==="select"||e==="textarea")),e=!r;break e;default:e=!1}if(e)return null;if(t&&typeof t!="function")throw Error(h(231,n,typeof t));return t}var ku=!1;if(He)try{On={},Object.defineProperty(On,"passive",{get:function(){ku=!0}}),window.addEventListener("test",On,On),window.removeEventListener("test",On,On)}catch{ku=!1}var On;function of(e,n,t,r,l,u,o,i,s){var f=Array.prototype.slice.call(arguments,3);try{n.apply(t,f)}catch(m){this.onError(m)}}var _t=!1,Vr=null,Ar=!1,Eu=null,sf={onError:function(e){_t=!0,Vr=e}};function af(e,n,t,r,l,u,o,i,s){_t=!1,Vr=null,of.apply(sf,arguments)}function cf(e,n,t,r,l,u,o,i,s){if(af.apply(this,arguments),_t){if(_t){var f=Vr;_t=!1,Vr=null}else throw Error(h(198));Ar||(Ar=!0,Eu=f)}}function Ln(e){var n=e,t=e;if(e.alternate)for(;n.return;)n=n.return;else{e=n;do n=e,n.flags&4098&&(t=n.return),e=n.return;while(e)}return n.tag===3?t:null}function Vs(e){if(e.tag===13){var n=e.memoizedState;if(n===null&&(e=e.alternate,e!==null&&(n=e.memoizedState)),n!==null)return n.dehydrated}return null}function xi(e){if(Ln(e)!==e)throw Error(h(188))}function ff(e){var n=e.alternate;if(!n){if(n=Ln(e),n===null)throw Error(h(188));return n!==e?null:e}for(var t=e,r=n;;){var l=t.return;if(l===null)break;var u=l.alternate;if(u===null){if(r=l.return,r!==null){t=r;continue}break}if(l.child===u.child){for(u=l.child;u;){if(u===t)return xi(l),e;if(u===r)return xi(l),n;u=u.sibling}throw Error(h(188))}if(t.return!==r.return)t=l,r=u;else{for(var o=!1,i=l.child;i;){if(i===t){o=!0,t=l,r=u;break}if(i===r){o=!0,r=l,t=u;break}i=i.sibling}if(!o){for(i=u.child;i;){if(i===t){o=!0,t=u,r=l;break}if(i===r){o=!0,r=u,t=l;break}i=i.sibling}if(!o)throw Error(h(189))}}if(t.alternate!==r)throw Error(h(190))}if(t.tag!==3)throw Error(h(188));return t.stateNode.current===t?e:n}function As(e){return e=ff(e),e!==null?Bs(e):null}function Bs(e){if(e.tag===5||e.tag===6)return e;for(e=e.child;e!==null;){var n=Bs(e);if(n!==null)return n;e=e.sibling}return null}var Hs=pe.unstable_scheduleCallback,_i=pe.unstable_cancelCallback,df=pe.unstable_shouldYield,pf=pe.unstable_requestPaint,A=pe.unstable_now,mf=pe.unstable_getCurrentPriorityLevel,oo=pe.unstable_ImmediatePriority,Ws=pe.unstable_UserBlockingPriority,Br=pe.unstable_NormalPriority,vf=pe.unstable_LowPriority,$s=pe.unstable_IdlePriority,sl=null,Ie=null;function hf(e){if(Ie&&typeof Ie.onCommitFiberRoot=="function")try{Ie.onCommitFiberRoot(sl,e,void 0,(e.current.flags&128)===128)}catch{}}var Pe=Math.clz32?Math.clz32:wf,yf=Math.log,gf=Math.LN2;function wf(e){return e>>>=0,e===0?32:31-(yf(e)/gf|0)|0}var dr=64,pr=4194304;function Et(e){switch(e&-e){case 1:return 1;case 2:return 2;case 4:return 4;case 8:return 8;case 16:return 16;case 32:return 32;case 64:case 128:case 256:case 512:case 1024:case 2048:case 4096:case 8192:case 16384:case 32768:case 65536:case 131072:case 262144:case 524288:case 1048576:case 2097152:return e&4194240;case 4194304:case 8388608:case 16777216:case 33554432:case 67108864:return e&130023424;case 134217728:return 134217728;case 268435456:return 268435456;case 536870912:return 536870912;case 1073741824:return 1073741824;default:return e}}function Hr(e,n){var t=e.pendingLanes;if(t===0)return 0;var r=0,l=e.suspendedLanes,u=e.pingedLanes,o=t&268435455;if(o!==0){var i=o&~l;i!==0?r=Et(i):(u&=o,u!==0&&(r=Et(u)))}else o=t&~l,o!==0?r=Et(o):u!==0&&(r=Et(u));if(r===0)return 0;if(n!==0&&n!==r&&!(n&l)&&(l=r&-r,u=n&-n,l>=u||l===16&&(u&4194240)!==0))return n;if(r&4&&(r|=t&16),n=e.entangledLanes,n!==0)for(e=e.entanglements,n&=r;0<n;)t=31-Pe(n),l=1<<t,r|=e[t],n&=~l;return r}function Sf(e,n){switch(e){case 1:case 2:case 4:return n+250;case 8:case 16:case 32:case 64:case 128:case 256:case 512:case 1024:case 2048:case 4096:case 8192:case 16384:case 32768:case 65536:case 131072:case 262144:case 524288:case 1048576:case 2097152:return n+5e3;case 4194304:case 8388608:case 16777216:case 33554432:case 67108864:return-1;case 134217728:case 268435456:case 536870912:case 1073741824:return-1;default:return-1}}function kf(e,n){for(var t=e.suspendedLanes,r=e.pingedLanes,l=e.expirationTimes,u=e.pendingLanes;0<u;){var o=31-Pe(u),i=1<<o,s=l[o];s===-1?(!(i&t)||i&r)&&(l[o]=Sf(i,n)):s<=n&&(e.expiredLanes|=i),u&=~i}}function Cu(e){return e=e.pendingLanes&-1073741825,e!==0?e:e&1073741824?1073741824:0}function Qs(){var e=dr;return dr<<=1,!(dr&4194240)&&(dr=64),e}function Wl(e){for(var n=[],t=0;31>t;t++)n.push(e);return n}function Zt(e,n,t){e.pendingLanes|=n,n!==536870912&&(e.suspendedLanes=0,e.pingedLanes=0),e=e.eventTimes,n=31-Pe(n),e[n]=t}function Ef(e,n){var t=e.pendingLanes&~n;e.pendingLanes=n,e.suspendedLanes=0,e.pingedLanes=0,e.expiredLanes&=n,e.mutableReadLanes&=n,e.entangledLanes&=n,n=e.entanglements;var r=e.eventTimes;for(e=e.expirationTimes;0<t;){var l=31-Pe(t),u=1<<l;n[l]=0,r[l]=-1,e[l]=-1,t&=~u}}function io(e,n){var t=e.entangledLanes|=n;for(e=e.entanglements;t;){var r=31-Pe(t),l=1<<r;l&n|e[r]&n&&(e[r]|=n),t&=~l}}var T=0;function Ks(e){return e&=-e,1<e?4<e?e&268435455?16:536870912:4:1}var Ys,so,Xs,Gs,Zs,xu=!1,mr=[],tn=null,rn=null,ln=null,Ft=new Map,jt=new Map,qe=[],Cf="mousedown mouseup touchcancel touchend touchstart auxclick dblclick pointercancel pointerdown pointerup dragend dragstart drop compositionend compositionstart keydown keypress keyup input textInput copy cut paste click change contextmenu reset submit".split(" ");function Ni(e,n){switch(e){case"focusin":case"focusout":tn=null;break;case"dragenter":case"dragleave":rn=null;break;case"mouseover":case"mouseout":ln=null;break;case"pointerover":case"pointerout":Ft.delete(n.pointerId);break;case"gotpointercapture":case"lostpointercapture":jt.delete(n.pointerId)}}function pt(e,n,t,r,l,u){return e===null||e.nativeEvent!==u?(e={blockedOn:n,domEventName:t,eventSystemFlags:r,nativeEvent:u,targetContainers:[l]},n!==null&&(n=qt(n),n!==null&&so(n)),e):(e.eventSystemFlags|=r,n=e.targetContainers,l!==null&&n.indexOf(l)===-1&&n.push(l),e)}function xf(e,n,t,r,l){switch(n){case"focusin":return tn=pt(tn,e,n,t,r,l),!0;case"dragenter":return rn=pt(rn,e,n,t,r,l),!0;case"mouseover":return ln=pt(ln,e,n,t,r,l),!0;case"pointerover":var u=l.pointerId;return Ft.set(u,pt(Ft.get(u)||null,e,n,t,r,l)),!0;case"gotpointercapture":return u=l.pointerId,jt.set(u,pt(jt.get(u)||null,e,n,t,r,l)),!0}return!1}function Js(e){var n=wn(e.target);if(n!==null){var t=Ln(n);if(t!==null){if(n=t.tag,n===13){if(n=Vs(t),n!==null){e.blockedOn=n,Zs(e.priority,function(){Xs(t)});return}}else if(n===3&&t.stateNode.current.memoizedState.isDehydrated){e.blockedOn=t.tag===3?t.stateNode.containerInfo:null;return}}}e.blockedOn=null}function Pr(e){if(e.blockedOn!==null)return!1;for(var n=e.targetContainers;0<n.length;){var t=_u(e.domEventName,e.eventSystemFlags,n[0],e.nativeEvent);if(t===null){t=e.nativeEvent;var r=new t.constructor(t.type,t);wu=r,t.target.dispatchEvent(r),wu=null}else return n=qt(t),n!==null&&so(n),e.blockedOn=t,!1;n.shift()}return!0}function zi(e,n,t){Pr(e)&&t.delete(n)}function _f(){xu=!1,tn!==null&&Pr(tn)&&(tn=null),rn!==null&&Pr(rn)&&(rn=null),ln!==null&&Pr(ln)&&(ln=null),Ft.forEach(zi),jt.forEach(zi)}function mt(e,n){e.blockedOn===n&&(e.blockedOn=null,xu||(xu=!0,pe.unstable_scheduleCallback(pe.unstable_NormalPriority,_f)))}function Ut(e){function n(l){return mt(l,e)}if(0<mr.length){mt(mr[0],e);for(var t=1;t<mr.length;t++){var r=mr[t];r.blockedOn===e&&(r.blockedOn=null)}}for(tn!==null&&mt(tn,e),rn!==null&&mt(rn,e),ln!==null&&mt(ln,e),Ft.forEach(n),jt.forEach(n),t=0;t<qe.length;t++)r=qe[t],r.blockedOn===e&&(r.blockedOn=null);for(;0<qe.length&&(t=qe[0],t.blockedOn===null);)Js(t),t.blockedOn===null&&qe.shift()}var Zn=Ke.ReactCurrentBatchConfig,Wr=!0;function Nf(e,n,t,r){var l=T,u=Zn.transition;Zn.transition=null;try{T=1,ao(e,n,t,r)}finally{T=l,Zn.transition=u}}function zf(e,n,t,r){var l=T,u=Zn.transition;Zn.transition=null;try{T=4,ao(e,n,t,r)}finally{T=l,Zn.transition=u}}function ao(e,n,t,r){if(Wr){var l=_u(e,n,t,r);if(l===null)Zl(e,n,r,$r,t),Ni(e,r);else if(xf(l,e,n,t,r))r.stopPropagation();else if(Ni(e,r),n&4&&-1<Cf.indexOf(e)){for(;l!==null;){var u=qt(l);if(u!==null&&Ys(u),u=_u(e,n,t,r),u===null&&Zl(e,n,r,$r,t),u===l)break;l=u}l!==null&&r.stopPropagation()}else Zl(e,n,r,null,t)}}var $r=null;function _u(e,n,t,r){if($r=null,e=uo(r),e=wn(e),e!==null)if(n=Ln(e),n===null)e=null;else if(t=n.tag,t===13){if(e=Vs(n),e!==null)return e;e=null}else if(t===3){if(n.stateNode.current.memoizedState.isDehydrated)return n.tag===3?n.stateNode.containerInfo:null;e=null}else n!==e&&(e=null);return $r=e,null}function qs(e){switch(e){case"cancel":case"click":case"close":case"contextmenu":case"copy":case"cut":case"auxclick":case"dblclick":case"dragend":case"dragstart":case"drop":case"focusin":case"focusout":case"input":case"invalid":case"keydown":case"keypress":case"keyup":case"mousedown":case"mouseup":case"paste":case"pause":case"play":case"pointercancel":case"pointerdown":case"pointerup":case"ratechange":case"reset":case"resize":case"seeked":case"submit":case"touchcancel":case"touchend":case"touchstart":case"volumechange":case"change":case"selectionchange":case"textInput":case"compositionstart":case"compositionend":case"compositionupdate":case"beforeblur":case"afterblur":case"beforeinput":case"blur":case"fullscreenchange":case"focus":case"hashchange":case"popstate":case"select":case"selectstart":return 1;case"drag":case"dragenter":case"dragexit":case"dragleave":case"dragover":case"mousemove":case"mouseout":case"mouseover":case"pointermove":case"pointerout":case"pointerover":case"scroll":case"toggle":case"touchmove":case"wheel":case"mouseenter":case"mouseleave":case"pointerenter":case"pointerleave":return 4;case"message":switch(mf()){case oo:return 1;case Ws:return 4;case Br:case vf:return 16;case $s:return 536870912;default:return 16}default:return 16}}var en=null,co=null,Tr=null;function bs(){if(Tr)return Tr;var e,n=co,t=n.length,r,l="value"in en?en.value:en.textContent,u=l.length;for(e=0;e<t&&n[e]===l[e];e++);var o=t-e;for(r=1;r<=o&&n[t-r]===l[u-r];r++);return Tr=l.slice(e,1<r?1-r:void 0)}function Lr(e){var n=e.keyCode;return"charCode"in e?(e=e.charCode,e===0&&n===13&&(e=13)):e=n,e===10&&(e=13),32<=e||e===13?e:0}function vr(){return!0}function Pi(){return!1}function me(e){function n(t,r,l,u,o){this._reactName=t,this._targetInst=l,this.type=r,this.nativeEvent=u,this.target=o,this.currentTarget=null;for(var i in e)e.hasOwnProperty(i)&&(t=e[i],this[i]=t?t(u):u[i]);return this.isDefaultPrevented=(u.defaultPrevented!=null?u.defaultPrevented:u.returnValue===!1)?vr:Pi,this.isPropagationStopped=Pi,this}return j(n.prototype,{preventDefault:function(){this.defaultPrevented=!0;var t=this.nativeEvent;t&&(t.preventDefault?t.preventDefault():typeof t.returnValue!="unknown"&&(t.returnValue=!1),this.isDefaultPrevented=vr)},stopPropagation:function(){var t=this.nativeEvent;t&&(t.stopPropagation?t.stopPropagation():typeof t.cancelBubble!="unknown"&&(t.cancelBubble=!0),this.isPropagationStopped=vr)},persist:function(){},isPersistent:vr}),n}var ot={eventPhase:0,bubbles:0,cancelable:0,timeStamp:function(e){return e.timeStamp||Date.now()},defaultPrevented:0,isTrusted:0},fo=me(ot),Jt=j({},ot,{view:0,detail:0}),Pf=me(Jt),$l,Ql,vt,al=j({},Jt,{screenX:0,screenY:0,clientX:0,clientY:0,pageX:0,pageY:0,ctrlKey:0,shiftKey:0,altKey:0,metaKey:0,getModifierState:po,button:0,buttons:0,relatedTarget:function(e){return e.relatedTarget===void 0?e.fromElement===e.srcElement?e.toElement:e.fromElement:e.relatedTarget},movementX:function(e){return"movementX"in e?e.movementX:(e!==vt&&(vt&&e.type==="mousemove"?($l=e.screenX-vt.screenX,Ql=e.screenY-vt.screenY):Ql=$l=0,vt=e),$l)},movementY:function(e){return"movementY"in e?e.movementY:Ql}}),Ti=me(al),Tf=j({},al,{dataTransfer:0}),Lf=me(Tf),Rf=j({},Jt,{relatedTarget:0}),Kl=me(Rf),Mf=j({},ot,{animationName:0,elapsedTime:0,pseudoElement:0}),Of=me(Mf),Df=j({},ot,{clipboardData:function(e){return"clipboardData"in e?e.clipboardData:window.clipboardData}}),If=me(Df),Ff=j({},ot,{data:0}),Li=me(Ff),jf={Esc:"Escape",Spacebar:" ",Left:"ArrowLeft",Up:"ArrowUp",Right:"ArrowRight",Down:"ArrowDown",Del:"Delete",Win:"OS",Menu:"ContextMenu",Apps:"ContextMenu",Scroll:"ScrollLock",MozPrintableKey:"Unidentified"},Uf={8:"Backspace",9:"Tab",12:"Clear",13:"Enter",16:"Shift",17:"Control",18:"Alt",19:"Pause",20:"CapsLock",27:"Escape",32:" ",33:"PageUp",34:"PageDown",35:"End",36:"Home",37:"ArrowLeft",38:"ArrowUp",39:"ArrowRight",40:"ArrowDown",45:"Insert",46:"Delete",112:"F1",113:"F2",114:"F3",115:"F4",116:"F5",117:"F6",118:"F7",119:"F8",120:"F9",121:"F10",122:"F11",123:"F12",144:"NumLock",145:"ScrollLock",224:"Meta"},Vf={Alt:"altKey",Control:"ctrlKey",Meta:"metaKey",Shift:"shiftKey"};function Af(e){var n=this.nativeEvent;return n.getModifierState?n.getModifierState(e):(e=Vf[e])?!!n[e]:!1}function po(){return Af}var Bf=j({},Jt,{key:function(e){if(e.key){var n=jf[e.key]||e.key;if(n!=="Unidentified")return n}return e.type==="keypress"?(e=Lr(e),e===13?"Enter":String.fromCharCode(e)):e.type==="keydown"||e.type==="keyup"?Uf[e.keyCode]||"Unidentified":""},code:0,location:0,ctrlKey:0,shiftKey:0,altKey:0,metaKey:0,repeat:0,locale:0,getModifierState:po,charCode:function(e){return e.type==="keypress"?Lr(e):0},keyCode:function(e){return e.type==="keydown"||e.type==="keyup"?e.keyCode:0},which:function(e){return e.type==="keypress"?Lr(e):e.type==="keydown"||e.type==="keyup"?e.keyCode:0}}),Hf=me(Bf),Wf=j({},al,{pointerId:0,width:0,height:0,pressure:0,tangentialPressure:0,tiltX:0,tiltY:0,twist:0,pointerType:0,isPrimary:0}),Ri=me(Wf),$f=j({},Jt,{touches:0,targetTouches:0,changedTouches:0,altKey:0,metaKey:0,ctrlKey:0,shiftKey:0,getModifierState:po}),Qf=me($f),Kf=j({},ot,{propertyName:0,elapsedTime:0,pseudoElement:0}),Yf=me(Kf),Xf=j({},al,{deltaX:function(e){return"deltaX"in e?e.deltaX:"wheelDeltaX"in e?-e.wheelDeltaX:0},deltaY:function(e){return"deltaY"in e?e.deltaY:"wheelDeltaY"in e?-e.wheelDeltaY:"wheelDelta"in e?-e.wheelDelta:0},deltaZ:0,deltaMode:0}),Gf=me(Xf),Zf=[9,13,27,32],mo=He&&"CompositionEvent"in window,Nt=null;He&&"documentMode"in document&&(Nt=document.documentMode);var Jf=He&&"TextEvent"in window&&!Nt,ea=He&&(!mo||Nt&&8<Nt&&11>=Nt),Mi=" ",Oi=!1;function na(e,n){switch(e){case"keyup":return Zf.indexOf(n.keyCode)!==-1;case"keydown":return n.keyCode!==229;case"keypress":case"mousedown":case"focusout":return!0;default:return!1}}function ta(e){return e=e.detail,typeof e=="object"&&"data"in e?e.data:null}var jn=!1;function qf(e,n){switch(e){case"compositionend":return ta(n);case"keypress":return n.which!==32?null:(Oi=!0,Mi);case"textInput":return e=n.data,e===Mi&&Oi?null:e;default:return null}}function bf(e,n){if(jn)return e==="compositionend"||!mo&&na(e,n)?(e=bs(),Tr=co=en=null,jn=!1,e):null;switch(e){case"paste":return null;case"keypress":if(!(n.ctrlKey||n.altKey||n.metaKey)||n.ctrlKey&&n.altKey){if(n.char&&1<n.char.length)return n.char;if(n.which)return String.fromCharCode(n.which)}return null;case"compositionend":return ea&&n.locale!=="ko"?null:n.data;default:return null}}var ed={color:!0,date:!0,datetime:!0,"datetime-local":!0,email:!0,month:!0,number:!0,password:!0,range:!0,search:!0,tel:!0,text:!0,time:!0,url:!0,week:!0};function Di(e){var n=e&&e.nodeName&&e.nodeName.toLowerCase();return n==="input"?!!ed[e.type]:n==="textarea"}function ra(e,n,t,r){Ds(r),n=Qr(n,"onChange"),0<n.length&&(t=new fo("onChange","change",null,t,r),e.push({event:t,listeners:n}))}var zt=null,Vt=null;function nd(e){ma(e,0)}function cl(e){var n=An(e);if(zs(n))return e}function td(e,n){if(e==="change")return n}var la=!1;He&&(He?(yr="oninput"in document,yr||(Yl=document.createElement("div"),Yl.setAttribute("oninput","return;"),yr=typeof Yl.oninput=="function"),hr=yr):hr=!1,la=hr&&(!document.documentMode||9<document.documentMode));var hr,yr,Yl;function Ii(){zt&&(zt.detachEvent("onpropertychange",ua),Vt=zt=null)}function ua(e){if(e.propertyName==="value"&&cl(Vt)){var n=[];ra(n,Vt,e,uo(e)),Us(nd,n)}}function rd(e,n,t){e==="focusin"?(Ii(),zt=n,Vt=t,zt.attachEvent("onpropertychange",ua)):e==="focusout"&&Ii()}function ld(e){if(e==="selectionchange"||e==="keyup"||e==="keydown")return cl(Vt)}function ud(e,n){if(e==="click")return cl(n)}function od(e,n){if(e==="input"||e==="change")return cl(n)}function id(e,n){return e===n&&(e!==0||1/e===1/n)||e!==e&&n!==n}var Le=typeof Object.is=="function"?Object.is:id;function At(e,n){if(Le(e,n))return!0;if(typeof e!="object"||e===null||typeof n!="object"||n===null)return!1;var t=Object.keys(e),r=Object.keys(n);if(t.length!==r.length)return!1;for(r=0;r<t.length;r++){var l=t[r];if(!iu.call(n,l)||!Le(e[l],n[l]))return!1}return!0}function Fi(e){for(;e&&e.firstChild;)e=e.firstChild;return e}function ji(e,n){var t=Fi(e);e=0;for(var r;t;){if(t.nodeType===3){if(r=e+t.textContent.length,e<=n&&r>=n)return{node:t,offset:n-e};e=r}e:{for(;t;){if(t.nextSibling){t=t.nextSibling;break e}t=t.parentNode}t=void 0}t=Fi(t)}}function oa(e,n){return e&&n?e===n?!0:e&&e.nodeType===3?!1:n&&n.nodeType===3?oa(e,n.parentNode):"contains"in e?e.contains(n):e.compareDocumentPosition?!!(e.compareDocumentPosition(n)&16):!1:!1}function ia(){for(var e=window,n=Ur();n instanceof e.HTMLIFrameElement;){try{var t=typeof n.contentWindow.location.href=="string"}catch{t=!1}if(t)e=n.contentWindow;else break;n=Ur(e.document)}return n}function vo(e){var n=e&&e.nodeName&&e.nodeName.toLowerCase();return n&&(n==="input"&&(e.type==="text"||e.type==="search"||e.type==="tel"||e.type==="url"||e.type==="password")||n==="textarea"||e.contentEditable==="true")}function sd(e){var n=ia(),t=e.focusedElem,r=e.selectionRange;if(n!==t&&t&&t.ownerDocument&&oa(t.ownerDocument.documentElement,t)){if(r!==null&&vo(t)){if(n=r.start,e=r.end,e===void 0&&(e=n),"selectionStart"in t)t.selectionStart=n,t.selectionEnd=Math.min(e,t.value.length);else if(e=(n=t.ownerDocument||document)&&n.defaultView||window,e.getSelection){e=e.getSelection();var l=t.textContent.length,u=Math.min(r.start,l);r=r.end===void 0?u:Math.min(r.end,l),!e.extend&&u>r&&(l=r,r=u,u=l),l=ji(t,u);var o=ji(t,r);l&&o&&(e.rangeCount!==1||e.anchorNode!==l.node||e.anchorOffset!==l.offset||e.focusNode!==o.node||e.focusOffset!==o.offset)&&(n=n.createRange(),n.setStart(l.node,l.offset),e.removeAllRanges(),u>r?(e.addRange(n),e.extend(o.node,o.offset)):(n.setEnd(o.node,o.offset),e.addRange(n)))}}for(n=[],e=t;e=e.parentNode;)e.nodeType===1&&n.push({element:e,left:e.scrollLeft,top:e.scrollTop});for(typeof t.focus=="function"&&t.focus(),t=0;t<n.length;t++)e=n[t],e.element.scrollLeft=e.left,e.element.scrollTop=e.top}}var ad=He&&"documentMode"in document&&11>=document.documentMode,Un=null,Nu=null,Pt=null,zu=!1;function Ui(e,n,t){var r=t.window===t?t.document:t.nodeType===9?t:t.ownerDocument;zu||Un==null||Un!==Ur(r)||(r=Un,"selectionStart"in r&&vo(r)?r={start:r.selectionStart,end:r.selectionEnd}:(r=(r.ownerDocument&&r.ownerDocument.defaultView||window).getSelection(),r={anchorNode:r.anchorNode,anchorOffset:r.anchorOffset,focusNode:r.focusNode,focusOffset:r.focusOffset}),Pt&&At(Pt,r)||(Pt=r,r=Qr(Nu,"onSelect"),0<r.length&&(n=new fo("onSelect","select",null,n,t),e.push({event:n,listeners:r}),n.target=Un)))}function gr(e,n){var t={};return t[e.toLowerCase()]=n.toLowerCase(),t["Webkit"+e]="webkit"+n,t["Moz"+e]="moz"+n,t}var Vn={animationend:gr("Animation","AnimationEnd"),animationiteration:gr("Animation","AnimationIteration"),animationstart:gr("Animation","AnimationStart"),transitionend:gr("Transition","TransitionEnd")},Xl={},sa={};He&&(sa=document.createElement("div").style,"AnimationEvent"in window||(delete Vn.animationend.animation,delete Vn.animationiteration.animation,delete Vn.animationstart.animation),"TransitionEvent"in window||delete Vn.transitionend.transition);function fl(e){if(Xl[e])return Xl[e];if(!Vn[e])return e;var n=Vn[e],t;for(t in n)if(n.hasOwnProperty(t)&&t in sa)return Xl[e]=n[t];return e}var aa=fl("animationend"),ca=fl("animationiteration"),fa=fl("animationstart"),da=fl("transitionend"),pa=new Map,Vi="abort auxClick cancel canPlay canPlayThrough click close contextMenu copy cut drag dragEnd dragEnter dragExit dragLeave dragOver dragStart drop durationChange emptied encrypted ended error gotPointerCapture input invalid keyDown keyPress keyUp load loadedData loadedMetadata loadStart lostPointerCapture mouseDown mouseMove mouseOut mouseOver mouseUp paste pause play playing pointerCancel pointerDown pointerMove pointerOut pointerOver pointerUp progress rateChange reset resize seeked seeking stalled submit suspend timeUpdate touchCancel touchEnd touchStart volumeChange scroll toggle touchMove waiting wheel".split(" ");function pn(e,n){pa.set(e,n),Tn(n,[e])}for(wr=0;wr<Vi.length;wr++)Sr=Vi[wr],Ai=Sr.toLowerCase(),Bi=Sr[0].toUpperCase()+Sr.slice(1),pn(Ai,"on"+Bi);var Sr,Ai,Bi,wr;pn(aa,"onAnimationEnd");pn(ca,"onAnimationIteration");pn(fa,"onAnimationStart");pn("dblclick","onDoubleClick");pn("focusin","onFocus");pn("focusout","onBlur");pn(da,"onTransitionEnd");bn("onMouseEnter",["mouseout","mouseover"]);bn("onMouseLeave",["mouseout","mouseover"]);bn("onPointerEnter",["pointerout","pointerover"]);bn("onPointerLeave",["pointerout","pointerover"]);Tn("onChange","change click focusin focusout input keydown keyup selectionchange".split(" "));Tn("onSelect","focusout contextmenu dragend focusin keydown keyup mousedown mouseup selectionchange".split(" "));Tn("onBeforeInput",["compositionend","keypress","textInput","paste"]);Tn("onCompositionEnd","compositionend focusout keydown keypress keyup mousedown".split(" "));Tn("onCompositionStart","compositionstart focusout keydown keypress keyup mousedown".split(" "));Tn("onCompositionUpdate","compositionupdate focusout keydown keypress keyup mousedown".split(" "));var Ct="abort canplay canplaythrough durationchange emptied encrypted ended error loadeddata loadedmetadata loadstart pause play playing progress ratechange resize seeked seeking stalled suspend timeupdate volumechange waiting".split(" "),cd=new Set("cancel close invalid load scroll toggle".split(" ").concat(Ct));function Hi(e,n,t){var r=e.type||"unknown-event";e.currentTarget=t,cf(r,n,void 0,e),e.currentTarget=null}function ma(e,n){n=(n&4)!==0;for(var t=0;t<e.length;t++){var r=e[t],l=r.event;r=r.listeners;e:{var u=void 0;if(n)for(var o=r.length-1;0<=o;o--){var i=r[o],s=i.instance,f=i.currentTarget;if(i=i.listener,s!==u&&l.isPropagationStopped())break e;Hi(l,i,f),u=s}else for(o=0;o<r.length;o++){if(i=r[o],s=i.instance,f=i.currentTarget,i=i.listener,s!==u&&l.isPropagationStopped())break e;Hi(l,i,f),u=s}}}if(Ar)throw e=Eu,Ar=!1,Eu=null,e}function M(e,n){var t=n[Mu];t===void 0&&(t=n[Mu]=new Set);var r=e+"__bubble";t.has(r)||(va(n,e,2,!1),t.add(r))}function Gl(e,n,t){var r=0;n&&(r|=4),va(t,e,r,n)}var kr="_reactListening"+Math.random().toString(36).slice(2);function Bt(e){if(!e[kr]){e[kr]=!0,Es.forEach(function(t){t!=="selectionchange"&&(cd.has(t)||Gl(t,!1,e),Gl(t,!0,e))});var n=e.nodeType===9?e:e.ownerDocument;n===null||n[kr]||(n[kr]=!0,Gl("selectionchange",!1,n))}}function va(e,n,t,r){switch(qs(n)){case 1:var l=Nf;break;case 4:l=zf;break;default:l=ao}t=l.bind(null,n,t,e),l=void 0,!ku||n!