반응형 웹 뚝딱 만들기 (1) - 뷰포트 메타태그와 미디어 쿼리
이 글은 공동 기술 블로그(tech.yeon.me)에도 올린 글입니다. (여기에서도 숨겨진 좋은 글을 발견할지도 몰라요!) 프롤로그 모바일 사용자가 점점 늘어나는 요즘 반응형으로 만든 웹 사이트를 쉽게
nykim.work
미디어 쿼리 사용하기 - CSS: Cascading Style Sheets | MDN
미디어 쿼리는 단말기의 유형(출력물 vs. 화면)과, 어떤 특성이나 수치(화면 해상도, 뷰포트 너비 등)에 따라 웹 사이트나 앱의 스타일을 수정할 때 유용합니다.
developer.mozilla.org
미디어 쿼리 초보자 안내서 - Web 개발 학습하기 | MDN
CSS Media Query는 예를 들어 "뷰포트가 480 픽셀보다 넓다."라고 여러분이 지정한 규칙에 브라우저 및 장치 환경이 일치하는 경우에만 씨에스에스를 적용할 수 있는 방법을 제공합니다. 미디어 쿼리
developer.mozilla.org
https://studiomeal.com/archives/1004
반응형 웹, min-width와 max-width 중 어떤 것을 사용하는게 좋을까
글을 시작하기 전에..이 질문에 대한 답은 정답이 없으며, 작업자 개개인마다 선호하는 방식이 다를 수 있습니다. 이 글 역시 제 생각을 쓴 것이니 참고 삼아 봐주세요~ 반응형 웹을 만드는 요소
studiomeal.com
* 반응형 웹이란
다양한 디바이스의 크기(PC, 태블릿, 모바일 등)에 맞게 웹페이지의 디자인이나 레이아웃이 바뀌는 웹기술
* 미디어 쿼리
.photo-box {
width: 300px;
}
@media (max-width: 600px) {
.photo-box {
width: 200px;
}
}미디어 쿼리로 디바이스의 화면 사이즈가 600px 보다 작아지면 photo-box 요소의 너비를 200px 로 변경하라는 의미다.
* 미디어 쿼리의 예시
@media all and (min-width:600px) and (max-width:1300px) {}모든 디바이스(프린터 기기도 포함)에서 화면 너비가 600px 이상이고 1300px 이하이면 반응형 웹을 적용한다.
@media screen and (max-width: 400px) {}스크린이 있는 디바이스(컴퓨터, 태블릿, 모바일 등)에서 화면 너비가 400px보다 작아지면 반응형 웹을 적용한다.
@media (max-height: 900px), screen and (orientation: portrait)화면 너비가 900px 이하이거나 세로 모드의 스크린이거나 어느 하나를 만족하면 반응형 웹을 적용한다.
@media only screen {}미디어 쿼리를 지원하지 않는 브라우저(IE8 이하)에서는 반응형 웹을 적용하지 않는다.
@media not all and (orientation: landscape) {}세로 모드인 경우에만 반응형 웹을 적용한다.
* 모바일을 우선하는 경우
.photo-box { width: 100px; }
@media (min-width: 640px) {
.photo-box { width: 200px; }
}
@media (min-width: 768px) {
.photo-box { width: 300px; }
}
@media (min-width: 1024px) {
.photo-box { width: 400px; }
}모바일을 우선하는 경우 min-width 를 사용하고 분기점(break point)을 화면너비가 작은것부터 작성하면 된다. 여기서는 640px, 768px, 1024px 순으로 작성하였다. 즉, 화면크기가 점점 커지는 순으로 작성한다.
아이폰의 화면 너비가 300px 인 경우 미디어 쿼리의 어떠한 조건도 만족하지 못하므로 photo-box 요소의 너비는 100px 이 된다. 화면 너비가 700px 인 태블릿인 경우 첫번째 미디어 쿼리를 만족하므로 phto-box 요소의 너비가 200px 이 된다. 실제로는 100px 이었다가 200px 값으로 덮어써진다.
* 데스크탑을 우선하는 경우
.photo-box { width: 400px; }
@media (max-width: 1130px) {
.photo-box { width: 300px; }
}
@media (max-width: 843px) {
.photo-box { width: 200px; }
}
@media (max-width: 597px) {
.photo-box { width: 100px; }
}데스크탑을 우선하는 경우 max-width 를 사용하고 분기점(break point)을 화면너비가 큰것부터 작성하면 된다. 여기서는 1130px, 843px, 597px 순으로 작성하였다. 즉, 화면크기가 점점 줄어드는 순으로 작성한다.
