주의사항 : npm run build 하고 build 폴더를 깃허브에 올릴때 아래와 같은 설정을 해주는데 로컬에서는 아래와 같은 설정을 하게 되면 경로를 읽어오지 못하고 404 에러가 발생한다. 그럼 설정한 것들을 해제해주거나 환경변수를 설정해서 환경변수의 값이 development 일때와 production 일때 다른 코드를 읽어오게 하면 된다. 예를 들어 개발환경에서는 BrowserRouter 의 basename 은 설정해주지 않는 것이다.
1. 깃허브 저장소 이름 (dongjin) 을 BrowserRouter 컴포넌트의 basename 으로 설정해준다.
* 전체적인 절차
1. 깃허브 푸쉬하기
2. package.json 파일에 homepage, scripts > deploy 필드 등록하기
3. 깃허브 페이지 라이브러리 설치하기
4. node_modules > .cache 폴더 삭제하기
5. npm run deploy (gh-pages 브랜치에서 호스팅)
6. 루트 디렉토리에서 main 브랜치에 커밋하고 푸쉬해서 프로젝트 원본 업로드하기
7. 코드 수정후 main 브랜치에서 다시 커밋하고 푸쉬하기
8. 다시 npm run deploy 하기
gh-pages 브랜치에 build 폴더 안의 파일들이 올라간다.
React 앱 깃허브에 올리기
git을 이용해 깃허브에 리액트 앱을 올리는 방법입니다. 저도 삽질하며 찾아간 거라, 좀 정리하고자 글을 작성합니다. 먼저 해당 디렉토리에 git을 추가합니다. 터미널에서 git init을 입력하거나,
marshall-ku.tistory.com
React App
sssssqew.github.io
* 로컬 git 저장소에 코드 변경사항 추가하기
git add .
git commit -m "commit for deploy to github page"사전 검색서비스에 관련된 컴포넌트와 스타일코드를 코드 변경사항에 추가한다.
* 깃허브에 새로운 저장소(Repository) 생성하기
* package.json 파일에 배포할 깃허브 페이지 주소 추가하기
"homepage": "https://[깃허브 사용자 ID].github.io/[깃허브 저장소 이름]",
"homepage": "https://sssssqew.github.io/dictionary-github-page",
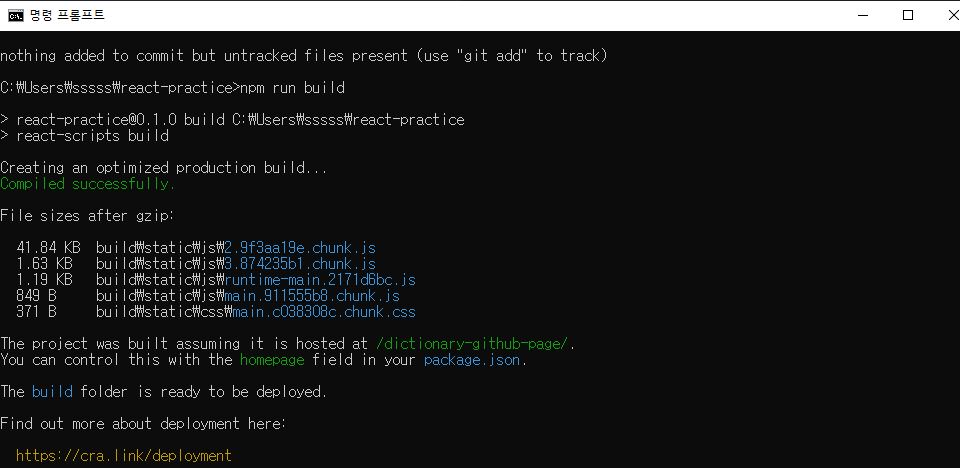
* 리액트 프로젝트 빌드하기

npm run build루트 폴더에 build 폴더가 생성된다.
* 깃허브 페이지 라이브러리 설치하기
npm install --save-dev gh-pages
* package.json 스크립트에 코드 추가하기
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"deploy": "npm run build &&gh-pages -d build"
}"deploy": "npm run build &&gh-pages -d build"package.json scripts 에 deploy 관련 명령어를 추가한다.
* 깃허브 페이지에 리액트 프로젝트 배포하기
npm run deploy주의할 점은 deploy 했을때 에러나면 deploy 명령어 실행하기 전에 아래와 같이 깃허브 저장소 주소를 먼저 추가해야 한다.
git remote add origin [깃허브 저장소 주소]
git remote add origin https://github.com/sssssqew/dictionary-github-page.git원격저장소 닉네임도 되도록이면 origin 으로 설정한다.
* 깃허브에서 제대로 배포되었는지 확인하기