=="touchstart"&&n!=="touchmove"&&n!=="wheel"||(l=!0),r?l!==void 0?e.addEventListener(n,t,{capture:!0,passive:l}):e.addEventListener(n,t,!0):l!==void 0?e.addEventListener(n,t,{passive:l}):e.addEventListener(n,t,!1)}function Zl(e,n,t,r,l){var u=r;if(!(n&1)&&!(n&2)&&r!==null)e:for(;;){if(r===null)return;var o=r.tag;if(o===3||o===4){var i=r.stateNode.containerInfo;if(i===l||i.nodeType===8&&i.parentNode===l)break;if(o===4)for(o=r.return;o!==null;){var s=o.tag;if((s===3||s===4)&&(s=o.stateNode.containerInfo,s===l||s.nodeType===8&&s.parentNode===l))return;o=o.return}for(;i!==null;){if(o=wn(i),o===null)return;if(s=o.tag,s===5||s===6){r=u=o;continue e}i=i.parentNode}}r=r.return}Us(function(){var f=u,m=uo(t),v=[];e:{var p=pa.get(e);if(p!==void 0){var g=fo,S=e;switch(e){case"keypress":if(Lr(t)===0)break e;case"keydown":case"keyup":g=Hf;break;case"focusin":S="focus",g=Kl;break;case"focusout":S="blur",g=Kl;break;case"beforeblur":case"afterblur":g=Kl;break;case"click":if(t.button===2)break e;case"auxclick":case"dblclick":case"mousedown":case"mousemove":case"mouseup":case"mouseout":case"mouseover":case"contextmenu":g=Ti;break;case"drag":case"dragend":case"dragenter":case"dragexit":case"dragleave":case"dragover":case"dragstart":case"drop":g=Lf;break;case"touchcancel":case"touchend":case"touchmove":case"touchstart":g=Qf;break;case aa:case ca:case fa:g=Of;break;case da:g=Yf;break;case"scroll":g=Pf;break;case"wheel":g=Gf;break;case"copy":case"cut":case"paste":g=If;break;case"gotpointercapture":case"lostpointercapture":case"pointercancel":case"pointerdown":case"pointermove":case"pointerout":case"pointerover":case"pointerup":g=Ri}var k=(n&4)!==0,V=!k&&e==="scroll",c=k?p!==null?p+"Capture":null:p;k=[];for(var a=f,d;a!==null;){d=a;var y=d.stateNode;if(d.tag===5&&y!==null&&(d=y,c!==null&&(y=It(a,c),y!=null&&k.push(Ht(a,y,d)))),V)break;a=a.return}0<k.length&&(p=new g(p,S,null,t,m),v.push({event:p,listeners:k}))}}if(!(n&7)){e:{if(p=e==="mouseover"||e==="pointerover",g=e==="mouseout"||e==="pointerout",p&&t!==wu&&(S=t.relatedTarget||t.fromElement)&&(wn(S)||S[We]))break e;if((g||p)&&(p=m.window===m?m:(p=m.ownerDocument)?p.defaultView||p.parentWindow:window,g?(S=t.relatedTarget||t.toElement,g=f,S=S?wn(S):null,S!==null&&(V=Ln(S),S!==V||S.tag!==5&&S.tag!==6)&&(S=null)):(g=null,S=f),g!==S)){if(k=Ti,y="onMouseLeave",c="onMouseEnter",a="mouse",(e==="pointerout"||e==="pointerover")&&(k=Ri,y="onPointerLeave",c="onPointerEnter",a="pointer"),V=g==null?p:An(g),d=S==null?p:An(S),p=new k(y,a+"leave",g,t,m),p.target=V,p.relatedTarget=d,y=null,wn(m)===f&&(k=new k(c,a+"enter",S,t,m),k.target=d,k.relatedTarget=V,y=k),V=y,g&&S)n:{for(k=g,c=S,a=0,d=k;d;d=Dn(d))a++;for(d=0,y=c;y;y=Dn(y))d++;for(;0<a-d;)k=Dn(k),a--;for(;0<d-a;)c=Dn(c),d--;for(;a--;){if(k===c||c!==null&&k===c.alternate)break n;k=Dn(k),c=Dn(c)}k=null}else k=null;g!==null&&Wi(v,p,g,k,!1),S!==null&&V!==null&&Wi(v,V,S,k,!0)}}e:{if(p=f?An(f):window,g=p.nodeName&&p.nodeName.toLowerCase(),g==="select"||g==="input"&&p.type==="file")var E=td;else if(Di(p))if(la)E=od;else{E=ld;var C=rd}else(g=p.nodeName)&&g.toLowerCase()==="input"&&(p.type==="checkbox"||p.type==="radio")&&(E=ud);if(E&&(E=E(e,f))){ra(v,E,t,m);break e}C&&C(e,p,f),e==="focusout"&&(C=p._wrapperState)&&C.controlled&&p.type==="number"&&mu(p,"number",p.value)}switch(C=f?An(f):window,e){case"focusin":(Di(C)||C.contentEditable==="true")&&(Un=C,Nu=f,Pt=null);break;case"focusout":Pt=Nu=Un=null;break;case"mousedown":zu=!0;break;case"contextmenu":case"mouseup":case"dragend":zu=!1,Ui(v,t,m);break;case"selectionchange":if(ad)break;case"keydown":case"keyup":Ui(v,t,m)}var x;if(mo)e:{switch(e){case"compositionstart":var _="onCompositionStart";break e;case"compositionend":_="onCompositionEnd";break e;case"compositionupdate":_="onCompositionUpdate";break e}_=void 0}else jn?na(e,t)&&(_="onCompositionEnd"):e==="keydown"&&t.keyCode===229&&(_="onCompositionStart");_&&(ea&&t.locale!=="ko"&&(jn||_!=="onCompositionStart"?_==="onCompositionEnd"&&jn&&(x=bs()):(en=m,co="value"in en?en.value:en.textContent,jn=!0)),C=Qr(f,_),0<C.length&&(_=new Li(_,e,null,t,m),v.push({event:_,listeners:C}),x?_.data=x:(x=ta(t),x!==null&&(_.data=x)))),(x=Jf?qf(e,t):bf(e,t))&&(f=Qr(f,"onBeforeInput"),0<f.length&&(m=new Li("onBeforeInput","beforeinput",null,t,m),v.push({event:m,listeners:f}),m.data=x))}ma(v,n)})}function Ht(e,n,t){return{instance:e,listener:n,currentTarget:t}}function Qr(e,n){for(var t=n+"Capture",r=[];e!==null;){var l=e,u=l.stateNode;l.tag===5&&u!==null&&(l=u,u=It(e,t),u!=null&&r.unshift(Ht(e,u,l)),u=It(e,n),u!=null&&r.push(Ht(e,u,l))),e=e.return}return r}function Dn(e){if(e===null)return null;do e=e.return;while(e&&e.tag!==5);return e||null}function Wi(e,n,t,r,l){for(var u=n._reactName,o=[];t!==null&&t!==r;){var i=t,s=i.alternate,f=i.stateNode;if(s!==null&&s===r)break;i.tag===5&&f!==null&&(i=f,l?(s=It(t,u),s!=null&&o.unshift(Ht(t,s,i))):l||(s=It(t,u),s!=null&&o.push(Ht(t,s,i)))),t=t.return}o.length!==0&&e.push({event:n,listeners:o})}var fd=/\r\n?/g,dd=/\u0000|\uFFFD/g;function $i(e){return(typeof e=="string"?e:""+e).replace(fd,`
`).replace(dd,"")}function Er(e,n,t){if(n=$i(n),$i(e)!==n&&t)throw Error(h(425))}function Kr(){}var Pu=null,Tu=null;function Lu(e,n){return e==="textarea"||e==="noscript"||typeof n.children=="string"||typeof n.children=="number"||typeof n.dangerouslySetInnerHTML=="object"&&n.dangerouslySetInnerHTML!==null&&n.dangerouslySetInnerHTML.__html!=null}var Ru=typeof setTimeout=="function"?setTimeout:void 0,pd=typeof clearTimeout=="function"?clearTimeout:void 0,Qi=typeof Promise=="function"?Promise:void 0,md=typeof queueMicrotask=="function"?queueMicrotask:typeof Qi<"u"?function(e){return Qi.resolve(null).then(e).catch(vd)}:Ru;function vd(e){setTimeout(function(){throw e})}function Jl(e,n){var t=n,r=0;do{var l=t.nextSibling;if(e.removeChild(t),l&&l.nodeType===8)if(t=l.data,t==="/$"){if(r===0){e.removeChild(l),Ut(n);return}r--}else t!=="$"&&t!=="$?"&&t!=="$!"||r++;t=l}while(t);Ut(n)}function un(e){for(;e!=null;e=e.nextSibling){var n=e.nodeType;if(n===1||n===3)break;if(n===8){if(n=e.data,n==="$"||n==="$!"||n==="$?")break;if(n==="/$")return null}}return e}function Ki(e){e=e.previousSibling;for(var n=0;e;){if(e.nodeType===8){var t=e.data;if(t==="$"||t==="$!"||t==="$?"){if(n===0)return e;n--}else t==="/$"&&n++}e=e.previousSibling}return null}var it=Math.random().toString(36).slice(2),De="__reactFiber$"+it,Wt="__reactProps$"+it,We="__reactContainer$"+it,Mu="__reactEvents$"+it,hd="__reactListeners$"+it,yd="__reactHandles$"+it;function wn(e){var n=e[De];if(n)return n;for(var t=e.parentNode;t;){if(n=t[We]||t[De]){if(t=n.alternate,n.child!==null||t!==null&&t.child!==null)for(e=Ki(e);e!==null;){if(t=e[De])return t;e=Ki(e)}return n}e=t,t=e.parentNode}return null}function qt(e){return e=e[De]||e[We],!e||e.tag!==5&&e.tag!==6&&e.tag!==13&&e.tag!==3?null:e}function An(e){if(e.tag===5||e.tag===6)return e.stateNode;throw Error(h(33))}function dl(e){return e[Wt]||null}var Ou=[],Bn=-1;function mn(e){return{current:e}}function O(e){0>Bn||(e.current=Ou[Bn],Ou[Bn]=null,Bn--)}function R(e,n){Bn++,Ou[Bn]=e.current,e.current=n}var dn={},ee=mn(dn),ie=mn(!1),xn=dn;function et(e,n){var t=e.type.contextTypes;if(!t)return dn;var r=e.stateNode;if(r&&r.__reactInternalMemoizedUnmaskedChildContext===n)return r.__reactInternalMemoizedMaskedChildContext;var l={},u;for(u in t)l[u]=n[u];return r&&(e=e.stateNode,e.__reactInternalMemoizedUnmaskedChildContext=n,e.__reactInternalMemoizedMaskedChildContext=l),l}function se(e){return e=e.childContextTypes,e!=null}function Yr(){O(ie),O(ee)}function Yi(e,n,t){if(ee.current!==dn)throw Error(h(168));R(ee,n),R(ie,t)}function ha(e,n,t){var r=e.stateNode;if(n=n.childContextTypes,typeof r.getChildContext!="function")return t;r=r.getChildContext();for(var l in r)if(!(l in n))throw Error(h(108,tf(e)||"Unknown",l));return j({},t,r)}function Xr(e){return e=(e=e.stateNode)&&e.__reactInternalMemoizedMergedChildContext||dn,xn=ee.current,R(ee,e),R(ie,ie.current),!0}function Xi(e,n,t){var r=e.stateNode;if(!r)throw Error(h(169));t?(e=ha(e,n,xn),r.__reactInternalMemoizedMergedChildContext=e,O(ie),O(ee),R(ee,e)):O(ie),R(ie,t)}var Ue=null,pl=!1,ql=!1;function ya(e){Ue===null?Ue=[e]:Ue.push(e)}function gd(e){pl=!0,ya(e)}function vn(){if(!ql&&Ue!==null){ql=!0;var e=0,n=T;try{var t=Ue;for(T=1;e<t.length;e++){var r=t[e];do r=r(!0);while(r!==null)}Ue=null,pl=!1}catch(l){throw Ue!==null&&(Ue=Ue.slice(e+1)),Hs(oo,vn),l}finally{T=n,ql=!1}}return null}var Hn=[],Wn=0,Gr=null,Zr=0,ye=[],ge=0,_n=null,Ve=1,Ae="";function yn(e,n){Hn[Wn++]=Zr,Hn[Wn++]=Gr,Gr=e,Zr=n}function ga(e,n,t){ye[ge++]=Ve,ye[ge++]=Ae,ye[ge++]=_n,_n=e;var r=Ve;e=Ae;var l=32-Pe(r)-1;r&=~(1<<l),t+=1;var u=32-Pe(n)+l;if(30<u){var o=l-l%5;u=(r&(1<<o)-1).toString(32),r>>=o,l-=o,Ve=1<<32-Pe(n)+l|t<<l|r,Ae=u+e}else Ve=1<<u|t<<l|r,Ae=e}function ho(e){e.return!==null&&(yn(e,1),ga(e,1,0))}function yo(e){for(;e===Gr;)Gr=Hn[--Wn],Hn[Wn]=null,Zr=Hn[--Wn],Hn[Wn]=null;for(;e===_n;)_n=ye[--ge],ye[ge]=null,Ae=ye[--ge],ye[ge]=null,Ve=ye[--ge],ye[ge]=null}var de=null,fe=null,D=!1,ze=null;function wa(e,n){var t=we(5,null,null,0);t.elementType="DELETED",t.stateNode=n,t.return=e,n=e.deletions,n===null?(e.deletions=[t],e.flags|=16):n.push(t)}function Gi(e,n){switch(e.tag){case 5:var t=e.type;return n=n.nodeType!==1||t.toLowerCase()!==n.nodeName.toLowerCase()?null:n,n!==null?(e.stateNode=n,de=e,fe=un(n.firstChild),!0):!1;case 6:return n=e.pendingProps===""||n.nodeType!==3?null:n,n!==null?(e.stateNode=n,de=e,fe=null,!0):!1;case 13:return n=n.nodeType!==8?null:n,n!==null?(t=_n!==null?{id:Ve,overflow:Ae}:null,e.memoizedState={dehydrated:n,treeContext:t,retryLane:1073741824},t=we(18,null,null,0),t.stateNode=n,t.return=e,e.child=t,de=e,fe=null,!0):!1;default:return!1}}function Du(e){return(e.mode&1)!==0&&(e.flags&128)===0}function Iu(e){if(D){var n=fe;if(n){var t=n;if(!Gi(e,n)){if(Du(e))throw Error(h(418));n=un(t.nextSibling);var r=de;n&&Gi(e,n)?wa(r,t):(e.flags=e.flags&-4097|2,D=!1,de=e)}}else{if(Du(e))throw Error(h(418));e.flags=e.flags&-4097|2,D=!1,de=e}}}function Zi(e){for(e=e.return;e!==null&&e.tag!==5&&e.tag!==3&&e.tag!==13;)e=e.return;de=e}function Cr(e){if(e!==de)return!1;if(!D)return Zi(e),D=!0,!1;var n;if((n=e.tag!==3)&&!(n=e.tag!==5)&&(n=e.type,n=n!=="head"&&n!=="body"&&!Lu(e.type,e.memoizedProps)),n&&(n=fe)){if(Du(e))throw Sa(),Error(h(418));for(;n;)wa(e,n),n=un(n.nextSibling)}if(Zi(e),e.tag===13){if(e=e.memoizedState,e=e!==null?e.dehydrated:null,!e)throw Error(h(317));e:{for(e=e.nextSibling,n=0;e;){if(e.nodeType===8){var t=e.data;if(t==="/$"){if(n===0){fe=un(e.nextSibling);break e}n--}else t!=="$"&&t!=="$!"&&t!=="$?"||n++}e=e.nextSibling}fe=null}}else fe=de?un(e.stateNode.nextSibling):null;return!0}function Sa(){for(var e=fe;e;)e=un(e.nextSibling)}function nt(){fe=de=null,D=!1}function go(e){ze===null?ze=[e]:ze.push(e)}var wd=Ke.ReactCurrentBatchConfig;function ht(e,n,t){if(e=t.ref,e!==null&&typeof e!="function"&&typeof e!="object"){if(t._owner){if(t=t._owner,t){if(t.tag!==1)throw Error(h(309));var r=t.stateNode}if(!r)throw Error(h(147,e));var l=r,u=""+e;return n!==null&&n.ref!==null&&typeof n.ref=="function"&&n.ref._stringRef===u?n.ref:(n=function(o){var i=l.refs;o===null?delete i[u]:i[u]=o},n._stringRef=u,n)}if(typeof e!="string")throw Error(h(284));if(!t._owner)throw Error(h(290,e))}return e}function xr(e,n){throw e=Object.prototype.toString.call(n),Error(h(31,e==="[object Object]"?"object with keys {"+Object.keys(n).join(", ")+"}":e))}function Ji(e){var n=e._init;return n(e._payload)}function ka(e){function n(c,a){if(e){var d=c.deletions;d===null?(c.deletions=[a],c.flags|=16):d.push(a)}}function t(c,a){if(!e)return null;for(;a!==null;)n(c,a),a=a.sibling;return null}function r(c,a){for(c=new Map;a!==null;)a.key!==null?c.set(a.key,a):c.set(a.index,a),a=a.sibling;return c}function l(c,a){return c=cn(c,a),c.index=0,c.sibling=null,c}function u(c,a,d){return c.index=d,e?(d=c.alternate,d!==null?(d=d.index,d<a?(c.flags|=2,a):d):(c.flags|=2,a)):(c.flags|=1048576,a)}function o(c){return e&&c.alternate===null&&(c.flags|=2),c}function i(c,a,d,y){return a===null||a.tag!==6?(a=uu(d,c.mode,y),a.return=c,a):(a=l(a,d),a.return=c,a)}function s(c,a,d,y){var E=d.type;return E===Fn?m(c,a,d.props.children,y,d.key):a!==null&&(a.elementType===E||typeof E=="object"&&E!==null&&E.$$typeof===Ze&&Ji(E)===a.type)?(y=l(a,d.props),y.ref=ht(c,a,d),y.return=c,y):(y=jr(d.type,d.key,d.props,null,c.mode,y),y.ref=ht(c,a,d),y.return=c,y)}function f(c,a,d,y){return a===null||a.tag!==4||a.stateNode.containerInfo!==d.containerInfo||a.stateNode.implementation!==d.implementation?(a=ou(d,c.mode,y),a.return=c,a):(a=l(a,d.children||[]),a.return=c,a)}function m(c,a,d,y,E){return a===null||a.tag!==7?(a=Cn(d,c.mode,y,E),a.return=c,a):(a=l(a,d),a.return=c,a)}function v(c,a,d){if(typeof a=="string"&&a!==""||typeof a=="number")return a=uu(""+a,c.mode,d),a.return=c,a;if(typeof a=="object"&&a!==null){switch(a.$$typeof){case ar:return d=jr(a.type,a.key,a.props,null,c.mode,d),d.ref=ht(c,null,a),d.return=c,d;case In:return a=ou(a,c.mode,d),a.return=c,a;case Ze:var y=a._init;return v(c,y(a._payload),d)}if(kt(a)||dt(a))return a=Cn(a,c.mode,d,null),a.return=c,a;xr(c,a)}return null}function p(c,a,d,y){var E=a!==null?a.key:null;if(typeof d=="string"&&d!==""||typeof d=="number")return E!==null?null:i(c,a,""+d,y);if(typeof d=="object"&&d!==null){switch(d.$$typeof){case ar:return d.key===E?s(c,a,d,y):null;case In:return d.key===E?f(c,a,d,y):null;case Ze:return E=d._init,p(c,a,E(d._payload),y)}if(kt(d)||dt(d))return E!==null?null:m(c,a,d,y,null);xr(c,d)}return null}function g(c,a,d,y,E){if(typeof y=="string"&&y!==""||typeof y=="number")return c=c.get(d)||null,i(a,c,""+y,E);if(typeof y=="object"&&y!==null){switch(y.$$typeof){case ar:return c=c.get(y.key===null?d:y.key)||null,s(a,c,y,E);case In:return c=c.get(y.key===null?d:y.key)||null,f(a,c,y,E);case Ze:var C=y._init;return g(c,a,d,C(y._payload),E)}if(kt(y)||dt(y))return c=c.get(d)||null,m(a,c,y,E,null);xr(a,y)}return null}function S(c,a,d,y){for(var E=null,C=null,x=a,_=a=0,$=null;x!==null&&_<d.length;_++){x.index>_?($=x,x=null):$=x.sibling;var P=p(c,x,d[_],y);if(P===null){x===null&&(x=$);break}e&&x&&P.alternate===null&&n(c,x),a=u(P,a,_),C===null?E=P:C.sibling=P,C=P,x=$}if(_===d.length)return t(c,x),D&&yn(c,_),E;if(x===null){for(;_<d.length;_++)x=v(c,d[_],y),x!==null&&(a=u(x,a,_),C===null?E=x:C.sibling=x,C=x);return D&&yn(c,_),E}for(x=r(c,x);_<d.length;_++)$=g(x,c,_,d[_],y),$!==null&&(e&&$.alternate!==null&&x.delete($.key===null?_:$.key),a=u($,a,_),C===null?E=$:C.sibling=$,C=$);return e&&x.forEach(function(Ye){return n(c,Ye)}),D&&yn(c,_),E}function k(c,a,d,y){var E=dt(d);if(typeof E!="function")throw Error(h(150));if(d=E.call(d),d==null)throw Error(h(151));for(var C=E=null,x=a,_=a=0,$=null,P=d.next();x!==null&&!P.done;_++,P=d.next()){x.index>_?($=x,x=null):$=x.sibling;var Ye=p(c,x,P.value,y);if(Ye===null){x===null&&(x=$);break}e&&x&&Ye.alternate===null&&n(c,x),a=u(Ye,a,_),C===null?E=Ye:C.sibling=Ye,C=Ye,x=$}if(P.done)return t(c,x),D&&yn(c,_),E;if(x===null){for(;!P.done;_++,P=d.next())P=v(c,P.value,y),P!==null&&(a=u(P,a,_),C===null?E=P:C.sibling=P,C=P);return D&&yn(c,_),E}for(x=r(c,x);!P.done;_++,P=d.next())P=g(x,c,_,P.value,y),P!==null&&(e&&P.alternate!==null&&x.delete(P.key===null?_:P.key),a=u(P,a,_),C===null?E=P:C.sibling=P,C=P);return e&&x.forEach(function(zc){return n(c,zc)}),D&&yn(c,_),E}function V(c,a,d,y){if(typeof d=="object"&&d!==null&&d.type===Fn&&d.key===null&&(d=d.props.children),typeof d=="object"&&d!==null){switch(d.$$typeof){case ar:e:{for(var E=d.key,C=a;C!==null;){if(C.key===E){if(E=d.type,E===Fn){if(C.tag===7){t(c,C.sibling),a=l(C,d.props.children),a.return=c,c=a;break e}}else if(C.elementType===E||typeof E=="object"&&E!==null&&E.$$typeof===Ze&&Ji(E)===C.type){t(c,C.sibling),a=l(C,d.props),a.ref=ht(c,C,d),a.return=c,c=a;break e}t(c,C);break}else n(c,C);C=C.sibling}d.type===Fn?(a=Cn(d.props.children,c.mode,y,d.key),a.return=c,c=a):(y=jr(d.type,d.key,d.props,null,c.mode,y),y.ref=ht(c,a,d),y.return=c,c=y)}return o(c);case In:e:{for(C=d.key;a!==null;){if(a.key===C)if(a.tag===4&&a.stateNode.containerInfo===d.containerInfo&&a.stateNode.implementation===d.implementation){t(c,a.sibling),a=l(a,d.children||[]),a.return=c,c=a;break e}else{t(c,a);break}else n(c,a);a=a.sibling}a=ou(d,c.mode,y),a.return=c,c=a}return o(c);case Ze:return C=d._init,V(c,a,C(d._payload),y)}if(kt(d))return S(c,a,d,y);if(dt(d))return k(c,a,d,y);xr(c,d)}return typeof d=="string"&&d!==""||typeof d=="number"?(d=""+d,a!==null&&a.tag===6?(t(c,a.sibling),a=l(a,d),a.return=c,c=a):(t(c,a),a=uu(d,c.mode,y),a.return=c,c=a),o(c)):t(c,a)}return V}var tt=ka(!0),Ea=ka(!1),Jr=mn(null),qr=null,$n=null,wo=null;function So(){wo=$n=qr=null}function ko(e){var n=Jr.current;O(Jr),e._currentValue=n}function Fu(e,n,t){for(;e!==null;){var r=e.alternate;if((e.childLanes&n)!==n?(e.childLanes|=n,r!==null&&(r.childLanes|=n)):r!==null&&(r.childLanes&n)!==n&&(r.childLanes|=n),e===t)break;e=e.return}}function Jn(e,n){qr=e,wo=$n=null,e=e.dependencies,e!==null&&e.firstContext!==null&&(e.lanes&n&&(oe=!0),e.firstContext=null)}function ke(e){var n=e._currentValue;if(wo!==e)if(e={context:e,memoizedValue:n,next:null},$n===null){if(qr===null)throw Error(h(308));$n=e,qr.dependencies={lanes:0,firstContext:e}}else $n=$n.next=e;return n}var Sn=null;function Eo(e){Sn===null?Sn=[e]:Sn.push(e)}function Ca(e,n,t,r){var l=n.interleaved;return l===null?(t.next=t,Eo(n)):(t.next=l.next,l.next=t),n.interleaved=t,$e(e,r)}function $e(e,n){e.lanes|=n;var t=e.alternate;for(t!==null&&(t.lanes|=n),t=e,e=e.return;e!==null;)e.childLanes|=n,t=e.alternate,t!==null&&(t.childLanes|=n),t=e,e=e.return;return t.tag===3?t.stateNode:null}var Je=!1;function Co(e){e.updateQueue={baseState:e.memoizedState,firstBaseUpdate:null,lastBaseUpdate:null,shared:{pending:null,interleaved:null,lanes:0},effects:null}}function xa(e,n){e=e.updateQueue,n.updateQueue===e&&(n.updateQueue={baseState:e.baseState,firstBaseUpdate:e.firstBaseUpdate,lastBaseUpdate:e.lastBaseUpdate,shared:e.shared,effects:e.effects})}function Be(e,n){return{eventTime:e,lane:n,tag:0,payload:null,callback:null,next:null}}function on(e,n,t){var r=e.updateQueue;if(r===null)return null;if(r=r.shared,z&2){var l=r.pending;return l===null?n.next=n:(n.next=l.next,l.next=n),r.pending=n,$e(e,t)}return l=r.interleaved,l===null?(n.next=n,Eo(r)):(n.next=l.next,l.next=n),r.interleaved=n,$e(e,t)}function Rr(e,n,t){if(n=n.updateQueue,n!==null&&(n=n.shared,(t&4194240)!==0)){var r=n.lanes;r&=e.pendingLanes,t|=r,n.lanes=t,io(e,t)}}function qi(e,n){var t=e.updateQueue,r=e.alternate;if(r!==null&&(r=r.updateQueue,t===r)){var l=null,u=null;if(t=t.firstBaseUpdate,t!==null){do{var o={eventTime:t.eventTime,lane:t.lane,tag:t.tag,payload:t.payload,callback:t.callback,next:null};u===null?l=u=o:u=u.next=o,t=t.next}while(t!==null);u===null?l=u=n:u=u.next=n}else l=u=n;t={baseState:r.baseState,firstBaseUpdate:l,lastBaseUpdate:u,shared:r.shared,effects:r.effects},e.updateQueue=t;return}e=t.lastBaseUpdate,e===null?t.firstBaseUpdate=n:e.next=n,t.lastBaseUpdate=n}function br(e,n,t,r){var l=e.updateQueue;Je=!1;var u=l.firstBaseUpdate,o=l.lastBaseUpdate,i=l.shared.pending;if(i!==null){l.shared.pending=null;var s=i,f=s.next;s.next=null,o===null?u=f:o.next=f,o=s;var m=e.alternate;m!==null&&(m=m.updateQueue,i=m.lastBaseUpdate,i!==o&&(i===null?m.firstBaseUpdate=f:i.next=f,m.lastBaseUpdate=s))}if(u!==null){var v=l.baseState;o=0,m=f=s=null,i=u;do{var p=i.lane,g=i.eventTime;if((r&p)===p){m!==null&&(m=m.next={eventTime:g,lane:0,tag:i.tag,payload:i.payload,callback:i.callback,next:null});e:{var S=e,k=i;switch(p=n,g=t,k.tag){case 1:if(S=k.payload,typeof S=="function"){v=S.call(g,v,p);break e}v=S;break e;case 3:S.flags=S.flags&-65537|128;case 0:if(S=k.payload,p=typeof S=="function"?S.call(g,v,p):S,p==null)break e;v=j({},v,p);break e;case 2:Je=!0}}i.callback!==null&&i.lane!==0&&(e.flags|=64,p=l.effects,p===null?l.effects=[i]:p.push(i))}else g={eventTime:g,lane:p,tag:i.tag,payload:i.payload,callback:i.callback,next:null},m===null?(f=m=g,s=v):m=m.next=g,o|=p;if(i=i.next,i===null){if(i=l.shared.pending,i===null)break;p=i,i=p.next,p.next=null,l.lastBaseUpdate=p,l.shared.pending=null}}while(!0);if(m===null&&(s=v),l.baseState=s,l.firstBaseUpdate=f,l.lastBaseUpdate=m,n=l.shared.interleaved,n!==null){l=n;do o|=l.lane,l=l.next;while(l!==n)}else u===null&&(l.shared.lanes=0);zn|=o,e.lanes=o,e.memoizedState=v}}function bi(e,n,t){if(e=n.effects,n.effects=null,e!==null)for(n=0;n<e.length;n++){var r=e[n],l=r.callback;if(l!==null){if(r.callback=null,r=t,typeof l!="function")throw Error(h(191,l));l.call(r)}}}var bt={},Fe=mn(bt),$t=mn(bt),Qt=mn(bt);function kn(e){if(e===bt)throw Error(h(174));return e}function xo(e,n){switch(R(Qt,n),R($t,e),R(Fe,bt),e=n.nodeType,e){case 9:case 11:n=(n=n.documentElement)?n.namespaceURI:hu(null,"");break;default:e=e===8?n.parentNode:n,n=e.namespaceURI||null,e=e.tagName,n=hu(n,e)}O(Fe),R(Fe,n)}function rt(){O(Fe),O($t),O(Qt)}function _a(e){kn(Qt.current);var n=kn(Fe.current),t=hu(n,e.type);n!==t&&(R($t,e),R(Fe,t))}function _o(e){$t.current===e&&(O(Fe),O($t))}var I=mn(0);function el(e){for(var n=e;n!==null;){if(n.tag===13){var t=n.memoizedState;if(t!==null&&(t=t.dehydrated,t===null||t.data==="$?"||t.data==="$!"))return n}else if(n.tag===19&&n.memoizedProps.revealOrder!==void 0){if(n.flags&128)return n}else if(n.child!==null){n.child.return=n,n=n.child;continue}if(n===e)break;for(;n.sibling===null;){if(n.return===null||n.return===e)return null;n=n.return}n.sibling.return=n.return,n=n.sibling}return null}var bl=[];function No(){for(var e=0;e<bl.length;e++)bl[e]._workInProgressVersionPrimary=null;bl.length=0}var Mr=Ke.ReactCurrentDispatcher,eu=Ke.ReactCurrentBatchConfig,Nn=0,F=null,H=null,Q=null,nl=!1,Tt=!1,Kt=0,Sd=0;function J(){throw Error(h(321))}function zo(e,n){if(n===null)return!1;for(var t=0;t<n.length&&t<e.length;t++)if(!Le(e[t],n[t]))return!1;return!0}function Po(e,n,t,r,l,u){if(Nn=u,F=n,n.memoizedState=null,n.updateQueue=null,n.lanes=0,Mr.current=e===null||e.memoizedState===null?xd:_d,e=t(r,l),Tt){u=0;do{if(Tt=!1,Kt=0,25<=u)throw Error(h(301));u+=1,Q=H=null,n.updateQueue=null,Mr.current=Nd,e=t(r,l)}while(Tt)}if(Mr.current=tl,n=H!==null&&H.next!==null,Nn=0,Q=H=F=null,nl=!1,n)throw Error(h(300));return e}function To(){var e=Kt!==0;return Kt=0,e}function Oe(){var e={memoizedState:null,baseState:null,baseQueue:null,queue:null,next:null};return Q===null?F.memoizedState=Q=e:Q=Q.next=e,Q}function Ee(){if(H===null){var e=F.alternate;e=e!==null?e.memoizedState:null}else e=H.next;var n=Q===null?F.memoizedState:Q.next;if(n!==null)Q=n,H=e;else{if(e===null)throw Error(h(310));H=e,e={memoizedState:H.memoizedState,baseState:H.baseState,baseQueue:H.baseQueue,queue:H.queue,next:null},Q===null?F.memoizedState=Q=e:Q=Q.next=e}return Q}function Yt(e,n){return typeof n=="function"?n(e):n}function nu(e){var n=Ee(),t=n.queue;if(t===null)throw Error(h(311));t.lastRenderedReducer=e;var r=H,l=r.baseQueue,u=t.pending;if(u!