* 실습예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" href="style.css" />
<title>Flexbox</title>
</head>
<body>
<div class="photo-box"></div>
</body>
</html>.photo-box {
width: 500px;
height: 500px;
background: skyblue;
}
@media screen and (max-width: 1000px) {
.photo-box {
background: tomato;
}
}
@media screen and (max-width: 700px) {
.photo-box {
background: blue;
}
}
@media screen and (max-width: 400px) {
.photo-box {
background: yellow;
}
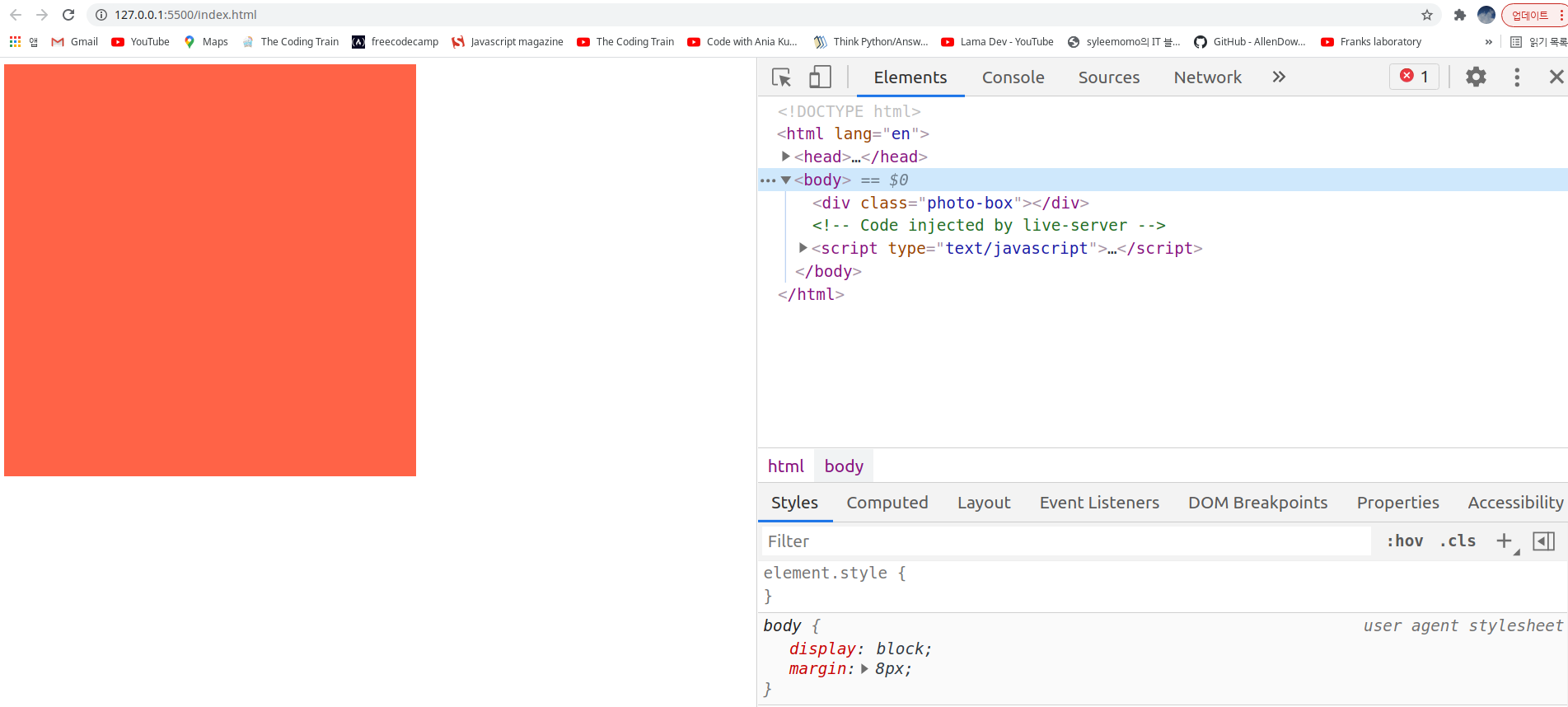
