CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS F
heropy.blog
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
* 컨테이너 속성
display: flex
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.container {
display: flex;
background: tomato;
margin: 10px;
}
.item {
width: 200px;
height: 200px;
margin: 10px;
background: skyblue;
}
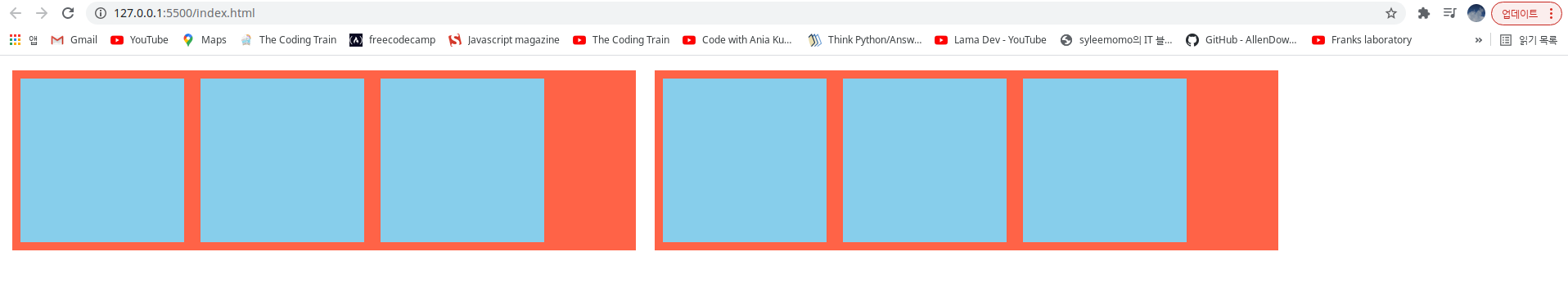
display: inline-flex
display: inline-flex;display 속성을 inline-flex 로 변경하고 변화를 관찰하자!

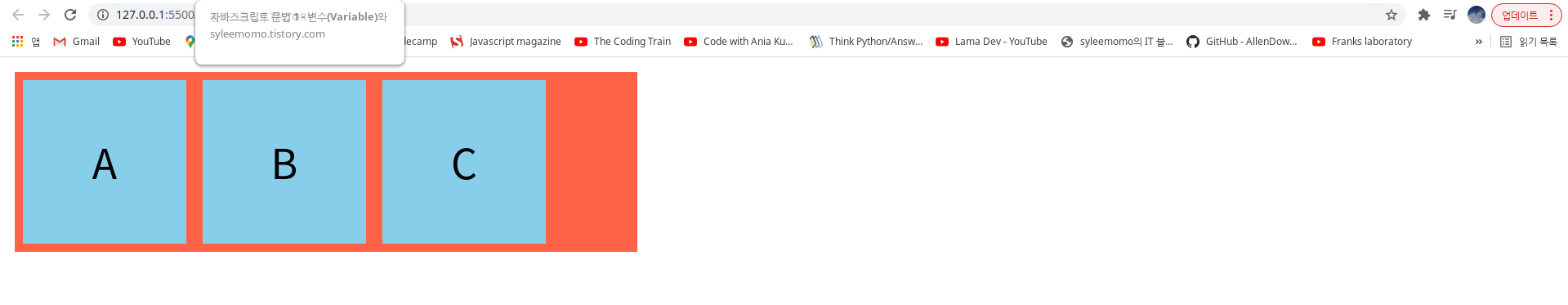
flex-direction: row
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>.container {
display: inline-flex;
flex-direction: row;
background: tomato;
margin: 10px;
width: 40%;
}
.item {
width: 200px;
height: 200px;
margin: 10px;
line-height: 200px;
text-align: center;
font-size: 50px;
background: skyblue;
}
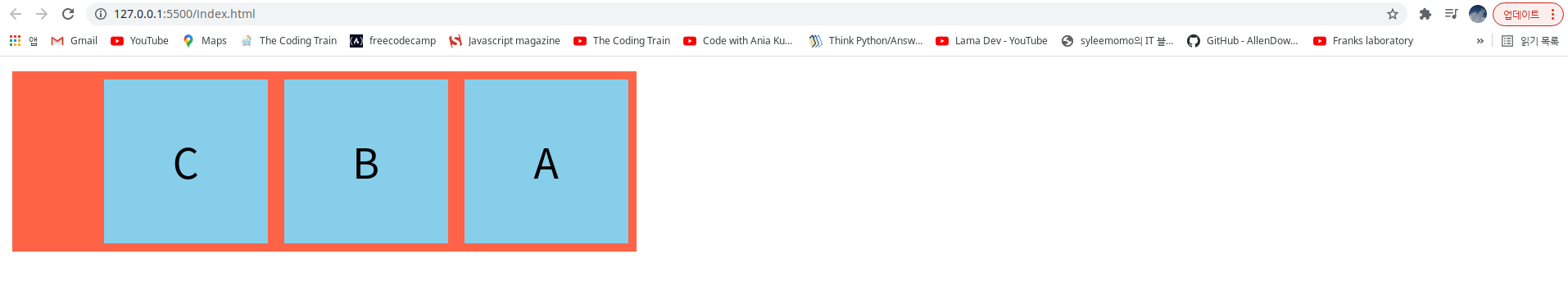
flex-direction: row-reverse
flex-direction: row-reverse;flex-direction 속성을 row-reverse 로 변경하고 변화를 관찰하자!

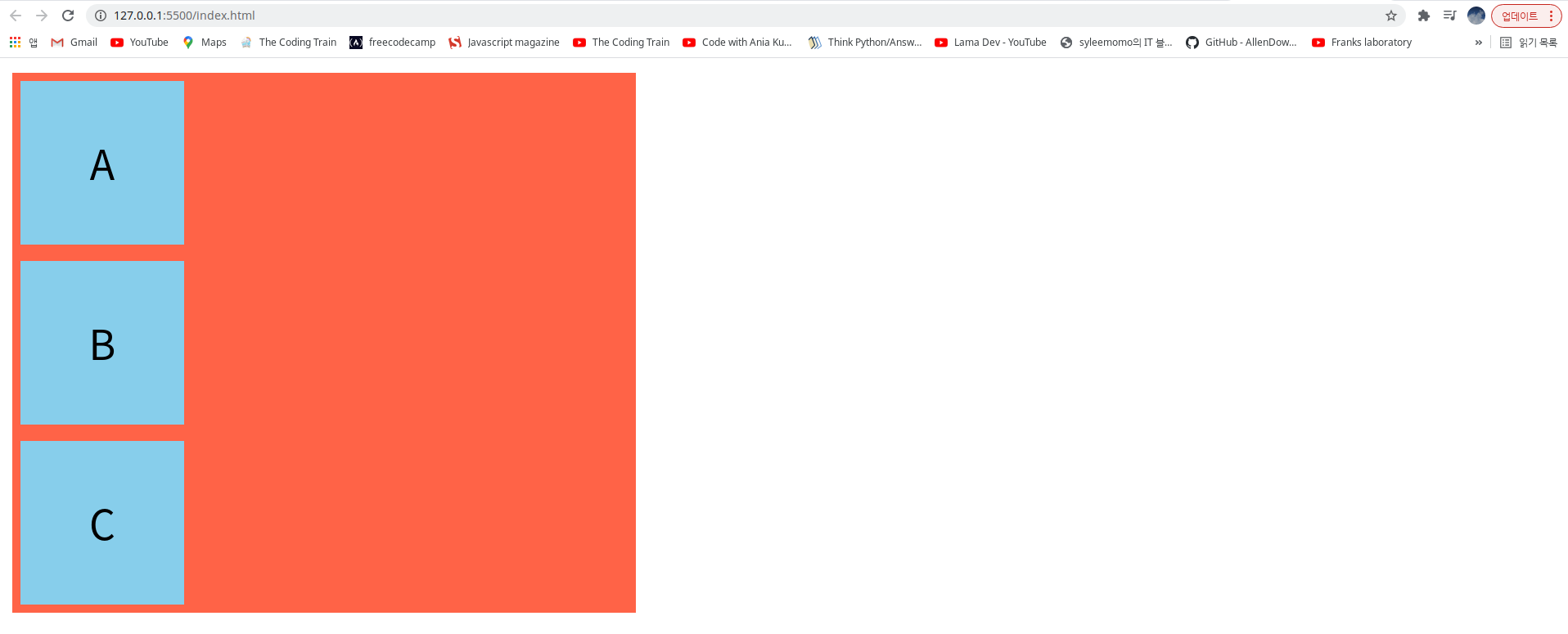
flex-direction: column
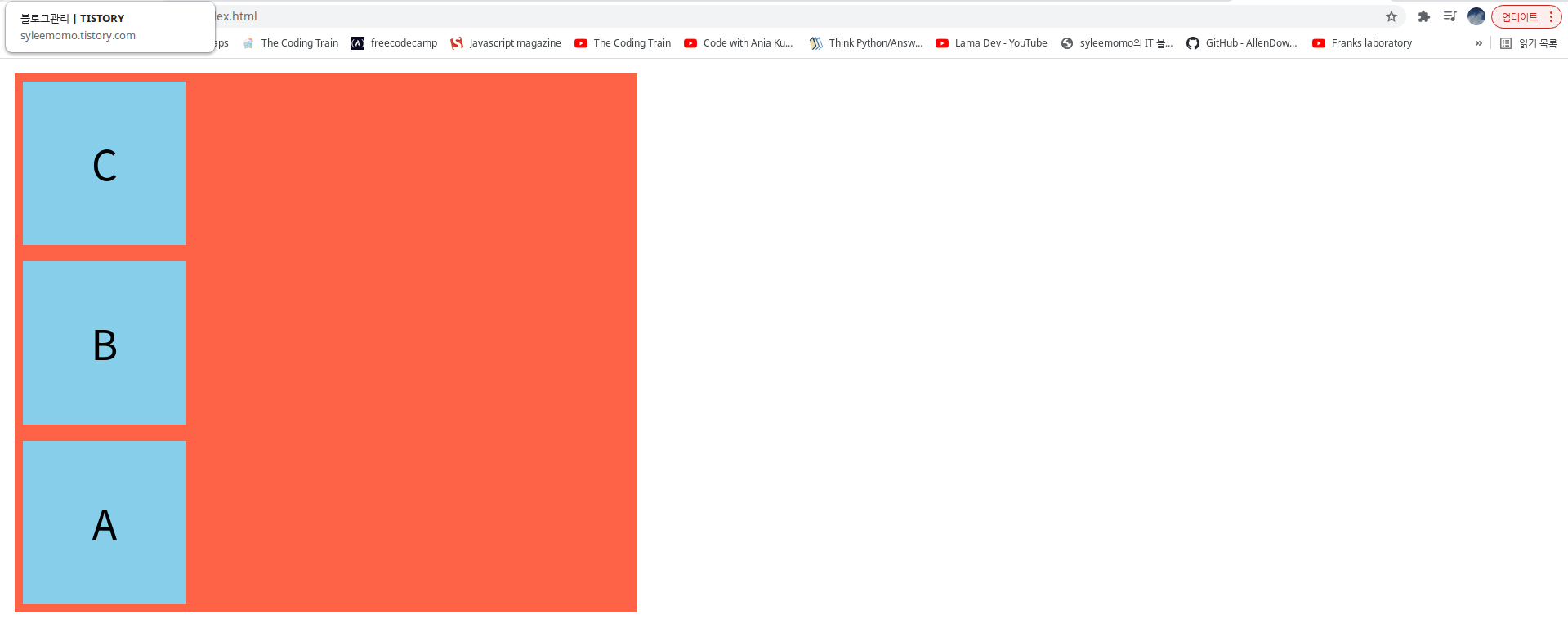
flex-direction: column;flex-direction 속성을 column 으로 변경하고 변화를 관찰하자!

flex-direction: column-reverse
flex-direction: column-reverse;flex-direction 속성을 column-reverse 로 변경하고 변화를 관찰하자!

* 주축(main-axis)과 교차축(cross-axis)
flex-direction 속성이 row 또는 row-reverse 인 경우 - 가로축(X) 이 주축, 세로축(Y)이 교차축
flex-direction 속성이 column 또는 column-reverse 인 경우 - 세로축(Y)이 주축, 가로축(X)이 교차축
* 시작점(flex-start)와 끝점(flex-end) - 주축 기준
flex-direction 속성이 row 인 경우 - 왼쪽(left)이 시작점, 오른쪽(right)이 끝점
flex-direction 속성이 row-reverse 인 경우 - 오른쪽(right)이 시작점, 왼쪽(left)이 끝점
flex-direction 속성이 column 인 경우 - 위쪽(top)이 시작점, 아래쪽(bottom)이 끝점
flex-direction 속성이 column-reverse 인 경우 - 아래쪽(bottom)이 시작점, 위쪽(top)이 끝점
* 시작점(flex-start)와 끝점(flex-end) - 교차축 기준
flex-direction 속성이 row 또는 row-reverse 인 경우 - 위쪽(top)이 시작점, 아래쪽(bottom)이 끝점
flex-direction 속성이 column 또는 column-reverse 인 경우 - 왼쪽(left)이 시작점, 오른쪽(right)이 끝점
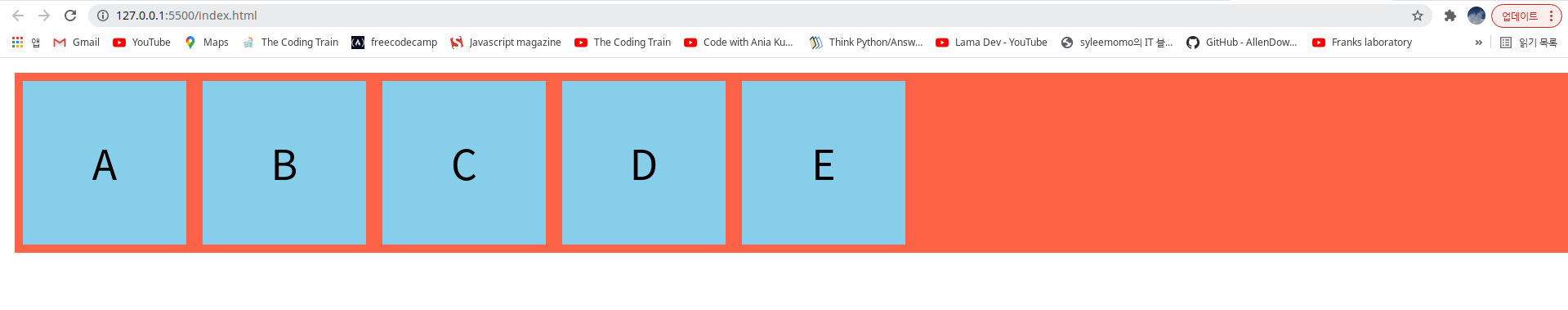
flex-wrap: nowrap
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>.container {
display: inline-flex;
flex-wrap: nowrap;
background: tomato;
margin: 10px;
width: 100%;
}
.item {
width: 200px;
height: 200px;
margin: 10px;
line-height: 200px;
text-align: center;
font-size: 50px;
background: skyblue;
}