==null){if(l!==null){var o=l.next;l.next=u.next,u.next=o}r.baseQueue=l=u,t.pending=null}if(l!==null){u=l.next,r=r.baseState;var i=o=null,s=null,f=u;do{var m=f.lane;if((Nn&m)===m)s!==null&&(s=s.next={lane:0,action:f.action,hasEagerState:f.hasEagerState,eagerState:f.eagerState,next:null}),r=f.hasEagerState?f.eagerState:e(r,f.action);else{var v={lane:m,action:f.action,hasEagerState:f.hasEagerState,eagerState:f.eagerState,next:null};s===null?(i=s=v,o=r):s=s.next=v,F.lanes|=m,zn|=m}f=f.next}while(f!==null&&f!==u);s===null?o=r:s.next=i,Le(r,n.memoizedState)||(oe=!0),n.memoizedState=r,n.baseState=o,n.baseQueue=s,t.lastRenderedState=r}if(e=t.interleaved,e!==null){l=e;do u=l.lane,F.lanes|=u,zn|=u,l=l.next;while(l!==e)}else l===null&&(t.lanes=0);return[n.memoizedState,t.dispatch]}function tu(e){var n=Ee(),t=n.queue;if(t===null)throw Error(h(311));t.lastRenderedReducer=e;var r=t.dispatch,l=t.pending,u=n.memoizedState;if(l!==null){t.pending=null;var o=l=l.next;do u=e(u,o.action),o=o.next;while(o!==l);Le(u,n.memoizedState)||(oe=!0),n.memoizedState=u,n.baseQueue===null&&(n.baseState=u),t.lastRenderedState=u}return[u,r]}function Na(){}function za(e,n){var t=F,r=Ee(),l=n(),u=!Le(r.memoizedState,l);if(u&&(r.memoizedState=l,oe=!0),r=r.queue,Lo(La.bind(null,t,r,e),[e]),r.getSnapshot!==n||u||Q!==null&&Q.memoizedState.tag&1){if(t.flags|=2048,Xt(9,Ta.bind(null,t,r,l,n),void 0,null),K===null)throw Error(h(349));Nn&30||Pa(t,n,l)}return l}function Pa(e,n,t){e.flags|=16384,e={getSnapshot:n,value:t},n=F.updateQueue,n===null?(n={lastEffect:null,stores:null},F.updateQueue=n,n.stores=[e]):(t=n.stores,t===null?n.stores=[e]:t.push(e))}function Ta(e,n,t,r){n.value=t,n.getSnapshot=r,Ra(n)&&Ma(e)}function La(e,n,t){return t(function(){Ra(n)&&Ma(e)})}function Ra(e){var n=e.getSnapshot;e=e.value;try{var t=n();return!Le(e,t)}catch{return!0}}function Ma(e){var n=$e(e,1);n!==null&&Te(n,e,1,-1)}function es(e){var n=Oe();return typeof e=="function"&&(e=e()),n.memoizedState=n.baseState=e,e={pending:null,interleaved:null,lanes:0,dispatch:null,lastRenderedReducer:Yt,lastRenderedState:e},n.queue=e,e=e.dispatch=Cd.bind(null,F,e),[n.memoizedState,e]}function Xt(e,n,t,r){return e={tag:e,create:n,destroy:t,deps:r,next:null},n=F.updateQueue,n===null?(n={lastEffect:null,stores:null},F.updateQueue=n,n.lastEffect=e.next=e):(t=n.lastEffect,t===null?n.lastEffect=e.next=e:(r=t.next,t.next=e,e.next=r,n.lastEffect=e)),e}function Oa(){return Ee().memoizedState}function Or(e,n,t,r){var l=Oe();F.flags|=e,l.memoizedState=Xt(1|n,t,void 0,r===void 0?null:r)}function ml(e,n,t,r){var l=Ee();r=r===void 0?null:r;var u=void 0;if(H!==null){var o=H.memoizedState;if(u=o.destroy,r!==null&&zo(r,o.deps)){l.memoizedState=Xt(n,t,u,r);return}}F.flags|=e,l.memoizedState=Xt(1|n,t,u,r)}function ns(e,n){return Or(8390656,8,e,n)}function Lo(e,n){return ml(2048,8,e,n)}function Da(e,n){return ml(4,2,e,n)}function Ia(e,n){return ml(4,4,e,n)}function Fa(e,n){if(typeof n=="function")return e=e(),n(e),function(){n(null)};if(n!=null)return e=e(),n.current=e,function(){n.current=null}}function ja(e,n,t){return t=t!=null?t.concat([e]):null,ml(4,4,Fa.bind(null,n,e),t)}function Ro(){}function Ua(e,n){var t=Ee();n=n===void 0?null:n;var r=t.memoizedState;return r!==null&&n!==null&&zo(n,r[1])?r[0]:(t.memoizedState=[e,n],e)}function Va(e,n){var t=Ee();n=n===void 0?null:n;var r=t.memoizedState;return r!==null&&n!==null&&zo(n,r[1])?r[0]:(e=e(),t.memoizedState=[e,n],e)}function Aa(e,n,t){return Nn&21?(Le(t,n)||(t=Qs(),F.lanes|=t,zn|=t,e.baseState=!0),n):(e.baseState&&(e.baseState=!1,oe=!0),e.memoizedState=t)}function kd(e,n){var t=T;T=t!==0&&4>t?t:4,e(!0);var r=eu.transition;eu.transition={};try{e(!1),n()}finally{T=t,eu.transition=r}}function Ba(){return Ee().memoizedState}function Ed(e,n,t){var r=an(e);if(t={lane:r,action:t,hasEagerState:!1,eagerState:null,next:null},Ha(e))Wa(n,t);else if(t=Ca(e,n,t,r),t!==null){var l=re();Te(t,e,r,l),$a(t,n,r)}}function Cd(e,n,t){var r=an(e),l={lane:r,action:t,hasEagerState:!1,eagerState:null,next:null};if(Ha(e))Wa(n,l);else{var u=e.alternate;if(e.lanes===0&&(u===null||u.lanes===0)&&(u=n.lastRenderedReducer,u!==null))try{var o=n.lastRenderedState,i=u(o,t);if(l.hasEagerState=!0,l.eagerState=i,Le(i,o)){var s=n.interleaved;s===null?(l.next=l,Eo(n)):(l.next=s.next,s.next=l),n.interleaved=l;return}}catch{}finally{}t=Ca(e,n,l,r),t!==null&&(l=re(),Te(t,e,r,l),$a(t,n,r))}}function Ha(e){var n=e.alternate;return e===F||n!==null&&n===F}function Wa(e,n){Tt=nl=!0;var t=e.pending;t===null?n.next=n:(n.next=t.next,t.next=n),e.pending=n}function $a(e,n,t){if(t&4194240){var r=n.lanes;r&=e.pendingLanes,t|=r,n.lanes=t,io(e,t)}}var tl={readContext:ke,useCallback:J,useContext:J,useEffect:J,useImperativeHandle:J,useInsertionEffect:J,useLayoutEffect:J,useMemo:J,useReducer:J,useRef:J,useState:J,useDebugValue:J,useDeferredValue:J,useTransition:J,useMutableSource:J,useSyncExternalStore:J,useId:J,unstable_isNewReconciler:!1},xd={readContext:ke,useCallback:function(e,n){return Oe().memoizedState=[e,n===void 0?null:n],e},useContext:ke,useEffect:ns,useImperativeHandle:function(e,n,t){return t=t!=null?t.concat([e]):null,Or(4194308,4,Fa.bind(null,n,e),t)},useLayoutEffect:function(e,n){return Or(4194308,4,e,n)},useInsertionEffect:function(e,n){return Or(4,2,e,n)},useMemo:function(e,n){var t=Oe();return n=n===void 0?null:n,e=e(),t.memoizedState=[e,n],e},useReducer:function(e,n,t){var r=Oe();return n=t!==void 0?t(n):n,r.memoizedState=r.baseState=n,e={pending:null,interleaved:null,lanes:0,dispatch:null,lastRenderedReducer:e,lastRenderedState:n},r.queue=e,e=e.dispatch=Ed.bind(null,F,e),[r.memoizedState,e]},useRef:function(e){var n=Oe();return e={current:e},n.memoizedState=e},useState:es,useDebugValue:Ro,useDeferredValue:function(e){return Oe().memoizedState=e},useTransition:function(){var e=es(!1),n=e[0];return e=kd.bind(null,e[1]),Oe().memoizedState=e,[n,e]},useMutableSource:function(){},useSyncExternalStore:function(e,n,t){var r=F,l=Oe();if(D){if(t===void 0)throw Error(h(407));t=t()}else{if(t=n(),K===null)throw Error(h(349));Nn&30||Pa(r,n,t)}l.memoizedState=t;var u={value:t,getSnapshot:n};return l.queue=u,ns(La.bind(null,r,u,e),[e]),r.flags|=2048,Xt(9,Ta.bind(null,r,u,t,n),void 0,null),t},useId:function(){var e=Oe(),n=K.identifierPrefix;if(D){var t=Ae,r=Ve;t=(r&~(1<<32-Pe(r)-1)).toString(32)+t,n=":"+n+"R"+t,t=Kt++,0<t&&(n+="H"+t.toString(32)),n+=":"}else t=Sd++,n=":"+n+"r"+t.toString(32)+":";return e.memoizedState=n},unstable_isNewReconciler:!1},_d={readContext:ke,useCallback:Ua,useContext:ke,useEffect:Lo,useImperativeHandle:ja,useInsertionEffect:Da,useLayoutEffect:Ia,useMemo:Va,useReducer:nu,useRef:Oa,useState:function(){return nu(Yt)},useDebugValue:Ro,useDeferredValue:function(e){var n=Ee();return Aa(n,H.memoizedState,e)},useTransition:function(){var e=nu(Yt)[0],n=Ee().memoizedState;return[e,n]},useMutableSource:Na,useSyncExternalStore:za,useId:Ba,unstable_isNewReconciler:!1},Nd={readContext:ke,useCallback:Ua,useContext:ke,useEffect:Lo,useImperativeHandle:ja,useInsertionEffect:Da,useLayoutEffect:Ia,useMemo:Va,useReducer:tu,useRef:Oa,useState:function(){return tu(Yt)},useDebugValue:Ro,useDeferredValue:function(e){var n=Ee();return H===null?n.memoizedState=e:Aa(n,H.memoizedState,e)},useTransition:function(){var e=tu(Yt)[0],n=Ee().memoizedState;return[e,n]},useMutableSource:Na,useSyncExternalStore:za,useId:Ba,unstable_isNewReconciler:!1};function _e(e,n){if(e&&e.defaultProps){n=j({},n),e=e.defaultProps;for(var t in e)n[t]===void 0&&(n[t]=e[t]);return n}return n}function ju(e,n,t,r){n=e.memoizedState,t=t(r,n),t=t==null?n:j({},n,t),e.memoizedState=t,e.lanes===0&&(e.updateQueue.baseState=t)}var vl={isMounted:function(e){return(e=e._reactInternals)?Ln(e)===e:!1},enqueueSetState:function(e,n,t){e=e._reactInternals;var r=re(),l=an(e),u=Be(r,l);u.payload=n,t!=null&&(u.callback=t),n=on(e,u,l),n!==null&&(Te(n,e,l,r),Rr(n,e,l))},enqueueReplaceState:function(e,n,t){e=e._reactInternals;var r=re(),l=an(e),u=Be(r,l);u.tag=1,u.payload=n,t!=null&&(u.callback=t),n=on(e,u,l),n!==null&&(Te(n,e,l,r),Rr(n,e,l))},enqueueForceUpdate:function(e,n){e=e._reactInternals;var t=re(),r=an(e),l=Be(t,r);l.tag=2,n!=null&&(l.callback=n),n=on(e,l,r),n!==null&&(Te(n,e,r,t),Rr(n,e,r))}};function ts(e,n,t,r,l,u,o){return e=e.stateNode,typeof e.shouldComponentUpdate=="function"?e.shouldComponentUpdate(r,u,o):n.prototype&&n.prototype.isPureReactComponent?!At(t,r)||!At(l,u):!0}function Qa(e,n,t){var r=!1,l=dn,u=n.contextType;return typeof u=="object"&&u!==null?u=ke(u):(l=se(n)?xn:ee.current,r=n.contextTypes,u=(r=r!=null)?et(e,l):dn),n=new n(t,u),e.memoizedState=n.state!==null&&n.state!==void 0?n.state:null,n.updater=vl,e.stateNode=n,n._reactInternals=e,r&&(e=e.stateNode,e.__reactInternalMemoizedUnmaskedChildContext=l,e.__reactInternalMemoizedMaskedChildContext=u),n}function rs(e,n,t,r){e=n.state,typeof n.componentWillReceiveProps=="function"&&n.componentWillReceiveProps(t,r),typeof n.UNSAFE_componentWillReceiveProps=="function"&&n.UNSAFE_componentWillReceiveProps(t,r),n.state!==e&&vl.enqueueReplaceState(n,n.state,null)}function Uu(e,n,t,r){var l=e.stateNode;l.props=t,l.state=e.memoizedState,l.refs={},Co(e);var u=n.contextType;typeof u=="object"&&u!==null?l.context=ke(u):(u=se(n)?xn:ee.current,l.context=et(e,u)),l.state=e.memoizedState,u=n.getDerivedStateFromProps,typeof u=="function"&&(ju(e,n,u,t),l.state=e.memoizedState),typeof n.getDerivedStateFromProps=="function"||typeof l.getSnapshotBeforeUpdate=="function"||typeof l.UNSAFE_componentWillMount!="function"&&typeof l.componentWillMount!="function"||(n=l.state,typeof l.componentWillMount=="function"&&l.componentWillMount(),typeof l.UNSAFE_componentWillMount=="function"&&l.UNSAFE_componentWillMount(),n!==l.state&&vl.enqueueReplaceState(l,l.state,null),br(e,t,l,r),l.state=e.memoizedState),typeof l.componentDidMount=="function"&&(e.flags|=4194308)}function lt(e,n){try{var t="",r=n;do t+=nf(r),r=r.return;while(r);var l=t}catch(u){l=`
Error generating stack: `+u.message+`
`+u.stack}return{value:e,source:n,stack:l,digest:null}}function ru(e,n,t){return{value:e,source:null,stack:t??null,digest:n??null}}function Vu(e,n){try{console.error(n.value)}catch(t){setTimeout(function(){throw t})}}var zd=typeof WeakMap=="function"?WeakMap:Map;function Ka(e,n,t){t=Be(-1,t),t.tag=3,t.payload={element:null};var r=n.value;return t.callback=function(){ll||(ll=!0,Gu=r),Vu(e,n)},t}function Ya(e,n,t){t=Be(-1,t),t.tag=3;var r=e.type.getDerivedStateFromError;if(typeof r=="function"){var l=n.value;t.payload=function(){return r(l)},t.callback=function(){Vu(e,n)}}var u=e.stateNode;return u!==null&&typeof u.componentDidCatch=="function"&&(t.callback=function(){Vu(e,n),typeof r!="function"&&(sn===null?sn=new Set([this]):sn.add(this));var o=n.stack;this.componentDidCatch(n.value,{componentStack:o!==null?o:""})}),t}function ls(e,n,t){var r=e.pingCache;if(r===null){r=e.pingCache=new zd;var l=new Set;r.set(n,l)}else l=r.get(n),l===void 0&&(l=new Set,r.set(n,l));l.has(t)||(l.add(t),e=Bd.bind(null,e,n,t),n.then(e,e))}function us(e){do{var n;if((n=e.tag===13)&&(n=e.memoizedState,n=n!==null?n.dehydrated!==null:!0),n)return e;e=e.return}while(e!==null);return null}function os(e,n,t,r,l){return e.mode&1?(e.flags|=65536,e.lanes=l,e):(e===n?e.flags|=65536:(e.flags|=128,t.flags|=131072,t.flags&=-52805,t.tag===1&&(t.alternate===null?t.tag=17:(n=Be(-1,1),n.tag=2,on(t,n,1))),t.lanes|=1),e)}var Pd=Ke.ReactCurrentOwner,oe=!1;function te(e,n,t,r){n.child=e===null?Ea(n,null,t,r):tt(n,e.child,t,r)}function is(e,n,t,r,l){t=t.render;var u=n.ref;return Jn(n,l),r=Po(e,n,t,r,u,l),t=To(),e!==null&&!oe?(n.updateQueue=e.updateQueue,n.flags&=-2053,e.lanes&=~l,Qe(e,n,l)):(D&&t&&ho(n),n.flags|=1,te(e,n,r,l),n.child)}function ss(e,n,t,r,l){if(e===null){var u=t.type;return typeof u=="function"&&!Vo(u)&&u.defaultProps===void 0&&t.compare===null&&t.defaultProps===void 0?(n.tag=15,n.type=u,Xa(e,n,u,r,l)):(e=jr(t.type,null,r,n,n.mode,l),e.ref=n.ref,e.return=n,n.child=e)}if(u=e.child,!(e.lanes&l)){var o=u.memoizedProps;if(t=t.compare,t=t!==null?t:At,t(o,r)&&e.ref===n.ref)return Qe(e,n,l)}return n.flags|=1,e=cn(u,r),e.ref=n.ref,e.return=n,n.child=e}function Xa(e,n,t,r,l){if(e!==null){var u=e.memoizedProps;if(At(u,r)&&e.ref===n.ref)if(oe=!1,n.pendingProps=r=u,(e.lanes&l)!==0)e.flags&131072&&(oe=!0);else return n.lanes=e.lanes,Qe(e,n,l)}return Au(e,n,t,r,l)}function Ga(e,n,t){var r=n.pendingProps,l=r.children,u=e!==null?e.memoizedState:null;if(r.mode==="hidden")if(!(n.mode&1))n.memoizedState={baseLanes:0,cachePool:null,transitions:null},R(Kn,ce),ce|=t;else{if(!(t&1073741824))return e=u!==null?u.baseLanes|t:t,n.lanes=n.childLanes=1073741824,n.memoizedState={baseLanes:e,cachePool:null,transitions:null},n.updateQueue=null,R(Kn,ce),ce|=e,null;n.memoizedState={baseLanes:0,cachePool:null,transitions:null},r=u!==null?u.baseLanes:t,R(Kn,ce),ce|=r}else u!==null?(r=u.baseLanes|t,n.memoizedState=null):r=t,R(Kn,ce),ce|=r;return te(e,n,l,t),n.child}function Za(e,n){var t=n.ref;(e===null&&t!==null||e!==null&&e.ref!==t)&&(n.flags|=512,n.flags|=2097152)}function Au(e,n,t,r,l){var u=se(t)?xn:ee.current;return u=et(n,u),Jn(n,l),t=Po(e,n,t,r,u,l),r=To(),e!==null&&!oe?(n.updateQueue=e.updateQueue,n.flags&=-2053,e.lanes&=~l,Qe(e,n,l)):(D&&r&&ho(n),n.flags|=1,te(e,n,t,l),n.child)}function as(e,n,t,r,l){if(se(t)){var u=!0;Xr(n)}else u=!1;if(Jn(n,l),n.stateNode===null)Dr(e,n),Qa(n,t,r),Uu(n,t,r,l),r=!0;else if(e===null){var o=n.stateNode,i=n.memoizedProps;o.props=i;var s=o.context,f=t.contextType;typeof f=="object"&&f!==null?f=ke(f):(f=se(t)?xn:ee.current,f=et(n,f));var m=t.getDerivedStateFromProps,v=typeof m=="function"||typeof o.getSnapshotBeforeUpdate=="function";v||typeof o.UNSAFE_componentWillReceiveProps!="function"&&typeof o.componentWillReceiveProps!="function"||(i!==r||s!==f)&&rs(n,o,r,f),Je=!1;var p=n.memoizedState;o.state=p,br(n,r,o,l),s=n.memoizedState,i!==r||p!==s||ie.current||Je?(typeof m=="function"&&(ju(n,t,m,r),s=n.memoizedState),(i=Je||ts(n,t,i,r,p,s,f))?(v||typeof o.UNSAFE_componentWillMount!="function"&&typeof o.componentWillMount!="function"||(typeof o.componentWillMount=="function"&&o.componentWillMount(),typeof o.UNSAFE_componentWillMount=="function"&&o.UNSAFE_componentWillMount()),typeof o.componentDidMount=="function"&&(n.flags|=4194308)):(typeof o.componentDidMount=="function"&&(n.flags|=4194308),n.memoizedProps=r,n.memoizedState=s),o.props=r,o.state=s,o.context=f,r=i):(typeof o.componentDidMount=="function"&&(n.flags|=4194308),r=!1)}else{o=n.stateNode,xa(e,n),i=n.memoizedProps,f=n.type===n.elementType?i:_e(n.type,i),o.props=f,v=n.pendingProps,p=o.context,s=t.contextType,typeof s=="object"&&s!==null?s=ke(s):(s=se(t)?xn:ee.current,s=et(n,s));var g=t.getDerivedStateFromProps;(m=typeof g=="function"||typeof o.getSnapshotBeforeUpdate=="function")||typeof o.UNSAFE_componentWillReceiveProps!="function"&&typeof o.componentWillReceiveProps!="function"||(i!==v||p!==s)&&rs(n,o,r,s),Je=!1,p=n.memoizedState,o.state=p,br(n,r,o,l);var S=n.memoizedState;i!==v||p!==S||ie.current||Je?(typeof g=="function"&&(ju(n,t,g,r),S=n.memoizedState),(f=Je||ts(n,t,f,r,p,S,s)||!1)?(m||typeof o.UNSAFE_componentWillUpdate!="function"&&typeof o.componentWillUpdate!="function"||(typeof o.componentWillUpdate=="function"&&o.componentWillUpdate(r,S,s),typeof o.UNSAFE_componentWillUpdate=="function"&&o.UNSAFE_componentWillUpdate(r,S,s)),typeof o.componentDidUpdate=="function"&&(n.flags|=4),typeof o.getSnapshotBeforeUpdate=="function"&&(n.flags|=1024)):(typeof o.componentDidUpdate!="function"||i===e.memoizedProps&&p===e.memoizedState||(n.flags|=4),typeof o.getSnapshotBeforeUpdate!="function"||i===e.memoizedProps&&p===e.memoizedState||(n.flags|=1024),n.memoizedProps=r,n.memoizedState=S),o.props=r,o.state=S,o.context=s,r=f):(typeof o.componentDidUpdate!="function"||i===e.memoizedProps&&p===e.memoizedState||(n.flags|=4),typeof o.getSnapshotBeforeUpdate!="function"||i===e.memoizedProps&&p===e.memoizedState||(n.flags|=1024),r=!1)}return Bu(e,n,t,r,u,l)}function Bu(e,n,t,r,l,u){Za(e,n);var o=(n.flags&128)!==0;if(!r&&!o)return l&&Xi(n,t,!1),Qe(e,n,u);r=n.stateNode,Pd.current=n;var i=o&&typeof t.getDerivedStateFromError!="function"?null:r.render();return n.flags|=1,e!==null&&o?(n.child=tt(n,e.child,null,u),n.child=tt(n,null,i,u)):te(e,n,i,u),n.memoizedState=r.state,l&&Xi(n,t,!0),n.child}function Ja(e){var n=e.stateNode;n.pendingContext?Yi(e,n.pendingContext,n.pendingContext!==n.context):n.context&&Yi(e,n.context,!1),xo(e,n.containerInfo)}function cs(e,n,t,r,l){return nt(),go(l),n.flags|=256,te(e,n,t,r),n.child}var Hu={dehydrated:null,treeContext:null,retryLane:0};function Wu(e){return{baseLanes:e,cachePool:null,transitions:null}}function qa(e,n,t){var r=n.pendingProps,l=I.current,u=!1,o=(n.flags&128)!==0,i;if((i=o)||(i=e!==null&&e.memoizedState===null?!1:(l&2)!==0),i?(u=!0,n.flags&=-129):(e===null||e.memoizedState!==null)&&(l|=1),R(I,l&1),e===null)return Iu(n),e=n.memoizedState,e!==null&&(e=e.dehydrated,e!==null)?(n.mode&1?e.data==="$!"?n.lanes=8:n.lanes=1073741824:n.lanes=1,null):(o=r.children,e=r.fallback,u?(r=n.mode,u=n.child,o={mode:"hidden",children:o},!(r&1)&&u!==null?(u.childLanes=0,u.pendingProps=o):u=gl(o,r,0,null),e=Cn(e,r,t,null),u.return=n,e.return=n,u.sibling=e,n.child=u,n.child.memoizedState=Wu(t),n.memoizedState=Hu,e):Mo(n,o));if(l=e.memoizedState,l!==null&&(i=l.dehydrated,i!==null))return Td(e,n,o,r,i,l,t);if(u){u=r.fallback,o=n.mode,l=e.child,i=l.sibling;var s={mode:"hidden",children:r.children};return!(o&1)&&n.child!==l?(r=n.child,r.childLanes=0,r.pendingProps=s,n.deletions=null):(r=cn(l,s),r.subtreeFlags=l.subtreeFlags&14680064),i!==null?u=cn(i,u):(u=Cn(u,o,t,null),u.flags|=2),u.return=n,r.return=n,r.sibling=u,n.child=r,r=u,u=n.child,o=e.child.memoizedState,o=o===null?Wu(t):{baseLanes:o.baseLanes|t,cachePool:null,transitions:o.transitions},u.memoizedState=o,u.childLanes=e.childLanes&~t,n.memoizedState=Hu,r}return u=e.child,e=u.sibling,r=cn(u,{mode:"visible",children:r.children}),!(n.mode&1)&&(r.lanes=t),r.return=n,r.sibling=null,e!==null&&(t=n.deletions,t===null?(n.deletions=[e],n.flags|=16):t.push(e)),n.child=r,n.memoizedState=null,r}function Mo(e,n){return n=gl({mode:"visible",children:n},e.mode,0,null),n.return=e,e.child=n}function _r(e,n,t,r){return r!==null&&go(r),tt(n,e.child,null,t),e=Mo(n,n.pendingProps.children),e.flags|=2,n.memoizedState=null,e}function Td(e,n,t,r,l,u,o){if(t)return n.flags&256?(n.flags&=-257,r=ru(Error(h(422))),_r(e,n,o,r)):n.memoizedState!==null?(n.child=e.child,n.flags|=128,null):(u=r.fallback,l=n.mode,r=gl({mode:"visible",children:r.children},l,0,null),u=Cn(u,l,o,null),u.flags|=2,r.return=n,u.return=n,r.sibling=u,n.child=r,n.mode&1&&tt(n,e.child,null,o),n.child.memoizedState=Wu(o),n.memoizedState=Hu,u);if(!(n.mode&1))return _r(e,n,o,null);if(l.data==="$!"){if(r=l.nextSibling&&l.nextSibling.dataset,r)var i=r.dgst;return r=i,u=Error(h(419)),r=ru(u,r,void 0),_r(e,n,o,r)}if(i=(o&e.childLanes)!==0,oe||i){if(r=K,r!==null){switch(o&-o){case 4:l=2;break;case 16:l=8;break;case 64:case 128:case 256:case 512:case 1024:case 2048:case 4096:case 8192:case 16384:case 32768:case 65536:case 131072:case 262144:case 524288:case 1048576:case 2097152:case 4194304:case 8388608:case 16777216:case 33554432:case 67108864:l=32;break;case 536870912:l=268435456;break;default:l=0}l=l&(r.suspendedLanes|o)?0:l,l!==0&&l!==u.retryLane&&(u.retryLane=l,$e(e,l),Te(r,e,l,-1))}return Uo(),r=ru(Error(h(421))),_r(e,n,o,r)}return l.data==="$?"?(n.flags|=128,n.child=e.child,n=Hd.bind(null,e),l._reactRetry=n,null):(e=u.treeContext,fe=un(l.nextSibling),de=n,D=!0,ze=null,e!==null&&(ye[ge++]=Ve,ye[ge++]=Ae,ye[ge++]=_n,Ve=e.id,Ae=e.overflow,_n=n),n=Mo(n,r.children),n.flags|=4096,n)}function fs(e,n,t){e.lanes|=n;var r=e.alternate;r!==null&&(r.lanes|=n),Fu(e.return,n,t)}function lu(e,n,t,r,l){var u=e.memoizedState;u===null?e.memoizedState={isBackwards:n,rendering:null,renderingStartTime:0,last:r,tail:t,tailMode:l}:(u.isBackwards=n,u.rendering=null,u.renderingStartTime=0,u.last=r,u.tail=t,u.tailMode=l)}function ba(e,n,t){var r=n.pendingProps,l=r.revealOrder,u=r.tail;if(te(e,n,r.children,t),r=I.current,r&2)r=r&1|2,n.flags|=128;else{if(e!==null&&e.flags&128)e:for(e=n.child;e!==null;){if(e.tag===13)e.memoizedState!==null&&fs(e,t,n);else if(e.tag===19)fs(e,t,n);else if(e.child!==null){e.child.return=e,e=e.child;continue}if(e===n)break e;for(;e.sibling===null;){if(e.return===null||e.return===n)break e;e=e.return}e.sibling.return=e.return,e=e.sibling}r&=1}if(R(I,r),!(n.mode&1))n.memoizedState=null;else switch(l){case"forwards":for(t=n.child,l=null;t!==null;)e=t.alternate,e!==null&&el(e)===null&&(l=t),t=t.sibling;t=l,t===null?(l=n.child,n.child=null):(l=t.sibling,t.sibling=null),lu(n,!1,l,t,u);break;case"backwards":for(t=null,l=n.child,n.child=null;l!==null;){if(e=l.alternate,e!==null&&el(e)===null){n.child=l;break}e=l.sibling,l.sibling=t,t=l,l=e}lu(n,!0,t,null,u);break;case"together":lu(n,!1,null,null,void 0);break;default:n.memoizedState=null}return n.child}function Dr(e,n){!(n.mode&1)&&e!==null&&(e.alternate=null,n.alternate=null,n.flags|=2)}function Qe(e,n,t){if(e!==null&&(n.dependencies=e.dependencies),zn|=n.lanes,!(t&n.childLanes))return null;if(e!==null&&n.child!==e.child)throw Error(h(153));if(n.child!==null){for(e=n.child,t=cn(e,e.pendingProps),n.child=t,t.return=n;e.sibling!==null;)e=e.sibling,t=t.sibling=cn(e,e.pendingProps),t.return=n;t.sibling=null}return n.child}function Ld(e,n,t){switch(n.tag){case 3:Ja(n),nt();break;case 5:_a(n);break;case 1:se(n.type)&&Xr(n);break;case 4:xo(n,n.stateNode.containerInfo);break;case 10:var r=n.type._context,l=n.memoizedProps.value;R(Jr,r._currentValue),r._currentValue=l;break;case 13:if(r=n.memoizedState,r!==null)return r.dehydrated!==null?(R(I,I.current&1),n.flags|=128,null):t&n.child.childLanes?qa(e,n,t):(R(I,I.current&1),e=Qe(e,n,t),e!==null?e.sibling:null);R(I,I.current&1);break;case 19:if(r=(t&n.childLanes)!==0,e.flags&128){if(r)return ba(e,n,t);n.flags|=128}if(l=n.memoizedState,l!==null&&(l.rendering=null,l.tail=null,l.lastEffect=null),R(I,I.current),r)break;return null;case 22:case 23:return n.lanes=0,Ga(e,n,t)}return Qe(e,n,t)}var ec,$u,nc,tc;ec=function(e,n){for(var t=n.child;t!==null;){if(t.tag===5||t.tag===6)e.appendChild(t.stateNode);else if(t.tag!==4&&t.child!==null){t.child.return=t,t=t.child;continue}if(t===n)break;for(;t.sibling===null;){if(t.return===null||t.return===n)return;t=t.return}t.sibling.return=t.return,t=t.sibling}};$u=function(){};nc=function(e,n,t,r){var l=e.memoizedProps;if(l!==r){e=n.stateNode,kn(Fe.current);var u=null;switch(t){case"input":l=du(e,l),r=du(e,r),u=[];break;case"select":l=j({},l,{value:void 0}),r=j({},r,{value:void 0}),u=[];break;case"textarea":l=vu(e,l),r=vu(e,r),u=[];break;default:typeof l.onClick!