색상
CSS 에서 색상을 표현하는 방법을 알아보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>색상</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>color</h1>
<h2>color name</h2>
<h3>RGB color</h3>
<h4>rgba color</h4>
<h5>hex color</h5>
<h6>hls color</h6>
</body>
</html>h1{
color: blue;
}
h2{
color: brown;
}앞선 수업에서 h1, h2 의 색상은 color 속성으로 설정하였다.
h1{
color: blue;
}
h2{
color: brown;
}
h3{
color: #abcdef;
}h3 는 hex 값으로 색상을 설정한다. hex 는 16진수 값으로 색상을 표현한다. 맨 앞에 샵(#)을 붙이고 6자리 값을 설정한다. 각 자리에는 0~f 까지의 16개의 값 중 하나이다. 두자리씩 끊어서 RGB 색상값을 나타낸다. 즉, 위 코드에서 ab 는 R(Red) cd 는 G(Green) ef 는 B(Blue) 값을 의미한다. #000000은 검은색이고 #ffffff 는 횐색이다. 이 둘은 줄여서 #000 과 #fff 로 사용하기도 한다.
h1{
color: blue;
}
h2{
color: brown;
}
h3{
color: #abcdef;
}
h4{
color: rgb(255, 0, 0);
}rgb 색상은 우리가 흔히 알고 있는 개념이다. 3개의 숫자로 하나의 색상을 표현한다. 각각의 숫자는 0~255 범위의 256가지 숫자로 설정할 수 있다. rgb 숫자를 하나로 섞으면 하나의 색상이 표현된다. 위의 색상을 붉은색이 된다.
h1{
color: blue;
}
h2{
color: brown;
}
h3{
color: #abcdef;
}
h4{
color: rgb(255, 0, 0);
}
h5{
background-color: rgba(255, 0, 0, .5);
}rgba 색상은 rgb 에 하나의 숫자를 더 추가하여 색이 투명도(alpha) 를 설정하는 것이다. 0~1까지이 소수점 숫자로 설정하면 된다. 1에 가까울수록 불투명하고 0에 가까울수록 투명하다.
http://wiki.hash.kr/index.php/%EC%83%89%EC%A1%B0
색조 - 해시넷
색조(色調, tone)는 색의 조화를 말하여 색이 밝고 어두운 정도나 상태 또는 선명하고 흐린 정도나 상태를 말한다. 120색의 색상과 색조 일반적으로 색을 표현할 때 우리는 색깔이 강하거나 약하다
wiki.hash.kr
[CSS] CSS 색상 표현방법 (RGB, HSL 등)
CSS에는 여러가지 색상 표현방법이 있다. CSS3 이전에는 16진수, 색상명, RGB 값으로 색상을 표현하는 방법이 있었으나, CSS3에서부터 RGBA, HSL, HSLA 색상값이 추가되었다. 16진수 표기법 - # 이후 16진수
jwss.tistory.com
h1{
color: blue;
}
h2{
color: brown;
}
h3{
color: #abcdef;
}
h4{
color: rgb(255, 0, 0);
}
h5{
background-color: rgba(255, 0, 0, 1);
}
h6{
background-color: hsl(120, 50%, 50%);
}색조(hue), 채도(saturation), 명도(lightness)로도 색상을 표현할 수 있다. 색조는 색띠로 0~360 의 숫자를 설정한다. 0 과 360 은 붉은색, 120은 녹색, 240은 파란색이다. 채도는 컬러가 반영되는 정도이다. 0~100%의 퍼센트로 설정하며 0%는 음영이고 100%는 컬러 최대치이다. 명도도 0~100%의 퍼센트로 설정하며 0%는 검은색, 50%는 보통, 100%는 흰색이 된다. 개발자도구에서 색조, 채도, 명도를 바꿔보면서 실험해보자!
단위
웹사이트에서 레이아웃과 요소의 크기(너비, 높이)나 여백(마진, 패딩) 등을 설정할때 CSS 에서는 여러가지 단위를 사용한다. 단위는 px, %, em, rem, vw, vh, 등이 있다.
CSS 기본 : px, em, rem, %(percent) 단위의 차이
CSS를 사용하다보면, 가장 기본적으로 쓰는 것이 px단위이다. 이외에도 em, rem, %(percent) 단위가 있다. 다양하게 활용할 수 있도록 공부해보자. CSS의 단위 CSS의 단위로는 절대 단위와 상대 단위가 있
rypro.tistory.com
절대단위 - px
https://poiemaweb.com/css3-units
CSS3 Units | PoiemaWeb
CSS 프로퍼티에는 키워드, 크기 단위, 색상 표현 단위 등의 특정 단위를 갖는 값을 지정한다.
poiemaweb.com
px 은 모니터 해상도를 생각하면 쉽다. 해상도가 1920x1200 이라면 1px 은 모니터 화면의 너비를 1920개로 잘라서 1개를 의미한다. 같은 모니터 크기에서 해상도가 낮아져서 1024x768 이 되면 같은 1px 은 모니터 화면의 너비를 다시 1024개로 잘라서 1개이므로 해상도가 높을때보다 1px의 실제너비는 넓어진다. 이와 같이 디바이스 별로 픽셀(화소)의 크기는 제각각이기 때문에 픽셀을 기준으로 하는 단위는 명확하지 않다. 따라서 대부분의 브라우저는 1px을 1/96 인치의 절대단위로 인식한다. 즉, 1px은 물리적인 절대값이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">박스</div>
</body>
</html>div 요소를 하나 생성하고 class 명을 box 로 짓는다. class 와 id 는 추후 수업에서 자세히 살펴보도록 한다. 지금은 그냥 div 요소에 이름을 붙여서 해당 요소에 스타일을 설정하려는 것으로 생각하면 된다.
