박스모델은 웹페이지의 레이아웃을 짜거나 요소를 배치할때 중요하게 사용되는 개념이다.

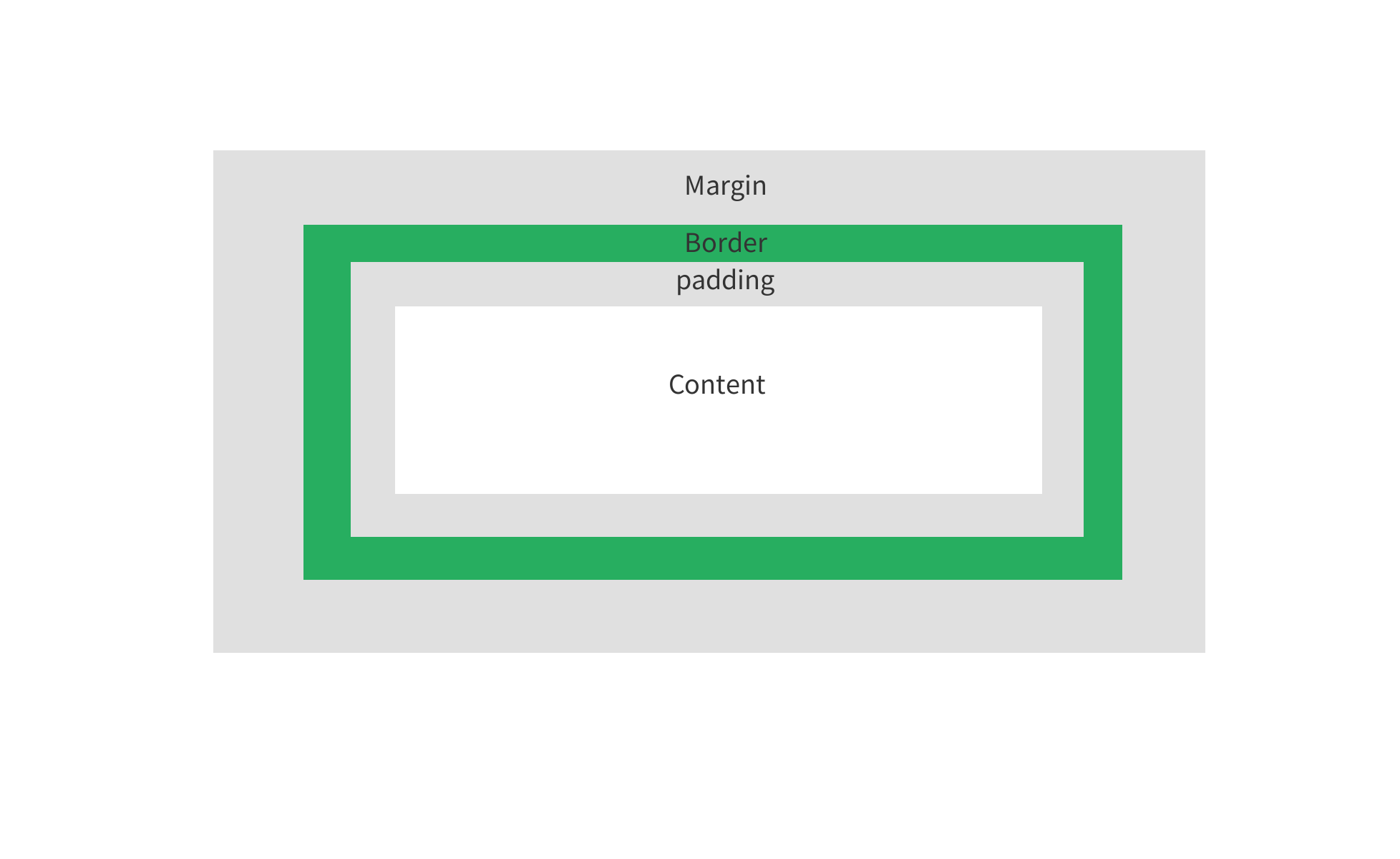
| content | 요소에서 실제 내용이 들어가는 영역 |
| padding | 요소 안쪽 여백 |
| border | 요소의 테두리 |
| margin | 요소 바깥 여백 |
http://www.tcpschool.com/css/css_boxmodel_boxmodel
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
클래스명이 box 인 div 요소를 만들고 박스모델에 대해 알아보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
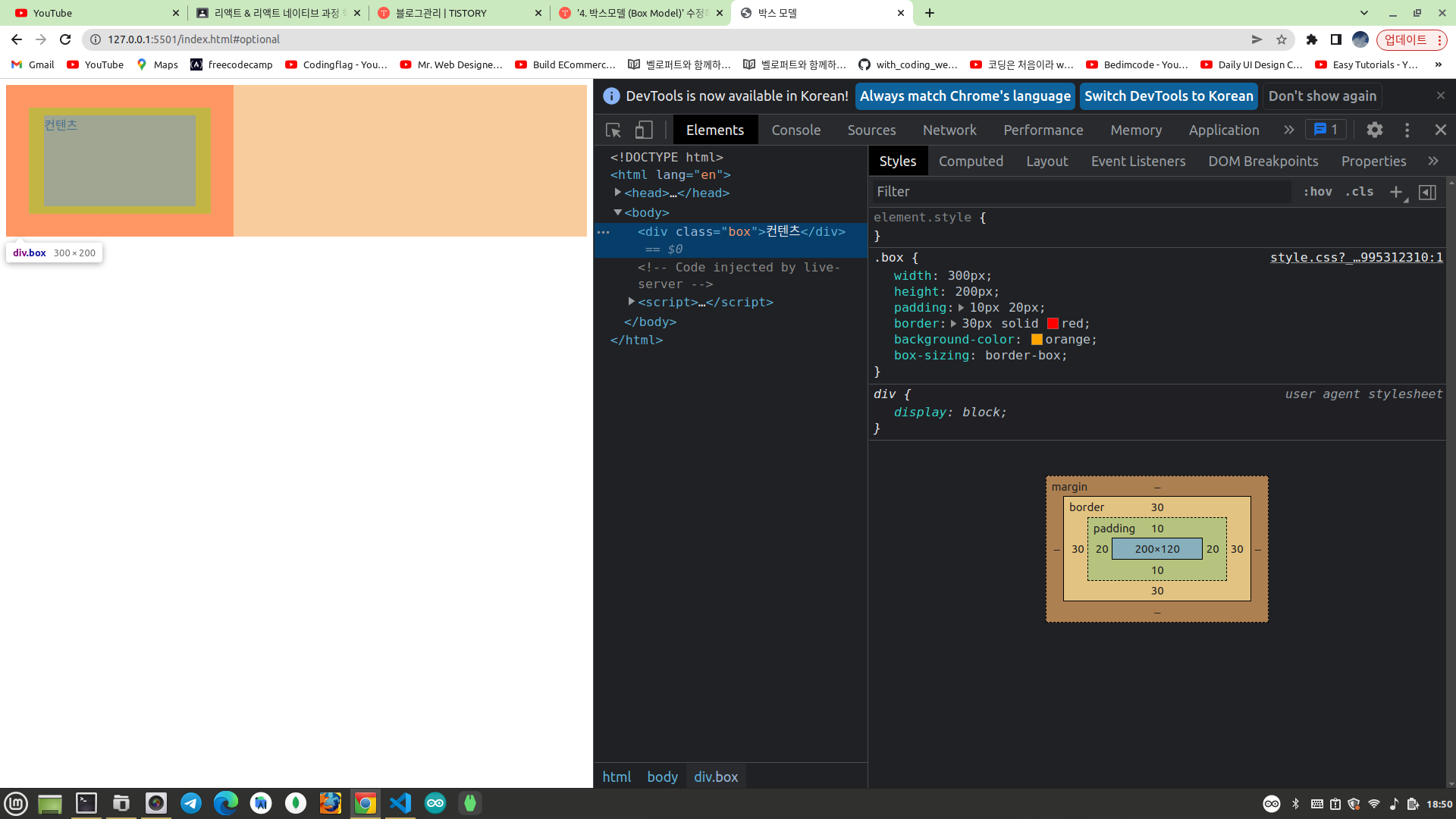
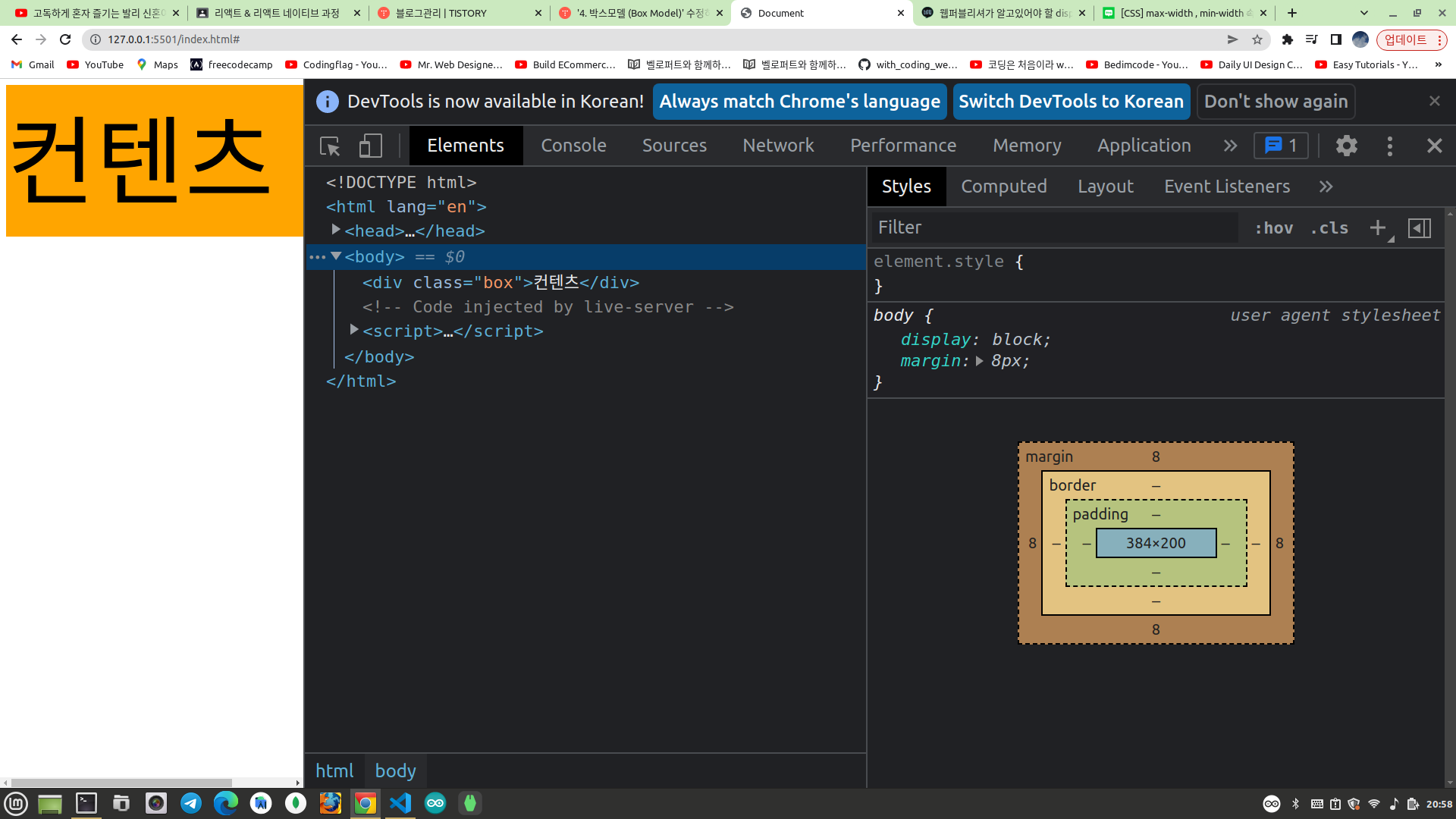
<div class="box">컨텐츠</div>
</body>
</html>
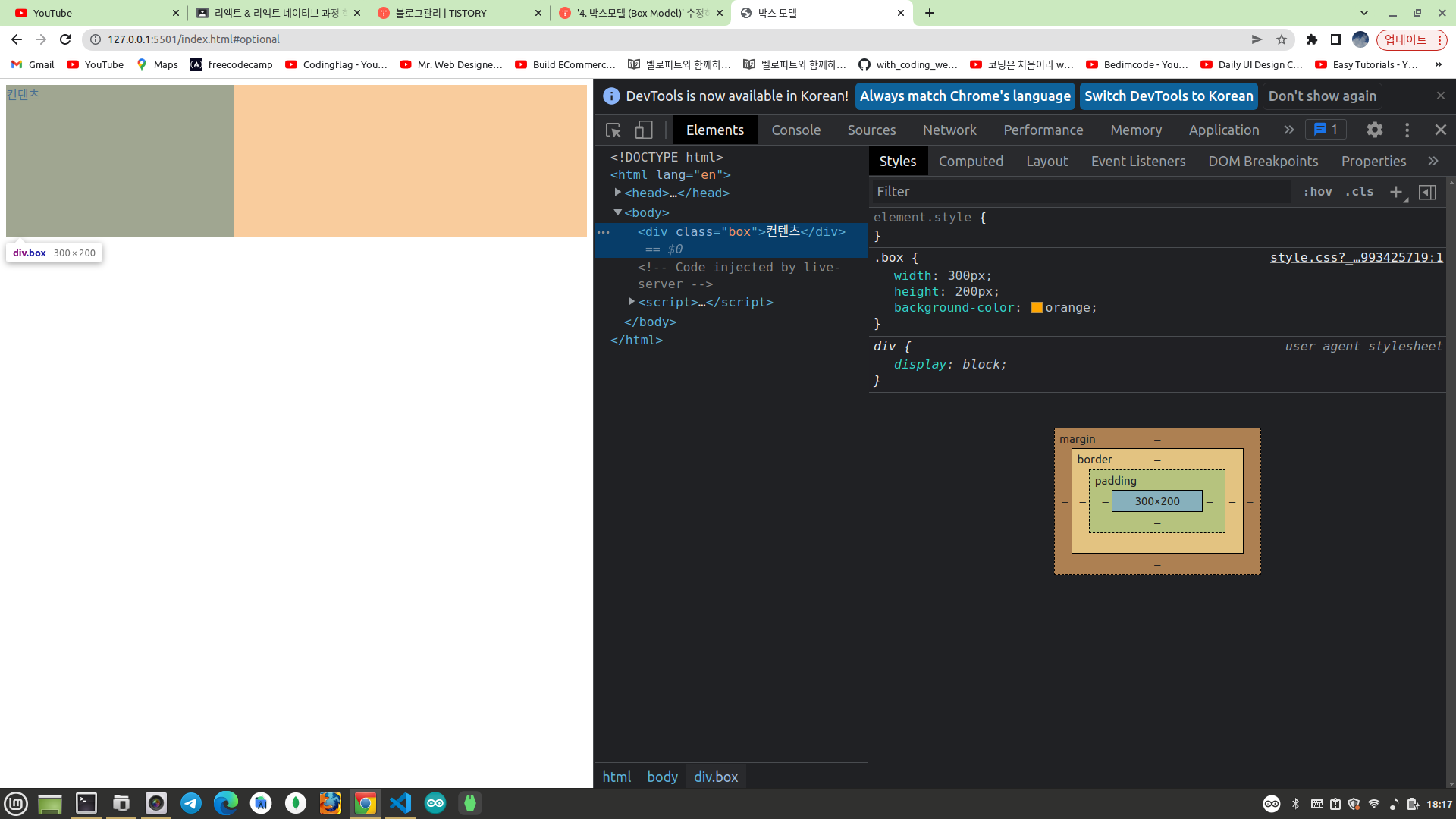
요소에 너비(width) 와 높이(height)만 설정한 경우
너비와 높이만 설정한 경우 요소의 전체 크기는 설정한 너비와 높이만큼이다.
.box{
width: 300px;
height: 200px;
background-color: orange;
}개발자 도구의 하단에 있는 네모박스가 박스모델이다. 요소의 전체 크기가 너비 300px 높이 200px 로 설정된 것을 확인할 수 있다.

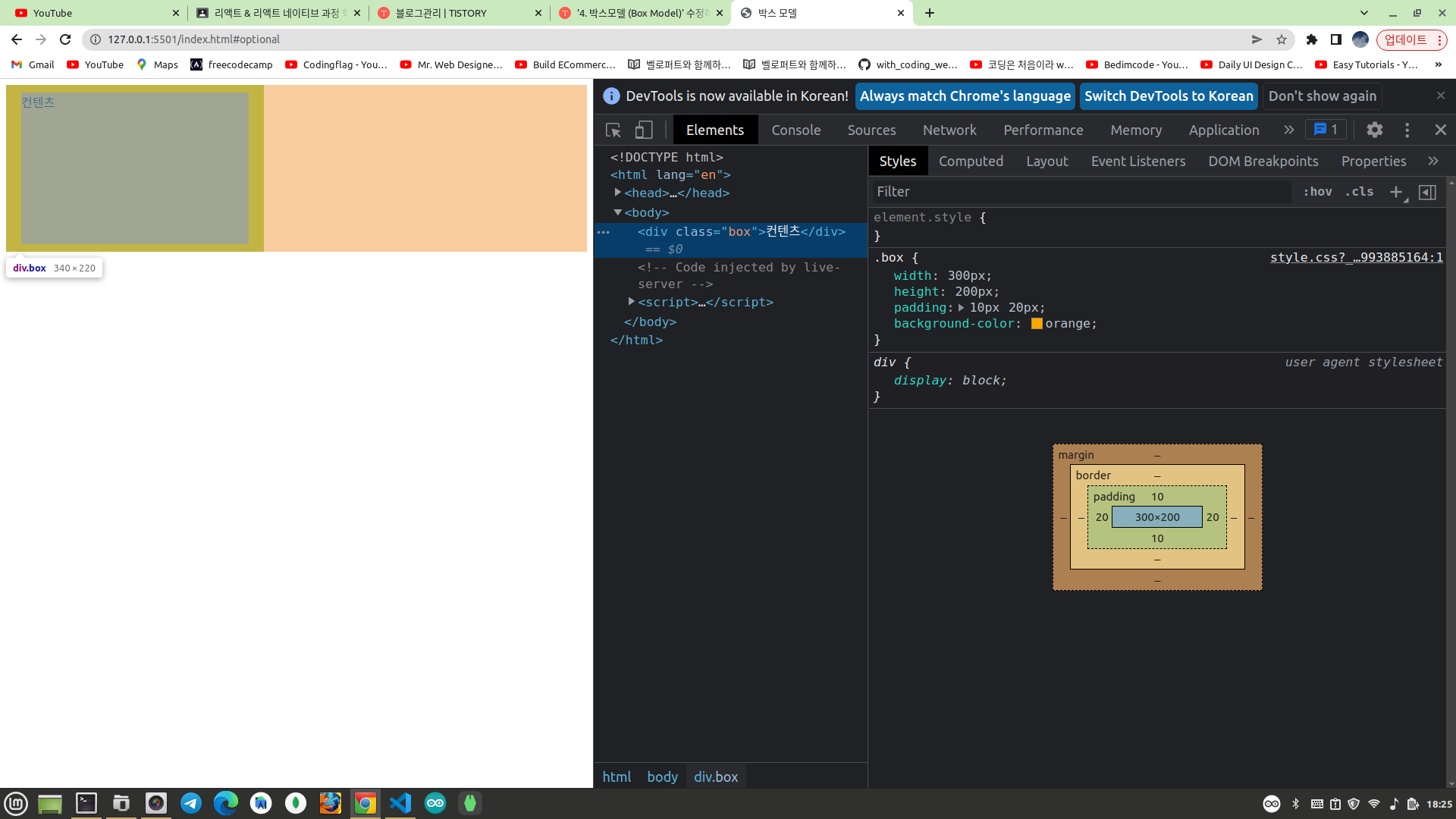
요소에 패딩을 추가한 경우
요소에 패딩을 추가하고 전체 크기를 다시 확인해보자!
.box{
width: 300px;
height: 200px;
padding: 10px 20px;
background-color: orange;
}개발자 도구를 확인해보면 요소의 전체크기는 너비 340px 높이 220px 이다. css 에서 설정한 width, height 과 차이가 난다. 이는 요소의 전체 크기에 패딩만큼이 포함된 것이다. 박스모델에서 확인해보면 (박스모델에서 마우스 커서를 올리면 ) 요소의 좌우패딩이 각각 20px 이므로 전체 너비는 300px + 20px + 20px = 340px 이 된다. 상하패딩이 각각 10px 이므로 전체 높이는 200px + 10px + 10px = 220px 이다.

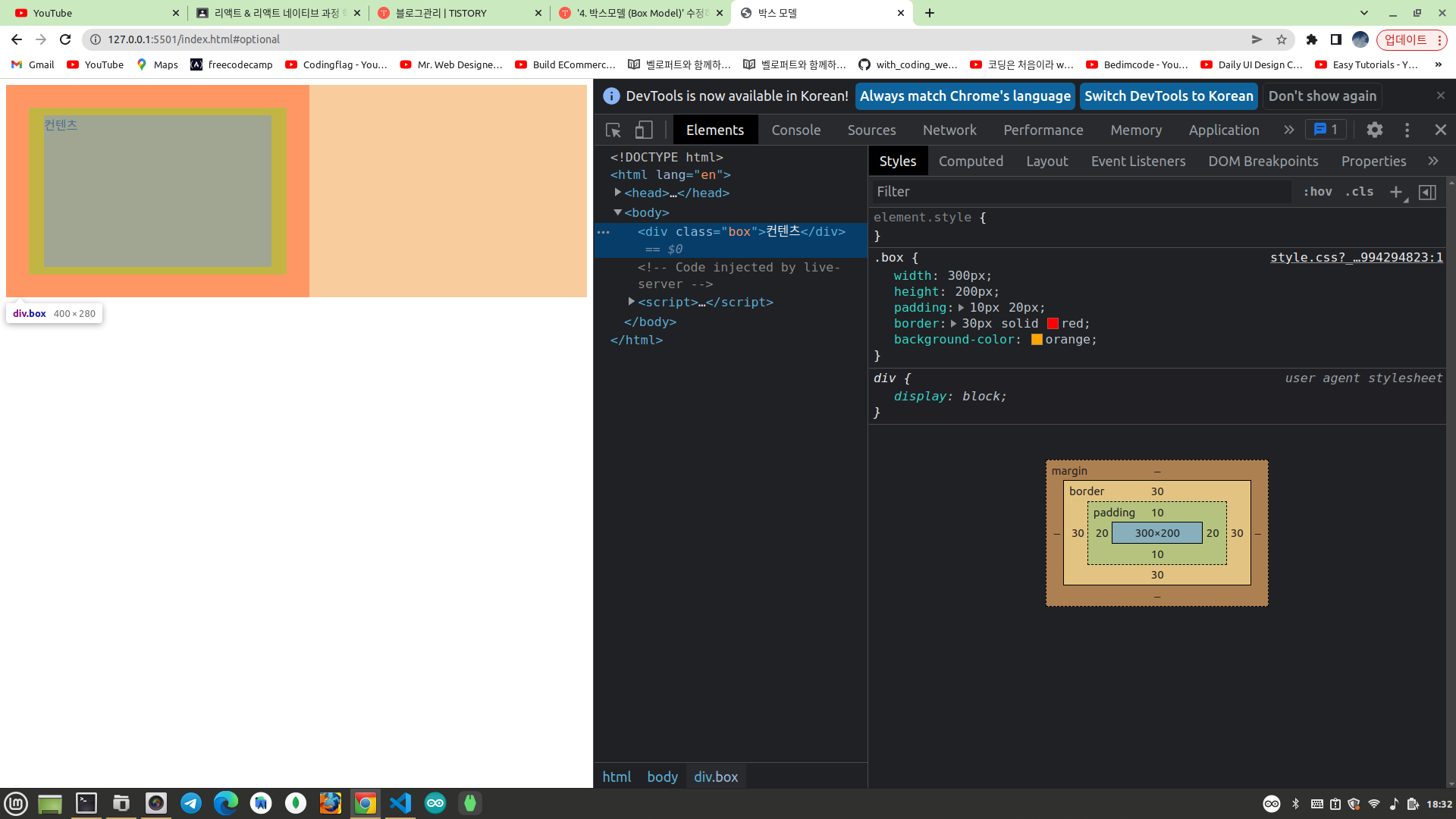
요소에 보더(border)를 추가한 경우
요소에 보더를 추가하고 전체 크기를 다시 확인해보자!
.box{
width: 300px;
height: 200px;
padding: 10px 20px;
border: 30px solid red;
background-color: orange;
}개발자 도구를 확인해보면 요소의 전체크기는 너비 400px 높이 280px 이다. css 에서 설정한 width, height 과 차이가 난다. 이는 요소의 전체 크기에 패딩과 보더를 포함한 것이다. 박스모델에서 확인해보면 (박스모델에서 마우스 커서를 올리면 ) 요소의 좌우패딩이 각각 20px 이고 보더가 좌우 각각 30px 이므로 전체 너비는 300px + 20px + 20px + 30px + 30px = 400px 이 된다. 상하패딩이 각각 10px 이고 보더가 상하 각각 30px 이므로 전체 높이는 200px + 10px + 10px + 30px + 30px = 280px 이다.