="function"&&typeof r.onClick=="function"&&(e.onclick=Kr)}yu(t,r);var o;t=null;for(f in l)if(!r.hasOwnProperty(f)&&l.hasOwnProperty(f)&&l[f]!=null)if(f==="style"){var i=l[f];for(o in i)i.hasOwnProperty(o)&&(t||(t={}),t[o]="")}else f!=="dangerouslySetInnerHTML"&&f!=="children"&&f!=="suppressContentEditableWarning"&&f!=="suppressHydrationWarning"&&f!=="autoFocus"&&(Ot.hasOwnProperty(f)?u||(u=[]):(u=u||[]).push(f,null));for(f in r){var s=r[f];if(i=l?.[f],r.hasOwnProperty(f)&&s!==i&&(s!=null||i!=null))if(f==="style")if(i){for(o in i)!i.hasOwnProperty(o)||s&&s.hasOwnProperty(o)||(t||(t={}),t[o]="");for(o in s)s.hasOwnProperty(o)&&i[o]!==s[o]&&(t||(t={}),t[o]=s[o])}else t||(u||(u=[]),u.push(f,t)),t=s;else f==="dangerouslySetInnerHTML"?(s=s?s.__html:void 0,i=i?i.__html:void 0,s!=null&&i!==s&&(u=u||[]).push(f,s)):f==="children"?typeof s!="string"&&typeof s!="number"||(u=u||[]).push(f,""+s):f!=="suppressContentEditableWarning"&&f!=="suppressHydrationWarning"&&(Ot.hasOwnProperty(f)?(s!=null&&f==="onScroll"&&M("scroll",e),u||i===s||(u=[])):(u=u||[]).push(f,s))}t&&(u=u||[]).push("style",t);var f=u;(n.updateQueue=f)&&(n.flags|=4)}};tc=function(e,n,t,r){t!==r&&(n.flags|=4)};function yt(e,n){if(!D)switch(e.tailMode){case"hidden":n=e.tail;for(var t=null;n!==null;)n.alternate!==null&&(t=n),n=n.sibling;t===null?e.tail=null:t.sibling=null;break;case"collapsed":t=e.tail;for(var r=null;t!==null;)t.alternate!==null&&(r=t),t=t.sibling;r===null?n||e.tail===null?e.tail=null:e.tail.sibling=null:r.sibling=null}}function q(e){var n=e.alternate!==null&&e.alternate.child===e.child,t=0,r=0;if(n)for(var l=e.child;l!==null;)t|=l.lanes|l.childLanes,r|=l.subtreeFlags&14680064,r|=l.flags&14680064,l.return=e,l=l.sibling;else for(l=e.child;l!==null;)t|=l.lanes|l.childLanes,r|=l.subtreeFlags,r|=l.flags,l.return=e,l=l.sibling;return e.subtreeFlags|=r,e.childLanes=t,n}function Rd(e,n,t){var r=n.pendingProps;switch(yo(n),n.tag){case 2:case 16:case 15:case 0:case 11:case 7:case 8:case 12:case 9:case 14:return q(n),null;case 1:return se(n.type)&&Yr(),q(n),null;case 3:return r=n.stateNode,rt(),O(ie),O(ee),No(),r.pendingContext&&(r.context=r.pendingContext,r.pendingContext=null),(e===null||e.child===null)&&(Cr(n)?n.flags|=4:e===null||e.memoizedState.isDehydrated&&!(n.flags&256)||(n.flags|=1024,ze!==null&&(qu(ze),ze=null))),$u(e,n),q(n),null;case 5:_o(n);var l=kn(Qt.current);if(t=n.type,e!==null&&n.stateNode!=null)nc(e,n,t,r,l),e.ref!==n.ref&&(n.flags|=512,n.flags|=2097152);else{if(!r){if(n.stateNode===null)throw Error(h(166));return q(n),null}if(e=kn(Fe.current),Cr(n)){r=n.stateNode,t=n.type;var u=n.memoizedProps;switch(r[De]=n,r[Wt]=u,e=(n.mode&1)!==0,t){case"dialog":M("cancel",r),M("close",r);break;case"iframe":case"object":case"embed":M("load",r);break;case"video":case"audio":for(l=0;l<Ct.length;l++)M(Ct[l],r);break;case"source":M("error",r);break;case"img":case"image":case"link":M("error",r),M("load",r);break;case"details":M("toggle",r);break;case"input":wi(r,u),M("invalid",r);break;case"select":r._wrapperState={wasMultiple:!!u.multiple},M("invalid",r);break;case"textarea":ki(r,u),M("invalid",r)}yu(t,u),l=null;for(var o in u)if(u.hasOwnProperty(o)){var i=u[o];o==="children"?typeof i=="string"?r.textContent!==i&&(u.suppressHydrationWarning!==!0&&Er(r.textContent,i,e),l=["children",i]):typeof i=="number"&&r.textContent!==""+i&&(u.suppressHydrationWarning!==!0&&Er(r.textContent,i,e),l=["children",""+i]):Ot.hasOwnProperty(o)&&i!=null&&o==="onScroll"&&M("scroll",r)}switch(t){case"input":cr(r),Si(r,u,!0);break;case"textarea":cr(r),Ei(r);break;case"select":case"option":break;default:typeof u.onClick=="function"&&(r.onclick=Kr)}r=l,n.updateQueue=r,r!==null&&(n.flags|=4)}else{o=l.nodeType===9?l:l.ownerDocument,e==="http://www.w3.org/1999/xhtml"&&(e=Ls(t)),e==="http://www.w3.org/1999/xhtml"?t==="script"?(e=o.createElement("div"),e.innerHTML="<script><\/script>",e=e.removeChild(e.firstChild)):typeof r.is=="string"?e=o.createElement(t,{is:r.is}):(e=o.createElement(t),t==="select"&&(o=e,r.multiple?o.multiple=!0:r.size&&(o.size=r.size))):e=o.createElementNS(e,t),e[De]=n,e[Wt]=r,ec(e,n,!1,!1),n.stateNode=e;e:{switch(o=gu(t,r),t){case"dialog":M("cancel",e),M("close",e),l=r;break;case"iframe":case"object":case"embed":M("load",e),l=r;break;case"video":case"audio":for(l=0;l<Ct.length;l++)M(Ct[l],e);l=r;break;case"source":M("error",e),l=r;break;case"img":case"image":case"link":M("error",e),M("load",e),l=r;break;case"details":M("toggle",e),l=r;break;case"input":wi(e,r),l=du(e,r),M("invalid",e);break;case"option":l=r;break;case"select":e._wrapperState={wasMultiple:!!r.multiple},l=j({},r,{value:void 0}),M("invalid",e);break;case"textarea":ki(e,r),l=vu(e,r),M("invalid",e);break;default:l=r}yu(t,l),i=l;for(u in i)if(i.hasOwnProperty(u)){var s=i[u];u==="style"?Os(e,s):u==="dangerouslySetInnerHTML"?(s=s?s.__html:void 0,s!=null&&Rs(e,s)):u==="children"?typeof s=="string"?(t!=="textarea"||s!=="")&&Dt(e,s):typeof s=="number"&&Dt(e,""+s):u!=="suppressContentEditableWarning"&&u!=="suppressHydrationWarning"&&u!=="autoFocus"&&(Ot.hasOwnProperty(u)?s!=null&&u==="onScroll"&&M("scroll",e):s!=null&&no(e,u,s,o))}switch(t){case"input":cr(e),Si(e,r,!1);break;case"textarea":cr(e),Ei(e);break;case"option":r.value!=null&&e.setAttribute("value",""+fn(r.value));break;case"select":e.multiple=!!r.multiple,u=r.value,u!=null?Yn(e,!!r.multiple,u,!1):r.defaultValue!=null&&Yn(e,!!r.multiple,r.defaultValue,!0);break;default:typeof l.onClick=="function"&&(e.onclick=Kr)}switch(t){case"button":case"input":case"select":case"textarea":r=!!r.autoFocus;break e;case"img":r=!0;break e;default:r=!1}}r&&(n.flags|=4)}n.ref!==null&&(n.flags|=512,n.flags|=2097152)}return q(n),null;case 6:if(e&&n.stateNode!=null)tc(e,n,e.memoizedProps,r);else{if(typeof r!="string"&&n.stateNode===null)throw Error(h(166));if(t=kn(Qt.current),kn(Fe.current),Cr(n)){if(r=n.stateNode,t=n.memoizedProps,r[De]=n,(u=r.nodeValue!==t)&&(e=de,e!==null))switch(e.tag){case 3:Er(r.nodeValue,t,(e.mode&1)!==0);break;case 5:e.memoizedProps.suppressHydrationWarning!==!0&&Er(r.nodeValue,t,(e.mode&1)!==0)}u&&(n.flags|=4)}else r=(t.nodeType===9?t:t.ownerDocument).createTextNode(r),r[De]=n,n.stateNode=r}return q(n),null;case 13:if(O(I),r=n.memoizedState,e===null||e.memoizedState!==null&&e.memoizedState.dehydrated!==null){if(D&&fe!==null&&n.mode&1&&!(n.flags&128))Sa(),nt(),n.flags|=98560,u=!1;else if(u=Cr(n),r!==null&&r.dehydrated!==null){if(e===null){if(!u)throw Error(h(318));if(u=n.memoizedState,u=u!==null?u.dehydrated:null,!u)throw Error(h(317));u[De]=n}else nt(),!(n.flags&128)&&(n.memoizedState=null),n.flags|=4;q(n),u=!1}else ze!==null&&(qu(ze),ze=null),u=!0;if(!u)return n.flags&65536?n:null}return n.flags&128?(n.lanes=t,n):(r=r!==null,r!==(e!==null&&e.memoizedState!==null)&&r&&(n.child.flags|=8192,n.mode&1&&(e===null||I.current&1?W===0&&(W=3):Uo())),n.updateQueue!==null&&(n.flags|=4),q(n),null);case 4:return rt(),$u(e,n),e===null&&Bt(n.stateNode.containerInfo),q(n),null;case 10:return ko(n.type._context),q(n),null;case 17:return se(n.type)&&Yr(),q(n),null;case 19:if(O(I),u=n.memoizedState,u===null)return q(n),null;if(r=(n.flags&128)!==0,o=u.rendering,o===null)if(r)yt(u,!1);else{if(W!==0||e!==null&&e.flags&128)for(e=n.child;e!==null;){if(o=el(e),o!==null){for(n.flags|=128,yt(u,!1),r=o.updateQueue,r!==null&&(n.updateQueue=r,n.flags|=4),n.subtreeFlags=0,r=t,t=n.child;t!==null;)u=t,e=r,u.flags&=14680066,o=u.alternate,o===null?(u.childLanes=0,u.lanes=e,u.child=null,u.subtreeFlags=0,u.memoizedProps=null,u.memoizedState=null,u.updateQueue=null,u.dependencies=null,u.stateNode=null):(u.childLanes=o.childLanes,u.lanes=o.lanes,u.child=o.child,u.subtreeFlags=0,u.deletions=null,u.memoizedProps=o.memoizedProps,u.memoizedState=o.memoizedState,u.updateQueue=o.updateQueue,u.type=o.type,e=o.dependencies,u.dependencies=e===null?null:{lanes:e.lanes,firstContext:e.firstContext}),t=t.sibling;return R(I,I.current&1|2),n.child}e=e.sibling}u.tail!==null&&A()>ut&&(n.flags|=128,r=!0,yt(u,!1),n.lanes=4194304)}else{if(!r)if(e=el(o),e!==null){if(n.flags|=128,r=!0,t=e.updateQueue,t!==null&&(n.updateQueue=t,n.flags|=4),yt(u,!0),u.tail===null&&u.tailMode==="hidden"&&!o.alternate&&!D)return q(n),null}else 2*A()-u.renderingStartTime>ut&&t!==1073741824&&(n.flags|=128,r=!0,yt(u,!1),n.lanes=4194304);u.isBackwards?(o.sibling=n.child,n.child=o):(t=u.last,t!==null?t.sibling=o:n.child=o,u.last=o)}return u.tail!==null?(n=u.tail,u.rendering=n,u.tail=n.sibling,u.renderingStartTime=A(),n.sibling=null,t=I.current,R(I,r?t&1|2:t&1),n):(q(n),null);case 22:case 23:return jo(),r=n.memoizedState!==null,e!==null&&e.memoizedState!==null!==r&&(n.flags|=8192),r&&n.mode&1?ce&1073741824&&(q(n),n.subtreeFlags&6&&(n.flags|=8192)):q(n),null;case 24:return null;case 25:return null}throw Error(h(156,n.tag))}function Md(e,n){switch(yo(n),n.tag){case 1:return se(n.type)&&Yr(),e=n.flags,e&65536?(n.flags=e&-65537|128,n):null;case 3:return rt(),O(ie),O(ee),No(),e=n.flags,e&65536&&!(e&128)?(n.flags=e&-65537|128,n):null;case 5:return _o(n),null;case 13:if(O(I),e=n.memoizedState,e!==null&&e.dehydrated!==null){if(n.alternate===null)throw Error(h(340));nt()}return e=n.flags,e&65536?(n.flags=e&-65537|128,n):null;case 19:return O(I),null;case 4:return rt(),null;case 10:return ko(n.type._context),null;case 22:case 23:return jo(),null;case 24:return null;default:return null}}var Nr=!1,b=!1,Od=typeof WeakSet=="function"?WeakSet:Set,w=null;function Qn(e,n){var t=e.ref;if(t!==null)if(typeof t=="function")try{t(null)}catch(r){U(e,n,r)}else t.current=null}function Qu(e,n,t){try{t()}catch(r){U(e,n,r)}}var ds=!1;function Dd(e,n){if(Pu=Wr,e=ia(),vo(e)){if("selectionStart"in e)var t={start:e.selectionStart,end:e.selectionEnd};else e:{t=(t=e.ownerDocument)&&t.defaultView||window;var r=t.getSelection&&t.getSelection();if(r&&r.rangeCount!==0){t=r.anchorNode;var l=r.anchorOffset,u=r.focusNode;r=r.focusOffset;try{t.nodeType,u.nodeType}catch{t=null;break e}var o=0,i=-1,s=-1,f=0,m=0,v=e,p=null;n:for(;;){for(var g;v!==t||l!==0&&v.nodeType!==3||(i=o+l),v!==u||r!==0&&v.nodeType!==3||(s=o+r),v.nodeType===3&&(o+=v.nodeValue.length),(g=v.firstChild)!==null;)p=v,v=g;for(;;){if(v===e)break n;if(p===t&&++f===l&&(i=o),p===u&&++m===r&&(s=o),(g=v.nextSibling)!==null)break;v=p,p=v.parentNode}v=g}t=i===-1||s===-1?null:{start:i,end:s}}else t=null}t=t||{start:0,end:0}}else t=null;for(Tu={focusedElem:e,selectionRange:t},Wr=!1,w=n;w!==null;)if(n=w,e=n.child,(n.subtreeFlags&1028)!==0&&e!==null)e.return=n,w=e;else for(;w!==null;){n=w;try{var S=n.alternate;if(n.flags&1024)switch(n.tag){case 0:case 11:case 15:break;case 1:if(S!==null){var k=S.memoizedProps,V=S.memoizedState,c=n.stateNode,a=c.getSnapshotBeforeUpdate(n.elementType===n.type?k:_e(n.type,k),V);c.__reactInternalSnapshotBeforeUpdate=a}break;case 3:var d=n.stateNode.containerInfo;d.nodeType===1?d.textContent="":d.nodeType===9&&d.documentElement&&d.removeChild(d.documentElement);break;case 5:case 6:case 4:case 17:break;default:throw Error(h(163))}}catch(y){U(n,n.return,y)}if(e=n.sibling,e!==null){e.return=n.return,w=e;break}w=n.return}return S=ds,ds=!1,S}function Lt(e,n,t){var r=n.updateQueue;if(r=r!==null?r.lastEffect:null,r!==null){var l=r=r.next;do{if((l.tag&e)===e){var u=l.destroy;l.destroy=void 0,u!==void 0&&Qu(n,t,u)}l=l.next}while(l!==r)}}function hl(e,n){if(n=n.updateQueue,n=n!==null?n.lastEffect:null,n!==null){var t=n=n.next;do{if((t.tag&e)===e){var r=t.create;t.destroy=r()}t=t.next}while(t!==n)}}function Ku(e){var n=e.ref;if(n!==null){var t=e.stateNode;switch(e.tag){case 5:e=t;break;default:e=t}typeof n=="function"?n(e):n.current=e}}function rc(e){var n=e.alternate;n!==null&&(e.alternate=null,rc(n)),e.child=null,e.deletions=null,e.sibling=null,e.tag===5&&(n=e.stateNode,n!==null&&(delete n[De],delete n[Wt],delete n[Mu],delete n[hd],delete n[yd])),e.stateNode=null,e.return=null,e.dependencies=null,e.memoizedProps=null,e.memoizedState=null,e.pendingProps=null,e.stateNode=null,e.updateQueue=null}function lc(e){return e.tag===5||e.tag===3||e.tag===4}function ps(e){e:for(;;){for(;e.sibling===null;){if(e.return===null||lc(e.return))return null;e=e.return}for(e.sibling.return=e.return,e=e.sibling;e.tag!==5&&e.tag!==6&&e.tag!==18;){if(e.flags&2||e.child===null||e.tag===4)continue e;e.child.return=e,e=e.child}if(!(e.flags&2))return e.stateNode}}function Yu(e,n,t){var r=e.tag;if(r===5||r===6)e=e.stateNode,n?t.nodeType===8?t.parentNode.insertBefore(e,n):t.insertBefore(e,n):(t.nodeType===8?(n=t.parentNode,n.insertBefore(e,t)):(n=t,n.appendChild(e)),t=t._reactRootContainer,t!=null||n.onclick!==null||(n.onclick=Kr));else if(r!==4&&(e=e.child,e!==null))for(Yu(e,n,t),e=e.sibling;e!==null;)Yu(e,n,t),e=e.sibling}function Xu(e,n,t){var r=e.tag;if(r===5||r===6)e=e.stateNode,n?t.insertBefore(e,n):t.appendChild(e);else if(r!==4&&(e=e.child,e!==null))for(Xu(e,n,t),e=e.sibling;e!==null;)Xu(e,n,t),e=e.sibling}var Y=null,Ne=!1;function Ge(e,n,t){for(t=t.child;t!==null;)uc(e,n,t),t=t.sibling}function uc(e,n,t){if(Ie&&typeof Ie.onCommitFiberUnmount=="function")try{Ie.onCommitFiberUnmount(sl,t)}catch{}switch(t.tag){case 5:b||Qn(t,n);case 6:var r=Y,l=Ne;Y=null,Ge(e,n,t),Y=r,Ne=l,Y!==null&&(Ne?(e=Y,t=t.stateNode,e.nodeType===8?e.parentNode.removeChild(t):e.removeChild(t)):Y.removeChild(t.stateNode));break;case 18:Y!==null&&(Ne?(e=Y,t=t.stateNode,e.nodeType===8?Jl(e.parentNode,t):e.nodeType===1&&Jl(e,t),Ut(e)):Jl(Y,t.stateNode));break;case 4:r=Y,l=Ne,Y=t.stateNode.containerInfo,Ne=!0,Ge(e,n,t),Y=r,Ne=l;break;case 0:case 11:case 14:case 15:if(!b&&(r=t.updateQueue,r!==null&&(r=r.lastEffect,r!==null))){l=r=r.next;do{var u=l,o=u.destroy;u=u.tag,o!==void 0&&(u&2||u&4)&&Qu(t,n,o),l=l.next}while(l!==r)}Ge(e,n,t);break;case 1:if(!b&&(Qn(t,n),r=t.stateNode,typeof r.componentWillUnmount=="function"))try{r.props=t.memoizedProps,r.state=t.memoizedState,r.componentWillUnmount()}catch(i){U(t,n,i)}Ge(e,n,t);break;case 21:Ge(e,n,t);break;case 22:t.mode&1?(b=(r=b)||t.memoizedState!==null,Ge(e,n,t),b=r):Ge(e,n,t);break;default:Ge(e,n,t)}}function ms(e){var n=e.updateQueue;if(n!==null){e.updateQueue=null;var t=e.stateNode;t===null&&(t=e.stateNode=new Od),n.forEach(function(r){var l=Wd.bind(null,e,r);t.has(r)||(t.add(r),r.then(l,l))})}}function xe(e,n){var t=n.deletions;if(t!==null)for(var r=0;r<t.length;r++){var l=t[r];try{var u=e,o=n,i=o;e:for(;i!==null;){switch(i.tag){case 5:Y=i.stateNode,Ne=!1;break e;case 3:Y=i.stateNode.containerInfo,Ne=!0;break e;case 4:Y=i.stateNode.containerInfo,Ne=!0;break e}i=i.return}if(Y===null)throw Error(h(160));uc(u,o,l),Y=null,Ne=!1;var s=l.alternate;s!==null&&(s.return=null),l.return=null}catch(f){U(l,n,f)}}if(n.subtreeFlags&12854)for(n=n.child;n!==null;)oc(n,e),n=n.sibling}function oc(e,n){var t=e.alternate,r=e.flags;switch(e.tag){case 0:case 11:case 14:case 15:if(xe(n,e),Me(e),r&4){try{Lt(3,e,e.return),hl(3,e)}catch(k){U(e,e.return,k)}try{Lt(5,e,e.return)}catch(k){U(e,e.return,k)}}break;case 1:xe(n,e),Me(e),r&512&&t!==null&&Qn(t,t.return);break;case 5:if(xe(n,e),Me(e),r&512&&t!==null&&Qn(t,t.return),e.flags&32){var l=e.stateNode;try{Dt(l,"")}catch(k){U(e,e.return,k)}}if(r&4&&(l=e.stateNode,l!=null)){var u=e.memoizedProps,o=t!==null?t.memoizedProps:u,i=e.type,s=e.updateQueue;if(e.updateQueue=null,s!==null)try{i==="input"&&u.type==="radio"&&u.name!=null&&Ps(l,u),gu(i,o);var f=gu(i,u);for(o=0;o<s.length;o+=2){var m=s[o],v=s[o+1];m==="style"?Os(l,v):m==="dangerouslySetInnerHTML"?Rs(l,v):m==="children"?Dt(l,v):no(l,m,v,f)}switch(i){case"input":pu(l,u);break;case"textarea":Ts(l,u);break;case"select":var p=l._wrapperState.wasMultiple;l._wrapperState.wasMultiple=!!u.multiple;var g=u.value;g!=null?Yn(l,!!u.multiple,g,!1):p!==!!u.multiple&&(u.defaultValue!=null?Yn(l,!!u.multiple,u.defaultValue,!0):Yn(l,!!u.multiple,u.multiple?[]:"",!1))}l[Wt]=u}catch(k){U(e,e.return,k)}}break;case 6:if(xe(n,e),Me(e),r&4){if(e.stateNode===null)throw Error(h(162));l=e.stateNode,u=e.memoizedProps;try{l.nodeValue=u}catch(k){U(e,e.return,k)}}break;case 3:if(xe(n,e),Me(e),r&4&&t!==null&&t.memoizedState.isDehydrated)try{Ut(n.containerInfo)}catch(k){U(e,e.return,k)}break;case 4:xe(n,e),Me(e);break;case 13:xe(n,e),Me(e),l=e.child,l.flags&8192&&(u=l.memoizedState!==null,l.stateNode.isHidden=u,!u||l.alternate!==null&&l.alternate.memoizedState!==null||(Io=A())),r&4&&ms(e);break;case 22:if(m=t!==null&&t.memoizedState!==null,e.mode&1?(b=(f=b)||m,xe(n,e),b=f):xe(n,e),Me(e),r&8192){if(f=e.memoizedState!==null,(e.stateNode.isHidden=f)&&!m&&e.mode&1)for(w=e,m=e.child;m!==null;){for(v=w=m;w!==null;){switch(p=w,g=p.child,p.tag){case 0:case 11:case 14:case 15:Lt(4,p,p.return);break;case 1:Qn(p,p.return);var S=p.stateNode;if(typeof S.componentWillUnmount=="function"){r=p,t=p.return;try{n=r,S.props=n.memoizedProps,S.state=n.memoizedState,S.componentWillUnmount()}catch(k){U(r,t,k)}}break;case 5:Qn(p,p.return);break;case 22:if(p.memoizedState!==null){hs(v);continue}}g!==null?(g.return=p,w=g):hs(v)}m=m.sibling}e:for(m=null,v=e;;){if(v.tag===5){if(m===null){m=v;try{l=v.stateNode,f?(u=l.style,typeof u.setProperty=="function"?u.setProperty("display","none","important"):u.display="none"):(i=v.stateNode,s=v.memoizedProps.style,o=s!=null&&s.hasOwnProperty("display")?s.display:null,i.style.display=Ms("display",o))}catch(k){U(e,e.return,k)}}}else if(v.tag===6){if(m===null)try{v.stateNode.nodeValue=f?"":v.memoizedProps}catch(k){U(e,e.return,k)}}else if((v.tag!==22&&v.tag!==23||v.memoizedState===null||v===e)&&v.child!==null){v.child.return=v,v=v.child;continue}if(v===e)break e;for(;v.sibling===null;){if(v.return===null||v.return===e)break e;m===v&&(m=null),v=v.return}m===v&&(m=null),v.sibling.return=v.return,v=v.sibling}}break;case 19:xe(n,e),Me(e),r&4&&ms(e);break;case 21:break;default:xe(n,e),Me(e)}}function Me(e){var n=e.flags;if(n&2){try{e:{for(var t=e.return;t!==null;){if(lc(t)){var r=t;break e}t=t.return}throw Error(h(160))}switch(r.tag){case 5:var l=r.stateNode;r.flags&32&&(Dt(l,""),r.flags&=-33);var u=ps(e);Xu(e,u,l);break;case 3:case 4:var o=r.stateNode.containerInfo,i=ps(e);Yu(e,i,o);break;default:throw Error(h(161))}}catch(s){U(e,e.return,s)}e.flags&=-3}n&4096&&(e.flags&=-4097)}function Id(e,n,t){w=e,ic(e,n,t)}function ic(e,n,t){for(var r=(e.mode&1)!==0;w!==null;){var l=w,u=l.child;if(l.tag===22&&r){var o=l.memoizedState!==null||Nr;if(!o){var i=l.alternate,s=i!==null&&i.memoizedState!==null||b;i=Nr;var f=b;if(Nr=o,(b=s)&&!f)for(w=l;w!==null;)o=w,s=o.child,o.tag===22&&o.memoizedState!==null?ys(l):s!==null?(s.return=o,w=s):ys(l);for(;u!==null;)w=u,ic(u,n,t),u=u.sibling;w=l,Nr=i,b=f}vs(e,n,t)}else l.subtreeFlags&8772&&u!==null?(u.return=l,w=u):vs(e,n,t)}}function vs(e){for(;w!==null;){var n=w;if(n.flags&8772){var t=n.alternate;try{if(n.flags&8772)switch(n.tag){case 0:case 11:case 15:b||hl(5,n);break;case 1:var r=n.stateNode;if(n.flags&4&&!b)if(t===null)r.componentDidMount();else{var l=n.elementType===n.type?t.memoizedProps:_e(n.type,t.memoizedProps);r.componentDidUpdate(l,t.memoizedState,r.__reactInternalSnapshotBeforeUpdate)}var u=n.updateQueue;u!==null&&bi(n,u,r);break;case 3:var o=n.updateQueue;if(o!==null){if(t=null,n.child!==null)switch(n.child.tag){case 5:t=n.child.stateNode;break;case 1:t=n.child.stateNode}bi(n,o,t)}break;case 5:var i=n.stateNode;if(t===null&&n.flags&4){t=i;var s=n.memoizedProps;switch(n.type){case"button":case"input":case"select":case"textarea":s.autoFocus&&t.focus();break;case"img":s.src&&(t.src=s.src)}}break;case 6:break;case 4:break;case 12:break;case 13:if(n.memoizedState===null){var f=n.alternate;if(f!==null){var m=f.memoizedState;if(m!==null){var v=m.dehydrated;v!==null&&Ut(v)}}}break;case 19:case 17:case 21:case 22:case 23:case 25:break;default:throw Error(h(163))}b||n.flags&512&&Ku(n)}catch(p){U(n,n.return,p)}}if(n===e){w=null;break}if(t=n.sibling,t!==null){t.return=n.return,w=t;break}w=n.return}}function hs(e){for(;w!==null;){var n=w;if(n===e){w=null;break}var t=n.sibling;if(t!==null){t.return=n.return,w=t;break}w=n.return}}function ys(e){for(;w!==null;){var n=w;try{switch(n.tag){case 0:case 11:case 15:var t=n.return;try{hl(4,n)}catch(s){U(n,t,s)}break;case 1:var r=n.stateNode;if(typeof r.componentDidMount=="function"){var l=n.return;try{r.componentDidMount()}catch(s){U(n,l,s)}}var u=n.return;try{Ku(n)}catch(s){U(n,u,s)}break;case 5:var o=n.return;try{Ku(n)}catch(s){U(n,o,s)}}}catch(s){U(n,n.return,s)}if(n===e){w=null;break}var i=n.sibling;if(i!==null){i.return=n.return,w=i;break}w=n.return}}var Fd=Math.ceil,rl=Ke.ReactCurrentDispatcher,Oo=Ke.ReactCurrentOwner,Se=Ke.ReactCurrentBatchConfig,z=0,K=null,B=null,X=0,ce=0,Kn=mn(0),W=0,Gt=null,zn=0,yl=0,Do=0,Rt=null,ue=null,Io=0,ut=1/0,je=null,ll=!1,Gu=null,sn=null,zr=!1,nn=null,ul=0,Mt=0,Zu=null,Ir=-1,Fr=0;function re(){return z&6?A():Ir!==-1?Ir:Ir=A()}function an(e){return e.mode&1?z&2&&X!==0?X&-X:wd.transition!==null?(Fr===0&&(Fr=Qs()),Fr):(e=T,e!==0||(e=window.event,e=e===void 0?16:qs(e.type)),e):1}function Te(e,n,t,r){if(50<Mt)throw Mt=0,Zu=null,Error(h(185));Zt(e,t,r),(!(z&2)||e!==K)&&(e===K&&(!(z&2)&&(yl|=t),W===4&&be(e,X)),ae(e,r),t===1&&z===0&&!(n.mode&1)&&(ut=A()+500,pl&&vn()))}function ae(e,n){var t=e.callbackNode;kf(e,n);var r=Hr(e,e===K?X:0);if(r===0)t!==null&&_i(t),e.callbackNode=null,e.callbackPriority=0;else if(n=r&-r,e.callbackPriority!==n){if(t!=null&&_i(t),n===1)e.tag===0?gd(gs.bind(null,e)):ya(gs.bind(null,e)),md(function(){!(z&6)&&vn()}),t=null;else{switch(Ks(r)){case 1:t=oo;break;case 4:t=Ws;break;case 16:t=Br;break;case 536870912:t=$s;break;default:t=Br}t=vc(t,sc.bind(null,e))}e.callbackPriority=n,e.callbackNode=t}}function sc(e,n){if(Ir=-1,Fr=0,z&6)throw Error(h(327));var t=e.callbackNode;if(qn()&&e.callbackNode!==t)return null;var r=Hr(e,e===K?X:0);if(r===0)return null;if(r&30||r&e.expiredLanes||n)n=ol(e,r);else{n=r;var l=z;z|=2;var u=cc();(K!==e||X!==n)&&(je=null,ut=A()+500,En(e,n));do try{Vd();break}catch(i){ac(e,i)}while(!0);So(),rl.current=u,z=l,B!==null?n=0:(K=null,X=0,n=W)}if(n!==0){if(n===2&&(l=Cu(e),l!==0&&(r=l,n=Ju(e,l))),n===1)throw t=Gt,En(e,0),be(e,r),ae(e,A()),t;if(n===6)be(e,r);else{if(l=e.current.alternate,!(r&30)&&!jd(l)&&(n=ol(e,r),n===2&&(u=Cu(e),u!==0&&(r=u,n=Ju(e,u))),n===1))throw t=Gt,En(e,0),be(e,r),ae(e,A()),t;switch(e.finishedWork=l,e.finishedLanes=r,n){case 0:case 1:throw Error(h(345));case 2:gn(e,ue,je);break;case 3:if(be(e,r),(r&130023424)===r&&(n=Io+500-A(),10<n)){if(Hr(e,0)!==0)break;if(l=e.suspendedLanes,(l&r)!==r){re(),e.pingedLanes|=e.suspendedLanes&l;break}e.timeoutHandle=Ru(gn.bind(null,e,ue,je),n);break}gn(e,ue,je);break;case 4:if(be(e,r),(r&4194240)===r)break;for(n=e.eventTimes,l=-1;0<r;){var o=31-Pe(r);u=1<<o,o=n[o],o>l&&(l=o),r&=~u}if(r=l,r=A()-r,r=(120>r?120:480>r?480:1080>r?1080:1920>r?1920:3e3>r?3e3:4320>r?4320:1960*Fd(r/1960))-r,10<r){e.timeoutHandle=Ru(gn.bind(null,e,ue,je),r);break}gn(e,ue,je);break;case 5:gn(e,ue,je);break;default:throw Error(h(329))}}}return ae(e,A()),e.callbackNode===t?sc.bind(null,e):null}function Ju(e,n){var t=Rt;return e.current.memoizedState.isDehydrated&&(En(e,n).flags|=256),e=ol(e,n),e!