.box{
width: 200px;
background-color: orange;
}width 는 css 에서 요소(엘리먼트)의 너비를 설정하는 속성이다. 너비를 200px 로 설정하고 있다. 하지만 디바이스 크기가 달라져도 box 의 width 는 200px 로 고정되기 때문에 px 로 설정한 웹사이트는 반응형 웹(responsive web)이 아니다. 즉, PC에서는 제대로 보이는 웹사이트가 모바일에서는 디바이스 사이즈에 맞지 않고 화면이 깨져 보일수 있다.

상대단위 - %, vw, vh, em, rem
상대단위는 디바이스 크기나 폰트크기에 따라 단위의 사이즈가 상대적으로 변한다. 퍼센트(%)와 vw, vh 는 기준이 되는 크기에서 일정 비율을 차지하고, em 과 rem 은 폰트 크기에 따라 상대적으로 변한다.
퍼센트 단위(%)
퍼센트는 부모요소의 크기를 100%로 간주하고, 부모 크기의 일정 비율만큼을 차지한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent">
<div class="child">자식요소</div>
</div>
</body>
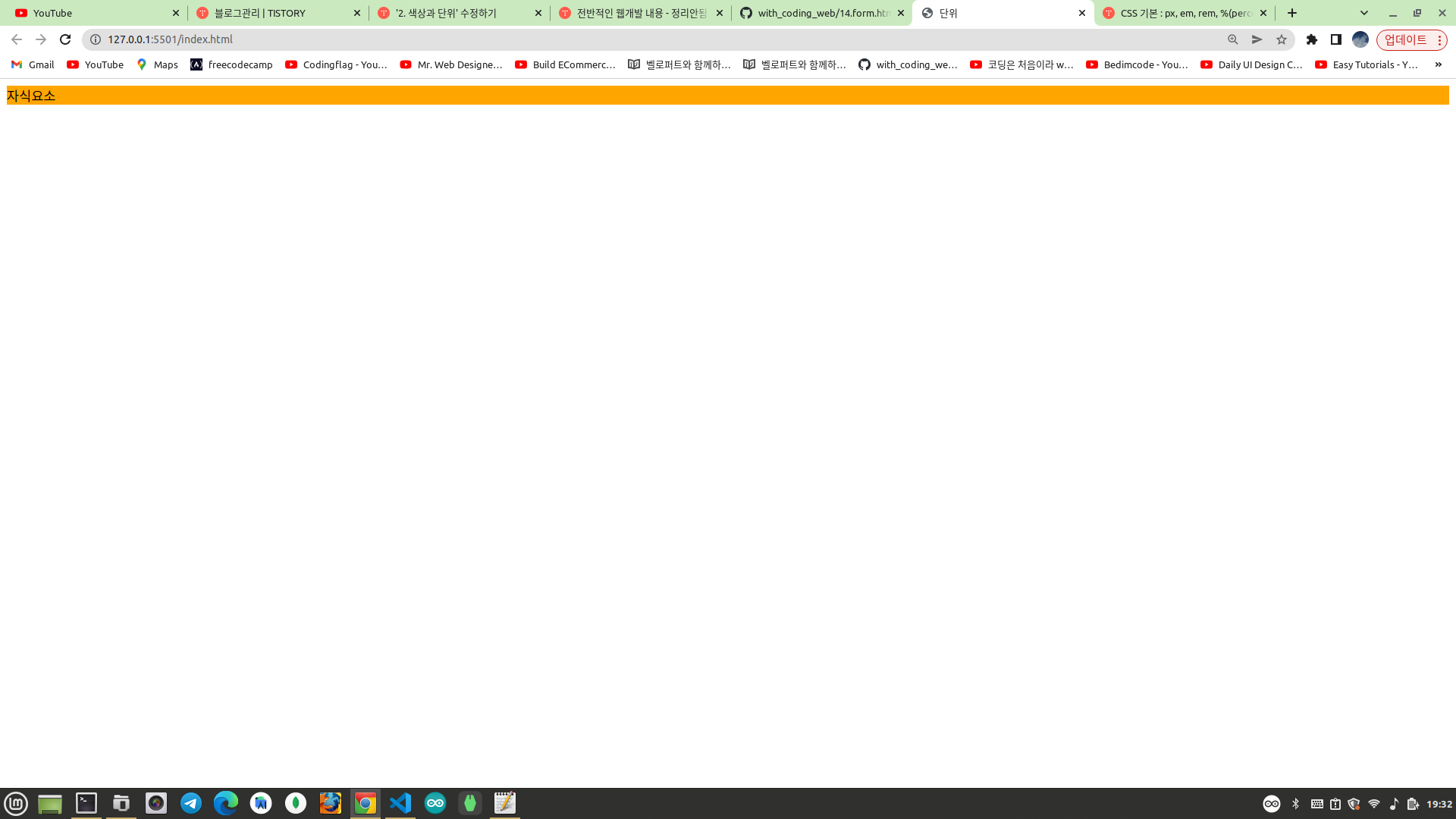
</html>클래스명이 child 인 div 요소를 자식요소라고 하고, 자식요소보다 상위에 있고 클래스명이 parent 인 div 요소를 부모요소라고 한다. 그리고 아래와 같이 child 요소의 너비를 50%로 설정하면 부모요소인 parent 의 너비를 100%로 간주하고 child 는 부모너비의 절반을 차지하게 된다. 부모요소는 div 이고 div 는 블록레벨 요소이므로 따로 설정하지 않으면 브라우저의 가로 한줄을 전부 다 차지한다. 즉, 브라우저 전체 너비와 같다. 그러므로 자식요소인 child 는 브라우저 전체 너비를 100%로 생각하고 그것의 절반을 차지하게 된다.