결론적으로 CSS에서 설정한 너비와 높이는 요소의 전체 크기가 아니다. 이유는 width 와 height 은 요소의 내부에 있는 컨텐츠의 크기만 설정하기 때문이다. 즉, 마진과 패딩, 그리고 보더(border)는 포함되지 않는다. 그리고 마진은 요소의 전체 크기에 영향을 주지 않는다. 왜냐하면 요소의 바깥 여백이기 때문이다.
box-sizing 속성
width 와 height 이 현재 패딩과 보더를 포함하지 않는 이유는 CSS 의 box-sizing 속성이 기본적으로 content-box 로 설정되어 있기 때문이다. 그럼 반대로 width 와 height 을 설정할때 컨텐츠 크기만큼을 의미하는 것이 아니라 패딩과 보더를 포함한 요소의 전체 크기를 의미하려면 어떻게 하면 될까?
.box{
width: 300px;
height: 200px;
padding: 10px 20px;
border: 30px solid red;
background-color: orange;
box-sizing: border-box;
}위와 같이 box-sizing 속성을 border-box 로 설정하면 된다. 이렇게 하면 width 와 height 은 요소의 전체 크기를 의미한다. 즉, 너비 300px 높이 200px 안에 패딩과 보더를 포함한다. 그리고 컨텐츠 크기는 그만큼 줄어들게 된다. 개발자 도구에서 확인해보면 요소의 전체 크기가 300x200 인 것을 확인할 수 있다. 컨텐츠 너비는 전체 너비에서 패딩과 보더를 제외하므로 300px - 20px - 20px - 30px - 30px = 200px 이 된다. 컨텐츠 높이는 전체 높이에서 마찬가지로 패딩과 보더를 제외하므로 200px - 10px - 10px - 30px - 30px = 120px 이다.

box-sizing 을 border-box 로 설정하는 이유
아래 예제를 살펴보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">컨텐츠 1</div>
<div class="box">컨텐츠 2</div>
<div class="box">컨텐츠 3</div>
</body>
</html>.box{
width: 300px;
height: 200px;
display: inline-block;
background-color: orange;
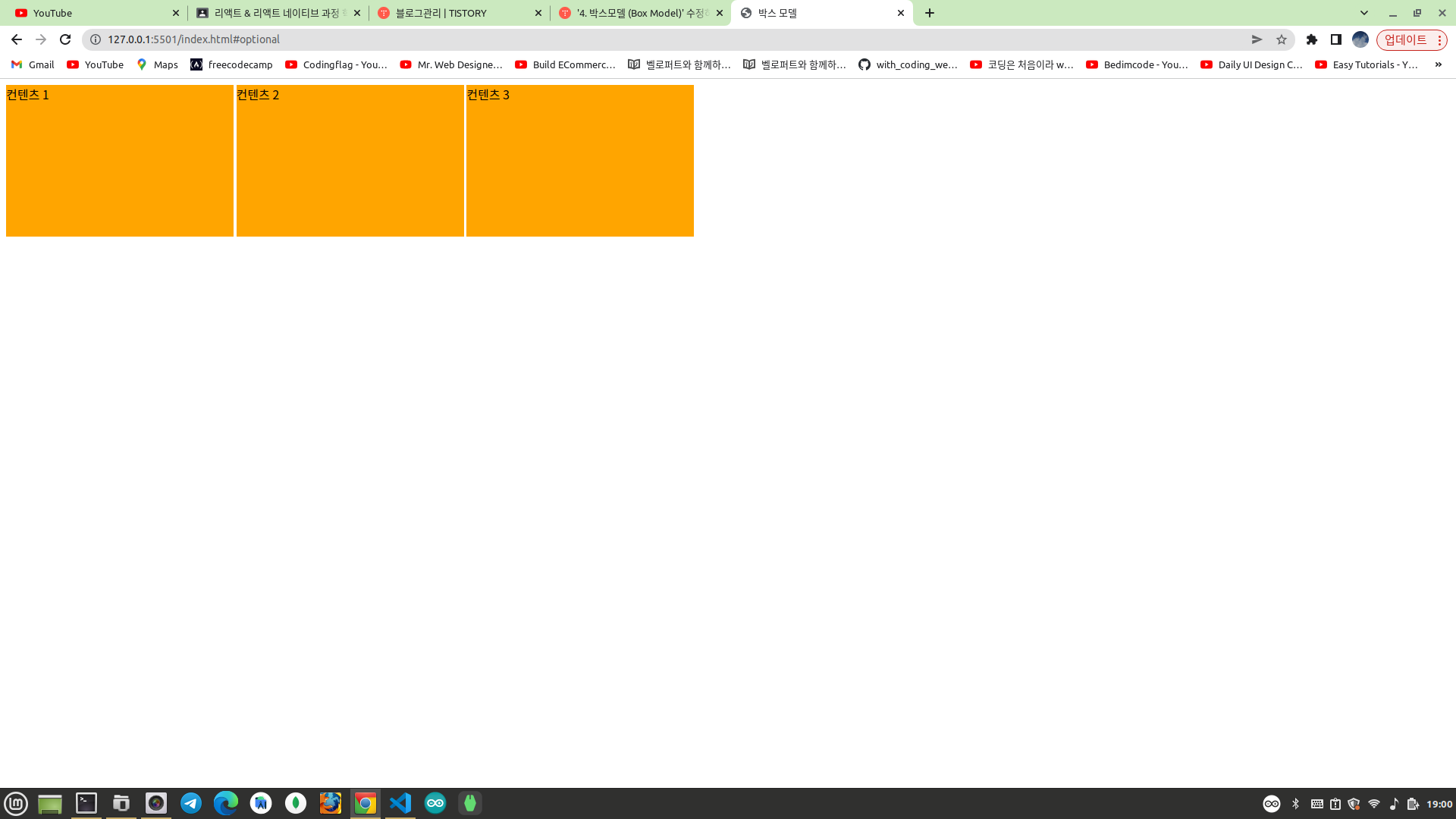
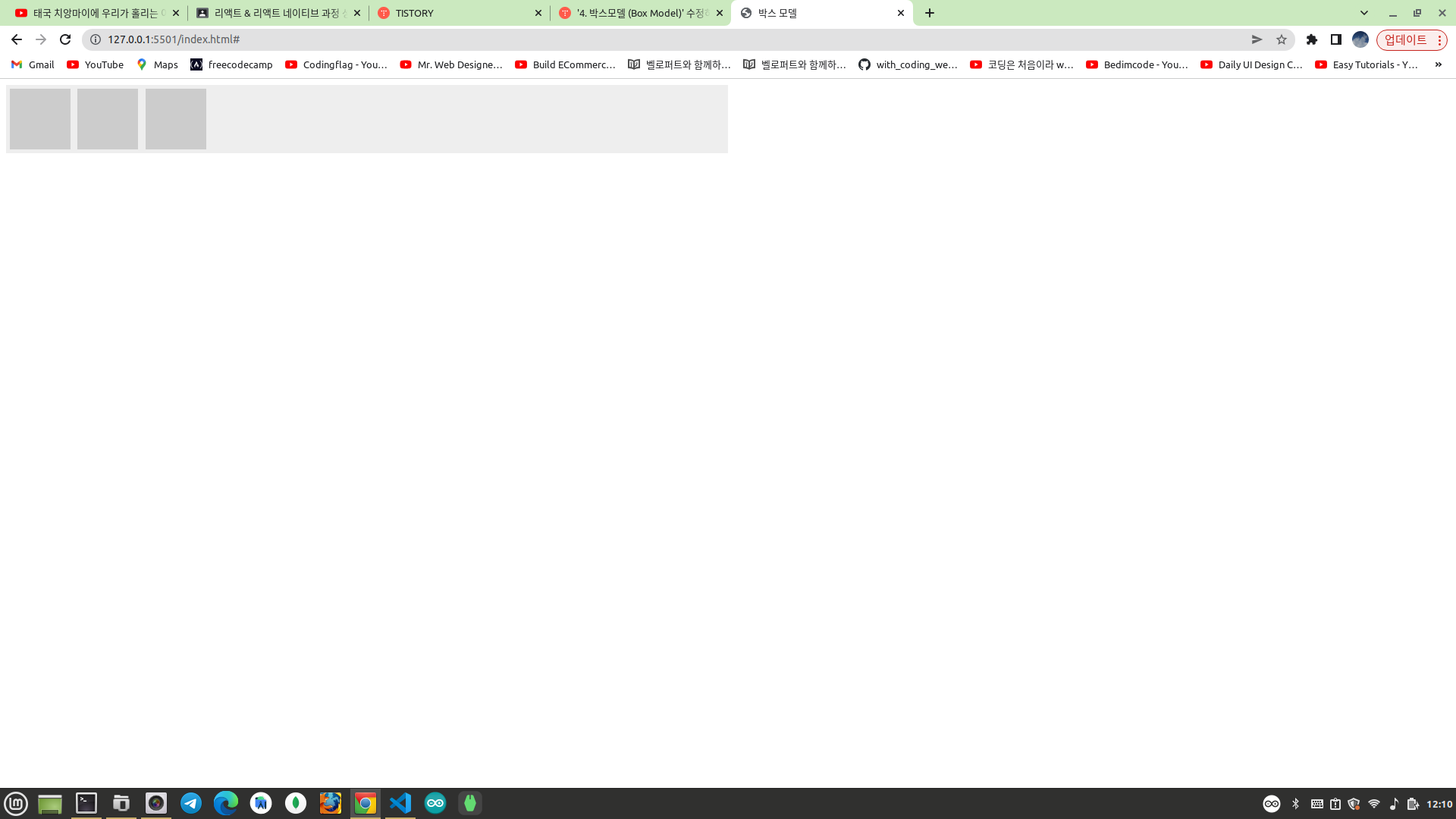
}웹페이지 레이아웃을 아래와 같이 잡았다고 하자!

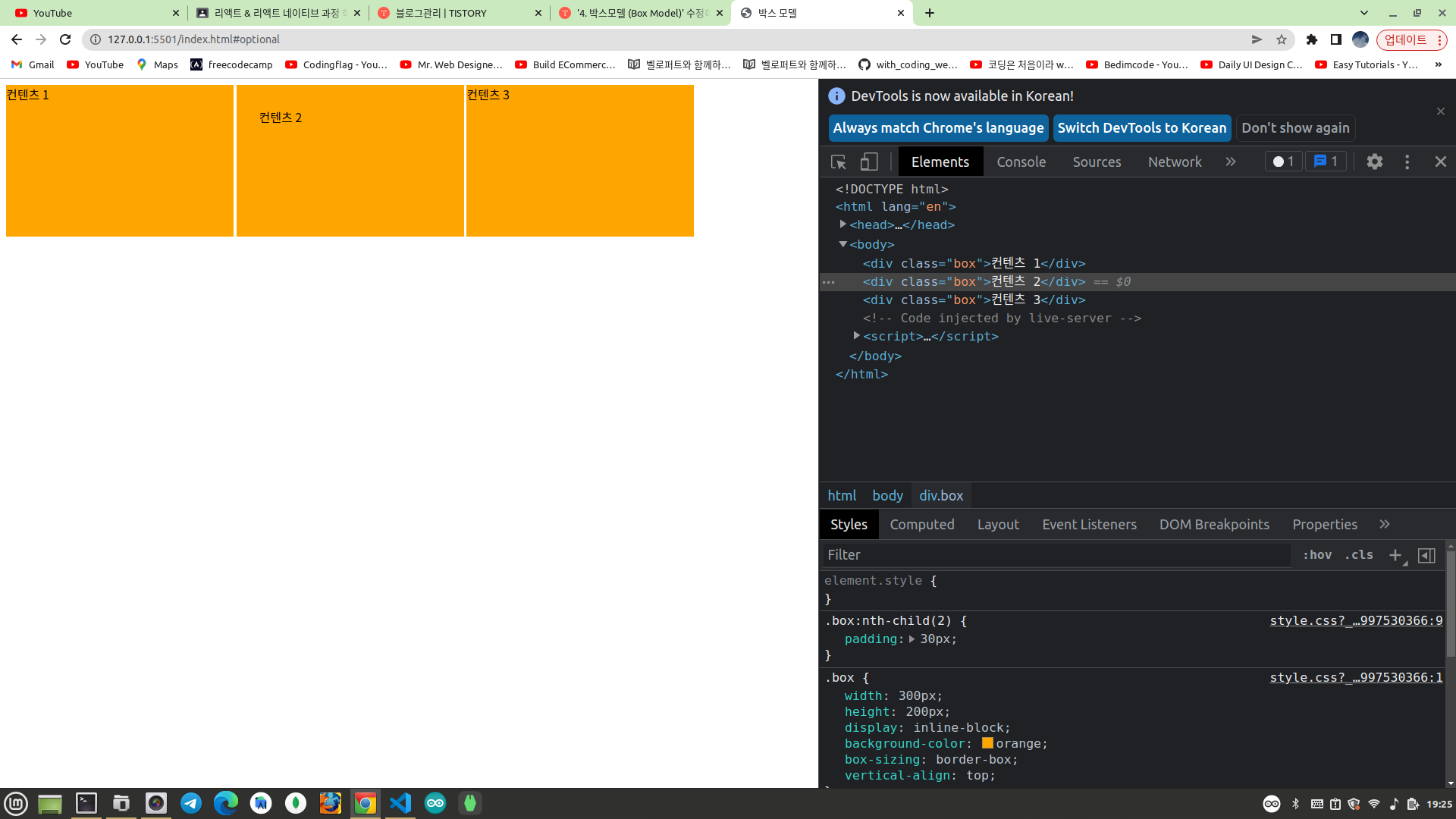
만약 컨텐츠 2 의 패딩을 더 키우면 어떻게 될까? 아래와 같이 2번째 컨텐츠에 패딩을 추가하고 개발자 도구에서 패딩 설정을 토글시켜서 브라우저 화면의 변화를 관찰해보자!
.box{
width: 300px;
height: 200px;
display: inline-block;
background-color: orange;
}
.box:nth-child(2){
padding: 30px;
}
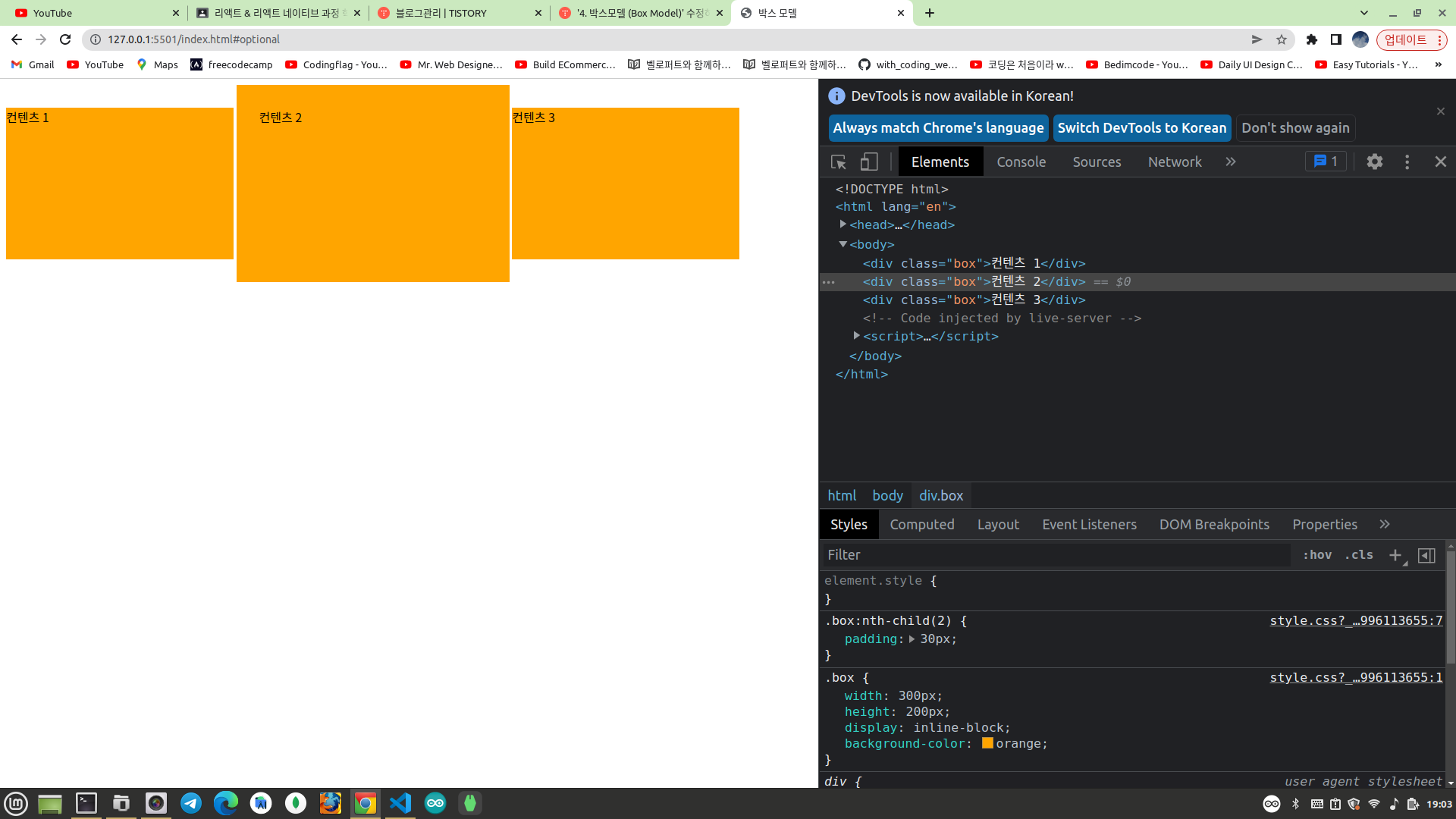
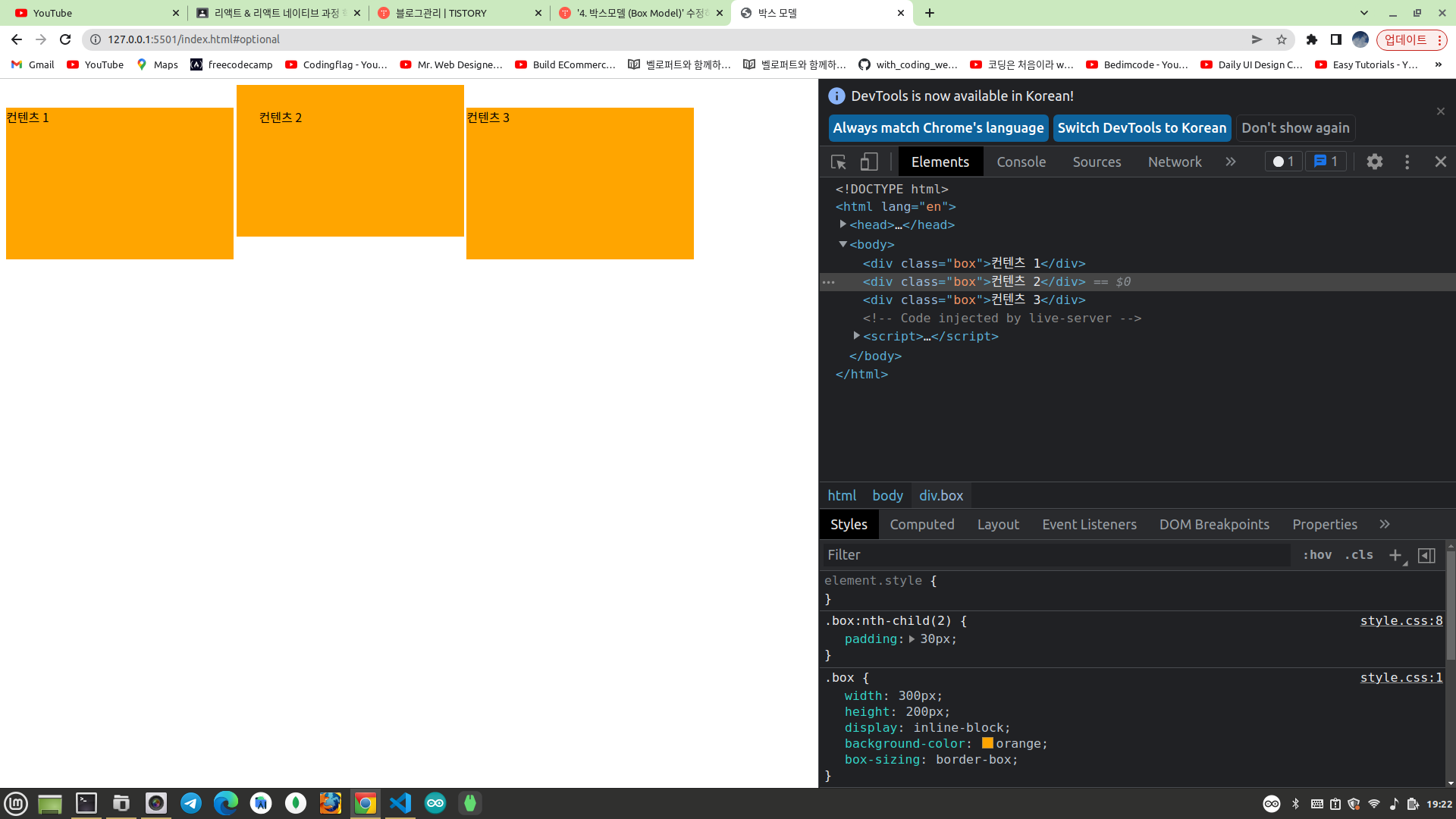
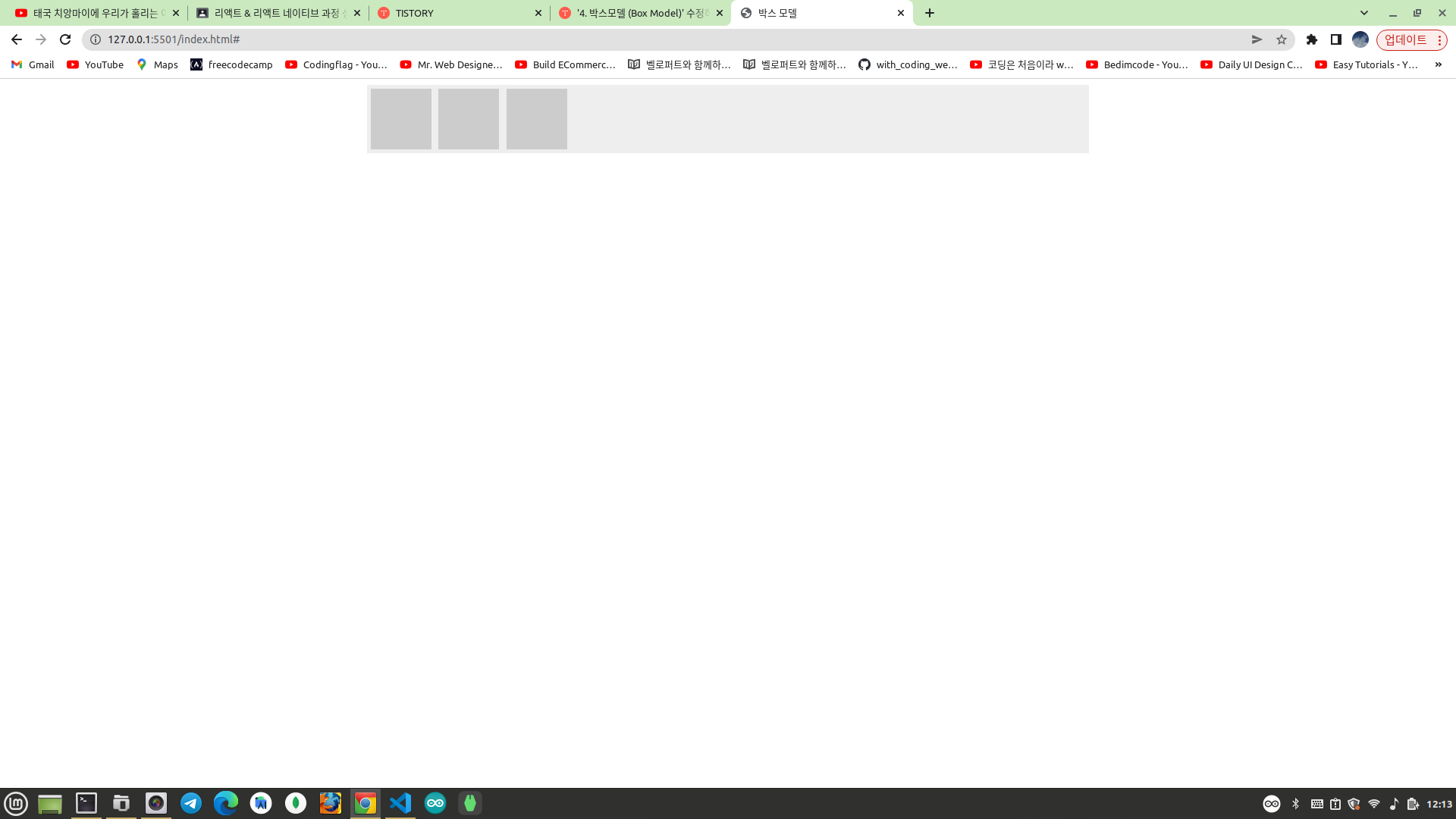
컨텐츠 1과 컨텐츠 3의 위치가 변하면서 전체적인 웹페이지의 레이아웃이 틀어지게 된다. 패딩을 추가하면 컨텐츠 2의 크기가 커지기 때문이다. 그럼 아래와 같이 box-sizing 에 border-box 를 설정해보자!
.box{
width: 300px;
height: 200px;
display: inline-block;
background-color: orange;
box-sizing: border-box;
}
.box:nth-child(2){
padding: 30px;
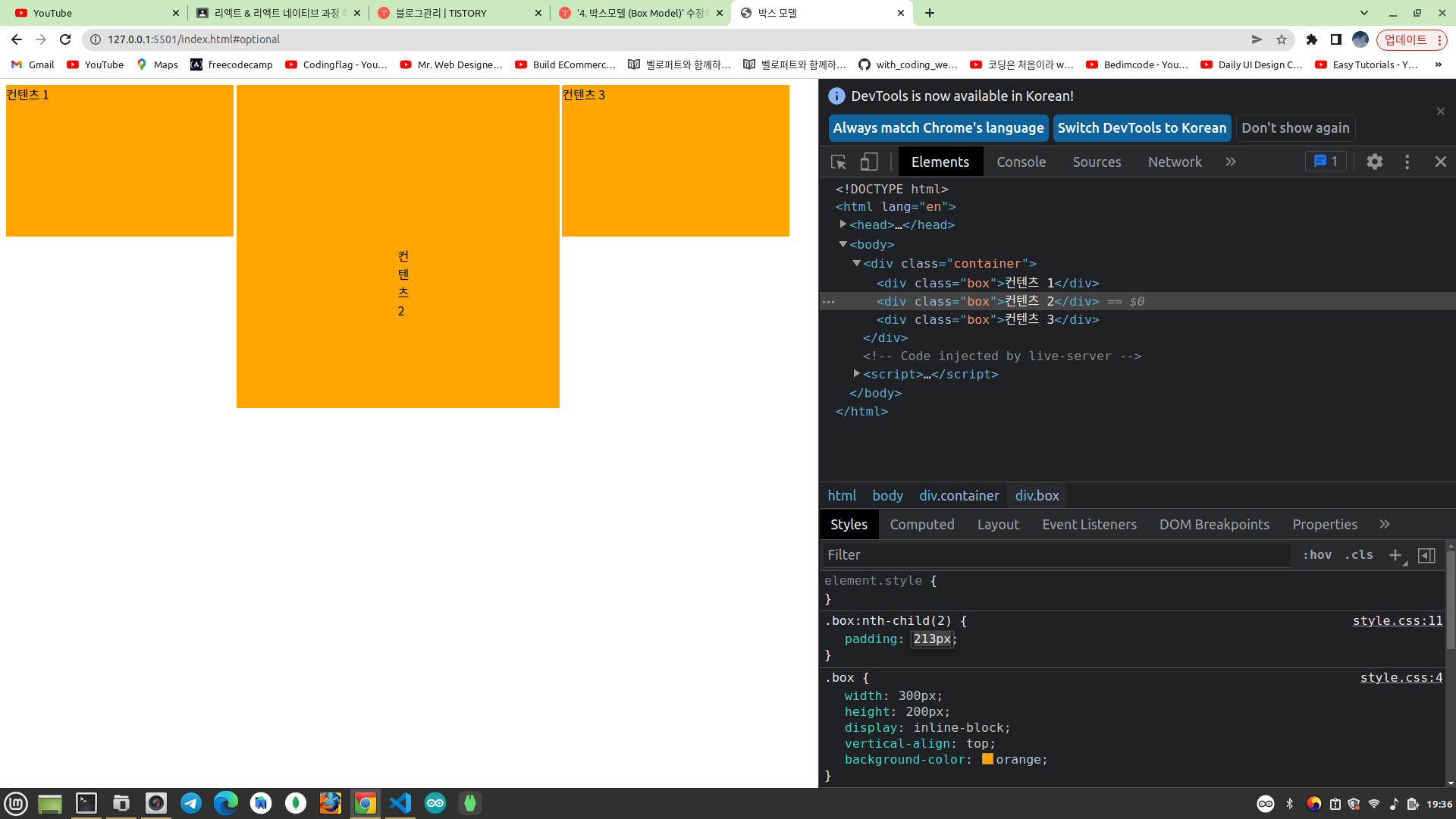
}개발자 도구에서 확인해보면 box-sizing 에 border-box 를 설정하더라도 아래와 같이 레이아웃이 틀어진다.