==2&&(n=ue,ue=t,n!==null&&qu(n)),e}function qu(e){ue===null?ue=e:ue.push.apply(ue,e)}function jd(e){for(var n=e;;){if(n.flags&16384){var t=n.updateQueue;if(t!==null&&(t=t.stores,t!==null))for(var r=0;r<t.length;r++){var l=t[r],u=l.getSnapshot;l=l.value;try{if(!Le(u(),l))return!1}catch{return!1}}}if(t=n.child,n.subtreeFlags&16384&&t!==null)t.return=n,n=t;else{if(n===e)break;for(;n.sibling===null;){if(n.return===null||n.return===e)return!0;n=n.return}n.sibling.return=n.return,n=n.sibling}}return!0}function be(e,n){for(n&=~Do,n&=~yl,e.suspendedLanes|=n,e.pingedLanes&=~n,e=e.expirationTimes;0<n;){var t=31-Pe(n),r=1<<t;e[t]=-1,n&=~r}}function gs(e){if(z&6)throw Error(h(327));qn();var n=Hr(e,0);if(!(n&1))return ae(e,A()),null;var t=ol(e,n);if(e.tag!==0&&t===2){var r=Cu(e);r!==0&&(n=r,t=Ju(e,r))}if(t===1)throw t=Gt,En(e,0),be(e,n),ae(e,A()),t;if(t===6)throw Error(h(345));return e.finishedWork=e.current.alternate,e.finishedLanes=n,gn(e,ue,je),ae(e,A()),null}function Fo(e,n){var t=z;z|=1;try{return e(n)}finally{z=t,z===0&&(ut=A()+500,pl&&vn())}}function Pn(e){nn!==null&&nn.tag===0&&!(z&6)&&qn();var n=z;z|=1;var t=Se.transition,r=T;try{if(Se.transition=null,T=1,e)return e()}finally{T=r,Se.transition=t,z=n,!(z&6)&&vn()}}function jo(){ce=Kn.current,O(Kn)}function En(e,n){e.finishedWork=null,e.finishedLanes=0;var t=e.timeoutHandle;if(t!==-1&&(e.timeoutHandle=-1,pd(t)),B!==null)for(t=B.return;t!==null;){var r=t;switch(yo(r),r.tag){case 1:r=r.type.childContextTypes,r!=null&&Yr();break;case 3:rt(),O(ie),O(ee),No();break;case 5:_o(r);break;case 4:rt();break;case 13:O(I);break;case 19:O(I);break;case 10:ko(r.type._context);break;case 22:case 23:jo()}t=t.return}if(K=e,B=e=cn(e.current,null),X=ce=n,W=0,Gt=null,Do=yl=zn=0,ue=Rt=null,Sn!==null){for(n=0;n<Sn.length;n++)if(t=Sn[n],r=t.interleaved,r!==null){t.interleaved=null;var l=r.next,u=t.pending;if(u!==null){var o=u.next;u.next=l,r.next=o}t.pending=r}Sn=null}return e}function ac(e,n){do{var t=B;try{if(So(),Mr.current=tl,nl){for(var r=F.memoizedState;r!==null;){var l=r.queue;l!==null&&(l.pending=null),r=r.next}nl=!1}if(Nn=0,Q=H=F=null,Tt=!1,Kt=0,Oo.current=null,t===null||t.return===null){W=1,Gt=n,B=null;break}e:{var u=e,o=t.return,i=t,s=n;if(n=X,i.flags|=32768,s!==null&&typeof s=="object"&&typeof s.then=="function"){var f=s,m=i,v=m.tag;if(!(m.mode&1)&&(v===0||v===11||v===15)){var p=m.alternate;p?(m.updateQueue=p.updateQueue,m.memoizedState=p.memoizedState,m.lanes=p.lanes):(m.updateQueue=null,m.memoizedState=null)}var g=us(o);if(g!==null){g.flags&=-257,os(g,o,i,u,n),g.mode&1&&ls(u,f,n),n=g,s=f;var S=n.updateQueue;if(S===null){var k=new Set;k.add(s),n.updateQueue=k}else S.add(s);break e}else{if(!(n&1)){ls(u,f,n),Uo();break e}s=Error(h(426))}}else if(D&&i.mode&1){var V=us(o);if(V!==null){!(V.flags&65536)&&(V.flags|=256),os(V,o,i,u,n),go(lt(s,i));break e}}u=s=lt(s,i),W!==4&&(W=2),Rt===null?Rt=[u]:Rt.push(u),u=o;do{switch(u.tag){case 3:u.flags|=65536,n&=-n,u.lanes|=n;var c=Ka(u,s,n);qi(u,c);break e;case 1:i=s;var a=u.type,d=u.stateNode;if(!(u.flags&128)&&(typeof a.getDerivedStateFromError=="function"||d!==null&&typeof d.componentDidCatch=="function"&&(sn===null||!sn.has(d)))){u.flags|=65536,n&=-n,u.lanes|=n;var y=Ya(u,i,n);qi(u,y);break e}}u=u.return}while(u!==null)}dc(t)}catch(E){n=E,B===t&&t!==null&&(B=t=t.return);continue}break}while(!0)}function cc(){var e=rl.current;return rl.current=tl,e===null?tl:e}function Uo(){(W===0||W===3||W===2)&&(W=4),K===null||!(zn&268435455)&&!(yl&268435455)||be(K,X)}function ol(e,n){var t=z;z|=2;var r=cc();(K!==e||X!==n)&&(je=null,En(e,n));do try{Ud();break}catch(l){ac(e,l)}while(!0);if(So(),z=t,rl.current=r,B!==null)throw Error(h(261));return K=null,X=0,W}function Ud(){for(;B!==null;)fc(B)}function Vd(){for(;B!==null&&!df();)fc(B)}function fc(e){var n=mc(e.alternate,e,ce);e.memoizedProps=e.pendingProps,n===null?dc(e):B=n,Oo.current=null}function dc(e){var n=e;do{var t=n.alternate;if(e=n.return,n.flags&32768){if(t=Md(t,n),t!==null){t.flags&=32767,B=t;return}if(e!==null)e.flags|=32768,e.subtreeFlags=0,e.deletions=null;else{W=6,B=null;return}}else if(t=Rd(t,n,ce),t!==null){B=t;return}if(n=n.sibling,n!==null){B=n;return}B=n=e}while(n!==null);W===0&&(W=5)}function gn(e,n,t){var r=T,l=Se.transition;try{Se.transition=null,T=1,Ad(e,n,t,r)}finally{Se.transition=l,T=r}return null}function Ad(e,n,t,r){do qn();while(nn!==null);if(z&6)throw Error(h(327));t=e.finishedWork;var l=e.finishedLanes;if(t===null)return null;if(e.finishedWork=null,e.finishedLanes=0,t===e.current)throw Error(h(177));e.callbackNode=null,e.callbackPriority=0;var u=t.lanes|t.childLanes;if(Ef(e,u),e===K&&(B=K=null,X=0),!(t.subtreeFlags&2064)&&!(t.flags&2064)||zr||(zr=!0,vc(Br,function(){return qn(),null})),u=(t.flags&15990)!==0,t.subtreeFlags&15990||u){u=Se.transition,Se.transition=null;var o=T;T=1;var i=z;z|=4,Oo.current=null,Dd(e,t),oc(t,e),sd(Tu),Wr=!!Pu,Tu=Pu=null,e.current=t,Id(t,e,l),pf(),z=i,T=o,Se.transition=u}else e.current=t;if(zr&&(zr=!1,nn=e,ul=l),u=e.pendingLanes,u===0&&(sn=null),hf(t.stateNode,r),ae(e,A()),n!==null)for(r=e.onRecoverableError,t=0;t<n.length;t++)l=n[t],r(l.value,{componentStack:l.stack,digest:l.digest});if(ll)throw ll=!1,e=Gu,Gu=null,e;return ul&1&&e.tag!==0&&qn(),u=e.pendingLanes,u&1?e===Zu?Mt++:(Mt=0,Zu=e):Mt=0,vn(),null}function qn(){if(nn!==null){var e=Ks(ul),n=Se.transition,t=T;try{if(Se.transition=null,T=16>e?16:e,nn===null)var r=!1;else{if(e=nn,nn=null,ul=0,z&6)throw Error(h(331));var l=z;for(z|=4,w=e.current;w!==null;){var u=w,o=u.child;if(w.flags&16){var i=u.deletions;if(i!==null){for(var s=0;s<i.length;s++){var f=i[s];for(w=f;w!==null;){var m=w;switch(m.tag){case 0:case 11:case 15:Lt(8,m,u)}var v=m.child;if(v!==null)v.return=m,w=v;else for(;w!==null;){m=w;var p=m.sibling,g=m.return;if(rc(m),m===f){w=null;break}if(p!==null){p.return=g,w=p;break}w=g}}}var S=u.alternate;if(S!==null){var k=S.child;if(k!==null){S.child=null;do{var V=k.sibling;k.sibling=null,k=V}while(k!==null)}}w=u}}if(u.subtreeFlags&2064&&o!==null)o.return=u,w=o;else e:for(;w!==null;){if(u=w,u.flags&2048)switch(u.tag){case 0:case 11:case 15:Lt(9,u,u.return)}var c=u.sibling;if(c!==null){c.return=u.return,w=c;break e}w=u.return}}var a=e.current;for(w=a;w!==null;){o=w;var d=o.child;if(o.subtreeFlags&2064&&d!==null)d.return=o,w=d;else e:for(o=a;w!==null;){if(i=w,i.flags&2048)try{switch(i.tag){case 0:case 11:case 15:hl(9,i)}}catch(E){U(i,i.return,E)}if(i===o){w=null;break e}var y=i.sibling;if(y!==null){y.return=i.return,w=y;break e}w=i.return}}if(z=l,vn(),Ie&&typeof Ie.onPostCommitFiberRoot=="function")try{Ie.onPostCommitFiberRoot(sl,e)}catch{}r=!0}return r}finally{T=t,Se.transition=n}}return!1}function ws(e,n,t){n=lt(t,n),n=Ka(e,n,1),e=on(e,n,1),n=re(),e!==null&&(Zt(e,1,n),ae(e,n))}function U(e,n,t){if(e.tag===3)ws(e,e,t);else for(;n!==null;){if(n.tag===3){ws(n,e,t);break}else if(n.tag===1){var r=n.stateNode;if(typeof n.type.getDerivedStateFromError=="function"||typeof r.componentDidCatch=="function"&&(sn===null||!sn.has(r))){e=lt(t,e),e=Ya(n,e,1),n=on(n,e,1),e=re(),n!==null&&(Zt(n,1,e),ae(n,e));break}}n=n.return}}function Bd(e,n,t){var r=e.pingCache;r!==null&&r.delete(n),n=re(),e.pingedLanes|=e.suspendedLanes&t,K===e&&(X&t)===t&&(W===4||W===3&&(X&130023424)===X&&500>A()-Io?En(e,0):Do|=t),ae(e,n)}function pc(e,n){n===0&&(e.mode&1?(n=pr,pr<<=1,!(pr&130023424)&&(pr=4194304)):n=1);var t=re();e=$e(e,n),e!==null&&(Zt(e,n,t),ae(e,t))}function Hd(e){var n=e.memoizedState,t=0;n!==null&&(t=n.retryLane),pc(e,t)}function Wd(e,n){var t=0;switch(e.tag){case 13:var r=e.stateNode,l=e.memoizedState;l!==null&&(t=l.retryLane);break;case 19:r=e.stateNode;break;default:throw Error(h(314))}r!==null&&r.delete(n),pc(e,t)}var mc;mc=function(e,n,t){if(e!==null)if(e.memoizedProps!==n.pendingProps||ie.current)oe=!0;else{if(!(e.lanes&t)&&!(n.flags&128))return oe=!1,Ld(e,n,t);oe=!!(e.flags&131072)}else oe=!1,D&&n.flags&1048576&&ga(n,Zr,n.index);switch(n.lanes=0,n.tag){case 2:var r=n.type;Dr(e,n),e=n.pendingProps;var l=et(n,ee.current);Jn(n,t),l=Po(null,n,r,e,l,t);var u=To();return n.flags|=1,typeof l=="object"&&l!==null&&typeof l.render=="function"&&l.$$typeof===void 0?(n.tag=1,n.memoizedState=null,n.updateQueue=null,se(r)?(u=!0,Xr(n)):u=!1,n.memoizedState=l.state!==null&&l.state!==void 0?l.state:null,Co(n),l.updater=vl,n.stateNode=l,l._reactInternals=n,Uu(n,r,e,t),n=Bu(null,n,r,!0,u,t)):(n.tag=0,D&&u&&ho(n),te(null,n,l,t),n=n.child),n;case 16:r=n.elementType;e:{switch(Dr(e,n),e=n.pendingProps,l=r._init,r=l(r._payload),n.type=r,l=n.tag=Qd(r),e=_e(r,e),l){case 0:n=Au(null,n,r,e,t);break e;case 1:n=as(null,n,r,e,t);break e;case 11:n=is(null,n,r,e,t);break e;case 14:n=ss(null,n,r,_e(r.type,e),t);break e}throw Error(h(306,r,""))}return n;case 0:return r=n.type,l=n.pendingProps,l=n.elementType===r?l:_e(r,l),Au(e,n,r,l,t);case 1:return r=n.type,l=n.pendingProps,l=n.elementType===r?l:_e(r,l),as(e,n,r,l,t);case 3:e:{if(Ja(n),e===null)throw Error(h(387));r=n.pendingProps,u=n.memoizedState,l=u.element,xa(e,n),br(n,r,null,t);var o=n.memoizedState;if(r=o.element,u.isDehydrated)if(u={element:r,isDehydrated:!1,cache:o.cache,pendingSuspenseBoundaries:o.pendingSuspenseBoundaries,transitions:o.transitions},n.updateQueue.baseState=u,n.memoizedState=u,n.flags&256){l=lt(Error(h(423)),n),n=cs(e,n,r,t,l);break e}else if(r!==l){l=lt(Error(h(424)),n),n=cs(e,n,r,t,l);break e}else for(fe=un(n.stateNode.containerInfo.firstChild),de=n,D=!0,ze=null,t=Ea(n,null,r,t),n.child=t;t;)t.flags=t.flags&-3|4096,t=t.sibling;else{if(nt(),r===l){n=Qe(e,n,t);break e}te(e,n,r,t)}n=n.child}return n;case 5:return _a(n),e===null&&Iu(n),r=n.type,l=n.pendingProps,u=e!==null?e.memoizedProps:null,o=l.children,Lu(r,l)?o=null:u!==null&&Lu(r,u)&&(n.flags|=32),Za(e,n),te(e,n,o,t),n.child;case 6:return e===null&&Iu(n),null;case 13:return qa(e,n,t);case 4:return xo(n,n.stateNode.containerInfo),r=n.pendingProps,e===null?n.child=tt(n,null,r,t):te(e,n,r,t),n.child;case 11:return r=n.type,l=n.pendingProps,l=n.elementType===r?l:_e(r,l),is(e,n,r,l,t);case 7:return te(e,n,n.pendingProps,t),n.child;case 8:return te(e,n,n.pendingProps.children,t),n.child;case 12:return te(e,n,n.pendingProps.children,t),n.child;case 10:e:{if(r=n.type._context,l=n.pendingProps,u=n.memoizedProps,o=l.value,R(Jr,r._currentValue),r._currentValue=o,u!==null)if(Le(u.value,o)){if(u.children===l.children&&!ie.current){n=Qe(e,n,t);break e}}else for(u=n.child,u!==null&&(u.return=n);u!==null;){var i=u.dependencies;if(i!==null){o=u.child;for(var s=i.firstContext;s!==null;){if(s.context===r){if(u.tag===1){s=Be(-1,t&-t),s.tag=2;var f=u.updateQueue;if(f!==null){f=f.shared;var m=f.pending;m===null?s.next=s:(s.next=m.next,m.next=s),f.pending=s}}u.lanes|=t,s=u.alternate,s!==null&&(s.lanes|=t),Fu(u.return,t,n),i.lanes|=t;break}s=s.next}}else if(u.tag===10)o=u.type===n.type?null:u.child;else if(u.tag===18){if(o=u.return,o===null)throw Error(h(341));o.lanes|=t,i=o.alternate,i!==null&&(i.lanes|=t),Fu(o,t,n),o=u.sibling}else o=u.child;if(o!==null)o.return=u;else for(o=u;o!==null;){if(o===n){o=null;break}if(u=o.sibling,u!==null){u.return=o.return,o=u;break}o=o.return}u=o}te(e,n,l.children,t),n=n.child}return n;case 9:return l=n.type,r=n.pendingProps.children,Jn(n,t),l=ke(l),r=r(l),n.flags|=1,te(e,n,r,t),n.child;case 14:return r=n.type,l=_e(r,n.pendingProps),l=_e(r.type,l),ss(e,n,r,l,t);case 15:return Xa(e,n,n.type,n.pendingProps,t);case 17:return r=n.type,l=n.pendingProps,l=n.elementType===r?l:_e(r,l),Dr(e,n),n.tag=1,se(r)?(e=!0,Xr(n)):e=!1,Jn(n,t),Qa(n,r,l),Uu(n,r,l,t),Bu(null,n,r,!0,e,t);case 19:return ba(e,n,t);case 22:return Ga(e,n,t)}throw Error(h(156,n.tag))};function vc(e,n){return Hs(e,n)}function $d(e,n,t,r){this.tag=e,this.key=t,this.sibling=this.child=this.return=this.stateNode=this.type=this.elementType=null,this.index=0,this.ref=null,this.pendingProps=n,this.dependencies=this.memoizedState=this.updateQueue=this.memoizedProps=null,this.mode=r,this.subtreeFlags=this.flags=0,this.deletions=null,this.childLanes=this.lanes=0,this.alternate=null}function we(e,n,t,r){return new $d(e,n,t,r)}function Vo(e){return e=e.prototype,!(!e||!e.isReactComponent)}function Qd(e){if(typeof e=="function")return Vo(e)?1:0;if(e!=null){if(e=e.$$typeof,e===ro)return 11;if(e===lo)return 14}return 2}function cn(e,n){var t=e.alternate;return t===null?(t=we(e.tag,n,e.key,e.mode),t.elementType=e.elementType,t.type=e.type,t.stateNode=e.stateNode,t.alternate=e,e.alternate=t):(t.pendingProps=n,t.type=e.type,t.flags=0,t.subtreeFlags=0,t.deletions=null),t.flags=e.flags&14680064,t.childLanes=e.childLanes,t.lanes=e.lanes,t.child=e.child,t.memoizedProps=e.memoizedProps,t.memoizedState=e.memoizedState,t.updateQueue=e.updateQueue,n=e.dependencies,t.dependencies=n===null?null:{lanes:n.lanes,firstContext:n.firstContext},t.sibling=e.sibling,t.index=e.index,t.ref=e.ref,t}function jr(e,n,t,r,l,u){var o=2;if(r=e,typeof e=="function")Vo(e)&&(o=1);else if(typeof e=="string")o=5;else e:switch(e){case Fn:return Cn(t.children,l,u,n);case to:o=8,l|=8;break;case su:return e=we(12,t,n,l|2),e.elementType=su,e.lanes=u,e;case au:return e=we(13,t,n,l),e.elementType=au,e.lanes=u,e;case cu:return e=we(19,t,n,l),e.elementType=cu,e.lanes=u,e;case _s:return gl(t,l,u,n);default:if(typeof e=="object"&&e!==null)switch(e.$$typeof){case Cs:o=10;break e;case xs:o=9;break e;case ro:o=11;break e;case lo:o=14;break e;case Ze:o=16,r=null;break e}throw Error(h(130,e==null?e:typeof e,""))}return n=we(o,t,n,l),n.elementType=e,n.type=r,n.lanes=u,n}function Cn(e,n,t,r){return e=we(7,e,r,n),e.lanes=t,e}function gl(e,n,t,r){return e=we(22,e,r,n),e.elementType=_s,e.lanes=t,e.stateNode={isHidden:!1},e}function uu(e,n,t){return e=we(6,e,null,n),e.lanes=t,e}function ou(e,n,t){return n=we(4,e.children!==null?e.children:[],e.key,n),n.lanes=t,n.stateNode={containerInfo:e.containerInfo,pendingChildren:null,implementation:e.implementation},n}function Kd(e,n,t,r,l){this.tag=n,this.containerInfo=e,this.finishedWork=this.pingCache=this.current=this.pendingChildren=null,this.timeoutHandle=-1,this.callbackNode=this.pendingContext=this.context=null,this.callbackPriority=0,this.eventTimes=Wl(0),this.expirationTimes=Wl(-1),this.entangledLanes=this.finishedLanes=this.mutableReadLanes=this.expiredLanes=this.pingedLanes=this.suspendedLanes=this.pendingLanes=0,this.entanglements=Wl(0),this.identifierPrefix=r,this.onRecoverableError=l,this.mutableSourceEagerHydrationData=null}function Ao(e,n,t,r,l,u,o,i,s){return e=new Kd(e,n,t,i,s),n===1?(n=1,u===!0&&(n|=8)):n=0,u=we(3,null,null,n),e.current=u,u.stateNode=e,u.memoizedState={element:r,isDehydrated:t,cache:null,transitions:null,pendingSuspenseBoundaries:null},Co(u),e}function Yd(e,n,t){var r=3<arguments.length&&arguments[3]!==void 0?arguments[3]:null;return{$$typeof:In,key:r==null?null:""+r,children:e,containerInfo:n,implementation:t}}function hc(e){if(!e)return dn;e=e._reactInternals;e:{if(Ln(e)!==e||e.tag!==1)throw Error(h(170));var n=e;do{switch(n.tag){case 3:n=n.stateNode.context;break e;case 1:if(se(n.type)){n=n.stateNode.__reactInternalMemoizedMergedChildContext;break e}}n=n.return}while(n!==null);throw Error(h(171))}if(e.tag===1){var t=e.type;if(se(t))return ha(e,t,n)}return n}function yc(e,n,t,r,l,u,o,i,s){return e=Ao(t,r,!0,e,l,u,o,i,s),e.context=hc(null),t=e.current,r=re(),l=an(t),u=Be(r,l),u.callback=n??null,on(t,u,l),e.current.lanes=l,Zt(e,l,r),ae(e,r),e}function wl(e,n,t,r){var l=n.current,u=re(),o=an(l);return t=hc(t),n.context===null?n.context=t:n.pendingContext=t,n=Be(u,o),n.payload={element:e},r=r===void 0?null:r,r!==null&&(n.callback=r),e=on(l,n,o),e!==null&&(Te(e,l,o,u),Rr(e,l,o)),o}function il(e){if(e=e.current,!e.child)return null;switch(e.child.tag){case 5:return e.child.stateNode;default:return e.child.stateNode}}function Ss(e,n){if(e=e.memoizedState,e!==null&&e.dehydrated!==null){var t=e.retryLane;e.retryLane=t!==0&&t<n?t:n}}function Bo(e,n){Ss(e,n),(e=e.alternate)&&Ss(e,n)}function Xd(){return null}var gc=typeof reportError=="function"?reportError:function(e){console.error(e)};function Ho(e){this._internalRoot=e}Sl.prototype.render=Ho.prototype.render=function(e){var n=this._internalRoot;if(n===null)throw Error(h(409));wl(e,n,null,null)};Sl.prototype.unmount=Ho.prototype.unmount=function(){var e=this._internalRoot;if(e!==null){this._internalRoot=null;var n=e.containerInfo;Pn(function(){wl(null,e,null,null)}),n[We]=null}};function Sl(e){this._internalRoot=e}Sl.prototype.unstable_scheduleHydration=function(e){if(e){var n=Gs();e={blockedOn:null,target:e,priority:n};for(var t=0;t<qe.length&&n!==0&&n<qe[t].priority;t++);qe.splice(t,0,e),t===0&&Js(e)}};function Wo(e){return!(!e||e.nodeType!==1&&e.nodeType!==9&&e.nodeType!==11)}function kl(e){return!(!e||e.nodeType!==1&&e.nodeType!==9&&e.nodeType!==11&&(e.nodeType!==8||e.nodeValue!==" react-mount-point-unstable "))}function ks(){}function Gd(e,n,t,r,l){if(l){if(typeof r=="function"){var u=r;r=function(){var f=il(o);u.call(f)}}var o=yc(n,r,e,0,null,!1,!1,"",ks);return e._reactRootContainer=o,e[We]=o.current,Bt(e.nodeType===8?e.parentNode:e),Pn(),o}for(;l=e.lastChild;)e.removeChild(l);if(typeof r=="function"){var i=r;r=function(){var f=il(s);i.call(f)}}var s=Ao(e,0,!1,null,null,!1,!1,"",ks);return e._reactRootContainer=s,e[We]=s.current,Bt(e.nodeType===8?e.parentNode:e),Pn(function(){wl(n,s,t,r)}),s}function El(e,n,t,r,l){var u=t._reactRootContainer;if(u){var o=u;if(typeof l=="function"){var i=l;l=function(){var s=il(o);i.call(s)}}wl(n,o,e,l)}else o=Gd(t,n,e,l,r);return il(o)}Ys=function(e){switch(e.tag){case 3:var n=e.stateNode;if(n.current.memoizedState.isDehydrated){var t=Et(n.pendingLanes);t!==0&&(io(n,t|1),ae(n,A()),!(z&6)&&(ut=A()+500,vn()))}break;case 13:Pn(function(){var r=$e(e,1);if(r!==null){var l=re();Te(r,e,1,l)}}),Bo(e,1)}};so=function(e){if(e.tag===13){var n=$e(e,134217728);if(n!==null){var t=re();Te(n,e,134217728,t)}Bo(e,134217728)}};Xs=function(e){if(e.tag===13){var n=an(e),t=$e(e,n);if(t!==null){var r=re();Te(t,e,n,r)}Bo(e,n)}};Gs=function(){return T};Zs=function(e,n){var t=T;try{return T=e,n()}finally{T=t}};Su=function(e,n,t){switch(n){case"input":if(pu(e,t),n=t.name,t.type==="radio"&&n!=null){for(t=e;t.parentNode;)t=t.parentNode;for(t=t.querySelectorAll("input[name="+JSON.stringify(""+n)+'][type="radio"]'),n=0;n<t.length;n++){var r=t[n];if(r!==e&&r.form===e.form){var l=dl(r);if(!l)throw Error(h(90));zs(r),pu(r,l)}}}break;case"textarea":Ts(e,t);break;case"select":n=t.value,n!=null&&Yn(e,!!t.multiple,n,!1)}};Fs=Fo;js=Pn;var Zd={usingClientEntryPoint:!1,Events:[qt,An,dl,Ds,Is,Fo]},gt={findFiberByHostInstance:wn,bundleType:0,version:"18.3.1",rendererPackageName:"react-dom"},Jd={bundleType:gt.bundleType,version:gt.version,rendererPackageName:gt.rendererPackageName,rendererConfig:gt.rendererConfig,overrideHookState:null,overrideHookStateDeletePath:null,overrideHookStateRenamePath:null,overrideProps:null,overridePropsDeletePath:null,overridePropsRenamePath:null,setErrorHandler:null,setSuspenseHandler:null,scheduleUpdate:null,currentDispatcherRef:Ke.ReactCurrentDispatcher,findHostInstanceByFiber:function(e){return e=As(e),e===null?null:e.stateNode},findFiberByHostInstance:gt.findFiberByHostInstance||Xd,findHostInstancesForRefresh:null,scheduleRefresh:null,scheduleRoot:null,setRefreshHandler:null,getCurrentFiber:null,reconcilerVersion:"18.3.1-next-f1338f8080-20240426"};if(typeof __REACT_DEVTOOLS_GLOBAL_HOOK__<"u"&&(wt=__REACT_DEVTOOLS_GLOBAL_HOOK__,!wt.isDisabled&&wt.supportsFiber))try{sl=wt.inject(Jd),Ie=wt}catch{}var wt;ve.__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED=Zd;ve.createPortal=function(e,n){var t=2<arguments.length&&arguments[2]!==void 0?arguments[2]:null;if(!Wo(n))throw Error(h(200));return Yd(e,n,null,t)};ve.createRoot=function(e,n){if(!Wo(e))throw Error(h(299));var t=!1,r="",l=gc;return n!=null&&(n.unstable_strictMode===!0&&(t=!0),n.identifierPrefix!==void 0&&(r=n.identifierPrefix),n.onRecoverableError!==void 0&&(l=n.onRecoverableError)),n=Ao(e,1,!1,null,null,t,!1,r,l),e[We]=n.current,Bt(e.nodeType===8?e.parentNode:e),new Ho(n)};ve.findDOMNode=function(e){if(e==null)return null;if(e.nodeType===1)return e;var n=e._reactInternals;if(n===void 0)throw typeof e.render=="function"?Error(h(188)):(e=Object.keys(e).join(","),Error(h(268,e)));return e=As(n),e=e===null?null:e.stateNode,e};ve.flushSync=function(e){return Pn(e)};ve.hydrate=function(e,n,t){if(!kl(n))throw Error(h(200));return El(null,e,n,!0,t)};ve.hydrateRoot=function(e,n,t){if(!Wo(e))throw Error(h(405));var r=t!=null&&t.hydratedSources||null,l=!1,u="",o=gc;if(t!=null&&(t.unstable_strictMode===!0&&(l=!0),t.identifierPrefix!==void 0&&(u=t.identifierPrefix),t.onRecoverableError!==void 0&&(o=t.onRecoverableError)),n=yc(n,null,e,1,t??null,l,!1,u,o),e[We]=n.current,Bt(e),r)for(e=0;e<r.length;e++)t=r[e],l=t._getVersion,l=l(t._source),n.mutableSourceEagerHydrationData==null?n.mutableSourceEagerHydrationData=[t,l]:n.mutableSourceEagerHydrationData.push(t,l);return new Sl(n)};ve.render=function(e,n,t){if(!kl(n))throw Error(h(200));return El(null,e,n,!1,t)};ve.unmountComponentAtNode=function(e){if(!kl(e))throw Error(h(40));return e._reactRootContainer?(Pn(function(){El(null,null,e,!1,function(){e._reactRootContainer=null,e[We]=null})}),!0):!1};ve.unstable_batchedUpdates=Fo;ve.unstable_renderSubtreeIntoContainer=function(e,n,t,r){if(!kl(t))throw Error(h(200));if(e==null||e._reactInternals===void 0)throw Error(h(38));return El(e,n,t,!1,r)};ve.version="18.3.1-next-f1338f8080-20240426"});var Ec=Rn((op,kc)=>{"use strict";function Sc(){if(!(typeof __REACT_DEVTOOLS_GLOBAL_HOOK__>"u"||typeof __REACT_DEVTOOLS_GLOBAL_HOOK__.checkDCE!="function"))try{__REACT_DEVTOOLS_GLOBAL_HOOK__.checkDCE(Sc)}catch(e){console.error(e)}}Sc(),kc.exports=wc()});var _c=xl(rr()),Nc=xl(Ec());var Cl=xl(rr());var Cc="./logo-P4A3INCU.svg";function bd(){return Cl.default.createElement("div",{className:"App"},Cl.default.createElement("h1",null,"Hello, ebsuild ! "),Cl.default.createElement("img",{src:Cc,alt:"logo",width:500,height:500}))}var xc=bd;Nc.default.render(_c.default.createElement(xc,null),document.getElementById("root"));
/*! Bundled license information:
react/cjs/react.production.min.js:
(**
* @license React
* react.production.min.js
*
* Copyright (c) Facebook, Inc. and its affiliates.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*)
scheduler/cjs/scheduler.production.min.js:
(**
* @license React
* scheduler.production.min.js
*
* Copyright (c) Facebook, Inc. and its affiliates.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*)
react-dom/cjs/react-dom.production.min.js:
(**
* @license React
* react-dom.production.min.js
*
* Copyright (c) Facebook, Inc. and its affiliates.
*
* This source code is licensed under the MIT license found in the
* LICENSE file in the root directory of this source tree.
*)
*/bundle.js 파일은 모든 자바스크립트 파일(index.js, App.js)이 하나로 합쳐지고, --minify 옵션에 의하여 압축이 되었다.
npm start해당 명령어를 실행하면 아래와 같이 빌드가 완료되면서 웹서버가 실행된다.