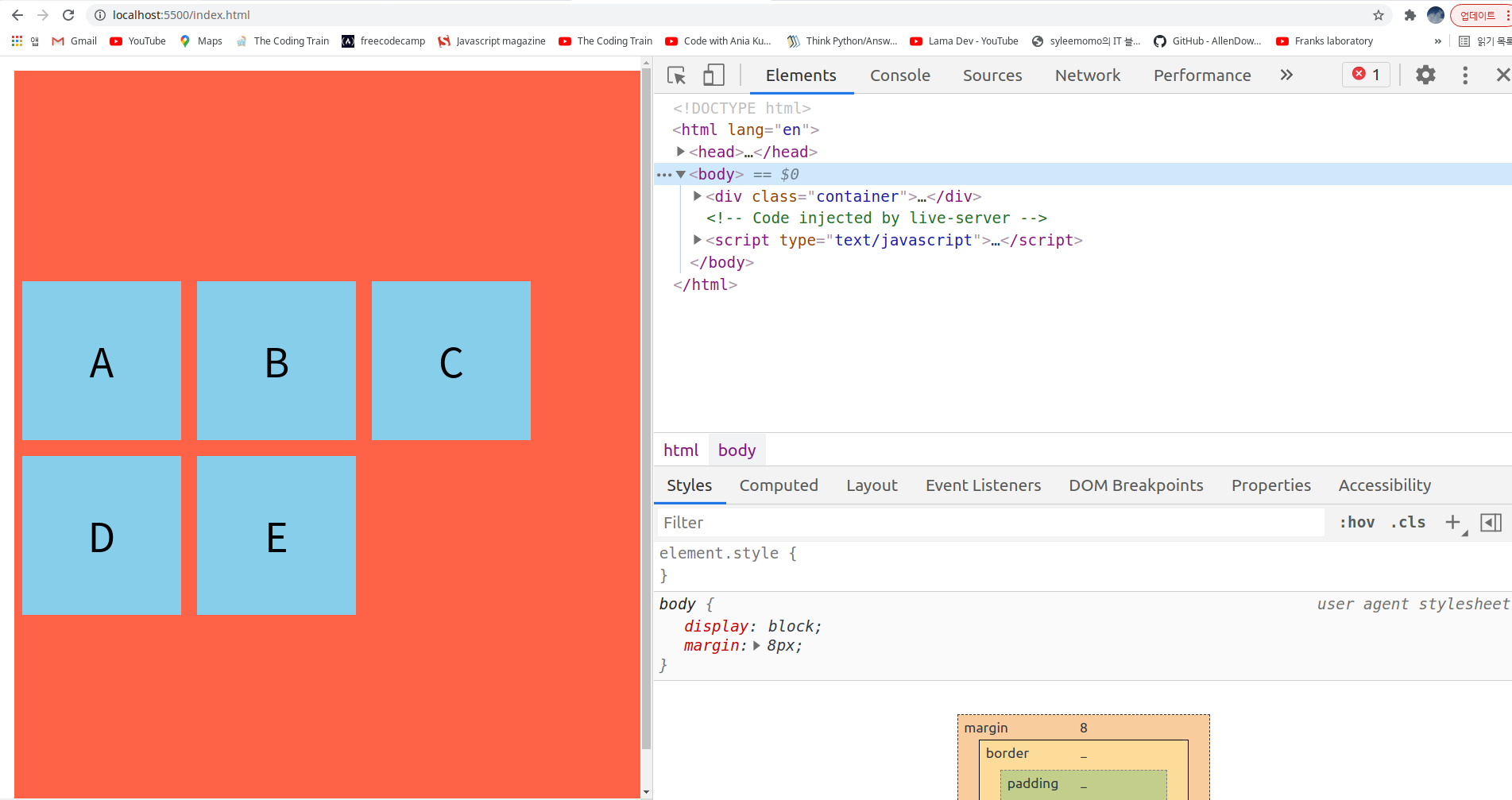
화면 사이즈를 줄여도 아이템은 그대로 가로로 놓여있다.
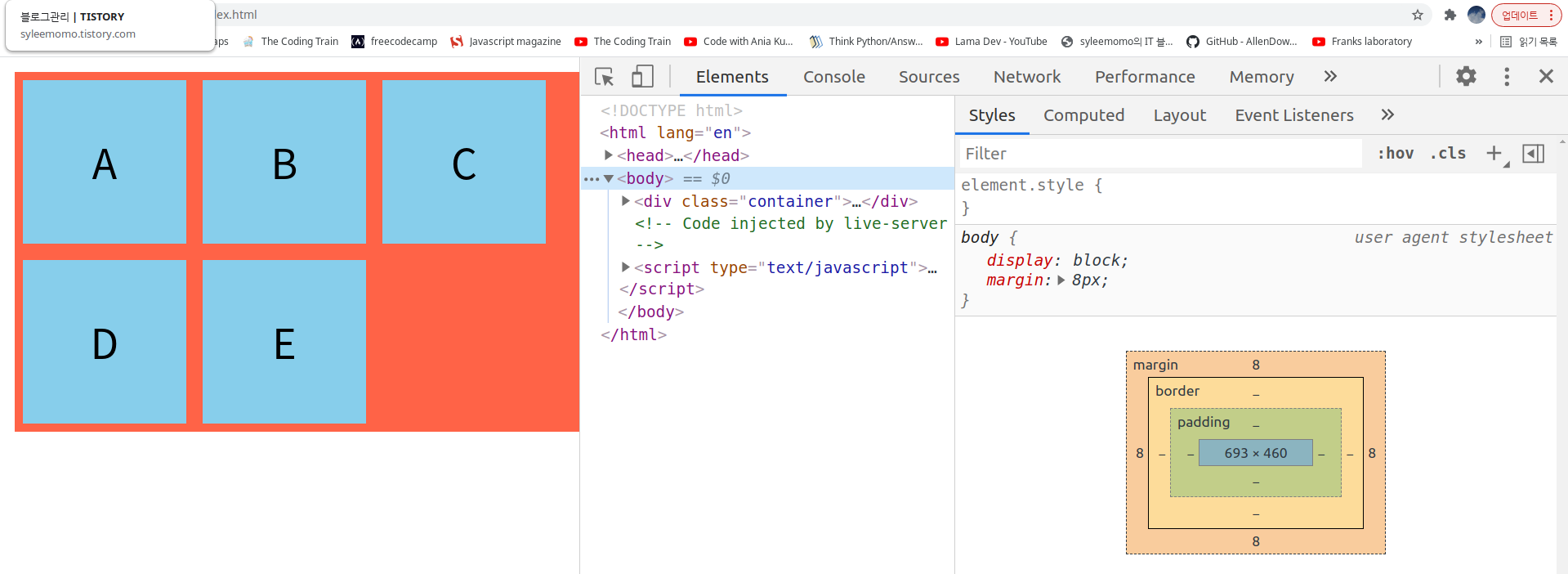
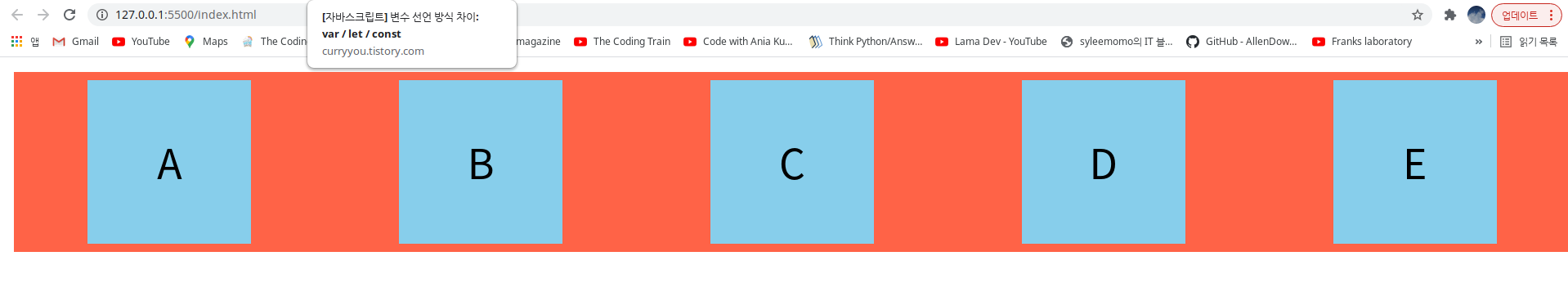
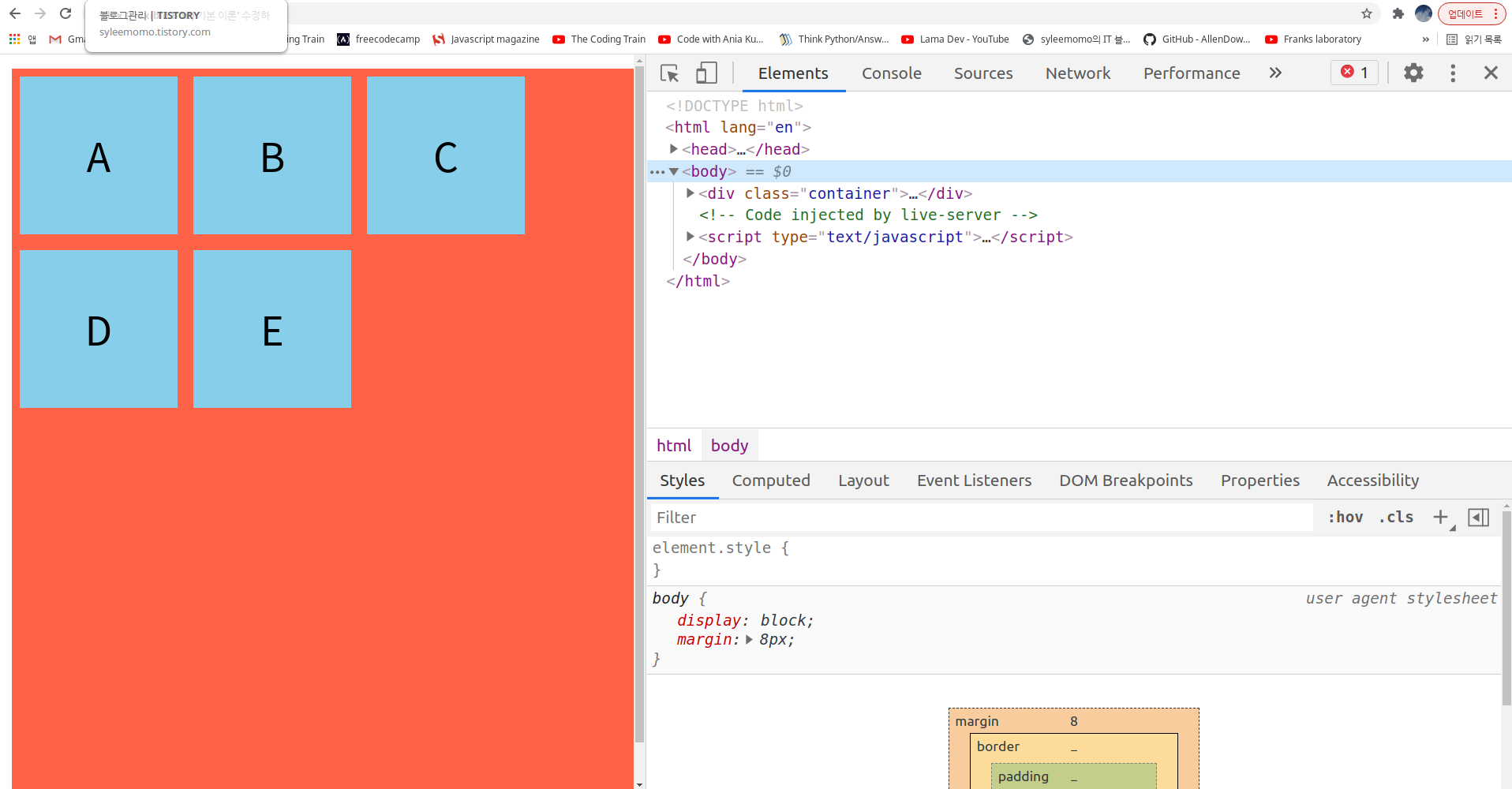
flex-wrap: wrap
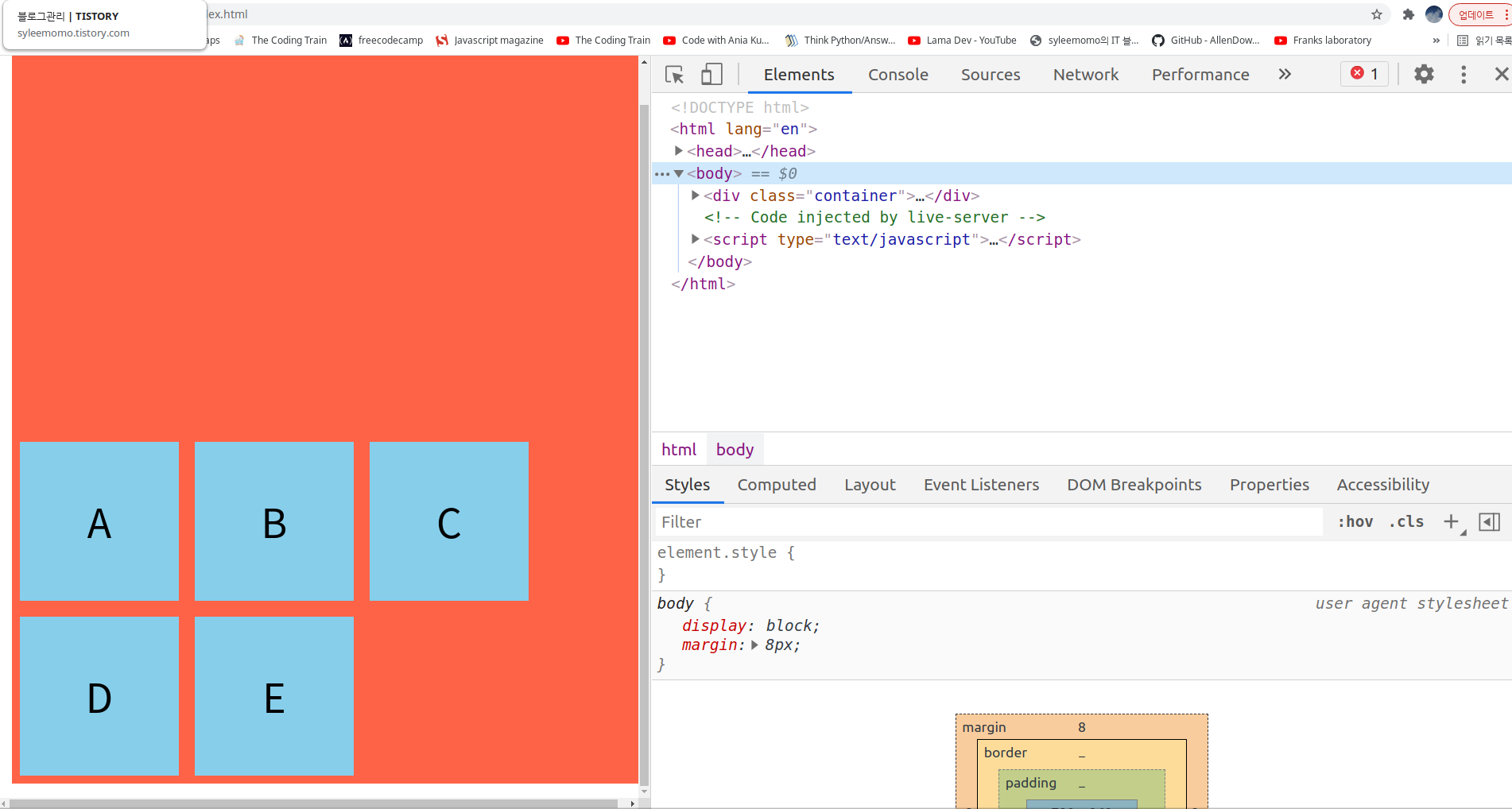
flex-wrap: wrap;flex-wrap 속성을 wrap 으로 변경하고 변화를 관찰하자!