개발자 도구에서 padding 값을 키우면서 컨텐츠 2 요소에 마우스를 올리면 왜 그런지 알 수 있다. 이유는 브라우저는 내부 컨텐츠의 베이스라인(컨텐츠의 상단부분)에 요소들을 맞추기 때문이다. 이러한 경우 아래와 같이 vertical-align 속성을 지정해주면 해결이 된다.
.box{
width: 300px;
height: 200px;
display: inline-block;
background-color: orange;
box-sizing: border-box;
vertical-align: top;
}
.box:nth-child(2){
padding: 30px;
}
이제 개발자 도구에서 다시 padding 값을 키워보면 레이아웃이 틀어지지 않는다. 결론적으로 box-sizing 을 border-box 로 설정해두면 패당과 보더를 변경하더라도 요소 내부에서 변하므로 주변에 위치한 요소들의 위치는 변하지 않는다. 하지만 아래와 같이 패딩을 100px 이상 키우면 여전히 레이아웃은 틀어진다. 즉, box-sizing 을 border-box 로 설정하면 일정 범위 안에서는 패딩과 보더를 변경하더라도 레이아웃이 일정하게 유지된다.

너비와 높이의 최소값 & 최대값
- 반응형 웹에서 퍼센트(%) 단위를 사용하여 디바이스 크기에 맞게 웹페이지를 확대 또는 축소한다. 이때 레이아웃이 깨지거나 중앙정렬이 맞지 않는 경우 최소값과 최대값을 사용한다.
- max-width 는 브라우저창(디바이스 크기)이 줄어들면 요소 너비가 함께 줄어든다. 하지만 브라우저창(디바이스 크기)가 늘어나도 max-width 를 벗어나지 않는다. width 가 퍼센트(%)로 지정된 경우에 한해서다.
- min-width 는 브라우저창(디바이스 크기)이 늘어나면 요소 너비가 함께 늘어난다. 그러나 브라우저창(디바이스 크기)이 min-width 보다 작아지면 너비는 고정되고 스크롤이 생긴다.
너비와 높이는 최소값과 최대값을 설정할 수 있다. 너비와 높이를 각각 최소값과 최대값으로 설정할때 어떤 특징이 있는지 한번 알아보자! 최소값과 최대값은 주로 px 단위로 설정한다. 반응형 웹에서 디바이스 화면이 너무 크거나 너무 작은 경우 웹페이지 화면이 깨져 보이지 않도록 일정 크기 이상은 작아지지 않거나 커지지 않도록 한다. 예를 들면 max-width: 500px 로 설정하면 "500px 이상 늘어나지마!"라고 하는 것과 같다. min-width: 500px 로 설정하면 "500px 이하로는 더이상 줄어들지마!"라고 하는 것과 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">컨텐츠</div>
</body>
</html>.box{
width: 70%; height: 200px;
background-color: orange;
font-size: 8rem;
}
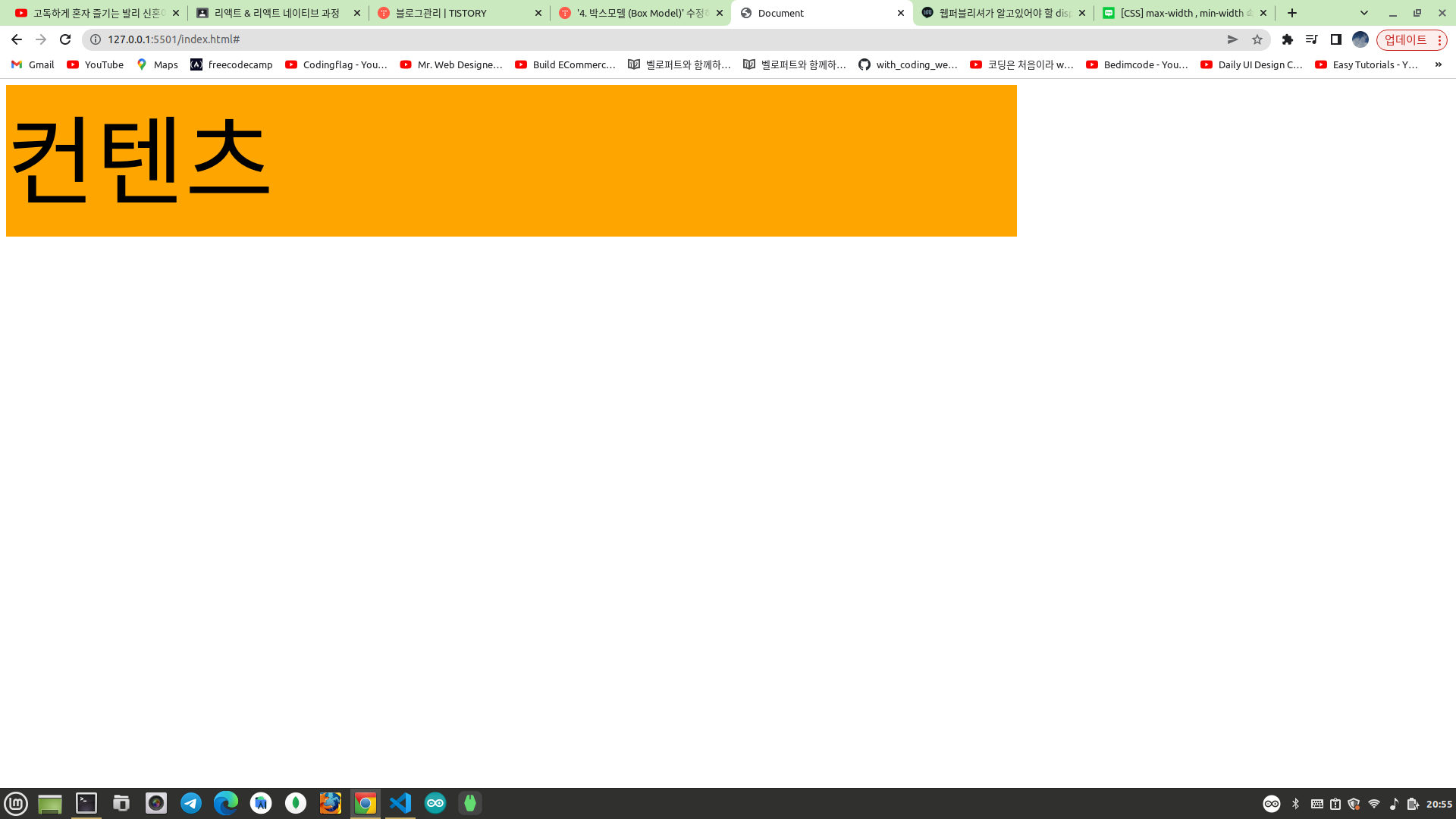
위와 같이 박스가 하나 있고 너비는 70%로 설정되어 있다고 하자! 브라우저 창이 줄어들면 퍼센트로 지정한 너비는 계속 줄어든다. 그러다가 아래 화면과 같이 텍스트가 요소 밖을 벗어나게 된다.

이때 아래와 같이 하한선을 정해서 해당값 아래로는 너비가 더이상 줄어들지 않게 할 수 있다. 브라우저 창의 너비를 줄이면서 어떤 변화가 있는지 관찰해보자!
.box{
width: 70%; height: 200px;
background-color: orange;
font-size: 8rem;
min-width: 500px;
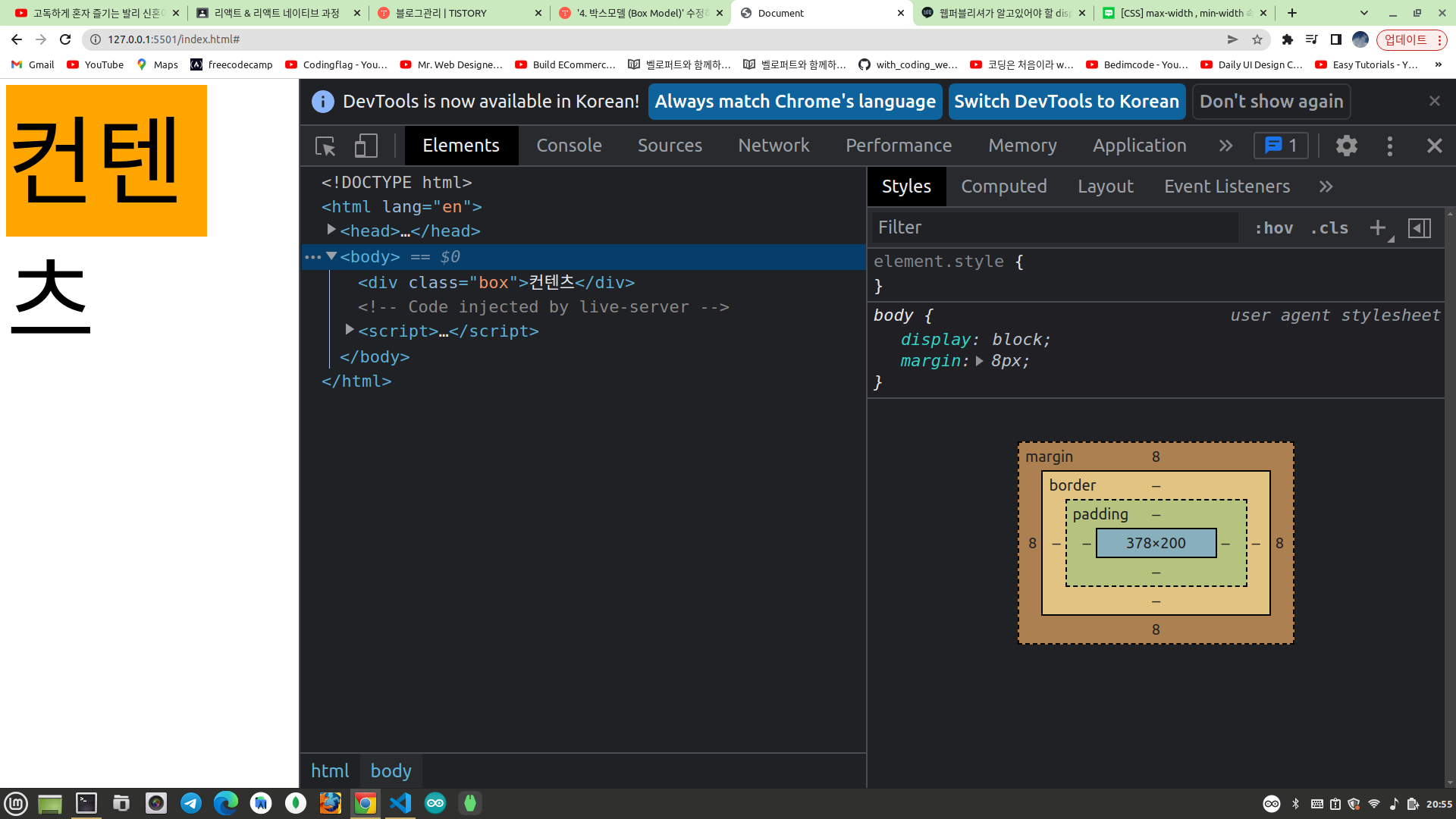
}결론적으로 아래와 같이 컨텐츠 크기보다 조금더 크게 min-width 를 설정해두면 화면 사이즈가 작아져도 컨텐츠는 요소 밖을 벗어나지 않는다.

