* CSS 구조
div{
background-color: blue;
}CSS 는 선택자(selector)와 중괄호({ }) 안의 속성이름(attribute name) : 속성값(attribute value) 이 콜론(:)으로 연결되어 있다. 여기서는 div 가 선택자이다.
의사 클래스 - CSS: Cascading Style Sheets | MDN
CSS 의사 클래스(가상 클래스)는 선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태여야 만족할 수 있습니다. 예를 들어 :hover를 사용하면 포인터를 올렸을 때에만 글씨 색을 바꾸고 싶을
developer.mozilla.org
* 의사 클래스
<button id="submit">제출</button>#submit{
all: unset;
background-color: skyblue;
cursor: pointer;
padding: 10px;
border-radius: 10px;
}
#submit:hover{
background-color: tomato;
}선택자에 추가하는 키워드로, 선택한 요소가 특별한 상태일때 동작한다. 여기서는 버튼 위에 마우스를 hover 했을때 배경색이 변경된다.
의사 요소 - CSS: Cascading Style Sheets | MDN
CSS 의사 요소(가상 요소)는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있습니다. 예를 들어 ::first-line (en-US)을 사용하면 문단 첫 줄의 글씨체만 바꿀 수 있습니다.
developer.mozilla.org
* 의사 요소
<button id="submit">제출</button>#submit{
all: unset;
background-color: skyblue;
cursor: pointer;
padding: 10px;
border-radius: 10px;
}
#submit::before{
content: "🔔";
}
의사 요소는 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 적용하고 싶을때 사용한다. 여기서는 submit 버튼의 컨텐츠 앞에 종모양의 아이콘을 추가하였다.
* CSS 선택자로 요소를 선택하는 다양한 방법
스타일을 적용할 요소(element)를 선택한다. 예를 들어 div 요소에 스타일을 적용하고 싶다고 해보자.
<div>사진</div>div{
background-color: orange;
}첫번째 방법은 태그 이름을 직접 명시한다. 여기서는 div가 선택자(selector)가 된다.
<div class="photo">사진</div>
<div class="photo">이름</div>.photo{
background-color: red;
}두번째 방법은 class 속성을 지정하고 점(.)과 class name 으로 선택한다. 여기서는 .photo 가 선택자(selector)가 된다. class 속성을 지정하는 방법은 일반적으로 여러개의 요소에 공통적인 스타일을 적용해야 하는 경우 사용한다.
<div id="photo">사진</div>#photo{
background-color: blue;
}세번째 방법은 id 속성을 지정하고 샵(#)과 id 로 선택한다. 여기서는 #photo 가 선택자(selector)가 된다. id는 전체 HTML 문서에서 유일한 값이다. 그러므로 해당 스타일이 적용된 요소는 유일하다.
<div id="photo" name="photo-name">사진</div>div[name="photo-name"] {
background-color: yellow;
}네번째 방법은 태그 이름과 대괄호 안에 속성값을 사용하여 선택한다. 여기서는 div[name="photo-name" 이 선택자(selector)가 된다.
* 스타일을 적용하는 다양한 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Photo gallery</title>
</head>
<body>
<div id="photo" name="photo-name" style="background-color: purple;">사진</div>
</body>
</html>첫번째 방법은 태그 안에 style 속성을 지정하여 스타일을 적용한다. 이러한 방법을 인라인(inline) 방식이라고 한다. 테스트 용도로 사용하며 실제 코드에서는 거의 볼 수 없는 방법이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Photo gallery</title>
<style>
div[name="photo-name"] {
background-color: green;
}
</style>
</head>
<body>
<div id="photo" name="photo-name">사진</div>
</body>
</html>두번째 방법은 head 요소 안에 style 요소를 삽입하고 style 요소 안에서 스타일을 적용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Photo gallery</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="photo" name="photo-name">사진</div>
</body>
</html>div[name="photo-name"] {
background-color: yellow;
}세번째 방법은 head 요소에 link 요소를 삽입하고 스타일 파일(style.css)을 연결해준다.