F12 키를 누르고 마우스를 이용하여 브라우저 화면 사이즈를 줄이면 반응형 웹처럼 화면 사이즈에 맞게 아이템(item)이 여러줄에 표시된다. 왼쪽 상단부터 아래쪽 방향으로 순서대로 아이템들이 나열된다.
flex-wrap: wrap-reverse
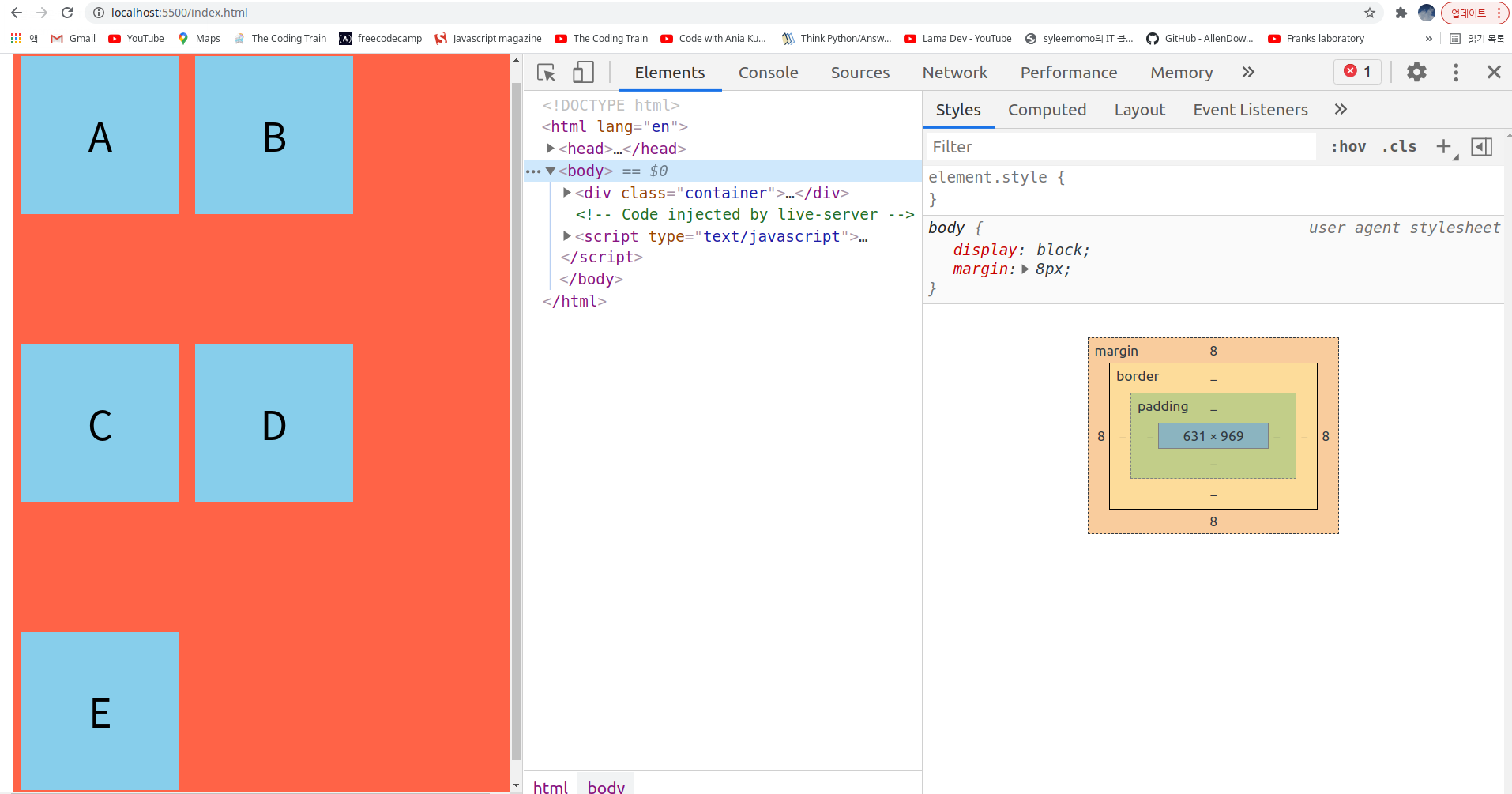
flex-wrap: wrap-reverse;flex-wrap 속성을 wrap-reverse 로 변경하고 변화를 관찰하자!

F12 키를 누르고 마우스를 이용하여 브라우저 화면 사이즈를 줄이면 반응형 웹처럼 화면 사이즈에 맞게 아이템(item)이 여러줄에 표시된다. 왼쪽 하단부터 위쪽 방향으로 순서대로 아이템들이 나열된다.
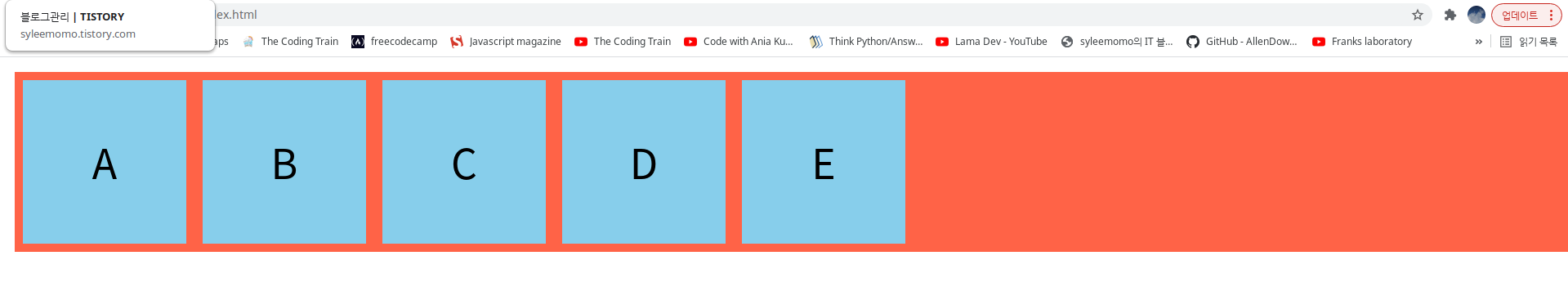
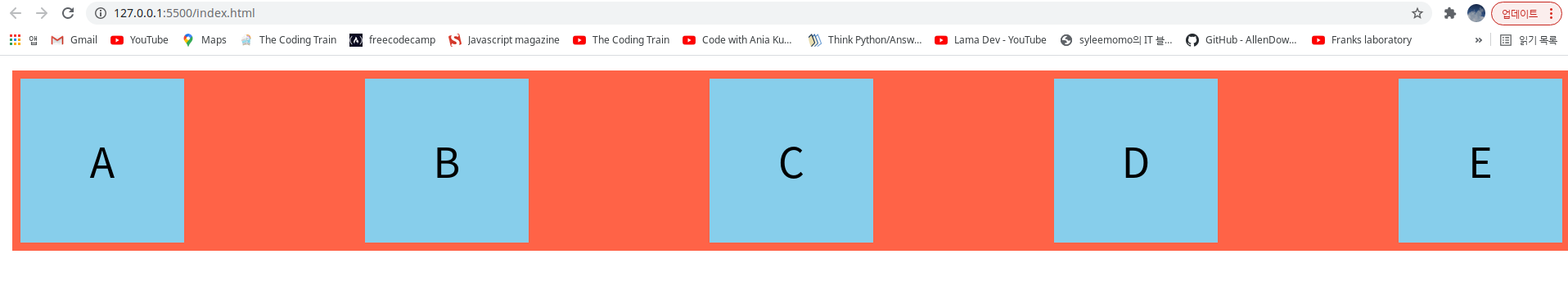
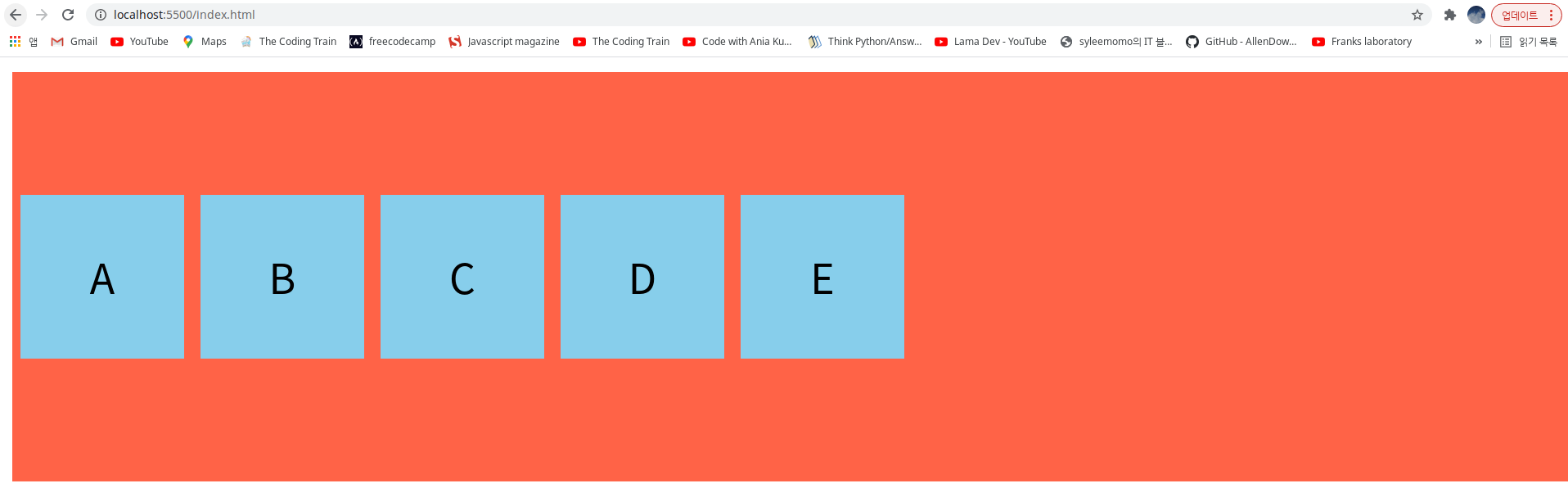
justify-content: flex-start
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>.container {
display: inline-flex;
justify-content: flex-start;
background: tomato;
margin: 10px;
width: 100%;
}
.item {
width: 200px;
height: 200px;
margin: 10px;
line-height: 200px;
text-align: center;
font-size: 50px;
background: skyblue;
}
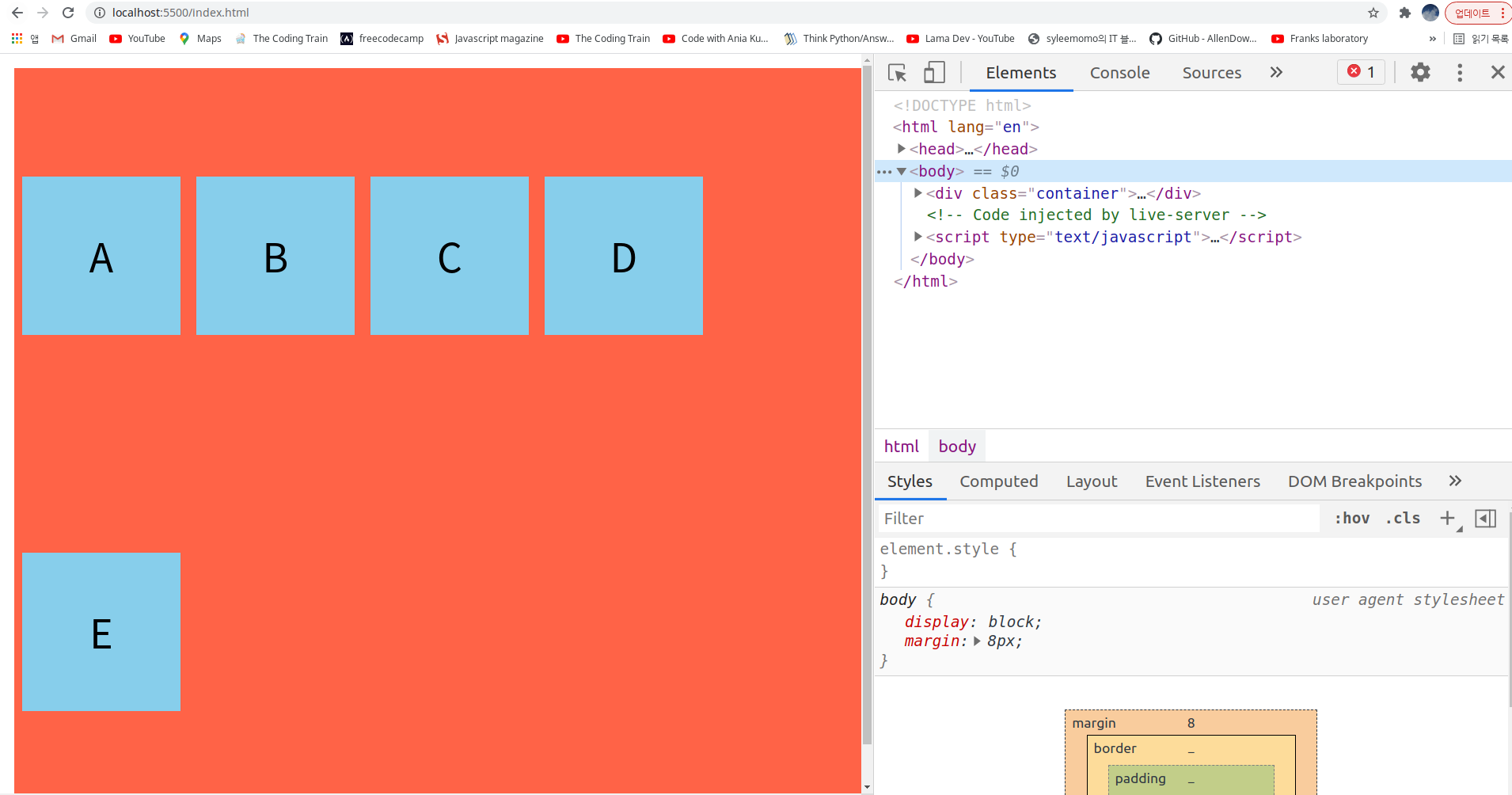
justify-content 속성은 주축을 기준으로 하는 정렬방법이다. flex-direction 이 row 인 경우 주축은 가로축(X)축이고 시작점(flex-start)은 왼쪽이므로 가로방향으로 왼쪽 정렬된다.
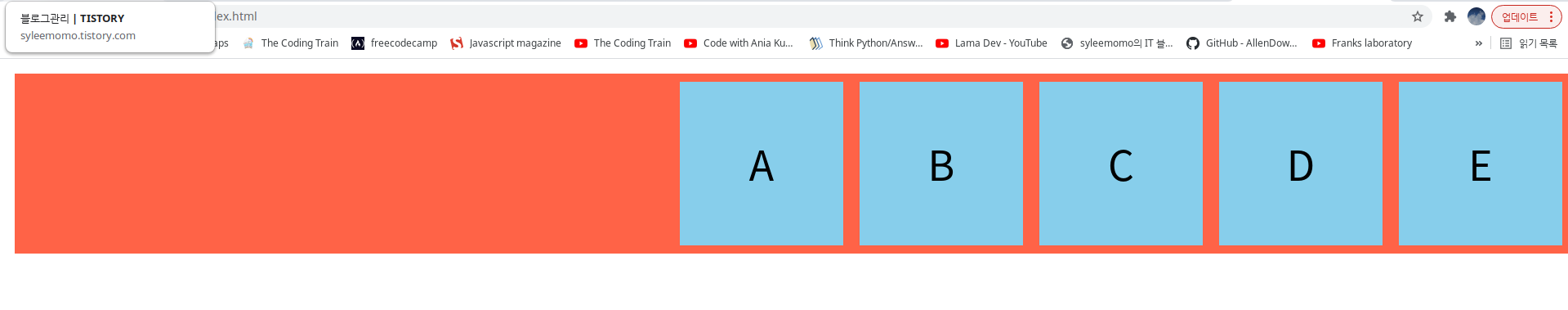
justify-content: flex-end
justify-content: flex-end;justify-content 속성을 flex-end 로 변경하고 변화를 관찰하자!

flex-direction 이 row 인 경우 주축은 가로축(X)축이고 끝점(flex-start)은 오른쪽이므로 가로방향으로 오른쪽 정렬된다.
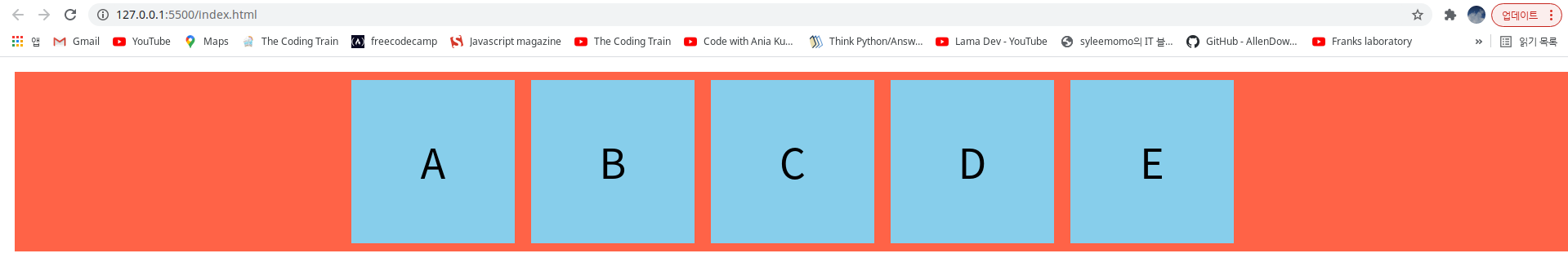
justify-content: center
justify-content: center;justify-content 속성을 center 로 변경하고 변화를 관찰하자!

flex-direction 이 row 인 경우 주축은 가로축(X)축이므로 가로방향으로 가운데 정렬된다.
justify-content: space-between
justify-content: space-between;justify-content 속성을 space-between 로 변경하고 변화를 관찰하자!