esbuild 의 개발서버는 기본적으로 http://127.0.0.1:8000 에서 서비스된다.

import React from 'react'
import './App.css'
import logo from './logo.svg'
function App(){
return (
<div className='App'>
<h1>Hello, ebsuild ! welcome to my world ... </h1>
<img src={logo} alt="logo" width={500} height={500}/>
</div>
)
}
export default Appsrc > App.js 파일을 위와 같이 수정하고, Ctrl + S 를 눌러 소스코드를 저장하면 아래와 같이 브라우저 화면이 새로고침된다. 이는 HMR(Hot Module Replacement) 기능을 추가하였기 때문이다.

body{
margin: 0; padding: 0;
box-sizing: border-box;
background-color: brown;
}src > index.css 파일을 위와 같이 수정하고, Ctrl + S 를 눌러 소스코드를 저장하면 아래와 같이 브라우저 화면이 새로고침된다. 이는 HMR(Hot Module Replacement) 기능을 추가하였기 때문이다.

방금 변경한 부분은 다시 초기화한다.
* 깃허브에 푸쉬하기
node_modules
build
.envpackage.json 파일이 있는 곳에 .gitignore 파일을 생성하고, 위와 같이 작성한다.
git init
git status
git add .
git commit -am"esbuild + react 빌드 튜토리얼"
git remote add origin https://github.com/sssssqew/react-esbuild.git
git push origin main
* esbuild 자바스크립트 파일 빌드하기
https://snyk.io/advisor/npm-package/esbuild/functions/esbuild.build
Choose the best package - Snyk Open Source Advisor
Find the best open-source package for your project with Snyk Open Source Advisor. Explore over 1 million open source packages.
snyk.io
* vercel 에 react + esbuild 호스팅하기