이미지를 추가해서 다시 한번 필요성을 생각해보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOEAAADhCAMAAAAJbSJIAAACcFBMVEX2xh4AAAD////1yx3vpjX30nm5iz74ysqheERzmMR/WycaHBvwuD8XmDz1xB4AAAMAAAf/3iD/2B/5+fnq6urb29v/0x//3yH09PQUFBQJCQm8jT/Pz8//4yFaWlrAwMBKSkovLy8tLS0mJibHx8exsbFISEiNjY0NAAA7Ozv/0B//6CNjY2Pj4+PDk0HT09Ompqb/sTj/2tqcnJyIYSkUAAC2trZ0dHT/ujz/5IP2z3iTaTsAABJ/p9iokxaTk5PRnUVsbGxgSSGCgoMbDgCsPTv/xEP/8iT/64funR3QuB+2ohkdAABad5ecfxZ6ZhEAKRIapkJmVxAkGwAxQVPfvR7t0iGJtek2KRQ6LgZTQwClfTdMZYNyVycRFRqEXSnezh8+MACIdxTIuBvCR0D/0EjWKCXasz3/2ElNPBr/nZwSFiQvJADfpTX/6OcqGwDXvr9vZT3ponD89OXxrU/g0Hm1h0yigBQAGhENbCsbuUkPhTcEPRoAIBWjnBfQrBr//ycHXCRlhK5tYBM1Sl4xGBAeKzk5LDgAMQoAECdFKiksHB8eKjaYiBYRJD4ajDiCehGfkxfasRhUSxGgWFhcLi68i5zCoLszGQB8Q0L/f27NiZJWnNL0gX1rZoLK3PKTlLYWT2+YuNiVqtvcg4VqJiI/YJD/p6q4yt45ERSPMjPJbGKZUkukICF/GRf0LytRDA4/Cg7AJiSXHB6MUVPBgH6lcCHk1U6Mb27GpKRILADWrKwmDRvneXz9sa6ghIWfjVBVSiu8rmWwnFjch2TDv3Tqn3HWXmTytmRIQyfz27bysVrzyY/JiStyWzfKol6pTfuuAAAgAElEQVR4nO19jV9a59m/FyQ2ojnAEUFQUOMbL4pv+JYqIp6pgUQaCOSAwQLWpiQgSTuTNu3qGpM8zxLd2thu7dr81me/9NelXbtlz5o12bq8dH3WdEv3L/2u+5wDHEBtI6bNnk+uLkaBxfM919v3uu7rvk9JySN5JI/kkTySR/JIHskjeSSP5JE8ku9JKO5//1sFoZlptfl/L0ZKrXbZp066XbR6LYjUvz1wSunyMoDCeF3KAjAUVaLXm/+tMVK0G55/Yef+/Ttf+BHY6YL31X6vd1Hzb6tH1JDSZXxp/6kXX3hh56n9Lxld5vyPBBKo3pj+3xWiOnBRmnj+1M4fpRDHE/tPQVSfi4TSe6Ds4CHw6tf7Jx5q5BRtD6KCXtyv80ZeBk/oR6degEV17kc0vecO7hveBzEN0TgnuR8wqx9eL0WA8MQLL7546mfg/vEUuCf2vrIfkeRcr9oP+07DMoFo0aAoaS6tSEs4pFSJWSNdLKEfWkXSQTTMnf/5CqrOvWScnd37yqkfLeXGGrwJZWfOnj1XdhSWPF6vxzM1ZV90uQJqNcKiaNrlJV5aGJ8eElFHnzi1H8b+40WECMYoRpz9T3jzEMZ+evDc2fMAOsiIXOeLemNus8VC8B06fQbcaybS710o6cQUyJ+Hurb/xFSBwfRn+3fuVMSUOR9Se396BtYRzxL8dN/BsrKDP/E8lAgptMDgE6+89BKJNTsxHyLM/S9iRhRdLEUHokRpa8CTkxd1+8rOoJP+1EM/jAhLlF45vHLq1Kn9O3+2U5BTLxlFRor3wB9cT4G86BRnz8+UPZwIKXMJvPACPPHKCy+m8e3c/zNYEfE2SuNWbAwQ5cL5h1eHtPylUy/+COD5DMKdT/hcenUm9OtX1jLPAll+SHVI+Kjx+Z1iG9258yU5rLoDUu5yKc1KPhYt99Vk0OaZ6lBM/U2/7XsRil70YcYnETRrpq/owKuWknc1dhGIxnLyxdCIXxsM9fX50KcKa5LvTXjOxV8PpabtoRS8koW4f/+pUy8oiEYo2iVC0NBWT6C11Gt1LQjTYMoFKGdcD0W6INeg1BAqYlbzSDFYqiNLz2cUiBrduf/UE15SX3BpIg3QsMvQ0GBogHqTieixwYAq3ZWFKZcnlNLvGyIlNZuxkrDH7AG10r8oxaQgJeQSEwK8IChx/yvoUy89ASt4A+ipLEATYms04BfylZgrtNQjyhx3/H5jDeKgaL/bHXEpgIGoy0OuSKr2+7EqoMyW4PNpM93/ROhkKDSFakbCnYmjOsMuAnMXB1ZAVV9vaDTVQ/mujBrd31+wQTXpaY07IQefPDgbcSPBXFlcgtVQyueV0vqLoV4snwSELyX8EwEz/l803oIQmiMk6GgNDYJKiQQ135cSKXVgyju1gllg9tVoRF9ica26JugJtyK48irjW3QzuhdfyAZTHYT8iNDsMhaiKhC0XpMh85P7e7FTqkRp8SeIweksGqUyoJZKpbSSRhekXQGNZVaOb+n2n9ovCEJ8BYIBtOnYtwAI2ka04Ey88X4vZqr2T9mDTERP2xcJLLGY8Y8mthJwBZ9/hZMXXiDtKKyGF2mK9Ga0mXppZnn5HP63vHx0pgBleTreYMYoaPE8cKHUmNIxqEyUqDW0dC1RKtWW18j19XJXqXjlZztJH0O5iABJWihHlDOH9h0aHj6zb3h4uOz06UNnzpzLwZmtG09+10qkzMoIk4gEPIvqNdEJovZ7X1tRJJSU37+4xCiQ0mhoEmd2of1xKA8dPA2ny3SHDu47M1xWNswB3XdmWQf54v2OYw2SkpWQ3KU3W5QbAUSIev2EHdwR2qzW++1TbovLxyunXmuqRxzDwweIz8EBOIAIeRk+OFy278ByLkIm8J0iJF0m9I2AeWN4Aki3HIyeAOmbKS2B6HJzA4w0l5dr6zGMnDt4BsaaOsbGGuBcWQbhgX0HT2uHTx/IgXjxu2y6UepZozegXNv7CsUfc2M+oTH/EwU2Szp2VUpa+SJi3/BMm0TSBG2SuoajaSUenFk+fQ4OHty3T9zisIv5N5XmwA8IoJJ+FdBCvyVAqVqpQUtdVFOB0HKndkSiUkkkPVDfAnC0bPgMjHb2GZolqjZII+R1d+YAnD6I3zaiqrUNwLVUhd9P0ZicNA9uvQNZpVYupzeMMPlCL4LbYl6EPklzbb+usU/SpiOEBaPL8KGjcl2jqVE7sw/dDwPN8LnyznbV2IgJzg0PH+KKDiQ5GKPSOqTUSrdnNeqduqh5MBgp5RR43a77Aii1rAKzol+EOqK9198or+wHksz3Db/z81+8c/rQof86cwj/O4DJY/ggGColndAj6TEeOogId9UbTOUYlFbTPR6laxUULIsG7/U/GKajVngn7k+DJGu4veCxvFlfKWmDI2+Vq+q4gFo2/O4vf1F26d13fn7wjLycY6HnDu2Dlp4eHd6LlqPD+9BK68uxdNRBVEiItBuMthqHw1oqUzCLDwAipZai098fPgJRMxED6SzqpwkDTI9EwqFBFb79ztuXyt6+9H/Ia2MAY/1w4PSBIWAaSLIcPk1oOFIbtNIgT2qQ1LJWRylKjcPKyqXSLQdYorGDR3/fCJHIzYJ7YgqqJFXNHZJf/YqEk0NcbHn33Xcu/eK/TBKJRAUjEkkz7DtYtu/Qfx04cxqzv46LNI0taYSU3gtWayknVse0fGXrlahchejU/esQaaoH/MqAcVRS/atfl51+Zx8c2FeWTYFnGqvQRXW1iBNz/6W3D749/H/fxTcIhzP0E3aaIH5Imf0QdggAbTscrHer6SpJ9a/pv20izFFhwAgJ+4Rn6DdlpzlQy2cOihCWgWmktZGYagcc+sUvy37+y7LLb7/DIWypRPOtNwDf4LHDdFqFcqeDDW25lapDIcsm8BEJ+FfBPWvkTROzhK5MJMOY4+G9q4iEQXLz7ju/+Pm7vyQ6PEoogqQOw+vY3oiZVF5aAWDNNBAdbjkhV3tDgU0ilCot0agmdG44rbVDw2KIBw8Zn3qqV3HuTBn38jtl73KaBsww1XVNKtQjKZ9pD5NWoQ21qZja8jYclkP3mQqzUqKPpfR2OM0DQ74ynKtFeO89IGlfLMugU1WPoi+qTKajoUCJckpRwyN0hAHVODthFi+gFk/l1C6fYhO5ghdzJLGqoZFtC1dPKI0Y4iGF4lAuPoxATC1G108+gTGVpA5cZr0bnA4rlyt8rMOGWX8xQEszwNS0ucgVY2lKHlkvzphppVJJq9enq5irfYuWKSgT7PQM5MEpK8sHuA8Okfzx+hFjWyUiXLS4kcqEMd87EJ3MUTMdBwjZ1XpuUZxSqi8uImkuBiISNr9mjWtX07Q+4F90u92L/kBAQ69zE2h/IhgIJDKq0x3IQ5QnaLjotb+p7kfu3SRpWg5ZViBuDQOk4nEGvyMp0WpjQTsVUJdQ0oCdZJWgW1mEGjUeraWk8ML1AXcs5Eu3QINL9lmlpvBj6IhYYviVsaGMWSIx3Qhg2cwyvn/615V9PR0qJDwRNFEr5vlwPMXGZdYagdmgIqNuJR1ZhbhtOpwCb2DTAZZSX4SVfD6DtftSAsvheNwZDoedzjirAGbVbVkrHk0skao543/D52BDhMu8QZ8uq5RUt0HM4kIfRFg1VmKlViHikB+nteDxr8pt+KrVIZOvRja7CkDyrSKPdGtml5DpO2U2kYTjpPldSO1oQvgofSwdTguCTQ4+xJ/5nKof3D8OQNyRhpUrDmK6MO0oDZfWlDqms5XWfavQpVidzQFYYrH70DZstidlIsGfnQp4tUCNtEdhXNGURFJp/0M7PXRwPYAHsjaMn4vpA1Gmhouia6CsQYqKGoxzhMchA/fmJlQotcenz0kVaosXWJtNVig2GzpHIC/ilOiRnC6qUZXpaz94Zh1XHB6GrAaxTJzSKD1ESTWEdlvT3FskGHNQkTaOszrY4CZncGhvNDcXWmJEgWsAJBidsKov0GIgEVNL6cS5jHZIr6IQ4zCm+izAfWh2NHFC1JUtgaHUOb2GuaJ1OvmXrWFmc1UVpY4xOdlQvwLOdfARiGEI5nNYOsIgz6IXs4wNwwmWScO5IDEP6jK5EX/waEroIGtFDcbBMNIz2oCpIl+NNTXgE3BbZTr/JhH6mVURK1UuoomuC5CDGNPnZA21K6qTIuvQeNNpH/86NEM633w3WHjpDBwoE/mgVyNVk5qixsFCp4QUkj2KVGkeRGRx6ZdQh5tDWFKiXwJ31k7R9dcDyAce9EVXjiuiVeuQPmOhzmSDKGn/kuWLM/tO813vfTMiUo4AlwIlVIBlHXjlPMDqakkVMNZcQ3XEWWvm28TmMiIl9RtjWUpDr0CYR/jkk09mgiiJq+THJ59EB7XpenPtlJ4NRgN8N0sUYVB5+878dIhb3NBiRXgmy96Q2qGJUvopLkqSHoBE0t6I9UbtkNORi9DJCJCt03Byc2sAlNqumM3qJMCmpoUEKOPDDSbCOMumUj4fw/hSLL7qBHduWpywK1ykF6KHo1mEp0+XDf96uOz0/zt05syBA2cE7MMHDw5zAKWUVK2IOxADjLQjwjqAMYmk35ebNhCX84d85mCNgU2pEBG6IYvQYoc4EhjWx5BlFOKQaJQ5okOIvmhuOWlZSnG/Xc0HG975fqOScMb3q18PIyw+tKKxnju37xy4LagN9QpRoVXGYsVfV13ZOopAW3tLBYQ1fNRBRwwj07Hijdj0NKNZqliaEBKAWh/NgYNp8UkGUZVnVqblJJM4QUwR1NJV+QrnIshsfsJpD/XH4+OkXWhxELuFVAqAsfvNVIk0xBKvs1qnwwwY6riPjjECQgfPwBFoGOIYjpyQNwF5P0rEXO0N8Fes8eQqTI4+qYPy+pb67JxIEA0Yc3UWoTkQlPvJ/aUD/hjMDPEfa2zpb26v5iFW/poPPkeHgHFg6PQpfH6z2SWk8hrUECbE+g5UuCHIhRqrA0FDIlyKmcJhY0CnE/X/NwFR7003SyMpsqRgyi70xZ1OHTS0mFqyCBmnbDoVFccaOuLzYKk1OxUljdD+1k6UnrG2BgBTT20lB5HT4VF2Oi5zOGRO9K6YEu9mxuewlrD5oFVVh+UhAWgNQlvniGEIwmirjlKki0VN/pv9iphwwS4GGlFheZMUjS0tDeKfmTgLUjGxsSyFJuwhZmi0tl1VXSnYZrWqvaMftPVcKmg/TXL8NJYJzqDNUWNVxDQ0Um5RardabWBqYLj0bo2XN1WSf6ETSIbE95hixuAojA8uIR9GEgSOaECLDaMOdWkb1ZrQH1kn2S2zKGJ6gdnEaggMzZWSQmmuh5Ym/JtUvgqb1cr+5Q0MHTJY1C9mOojpzGB1prjwgtGlFvVehyjbG0k+rClVrBTVnPLD0o+VHE2JBInT8SrUNaKxYlhhshMIpvoWHb4kQ9T2bL6gV/FtRV31GviIKpu5fv+vSeGYQvP85P3z7D+cIFXGFKWZxMDHTRI+rYSHk7whaSYNOUkf2KwkZxQ1mELGtYK8Iwa8ZKU6A4cLpmxWow1EmU6SKMU1sx7DU/86+Dg2ZsAr/g3XanQ64I3X/xJHJZXQoQxbsdZMT9egedZYWdCFMcpAM/5znRxCCbFlNOCLxTUYNUtCcKSXspMSHByf0ylCyI06cZRHvpINNRMrREkbSPUYtP6KI9vMD2141zA8wsVA1CkgdGCQAS3GFAQiJ2/jZ+pHqiR9BKdkhmcF5qIa/ZQyloqoudEgUbbQlRfOTgAItDyrQ/OEneeVG0krYQJYcIAV9WWtqUGrizBha5q2XPnggzfAN42VEncbrTWYPGYIASA6RB7nYFb1RamQbEV7LRJBO80bbNLV45/+kZbMz0xKqBwzfkj7E8RrqlWqDSGOYWF4WhcEkvxI5JCvzKYDjTW+9ymUD/bCjh/u4Lb8TVsdjukwsrgqCZJxmZVQ0uLmbSl6wqtIJOwawrtFYqpVjZDLV5lIR8oZ5ki4UAenqxE6AC2VqlYyRTqSB7K2s7MuHV4rG+DgIV9mAcbKel3p72uef++pH/zgB0/94AqE/4H2CJz1Wklx39iJ2sdkGQZ/MfgIqfEFIc7KZ9VKt5xldBzDjsfJ6klVYx9e3ygzzZcX6RoxnsmHypWfVFURr90FsEsEsXKEv0tjwmvt2jMHViMpYRHN6kxMZZKFjkOIGN9DS/2hw+pIs4BSJxganYhVV+RkEeZDhgGbTR6zkK4C0dKTRFkkfrQ3tFWiDlO5JaMtlRCMVBkJjqIl9XdUVdX2t4oCai2aQGurgaxNpO0UeUU0LujQxqymS1sre4VYKaJ86gMF5iKrw5FZLA0Tk0UjtRe3GGXxKGyyuMzGMi690pcp8G3sTH+ricxyzRjDWYQEvA3SFeViDKrW9ry+Dk51baMCwmodXNR7GJ6oWWsYyFisDT744OrV99BO0RuvEEqxw5oJs8jirPFEccve0sAq1zokic/+Yy8IpTxCIXnigw96kdjYsviwWszUFvSsAhq/IYxmiM4oBMhKqFA6ODMIaxxYn53dC0CM9akffPDeFTkw0+klYStZUixyrl/tkbNONMoUoS4rLlEbipRJP3hqb3xa9EoYUyJr9PJxhp5l+AL920gHMj0KIyOPsBSyy76Y6F+/9OEbgGokIBHlFV2W0eENCBS39BSIstOkNQHa8vIZ8AZFbRr0xasfYIpPt4ZJKQVhJ8gjPAPSY+jt4G1SqO8kqmzaqO7pEyNULcc0+mCKU461lKw2pYm31eqEty4d+S2AkdgqAdmbJTyowuIGFyi1RxEmJooAy8sJaRH1ElGJWH/KhH6GbJplnIzMRsZPkazFgqvopUJehl3EHztHsTJpa+Vfw2jaJDbX/qBSc5KPLwjpoyu+TGONVPBXfnvpjbfegL0fcBDfe17UgAoUuaxv9kdBLgBEQV3KnhRpEVXGMRnS0MDaFfVpYxURPS2dCOq89lAbHz8NMFotqWqAaNgbDjE8Tc1DiERTao7oSKupphQ+/t3TvVCaKZ8c0yyc/fDIpc/OA9HiU1d8wltYhtiLnj0xB9yrpFEhiBZhiCCy0Nbc109ewyzIsqQzxYDvVbdeg6qkE2OCCdapJNUNcPjwOMphD/QTK+3MsVIsFlxS2kv6hWh5f3j66T/s9U1nIFpJCXz+tx9eOk9yxwcgkFarFYJbsetd78+okIOYXbXAlFHHh4kUWjImfoJTp1UArEZ9Lk2EGckWhaNweG68oqJivOKZKcIW8qVpxq1Wu0mAqanR/v7pPyBEsDlEy2mk6XX+Arz33hWIp9cR40xkKyb5KKwp8iFyanwyjLGysq9ZhSbmtIWJkbKcugkpf23CHoSZ+tbmpnYSXdqHPHOow4qKwxUVc4m2wnK4FhFKpQwxU8yBHxOIV0HmyATNGsJG4z6suNmwkBCxCCneRnlRLonsFCEyTk6NeFdV6GNgaq82MJgLdUzaYUEn99gxCnnwvit2mTC+tKAKGWPF3GGdc25uWtHZ2TOC0lmXia0dM3Y1OY0A3bAGQ8t7CPHp9yCRdUZSAhNo+JeQNachtO6xBfcr+hgoshBRR4yTsJdEORkp+ARMqMTwk6R/IehaS8Ku85ln5uYqDk9Ne2Sh0I3w+DjLVownEeG4g4QnY28v2WXS0KMSdIgIzX7g2tpIyH6Prvj0R3shnLseU5PpT1lL5VGyq0yt3oIpMKpE+ZpcIbZUJBasU5baJenZe/nI69BejYQcPVBkzZiz5yqI3xGZQ6ngLJT7U3E4LY4pFkwdGYSUJqTlFrUxSF59mrdUdocjt2OTYQJyF/4/lH67X7kF49GUxhUUO2M535zRovI+OXLZOILGqisnuya1+QjXlPHx9DdzzxyOcv2IPiBbuczpEsoxzcB/I8bffXQVawqrNX/t0GqV62ZpyqzhDyjYknAT8OZYKuoLLVHVAa8fOfJGG16gtpFjBNoMQuf6CMUydzgO7Vy2IOMj0oQzzdxY3lKf/u+9EJy25q3JlPoYF12ixKI8PI1EuLgiX4Bo1q8w8qwadTrij3USeOvIkbca2lWk88z1NviYJF+dAs8z498MEPV4OIWxdQTIGlwJ7fFlCGlYtxfViPLxFYzf1uwacA0GGcav1/hjPrJuYU2tXtwSLaKlinI/eh1+GZO07T1y5BNoqq4H/j3Uow7B+lyWGLAnMcfPjX8TzrlpqKs0cOvwlHJFkW11T8fh6ke8HtFWw9xSBWFxZJ2CjthDIHfasCa2Yohb2fRJGuRMq8yJVurACqTVSJBowVDZB5ePXAbSUNBBxkV1U351Ce1OQMrpmXIQb5ubIxFH5Ihc9BFemIN+1ZCHWBpFTxmzK2hckfv7P/wOIT6N/vh83FZKpmpkPl3MvcQAE8YfbWwcP+nc7DYwjMW0f3ExIpwYQ1F6P3qjNotE26Eijgij6EfajIK1voheLaVojTs1w20KTThlHryaZCaGJh3WaVtYVspjfEZmahLOsSFWmkGIAMtNOsTI2eofPr6Kbs6S9TyfTpEKTzscNcjwzl/QoVbBvkmEtN+DSYvx+IVWCGVWuhXpiIOuCH3VpjeOHDlvktShUrNRyONySzWYRz2Gqtqmzn5DwxpnKch3KSAumOmQKcGvcJpD8WztZwNDXV2zAYy//4jD+PRHH//+6pWr6JXhaX4F0eo8//5lZHdhcG+KvpEd5suttU1jyzAlHF1FYVCd8nERk+gMlTeGjvgWSNobMgB52gaegFo9tdyeLo9UiLWvGclMZ3NfXW1VOyFutXLnM8RmHWQrHjmCR+r3hdMIa2oYg6qjqkrSgw5gfI9XJMrvPvah9oQRjDD88S0otYF3k4f2BKImrtHS3gYevWAGlFQ56+Ug6ojr4e8nOV9VbRIXIKN1WHEEZydWjq7TqBGkH+Z4hAksuZSY37Iz3aTG6KyuQpG0MGTk8urHHxGUv/sDZJfzySwK0p7SeHRTzRpKbccivb3NwG178aZpPFViRv6Y1hUZdj3yIX6uJatDaONYSgO4Y6aNe8GjRg5hDcRcsSWPm9Z4FIR+Oqx8FdXTUVdX11c7Cg5HaZjVwd6rv//4o15d1lNryEcxnDo3VwiTGRiJSnvlPGn69SmCgbQzUyUaFgRt1dZqX8dg2iSpF7lhLXf5ZHqybUOEVWCb4yINMHC0ZRmis0z8HzW2sDO8g7BsxtDR19dX197AODCuOkp3YHFBli6y1b+1VBYOk2bDJs9d0od2STqNn7z/OtS3o668mXEHMsAgVBF11bte/+tl6EPelkXYIVREAEOmtp51DbWugSEFVcUcA/VYZKn6ZhJQOs3vx2RlDowfY2SQppNf+yWdbtTeNDcuTAKRo1TGChHMG9jU8CWl9ADSsU+OHLncq+uQNImKFUoTk/MJo6EFLrzxFvRUG/KtVFIH8akpTwiDsWGkrqOqHTFUc6Jq72jubB7TQZQHeDJdEjdDPIxetq1rm9WJdS5WUaaRHgPkjNFYkQgQ+DWkGPWuIBPyu0o22/U2Ez/cdeUIspbehna8l1M8/0MGRwsHlZSb6uu5lX2TNotQx3FpyVgvSepzh61hopah5QaToY0TYUe6cQVpHWED0ZaOjloSXtu1rEI2MNC1rWtggAzlWW2kwAqLebcDYcvLIe5E3jQ1S9O02aymN1/oB4Jt6CtYIB25vNfUjryFW2w1K0mWbDC0ZurXyvbOfhOIKB3pMlWOJuaEAmKuIollotcbCkVvhIIAN6a3bbsnM8YPz80lp8MsKBRyLJUVR5cx91YgQCLjT5KevZVfHs0Glmmf4tP5+etaWPUraX4vQjG1E2qqR9JUTiB+AvWVlS17A3jH3F4YGuvjE111e5UwNVJdN5ampkSndaR9Zn0mw9LmOJaG8kwcSlFNXQPjh5m4hyWDlbZrgshuGLG4vpbkQCa52Utx4WQl892mY/OPPTZ/zGB8jZZuRRcqhDFEVQ4cxDHUp3fCFYLlnnYeUluLaXl52dTSNsLFlqpRflWfmyFqlVTWQ2wuv4RCml06QHQ0kJzWghHhVFR0pWWgInlP5gPGlsSPVNxgxf5H9Ic16s357sdQuuc/JXM+W1BRYFXYLFGZiBb/iPy6WeeFBrJqXdWJxQQT9XqmVqY83ijALg51nyldIeowUVSOQpAvL0QQ404CcKDChg5Wum1AsMmMdI13WWVyQIwDYdEsIrFXFhpau+cfE2S+B6KR4iFS6kBI0SNRwQUMN1dAUoU8DZ2vtv8o+GKLEbLPgqaVmkjEHoXlsUpu8EDXKEA0NUnqGoEJeRwVc3x1QYpB7TRiGq+JgzOZj06QgYGkE9hrc86MDpFahxNQfrOq+7GszF+HYKT4upAiA6atkqqZsxhtzu4CEybzJhMkVvwWi2iO1Ky3+D2gIE3eMSHgaDGL97dLqloN5CCBqGy6lKst3MbSLoIgnhxfGx8fZpJ4B5j0iilxvyHD9fn5x3Kk+9h/GGeLP1AK+YsHRjBT/ZEQbEOVRNUPPntEU7ATitbPRmGkUlLZKtipPL4C3CJxVV1Pm0lIzb174dp4koXpgYH18RFjxWzBT7Zxq73w6bHu7sfypftYL7i2QouWJfTFMXj7dbJsX7dsXNGvtU2IjPHHOJbWn17HcUe80EImtCSVldWqqrq+ntbWsWVv0phKboyPs9V7Kd20o5RbsR/rni+AJ2jRtyVnZmm8Qx0S014CkLh34X5LcgopreQGUA2oxTY++St0s3rMLG05KzCYVLEq/GaAJNiy8mnMf/DpOvgIxI6hRKD4fillDoCpshlrQbw8j6VgD5dG6faEol57gC7Rv0xuA8ajcq0cs7hu9bWVmE+RMzLUB2zFBh6YA7FXZ4MLzYXmKdYihDY9WiqCiJXwmKmFRJHYRIEC9XYjmEb7MXu4NESLIyTXa8EbBo8NehVR14p4aKiq8ca3BIjOmPRB2xr+lwPxOni2oCNMKWOg7cBwEyvc2WRZAVOHihCAXdOw58QAABVHSURBVEYXLbV4kctirj/7p7D8T0740+Fez0TQlEVYD9u+jYkKWrwHn2YsdB2k8zfBXny7lMxFNWNx4Sl0QXwH82A1YW6Vy0xAao5E66tJWfEn6/Qz4em5Z5Z8E1iipGUMrN8eIGYNG1znkXVf+HQdb5w3gL/oNTYqEDVVSkzGQMH+O+R1DZWSKoOBMJomMtCmITej0pA4zCX4ijkbvOrNIOwYkt0PQELdTALCT9NYC+TYheJPI1LakUl3ireWpMXsJ6NDrcAPIPZH0YotQROpWg8LPDRMKgYhnFaO9ia/rRMKdloDN7vTqjq2RkoU7LTYrKhMmCqrTV7eCdVK0UE89CJpWXSY6pEK1DbXw6q+BJXYJKlOL8zMRUdVPS396aL/2sYqHCBVBwpGmfQrifNonZjv57t7L+TbafexTznw56G4lEGOBOxE13KTRE9b1C6XNJMylItcy6K6uqPfNASwuqIkE++YV0zp4pAh031CIdkGFRsC7LpXeo2MP9yIx8NJAeE1uI5Karl5rLoO8lxxvlnL6RVTRqwo9kbRK8sdyFSU5LwSN3c8YMgl0BoE34w6bJVDwvNaQG8hm4GVsaPETJPcsv1hUapQwTVBNXypVFGRTOYAnE53i4298fQ7FW+2zD9GZuB0Nz+FHpGdkgLKwBtu96eMvyglqr1Y/R71TkhpTQxgrK6uVWFMb/1BhXX0KyDkjtBp46Xdijo0yJNzWPY+M6WoyyDsBIeAkNOU88YNNuUUY0w6ZVgH37t3L5mF3mVTPNbd3X3sJhlkZY6JLNQAn6rmuXSJSizupIVAtB+LX7uyJLCq6OEqekx4whY1zJRYSEnFTIeOGHsk7cueZxzesPVGSzYXjt7gAXZd4ydumVQqF6HID0WWC51cPKk8hqQiE0+7j12Am/N/vn79OmevpkRRR59FmFa8/36zhZsTUY30kbnZkEYwU+9KQJ9zxKA64BuTqOoTXpCTGe22zvQUaYMtHWeuXbM6HMlkMtdK15Zk6tNuNMljNxvSRslrDeT8VD2JtVgrLhajRBcCa2UiZiWMVpJwoa0lFkemQzQWPa0vyCHKaFt1dRt5iIXencAycbmN241QCzVphLlqypWBPNLTdaO++7Fjo+XQcn0+64bdF/BnIn/mcyLZN7NpMS9i+O9PBJCdknKvH8jROSrw6OlIbNXLWWvukQqaUL0KP+aZMJdYZuX2WU8UwNBZ2wnbcnGtXeM7QZbz+oDtL++/BXvfIvi6syy12wA91fPpF+ZbokU8bYBDOBoNKN1DJHNXN7VXdrY1QNwSiRLnJ8fw+XNOP9F7W1SSsV5uW58+4dGrA4seBobKIRdRl3UNijpgw3/znvh1zBeXP/zj5SPvd6Mx3jyWbdRgKM2U/d2f+jYfTCkRQhIXVR1ogKGYm9ssgnKRltIeRkzoNARhf5TTqz4aClCUWa/0u32pXEAsQinQIheFcl5G+v36kSOXL39GaI0WWo5VzR9DIXiNmcjTfVNXzKgwsU5ipSTxVza3YOycDSCx4Q4/lnsx4tCvyUU7TdFKDdWVo1EOszLhpflHc0xE38xRjZW0s9ewU1vqWs6rXdvg9UufffbZZYwuI1U9AOdNFwAuIMS/Xj4Pn/yVz4g3jcVkRFdvj6TVGDHro/V9jZj69MKme3olKveSYxQsMSYi0iEd7K+sNoQ4Bw3Ip/hBc0qZuJGjw2QK4NoaCAfyWjiI8OZjf33/r4iCa6V3jhr6O/taTPPvf3bkyOuXP+Mgog6LQRgIjmFt6FfrUWkEH4eCRFCNPuSb1SiVL8OSKKDSEWZEomrhXsLiyi38ZmUqF2GX48ksSy3om4oFEx8XUbqhPrOONWKsff+zy5ePHEHd8qymGCuVhtok7WDXWLxyu5Da1fYV8o0lBIzXuyoX79mX0rNozVVHuYl9pSezTz5fh9mUgX8jkxkYXw9murzAer5xhF9N6GvEFHL5MyJ/5SuPYDF7EtQek6qy0UvK3/RxAkhlZi1Ky8tk3vP3V6IT4lCqnDqqwlqR8LqSiM8rtFEoffDNNQuLruQ9Kxn8l8lu2O6t8YmuDELM823kzEEDkhu+bOSMl0N4dKmIQp+i7UO1mN9oUdqjA5B4efZV+AuZ2b2ic4kOUiqxhFpIU86iV+sn0EiV/PIQpV89u9b1V9je5CYz8M8MwHThR0QIH+P46a4LFwzX89o3x3IPO71fhGoKC9y63LMTyfk+/C6Iq3AeVkRv6Ul9KGkILgEEZ9noRCCgNpOD9zUeKDTCriRzdKyvuQG4Q9qqx8BWABGJ6Z/ns4DmOcmrhTE3FjfQrky0VFa3eHPaUHRg9mXfe2/gpf3xklx8rKIFy2WsgEF+/BYaXyIUCnmm7C6zcuJkPqdBGbgxQ1hEB3eiAEeYCm7CeA203RRl+rWke6i4RgalOQlVyERnc1ultH4JLrz+xtlLl8QHR+rthNt1ArMwOTh56+7t23fvlmvlxsSS2w0FbobZnF/gVglBsmmoNO8zAw6W7LyaubkBxO6eTMTerATIfP1MNK/VhhTgrSOXPrz0IbizDjrb28bR8zuTu7dvH+Rk+8IXt46zoAPbOKl8xRZ4rTF3jqF2Ji9FDjgUbE0y6ZBB21qNqG4ijx27ECryGVgU7cHw2CfewcwbZAzeunTpt3/JnhNBWxKAxVLnELuwPSsE5sKd22RLzY2wWJED14b4yZRqA58FmvP1nGTOHh4gy4rX1ui1dc9fb2sxXK80gL+41QtKqnbBiKS6jclrJ5bouU2X0cwhPXRgFS+5uh++FgPkZPfg5MJx9vbXbG4wIZtNuNUMbraoaSYvZw44jUJ3buDG+e58/V3fBaY2E1zIeSLRJvBRSrV5wrOsIovc+S1hpWtqyp0+HKpEHwhBnaSyH25NDu7Oh7h99/bBhYXBheNiNWHh0NbUXjsGcWgZG+kfyus2jtsyHx6YnjmWA3D+2Cg0NrdXqnpgqTgbNQc8jDwaI0MynbCUv26hVmrSelVjniCRcQwBFsDLyuRdpwjFgJU88LH32njS+eabb9py1zQGkiAbz9yLo+J+aXfVTSgXlnzaijzSNOCFpRhJfn3k4lfWO8vUbAl4ON7YhAALFShyyuOJXBT3rt1LDiB1Sybz68WKG2ym/TgwfbSTtE0JRZ2fP3ZTC/3pIDUa3eThNLxgjfTyhMbiX4KZWpKvlgqX1zj9BV71DZGdsO2m2xtpkEOYVwmv19LAaji7ytHlBN2FCy2jN69f//NNgxHaOtLxt73BU9Q+2UBqFS2zhLbMphRVJCREZ/Mf/aDUBGZjoODv6QgsrOGDOQiNjm/V2sdkmbFRElTH6nrGDCbuMJz6kdpMgmkvNpJK5VO8YWpme03tZIUTYgELXyGWSM203qL0r4QADB38Zia4nbXR3WtCHVQ4N259pxHGz2ZbcRiSuCEeVXtVbW2VaOKxqqUoSkp0yK7yCEuUkQRXgrYuQ3DKFeHE5Z5CdMuGnvRO7U4Q5YnBhcFCgLsnPy8kN2vbaFbXXUmyBF0oKrQpl6aoFVJy8ocrs/s8yvXoq5rJ825SwWCCPIrENNZXld2LZohnvXDwDnu8IC+iTPqc32JSwSq20XHZmtvCO1vAU/zYUGBVPiusUhAm2sJpq7qjuWdsbKRTDI6zmcZbg1ll3QW4k4GbVefgLfjGRTZUWjxrywi38PyQ6uZdRIHFD7epI0GsZvnySK15DZb7Cn5XVurgThYhIrmb1uHgnVvpb3dvvwMnv0mJA3Gd6C5U3DDlnwBT3WmCkFu9JZtlzJgRV13CwZ16xLvBHvRO2J3V1e7BjI0OLgAcz7yz4LN9gw7HnWJfRRvtyPtFlQ0QWtQUe0hyWqT613zgmeX1SFtehf51EY4ZRclwAQuohYUvFoiB3gH4OouddW4084U8Wyau9jFtFNzU0V63ZusO2KdKaOQrsORWck/RwYqidT2E/exkmpLunjzuu3MrSA7quYW1xa2vs6lj8DY4k+PrGerAeDIspuddSaYl30arGrb4yd4UpZeuBEHutUf0ND0Rg7V9UdVPZtDvpBPiwm1QjHY2txoUujuDk5PbMxAHj4MRWDIpmz97OdA1kLwWB7ktG0a3VbypKJj4b1Js9UPLKMpMBxY9z4MxFLPPRrwNa+0y6GiE45/fYuFzHuLuyS/4Cr6yYxfzxeeZqEoQvmm/lgBGdi1JGsAZ6UparzkZYYI2o1LZGvezDi5u+fH6mFXNSnoxtsrIgVGs6YozZycnvxycvA1CoseaN21UMyDmOoO3b1R0DdwLp/CfisumyapvzbVrNrKbwpjAEjlvYWaNyNYDJQ/kiTMUpdbQfpc9FvNCbcFv7YM7zz77ty//Nsly3Hvwc9BBZ6WquYqU8Le/EOf8uyTldw1sc1yT3Uild3ohWFtNsiu3qU+WN9Y4aWoMHtgjy1CTarWajgQNBXvqxxILzz77P89+OXlLx+P4F1a79S3Q0I5GdVzkhtsHWWGJkBvtTm5DHd7blkxWcH65J8cxk72+tXTYDw/04eQUd2BkwcEIY/GFwb///e/PTt7h0z4imrzFXPngCjQCC+maajdp2WhzOr97uKX7PTy2H34phljBJqShsQKAlfWprdj6u6HomZZ8JY4FF7Z/SBAuQIa6Td69+tRVuH1r4dbxBV6Hk5/fJkekiAjLnn/u4b4+90P8e89XlT/MQhwPw6IlZCg80c5gLOK0y28l5HDn/AjXmkAK8yXpIbKZ5I7EDbnp5OTuQSHOYKK4+/kdDLgZiHu+kny1bc+eL/Ff+GoP/iB5LgNxYBrsGjombPGr1SINFsBipNnyh7HkQwyETHkIOwGjySCX6nsX0k43+PnxOxwFEDR4HG5N/vPZ7Qt3bwiDwhy05/b84znyT3z1Ffd1T9oJ5Usair7IbzKSdJDZC+HsrCb5Js9gvw+Eaje30qBSZUyoCj4f5IAM3kmnxO1crzQbQydvkTbcs1/+7Z93oOYej5CD9txz4nsluOJAHKSYEzQp4V6OBl12MHDftpuK61x8K6GjLXX9R7H8HUnvhIXHhWgyybJr9WpI7Xtrcvv//P3DL5/dDikoJZHznwU+llZi1zY4SeIJRjU+NfUwkYkp4H/baOiBIySeOAQeu30JGgWCY0pXv+h9dwqbNVhqwF38xLN///vfnt2uAyAFxp6v1kBYyRvpPWGDdyDIx5o+/DnSy3Pi/q1/KFKhBIxBy4RePxHxCbmxGdKoJu+yC4P5XZrBSfBhVtw9+DeMt1+A28uVuM+tgVDyJWekiNBcwk8ocylxjHGZaQ/XHK+uf/CPmiWz37NKjGhSi5u3oqqxjPsRbS3k970xynzB++Tu7ZO3E5YpSGL6WxMhlz8Q4UV+RUm/BGO17T0/8dIlahfZl1TZutmnPdyP0NEQWfNWSxUrZAqk7Sj4jJm0PnkHczxmCRJmdnMyOPk13oBsxHFbFsnczD/WRMg5IjJS/sxHqiQQI+derpLHAintxqHlIShmUfvbI1zlOlT6kJz8+qDHHolp08019LlbPmCP38Hyd5KThePZXjhGHI/e7CcTw2vrkEdoY4RTLSkp7bfbXTRxPYp2xbye70CD5GwlJsIV/W5gYm5/QGnG7z4X9ZsGP7+tAyN7+/jxW7eO3zZmTHg3ZhOvBjOqVja+IUJZIt2tp0qkZuGgWfyWVtLfycOQ1YtwkuukBqJeC20mPUt1IqcdjEXvHcR2l2UYFolbBuAXEApISyhNlCylbeCHznXWI6gH+chV8e/RRHXcupPSE+SvhDwxR9wfxWBK1kYnF1DwbwH74EJ5ivQ4KU0oOLB2tpD8g0MYD323TwQuQGh2yZeIEpUrRpfwmhS+Xmvdabf42wU2wR3PQFm87PjaGf85PuOz3u/C2zYQki9enjDTE560v1BKj3z7Go38nJxxF1z8YTuzUW6ubY2jzP/Js7bUd8DMNhSqRL8Krwb8S9kzG8yz2cJpbcHagp8hQi6WciLCNZQoMO9kUafJb5EEyPHQCk/WmNSh2xsjXFDEyOQLOc1e2Ahc4Inp6inJFHea/NYIfXHqpD8LkFKukBJqAxXugBJy2ZQ+0Zte0c7TYqY8dBiLPCF4a8SsV4qbXmb12rEm64VBC2ejftEGoT1fZtX4HFbBQnVolW/6wSNbKrnXQB6HkTFTflwoTds4mbwb5U+8sitEGxGwwv/qq+dQvvpntoXRda3YKZkHI+ZFuMOzz927//Wvf504sWPHjsezcoINcoRSHXszZ6vFnrRkX+qyMdLvhLrcr0RSx7eLke3IkROsj2shqT1sFsvaCxhI2h4GNywUtZdBbDvWkRNxvtGZg/DeNv5YidwR4Yo3V4s/TuABCEWvKNaDxyPkz2UTWWkSnGH27N6zrCxnB21SHvsOKqT7F9Lc+HoDhE5uwQHvQ28WYQqYaMjrjcohLFpTu7dlJ8xutaghfmJ9iF8DOcWR3IfsthHWo+cEaU52bZjUvw9loMF8ET27AcLHhb3lZtEaKOuhKSJqpS+75Wk8rCtqluvBCSmhNnJE1kjWNrGwkGes9Gyaf0p1Ih2y0e+3dlpf0NYe30CJO4xGclgHeSgXv87b5ZALDieVijbRdCHdfUgRlvjh6w0QntihxdKdougYXCPjCl0VTjmf2cmO6gzCgSScfDjdkKxoBNmNdHjicXKSRUmJ0gthRzJZE8/MpUnFCK/BJo8kffBCKb3ajRCSnIhRkjKT0qtXDkxm5sAszcbSLlmRT+Z4kKKe2ijnE5HzB87qpW672yV6bjidyEwtYr5/KBkNEbIqVcDacpR64uwqt/+DKqFpWp0tT8iZ7MKy4rgMpA8nKy3hngPNOMWIkIU/HhaH1xNs+tQcKrcxaPZDnIs+40U/XOWBilSaELOax50pcgxW/ETmtRND3rU3XpPmzY3SZNLqBM9Dmu55oVd9WYSPA6x67P4VuJCGeEK27sPuKKWbgV5Gzqw86GX6ooTSxESh5nFYtOiVZoubUTzOYTyxQ7F+p5ei1e6pKbd0K47Kf4CCtFp2IosQGQtZyfUzEH8c8X2tIwfMrydUiRplS4fyHoRIGVaE8CRnkpRZYw9y52F4/RvSMeq7WpYoQsjhtWIr5ftJZIbTPeU56VI/jP2l+xSk1WlqiiVv5tF2lNRMK9X57bl/T6GXFHySx7DiFSe2fwML/HaiDoAOI+eJE2Et43ogY5Lft1C0fxV0LKuD6Oz3vEL2oAQrB7s3lVi1b8lJuA+nULReqdQ/tOx5K4Q7iPr7vohH8kgeySN5JI/kkTyS/0Xy/wHvAgU+VzW/VQAAAABJRU5ErkJggg==" alt="">
</div>
</body>
</html>아래와 같이 이미지를 박스 너비에 맞춘다. 그리고 브라우저 창이 작은것부터 시작해서 늘려보자! 창이 늘어나면서 이미지도 커지지만 점점 이미지가 확대되서 희미하게 보인다. 이때 더이상 이미지가 커지지 않도록 max-width 를 설정하면 된다.
.box{
width: 50%; height: 200px;
max-width: 350px;
background-color: orange;
font-size: 8rem;
}
.box img{
width: 100%;
}
@media (max-width: 700px){
.box{
width: 100%;
}
}media 키워드로 작성한 부분은 반응형 웹에 대한 내용이다. 브라우저 창이 작은 경우 너비는 100%를 차지한다. 그러다가 브라우저 창의 너비를 키우면 어느순간 너비가 증가하지 않는다. 이는 max-width 때문이다. 즉, 디바이스 화면이 급격하게 커져서 이미지 같은 요소가 화질이 깨졌다고 해보자! 이때 max-width 를 사용하면 디바이스 크기가 급격히 커져도 이미지 화질은 유지된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box">
<img src="https://marketplace.canva.com/EAD2xKFMzyE/1/0/1600w/canva-%EB%AF%B8%EA%B5%AD-%EC%9B%90%EC%A3%BC%EB%AF%BC-%EC%86%8D%EB%8B%B4-%EB%8D%B0%EC%8A%A4%ED%81%AC%ED%86%B1-%EB%B0%B0%EA%B2%BD%ED%99%94%EB%A9%B4-ZkWHzr_qX0k.jpg" alt="">
</div>
</body>
</html>.box{
width: 500px; height: 200px;
background-color: orange;
border: 5px solid red;
}
다른 경우는 이미지가 해당 이미지를 감싸고 있는 컨테이너 요소를 벗어나는 경우이다. 이때 아래와 같이 이미지에 max-width 를 설정해주면 컨테이너 요소 밖을 벗어나지 않는다.
.box{
width: 500px; height: 200px;
background-color: orange;
border: 5px solid red;
}
.box img{
max-width: 500px;
}또는 아래와 같이 100%로 잡아도 된다.
.box img{
max-width: 100%;
}
패딩(padding), 보더(border), 마진(margin) 설정
| 속성 | 값 | 설명 |
| Padding Border Margin |
10px | 상하좌우 10px |
| 10px 20px | 상하 10px 좌우 20px | |
| 10px 20px 5px | 상 10px 좌우 20px 하 5px | |
| 10px 20px 5px 1px | 상 10px 우 20px 하 5px 좌 1px |
패딩(padding), 보더(border), 마진(margin) 은 공통적으로 속성값을 1~4개까지 설정할 수 있다. 4개를 설정하는 경우 요소의 상단부터 시계방향으로 설정된다.
마진을 이용한 브라우저 가로방향 정렬
웹페이지 레이아웃에서 가장 기본적으로 해야 할 일은 컨텐츠를 수평방향으로 중앙 정렬하는 것이다. 아래와 같이 컨테이너에 3개의 컨텐츠가 있다고 해보자!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="content"></div>
<div class="content"></div>
<div class="content"></div>
</div>
</body>
</html>컨테이너의 너비를 50%로 주고, 컨텐츠의 너비와 높이를 설정해준다. 블록요소인 div 를 수평으로 나열하기 위하여 display 속성에 inline-block 을 설정한다. 컨테이너에 font-size 를 0 으로 설정한 이유는 display 속성을 inline-block 으로 잡으면 컨텐츠에 디폴트 마진이 생기기 때문이다.
.container{
background-color: #eee;
width: 50%;
font-size: 0; /* .content 에 마진 설정하면 아래쪽에 조금 더 마진이 남는데 inline-block 설정시 디폴트 마진 때문이다 */
}
.container .content{
width: 5rem; height: 5rem;
margin: .3rem;
background-color: #ccc;
display: inline-block;
}
컨테이너를 중앙에 정렬하려면 아래와 같이 margin 속성에 auto 를 적용하면 된다. 좌우 공간에 동일한 여백이 적용된다. 컨테이너는 블록요소이기 때문이다.
.container{
background-color: #eee;
width: 50%;
font-size: 0; /* .content 에 마진 설정하면 아래쪽에 조금 더 마진이 남는데 inline-block 설정시 디폴트 마진 때문이다 */
margin: 0 auto;
}
이번에는 컨테이너 내부의 컨텐츠를 수평방향으로 중앙에 정렬해보자! 아래와 같이 컨텐츠를 감싸고 있는 부모요소인 컨테이너에 text-align 속성을 center 로 설정하면 된다. 이유는 자식요소인 컨텐츠는 인라인블록 요소이기 때문이다.
.container{
background-color: #eee;
width: 50%;
font-size: 0; /* .content 에 마진 설정하면 아래쪽에 조금 더 마진이 남는데 inline-block 설정시 디폴트 마진 때문이다 */
margin: 0 auto;
text-align: center;
}
우측으로 정렬하려면 아래와 같이 margin-left 속성에 auto 를 설정하면 된다.
.container{
background-color: #eee;
width: 50%;
font-size: 0; /* .content 에 마진 설정하면 아래쪽에 조금 더 마진이 남는데 inline-block 설정시 디폴트 마진 때문이다 */
margin-left: auto;
text-align: center;
}
vertical-align 을 이용한 브라우저 세로방향 정렬
앞선 예제에 이어서 컨테이너를 브라우저의 세로 중앙에 배치해보자! 컨테이너를 세로 중앙에 배치하려면 컨테이너의 부모요소인 body 에 vertical-align 속성을 middle 로 설정하면 된다. 단, vertical-align 이 적용되려면 display 속성을 table-cell 로 설정해야 한다. 또한, 컨테이너의 부모요소인 body 는 브라우저 높이만큼 높이가 지정되어야 한다. 그리고 table-cell 로 설정하면 너비가 좁아지므로 브라우저 전체 너비를 차지하도록 width 도 100vw 에 맞춰야 한다.
body{
width: 100vw;
height: 100vh;
display: table-cell;
vertical-align: middle;
}
이렇게 하면 브라우저의 세로방향으로 중앙에 배치된다.
네거티브 마진
1. width 가 고정값인 경우 margin-left 나 margin-top 에 네거티브 마진을 주면 해당 요소가 왼쪽이나 위쪽으로 이동한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="box"></div>
</body>
</html>body{
margin: 0; padding: 0;
}
.box{
width: 20%;
height: 200px;
background-color: brown;
margin-left: -50px;
}
margin-left 에 네거티브 마진을 적용하였다. 이렇게 하면 박스 자체가 왼쪽으로 이동한다. 개발자도구에서 margin-left 값을 0 에서 마이너스 값으로 줄이면서 변화를 관찰해보자!
body{
margin: 0; padding: 0;
}
.box{
width: 20%;
height: 200px;
background-color: brown;
margin-left: -20%;
}위와 같이 width 와 margin-left 를 동일하게 설정하면 박스는 왼쪽으로 완전히 사라진다.
<button>show</button>
<div class="box"></div>body{
margin: 0; padding: 0;
}
.box{
width: 20%;
height: 200px;
background-color: brown;
margin-left: -20%;
transition: .3s;
}
button:active + .box{
margin-left: 0;
}아래와 같이 의사클래스를 focus 로 변경하면 버튼을 한번 클릭할때 박스가 나타나고 계속 보인다.
body{
margin: 0; padding: 0;
}
.box{
width: 20%;
height: 200px;
background-color: brown;
margin-left: -20%;
transition: .3s;
}
button:focus + .box{
margin-left: 0;
}아래와 같이 작성하면 사이드바 메뉴를 만들수도 있다.
<button>show</button>
<div class="box">
<nav>
<ul>
<li>메뉴</li>
<li>메뉴</li>
<li>메뉴</li>
</ul>
</nav>
</div>body{
margin: 0; padding: 0;
}
.box{
width: 20%;
height: 200px;
background-color: brown;
margin-left: -20%;
transition: .3s;
}
.box nav ul{
list-style-type: none;
margin: 0; padding: 0;
}
.box nav ul li{
height: calc(200px / 3);
border: 1px solid yellow;
font-size: 2rem;
}
button:focus + .box{
margin-left: 0;
}
이번에는 margin-top 에 네거티브 마진도 함께 적용하면 위와 같이 박스가 왼쪽과 상단으로 함께 이동한다.
<div class="box"></div>body{
margin: 0; padding: 0;
}
.box{
width: 100px;
height: 100px;
background-color: brown;
margin-left: -50px; margin-top: -50px;
}
body{
margin: 0; padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
cursor: pointer;
background-color: brown;
margin-left: -50px; margin-top: -50px;
transition: 1s;
}
.box:hover{
width: 100%;
height: 100vh;
border-radius: 0;
margin: 0;
}위와 같이 박스에 트랜지션을 적용하면 박스에 마우스를 올렸을때 박스가 서서히 전체 화면을 덮는다.
<div class="box">
We are the future !
</div>body{
margin: 0; padding: 0;
}
.box{
width: 100px;
height: 100px;
border-radius: 50%;
cursor: pointer;
background-color: brown;
margin-left: -50px; margin-top: -50px;
font-size: 0; color: #fff;
text-align: center;
transition: 1s;
}
.box:hover{
width: 100%;
height: 100vh;
border-radius: 0;
margin: 0;
font-size: 10rem;
}텍스트를 추가하면 그럴듯한 마케팅 문구를 숨겼다가 보여줄 수 있다.