브라우저 크기를 변경하면 당연히 child 요소의 너비도 따라서 변한다. 개발자 도구에서 브라우저 크기를 변경하면서 child 요소의 너비가 변경되는 것을 확인해보자!
.child{
width: 50%;
background: orange;
}
그럼 부모요소인 parent 의 너비를 브라우저 전체 너비가 아니라 아래와 같이 따로 설정해주면 어떻게 될까?
.parent{
width: 600px;
}
.child{
width: 50%;
background: orange;
}parent 의 너비를 600px 로 설정하면 child 요소는 이제 브라우저 전체 너비를 100%로 간주하고 비율을 계산하지 않고 부모인 parent 요소의 너비 600px 을 100%로 간주하고 비율을 계산한다. 그러므로 child 요소의 너비는 이제 600px 의 50%인 300px 로 설정된다. 정확한 child 요소의 너비는 개발자 도구에서 확인해보면 된다.
이번에는 부모요소의 너비가 px 단위의 고정값이므로 자식요소의 너비도 브라우저 너비의 변함과 상관없이 고정되어 있다. 개발자 도구에서 브라우저 너비를 변경하면서 child 요소의 너비가 변하는지 관찰해보자!
vw, vh 단위
vw 는 viewport width 의 약자이고 vh 는 viewport height 의 약자이다. 즉, vw 와 vh 는 브라우저 창에서 흰색화면의 너비와 높이를 100% 으로 간주한다. 예를 들어 브라우저 창의 너비가 1920px 이면 1920px이 100vw가 되며, 1vw는 100으로 나눈 19.2px 이 된다.
https://velog.io/@ken1204/viewport%EB%9E%80
viewport란?
Naver D2 브라우저는 어떻게 동작하는가? 글을 읽고 있는데 viewport라는 개념이 자꾸 나오는데 정확한 의미를 몰라서 쓰게 된 글이다. > 이 글은 MDN 문서를 참고해 작성되었습니다. 작성자 본인이 이
velog.io
html 과 css 코드를 이와 같이 작성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit. Corporis tempora enim sequi commodi, molestias architecto aspernatur veritatis dolores in sint cupiditate. Autem, obcaecati sequi. Rem itaque aperiam ullam corporis expedita.</h1>
</header>
</body>
</html>html, body{
margin: 0;
padding: 0;
}
body{
width: 3000px;
}
header{
width: 100vw;
background-color: orange;
}전체 문서의 너비는 body 너비인 3000px 이다. 하지만 뷰포트 너비(vw)는 브라우저창의 흰색 영역의 너비이므로 아래와 같이 1330px이 된다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent">
<div class="child">%</div>
<div class="child2">vw</div>
</div>
</body>
</html>% 와 vw 의 차이점을 비교하기 위하여 한번 더 알아보자! 위와 같이 부모요소(parent) 안에 두개의 자식요소(child, child2)를 추가한다. 그리고 아래와 같이 스타일을 설정한다. 부모요소의 너비는 600px 로 설정한다. 첫번째 자식요소(child)의 너비는 50%로 설정하므로 300px 이 된다. 두번째 자식요소(child2)의 너비는 50vw 이므로 부모의 너비와 상관없이 브라우저 전체(뷰포트) 너비의 절반(50%)이 된다. 즉, vw 는 부모 너비와는 상관이 없는 단위다.
.parent{
width: 600px;
background-color: black;
}
.child{
width: 50%;
background-color: orange;
}
.child2{
width: 50vw;
background-color: red;
}
다음으로는 vh 에 대하여 알아보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="parent">
<div class="child">자식요소</div>
</div>
</body>
</html>부모요소와 자식요소가 존재하고 자식요소의 높이를 50%로 설정한다.
.child{
height: 50%;
background-color: orange;
}하지만 아래와 같이 자식요소의 높이는 브라우저 전체 너비의 50%를 차지하지 않는다. 이유는 %는 부모요소의 높이를 기준으로 삼는데 부모요소의 높이를 개발자 도구에서 확인해보면 브라우저 전체 높이를 차지하지 않고 있기 때문이다. 그렇다면 parent 의 높이를 100%로 설정해서 부모요소를 브라우저 화면의 전체 높이에 맞춰보자!

.parent{
height: 100%;
}
.child{
height: 50%;
background-color: orange;
}그래도 아무런 변화가 없다. 개발자 도구에서 마우스 포인트를 parent 의 부모요소인 body 에 올려놓으면 body 의 크기를 확인할 수 있는데 body 의 높이도 브라우저의 전체 높이를 차지하지 않고 있다. 그럼 body 의 높이를 100% 로 설정해보자!
body{
height: 100%;
}
.parent{
height: 100%;
}
.child{
height: 50%;
background-color: orange;
}그래도 아무런 변화가 없다. 개발자 도구에서 마우스 포인트를 body 의 부모요소인 html 에 올려놓으면 html 의 크기를 확인할 수 있는데 html 의 높이도 브라우저의 전체 높이를 차지하지 않고 있다. 그럼 html 의 높이를 100% 로 설정해보자!
html{
height: 100%;
}
body{
height: 100%;
}
.parent{
height: 100%;
}
.child{
height: 50%;
background-color: orange;
}이제 아래와 같이 자식요소는 원하는대로 브라우저 전체 높이의 50%를 차지하게 된다.

body 에는 브라우저의 디폴트 스타일로 8px 만큼의 마진(여백)이 이미 들어가 있기 때문에 아래와 같이 CSS 코드에서 body 의 디폴트 마진을 제거하면 브라우저 높이의 딱 절반이 된다. 그리고 세로방향 스크롤도 사라진다.