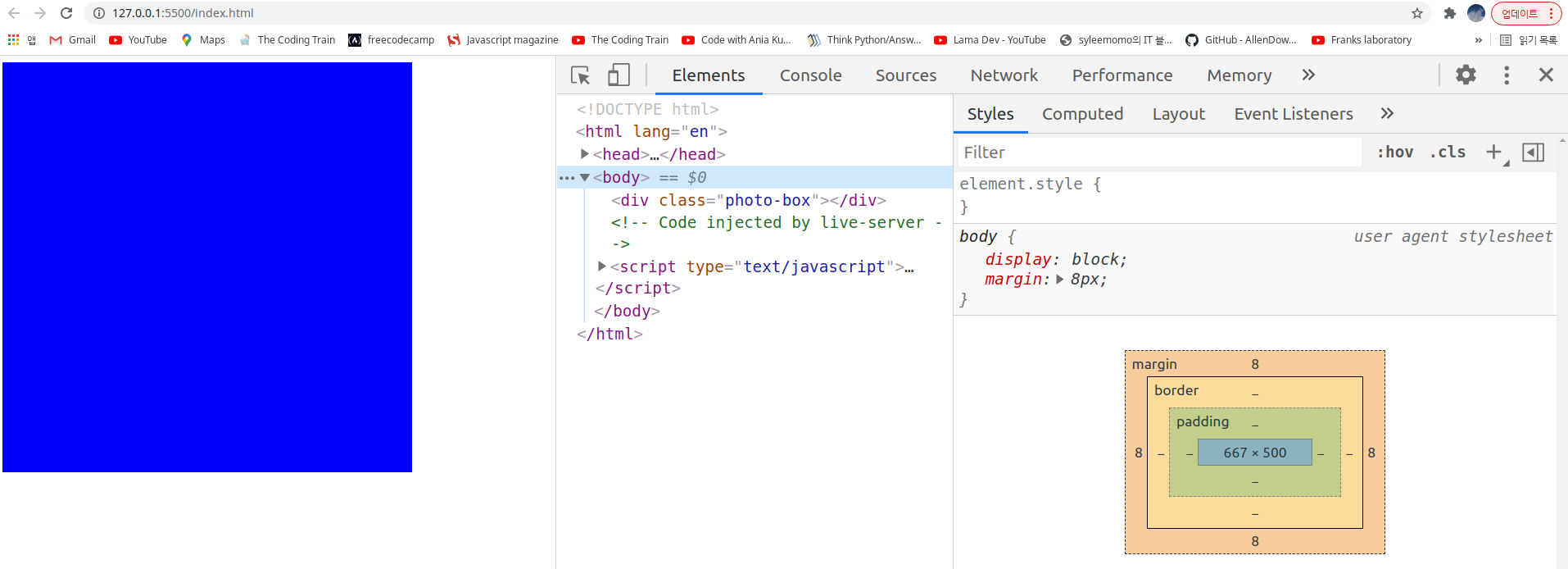
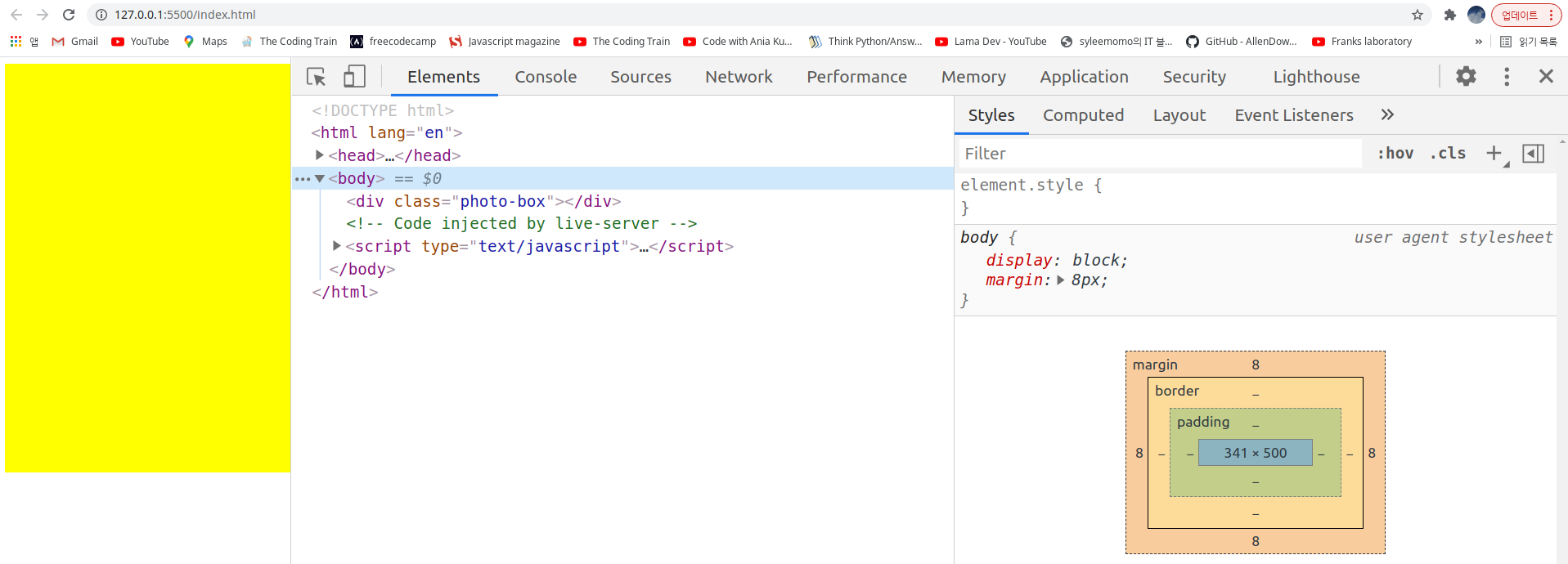
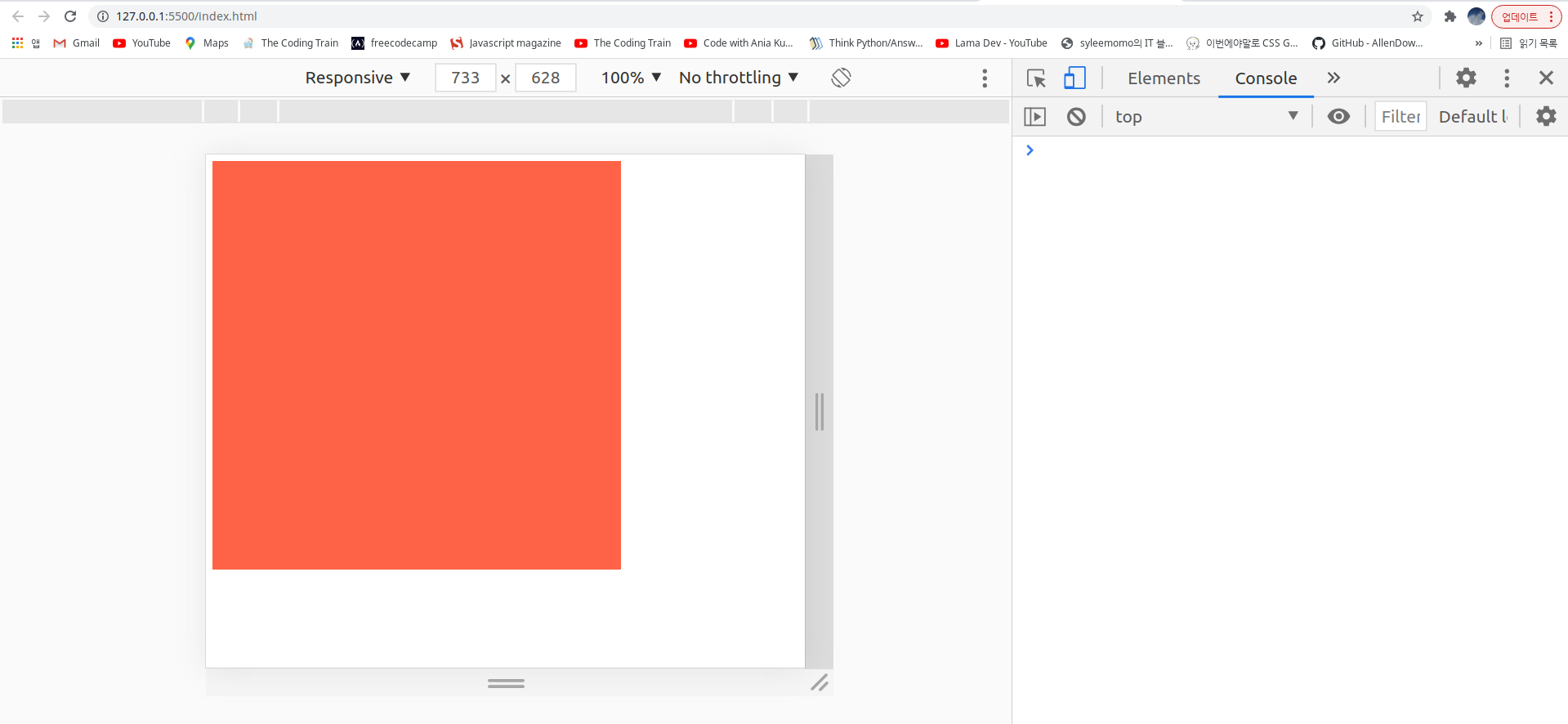
}브라우저 화면 너비가 1000px 이하가 되면 photo-box 의 배경색이 tomato 로 바뀐다. 700px 이하가 되면 blue 로 바뀐다. 400px 이하가 되면 yellow 로 바뀐다. F12 키를 누르고 마우스로 브라우저 화면을 드래그해서 변경하면 테스트 해볼수 있다.