* 자주 사용하는 CSS 속성
CSS 자주 사용되는 속성
CSS의 자주 사용되는 속성 형태로 사용되며 여러 속성을 줄 때는 세미콜론(;)으로 구분한다. 구글크롬의 개발자모드(f12)를 사용하면 쉽다. width , height width(가로길이), height(세로길이)를 의미한다.
velog.io
요소의 너비와 높이를 지정하고 싶은 경우
<div class="photo">사진</div>.photo{
background-color: yellow;
width: 500px;
height: 200px;
}너비를 500px로 높이를 200px로 지정하였다.
.photo{
background-color: yellow;
width: 50%;
height: 200px;
}퍼센트(%)로 지정해도 된다. 50%로 설정하면 브라우저 화면의 절반을 너비로 지정한다. 높이는 경험상 px 값으로 지정하는 것이 좋다.
요소에 여백(공간)을 주고 싶은 경우
.photo{
background-color: yellow;
margin: 100px;
padding: 30px;
}margin 은 요소 외부와의 여백을 설정한다. padding은 요소 내부의 여백을 설정한다.

.photo{
width: 500px;
height: 200px;
margin: 0 auto;
background-color: red;
}margin 속성에 auto 값을 지정하면 해당 요소가 화면 중앙에 정렬된다.
요소에 여백(공간)이 있더라도 정해진 너비와 높이를 유지하고 싶은 경우
.photo{
background-color: yellow;
width: 500px;
height: 200px;
padding: 100px;
box-sizing: border-box;
}padding이 100px로 설정되어 있기 때문에 width가 500px이라도 양쪽 여백에 100px 씩 더해져서 실제로는 700px이 된다. 또한, height도 200px이 아니라 아래 위로 100px 씩 추가되어 400px이 된다. 하지만 box-sizing 속성을 border-box로 설정하면 margin이나 padding으로 여백을 주더라도 전체 너비(width)는 500px로 전체 높이(height)은 200px로 유지된다.
요소 컨텐츠의 글자 색상을 변경하고 싶은 경우
.photo{
background-color: yellow;
color: black;
}글자 색상을 검은색으로 지정한다.
.photo{
background-color: yellow;
color: #000000;
}글자 색상은 16진수의 색상코드로 지정해도 된다.
.photo{
background-color: yellow;
color: rgb(0,255,0);
}글자 색상은 rgb (red, green, blue) 삼원색의 값으로 지정해도 된다.
.photo{
background-color: yellow;
color: rgb(0,0,0, 0.3);
}글자 색상의 rgb 뒤에 알파(투명도)를 설정할 수 있다. 값이 작을수록 희미한 색상이 된다.
글자의 폰트를 설정하고 싶은 경우
.photo{
background-color: yellow;
font-style: italic;
}font-style 속성은 글자 기울기 등의 스타일을 설정한다.
.photo{
background-color: yellow;
font-weight: bold;
}font-weight 속성은 글자의 두께를 설정한다.
.photo{
background-color: yellow;
font-size: 30px;
}font-size 속성은 글자의 크기를 설정한다.
.photo{
background-color: yellow;
width: 500px;
height: 200px;
line-height: 200px;
}line-height 속성은 줄 간격을 설정한다. 주로 높이를 지정한 경우 line-height 값을 높이와 동일하게 맞추어 컨텐츠를 세로로 중앙에 배치한다.
.photo{
background-color: yellow;
font-family: sans-serif;
}font-family 속성은 글자의 글꼴을 설정한다. 다양한 글꼴이 기본 제공된다.
텍스트의 정렬 방향을 지정하고 싶은 경우
.photo{
background-color: yellow;
text-align: left;
}텍스트를 왼쪽으로 정렬한다.
.photo{
background-color: yellow;
text-align: center;
}텍스트를 가운데 정렬한다.
.photo{
background-color: yellow;
text-align: right;
}텍스트를 오른쪽으로 정렬한다.
요소의 배경을 설정하고 싶은 경우
.photo{
background-color: yellowgreen;
}배경색을 설정한다.
.photo{
background-image: url("img/apple.png")
}배경 이미지를 설정한다. url 내부에는 이미지 경로를 설정하면 된다. 로컬 경로나 URL 주소를 넣으면 된다.