flex-direction 이 row 인 경우 주축은 가로축(X)축이므로 가로방향으로 고르게 배치된다. 첫번째 아이템은 시작점(flex-start)에 위치하고, 마지막 아이템은 끝점(flex-end)에 위치하며 나머지 아이템은 그 사이에 균등한 공간을 두고 배치된다.
justify-content: space-around
justify-content: space-around;justify-content 속성을 space-around 로 변경하고 변화를 관찰하자!

flex-direction 이 row 인 경우 주축은 가로축(X)축이므로 가로방향으로 고르게 배치된다. space-between 과의 차이점은 space-around 는 모든 아이템들이 양쪽에 균등한 여백(margin)을 두고 배치된다는 점이다.
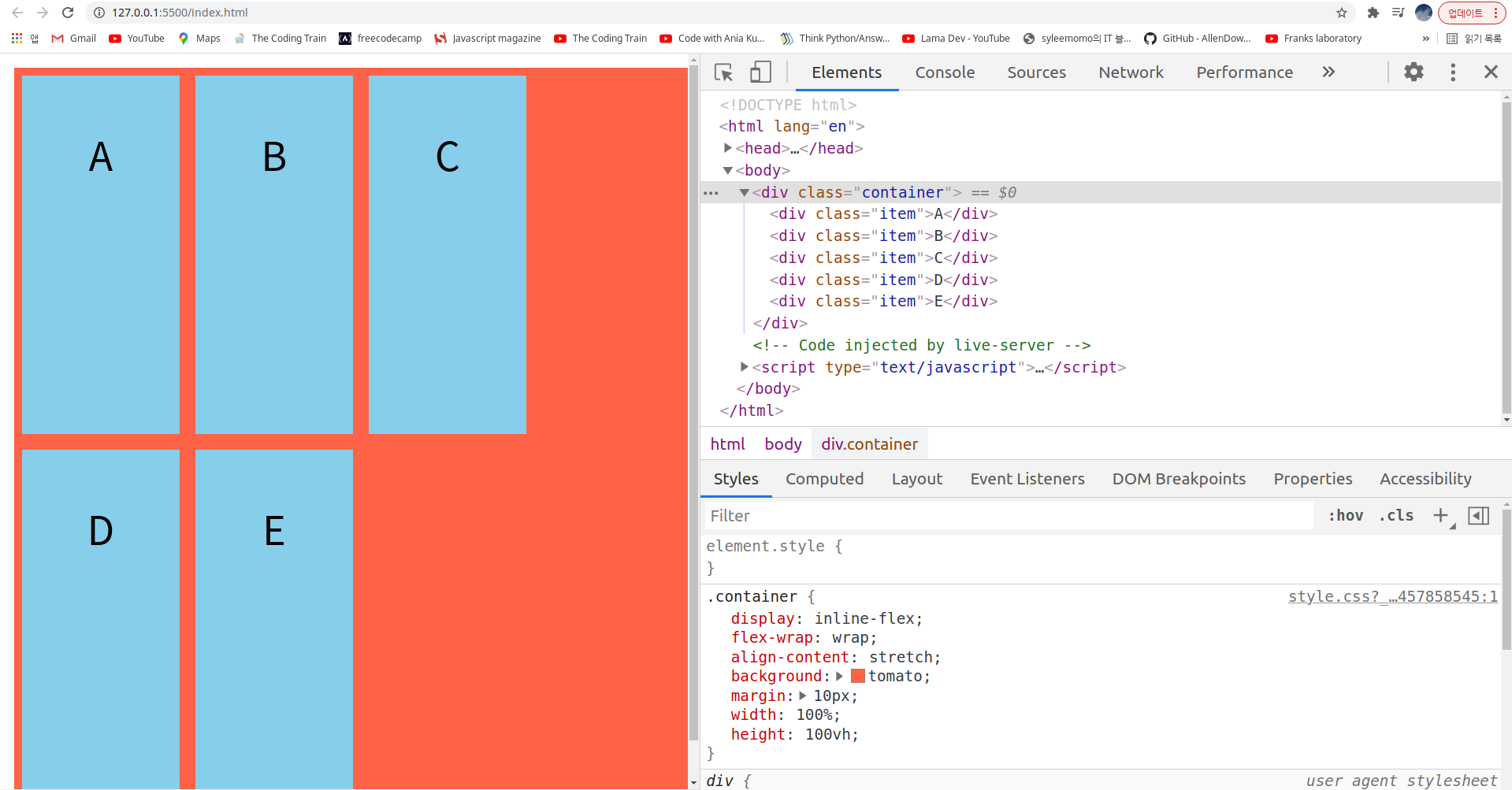
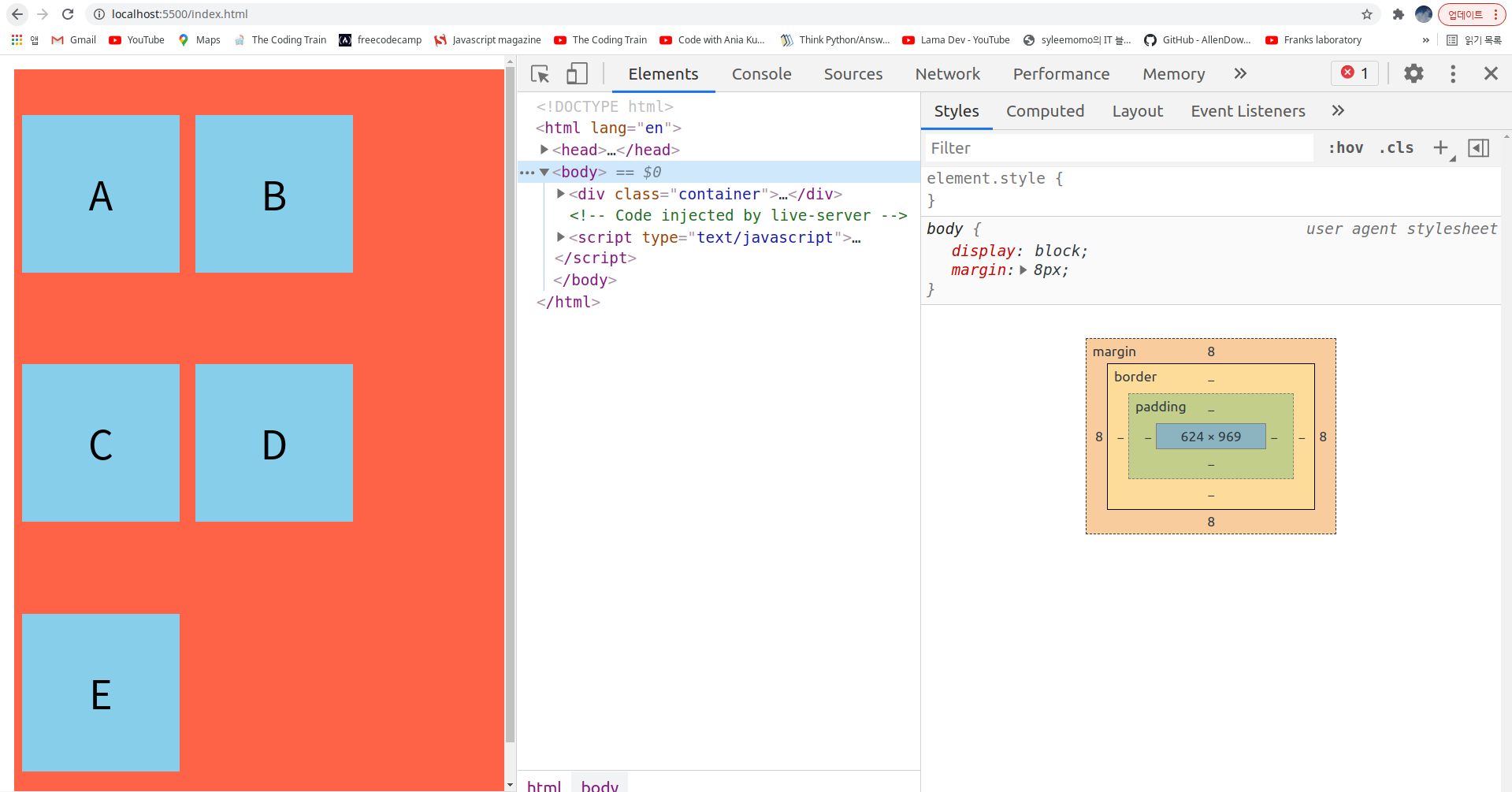
align-content: stretch
align-content 는 아이템들이 여러줄에 걸쳐 배치된 경우 사용한다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>.container {
display: inline-flex;
flex-wrap: wrap;
align-content: stretch;
background: tomato;
margin: 10px;
width: 100%;
height: 100vh;
}
.item {
width: 200px;
height: auto;
margin: 10px;
line-height: 200px;
text-align: center;
font-size: 50px;
background: skyblue;
}
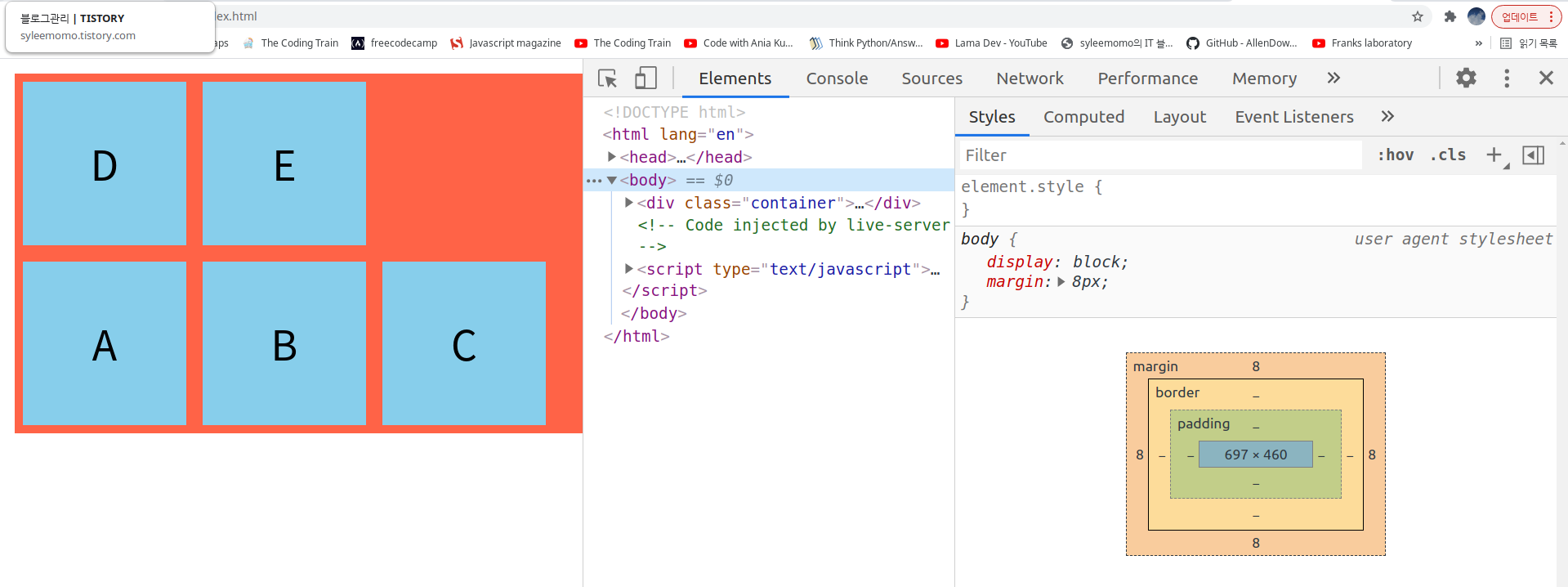
align-content 속성이 stretch 가 동작하기 위해서는 몇가지 조건을 충족해야 한다. 첫번째로 container 의 교차축(여기서는 Y축)에 여백이 있어야 한다. 두번째는 flex-wrap 속성을 통해 아이템들이 여러줄에 배치가 가능해야 한다. 세번째는 아이템의 교차축 길이(여기서는 height)가 auto 로 설정되어 있어야 한다.
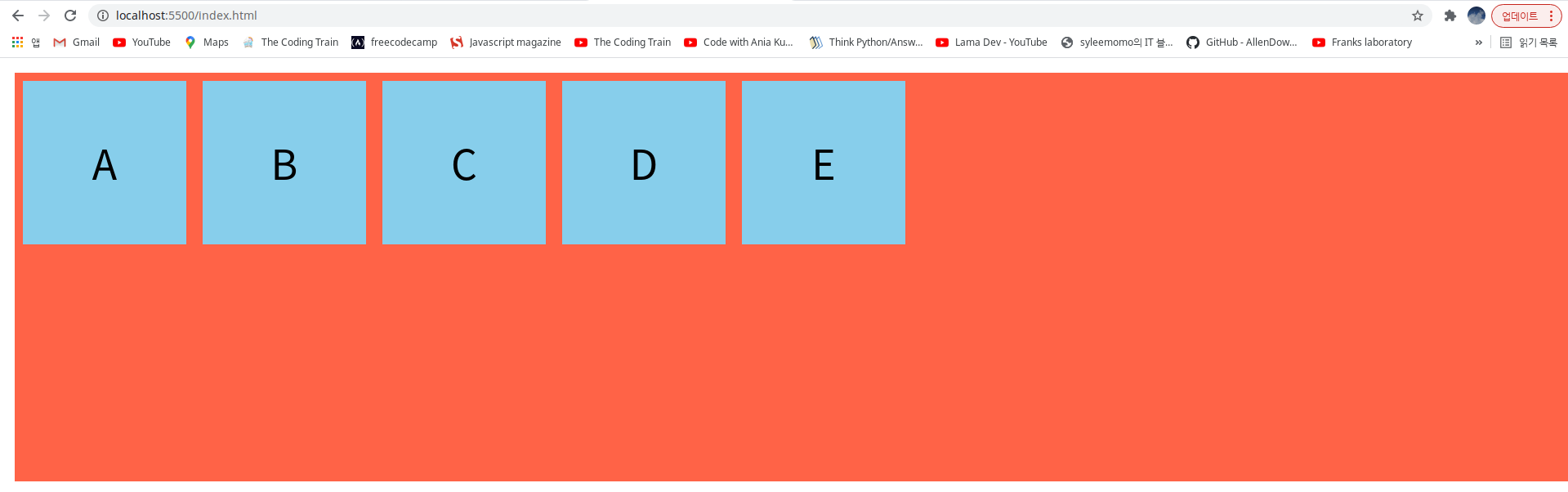
align-content: flex-start
align-content: flex-start;align-content 속성을 flex-start 로 변경하고 변화를 관찰하자!

교차축(여기서는 Y축)을 기준으로 시작점(flex-start)은 상단(top)이므로 상단으로 정렬된다.
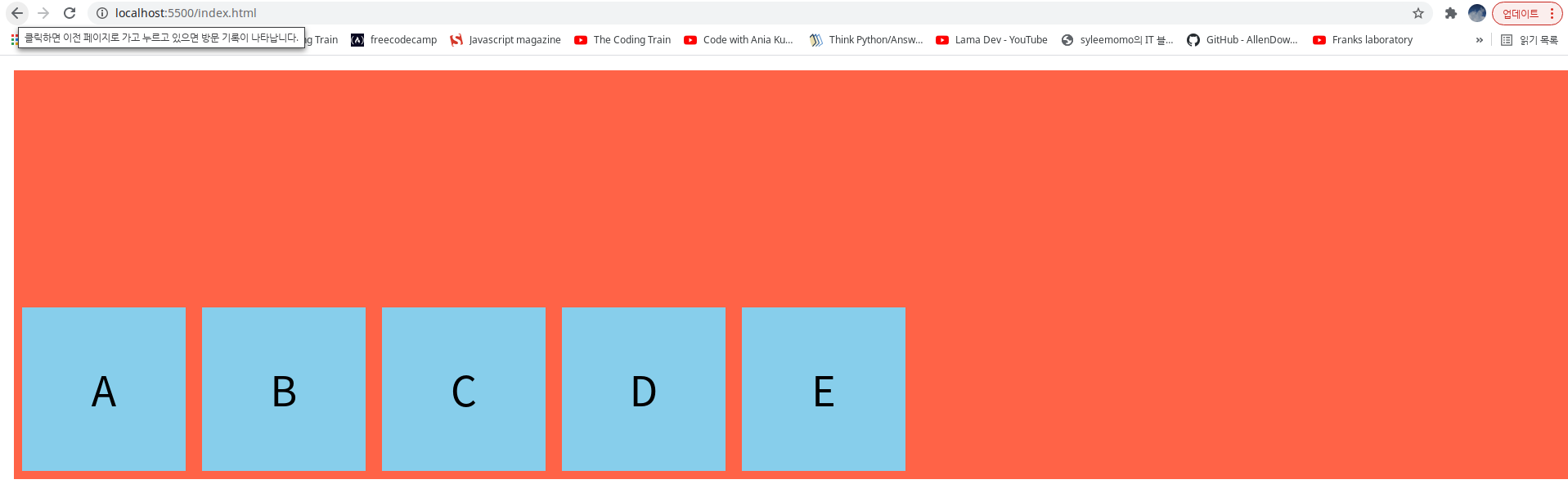
align-content: flex-end
align-content: flex-end;align-content 속성을 flex-end 로 변경하고 변화를 관찰하자!