html{
height: 100%;
}
body{
height: 100%;
margin: 0;
}
.parent{
height: 100%;
}
.child{
height: 50%;
background-color: orange;
}
다시 원점으로 돌아가서 퍼센트(%)로 지정하면 부모요소에 영향을 받는다. 하지만 아래와 같이 자식요소의 높이를 vh 로 설정하면 부모요소의 높이와는 상관없이 브라우저 전체높이의 절반을 차지하게 된다.
.child{
height: 50vh;
background-color: orange;
}
em, rem 단위
em 과 rem 단위는 폰트 크기의 배율로 사이즈를 계산한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Eligendi modi laudantium totam reprehenderit vel. Molestias earum aliquid eaque suscipit vel et recusandae magnam, nisi, eum doloremque atque dolore iste placeat?
Dolorum officiis consequatur voluptates, ducimus non nulla ea provident soluta, minima fuga aliquid nisi. Tempore accusantium harum libero labore totam, illo a vitae nam itaque consequatur voluptatum nulla ducimus ipsa?
Eligendi fugit numquam iure beatae eaque! Suscipit impedit ex repellat corrupti magni laborum doloremque ut totam iste quod corporis commodi, modi sapiente cupiditate voluptate soluta at. Incidunt minima vero error?</p>
<section>
<h1>section title</h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ducimus earum, culpa repellendus cupiditate cum similique inventore. Consequatur velit quasi nobis quia nostrum necessitatibus omnis tempore. Quod, recusandae ipsum. Ut, voluptates!
Inventore soluta cumque iure! Error magni ex mollitia tempora qui voluptatum, nihil excepturi necessitatibus, laudantium quae illum nam quasi, eligendi quod perferendis fuga! Repudiandae nisi quod iste nihil veritatis facilis.
Quasi commodi dolorum quas, quae dolore maxime perspiciatis saepe tempore libero numquam tenetur! Ullam temporibus, aut suscipit inventore nesciunt a fugiat. Delectus modi iure voluptates! Illum sequi quidem itaque facilis!</p>
</section>
</body>
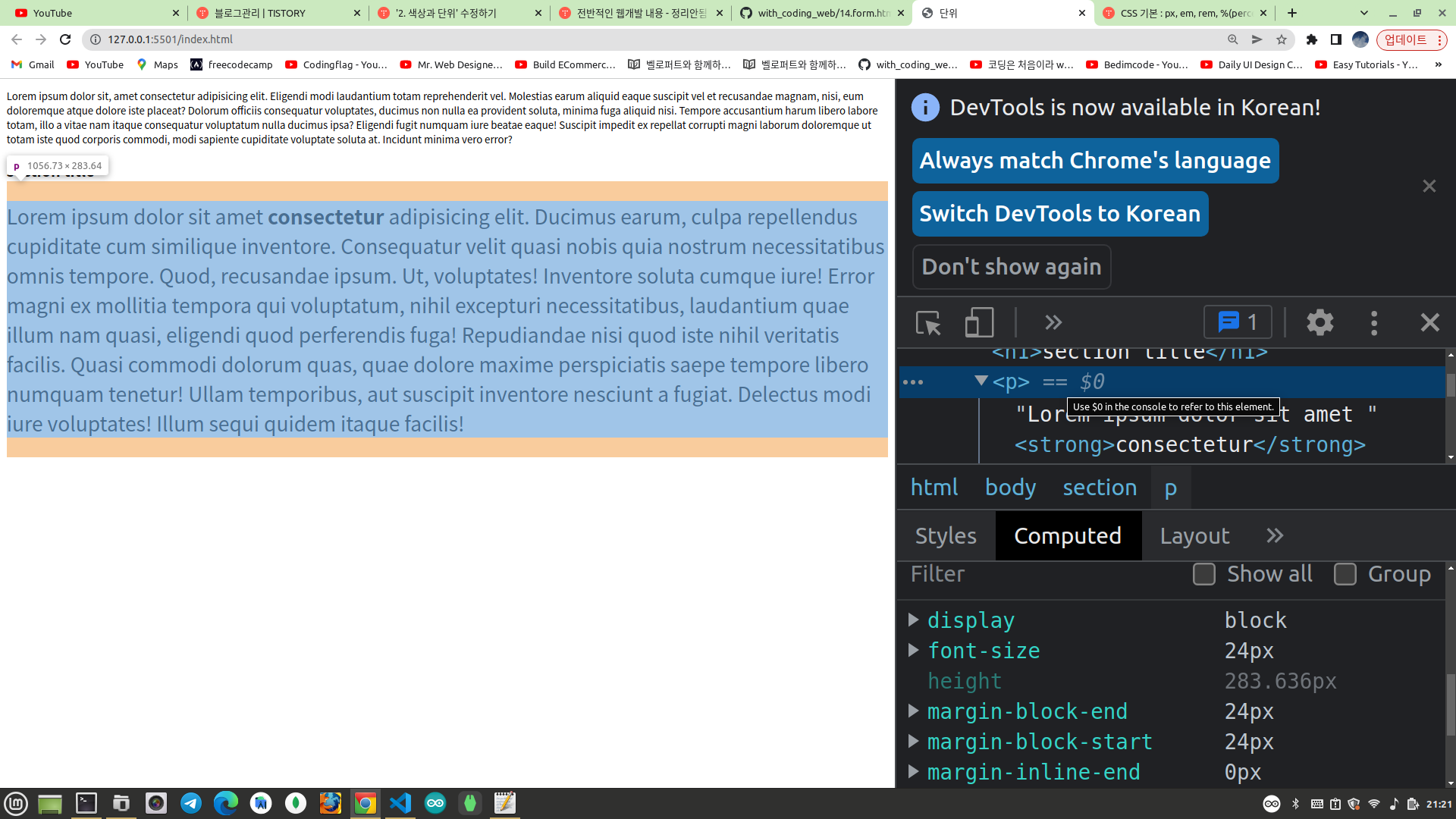
</html>아래와 같이 section 태그 안의 p 요소의 폰트 크기를 em 단위로 설정해보자!
section p{
font-size: 1.5em;
}브라우저에서 확인해보면 section 태그 외부에 존재하는 p 요소의 폰트 크기보다 section 안에 존재하는 p 요소의 폰트 크기가 더 커진 것을 볼 수 있다.