.photo{
background-image: url("img/apple.png");
background-repeat:repeat;
}배경 이미지를 반복할지 여부를 설정한다. repeat 으로 설정하면 같은 이미지가 화면에 반복된다.
요소의 테두리(border)를 설정하고 싶은 경우
.photo{
border-width: 5px;
border-style: solid;
border-color: red;
}border-width 속성은 테두리 두께를 설정한다. border-style 속성은 테두리의 스타일을 설정한다. border-color 속성은 테두리 색상을 설정한다.
.photo{
border: 1px solid blue;
}실제 업무에서는 주로 한번에 설정하는 경우가 많다.
.photo{
border-bottom: 3px solid blue;
}아래쪽 테두리만 설정할 수도 있다.
.photo{
border: 3px solid red;
border-radius: 15px;
}테두리 모서리를 둥글게 설정한다. 여기서는 15px 만큼 둥글게 한다.
.photo{
border: 3px solid red;
border-radius:10px 20px 30px 40px;
}테두리의 각 모서리를 서로 다르게 설정할 수도 있다.
.photo{
width: 200px;
height: 200px;
border: 3px solid red;
border-radius: 50%;
}너비와 높이를 동일하게 설정하고 border-radius 속성을 50%로 설정하면 원 모양의 테두리를 만들수 있다.
요소를 숨기거나 보이게 하고 싶은 경우
.photo{
width: 500px;
height: 200px;
background-color: red;
visibility: hidden;
}visibility 속성을 hidden 으로 설정하면 width, height 만큼 공간은 차지하지만 보이지 않게 한다.
.photo{
width: 500px;
height: 200px;
background-color: red;
display: none;
}display 속성을 none 으로 설정하면 width, height을 지정하더라도 해당공간은 사라지고 보이지도 않는다.
.photo{
background-color: red;
display: block;
}display 속성을 block 으로 설정하면 가로 영역을 모두 채우고 줄이 바뀐다.
.photo{
background-color: red;
width: 500px;
height: 200px;
display: inline;
}display 속성을 inline 으로 설정하면 컨텐츠 크기만큼 채운다. width, height 을 지정해도 적용되지 않는다.
.photo{
background-color: red;
width: 500px;
height: 200px;
display: inline-block;
}display 속성을 inline-block 으로 설정하면 inline과 block 의 중간형태를 가진다. width, height 을 지정할 수 있다. 하지만 inline-block 속성을 사용할때는 주의해야 한다. 왜냐하면 디폴트 마진이 약 2px 만큼 존재하기 때문에 가로로 정렬할때 레이아웃이 정확하지 않을수 있다. 디폴트 마진을 제거하려면 부모 요소에 font-size 속성을 0 으로 설정하면 된다.
요소를 가로 또는 세로로 나열하고 싶은 경우
<div class="photo">사진 1</div>
<div class="photo">사진 2</div>
<div class="photo">사진 3</div>.photo{
background-color: powderblue;
width: 200px;
height: 200px;
margin: 10px;
float: left;
}
요소를 가로로 나열하려면 float 속성을 설정하면 된다. left 로 설정하면 왼쪽으로 정렬된다. right 로 설정하면 오른쪽으로 정렬된다. none 으로 설정하면 아래와 같이 배치하지 않는다. 즉 세로로 나열된다.