교차축(여기서는 Y축)을 기준으로 끝점(flex-end)은 하단(bottom)이므로 하단으로 정렬된다.
align-content: center
align-content: center;align-content 속성을 center 로 변경하고 변화를 관찰하자!

교차축(여기서는 Y축)을 기준으로 가운데 정렬된다.
align-content: space-between
align-content: space-between;align-content 속성을 space-between 으로 변경하고 변화를 관찰하자!


교차축(여기서는 Y축)을 기준으로 시작점(flex-start)과 끝점(flex-end)에 정렬되고 나머지 아이템들은 그 사이에 균등한 간격으로 배치된다.
align-content: space-around
align-content: space-around;align-content 속성을 space-around 으로 변경하고 변화를 관찰하자!


교차축(여기서는 Y축)을 기준으로 위아래 균등한 여백(margin)을 두고 배치된다.
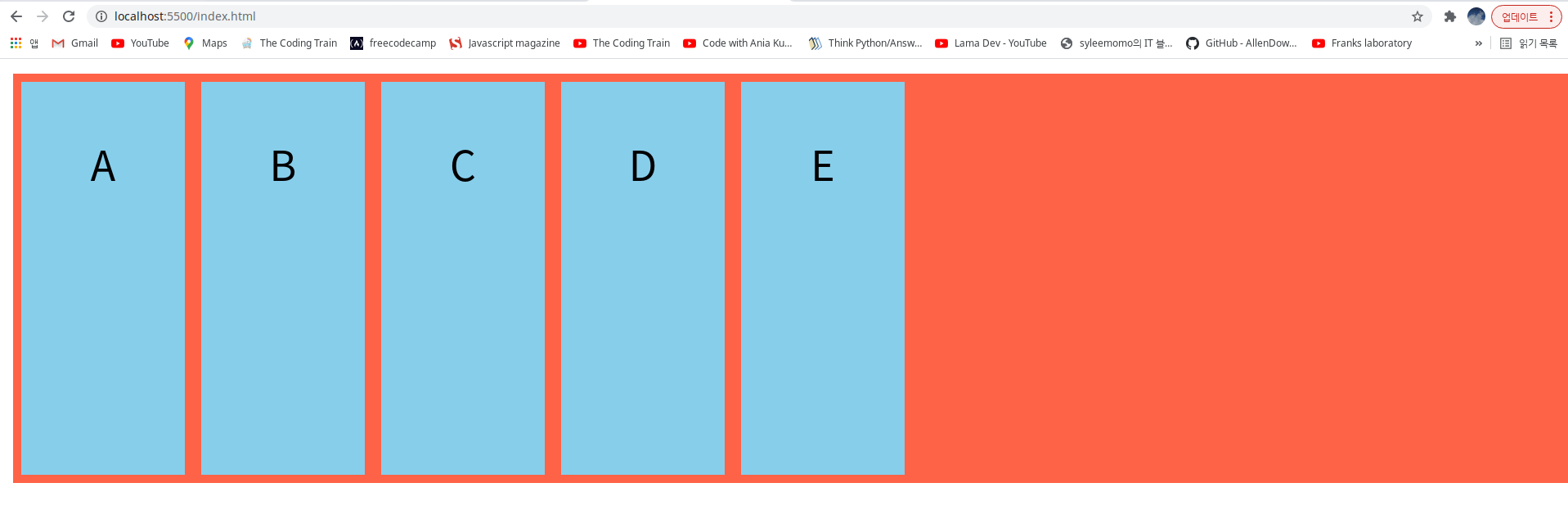
align-items: stretch
align-items 는 align-content 와 다르게 주로 아이템들이 한줄에 배치된 경우에 사용한다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>.container {
display: inline-flex;
align-items: stretch;
background: tomato;
margin: 10px;
width: 100%;
height: 500px;
}
.item {
width: 200px;
height: auto;
margin: 10px;
line-height: 200px;
text-align: center;
font-size: 50px;
background: skyblue;
}align-items 속성의 stretch 가 동작하기 위해서는 몇가지 조건이 필요하다. 첫번째로 flex-wrap 속성을 설정하지 않고 1줄에 아이템을 배치한다. 두번째로 container 의 교차축(여기서는 Y축)에 여백 공간이 필요하다. 마지막으로 아이템들의 교차축 길이(여기서는 height)이 auto 로 설정되어 마음대로 길이가 늘어날 수 있어야 한다.

align-items: flex-start
align-items: flex-start;align-items 속성을 flex-start 으로 변경하고 변화를 관찰하자!

교차축(여기서는 Y축)의 시작점(flex-start)은 위쪽(top)이므로 위쪽으로 정렬된다.
align-items: flex-end
align-items: flex-end;align-items 속성을 flex-end 으로 변경하고 변화를 관찰하자!

교차축(여기서는 Y축)의 끝점(flex-end)은 아래쪽(bottom)이므로 아래쪽으로 정렬된다.
align-items: center
align-items: center;align-items 속성을 center 으로 변경하고 변화를 관찰하자!

교차축(여기서는 Y축)을 기준으로 가운데 정렬된다.
* 아이템에 대한 속성
order: 숫자
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
</div>.container {
display: inline-flex;
align-items: center;
background: tomato;
margin: 10px;
width: 100%;
height: 500px;
}
.item {
width: 200px;
height: auto;
margin: 10px;
line-height: 200px;
text-align: center;
font-size: 50px;
background: skyblue;
}
.item:nth-child(3) {
order: -1;
}order 는 HTML 코드를 변경하지 않고 컨텐츠 순서를 변경한다. 작은 숫자부터 화면에 표시된다. 세번째 아이템에 order 속성의 숫자 -1 을 설정하면 가장 먼저 위치한다.