em 은 em 단위가 사용된 요소의 현재 폰트 크기를 기준으로 배율로 계산한다. em 의 크기는 em 단위가 사용된 요소의 상위 요소들의 폰트 크기에 영향을 받는다.
위 코드에서 em 이 사용된 p 요소의 현재 폰트 크기는 아무것도 설정하지 않았으므로 브라우저의 기본 폰트 크기를 가진다. 브라우저의 기본 폰트 크기는 브라우저마다 다르고, 일반적으로 16px 이다. 따라서 1.5em 은 1.5 x 16px = 24px 이다. 개발자 도구에서 section 안에 있는 p 요소를 마우스로 클릭하고 Computed 탭을 확인해보면 아래와 같이 24px 로 나타난다.

이제 p 요소의 상위요소인 body 요소의 폰트 크기를 설정해보자!
body{
font-size: 12px;
}
section p{
font-size: 1.5em;
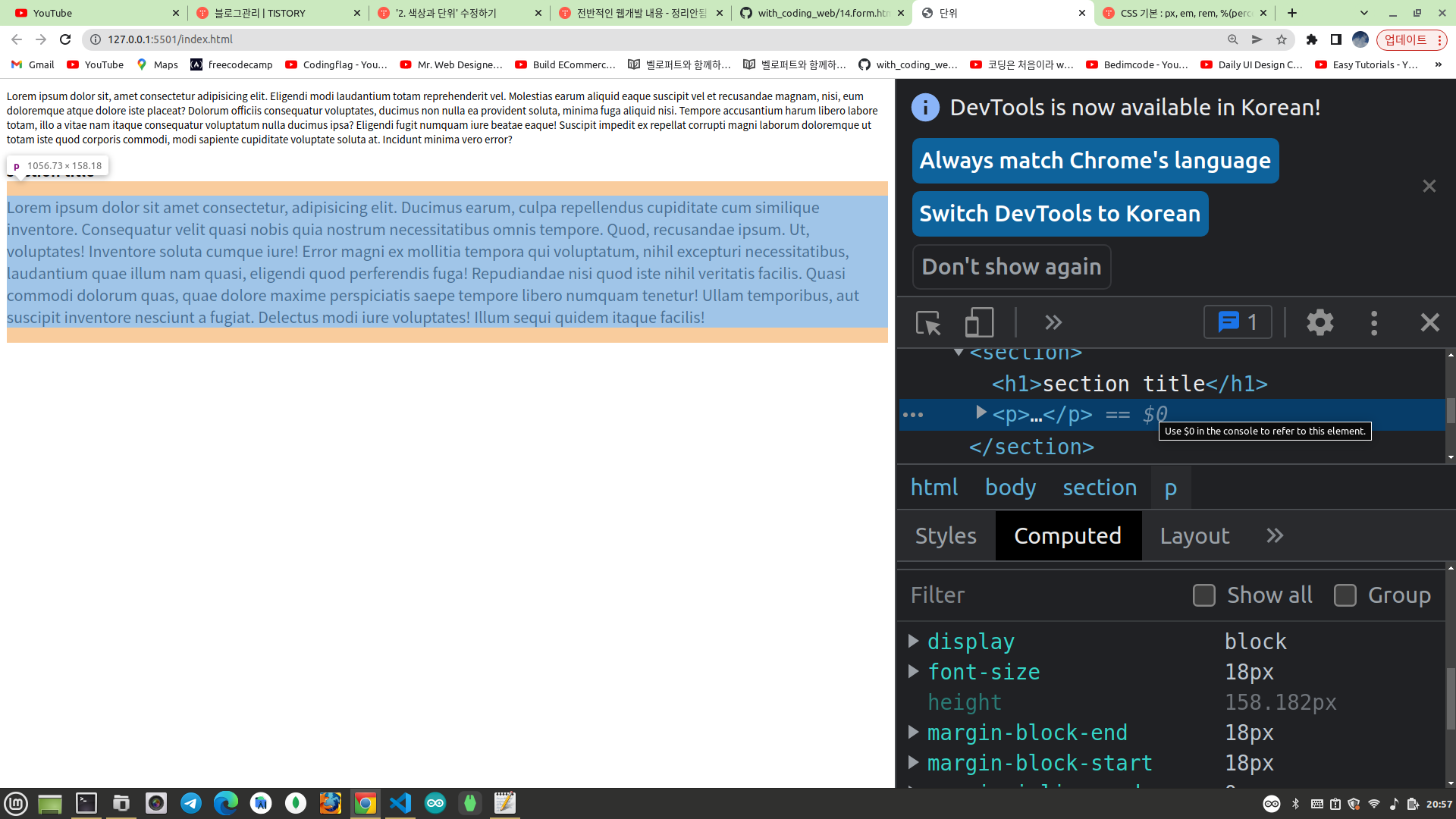
}이렇게 하면 현재 p 요소의 폰트 크기는 상위요소인 body 의 폰트 크기에 영향을 받는다. 따라서 1.5em 은 1.5 x 12px = 18px 이다. 개발자 도구에서 다시 확인해보면 section 안의 p 요소의 폰트 크기는 18px 인 것을 알 수 있다. 즉, em 은 em 이 사용된 요소의 상위요소들의 폰트 크기에 따라 상대적으로 변하는 단위이다. 아무것도 설정하지 않으면 em 은 일반적으로 16px 이지만 em 이 사용된 요소의 상위 요소들에 폰트 크기에 대한 설정이 있으면 그에 따라 크기가 변한다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Eligendi modi laudantium totam reprehenderit vel. Molestias earum aliquid eaque suscipit vel et recusandae magnam, nisi, eum doloremque atque dolore iste placeat?
