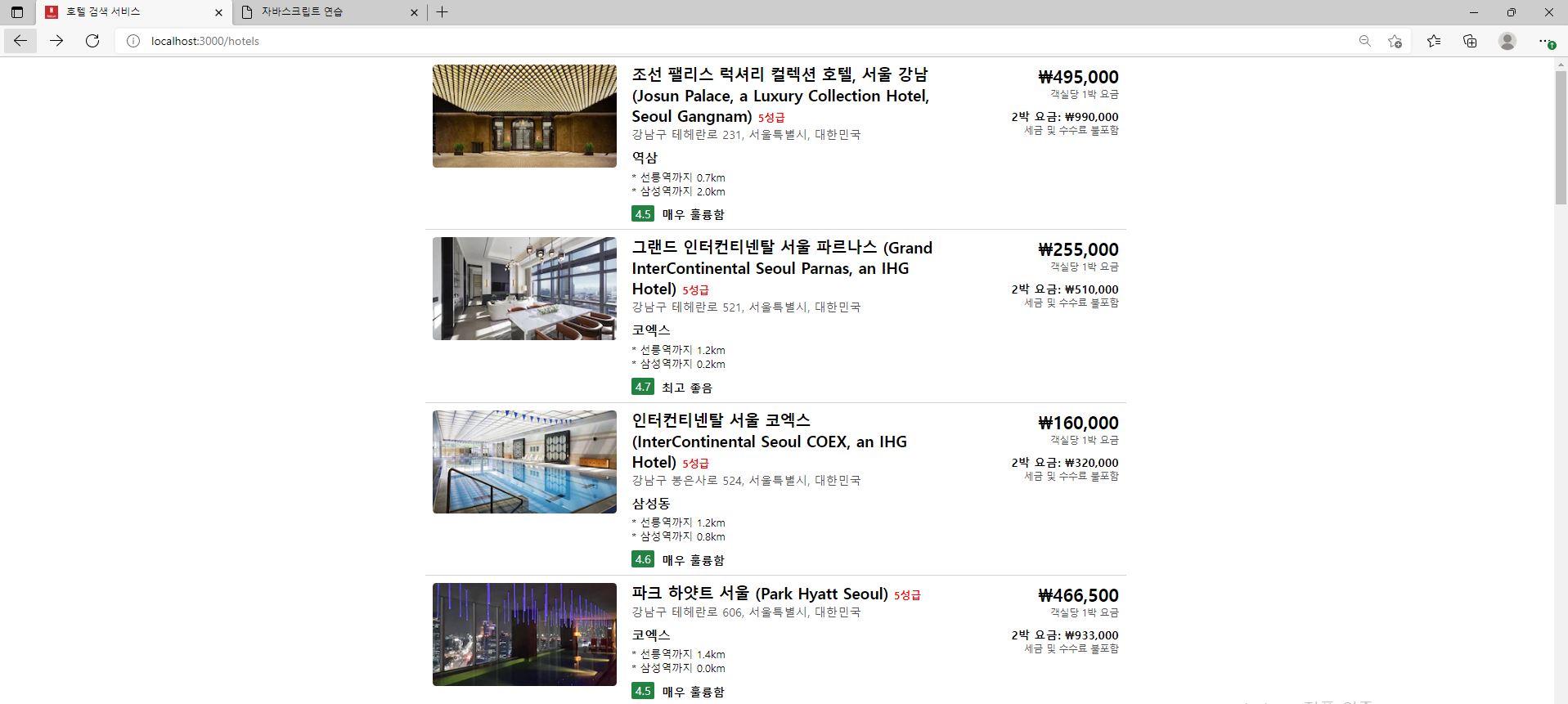
* 호텔 룸 정보 화면 * hotelItem 컴포넌트 변경 import React from 'react' import { Link } from 'react-router-dom' import { isArrayNull, handleNullObj } from 'lib' import './HotelItem.css' const HotelItem = ({ hotel, bookingInfo }) => { const { id, name, optimizedThumbUrls, starRating, address, landmarks, guestReviews, ratePlan, neighbourhood } = handleNullObj(hotel) const { srpDesktop } = handleNullObj(optimiz..