flex-basis
<div class="container">
<div class="item">A</div>
<div class="item">BBBBBBBBBB</div>
<div class="item">C</div>
</div>.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 1530px;
height: 500px;
}
.item {
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}
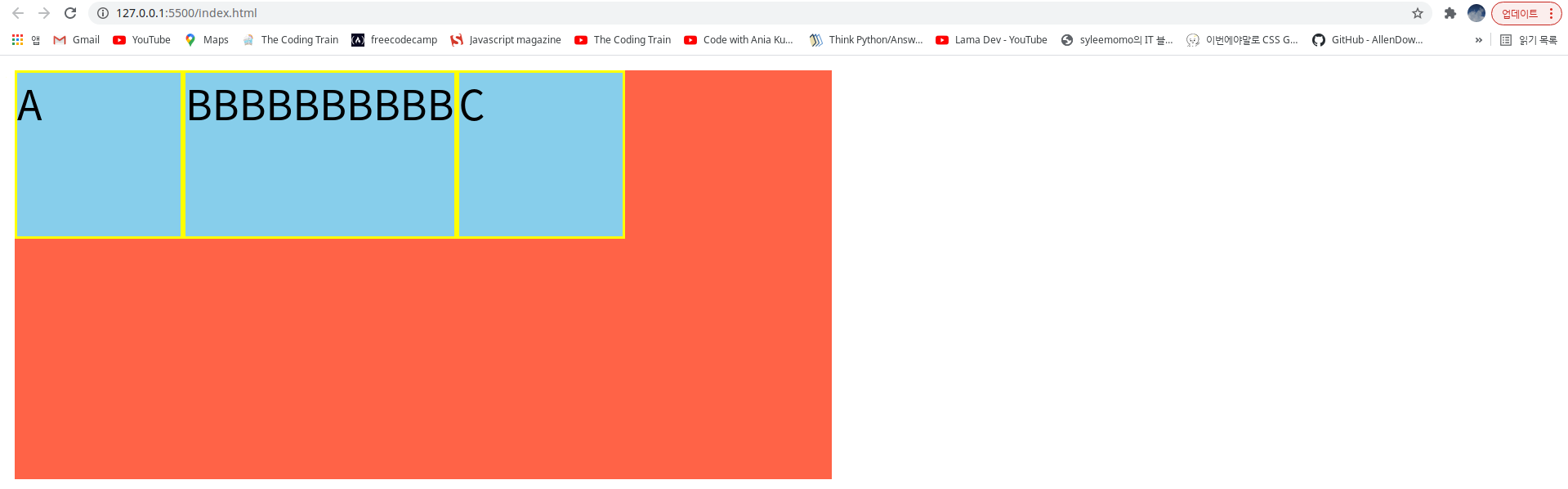
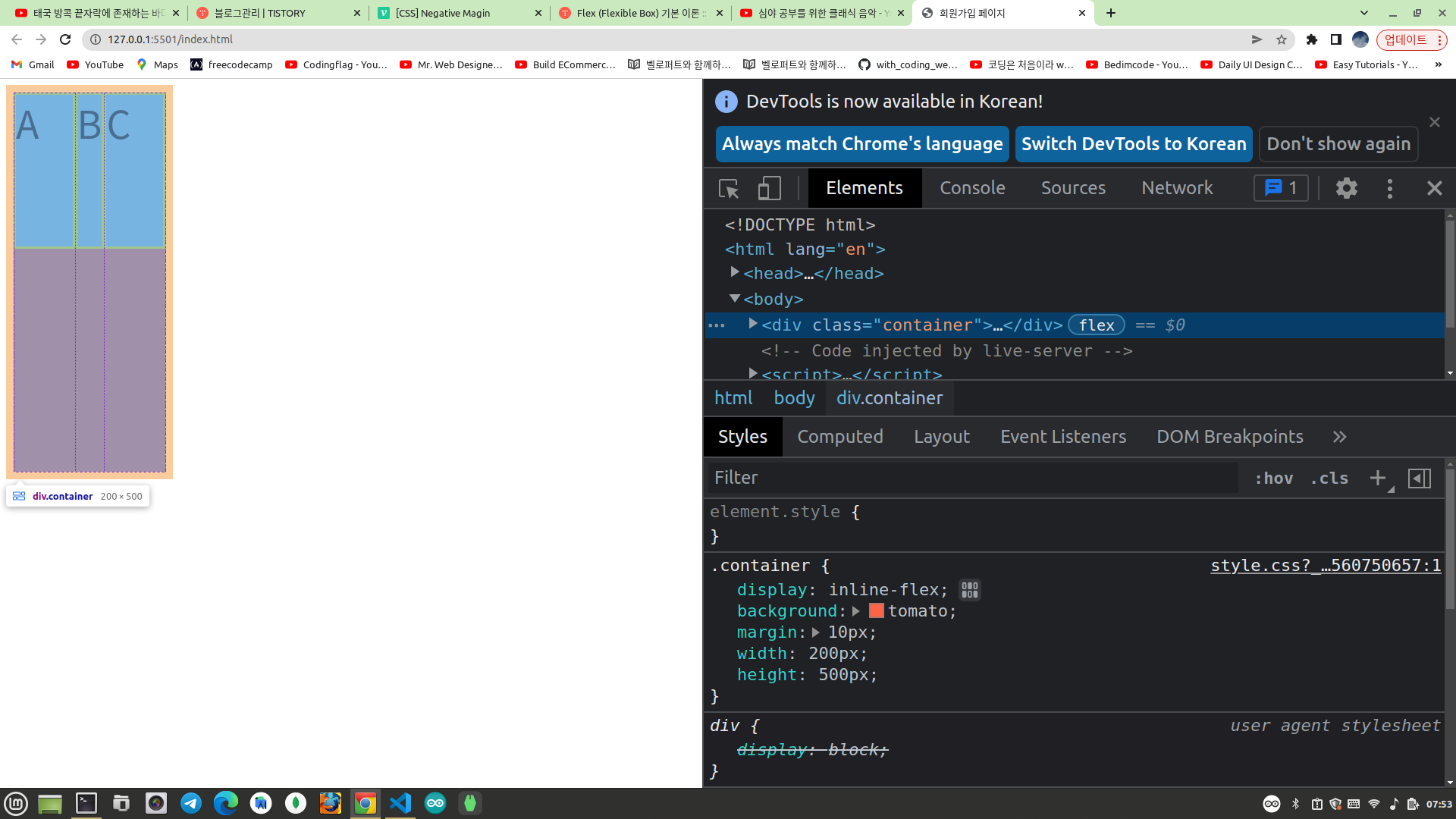
flex-basis 와 width 모두 설정하지 않은 경우 각 아이템들의 너비는 컨텐츠 크기만큼 차지한다.
.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 1530px;
height: 500px;
}
.item {
width: 100px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}
모든 아이템에 width 값만 설정하면 컨텐츠 크기에 상관없이(컨텐츠 크기는 무시하고) width 값만큼 너비가 설정된다.
.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 1530px;
height: 500px;
}
.item {
flex-basis: 200px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}
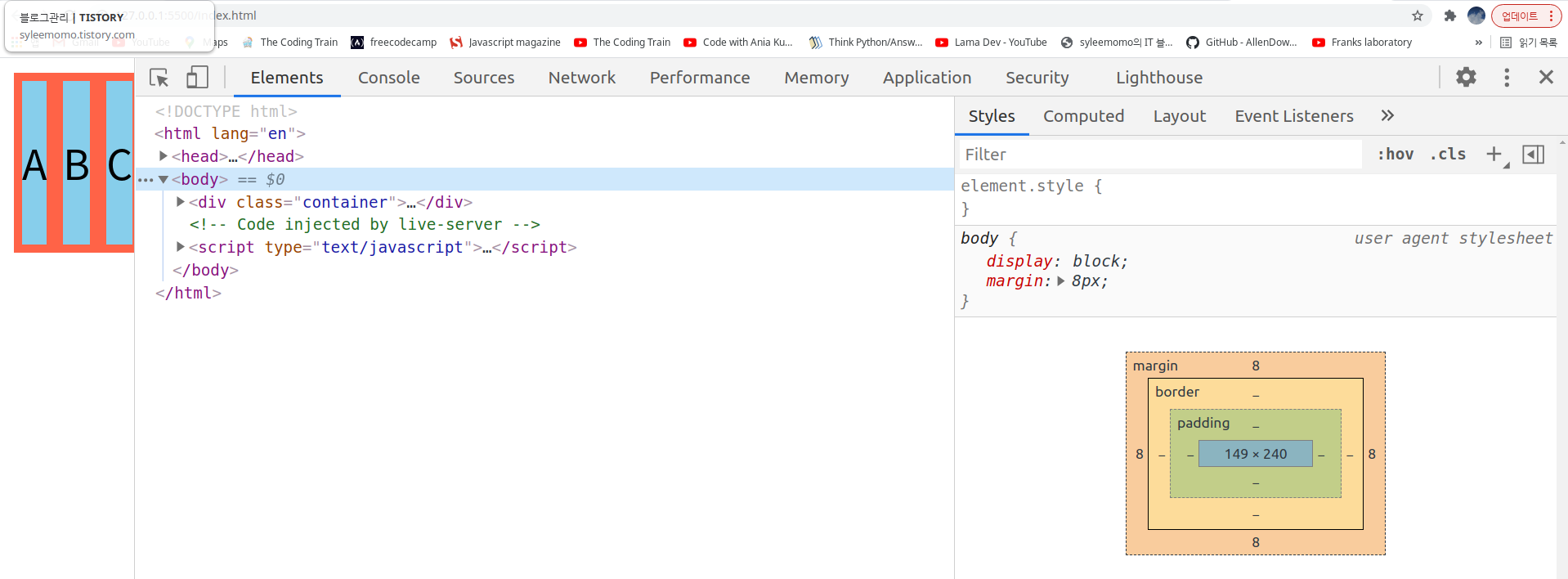
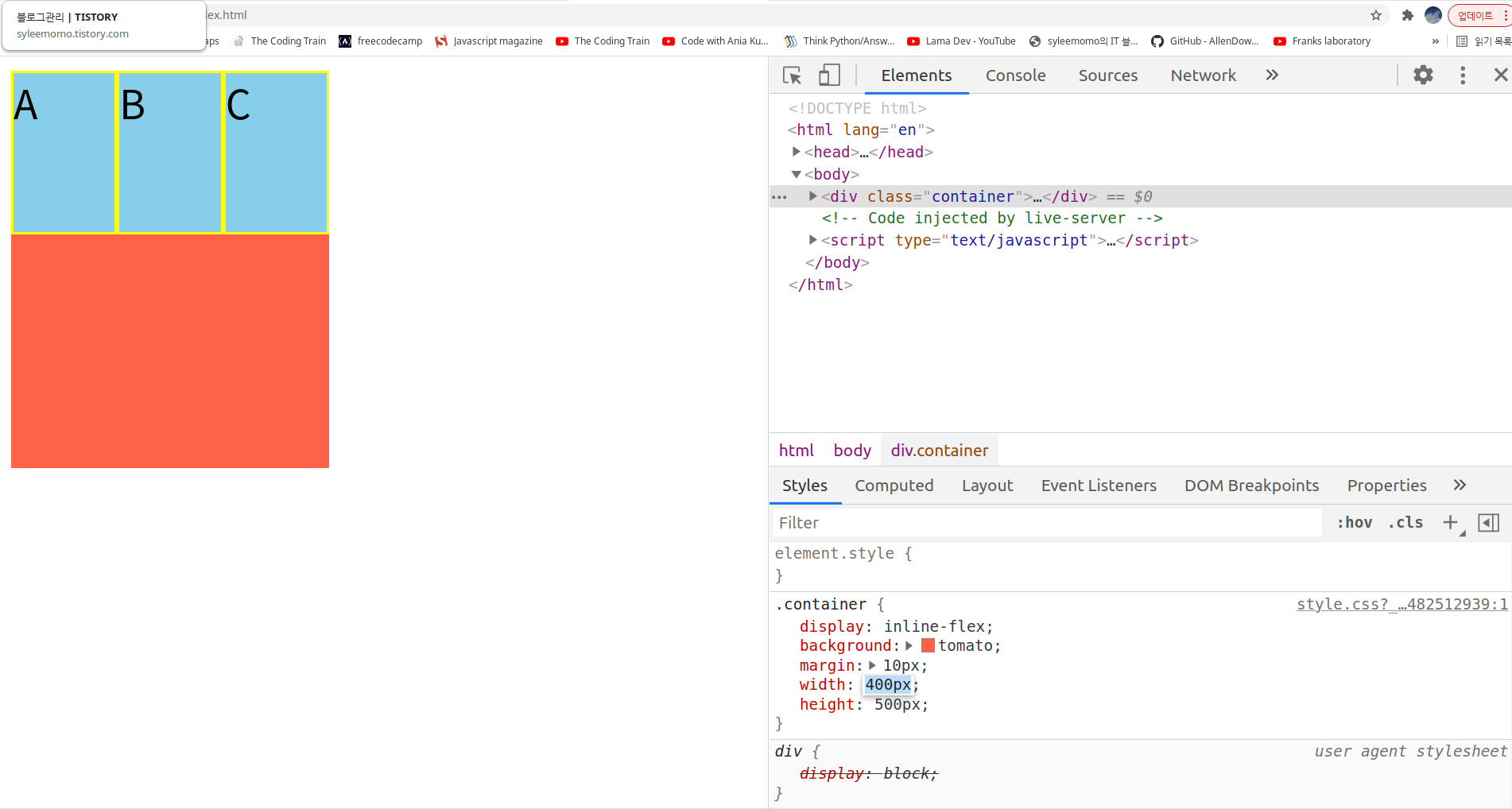
모든 아이템에 flex-basis 값만 설정하면 상황에 따라 다르게 반응한다. flex-basis 값이 컨텐츠 크기보다 큰 경우 flex-basis 로 너비가 설정된다. 즉, 너비가 증가한다. 하지만 flex-basis 값이 컨텐츠 크기보다 작은 경우 아무 변화가 없다. 즉, flex-basis 는 컨텐츠 크기를 고려하기 때문에 너비가 변하지 않는다. F12번 키를 눌러서 개발자 도구의 Styles 탭에서 flex-basis 설정을 온오프하면서 변화를 관찰해보자!
.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 1530px;
height: 500px;
}
.item {
width: 230px;
flex-basis: 200px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}
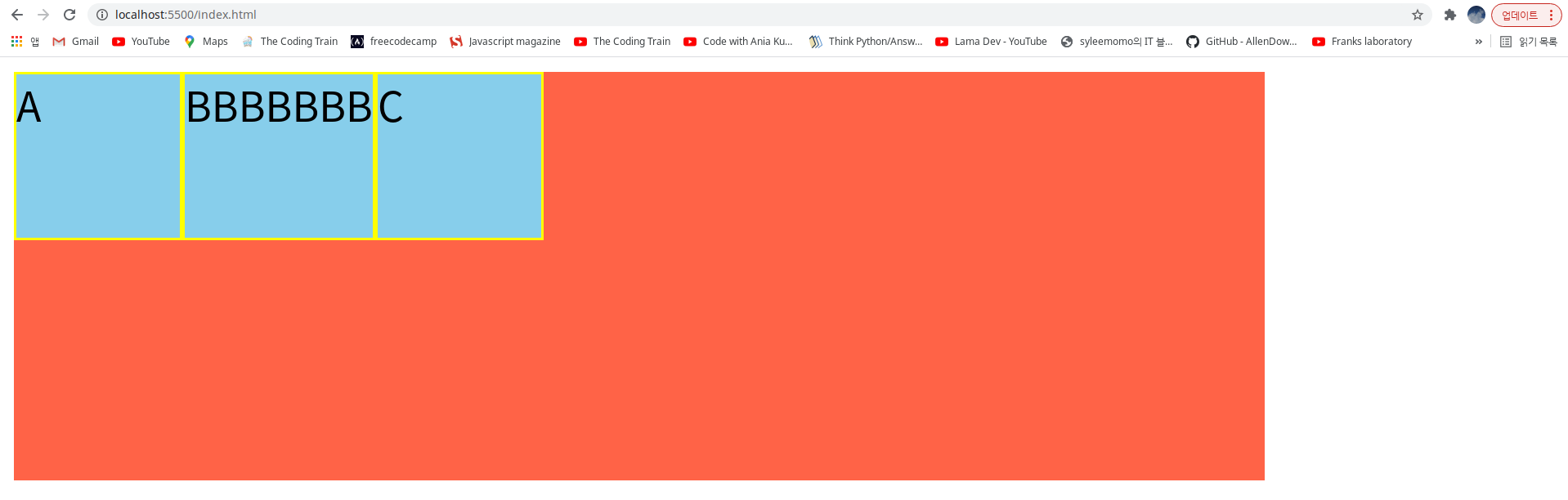
모든 아이템에 flex-basis 와 width 값을 동시에 설정한 경우는 어떻게 될까?
상황이 좀더 복잡하지만 flex-basis 가 우선적으로 적용된다. 하지만 컨텐츠 사이즈가 flex-basis 값보다 큰 두번째 아이템(B)은 width 값에 따라 너비가 변한다. 컨텐츠 사이즈가 flex-basis 보다 크면 flex-basis 는 무시되기 때문이다. 그 범위는 flex-basis 값보다 작아지지 않는다. 즉, flex-basis 는 이때 너비에 제한을 두는 min-width 처럼 동작한다. 그리고 컨텐츠 너비보다 더 커지지는 않는다. 즉, 컨텐츠 너비는 max-width 처럼 동작한다. 이것은 flexbox 를 설정한 경우 컨텐츠 크기만큼만 너비가 적용되기 때문이다.
F12번 키를 눌러서 개발자 도구의 Styles 탭에서 flex-basis 값은 고정하고 width 값을 변화시키면서 두번째 아이템의 너비 변화를 관찰해보자! width 값이 200px 과 330px 사이에서만 두번째 아이템의 너비가 변경될 것이다. 복잡한 매커니즘 때문에 되도록 width 값보다는 flex-basis 만 사용하길 권장한다.
flex-grow
flex-basis 를 제외하고 남는 공간을 일정비율로 차지
flex-basis 를 제외하고 남는 공간의 의미는 (눈에 보이는 여백 공간이 아니라) container 너비에서 각 아이템의 flex-basis 값의 총합을 제외하고 남는 공간이다.
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 1000px;
height: 500px;
}
.item {
flex-basis: 200px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}
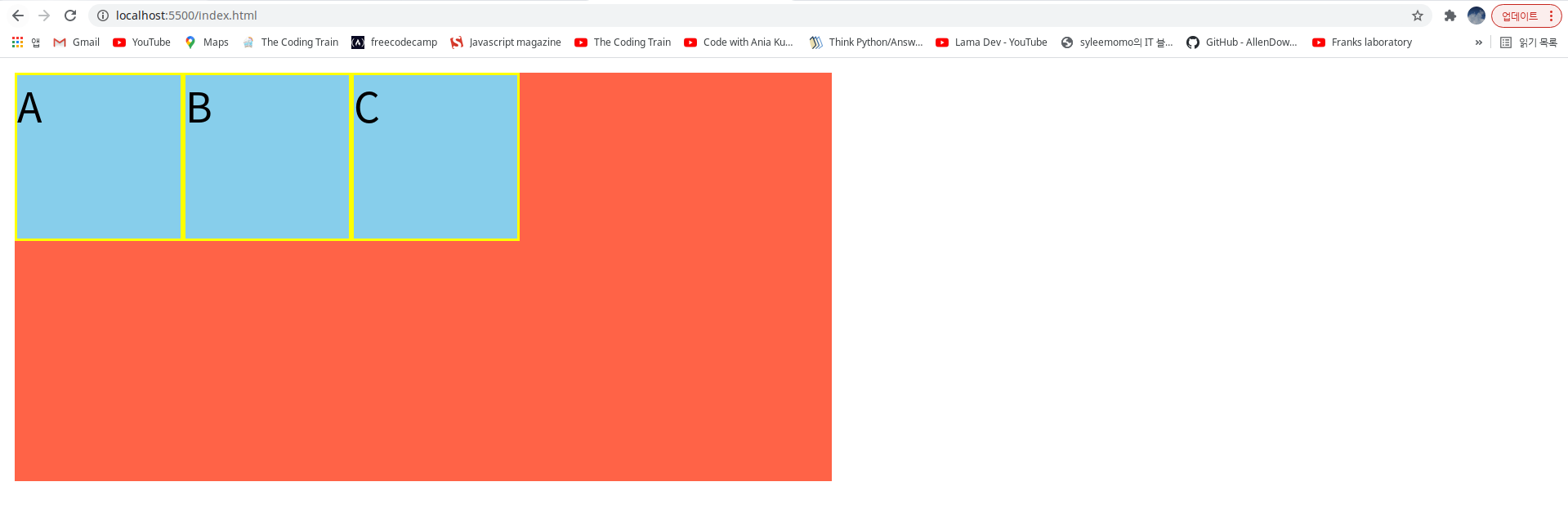
모든 아이템에 flex-basis 속성을 200px 로 설정하였기 때문에 각 아이템의 너비가 200px 로 동일하게 차지한다.
.item:nth-child(1) {
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 2;
}
.item:nth-child(3) {
flex-grow: 1;
}CSS 파일에 위 코드를 추가한다. flex-grow 는 container 너비에서 flex-basis 를 설정한 이후 공간이 남는 경우, 남은 공간을 각 아이템에 주어진 숫자만큼의 비율로 나눠가진다. 현재 container 의 너비는 1000px 이며 flex-basis 를 적용하고 남은 공간은 각 아이템의 너비 200px 를 제외하고 400px 이다. 1000px - (200px * 3) = 400px 그러므로 flex-grow 에 설정한 비율 1:2:1에 따라 400px 중 첫번째 아이템은 100px 이 더 증가한다. 두번째 아이템은 200px 이 더 증가한다. 세번째 아이템은 100px 이 더 증가한다. 결국 첫번째 아이템의 최종 너비는 200px + 100px = 300px 두번째 아이템의 최종 너비는 200px + 200px = 400px 세번째 아이템의 최종 너비는 200px + 100px = 300px 이 된다. 결과적으로 아래와 같이 너비가 증가한다.

.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 1000px;
height: 500px;
}
.item {
flex-basis: 0px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}
.item:nth-child(1) {
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 2;
}
.item:nth-child(3) {
flex-grow: 1;
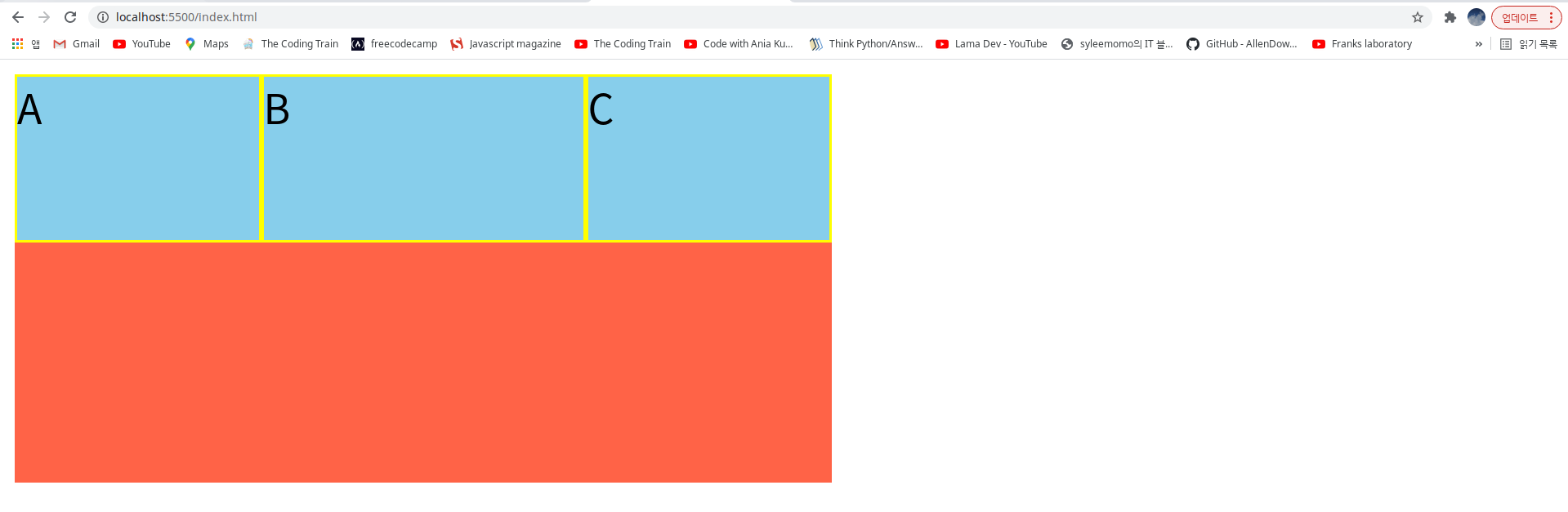
}만약 위 상황에서 모든 아이템에 flex-basis 값을 0px 로 설정하면 어떻게 될까? 아래와 같이 flex-basis 는 컨텐츠 크기를 고려하여 그 이하로는 줄어들지 않는다.