Dolorum officiis consequatur voluptates, ducimus non nulla ea provident soluta, minima fuga aliquid nisi. Tempore accusantium harum libero labore totam, illo a vitae nam itaque consequatur voluptatum nulla ducimus ipsa?
Eligendi fugit numquam iure beatae eaque! Suscipit impedit ex repellat corrupti magni laborum doloremque ut totam iste quod corporis commodi, modi sapiente cupiditate voluptate soluta at. Incidunt minima vero error?</p>
<section>
<h1>section title</h1>
<p>Lorem ipsum dolor sit amet <strong>consectetur</strong> adipisicing elit. Ducimus earum, culpa repellendus cupiditate cum similique inventore. Consequatur velit quasi nobis quia nostrum necessitatibus omnis tempore. Quod, recusandae ipsum. Ut, voluptates!
Inventore soluta cumque iure! Error magni ex mollitia tempora qui voluptatum, nihil excepturi necessitatibus, laudantium quae illum nam quasi, eligendi quod perferendis fuga! Repudiandae nisi quod iste nihil veritatis facilis.
Quasi commodi dolorum quas, quae dolore maxime perspiciatis saepe tempore libero numquam tenetur! Ullam temporibus, aut suscipit inventore nesciunt a fugiat. Delectus modi iure voluptates! Illum sequi quidem itaque facilis!</p>
</section>
</body>
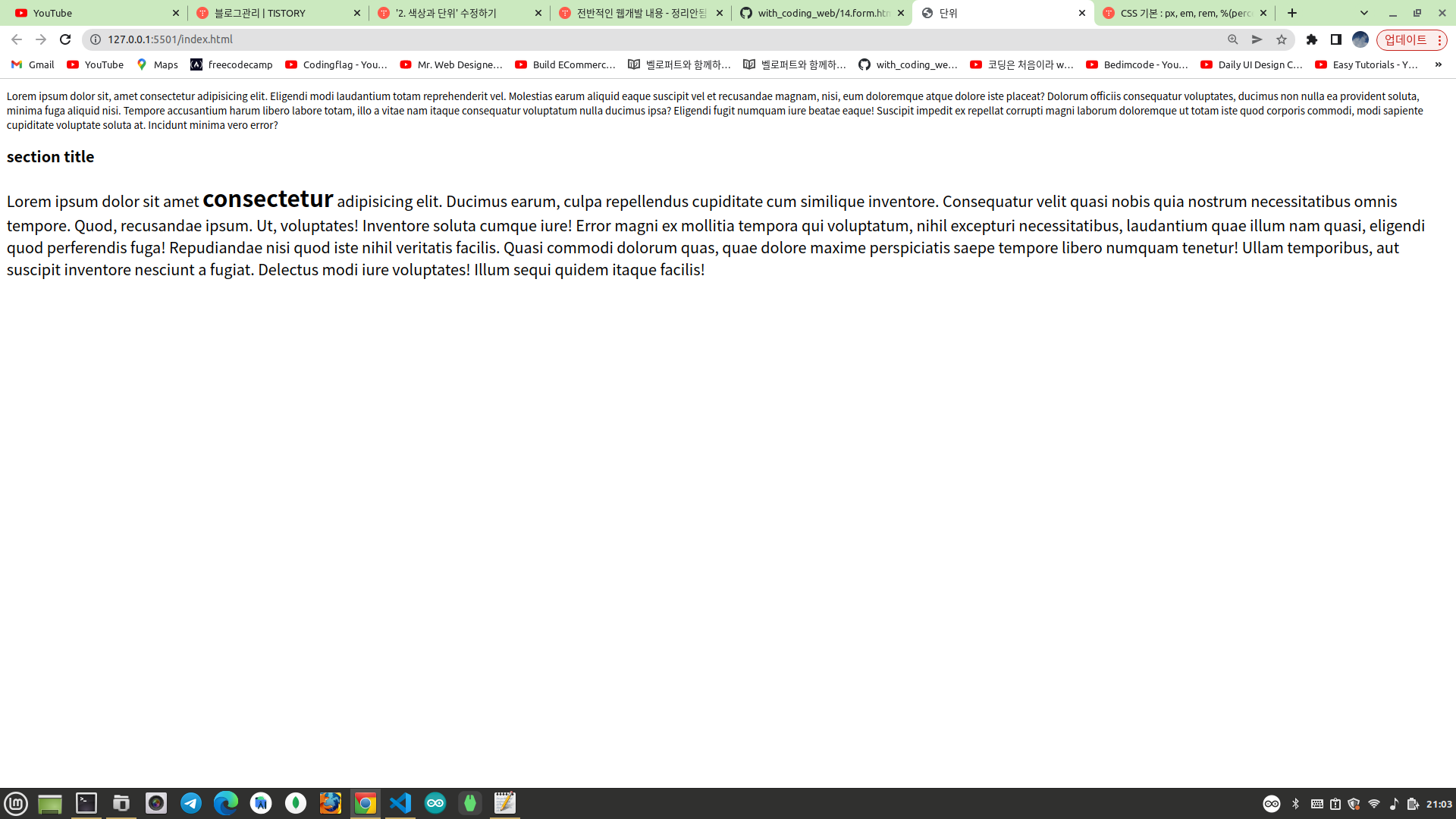
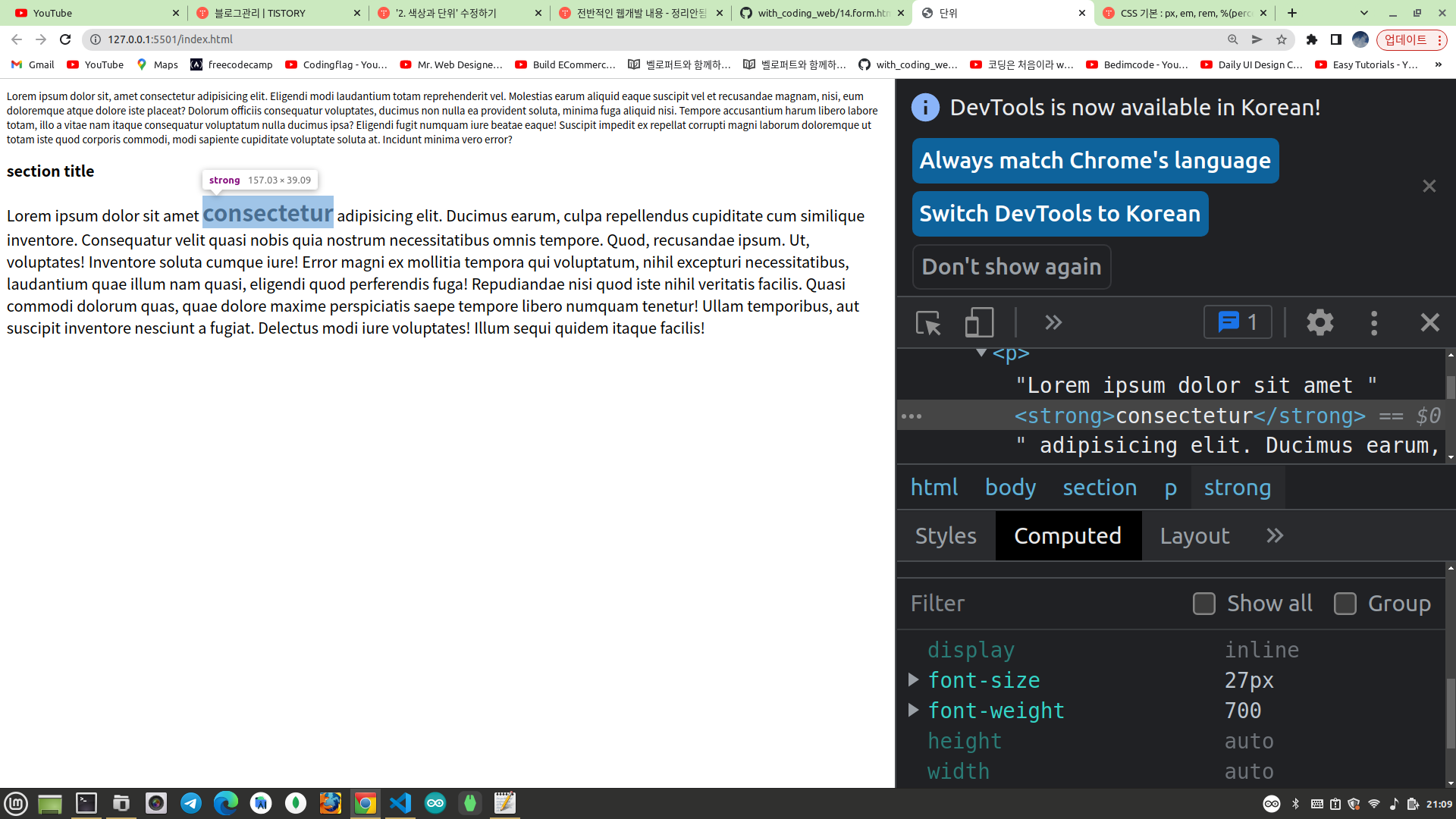
</html>section 안의 p 요소 내부에 strong 태그로 텍스트를 꾸며주고 있다. 아래와 같이 strong 태그에도 em 요소로 폰트 크기를 설정해보자! 브라우저를 확인해보면 strong 으로 꾸며진 텍스트는 p 요소의 폰트 크기보다 크다는 것을 알 수 있다.