vercel 로그인후 대쉬보드에서 Add New 버튼을 클릭하고 Project 메뉴를 선택한다.

방금 깃허브에 업로드한 저장소를 Import 버튼을 눌러 vercel 로 가져온다.

Framework Preset 을 반드시 Create React App 으로 설정하고, Deploy 버튼을 클릭해서 배포한다.

배포가 성공하였다.

Deployments 탭에서 좌측의 빌드번호를 클릭한다.

Building 드롭다운 메뉴를 선택한다.
[14:28:06.117] Running build in Washington, D.C., USA (East) – iad1
[14:28:06.290] Cloning github.com/sssssqew/react-esbuild (Branch: main, Commit: 6c3dfb7)
[14:28:06.738] Previous build cache not available
[14:28:06.846] Cloning completed: 555.596ms
[14:28:07.590] Running "vercel build"
[14:28:08.422] Vercel CLI 34.2.2
[14:28:09.502] Installing dependencies...
[14:28:11.635]
[14:28:11.636] added 7 packages in 2s
[14:28:11.636] npm notice
[14:28:11.636] npm notice New minor version of npm available! 10.5.0 -> 10.8.0
[14:28:11.636] npm notice Changelog: <https://github.com/npm/cli/releases/tag/v10.8.0>
[14:28:11.637] npm notice Run `npm install -g npm@10.8.0` to update!
[14:28:11.637] npm notice
[14:28:11.658] Detected `package-lock.json` generated by npm 7+
[14:28:11.658] Running "npm run build"
[14:28:12.189]
[14:28:12.189] > react-esbuild@1.0.0 build
[14:28:12.189] > esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file
[14:28:12.189]
[14:28:12.212]
[14:28:12.212] build/index.html 601b
[14:28:12.212]
[14:28:12.212] ⚡ Done in 4ms
[14:28:12.300]
[14:28:12.300] build/bundle.js 138.8kb
[14:28:12.300] build/logo-P4A3INCU.svg 2.6kb
[14:28:12.300] build/bundle.css 70b
[14:28:12.300]
[14:28:12.300] ⚡ Done in 89ms
[14:28:12.332] Build Completed in /vercel/output [3s]
[14:28:12.500] Deploying outputs...
[14:28:13.105] Injected preview comments middleware, you can disable this in your project settings.
[14:28:14.010]
[14:28:14.266] Deployment completed
[14:28:16.554] Uploading build cache [4.65 MB]...
[14:28:16.834] Build cache uploaded: 279.439ms위와 같은 빌드로그가 확인된다. 여기서 주의깊게 살펴봐야 할 부분은 build/bundle.js, build/bundle.css, build/index.html 과 같은 빌드경로이다. 또한, "Build Completed" 라는 문구도 함께 확인한다.

Deployment Summary 를 확인한다. 여기에는 build 폴더에 있는 파일목록이 표시된다. 제대로 빌드가 되었는지 확인한다.

상단의 Source 메뉴를 선택하고, 중앙에서 Output 버튼을 클릭해도, build 폴더 안의 파일목록을 확인할 수 있다.

다시 Project 메뉴를 선택한다. 그리고 Domains 의 사이트 링크를 클릭한다.

웹사이트가 정상적으로 동작하는 것을 확인할 수 있다. 또한, 개발자 도구를 열어서 Sources 탭을 선택하면 빌드된 파일목록을 확인할 수 있다.
* 로컬환경에서 VERCEL 호스팅 서버 테스트하기
https://esbuild.github.io/api/#define
esbuild - API
esbuild.github.io
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"'",
"start": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"' --watch --servedir=build"
},package.json 파일의 scripts 부분을 위와 같이 수정한다.
--define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"'해당 부분이 추가되었다. esbuild 에서 환경변수를 설정할때 --define 옵션을 설정한다.