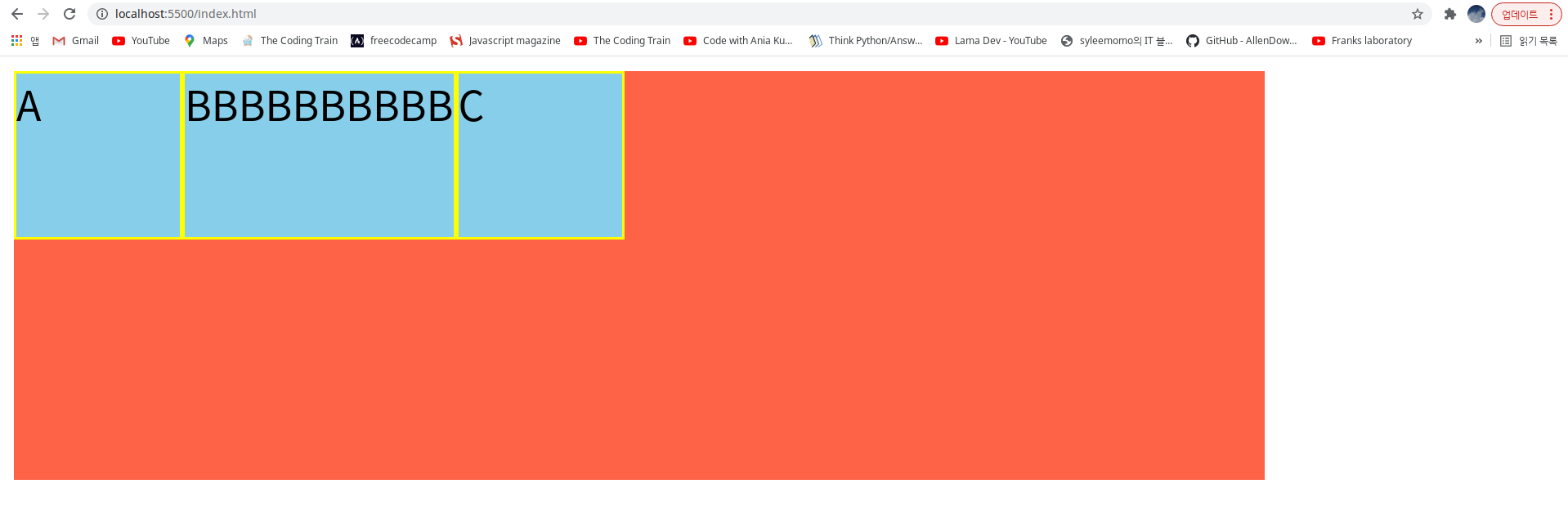
여기서 각 아이템에 flex-grow 값을 위와 같이 설정하면 container 너비 1000px 에서 flex-basis 는 모두 0이므로 flex-basis 를 설정하고 남는 공간은 1000px 이 된다. 1000px - (0px * 3) = 1000px 그러므로 1000px 을 1:2:1의 비율로 나눠 가진다. 즉, 첫번째 아이템은 250px 이 더 증가한다. 두번째 아이템은 500px 이 더 증가한다. 세번째 아이템은 250px 이 더 증가한다. 결국 첫번째 아이템의 최종 너비는 0px (flex-basis 값) + 250px = 250px 두번째 아이템은 0px + 500px = 500px 세번째 아이템은 0px + 250px = 250px 이 된다. 결과적으로 아래와 같이 너비가 증가한다.

결과적으로 위의 경우(flex-basis: 200px 로 설정한 경우)보다 두번째 아이템(B)의 너비가 400px에서 500px로 100px 만큼 더 커졌다.
그럼 컨텐츠 크기가 제법 있는 경우에 flex-basis 값을 px 단위로 고정하고 flex-grow 를 각 아이템에 일정비율로 설정하면 어떻게 될까?
<div class="container">
<div class="item">A</div>
<div class="item">BBBBBBBBBB</div>
<div class="item">C</div>
</div>.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 1000px;
height: 500px;
}
.item {
flex-basis: 200px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}모든 아이템의 flex-basis 크기를 200px 로 설정하였다. 하지만 B 영역의 컨텐츠 길이는 200px 보다 크기 때문에 컨텐츠 크기를 고려하여 너비가 줄어들지는 않았다.

.item:nth-child(1) {
flex-grow: 1;
}
.item:nth-child(2) {
flex-grow: 2;
}
.item:nth-child(3) {
flex-grow: 1;
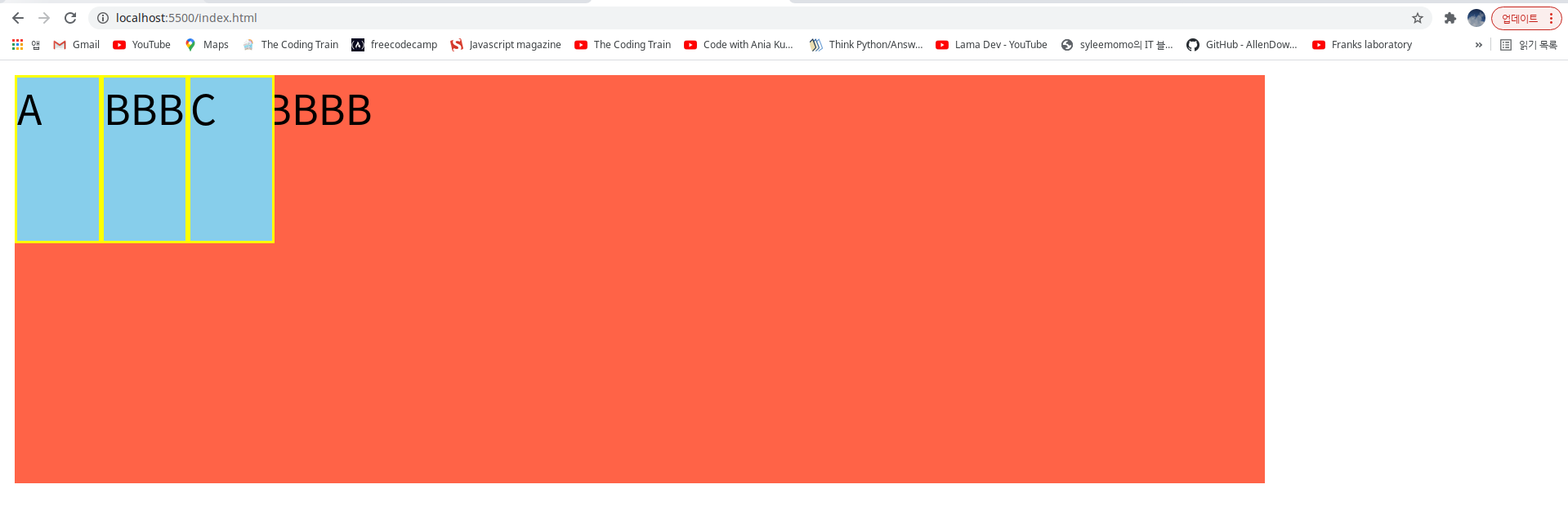
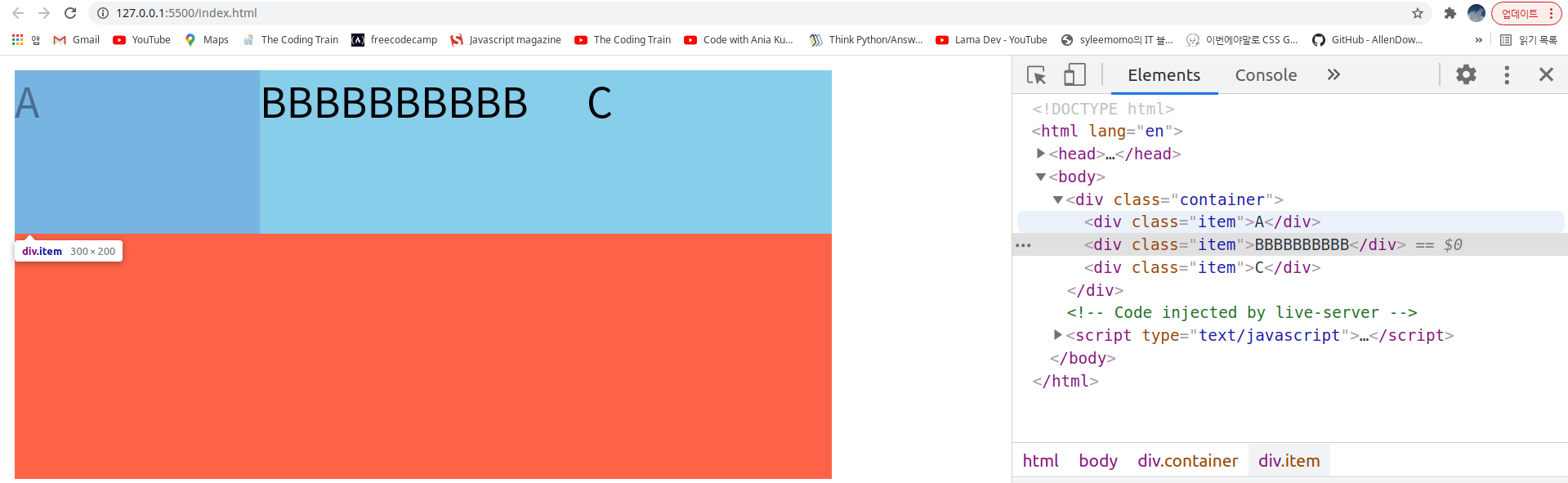
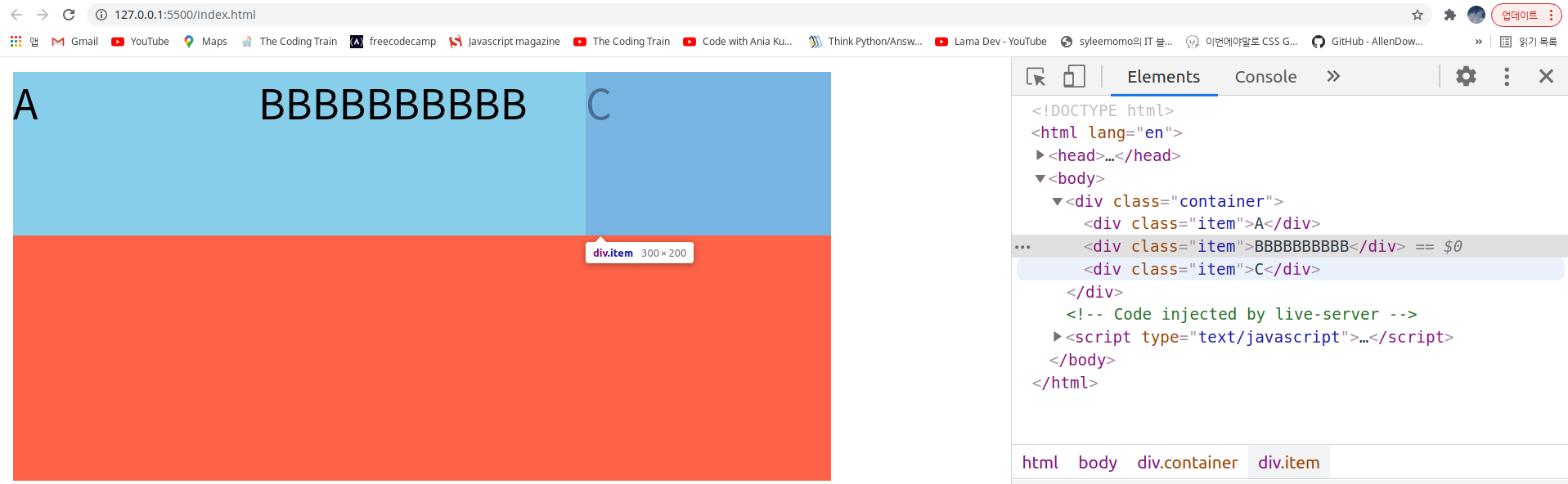
}CSS 파일에 위 코드를 추가한다. flex-grow 는 container 너비에서 flex-basis 를 설정한 이후 공간이 남는 경우, 남은 공간을 각 아이템에 주어진 숫자만큼의 비율로 나눠가진다. 현재 container 의 너비는 1000px 이며 flex-basis 를 적용하고 남은 공간은 각 아이템의 너비 200px 를 제외하고 400px 이다. 1000px - (200px * 3) = 400px 그러므로 flex-grow 에 설정한 비율 1:2:1에 따라 400px 중 첫번째 아이템은 100px 이 더 증가한다. 두번째 아이템은 200px 이 더 증가한다. 세번째 아이템은 100px 이 더 증가한다. 결국 첫번째 아이템의 최종 너비는 200px + 100px = 300px 두번째 아이템의 최종 너비는 200px + 200px = 400px 세번째 아이템의 최종 너비는 200px + 100px = 300px 이 된다. 결과적으로 아래와 같이 너비가 증가한다.
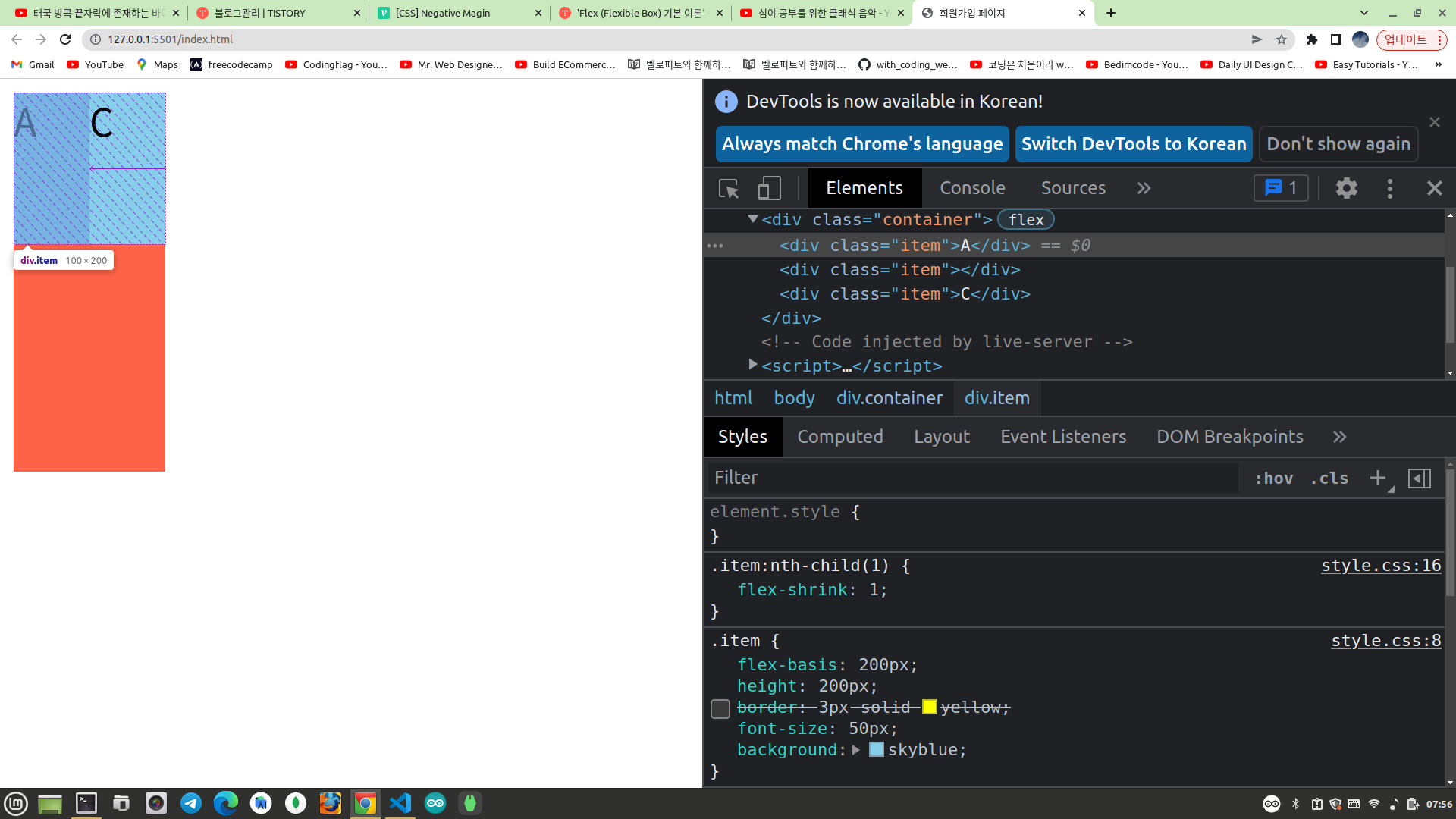
개발자 도구(F12)의 Elements 탭에서 각 아이템 요소에 마우스를 호버링하면 각 아이템의 크기(너비와 높이)가 디스플레이된다.



컨텐츠 글자의 길이는 실제로 약 330px 정도를 차지한다. 그리고 나머지 A, B 영역은 200px 을 차지한다. 그러므로 만약 flex-grow 매커니즘이 실제 눈에 보이는 공간을 일정비율로 나눠 가진다면 결과는 아래와 같아야 한다. 컨테이너 전체 너비에서 각 아이템들의 너비를 제외하고 남는 공간은 270px 정도다. 1000px - (200px + 330px + 200px) = 270px 이 공간을 1:2:1 비율로 나눠 가지면 첫번째 아이템은 70px 만큼 더 증기한다. 두번째 아이템은 140px 만큼 더 증가한다. 세번째 아이템은 70px 만큼 더 증가한다. 결론적으로 첫번째 아이템의 최종 너비는 200px + 70px = 270px 이다. 두번째 아이템의 최종 너비는 330px + 140px = 470px 이다. 세번째 아이템의 최종너비는 200px + 70px = 270px 이다.
하지만 결과는 위와 같지 않다. 즉, flex-grow 에서 남는 공간의 의미는 실제 눈에 보이는 공간이 아니라 컨테이너 전체 너비에서 각 아이템들의 flex-basis 값의 총합을 제외한 공간이다.
flex-shrink
기본값이 1이기 때문에 설정하지 않아도 container 너비가 각 아이템의 flex-basis 값을 전부 합친 것보다 작아지면, 자동으로 각 아이템들의 너비가 줄어든다.
.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 70%;
height: 500px;
}
.item {
flex-basis: 200px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}각 아이템의 flex-basis 가 모두 200px 이므로 container 크기가 600px보다 작아지면 각 아이템들의 너비가 줄어들기 시작한다. F12 키를 눌러서 개발자 도구의 Styles 탭에서 container 의 width 값을 변경하여 줄여보면서 각 아이템들의 너비가 줄어드는지 확인해보자! 단, 이때 컨테이너의 너비는 %로 지정해서 컨테이너 사이즈가 브라우저 창 크기에 따라 변하도록 설정해야 한다. 컨테이너가 줄어들어야 내부에 존재하는 아이템들의 너비도 줄어든다.