<div class="box">1</div>
<div class="box">2</div>이번에는 박스를 하나 더 추가한다.
body{
margin: 0; padding: 0;
}
.box{
display: inline-block;
width: 200px;
height: 200px;
font-size: 5rem;
}
.box:nth-child(1){
background-color: lightgreen;
color:cornflowerblue;
}
.box:nth-child(2){
background-color: hotpink;
color: white;
}
body{
margin: 0; padding: 0;
}
.box{
display: inline-block;
width: 200px;
height: 200px;
font-size: 5rem;
}
.box:nth-child(1){
background-color: lightgreen;
color:cornflowerblue;
margin-right: -50px;
}
.box:nth-child(2){
background-color: hotpink;
color: white;
}첫번째 박스의 margin-right 에 네거티브 마진을 적용하면, 첫번째 박스 오른쪽에 있는 두번째 박스가 끌어당겨지면서 첫번째 박스 위로 올라간다. 즉, 첫번째 박스를 덮는다. 개발자 도구에서 margin-right 값을 0 에서 마이너스로 변경하면서 변화를 관찰해보자!

첫번째 박스에 position 을 relative 로 설정하고 각각의 박스에 z-index 값을 주면 이번에는 첫번째 박스가 위로 올라온다. position 을 static 이 아닌 relative 나 absolute 등으로 설정하면 웹화면에서 레이어가 한층 더 올라와서 이동할 준비가 되는것 같다.
body{
margin: 0; padding: 0;
}
.box{
display: inline-block;
width: 200px;
height: 200px;
font-size: 5rem;
}
.box:nth-child(1){
background-color: lightgreen;
color:cornflowerblue;
margin-right: -50px;
z-index: 1;
position: relative;
}
.box:nth-child(2){
background-color: hotpink;
color: white;
z-index: 0;
}
.box:nth-child(2){
background-color: hotpink;
color: white;
z-index: 0;
margin-left: 50px;
}
다시 두번째 박스에 margin-left 값을 적용하면 덮혀있던 두번째 박스는 제자리로 돌아온다.
<body>
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
</body>같은 원리를 여러개의 박스에 적용해보자!
body{
margin: 0; padding: 0;
text-align: center;
}
.box{
display: inline-block;
width: 200px;
height: 200px;
font-size: 5rem;
color: white;
margin-right: -150px;
transition: .3s;
}
.box:nth-child(1){
background-color: lightgreen;
}
.box:nth-child(2){
background-color: hotpink;
}
.box:nth-child(3){
background-color: aqua;
}
.box:nth-child(4){
background-color:burlywood;
}
.box:nth-child(5){
background-color:chartreuse;
}
모든 박스에 margin-right 을 적용해서 자신의 오른쪽에 위치한 박스를 끌어당긴다.

첫번째 박스를 제외한 각각의 박스에 마우스를 올리면 해당 박스가 자신의 자리로 돌아간다.
body{
margin: 0; padding: 0;
text-align: center;
}
.box{
display: inline-block;
width: 200px;
height: 200px;
font-size: 5rem;
color: white;
margin-right: -100px;
transition: .3s;
}
.box:nth-child(1){
background-color: lightgreen;
}
.box:nth-child(2){
background-color: hotpink;
}
.box:nth-child(3){
background-color: aqua;
}
.box:nth-child(4){
background-color:burlywood;
}
.box:nth-child(5){
background-color:chartreuse;
}
.box:hover:nth-child(2){
margin-left: 100px;
}
.box:hover:nth-child(3){
margin-left: 100px;
}
.box:hover:nth-child(4){
margin-left: 100px;
}
.box:hover:nth-child(5){
margin-left: 100px;
}이러한 원리로 아래와 같이 해당 박스에 마우스를 올릴때마다 자신의 왼쪽에 위치한 박스가 완전히 보이게 된다.

<div class="container">
<div class="box"></div>
</div>.container{
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
left: 50%; top: 50%;
transform: translate(-50%, -50%);
}
.box{
background-color: red;
height: 100px;
}
.container{
width: 200px;
height: 200px;
background-color: yellow;
position: absolute;
left: 50%; top: 50%;
transform: translate(-50%, -50%);
}
.box{
background-color: red;
height: 100px;
transition: .3s;
}
.container:hover .box{
margin-left: -100px;
margin-right: -100px;
}
이러한 원리를 이용하여 아래와 같은 플랜카드 효과를 만들어보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입 페이지</title>
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="box">We are the future !</div>
</div>
</body>
</html>아래와 같이 작성하면 서클에 마우스를 올릴때 플랜카드가 나타난다.
.container{
width: 30px;
height: 30px;
border-radius: 50%;
cursor: pointer;
background-color: yellow;
position: absolute;
left: 50%; top: 50%;
transform: translate(-50%, -50%);
}
.box{
background-color:coral;
font-size: 0; color: white;
text-align: center;
transition: .3s;
}
.container:hover .box{
margin-left: -500px;
margin-right: -500px;
/* margin-top: -500px;
margin-bottom: -500px; */
font-size: 5rem;
}
마진상쇄
line-height 과 height 동일하게 줘서 아이콘 이나 이미지나 내부 컨텐츠(한줄짜리) 수직정렬
마진 음수 값으로 주기 (커로셀) -호버할때 해당 이미지 마진 움직이기 - 트랜지션 추가
마진 음수로 주고 툴팁 만들기
보더로 신기한거 만들기
보더마진으로 다양한 디자인하기
레이아웃 작성시 패딩 또는 마진 중 고민
선택자 연습문제
호버시 드롭다운 메뉴 보이게 하기 display block none 사용
before after 로 이미지 위에 호버할때 보이게 하기 (비디오 플레이어나 이미지 설명 추가하기)
메뉴 디자인하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
</div>
</body>
</html>우선 전체 컨테이너를 브라우저 창 크기에 맞추고 배경색을 설정한다.
body{
margin: 0;
padding: 0;
}
.container{
width: 100vw;
height: 100vh;
background-color: skyblue;
}
<div class="container">
<nav>
메뉴
</nav>
</div>메뉴들은 브라우저의 정중앙에 배치할 것이므로 nav 태그를 생성하고 우선 아래와 같이 브라우저의 가로 중앙에 정렬한다.
body{
margin: 0;
padding: 0;
}
.container{
width: 100vw;
height: 100vh;
background-color: skyblue;
}
.container nav{
width: 30%;
margin: 0 auto;
background-color: orange;
}
메뉴를 세로중앙에 배치하기 위하여 아래와 같이 작성한다. vertical-align 을 middle 로 주면 컨테이너 안에 있는 컨텐츠가 세로 중앙에 배치된다. 단, vertical-middle 이 제대로 적용되기 위해서 display 속성을 table-cell 로 설정해줘야 한다.
.container{
width: 100vw;
height: 100vh;
background-color: skyblue;
display: table-cell;
vertical-align: middle;
}아래와 같이 ul, li, a 태그로 9개의 메뉴를 생성하고 ul, li, a 태그의 브라우저 디폴트 스타일을 초기화한다. ul 은 list-style 을 none 으로 설정하여 점(bullet)을 제거하고 들여쓰기와 상하마진을 제거한다. li 는 블럭요소이지만 메뉴를 수평으로 나열하기 위하여 display 속성을 inline-block 으로 설정한다. a 태그는 링크의 밑줄을 제거한다.
<div class="container">
<nav>
<ul>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
<li><a href="#">메뉴</a></li>
</ul>
</nav>
</div>.container nav ul{
list-style: none;
padding: 0; margin: 0;
}
.container nav ul li{
display: inline-block;
}
.container nav ul li a{
text-decoration: none;
color: white;
}하지만 아래와 같이 li 태그에는 디폴트 마진이 존재한다. 이는 float, inline-block 으로 정렬하는 경우에도 마찬가지로 아이템 사이에 디폴트 마진이 존재한다.
.container nav ul li{
display: inline-block;
border: 1px solid red;
}
이를 제거하려면 메뉴들을 감싸고 있는 부모요소인 ul 태그에 font-size 를 0 으로 설정하면 된다. 그러면 css 상속에 의하여 li 태그에도 폰트가 0 으로 설정되기 때문에 li 태그에 폰트 크기를 지정해주어야 한다. 그리고 ul 태그 안의 li 태그들을 중앙정렬하기 위하여 text-align 을 center 로 설정한다. 왜냐하면 li 태그는 현재 인라인블록 요소이므로 부모요소인 ul 에 text-align 을 center 로 주면 가로방향으로 중앙정렬된다.
body{
margin: 0;
padding: 0;
}
.container{
width: 100vw;
height: 100vh;
background-color: skyblue;
display: table-cell;
vertical-align: middle;
}
.container nav{
width: 30%;
margin: 0 auto;
background-color: orange;
}
.container nav ul{
list-style: none;
padding: 0; margin: 0;
font-size: 0;
text-align: center;
}
.container nav ul li{
display: inline-block;
border: 1px solid red;
font-size: 5rem;
}
.container nav ul li a{
text-decoration: none;
color: white;
}
이제 메뉴 텍스트를 모두 아이콘으로 변경하려고 한다. 구글 폰트를 사용하기 위하여 아래 CDN 코드를 HTML 문서의 head 안에 추가한다. 그리고 메뉴를 마음에 드는 아이콘으로 변경한다.
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet"><div class="container">
<nav>
<ul>
<li><a href="#">
<span class="material-icons">
home
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
android
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
flutter_dash
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
lock
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
power_settings_new
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
backup
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
opacity
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
settings_voice
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
perm_camera_mic
</span>
</a></li>
</ul>
</nav>
</div>body{
margin: 0;
padding: 0;
}
.container{
width: 100vw;
height: 100vh;
background-color: skyblue;
display: table-cell;
vertical-align: middle;
}
.container nav{
width: 30%;
margin: 0 auto;
background-color: orange;
}
.container nav ul{
list-style: none;
padding: 0; margin: 0;
font-size: 0;
text-align: center;
}
.container nav ul li{
display: inline-block;
border: 1px solid red;
font-size: 5rem;
/* 추가된 부분 */
width: 170px;
height: 170px; line-height: 170px;
border-radius: 50%;
margin: .5rem;
}
.container nav ul li a{
text-decoration: none;
color: white;
}
.material-icons{ /* 추가된 부분 */
font-size: 5rem;
}구글 폰트 크기를 설정해준다.
.material-icons{ /* 추가된 부분 */
font-size: 5rem;
}아이콘의 보더를 원으로 만들기 위하여 width 와 height 을 동일하게 설정하고 border-radius 를 50%로 설정한다. 아이콘을 세로 중앙에 배치하기 위하여 height 과 line-height 을 동일하게 맞춰준다. 아이콘 사이에 마진을 조금 준다.
.container nav ul li{
display: inline-block;
border: 1px solid red;
font-size: 5rem;
/* 추가된 부분 */
width: 170px;
height: 170px; line-height: 170px;
border-radius: 50%;
margin: .5rem;
}
이제 각 메뉴에 대한 상세한 디자인 코드를 작성해보자! 우선 nav 태그의 배경색은 주석처리한다.
.container nav{
width: 30%;
margin: 0 auto;
/* background-color: orange; */
}width, height, line-height 은 150px 로 수정한다. 각 아이콘에 배경색과 그림자를 추가하고 트랜지션을 설정한다. 아이콘에 마우스를 올렸을때 아이콘 메뉴가 조금 커져 보이도록 scale 을 설정한다. 그리고 마우스를 올린 경우에 그림자 스타일을 변경한다.
.container nav ul li{
display: inline-block;
/* border: 1px solid red; */
font-size: 5rem;
/* 추가된 부분 */
width: 150px;
height: 150px; line-height: 150px;
border-radius: 50%;
margin: 1rem;
background: rgba(255, 255, 255, .1);
box-shadow: 0 .1rem .2rem rgba(0, 0, 0, .3);
cursor: pointer;
transition: .3s;
}
.container nav ul li:hover{
transform: scale(1.1);
box-shadow: 0 0 1rem rgba(255, 255, 255, .3);
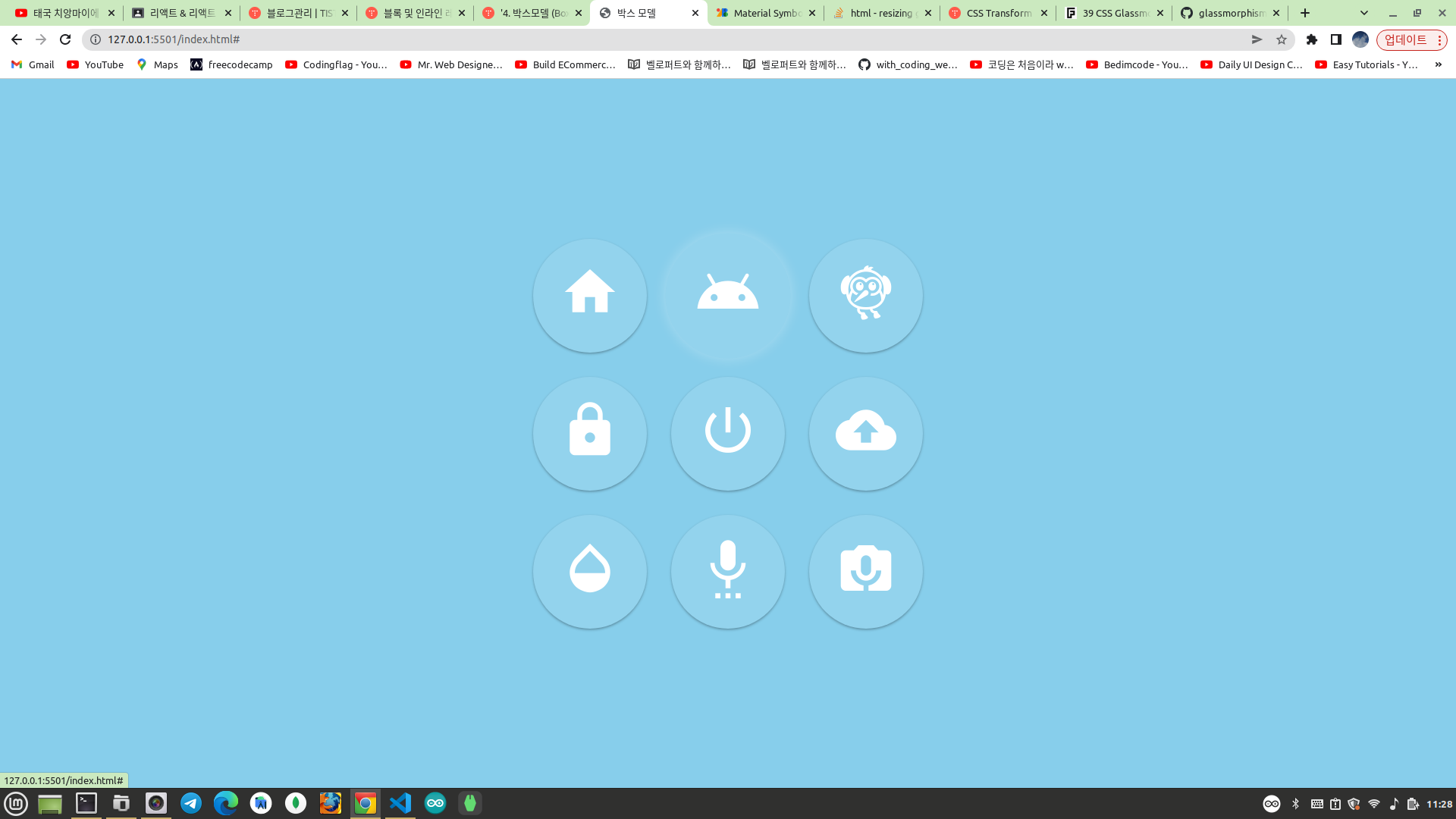
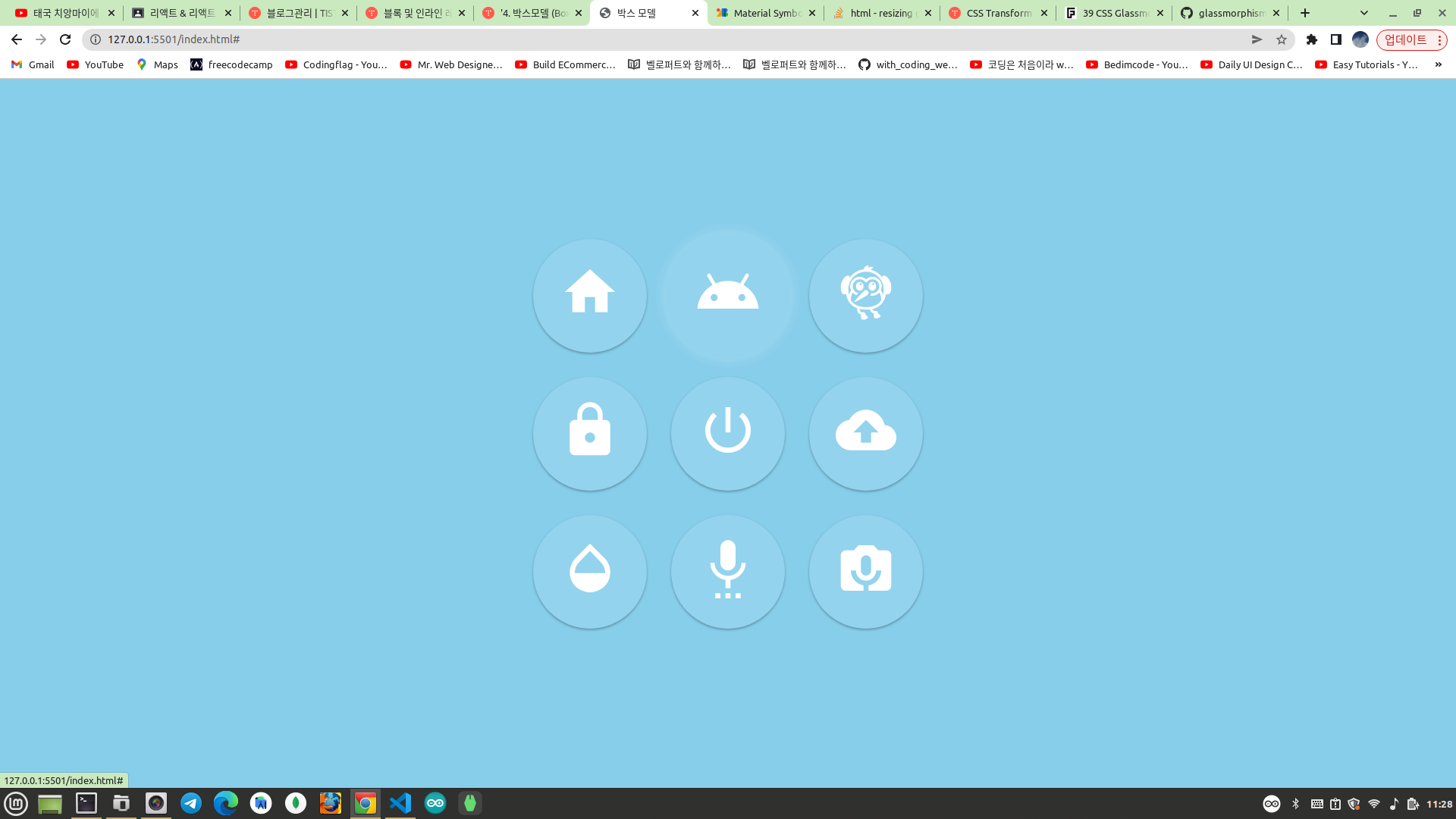
}완성된 화면은 아래와 같다. 마우스를 호버하면 트랜지션이 된다. nav 의 width 를 60% 정도로 설정하면 브라우저 너비가 작아져도 한 줄에 3개의 아이콘이 배치된다.