body{
font-size: 12px;
}
section p{
font-size: 1.5em;
}
section p strong{
font-size: 1.5em;
}
예상하건데 section 안의 p 요소의 폰트크기도 1.5em 이고 section 안의 p 요소 내부의 strong 태그의 폰트 크기도 1.5em 이면 같은 크기가 되어야 할 것 같지만 실제로는 그렇지 않다. 이유는 em 단위는 em 이 사용된 요소의 현재 폰트 크기를 기준으로 따르기 때문이다.
그럼 em 이 사용된 strong 요소의 현재 폰트 크기는 얼마일까?
em 단위는 상위요소들의 폰트크기에 영향을 받으므로 strong 요소의 현재 폰트 크기는 18px 이다. 그러므로 1.5em 은 1.5 x 18px = 27px 이 된다. 개발자 도구에서 strong 요소의 폰트 크기를 Computed 탭에서 확인해보면 27px 이다.

이렇게 em 단위로 설정하면 body 의 폰트 크기만 변경하면 단계적으로 em 으로 설정된 폰트 크기도 함께 변한다. 즉, 디바이스에 따라 body 의 폰트 크기만 변경해주면 em 으로 설정된 웹페이지의 다른 요소들의 크기도 상대적으로 변하므로 반응형 웹이 된다. 또한, 폰트 크기뿐만 아니라 아래와 같이 요소의 너비나 높이도 em 단위로 설정할 수 있다.
body{
font-size: 12px;
}
section p{
font-size: 1.5em;
width: 30em;
}
section p strong{
font-size: 1.5em;
}section 안의 p 요소의 너비를 30em 로 설정한다. 아래와 같이 개발자 도구에서 확인해보면 너비는 540px 이라는 것을 확인할 수 있다. 이유는 section 안의 p 요소의 현재 폰트 크기는 18px 이다. 그러므로 30em 은 30 x 18px = 540px 이 된다.
rem 단위는 em 단위와 같이 해당 단위가 쓰여진 요소의 현재 폰트 크기를 계산할 필요가 없다. 왜냐하면 rem 단위는 무조건 브라우저의 디폴트 폰트 크기를 기준으로 배율로 계산하기 때문이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>단위</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Eligendi modi laudantium totam reprehenderit vel. Molestias earum aliquid eaque suscipit vel et recusandae magnam, nisi, eum doloremque atque dolore iste placeat?