요소의 위치를 설정하고 싶은 경우
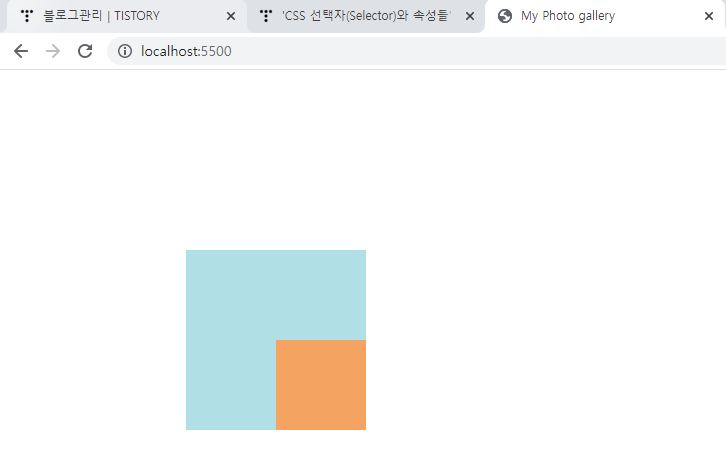
<div id="parent">
<div id="child"></div>
</div>#parent{
width: 200px;
height: 200px;
margin: 200px;
background-color: powderblue;
position: relative;
}
#child{
width: 100px;
height: 100px;
left: 0;
top: 0;
background-color: sandybrown;
position: absolute;
}상위 div 요소는 부모이고, 하위 div 요소는 자식이다. 부모 div 에 position 속성을 relative 로 지정하고, 자식 div 에 position 속성을 absolute 로 지정하고, 자식 div 의 left, top 을 모두 0으로 지정하면 부모의 왼쪽 상단 모서리를 기준으로 자식이 위치한다.

#parent{
width: 200px;
height: 200px;
margin: 200px;
background-color: powderblue;
position: relative;
}
#child{
width: 100px;
height: 100px;
right: 0;
bottom: 0;
background-color: sandybrown;
position: absolute;
}자식 div 의 right, bottom 을 모두 0 으로 지정하면 부모의 위치를 기준으로 우측 하단 모서리에 자식이 위치한다.

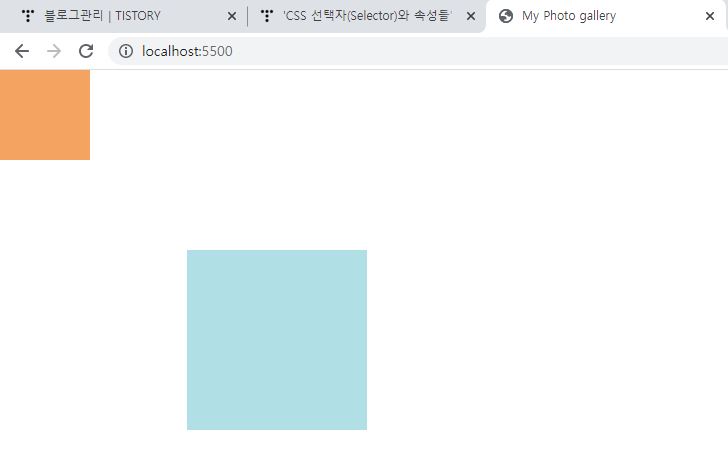
#parent{
width: 200px;
height: 200px;
margin: 200px;
background-color: powderblue;
position: static;
}
#child{
width: 100px;
height: 100px;
left: 0;
top: 0;
background-color: sandybrown;
position: absolute;
}부모 div 의 position 을 static 으로 지정하고 자식 div 의 left, top 을 모두 0 으로 설정하면 부모 위치에 상관없이 자식은 브라우저의 왼쪽상단 모서리에 위치한다.

<div id="container">사진</div>#container{
width: 200px;
height: 200px;
background-color: powderblue;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
position: absolute;
}브라우저 화면의 정중앙에 div 요소를 위치시키고 싶으면 위와 같이 하면 된다.

left, top 을 50%로 설정하면 거의 정중앙에 위치한다. 하지만 div 의 왼쪽 상단 모서리가 정중앙에 위치하므로 정확히 정중앙은 아니다. div 사각형의 중앙지점을 브라우저의 정중앙에 위치시키려면 transform 이라는 속성으로 기준좌표를 사각형의 중앙지점으로 이동시켜줘야 한다.