전체 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<nav>
<ul>
<li><a href="#">
<span class="material-icons">
home
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
android
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
flutter_dash
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
lock
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
power_settings_new
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
backup
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
opacity
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
settings_voice
</span>
</a></li>
<li><a href="#">
<span class="material-icons">
perm_camera_mic
</span>
</a></li>
</ul>
</nav>
</div>
</body>
</html>body{
margin: 0;
padding: 0;
}
.container{
width: 100vw;
height: 100vh;
background-color: skyblue;
display: table-cell;
vertical-align: middle;
}
.container nav{
width: 30%;
margin: 0 auto;
/* background-color: orange; */
}
.container nav ul{
list-style: none;
padding: 0; margin: 0;
font-size: 0;
text-align: center;
}
.container nav ul li{
display: inline-block;
/* border: 1px solid red; */
font-size: 5rem;
/* 추가된 부분 */
width: 150px;
height: 150px; line-height: 150px;
border-radius: 50%;
margin: 1rem;
background: rgba(255, 255, 255, .1);
box-shadow: 0 .1rem .2rem rgba(0, 0, 0, .3);
cursor: pointer;
transition: .3s;
}
.container nav ul li:hover{
transform: scale(1.1);
box-shadow: 0 0 1rem rgba(255, 255, 255, .3);
}
.container nav ul li a{
text-decoration: none;
color: white;
}
.material-icons{ /* 추가된 부분 */
font-size: 5rem;
}
카드 컴포넌트 디자인하기
https://codepen.io/carlita712/pen/mNLzye
Card Challenge
...
codepen.io
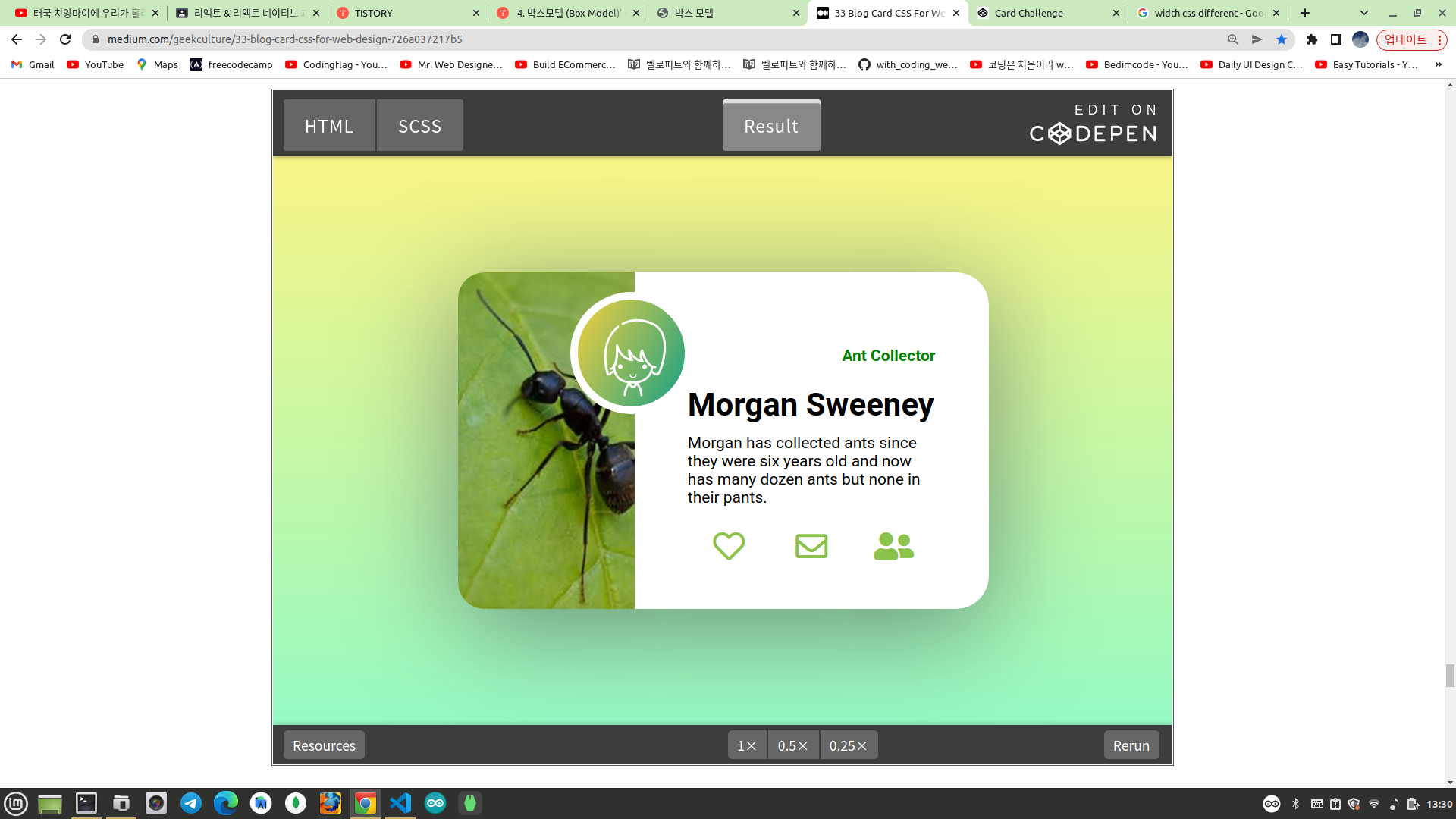
아래와 같은 카드 컴포넌트를 함께 디자인해보도록 하자! 컴포넌트는 웹페이지에서 특수한 기능을 담당하는 일부분이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>body 의 높이를 100vh 로 설정해서 브라우저 전체 높이에 맞추고, 배경색을 linear-gradient 로 설정한다. linear-gradient 에는 첫번째 값으로 색상이 표현되는 방향을 설정한다. 그 다음으로는 시작하는 색상과 끝나는 색상을 필수로 지정해준다. %는 색상을 섞는 비율이다. 개발자 도구에서 %를 변경해보면 감을 잡을수 있다.
body{
margin: 0; padding: 0;
height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
}
body 안에 카드 컴포넌트를 담을 card 요소를 생성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
card
</div>
</body>
</html>카드 컴포넌트를 브라우저의 정중앙에 정렬하기 위하여 아래와 같이 작성한다. body 요소에 width, display, vertical-align 속성을 지정하여 카드 컴포넌트를 세로 중앙에 배치한다. card 요소에 margin 속성을 auto 로 설정하여 카드 컴포넌트를 가로 중앙에 배치한다. border-radius 로 카드 컴포넌트의 모서리를 둥글게 깍는다. 마지막으로 그림자(box-shadow)를 추가해준다.
body{
margin: 0; padding: 0;
width: 100vw; height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
display: table-cell;
vertical-align: middle;
}
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
}
카드 컴포넌트는 크게 아바타 부분과 카드 컨텐츠 부분으로 구분된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<div class="avatar">아바타</div>
<div class="card-content">컨텐츠</div>
</div>
</body>
</html>컨텐츠는 다시 카드 이미지 부분과 카드 텍스트 부분으로 구분된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<div class="avatar">아바타</div>
<div class="card-content">
<div class="card-img">이미지</div>
<div class="card-text">텍스트</div>
</div>
</div>
</body>
</html>아바타는 컴포넌트 안에서 독립적으로 배치할 것이므로 일단 주석처리해둔다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<!-- <div class="avatar">아바타</div> -->
<div class="card-content">
<div class="card-img">이미지</div>
<div class="card-text">텍스트</div>
</div>
</div>
</body>
</html>card 요소는 카드 컴포넌트에 딱 맞게 들어가야 하므로 모서리도 부모요소와 동일하게 둥글게 깍아주고 너비도 부모요소에 딱 맞게 100%로 설정하도록 한다.
.card .card-content{
border: 1px solid red;
border-radius: 25px;
width: 100%;
}
카드 이미지 부분과 텍스트 부분을 수평으로 나열하기 위하여 모두 display 속성을 inline-block 으로 설정한다. 디폴트 마진을 없애기 위하여 부모요소인 카드 컨텐츠 요소에 font-size 를 0 으로 설정한다.
.card .card-content{
border: 1px solid red;
border-radius: 25px;
width: 100%;
font-size: 0;
}
.card .card-content .card-img, .card .card-content .card-text{
border: 1px solid green;
display: inline-block;
font-size: 3rem;
}
코드펜에는 이미지와 텍스트를 3등분해서 1:2로 가져가고 있다. 그리드는 새로 등장한 레이아웃 방식이다.
.card-text {
display: grid;
grid-template-columns: 1fr 2fr;
}그리드 방식은 배우지 않았으므로 퍼센트를 이용하여 카드 이미지와 카드 텍스트 영역을 1:2로 분배한다. 그리고 수직방향으로 상단에 정렬하기 위하여 vertical-align 을 top 으로 설정한다. 카드 이미지의 좌측 상하단 모서리와 카드 텍스트의 우측 상하단 모서리는 둥글게 깍아줘야 하므로 border-radius 속성에 4가지 값으로 설정해준다.
.card .card-content .card-img, .card .card-content .card-text{
border: 1px solid green;
display: inline-block;
font-size: 3rem;
vertical-align: top; /* 추가 */
}
.card .card-content .card-img{
width: 32%;
border-radius: 25px 0 0 25px;
}
.card .card-content .card-text{
width: calc(100% - 33%);
border-radius: 0 25px 25px 0;
}
body{
margin: 0; padding: 0;
width: 100vw; height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
display: table-cell;
vertical-align: middle;
}
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
}
.card .card-content{
border: 1px solid red;
border-radius: 25px;
width: 100%;
font-size: 0;
}
.card .card-content .card-img, .card .card-content .card-text{
border: 1px solid green;
display: inline-block;
font-size: 3rem;
vertical-align: top; /* 추가 */
}
.card .card-content .card-img{
width: 32%;
border-radius: 25px 0 0 25px;
/* 추가 */
background-image: url("https://m.media-amazon.com/images/S/aplus-media/vc/cab6b08a-dd8f-4534-b845-e33489e91240._CR75,0,300,300_PT0_SX300__.jpg");
background-position: bottom center;
background-size: cover;
}
.card .card-content .card-text{
width: calc(100% - 33%);
border-radius: 0 25px 25px 0;
}카드 이미지 부분에 배경 이미지를 추가하고 background-position 을 사용하여 이미지를 내부에서 위치를 배치한다. 그리고 "이미지" 글자를 HTML문서에서 지운다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<!-- <div class="avatar">아바타</div> -->
<div class="card-content">
<div class="card-img"></div>
<div class="card-text">텍스트</div>
</div>
</div>
</body>
</html>하지만 아래와 같이 이미지가 제대로 보이지 않는다. 이유는 카드 이미지는 인라인 블록 요소이기 때문에 컨텐츠 사이즈만큼만 크기를 차지한다. 현재는 카드 이미지 부분에 아무런 텍스트도 없기 때문에 공간을 차지하지 않는다.

이를 해결하기 위하여 아래와 같이 카드 이미지와 카드 텍스트 너비를 calc 함수를 이용하여 고정폭으로 설정한다. 즉, 각각 400px 에 대하여 1:2 비율로 고정너비를 가지도록 설정하고, display 속성을 table-cell 로 설정하면 테이블의 td 태그처럼 동작하기 때문에 컨텐츠(시작태그와 종료태그 사이의 내용)가 없더라도 일정한 셀 공간을 차지한다. 그래서 화면에 이미지가 다시 보인다.
body{
margin: 0; padding: 0;
width: 100vw; height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
display: table-cell;
vertical-align: middle;
}
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
}
.card .card-content{
border: 1px solid red;
border-radius: 25px;
width: 100%;
font-size: 0;
}
.card .card-content .card-img, .card .card-content .card-text{
border: 1px solid green;
display: inline-block;
font-size: 3rem;
vertical-align: top;
display: table-cell; /* 추가 */
}
.card .card-content .card-img{
width: calc(400px * 1/3); /* 수정 */
border-radius: 25px 0 0 25px;
background-image: url("https://m.media-amazon.com/images/S/aplus-media/vc/cab6b08a-dd8f-4534-b845-e33489e91240._CR75,0,300,300_PT0_SX300__.jpg");
background-position: bottom center;
background-size: cover;
}
.card .card-content .card-text{
width: calc(400px * 2/3); /* 수정 */
border-radius: 0 25px 25px 0;
}
이제 카드 텍스트 영역을 구현해보자!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<!-- <div class="avatar">아바타</div> -->
<div class="card-content">
<div class="card-img"></div>
<div class="card-text">
<div class="title">Ant Collector</div>
<h2>Morgan Sweeney</h2>
<div class="desc">Morgan has collected ants since they were six years old and now has many dozen ants but none in their pants.</div>
</div>
</div>
</div>
</body>
</html>아래코드가 추가되었다. 텍스트와 클래스명은 코드펜에서 그대로 복사하였다.
<div class="card-text">
<div class="title">Ant Collector</div>
<h2>Morgan Sweeney</h2>
<div class="desc">Morgan has collected ants since they were six years old and now has many dozen ants but none in their pants.</div>
</div>현재까지 구현된 CSS 부분은 아래와 같다.
body{
margin: 0; padding: 0;
width: 100vw; height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
display: table-cell;
vertical-align: middle;
}
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
}
.card .card-content{
border: 1px solid red;
border-radius: 25px;
width: 100%;
font-size: 0;
}
.card .card-content .card-img, .card .card-content .card-text{
border: 1px solid green;
display: inline-block;
font-size: 3rem;
vertical-align: top;
display: table-cell; /* 추가 */
}
.card .card-content .card-img{
width: calc(400px * 1/3); /* 수정 */
border-radius: 25px 0 0 25px;
background-image: url("https://m.media-amazon.com/images/S/aplus-media/vc/cab6b08a-dd8f-4534-b845-e33489e91240._CR75,0,300,300_PT0_SX300__.jpg");
background-position: bottom center;
background-size: cover;
}
.card .card-content .card-text{
width: calc(400px * 2/3); /* 수정 */
border-radius: 0 25px 25px 0;
padding: 2.5rem 1.5rem 1.5rem 1.5rem; /* 추가 */
}
.card .card-content .card-text .title{
color: green;
font-size: 12px;
font-weight: bold;
text-align: right;
padding: 1rem;
}
.card .card-content .card-text h2{
margin: 0;
padding: 0 1rem;
font-size: 1.5rem;
}
.card .card-content .card-text .desc{
padding: 0.5rem 1rem;
font-size: 12px;
}아래 스타일 코드가 새로 추가되었다. 모두 텍스트에 대한 스타일이며 코드펜에서 거의 그대로 복사 붙여넣기 하였다.
.card .card-content .card-text .title{
color: green;
font-size: 12px;
font-weight: bold;
text-align: right;
padding: 1rem;
}
.card .card-content .card-text h2{
margin: 0;
padding: 0 1rem;
font-size: 1.5rem;
}
.card .card-content .card-text .desc{
padding: 0.5rem 1rem;
font-size: 12px;
}다만 아래와 같이 설정된 font-size: 3rem 이 하위 요소로 상속되기 때문에 h2 요소에 따로 폰트 크기를 지정하지 않으면 글자가 너무 커지기 때문에 h2 요소에 font-size: 1.5rem 부분은 추가하였다.
.card .card-content .card-img, .card .card-content .card-text{
border: 1px solid green;
display: inline-block;
font-size: 3rem;
vertical-align: top;
display: table-cell; /* 추가 */
}역시 마찬가지로 font-size: 3rem 이 하위 요소로 상속되기 때문에 padding 을 코드펜에서처럼 em 단위로 설정하면 3rem x 16px = 48px 이므로 2.5em x 48px = 120px , 1.5em x 48px 로 상단 120px 나머지 패딩은 72px 로 너무 여백이 크다. 그래서 rem 단위로 모두 변경해주었다.
.card .card-content .card-text{
width: calc(400px * 2/3); /* 수정 */
border-radius: 0 25px 25px 0;
padding: 2.5rem 1.5rem 1.5rem 1.5rem; /* 추가 */
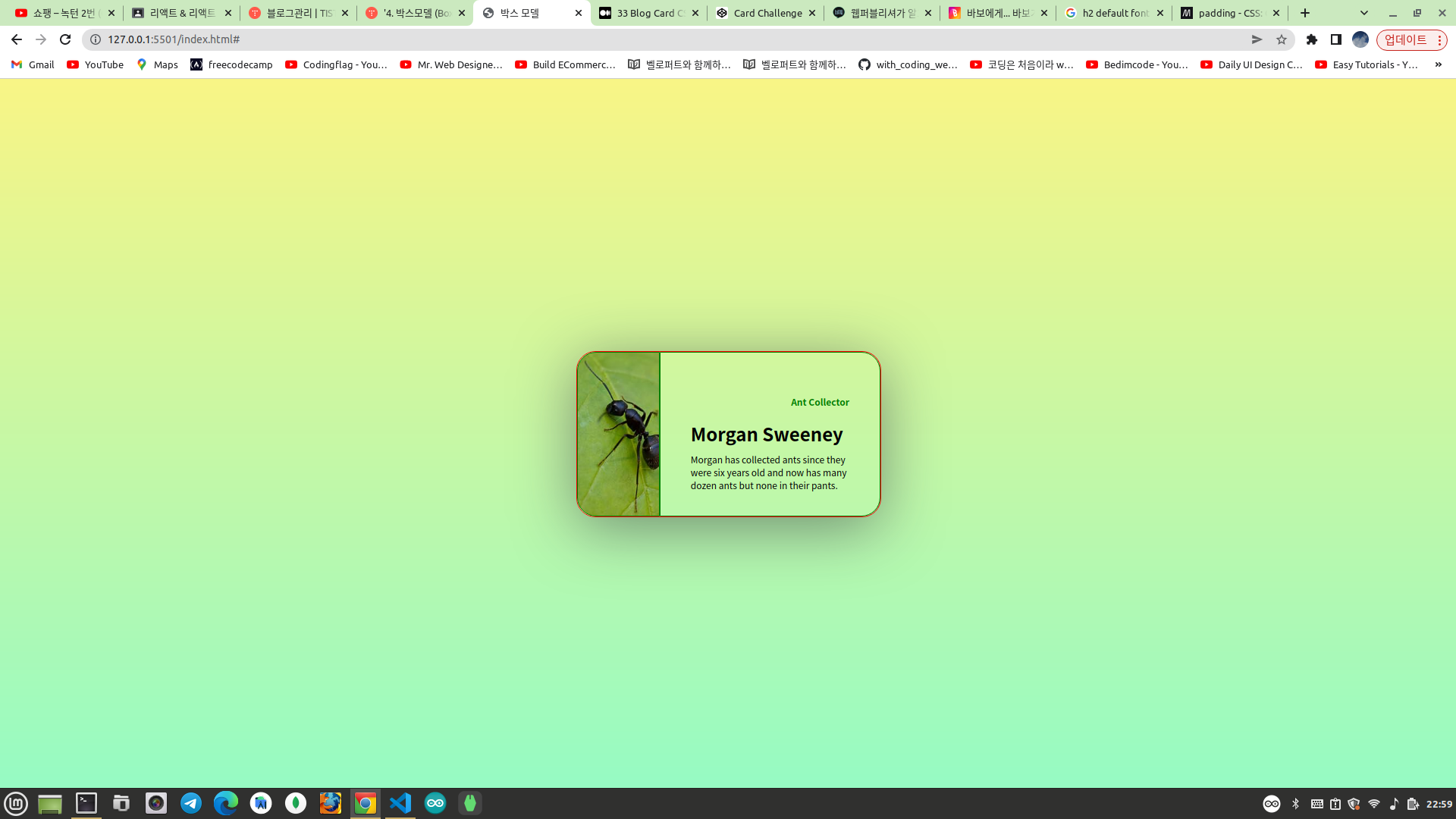
}현재까지 구현된 화면은 아래와 같다.