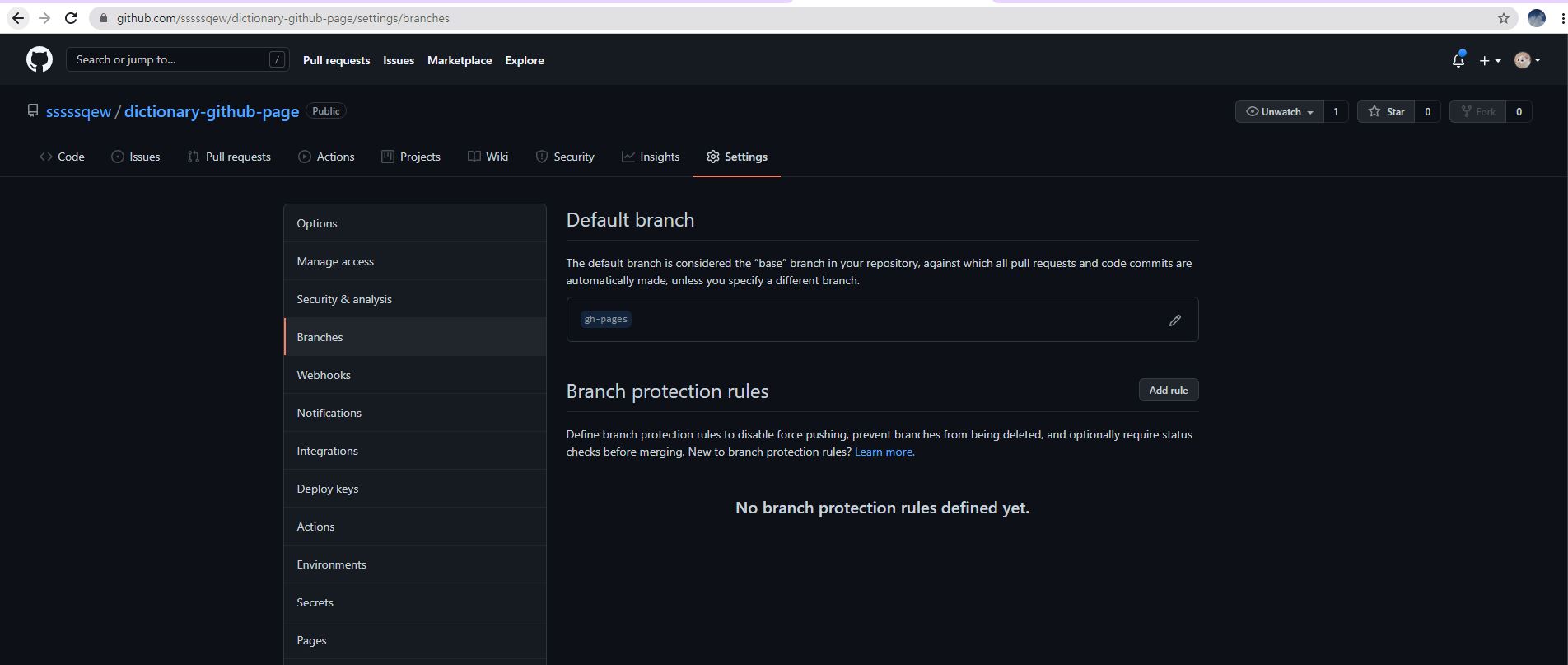
브랜치가 gh-pages 인지 확인한다.

깃허브 저장소 Settings > Branches 에 가서 Default branch 가 gh-pages 인지 확인한다.