* 반응형 웹 테스트하기

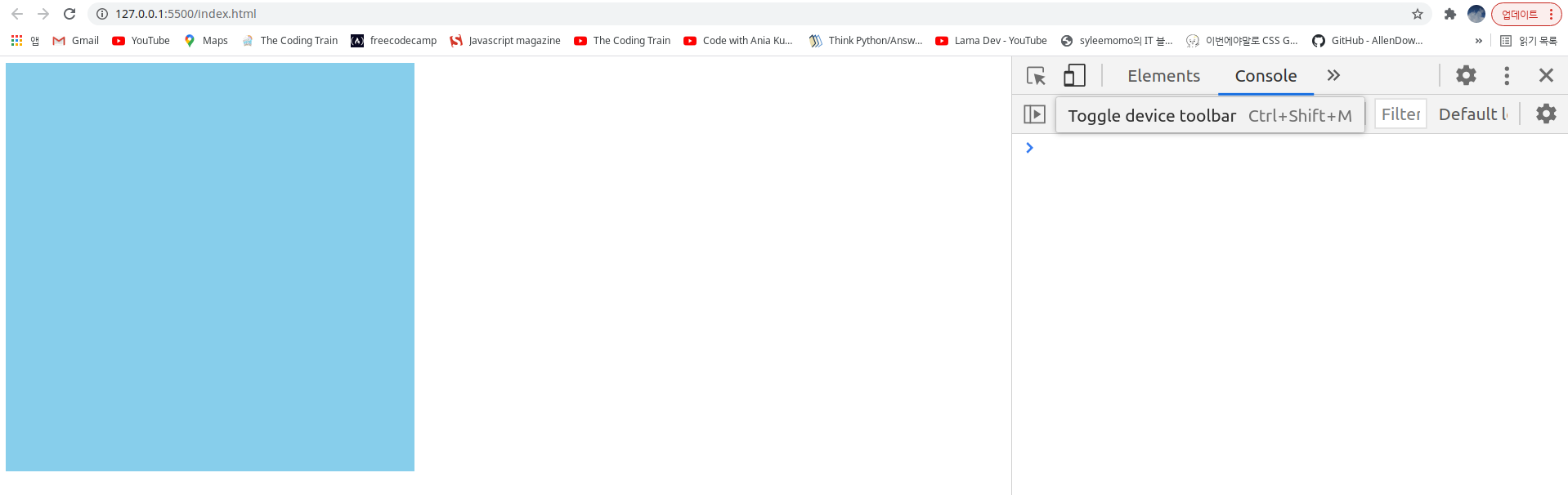
F12 키를 눌러서 개발자 도구를 열고 모바일(휴대폰) 모양의 device toolbar 를 클릭한다.

상단 드롭다운 메뉴에서 Responsive 를 선택하면 마우스로 드래그하면서 반응형 웹을 테스트할 수 있다. 화면 상단의 숫자는 디바이스의 화면 사이즈(너비와 높이)를 의미하므로, 이를 확인하면서 반응형 웹을 테스트해보자!