.container {
display: inline-flex;
background: tomato;
margin: 10px;
width: 200px;
height: 500px;
}
.item {
flex-basis: 200px;
height: 200px;
border: 3px solid yellow;
font-size: 50px;
background: skyblue;
}
.item:nth-child(1) {
flex-shrink: 1;
}
.item:nth-child(2) {
flex-shrink: 2;
}
.item:nth-child(3) {
flex-shrink: 1;
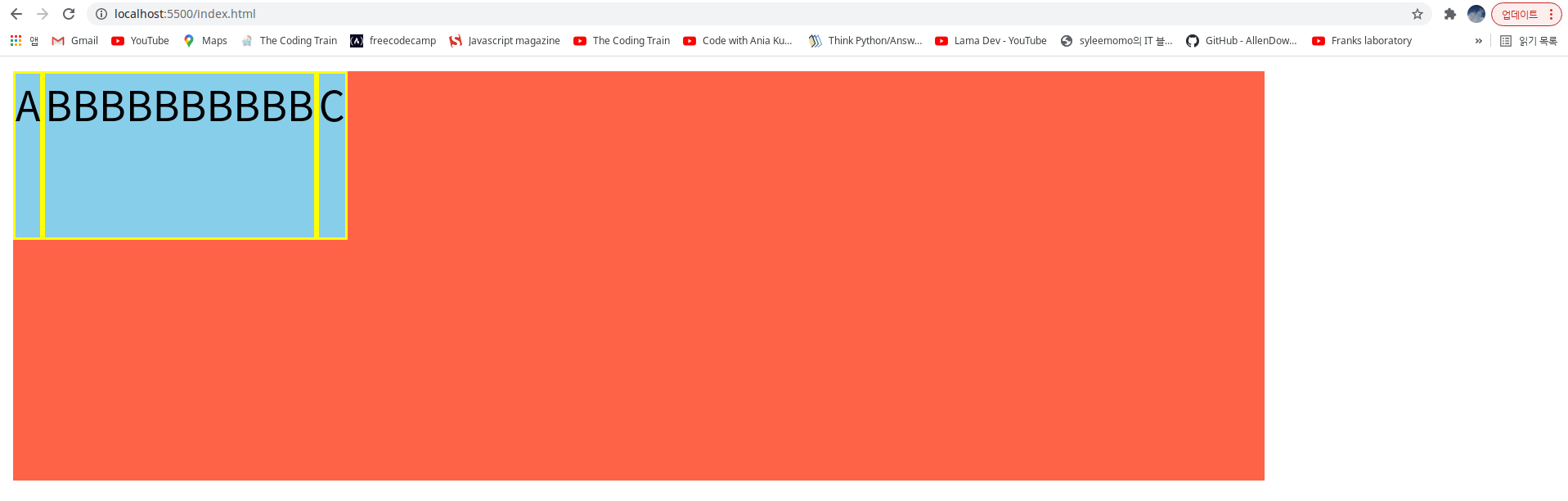
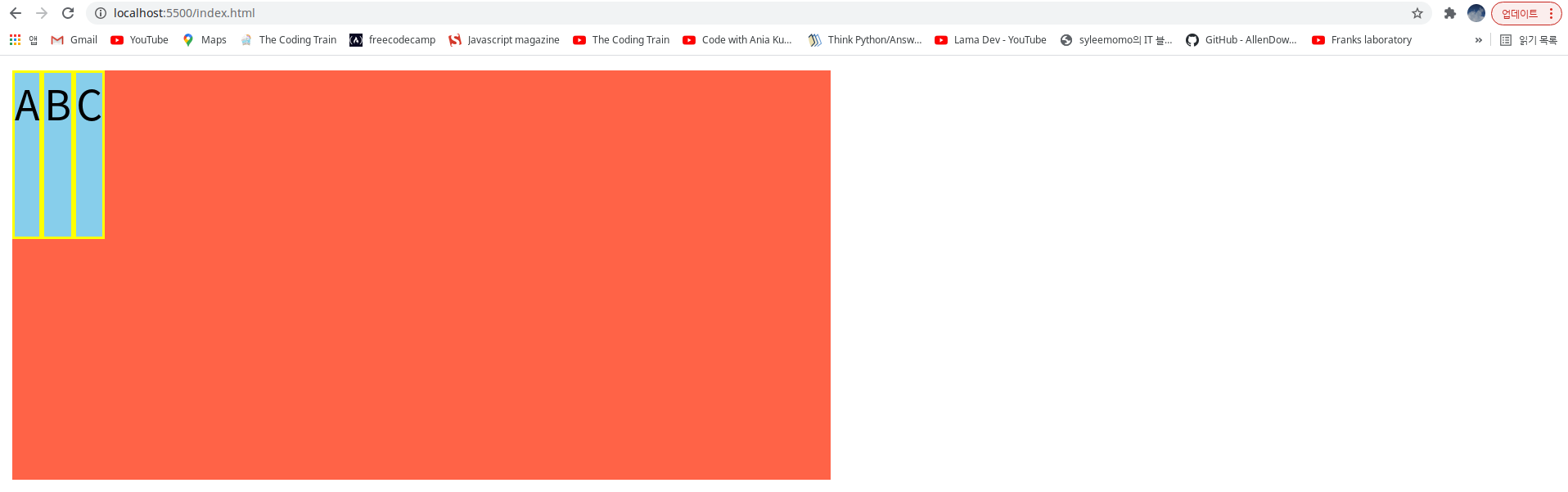
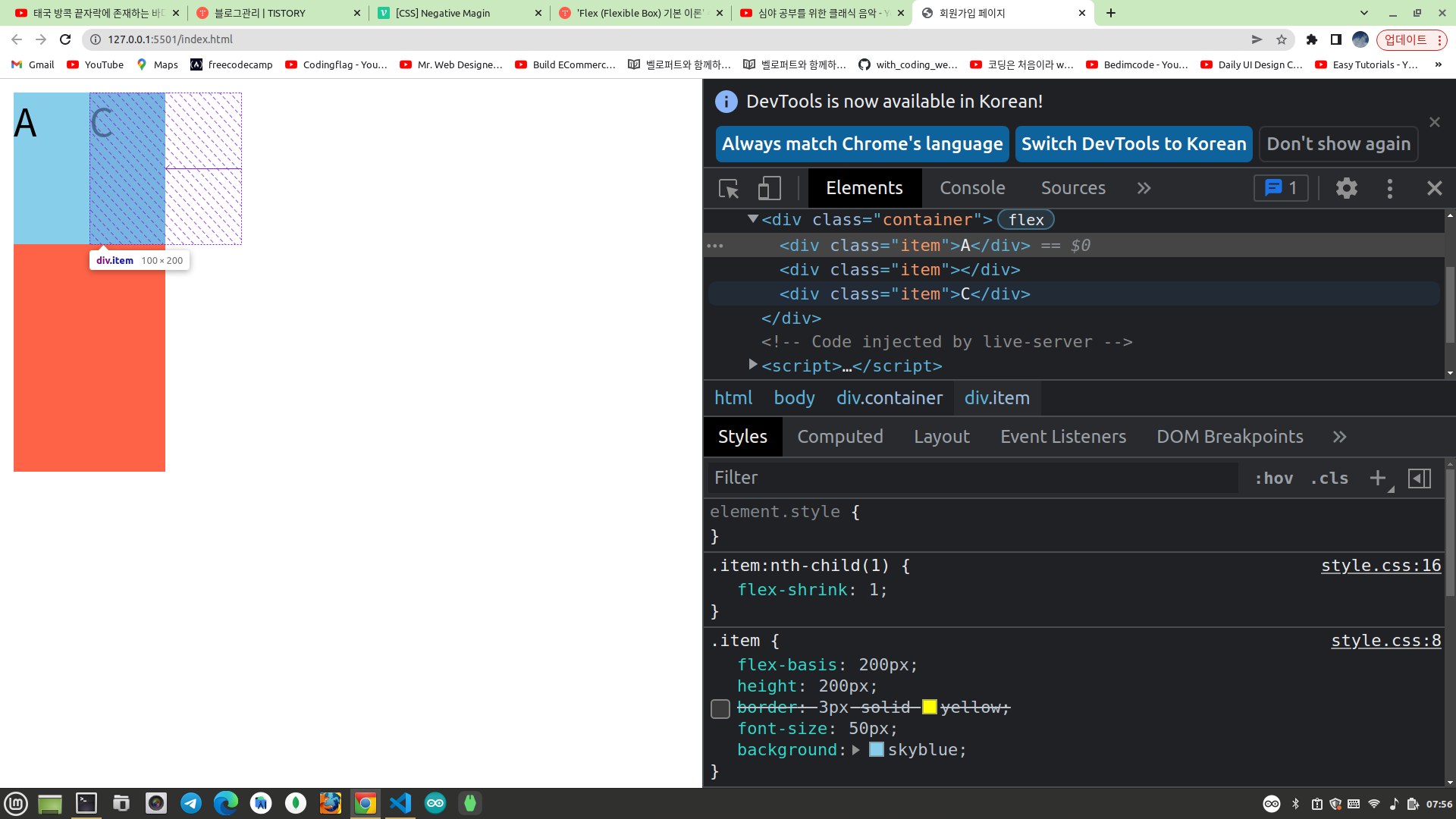
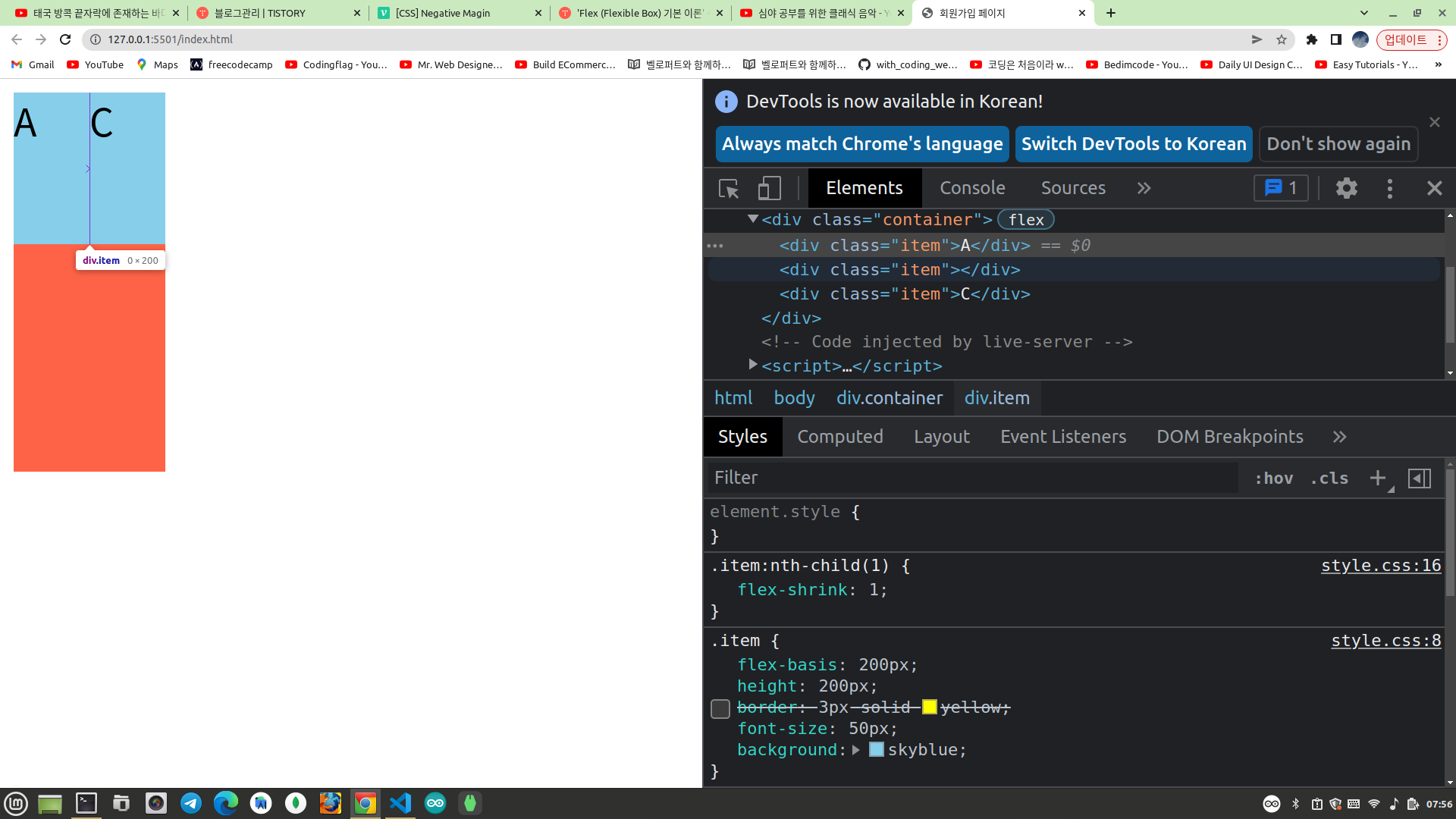
}만약 container 의 너비가 점점 줄어들어서 200px 이 되었다고 해보자! 그럼 실제 각 아이템의 너비가 줄어드는데 영향을 주는 container 너비가 600px 이므로(각 아이템들의 flex-basis 가 모두 200px이므로 container 너비가 600px 보다 줄어들면 각 아이템들의 너비가 줄어든다) 400px 이나 줄었다. 그렇다면 각 아이템들은 400px 을 가지고 flex-shrink 의 비율만큼 나눠서 줄어들게 된다. 만약 flex-shrink 비율이 1:2:1 이라면 첫번째 아이템은 100px 만큼 더 줄어든다. 두번째 아이템은 200px 만큼 더 줄어든다. 세번째 아이템은 100px 만큼 더 줄어든다. 첫번째 아이템의 최종 너비는 200px (flex-basis 값) - 100px = 100px 두번째 아이템의 최종 너비는 200px - 200px = 0px 세번째 아이템은 200px - 100px = 100px 이 된다. 그런데 두번째 아이템의 최종 너비가 0px 이라도 컨텐츠 너비보다 줄어들지는 않는다. 어쨋든 아이템들의 너비 총합은 200px 이고 컨테이너 너비도 아래와 같이 200px 로 보인다.

결과적으로 위와 같이 줄어들었다. 두번째 아이템의 컨텐츠인 글자 B를 제거하면 두번째 아이템은 0px 을 차지하고 나머지는 각각 100px 씩을 차지하게 된다. 예상한 계산값과 일치하며, 각 아이템의 너비를 더하면 container 너비 200px 이 된다.



연습과제
인스타그램 메인페이지 게시물 레이아웃 구현하기
1. 시맨틱 태그로 헤더, 메인, 푸터로 영역을 구분해서 구현하기
2. 각각의 게시물 위에 호버하면 관련정보가 표시되도록 하기
3. 플럭스박스(flexbox)를 사용해서 레이아웃 구현하기
4. 스크롤시 메인 컨텐츠가 네비게이션 바 안으로 들어가도록 하기
https://www.instagram.com/wjsn_cosmic/



'프론트엔드 > CSS' 카테고리의 다른 글
| flex 없이 카드 레이아웃 만들기 (반응형 포함) (0) | 2021.11.04 |
|---|---|
| 칼럼 (Column) 레이아웃 (0) | 2021.10.24 |
| Grid 기본이론 (0) | 2021.10.19 |
| 반응형 웹 (Responsive web) (0) | 2021.10.18 |
| CSS 선택자(Selector)와 속성들 (0) | 2021.10.10 |