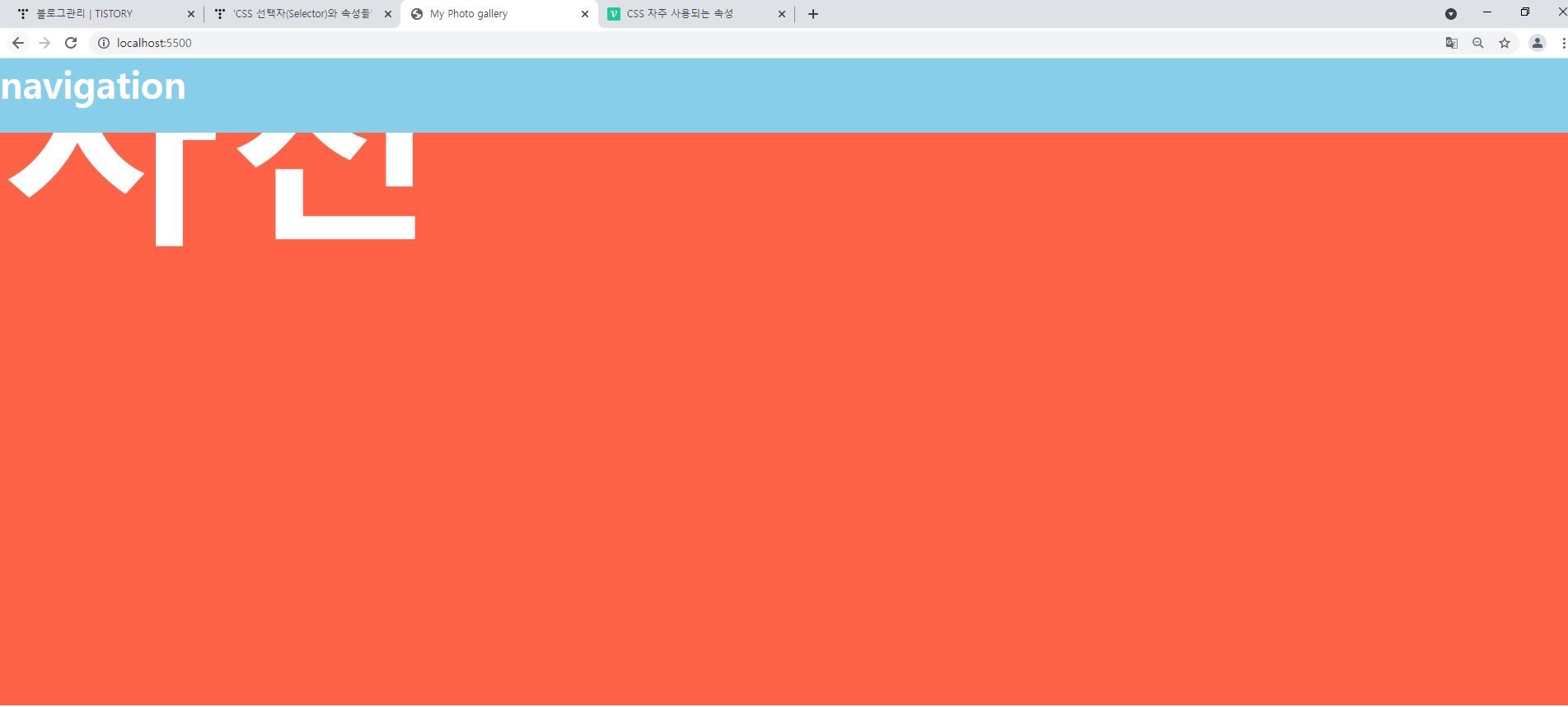
<div id="nav">navigation</div>
<div id="container">사진</div>body{
margin: 0;
padding: 0;
}
#nav, #container{
width: 100%;
font-weight: bold;
color: white;
}
#nav{
height: 100px;
left: 0;
top: 0;
background-color: skyblue ;
font-size: 50px;
position: fixed;
}
#container{
height: 100vh;
margin: 100px auto;
font-size: 300px;
background-color: tomato;
}
네비게이션 바의 position 속성은 fixed 로 설정되었기 때문에 container 를 스크롤해도 네비게이션 바가 같이 올라가지 않고 위치가 고정된다.
마우스 커서의 모양을 변경하고 싶은 경우
<div id="container">사진</div>#container{
width: 200px;
height: 200px;
color: white;
background-color: tomato;
cursor: pointer;
}
텍스트 데코레이션을 설정하고 싶은 경우
<a href="#">구글 사이트</a>a{
text-decoration: none;
}주로 a 태그의 밑줄을 제거할때 많이 사용한다.
a{
text-decoration: line-through;
}또는 리스트 아이템 중 작업이 끝난 아이템을 줄로 그을때 사용한다.