이때 주의할 점은 환경변수를 설정할때 빌드시 위와 같은 에러가 발생할 수 있다. esbuild 문서에는 윈도우나 리눅스에서 빌드시 따옴표를 서로 다르게 처리하기 때문이라고 한다. 그래서 크로스 플랫폼을 지원하기 위해서는 \"(역슬래스와 쌍따옴표)를 반드시 사용하라고 한다.
https://medium.com/@RobertoSilvaZ/adding-environments-vars-to-esbuild-b2a8e11b601e
Adding Environments vars to Esbuild
Are you tired of hardcoding configuration values into your Esbuild scripts?
medium.com
const esbuild = require('esbuild');
esbuild
.build({
entryPoints: ['./src/ts/variables.ts', './src/ts/elements.ts', './src/ts/form.ts'],
outdir: './public/js',
bundle: true,
minify: true,
sourcemap: false,
format: 'esm',
tsconfig: './tsconfig.json',
define: {
'process.env.TITLE': '"This is a Title"',
'process.env.VERSION': '"1.0.0"'
}
})
.then(() => console.log('⚡Bundle build complete ⚡'))
.catch(() => {
process.exit(1);
});물론 빌드 스크립트를 작성하면 위와 같이 설정해도 되지만, 현재는 빌드 스크립트 대신 package.json 파일의 scripts 부분에서 모든 빌드 옵션을 설정하고 있기 때문에 이렇게 하지 않았다.
import React, { useState, useEffect } from 'react'
import './App.css'
import logo from './logo.svg'
function App(){
const [user, setUser] = useState(null)
useEffect(() => {
console.log('서버주소 @: ', process.env.REACT_APP_BASE_URL)
fetch(`${process.env.REACT_APP_BASE_URL}/user`, {
headers: {
'Content-Type': 'application/json'
},
method: 'POST',
body: JSON.stringify({
name: "esbuild",
email: "esbuild@gmail.com",
userId: "esbuild",
password: "esbuild123@"
})
})
.then(res => res.json())
.then(result => {
console.log(result)
setUser(result.newUser)
})
}, [])
return (
<div className='App'>
<h1>Hello, ebsuild ! </h1>
<img src={logo} alt="logo" width={500} height={500}/>
{user ? (
<>
<h1>회원정보</h1>
<p>이름: {user.name}</p>
<p>연락처: {user.email}</p>
<p>아이디: {user.userId}</p>
</>
) : "사용자정보 조회중..."}
</div>
)
}
export default Appsrc > App.js 파일을 위와 같이 수정한다.
import React, { useState, useEffect } from 'react'상태관리를 위하여 useState 와 useEffect 함수를 임포트한다.
const [user, setUser] = useState(null)useState 함수를 실행하여 상태(state)와 상태변경 함수를 반환한다.
useEffect(() => {
console.log('서버주소 @: ', process.env.REACT_APP_BASE_URL)
fetch(`${process.env.REACT_APP_BASE_URL}/user`, {
headers: {
'Content-Type': 'application/json'
},
method: 'POST',
body: JSON.stringify({
name: "esbuild",
email: "esbuild@gmail.com",
userId: "esbuild",
password: "esbuild123@"
})
})
.then(res => res.json())
.then(result => {
console.log(result)
setUser(result.newUser)
})
}, [])회원가입 로직을 작성한다.
{user ? (
<>
<h1>회원정보</h1>
<p>이름: {user.name}</p>
<p>연락처: {user.email}</p>
<p>아이디: {user.userId}</p>
</>
) : "사용자정보 조회중..."}회원정보를 보여주기 위한 UI를 추가한다.
npm start웹서버를 로컬환경에서 실행한다.

vercel 에 호스팅된 express 서버로 요청을 보내서 회원가입을 하고, 정상적으로 회원정보를 응답으로 받았다.
npm run build해당 명령어를 실행하면 빌드폴더가 생성된다.
fetch("https://vercel-express-deploy-tutorial.vercel.app/user",{headers:{"Content-Type":"application/json"},method:"POST",body:JSON.stringify({name:"esbuild",email:"esbuild@gmail.com",userId:"esbuild",password:"esbuild123@"})}).then(t=>t.json()).then(t=>{console.log(t),n(t.newUser)})},[])bundle.js 파일에서 ctrl + F 로 'vercel-express' 키워드로 검색해보면 위와 같이 process.env.REACT_APP_BASE_URL 부분이 빌드후에 실제 주소로 치환된 것을 확인할 수 있다.
* 회원가입 기능을 포함한 코드를 깃허브에 푸쉬하기
git status
git add .
git commit -am"회원가입 로직 추가"
git push origin main
* vercel 에서 회원가입 테스트하기

깃허브에 코드 변경사항을 푸쉬하면 vercel 은 자동으로 재빌드하고, 재실행한다. 빌드가 완료되면 Domains 의 웹사이트 링크를 클릭한다.

만약 위와 같은 에러가 발생하면 회원가입시 사용자 이메일이 중복된 경우이므로, 아래와 같이 MongoDB Atlas 에서 회원가입된 사용자를 삭제하고, 웹화면을 새로고침하자!


웹화면이 새로고침되면 다시 회원가입이 진행된다.
EventSource's response has a MIME type ("text/html") that is not "text/event-stream". Aborting the connection해당 에러는 개발시 소스코드를 변경하면 웹화면이 새로고침되도록 하는 HMR(Hot Module Replacement) 기능을 설정하는 것인데 배포후에는 필요하지 않으므로 에러가 나도 전혀 문제되지 않는다.

다시 MongoDB Atlas 에 가보면 회원정보가 정상적으로 저장된 것을 확인할 수 있다.
* esbuild 자바스크립트 API를 이용하여 빌드하기
import * as esbuild from 'esbuild'
// html
esbuild
.build({
entryPoints: ['public/index.html'],
outfile: 'build/index.html',
loader: { '.html': 'copy' }
})
.then(() => console.log('⚡Bundle build complete ⚡'))
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})
// js, css, files
esbuild
.build({
entryPoints: ['src/index.js'],
bundle: true,
minify: true,
outfile: 'build/bundle.js',
loader: { '.js': 'jsx', '.png': 'file', '.jpg': 'file', '.svg': 'file'},
format: 'cjs',
define: {
'process.env.REACT_APP_BASE_URL': '"https://vercel-express-deploy-tutorial.vercel.app"'
}
})
.then(() => console.log('⚡Bundle build complete ⚡'))
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})package.json 파일과 동등한 위치에 build.js 파일을 생성하고, 위와 같이 작성한다. package.json 파일의 scripts 에서 build 명령어와 동일한 동작을 수행하도록 build.js 라는 스크립트 파일을 추가한다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"'",
"start": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"' --watch --servedir=build",
"build-js": "node build.js"
},package.json 파일의 scripts 부분에 빌드 스크립트(build.js)를 실행할 수 있도록 build-js 명령어를 추가한다.
"type": "module"ES Module (import, export) 을 사용하기 위해서는 package.json 파일에 해당 부분을 추가한다.
{
"name": "react-esbuild",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"'",
"start": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"' --watch --servedir=build",
"build-js": "node build.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"esbuild": "0.21.3"
},
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1"
},
"type": "module"
}전체 package.json 파일은 위와 같다.
npm run build-js해당 명령어를 실행하여 프로젝트를 빌드한다.

프로젝트를 빌드하면 build 폴더가 생기고, 빌드된 파일들이 추가된다. fetch 부분을 보면, 환경변수에 설정한 값이 실제 URL 주소로 치환된 것을 확인할 수 있다.
* esbuild 자바스크립트 API를 이용하여 웹사이트 실행하기
import * as esbuild from 'esbuild'
// html
esbuild
.build({
entryPoints: ['public/index.html'],
outfile: 'build/index.html',
loader: { '.html': 'copy' }
})
.then(() => console.log('⚡Bundle build complete ⚡'))
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})
// js, css, files
esbuild
.context({
entryPoints: ['src/index.js'],
bundle: true,
minify: true,
outfile: 'build/bundle.js',
loader: { '.js': 'jsx', '.png': 'file', '.jpg': 'file', '.svg': 'file'},
format: 'cjs',
define: {
'process.env.REACT_APP_BASE_URL': '"https://vercel-express-deploy-tutorial.vercel.app"'
}
})
.then(async (ctx) => {
console.log('⚡Bundle build complete ⚡')
await ctx.watch().then(() => console.log('watching...'))
await ctx.serve({ servedir: 'build' }).then(() => console.log('serve at http://127.0.0.1:8000/'))
})
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})package.json 파일과 동등한 위치에 start.js 파일을 생성하고, 위와 같이 작성한다. package.json 파일의 scripts 에서 start명령어와 동일한 동작을 수행하도록 start.js 라는 스크립트 파일을 추가한다.
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"'",
"start": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"' --watch --servedir=build",
"build-js": "node build.js",
"start-js": "node start.js"
},package.json 파일의 scripts 부분에 빌드 스크립트(start.js)를 실행할 수 있도록 start-js 명령어를 추가한다.
{
"name": "react-esbuild",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"'",
"start": "esbuild public/index.html --outfile=build/index.html --loader:.html=copy & esbuild src/index.js --bundle --minify --outfile=build/bundle.js --loader:.js=jsx --format=cjs --loader:.png=file --loader:.jpg=file --loader:.svg=file --define:\"process.env.REACT_APP_BASE_URL\"='\"https://vercel-express-deploy-tutorial.vercel.app\"' --watch --servedir=build",
"build-js": "node build.js",
"start-js": "node start.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"esbuild": "0.21.3"
},
"dependencies": {
"react": "^18.3.1",
"react-dom": "^18.3.1"
},
"type": "module"
}전체 package.json 파일은 위와 같다.
npm run start-js해당 명령어를 실행하여 웹서버를 시작한다.

웹서버를 시작하면 build 폴더가 생기고, 빌드된 파일들이 추가된다. fetch 부분을 보면, 환경변수에 설정한 값이 실제 URL 주소로 치환된 것을 확인할 수 있다.

브라우저에서 웹서버 주소로 접속하면 회원가입이 진행되고, DB에 저장된 사용자 정보를 확인할 수 있다.

MongoDB Atlas 에도 회원정보가 정상적으로 저장된 것을 확인할 수 있다.
* 회원가입 기능을 포함한 코드를 깃허브에 푸쉬하기
git status
git add .
git commit -am"esbuild 자바스크립트 API를 이용한 빌드"
git push origin main
* vercel 에 웹사이트 호스팅하기 (esbuild 자바스크립트 API를 이용한 빌드)

esbuild 자바스크립트 API 를 이용한 빌드가 vercel 에 호스팅할때 잘 동작하는지 확인하기 위하여 vercel 에 호스팅된 기존 프로젝트는 삭제한다. 그러기 위하여 Settings 탭을 클릭한다.

화면 하단에 Delete Project 에서 Delete 버튼을 클릭한다.

팝업창에서 필요한 정보를 입력하고, 해당 프로젝트를 삭제한다.

vercel 대쉬보드에서 Add New 버튼을 클릭하여 Project 를 추가한다.

esbuild 가 적용된 깃허브 저장소를 Import 버튼을 눌러 가져온다.

Framework Preset 은 반드시 Create React App 으로 설정하고, Build Command 는 반드시 npm run build-js 로 설정한다. 그런 다음 Deploy 버튼을 눌러 프로젝트를 vercel 에 배포한다.

빌드 및 배포에 성공하였다.

대쉬보드로 이동하고, Domains 의 웹사이트 링크를 클릭한다.

웹사이트가 성공적으로 동작하고, 회원가입이 정상적으로 진행된다.

물론 회원정보가 제대로 표시되지 않으면 이메일 중복이므로, MongoDB Atlas 에 가서 회원정보를 삭제하고, 웹화면을 다시 새로고침한다.

Deployments 탭에서 좌측의 최신 빌드번호를 클릭한다.

Deployment Details 의 Building 부분을 확인해보자!
[13:02:55.981] Running build in Washington, D.C., USA (East) – iad1
[13:02:56.095] Cloning github.com/sssssqew/react-esbuild (Branch: main, Commit: 211b168)
[13:02:56.313] Cloning completed: 217.057ms
[13:02:56.411] Previous build cache not available
[13:02:56.604] Running "vercel build"
[13:02:57.051] Vercel CLI 34.2.2
[13:02:57.646] Installing dependencies...
[13:02:58.725]
[13:02:58.726] added 7 packages in 802ms
[13:02:58.726] npm notice
[13:02:58.726] npm notice New minor version of npm available! 10.5.0 -> 10.8.0
[13:02:58.727] npm notice Changelog: <https://github.com/npm/cli/releases/tag/v10.8.0>
[13:02:58.727] npm notice Run `npm install -g npm@10.8.0` to update!
[13:02:58.727] npm notice
[13:02:59.038]
[13:02:59.038] > react-esbuild@1.0.0 build-js
[13:02:59.038] > node build.js
[13:02:59.038]
[13:02:59.124] ⚡Bundle build complete ⚡
[13:02:59.154] ⚡Bundle build complete ⚡
[13:02:59.173] Build Completed in /vercel/output [2s]
[13:02:59.270] Deploying outputs...
[13:03:00.357] Injected preview comments middleware, you can disable this in your project settings.
[13:03:00.619]
[13:03:00.751] Deployment completed
[13:03:01.950] Uploading build cache [4.65 MB]...
[13:03:02.132] Build cache uploaded: 181.34ms빌드기록을 확인해보면 아래와 같이 build-js 명령어를 사용하여 성공적으로 빌드가 되었다. 즉, esbuild 자바스크립트 API를 이용한 빌드가 성공하였음을 확인할 수 있다.
react-esbuild@1.0.0 build-js
node build.js
* 개발시 디버깅을 위한 sourcemap 적용하기
npm run start-js해당 명령어를 실행하여 로컬에서 웹서버를 시작한다.

build 폴더를 열어보면 bundle.js 와 bundle.css 파일이 존재한다.

브라우저에서 웹서버에 접속하면 웹화면이 보이고, 개발자 도구에서 Sources 탭을 확인하면 build 폴더안의 파일들이 보인다.
import React, { useState, useEffect } from 'react'
import './App.css'
import logo from './logo.svg'
function App(){
const [user, setUser] = useState(null)
const user
console.log(process.env.REACT_APP_BASE_URL)
useEffect(() => {
console.log('서버주소 @: ', process.env.REACT_APP_BASE_URL)
fetch(`${process.env.REACT_APP_BASE_URL}/user`, {
headers: {
'Content-Type': 'application/json'
},
method: 'POST',
body: JSON.stringify({
name: "esbuild",
email: "esbuild@gmail.com",
userId: "esbuild",
password: "esbuild123@"
})
})
.then(res => res.json())
.then(result => {
console.log(result)
setUser(result.newUser)
})
}, [])
return (
<div className='App'>
<h1>Hello, ebsuild ! </h1>
<img src={logo} alt="logo" width={500} height={500}/>
{user ? (
<>
<h1>회원정보</h1>
<p>이름: {user.name}</p>
<p>연락처: {user.email}</p>
<p>아이디: {user.userId}</p>
</>
) : "사용자정보 조회중..."}
</div>
)
}
export default Appsrc > App.js 파일을 위와 같이 수정하여 고의적으로 에러를 내보자!
const user해당 코드를 추가하였다. 그리고 Ctrl + S 를 눌러서 저장해보자!

그러면 위와 같이 에러가 발생한 파일과 코드의 위치, 그리고 에러가 발생한 이유를 표시해준다.

브라우저에서도 새로고침하면 에러 메세지를 보여준다.
import React, { useState, useEffect } from 'react'
import './App.css'
import logo from './logo.svg'
function App(){
const [user, setUser] = useState({})
// const user
console.log(process.env.REACT_APP_BASE_URL)
useEffect(() => {
console.log('서버주소 @: ', process.env.REACT_APP_BASE_URL)
fetch(`${process.env.REACT_APP_BASE_URL}/user`, {
headers: {
'Content-Type': 'application/json'
},
method: 'POST',
body: JSON.stringify({
name: "esbuild",
email: "esbuild@gmail.com",
userId: "esbuild",
password: "esbuild123@"
})
})
.then(res => res.json())
.then(result => {
console.log(result)
setUser(result.newUser)
})
}, [])
return (
<div className='App'>
<h1>Hello, ebsuild ! </h1>
<img src={logo} alt="logo" width={500} height={500}/>
{user ? (
<>
<h1>회원정보</h1>
<p>이름: {user.name}</p>
<p>연락처: {user.email}</p>
<p>아이디: {user.userId}</p>
</>
) : "사용자정보 조회중..."}
<p>{user}</p>
</div>
)
}
export default App이번에는 src > App.js 파일을 위와 같이 수정해보자!
const [user, setUser] = useState({})useState 의 인자를 null 에서 객체({})로 수정한다.
// const user해당 코드는 주석처리한다.
<p>{user}</p>해당 부분이 추가되었다.

웹 브라우저를 새로고침해보면 위와 같이 에러 메세지가 콘솔에 출력된다.

에러 메세지의 링크를 클릭해보면 리액트 도큐먼트 페이지로 이동하고, 에러에 대한 정확한 정보를 확인할 수 있다.
하지만 한가지 문제점은 에러위치가 bundle.js:8 과 같이 빌드된 파일에서 알려주기 때문에 개발시 어느 파일의 몇번째 줄에서 에러가 발생하였는지 파악하기 힘들다는 것이다.
이러한 문제점을 해결하기 위하여 소소코드와 빌드된 파일을 매핑해주는 sourcemap 이 필요하다.

Ctrl + C 를 눌러 웹서버를 종료하고, git restore . 을 실행하여 소스코드를 원상태로 되돌린다. 또한, build 폴더는 삭제한다.
import * as esbuild from 'esbuild'
// html
esbuild
.build({
entryPoints: ['public/index.html'],
outfile: 'build/index.html',
loader: { '.html': 'copy' }
})
.then(() => console.log('⚡Bundle build complete ⚡'))
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})
// js, css, files
esbuild
.context({
entryPoints: ['src/index.js'],
bundle: true,
minify: true,
outfile: 'build/bundle.js',
loader: { '.js': 'jsx', '.png': 'file', '.jpg': 'file', '.svg': 'file'},
format: 'cjs',
define: {
'process.env.REACT_APP_BASE_URL': '"https://vercel-express-deploy-tutorial.vercel.app"'
},
sourcemap: true
})
.then(async (ctx) => {
console.log('⚡Bundle build complete ⚡')
await ctx.watch().then(() => console.log('watching...'))
await ctx.serve({ servedir: 'build' }).then(() => console.log('serve at http://127.0.0.1:8000/'))
})
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})start.js 파일을 위와 같이 수정한다.
sourcemap: true해당 부분이 추가되었다.
npm run start-js해당 명령어를 실행하여 웹서버를 재시작한다.


build 폴더를 확인해보면 .map 확장자가 붙은 파일들이 추가로 생성된 것을 확인할 수 있다.

브라우저에서 개발자 도구를 열고 Sources 탭을 확인해보면 이번에는 빌드된 파일뿐만 아니라 원본 소스코드도 함께 로드된 것을 확인할 수 있다.
import React, { useState, useEffect } from 'react'
import './App.css'
import logo from './logo.svg'
function App(){
const [user, setUser] = useState({})
console.log(process.env.REACT_APP_BASE_URL)
useEffect(() => {
console.log('서버주소 @: ', process.env.REACT_APP_BASE_URL)
fetch(`${process.env.REACT_APP_BASE_URL}/user`, {
headers: {
'Content-Type': 'application/json'
},
method: 'POST',
body: JSON.stringify({
name: "esbuild",
email: "esbuild@gmail.com",
userId: "esbuild",
password: "esbuild123@"
})
})
.then(res => res.json())
.then(result => {
console.log(result)
setUser(result.newUser)
})
}, [])
return (
<div className='App'>
<h1>Hello, ebsuild ! </h1>
<img src={logo} alt="logo" width={500} height={500}/>
{user ? (
<>
<h1>회원정보</h1>
<p>이름: {users.name}</p>
<p>연락처: {user.email}</p>
<p>아이디: {user.userId}</p>
</>
) : "사용자정보 조회중..."}
</div>
)
}
export default Appsrc > App.js 파일을 위와 같이 수정한다.
const [user, setUser] = useState({})useState 의 인자를 null 에서 객체({})로 변경한다.
<p>이름: {users.name}</p>user.name 에서 users.name 으로 변경한다.


이렇게 하면 sourcemap 에 의하여 빌드파일은 원본소스코드에 접근할 수 있기 때문에 어느 파일의 몇번째 줄에서 에러가 발생하였는지 알려줄 수 있다.
import React, { useState, useEffect } from 'react'
import './App.css'
import logo from './logo.svg'
function App(){
const [user, setUser] = useState(null)
console.log(process.env.REACT_APP_BASE_URLs)
useEffect(() => {
console.log('서버주소 @: ', process.env.REACT_APP_BASE_URL)
fetch(`${process.env.REACT_APP_BASE_URL}/user`, {
headers: {
'Content-Type': 'application/json'
},
method: 'POST',
body: JSON.stringify({
name: "esbuild",
email: "esbuild@gmail.com",
userId: "esbuild",
password: "esbuild123@"
})
})
.then(res => res.json())
.then(result => {
console.log(result)
setUser(result.newUser)
})
}, [])
return (
<div className='App'>
<h1>Hello, ebsuild ! </h1>
<img src={logo} alt="logo" width={500} height={500}/>
{user ? (
<>
<h1>회원정보</h1>
<p>이름: {user.name}</p>
<p>연락처: {user.email}</p>
<p>아이디: {user.userId}</p>
</>
) : "사용자정보 조회중..."}
</div>
)
}
export default App이번에는 src > App.js 파일을 위와 같이 수정한다.
console.log(process.env.REACT_APP_BASE_URLs)기존코드는 원상태로 돌리고 이번에는 환경변수명을 잘못 작성하고, Ctrl + S 를 눌러 저장한다.



물론 에러가 발생한 이유를 잘못 알려주기는 했지만 에러가 발생한 파일과 위치는 일치한다.
* 깃허브에 코드변경사항 업로드하기
import * as esbuild from 'esbuild'
// html
esbuild
.build({
entryPoints: ['public/index.html'],
outfile: 'build/index.html',
loader: { '.html': 'copy' }
})
.then(() => console.log('⚡Bundle build complete ⚡'))
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})
// js, css, files
esbuild
.context({
entryPoints: ['src/index.js'],
bundle: true,
minify: true,
outfile: 'build/bundle.js',
loader: { '.js': 'jsx', '.png': 'file', '.jpg': 'file', '.svg': 'file'},
format: 'cjs',
define: {
'process.env.REACT_APP_BASE_URL': '"https://vercel-express-deploy-tutorial.vercel.app"'
},
sourcemap: true
})
.then(async (ctx) => {
console.log('⚡Bundle build complete ⚡')
await ctx.watch().then(() => console.log('watching...'))
await ctx.serve({ servedir: 'build' }).then(() => console.log('serve at http://127.0.0.1:8000/'))
})
.catch(e => {
console.log('❌Failed to bundle ❌')
console.log(e)
process.exit(1)
})git restore . 을 실행하여 코드를 원상태로 되돌린다. 그리고 start.js 파일을 위와 같이 수정한다.
sourcemap: true해당 부분만 추가하였다.
git status
git add .
git commit -am"소스맵 추가"
git push origin main'서비스 배포' 카테고리의 다른 글
| 웹 호스팅하기 (4) - vercel + react + esbuild 배포하기 (2) (0) | 2024.05.28 |
|---|---|
| 웹호스팅하기 (2) - vercel + react 배포하기 (0) | 2024.05.23 |
| 웹호스팅하기 (1) - vercel + express.js + mongodb 배포하기 (1) | 2024.05.22 |