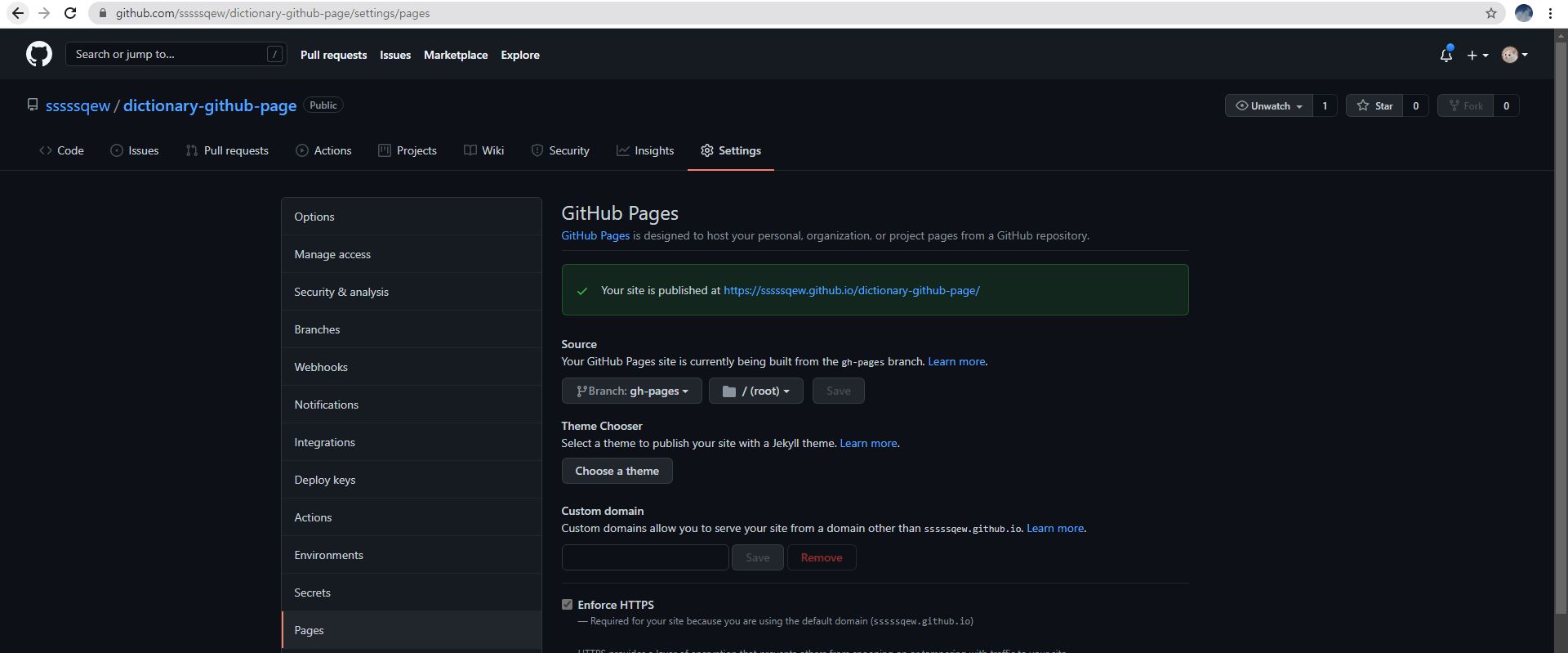
깃허브 저장소 Settings > Pages 에 가서 Source 가 gh-pages 인지 확인한다. 아니면 변경하고 Save 버튼 클릭한다.
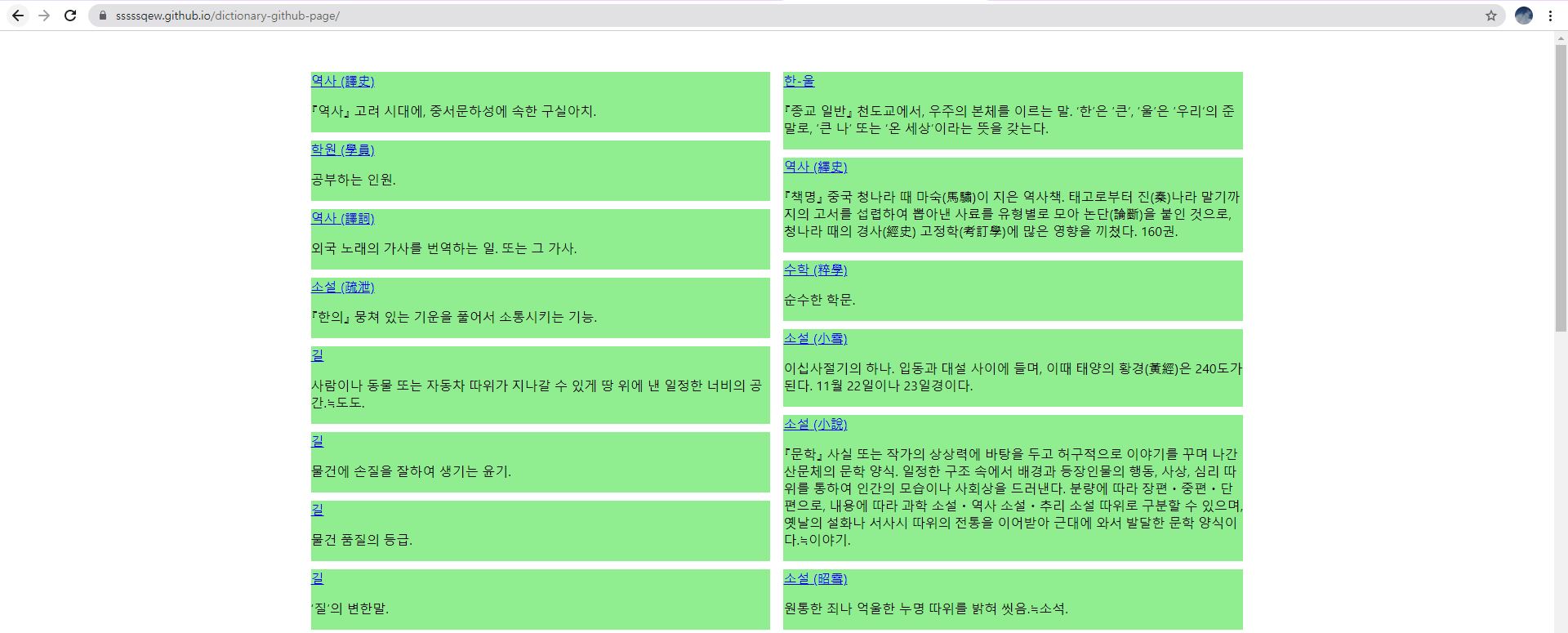
깃허브 페이지 링크를 클릭하면 배포한 리액트 프로젝트가 화면에 보인다.

'백엔드 > 서버 배포하기' 카테고리의 다른 글
| 히로쿠에 express 서버 배포하기 (개정판) (0) | 2022.04.26 |
|---|---|
| 히로쿠(Heroku)에 Express + Mongo DB 서버 배포하기 (0) | 2021.10.29 |