이제 카드 컴포넌트의 아이콘 부분만 추가해주면 된다. 아래와 같이 코드펜에서는 폰트아우썸을 사용해서 아이콘을 보여주고 있지만 여기서는 구글폰트를 사용할 계획이다.
<div class="actions">
<button><i class="far fa-heart"></i></button>
<button><i class="far fa-envelope"></i></button>
<button><i class="fas fa-user-friends"></i></button>
</div>우선 구글폰트를 사용하기 위하여 아래 CDN 링크를 HTML 문서의 head 안에 추가한다.
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">그리고 아래와 같이 구글폰트에서 카드 컴포넌트에 사용될 아이콘을 찾아서 HTML 코드에 추가한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<!-- <div class="avatar">아바타</div> -->
<div class="card-content">
<div class="card-img"></div>
<div class="card-text">
<div class="title">Ant Collector</div>
<h2>Morgan Sweeney</h2>
<div class="desc">Morgan has collected ants since they were six years old and now has many dozen ants but none in their pants.</div>
<div class="actions">
<button>
<span class="material-icons-outlined">
favorite_border
</span>
</button>
<button>
<span class="material-icons-outlined">
mail_outline
</span>
</button>
<button>
<span class="material-icons">
people
</span>
</button>
</div>
</div>
</div>
</div>
</body>
</html>추가된 부분은 아래와 같다.
<div class="actions">
<button>
<span class="material-icons-outlined">
favorite_border
</span>
</button>
<button>
<span class="material-icons-outlined">
mail_outline
</span>
</button>
<button>
<span class="material-icons">
people
</span>
</button>
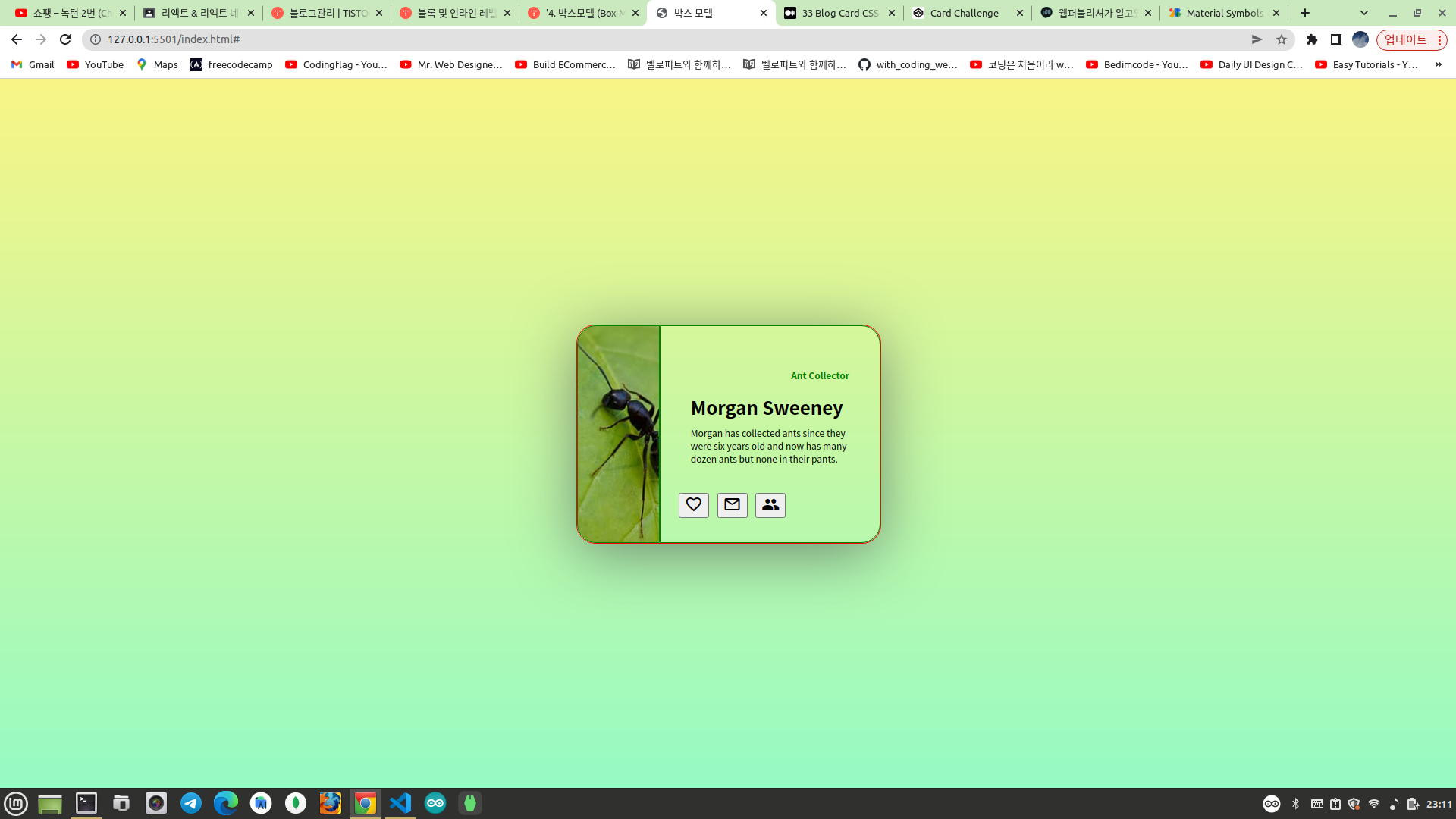
</div>추가된 아이콘은 아래와 같이 화면에 보여진다.

이제 아이콘을 디자인해보자! 코드펜을 보면 grid 레이아웃을 사용하고 있는데 repeat(3, 1fr)은 1fr 1fr 1fr 과 동일한 의미다. 즉, 아이콘 3개를 수평으로 1:1:1 의 비율로 너비를 균등분배하고 align-items 속성을 이용하여 아이콘들을 세로방향으로 중앙정렬한다. 그리고 마지막으로 패딩을 적용하고 있다.
.card .actions {
display: grid;
grid-template-columns: repeat(3, 1fr);
align-items: center;
padding: 0.5rem 1rem;
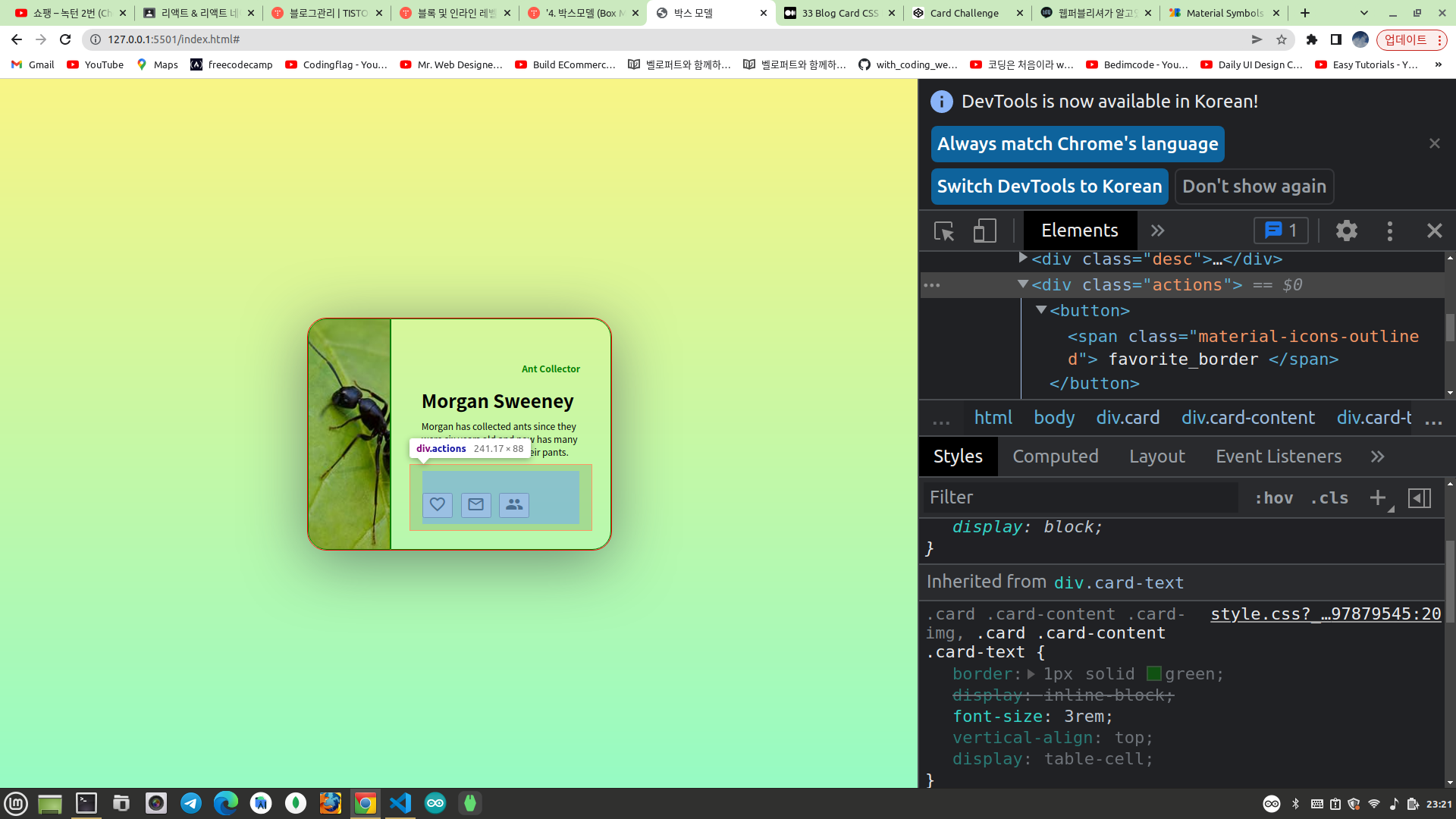
}아래와 같이 패딩을 코드펜과 동일하게 적용해주었지만 actions 요소에 패딩이 너무 많이 들어간 느낌이다.
.card .card-content .card-text .actions{
border: 1px solid red;
padding: 0.5rem 1rem;
}개발자 도구에서 확인해보면 actions 는 card-text 요소의 css 스타일을 상속받고 있는데 font-size: 3rem 때문에 패딩이 많이 들어간 것이다.

아래와 같이 폰트 크기를 다시 0 으로 초기화하고 화면을 확인해보자!
.card .card-content .card-text .actions{
border: 1px solid red;
padding: 0.5rem 1rem;
font-size: 0;
}
아이콘 3개의 너비를 균등분배하기 위하여 아래와 같이 calc 함수를 이용하도록 한다. 나머지 부분은 코드펜과 동일하므로 복사붙여넣기 하도록 한다.
.card .card-content .card-text .actions button{
width: calc(100% / 3);
border: none;
background: none;
font-size: 24px;
color: #8bc34a;
cursor: pointer;
transition:.5s;
}그리고 카드 텍스트 영역의 배경색은 흰색이므로 아래와 같이 변경해주도록 한다.
.card .card-content .card-text{
width: calc(400px * 2/3); /* 수정 */
border-radius: 0 25px 25px 0;
padding: 2.5rem 1.5rem 1.5rem 1.5rem; /* 추가 */
background-color: #fff;
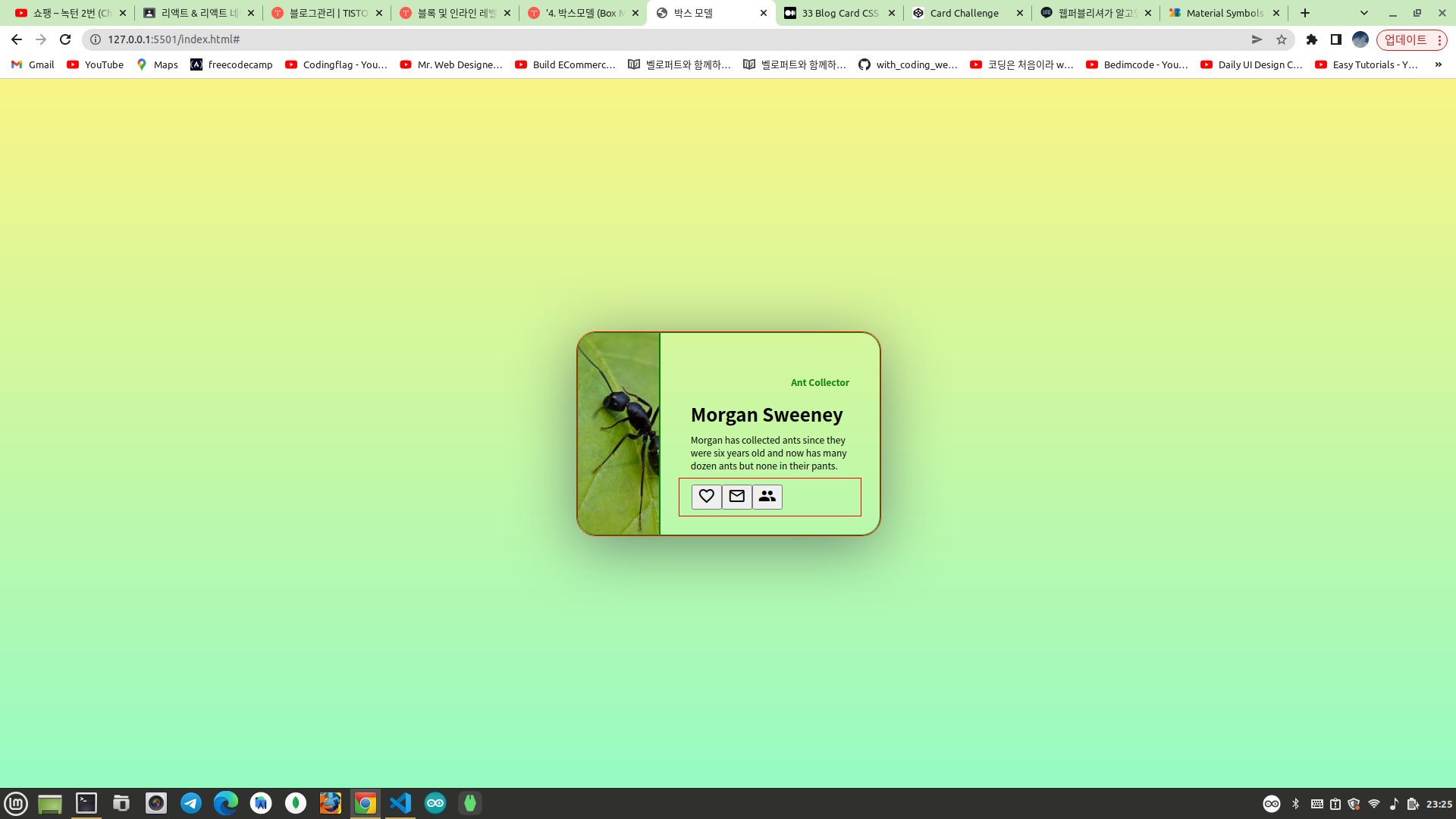
}그러면 화면은 아래와 같다.

현재까지의 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<!-- <div class="avatar">아바타</div> -->
<div class="card-content">
<div class="card-img"></div>
<div class="card-text">
<div class="title">Ant Collector</div>
<h2>Morgan Sweeney</h2>
<div class="desc">Morgan has collected ants since they were six years old and now has many dozen ants but none in their pants.</div>
<div class="actions">
<button>
<span class="material-icons-outlined">
favorite_border
</span>
</button>
<button>
<span class="material-icons-outlined">
mail_outline
</span>
</button>
<button>
<span class="material-icons">
people
</span>
</button>
</div>
</div>
</div>
</div>
</body>
</html>body{
margin: 0; padding: 0;
width: 100vw; height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
display: table-cell;
vertical-align: middle;
}
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
}
.card .card-content{
border: 1px solid red;
border-radius: 25px;
width: 100%;
font-size: 0;
}
.card .card-content .card-img, .card .card-content .card-text{
border: 1px solid green;
display: inline-block;
font-size: 3rem;
vertical-align: top;
display: table-cell; /* 추가 */
}
.card .card-content .card-img{
width: calc(400px * 1/3); /* 수정 */
border-radius: 25px 0 0 25px;
background-image: url("https://m.media-amazon.com/images/S/aplus-media/vc/cab6b08a-dd8f-4534-b845-e33489e91240._CR75,0,300,300_PT0_SX300__.jpg");
background-position: bottom center;
background-size: cover;
}
.card .card-content .card-text{
width: calc(400px * 2/3); /* 수정 */
border-radius: 0 25px 25px 0;
padding: 2.5rem 1.5rem 1.5rem 1.5rem; /* 추가 */
background-color: #fff;
}
.card .card-content .card-text .title{
color: green;
font-size: 12px;
font-weight: bold;
text-align: right;
padding: 1rem;
}
.card .card-content .card-text h2{
margin: 0;
padding: 0 1rem;
font-size: 1.5rem;
}
.card .card-content .card-text .desc{
padding: 0.5rem 1rem;
font-size: 12px;
}
.card .card-content .card-text .actions{
border: 1px solid red;
padding: 0.5rem 1rem;
font-size: 0;
}
.card .card-content .card-text .actions button{
width: calc(100% / 3);
border: none;
background: none;
font-size: 24px;
color: #8bc34a;
cursor: pointer;
transition:.5s;
}아이콘에 마우스를 올리면 우측으로 살짝 틀어지는 효과가 적용되어 있다.
&:hover{
color: #4CAF50 ;
transform: rotate(22deg)
}이는 SASS 로 구현된 것이기 때문에 아래와 같이 css 로 다시 작성해서 추가해준다.
.card .card-content .card-text .actions button:hover{
color: #4CAF50;
transform: rotate(22deg);
}이제 레이아웃을 잡기 위해 설정해둔 보더를 제거하면 전체 CSS 코드는 아래와 같다.
body{
margin: 0; padding: 0;
width: 100vw; height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
display: table-cell;
vertical-align: middle;
}
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
}
.card .card-content{
/* border: 1px solid red; */
border-radius: 25px;
width: 100%;
font-size: 0;
}
.card .card-content .card-img, .card .card-content .card-text{
/* border: 1px solid green; */
display: inline-block;
font-size: 3rem;
vertical-align: top;
display: table-cell; /* 추가 */
}
.card .card-content .card-img{
width: calc(400px * 1/3); /* 수정 */
border-radius: 25px 0 0 25px;
background-image: url("https://m.media-amazon.com/images/S/aplus-media/vc/cab6b08a-dd8f-4534-b845-e33489e91240._CR75,0,300,300_PT0_SX300__.jpg");
background-position: bottom center;
background-size: cover;
}
.card .card-content .card-text{
width: calc(400px * 2/3); /* 수정 */
border-radius: 0 25px 25px 0;
padding: 2.5rem 1.5rem 1.5rem 1.5rem; /* 추가 */
background-color: #fff;
}
.card .card-content .card-text .title{
color: green;
font-size: 12px;
font-weight: bold;
text-align: right;
padding: 1rem;
}
.card .card-content .card-text h2{
margin: 0;
padding: 0 1rem;
font-size: 1.5rem;
}
.card .card-content .card-text .desc{
padding: 0.5rem 1rem;
font-size: 12px;
}
.card .card-content .card-text .actions{
/* border: 1px solid red; */
padding: 0.5rem 1rem;
font-size: 0;
}
.card .card-content .card-text .actions button{
width: calc(100% / 3);
border: none;
background: none;
font-size: 24px;
color: #8bc34a;
cursor: pointer;
transition:.5s;
}
.card .card-content .card-text .actions button:hover{
color: #4CAF50;
transform: rotate(22deg);
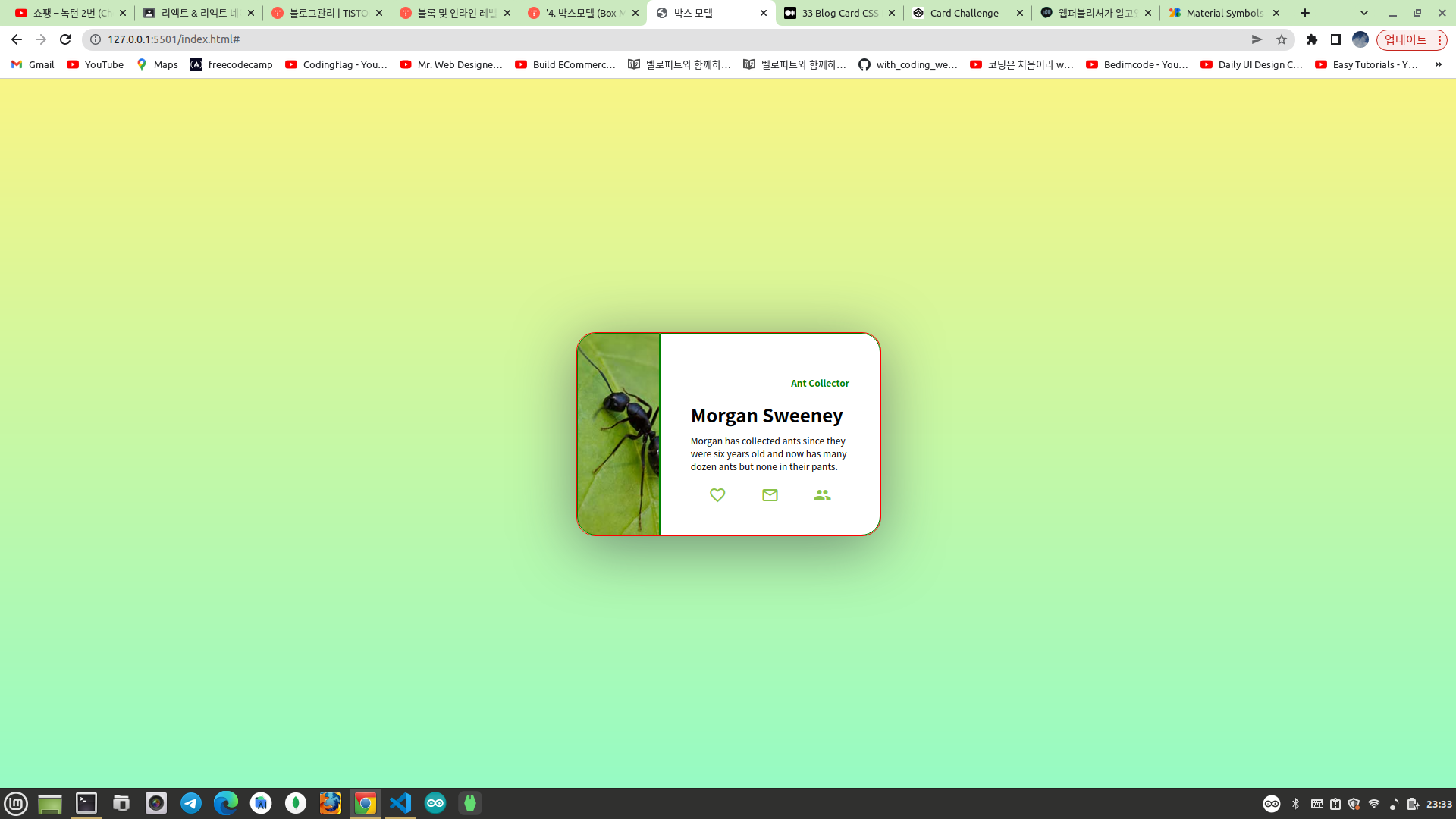
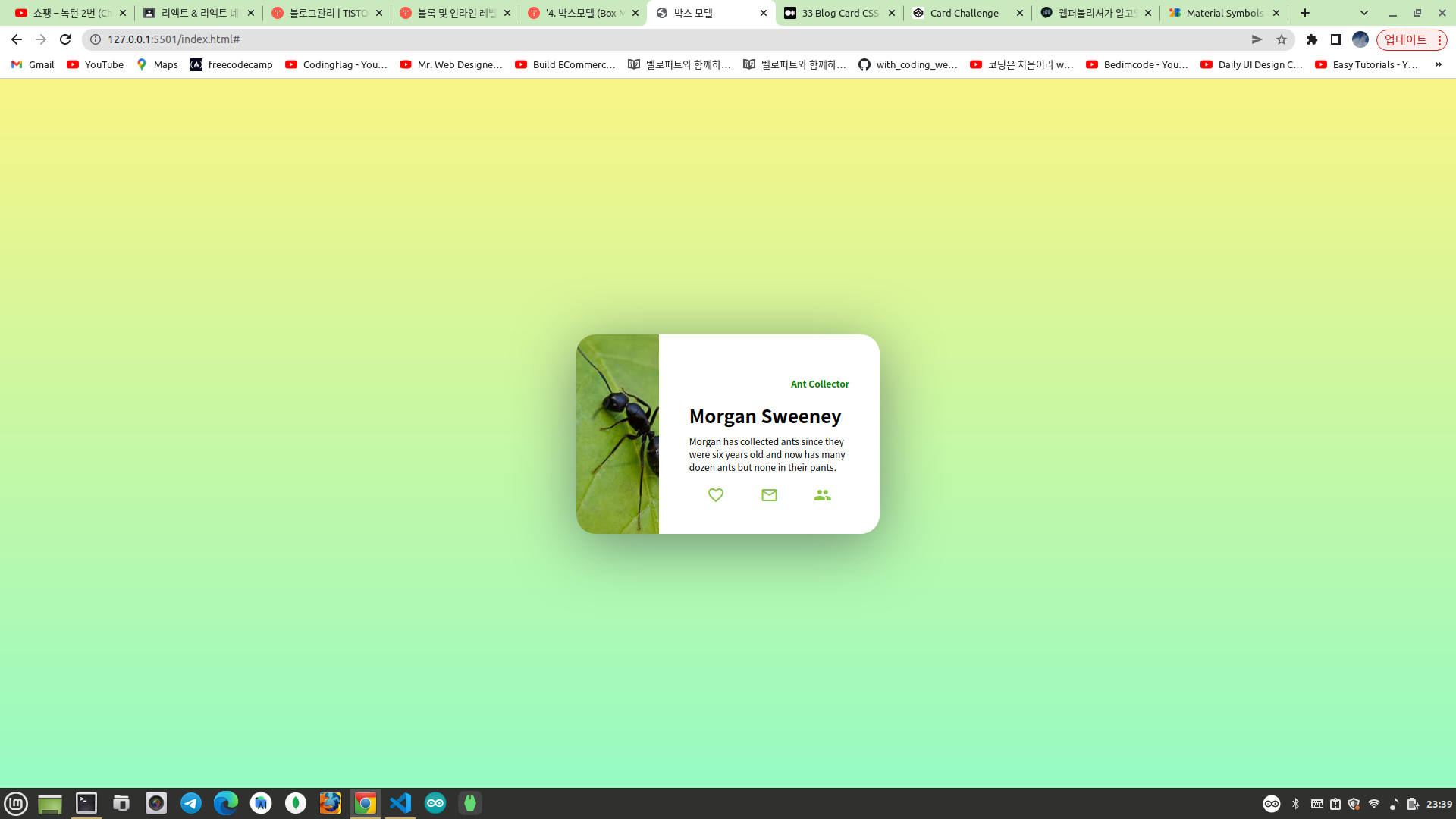
}현재까지의 화면은 아래와 같다.