자식이 부모의 영역을 벗어나는 경우
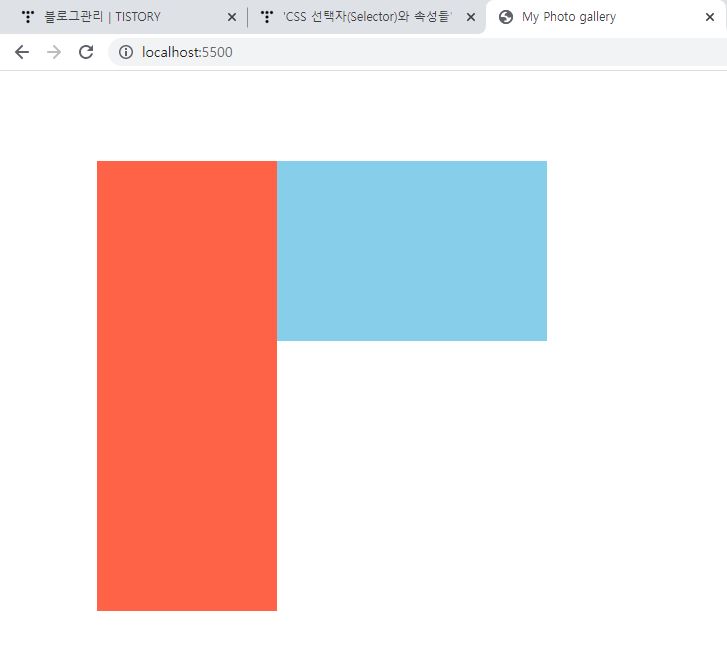
<div id="parent">
<div id="child"></div>
</div>#parent{
width: 500px;
height: 200px;
margin: 100px;
background-color: skyblue;
overflow: visible;
}
#child{
width: 200px;
height: 500px;
background-color: tomato;
}overflow 속성을 visible 로 설정하면 아래와 같이 자식이 부모 영역을 벗어나더라도 그대로 보여준다.

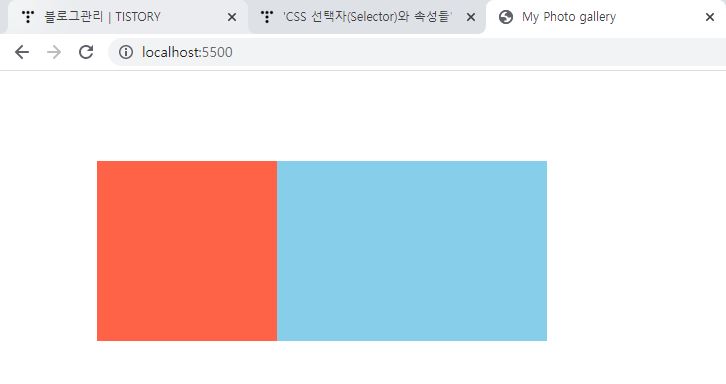
#parent{
width: 500px;
height: 200px;
margin: 100px;
background-color: skyblue;
overflow: hidden;
}
#child{
width: 200px;
height: 500px;
background-color: tomato;
}overflow 속성을 hidden 으로 설정하면 자식이 부모 영역을 벗어난 경우 벗어난 영역은 보이지 않게 한다.