Dolorum officiis consequatur voluptates, ducimus non nulla ea provident soluta, minima fuga aliquid nisi. Tempore accusantium harum libero labore totam, illo a vitae nam itaque consequatur voluptatum nulla ducimus ipsa?
Eligendi fugit numquam iure beatae eaque! Suscipit impedit ex repellat corrupti magni laborum doloremque ut totam iste quod corporis commodi, modi sapiente cupiditate voluptate soluta at. Incidunt minima vero error?</p>
<section>
<h1>section title</h1>
<p>Lorem ipsum dolor sit amet <strong>consectetur</strong> adipisicing elit. Ducimus earum, culpa repellendus cupiditate cum similique inventore. Consequatur velit quasi nobis quia nostrum necessitatibus omnis tempore. Quod, recusandae ipsum. Ut, voluptates!
Inventore soluta cumque iure! Error magni ex mollitia tempora qui voluptatum, nihil excepturi necessitatibus, laudantium quae illum nam quasi, eligendi quod perferendis fuga! Repudiandae nisi quod iste nihil veritatis facilis.
Quasi commodi dolorum quas, quae dolore maxime perspiciatis saepe tempore libero numquam tenetur! Ullam temporibus, aut suscipit inventore nesciunt a fugiat. Delectus modi iure voluptates! Illum sequi quidem itaque facilis!</p>
</section>
</body>
</html>body{
font-size: 12px;
}
section p{
font-size: 1.5rem;
}이렇게 작성하면 아래와 같이 section 안의 p 요소의 폰트 크기는 24px 이 된다. em 은 부모요소인 body 의 폰트 크기에 영향을 받아 18px 이었지만 rem 은 부모의 폰트 크기는 무시하고 무조건 브라우저의 디폴트 폰트 크기인 16px 을 1rem 으로 계산한다. 그러므로 1.5rem 은 1.5 x 16px = 24px 이다.

rem 의 r 은 root 를 의미하고, root 는 문서의 기본적인 폰트 크기를 의미한다. 만약 rem 단위의 크기를 16px 이 아니라 다른 크기로 변경하려면 아래와 같이 하면 된다. 이렇게 하면 1rem 은 8px 이 된다. 그러므로 p 요소의 폰트 크기는 1.5 x 8px = 12px 이 된다. 이제 개발자 도구에서 확인해보면 p 요소의 폰트 크기가 12px 인 것을 알 수 있다.
하지만 root 폰트 크기를 더 작게 설정해서 section 안의 p 요소의 폰트 크기가 10px 아래로 내려가면 10px 이하로는 작아지지 않는다. 즉, 10px 이 임계선이다.
:root{
font-size: 8px;
}
body{
font-size: 12px;
}
section p{
font-size: 1.5rem;
}
HTML 문서에서 모든 단위기 rem 으로 설정된 경우 디바이스에 따라 root 폰트 크기만 변경하면 전체 웹페이지의 모든 요소의 크기도 이에 따라 변하므로 반응형 웹이다.
em, rem 의 장단점
이렇게 px 단위보다 em, rem 단위를 사용한 경우 반응형 웹을 구현하기 좋다. px 단위로 웹사이트를 만들면 일일이 각 요소의 px 값을 수정해줘야 한다. 하지만 em, rem 단위로 작성하면 기준이 되는 요소의 폰트 크기만 변경하면 전체적으로 확대나 축소가 되기 때문에 스타일을 수정하기 좋고 유지보수에 더 낫다. em 단위는 부모의 폰트 크기에 영향을 받기 때문에 크기를 계산하기 까다롭다. 실무에서는 rem 단위를 사용하는 경우가 많다. 왜냐하면 디바이스 크기에 따라 브라우저의 디폴트 폰트 크기(root 폰트 크기)만 변경하면 전체적으로 웹사이트가 확대되거나 축소되고 크기 계산도 단순하기 때문이다.
폰트 크기에 사용되는 %, vw 단위
폰트 크기가 150% 라면 브라우저의 디폴트 폰트 크기인 16px 의 1.5배인 24px 이 된다. 하지만 폰트 크기를 5vw 로 설정하면 고정값이 아니라 뷰포트(디바이스 크기)에 따라 유동적으로 변한다. 개발자도구를 열고 뷰포트를 변경하면서 section p 의 폰트크기가 변하는지 확인해보자. 만약 뷰포트의 너비가 1000px 이면 5vw 는 1000 x 0.05 = 50px 이 되고, 뷰포트의 너비가 500px 이면 5vw 는 25px 이 된다. 즉, 같은 5vw 라도 PC나 모바일 등 디바이스 크기에 따라 폰트 크기가 유동적으로 변한다. 이를 적용하면 반응형 웹을 구현하는데 유용하게 쓰인다.
'프론트엔드 > HTML & CSS 강의' 카테고리의 다른 글
| 4. 박스모델 (Box Model) (0) | 2023.06.15 |
|---|---|
| 3. 선택자 (0) | 2023.06.12 |
| 1. CSS 문법 (0) | 2023.06.12 |
| 11. 폼 요소의 종류 (0) | 2023.06.10 |
| 10. 이미지(image) 보여주기 (0) | 2023.06.10 |