이제 아바타 부분을 구현할 차례다. 코드펜에서 svg 코드를 그대로 긁어서 복사붙여넣기 한다.
<div class="avatar">
<svg viewBox="0 0 100 100">
<path
d="m38.977 59.074c0 2.75-4.125 2.75-4.125 0s4.125-2.75 4.125 0"></path>
<path d="m60.477 59.074c0 2.75-4.125 2.75-4.125 0s4.125-2.75 4.125 0"></path>
<path d="m48.203 69.309c1.7344 0 3.1484-1.4141 3.1484-3.1484 0-0.27734-0.22266-0.5-0.5-0.5-0.27734 0-0.5 0.22266-0.5 0.5 0 1.1836-0.96484 2.1484-2.1484 2.1484s-2.1484-0.96484-2.1484-2.1484c0-0.27734-0.22266-0.5-0.5-0.5-0.27734 0-0.5 0.22266-0.5 0.5 0 1.7344 1.4141 3.1484 3.1484 3.1484z"></path>
<path d="m35.492 24.371c0.42187-0.35156 0.48047-0.98438 0.125-1.4062-0.35156-0.42188-0.98438-0.48438-1.4062-0.125-5.1602 4.3047-16.422 17.078-9.5312 42.562 0.21484 0.79688 0.85547 1.4062 1.6641 1.582 0.15625 0.035156 0.31641 0.050781 0.47266 0.050781 0.62891 0 1.2344-0.27344 1.6445-0.76562 0.82812-0.98828 2.0039-1.5391 2.793-1.8203 0.56641 1.6055 1.4766 3.3594 2.9727 4.9414 2.2852 2.4219 5.4336 3.9453 9.3867 4.5547-3.6055 4.5-3.8047 10.219-3.8086 10.484-0.011719 0.55078 0.42187 1.0078 0.97656 1.0234h0.023438c0.53906 0 0.98437-0.42969 1-0.97266 0-0.054688 0.17187-4.8711 2.9805-8.7773 0.63281 1.2852 1.7266 2.5 3.4141 2.5 1.7109 0 2.7578-1.2695 3.3398-2.6172 2.8867 3.9258 3.0586 8.8359 3.0586 8.8906 0.015625 0.54297 0.46094 0.97266 1 0.97266h0.023438c0.55078-0.015625 0.98828-0.47266 0.97656-1.0234-0.007812-0.26953-0.20703-6.0938-3.9141-10.613 7.0781-1.3086 10.406-5.4219 11.969-8.9766 1.0508 0.98828 2.75 2.1992 4.793 2.1992 0.078126 0 0.15625 0 0.23828-0.003906 0.47266-0.023438 1.5781-0.074219 3.4219-4.4219 1.1172-2.6406 2.1406-6.0117 2.8711-9.4922 4.8281-22.945-4.7852-30.457-9.1445-32.621-12.316-6.1172-22.195-3.6055-28.312-0.42188-0.48828 0.25391-0.67969 0.85938-0.42578 1.3477s0.85938 0.67969 1.3477 0.42578c5.7031-2.9688 14.934-5.3047 26.5 0.4375 7.1875 3.5703 9 11.586 9.2539 17.684 0.49609 11.93-4.2617 23.91-5.7344 25.062h-0.015626c-1.832 0-3.4102-1.5742-4.0352-2.2852 0.28906-0.99609 0.44531-1.8672 0.52734-2.5117 0.62891 0.16797 1.2812 0.27344 1.9727 0.27344 0.55469 0 1-0.44922 1-1 0-0.55078-0.44531-1-1-1-7.3203 0-10.703-13.941-10.734-14.082-0.097656-0.40625-0.4375-0.71094-0.85156-0.76172-0.43359-0.050781-0.82031 0.16406-1.0117 0.53906-1.8984 3.7188-1.4297 6.7539-0.67969 8.668-6.2383-2.2852-8.9766-8.6914-9.0078-8.7617-0.17969-0.43359-0.62891-0.68359-1.1016-0.60156-0.46094 0.082032-0.80469 0.47266-0.82422 0.94141-0.14062 3.3359 0.67188 5.75 1.5 7.3164-8.3125-2.4297-10.105-11.457-10.184-11.875-0.097656-0.51562-0.57422-0.86328-1.0898-0.8125-0.51953 0.054687-0.90625 0.50391-0.89062 1.0234 0.41406 13.465-1.8516 17.766-3.2383 19.133-0.66406 0.65625-1.1992 0.67188-1.2383 0.67188-0.53906-0.050781-1.0156 0.31641-1.0938 0.85156-0.078125 0.54688 0.29688 1.0547 0.84375 1.1328 0.03125 0.003906 0.11328 0.015625 0.23828 0.015625 0.36719 0 1.1016-0.09375 1.9414-0.66406 0.050781 0.38672 0.125 0.81641 0.21875 1.2656-1.0273 0.35156-2.6211 1.0781-3.7812 2.4648-0.015625 0.019532-0.054687 0.066406-0.15625 0.046875-0.039062-0.007812-0.13281-0.039062-0.16406-0.15234-2.1875-8.1094-5.7148-28.309 8.8867-40.496zm12.711 51.828c-1.0039 0-1.5898-1.207-1.8672-2.0117 0.48047 0.023438 0.95703 0.050781 1.4531 0.050781 0.74219 0 1.4453-0.035156 2.1289-0.082031-0.24219 0.83594-0.76172 2.043-1.7148 2.043zm-13.148-30.664c1.9531 3.6211 5.6367 7.9102 12.305 8.6992 0.43359 0.046875 0.83984-0.18359 1.0234-0.57422 0.18359-0.39062 0.089844-0.85938-0.22656-1.1523-0.074219-0.070312-1.2734-1.2227-1.9688-3.6367 2 2.6094 5.3359 5.6836 10.305 6.5664 0.42187 0.070312 0.83594-0.125 1.0469-0.49219 0.21094-0.36719 0.16406-0.82812-0.11719-1.1484-0.023437-0.027344-1.9414-2.2969-1.2891-5.8906 1.2227 3.5508 3.7461 9.2227 7.8945 11.551-0.03125 0.55859-0.14844 1.668-0.55078 3.0156-0.085937 0.13672-0.125 0.28516-0.13672 0.44531-1.3008 3.8906-5.0039 9.3281-15.547 9.3281-5.375 0-9.4414-1.418-12.086-4.2109-3.5664-3.7656-3.332-8.8477-3.332-8.8984v-0.011719c1.5898-2.7227 2.5-7.3203 2.6797-13.59z"></path>
</svg>
</div>그럼 HTML 코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<div class="avatar">
<svg viewBox="0 0 100 100">
<path
d="m38.977 59.074c0 2.75-4.125 2.75-4.125 0s4.125-2.75 4.125 0"></path>
<path d="m60.477 59.074c0 2.75-4.125 2.75-4.125 0s4.125-2.75 4.125 0"></path>
<path d="m48.203 69.309c1.7344 0 3.1484-1.4141 3.1484-3.1484 0-0.27734-0.22266-0.5-0.5-0.5-0.27734 0-0.5 0.22266-0.5 0.5 0 1.1836-0.96484 2.1484-2.1484 2.1484s-2.1484-0.96484-2.1484-2.1484c0-0.27734-0.22266-0.5-0.5-0.5-0.27734 0-0.5 0.22266-0.5 0.5 0 1.7344 1.4141 3.1484 3.1484 3.1484z"></path>
<path d="m35.492 24.371c0.42187-0.35156 0.48047-0.98438 0.125-1.4062-0.35156-0.42188-0.98438-0.48438-1.4062-0.125-5.1602 4.3047-16.422 17.078-9.5312 42.562 0.21484 0.79688 0.85547 1.4062 1.6641 1.582 0.15625 0.035156 0.31641 0.050781 0.47266 0.050781 0.62891 0 1.2344-0.27344 1.6445-0.76562 0.82812-0.98828 2.0039-1.5391 2.793-1.8203 0.56641 1.6055 1.4766 3.3594 2.9727 4.9414 2.2852 2.4219 5.4336 3.9453 9.3867 4.5547-3.6055 4.5-3.8047 10.219-3.8086 10.484-0.011719 0.55078 0.42187 1.0078 0.97656 1.0234h0.023438c0.53906 0 0.98437-0.42969 1-0.97266 0-0.054688 0.17187-4.8711 2.9805-8.7773 0.63281 1.2852 1.7266 2.5 3.4141 2.5 1.7109 0 2.7578-1.2695 3.3398-2.6172 2.8867 3.9258 3.0586 8.8359 3.0586 8.8906 0.015625 0.54297 0.46094 0.97266 1 0.97266h0.023438c0.55078-0.015625 0.98828-0.47266 0.97656-1.0234-0.007812-0.26953-0.20703-6.0938-3.9141-10.613 7.0781-1.3086 10.406-5.4219 11.969-8.9766 1.0508 0.98828 2.75 2.1992 4.793 2.1992 0.078126 0 0.15625 0 0.23828-0.003906 0.47266-0.023438 1.5781-0.074219 3.4219-4.4219 1.1172-2.6406 2.1406-6.0117 2.8711-9.4922 4.8281-22.945-4.7852-30.457-9.1445-32.621-12.316-6.1172-22.195-3.6055-28.312-0.42188-0.48828 0.25391-0.67969 0.85938-0.42578 1.3477s0.85938 0.67969 1.3477 0.42578c5.7031-2.9688 14.934-5.3047 26.5 0.4375 7.1875 3.5703 9 11.586 9.2539 17.684 0.49609 11.93-4.2617 23.91-5.7344 25.062h-0.015626c-1.832 0-3.4102-1.5742-4.0352-2.2852 0.28906-0.99609 0.44531-1.8672 0.52734-2.5117 0.62891 0.16797 1.2812 0.27344 1.9727 0.27344 0.55469 0 1-0.44922 1-1 0-0.55078-0.44531-1-1-1-7.3203 0-10.703-13.941-10.734-14.082-0.097656-0.40625-0.4375-0.71094-0.85156-0.76172-0.43359-0.050781-0.82031 0.16406-1.0117 0.53906-1.8984 3.7188-1.4297 6.7539-0.67969 8.668-6.2383-2.2852-8.9766-8.6914-9.0078-8.7617-0.17969-0.43359-0.62891-0.68359-1.1016-0.60156-0.46094 0.082032-0.80469 0.47266-0.82422 0.94141-0.14062 3.3359 0.67188 5.75 1.5 7.3164-8.3125-2.4297-10.105-11.457-10.184-11.875-0.097656-0.51562-0.57422-0.86328-1.0898-0.8125-0.51953 0.054687-0.90625 0.50391-0.89062 1.0234 0.41406 13.465-1.8516 17.766-3.2383 19.133-0.66406 0.65625-1.1992 0.67188-1.2383 0.67188-0.53906-0.050781-1.0156 0.31641-1.0938 0.85156-0.078125 0.54688 0.29688 1.0547 0.84375 1.1328 0.03125 0.003906 0.11328 0.015625 0.23828 0.015625 0.36719 0 1.1016-0.09375 1.9414-0.66406 0.050781 0.38672 0.125 0.81641 0.21875 1.2656-1.0273 0.35156-2.6211 1.0781-3.7812 2.4648-0.015625 0.019532-0.054687 0.066406-0.15625 0.046875-0.039062-0.007812-0.13281-0.039062-0.16406-0.15234-2.1875-8.1094-5.7148-28.309 8.8867-40.496zm12.711 51.828c-1.0039 0-1.5898-1.207-1.8672-2.0117 0.48047 0.023438 0.95703 0.050781 1.4531 0.050781 0.74219 0 1.4453-0.035156 2.1289-0.082031-0.24219 0.83594-0.76172 2.043-1.7148 2.043zm-13.148-30.664c1.9531 3.6211 5.6367 7.9102 12.305 8.6992 0.43359 0.046875 0.83984-0.18359 1.0234-0.57422 0.18359-0.39062 0.089844-0.85938-0.22656-1.1523-0.074219-0.070312-1.2734-1.2227-1.9688-3.6367 2 2.6094 5.3359 5.6836 10.305 6.5664 0.42187 0.070312 0.83594-0.125 1.0469-0.49219 0.21094-0.36719 0.16406-0.82812-0.11719-1.1484-0.023437-0.027344-1.9414-2.2969-1.2891-5.8906 1.2227 3.5508 3.7461 9.2227 7.8945 11.551-0.03125 0.55859-0.14844 1.668-0.55078 3.0156-0.085937 0.13672-0.125 0.28516-0.13672 0.44531-1.3008 3.8906-5.0039 9.3281-15.547 9.3281-5.375 0-9.4414-1.418-12.086-4.2109-3.5664-3.7656-3.332-8.8477-3.332-8.8984v-0.011719c1.5898-2.7227 2.5-7.3203 2.6797-13.59z"></path>
</svg>
</div>
<div class="card-content">
<div class="card-img"></div>
<div class="card-text">
<div class="title">Ant Collector</div>
<h2>Morgan Sweeney</h2>
<div class="desc">Morgan has collected ants since they were six years old and now has many dozen ants but none in their pants.</div>
<div class="actions">
<button>
<span class="material-icons-outlined">
favorite_border
</span>
</button>
<button>
<span class="material-icons-outlined">
mail_outline
</span>
</button>
<button>
<span class="material-icons">
people
</span>
</button>
</div>
</div>
</div>
</div>
</body>
</html>현재까지 화면은 아래와 같다.

이제 아바타의 위치와 크기만 조정해주면 된다. 즉, 레이아웃만 잡아주면 된다. 아바타는 card 요소 (부모요소) 를 기준으로 특정 위치에 독립적으로 배치하면 되므로 부모요소에 position 을 relative 로 설정하고, 자식요소인 avatar 요소에 position 을 absolute 로 설정하여 부모요소의 좌측상단 모서리를 기준으로 아바타의 위치를 잡아주면 된다.
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
position: relative; /* 추가 */
}.card .avatar{
width: 80px;
height: 80px;
position: absolute;
}아바타가 카드 컴포넌트의 좌측상단 모서리에 위치하고 있다. 이제 아바타를 원하는 위치에 이동시켜주면 된다.

코드펜을 참고하여 아래와 같이 작성한다. 아바타는 서클 모양이므로 border-radius 를 50%로 설정해준다. 아바타의 보더는 두꺼운 흰색이므로 그렇게 설정해준다. 아바타 위치를 top, left 속성으로 이동시켜준다. top 이 플러스 값이면 아래로 이동한다. left 가 플러스 값이면 우측으로 이동한다. 마지막으로 아바타의 배경색도 linear-gradient 함수로 설정해준다.
.card .avatar{
width: 80px;
height: 80px;
position: absolute;
/* 추가 */
border-radius: 50%;
border: 6px solid white;
background-image: linear-gradient(-60deg, #16a085 0%, #f4d03f 100%);
top: 15px;
left: 85px;
}그럼 아래와 같은 화면이 보인다. 한가지 차이점은 아바타 그림의 선이 흰색이다.

아래와 같이 설정하면 아바타 그림의 선 색상이 흰색이 된다.
path {
fill: white;
}마지막으로 코드펜에서 아래 코드를 복사붙여넣기 한다. 아바타의 크기를 조정하는 스타일 코드다.
.card svg {
width: 85px;
height: 85px;
margin: 0 auto;
}이렇게 하면 최종적으로 아래와 같이 완성된다.

최종코드는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스 모델</title>
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<div class="avatar">
<svg viewBox="0 0 100 100">
<path
d="m38.977 59.074c0 2.75-4.125 2.75-4.125 0s4.125-2.75 4.125 0"></path>
<path d="m60.477 59.074c0 2.75-4.125 2.75-4.125 0s4.125-2.75 4.125 0"></path>
<path d="m48.203 69.309c1.7344 0 3.1484-1.4141 3.1484-3.1484 0-0.27734-0.22266-0.5-0.5-0.5-0.27734 0-0.5 0.22266-0.5 0.5 0 1.1836-0.96484 2.1484-2.1484 2.1484s-2.1484-0.96484-2.1484-2.1484c0-0.27734-0.22266-0.5-0.5-0.5-0.27734 0-0.5 0.22266-0.5 0.5 0 1.7344 1.4141 3.1484 3.1484 3.1484z"></path>
<path d="m35.492 24.371c0.42187-0.35156 0.48047-0.98438 0.125-1.4062-0.35156-0.42188-0.98438-0.48438-1.4062-0.125-5.1602 4.3047-16.422 17.078-9.5312 42.562 0.21484 0.79688 0.85547 1.4062 1.6641 1.582 0.15625 0.035156 0.31641 0.050781 0.47266 0.050781 0.62891 0 1.2344-0.27344 1.6445-0.76562 0.82812-0.98828 2.0039-1.5391 2.793-1.8203 0.56641 1.6055 1.4766 3.3594 2.9727 4.9414 2.2852 2.4219 5.4336 3.9453 9.3867 4.5547-3.6055 4.5-3.8047 10.219-3.8086 10.484-0.011719 0.55078 0.42187 1.0078 0.97656 1.0234h0.023438c0.53906 0 0.98437-0.42969 1-0.97266 0-0.054688 0.17187-4.8711 2.9805-8.7773 0.63281 1.2852 1.7266 2.5 3.4141 2.5 1.7109 0 2.7578-1.2695 3.3398-2.6172 2.8867 3.9258 3.0586 8.8359 3.0586 8.8906 0.015625 0.54297 0.46094 0.97266 1 0.97266h0.023438c0.55078-0.015625 0.98828-0.47266 0.97656-1.0234-0.007812-0.26953-0.20703-6.0938-3.9141-10.613 7.0781-1.3086 10.406-5.4219 11.969-8.9766 1.0508 0.98828 2.75 2.1992 4.793 2.1992 0.078126 0 0.15625 0 0.23828-0.003906 0.47266-0.023438 1.5781-0.074219 3.4219-4.4219 1.1172-2.6406 2.1406-6.0117 2.8711-9.4922 4.8281-22.945-4.7852-30.457-9.1445-32.621-12.316-6.1172-22.195-3.6055-28.312-0.42188-0.48828 0.25391-0.67969 0.85938-0.42578 1.3477s0.85938 0.67969 1.3477 0.42578c5.7031-2.9688 14.934-5.3047 26.5 0.4375 7.1875 3.5703 9 11.586 9.2539 17.684 0.49609 11.93-4.2617 23.91-5.7344 25.062h-0.015626c-1.832 0-3.4102-1.5742-4.0352-2.2852 0.28906-0.99609 0.44531-1.8672 0.52734-2.5117 0.62891 0.16797 1.2812 0.27344 1.9727 0.27344 0.55469 0 1-0.44922 1-1 0-0.55078-0.44531-1-1-1-7.3203 0-10.703-13.941-10.734-14.082-0.097656-0.40625-0.4375-0.71094-0.85156-0.76172-0.43359-0.050781-0.82031 0.16406-1.0117 0.53906-1.8984 3.7188-1.4297 6.7539-0.67969 8.668-6.2383-2.2852-8.9766-8.6914-9.0078-8.7617-0.17969-0.43359-0.62891-0.68359-1.1016-0.60156-0.46094 0.082032-0.80469 0.47266-0.82422 0.94141-0.14062 3.3359 0.67188 5.75 1.5 7.3164-8.3125-2.4297-10.105-11.457-10.184-11.875-0.097656-0.51562-0.57422-0.86328-1.0898-0.8125-0.51953 0.054687-0.90625 0.50391-0.89062 1.0234 0.41406 13.465-1.8516 17.766-3.2383 19.133-0.66406 0.65625-1.1992 0.67188-1.2383 0.67188-0.53906-0.050781-1.0156 0.31641-1.0938 0.85156-0.078125 0.54688 0.29688 1.0547 0.84375 1.1328 0.03125 0.003906 0.11328 0.015625 0.23828 0.015625 0.36719 0 1.1016-0.09375 1.9414-0.66406 0.050781 0.38672 0.125 0.81641 0.21875 1.2656-1.0273 0.35156-2.6211 1.0781-3.7812 2.4648-0.015625 0.019532-0.054687 0.066406-0.15625 0.046875-0.039062-0.007812-0.13281-0.039062-0.16406-0.15234-2.1875-8.1094-5.7148-28.309 8.8867-40.496zm12.711 51.828c-1.0039 0-1.5898-1.207-1.8672-2.0117 0.48047 0.023438 0.95703 0.050781 1.4531 0.050781 0.74219 0 1.4453-0.035156 2.1289-0.082031-0.24219 0.83594-0.76172 2.043-1.7148 2.043zm-13.148-30.664c1.9531 3.6211 5.6367 7.9102 12.305 8.6992 0.43359 0.046875 0.83984-0.18359 1.0234-0.57422 0.18359-0.39062 0.089844-0.85938-0.22656-1.1523-0.074219-0.070312-1.2734-1.2227-1.9688-3.6367 2 2.6094 5.3359 5.6836 10.305 6.5664 0.42187 0.070312 0.83594-0.125 1.0469-0.49219 0.21094-0.36719 0.16406-0.82812-0.11719-1.1484-0.023437-0.027344-1.9414-2.2969-1.2891-5.8906 1.2227 3.5508 3.7461 9.2227 7.8945 11.551-0.03125 0.55859-0.14844 1.668-0.55078 3.0156-0.085937 0.13672-0.125 0.28516-0.13672 0.44531-1.3008 3.8906-5.0039 9.3281-15.547 9.3281-5.375 0-9.4414-1.418-12.086-4.2109-3.5664-3.7656-3.332-8.8477-3.332-8.8984v-0.011719c1.5898-2.7227 2.5-7.3203 2.6797-13.59z"></path>
</svg>
</div>
<div class="card-content">
<div class="card-img"></div>
<div class="card-text">
<div class="title">Ant Collector</div>
<h2>Morgan Sweeney</h2>
<div class="desc">Morgan has collected ants since they were six years old and now has many dozen ants but none in their pants.</div>
<div class="actions">
<button>
<span class="material-icons-outlined">
favorite_border
</span>
</button>
<button>
<span class="material-icons-outlined">
mail_outline
</span>
</button>
<button>
<span class="material-icons">
people
</span>
</button>
</div>
</div>
</div>
</div>
</body>
</html>body{
margin: 0; padding: 0;
width: 100vw; height: 100vh;
background-image: linear-gradient(to top, #96fbc4 0%, #f9f586 100%);
display: table-cell;
vertical-align: middle;
}
.card{
max-width: 400px;
border-radius: 25px;
box-shadow: 0px 14px 80px rgba(34, 35, 58, 0.5);
margin: 0 auto;
position: relative;
}
.card .card-content{
/* border: 1px solid red; */
border-radius: 25px;
width: 100%;
font-size: 0;
}
.card .card-content .card-img, .card .card-content .card-text{
/* border: 1px solid green; */
display: inline-block;
font-size: 3rem;
vertical-align: top;
display: table-cell; /* 추가 */
}
.card .card-content .card-img{
width: calc(400px * 1/3); /* 수정 */
border-radius: 25px 0 0 25px;
background-image: url("https://m.media-amazon.com/images/S/aplus-media/vc/cab6b08a-dd8f-4534-b845-e33489e91240._CR75,0,300,300_PT0_SX300__.jpg");
background-position: bottom center;
background-size: cover;
}
.card .card-content .card-text{
width: calc(400px * 2/3); /* 수정 */
border-radius: 0 25px 25px 0;
padding: 2.5rem 1.5rem 1.5rem 1.5rem; /* 추가 */
background-color: #fff;
}
.card .card-content .card-text .title{
color: green;
font-size: 12px;
font-weight: bold;
text-align: right;
padding: 1rem;
}
.card .card-content .card-text h2{
margin: 0;
padding: 0 1rem;
font-size: 1.5rem;
}
.card .card-content .card-text .desc{
padding: 0.5rem 1rem;
font-size: 12px;
}
.card .card-content .card-text .actions{
/* border: 1px solid red; */
padding: 0.5rem 1rem;
font-size: 0;
}
.card .card-content .card-text .actions button{
width: calc(100% / 3);
border: none;
background: none;
font-size: 24px;
color: #8bc34a;
cursor: pointer;
transition:.5s;
}
.card .card-content .card-text .actions button:hover{
color: #4CAF50;
transform: rotate(22deg);
}
.card .avatar{
width: 80px;
height: 80px;
position: absolute;
/* 추가 */
border-radius: 50%;
border: 6px solid white;
background-image: linear-gradient(-60deg, #16a085 0%, #f4d03f 100%);
top: 15px;
left: 85px;
}
path {
fill: white;
}
.card svg {
width: 85px;
height: 85px;
margin: 0 auto;
}
연습과제
홈페이지 디자인하기
최대한 비슷하게 구현을 해주세요!
1. 브라우저 창이 줄어들때 음식 종류에 대한 박스가 반응형으로 내려오도록 하기
2. 글자 애니메이션 구현하기 (https://developer.mozilla.org/en-US/docs/Web/CSS/@keyframes)
https://nicepage.com/homepage-design/preview/made-fresh-to-order-4716536?device=desktop
https://assets.nicepagecdn.com/d2cc3eaa/3955079/images/34.jpg (배경화면 이미지)

'프론트엔드 > HTML & CSS 강의' 카테고리의 다른 글
| CSS 변수와 함수 (0) | 2023.06.26 |
|---|---|
| 플럭스박스(flexbox) 활용 (0) | 2023.06.24 |
| 3. 선택자 (0) | 2023.06.12 |
| 2. 색상과 단위 (0) | 2023.06.12 |
| 1. CSS 문법 (0) | 2023.06.12 |