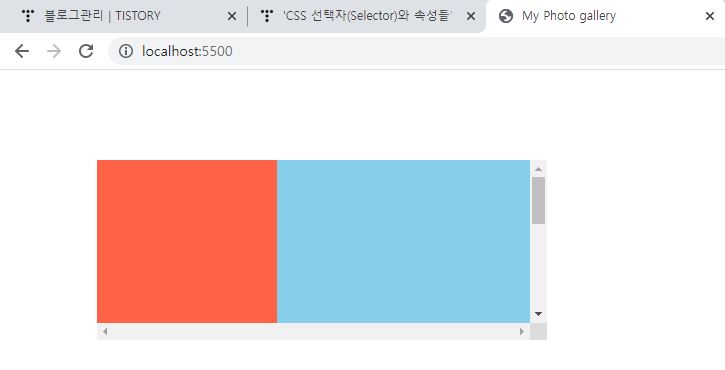
#parent{
width: 500px;
height: 200px;
margin: 100px;
background-color: skyblue;
overflow: scroll;
}
#child{
width: 200px;
height: 500px;
background-color: tomato;
}overflow 속성을 scroll 로 설정하면 자식이 부모 영역을 벗어난 경우 스크롤이 생기면서 보이지 않는 영역도 스크롤해서 볼 수 있다.

요소 위에 또다른 요소를 겹치고 싶은 경우
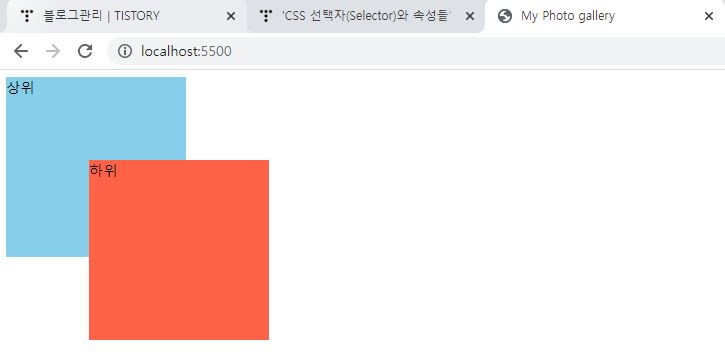
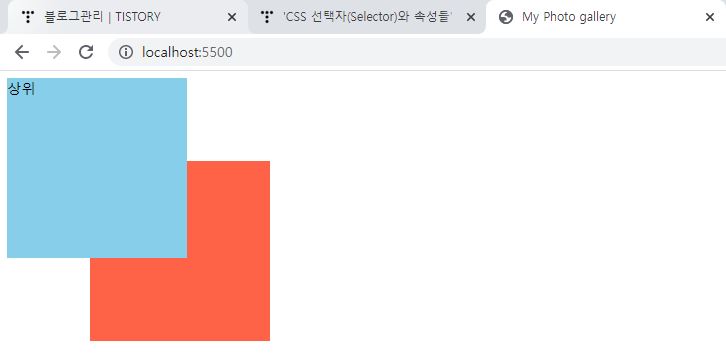
<div id="up">상위</div>
<div id="down">하위</div>#up, #down {
width: 200px;
height: 200px;
}
#up{
position: absolute;
background-color: skyblue;
}
#down{
position: absolute;
left: 100px;
top: 100px;
background-color: tomato;
}div 요소끼리 겹칠때 일반적으로 맨 마지막에 생성된 div 태그가 위에 올라간다. 여기서는 하위 div 가 위에 위치하기 때문에 완전히 보인다.

#up, #down {
width: 200px;
height: 200px;
}
#up{
position: absolute;
background-color: skyblue;
z-index: 1;
}
#down{
position: absolute;
left: 100px;
top: 100px;
background-color: tomato;
}상위 div 에 z-index 속성을 설정하면 상위 div 가 위로 올라간다. 즉, 상위 div 요소가 완전히 보인다.

애니메이션을 적용하고 싶은 경우
<div id="box">상자</div>#box{
width: 100px;
height: 100px;
background-color: skyblue;
cursor: pointer;
transition: all 2s ;
}
#box:hover{
width: 500px;
}box 요소에 마우스를 hover 하면 2초동안 width 값이 100px 에서 500px 로 증가한다.
'프론트엔드 > CSS' 카테고리의 다른 글
| flex 없이 카드 레이아웃 만들기 (반응형 포함) (0) | 2021.11.04 |
|---|---|
| 칼럼 (Column) 레이아웃 (0) | 2021.10.24 |
| Grid 기본이론 (0) | 2021.10.19 |
| 반응형 웹 (Responsive web) (0) | 2021.10.18 |
| Flex (Flexible Box) 기본 이론 (0) | 2021.10.16 |