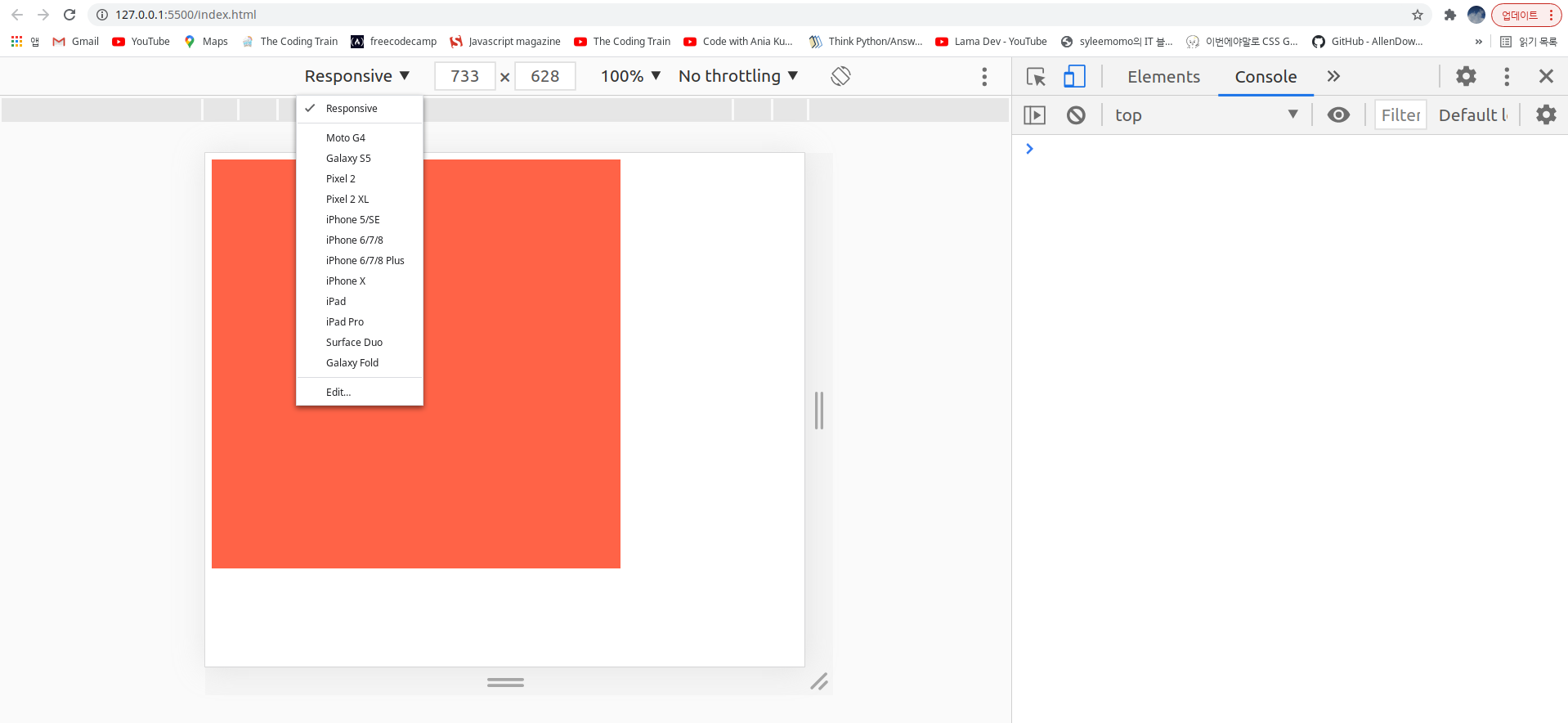
드롭다운 메뉴에서 테스트하고 싶은 다양한 디바이스 종류가 준비되어 있으므로 이를 활용하면 된다.

테스트하고 싶은 디바이스가 목록에 없으면 Edit 메뉴를 선택해서 최신 디바이스를 추가할 수 있다.

Add custom device 버튼을 클릭해서 디바이스 이름과 화면 사이즈(너비와 높이)를 설정하고 Add 버튼을 클릭하면 테스트 할 수 있는 새로운 디바이스가 추가된다.
* 반응형 웹 연습과제
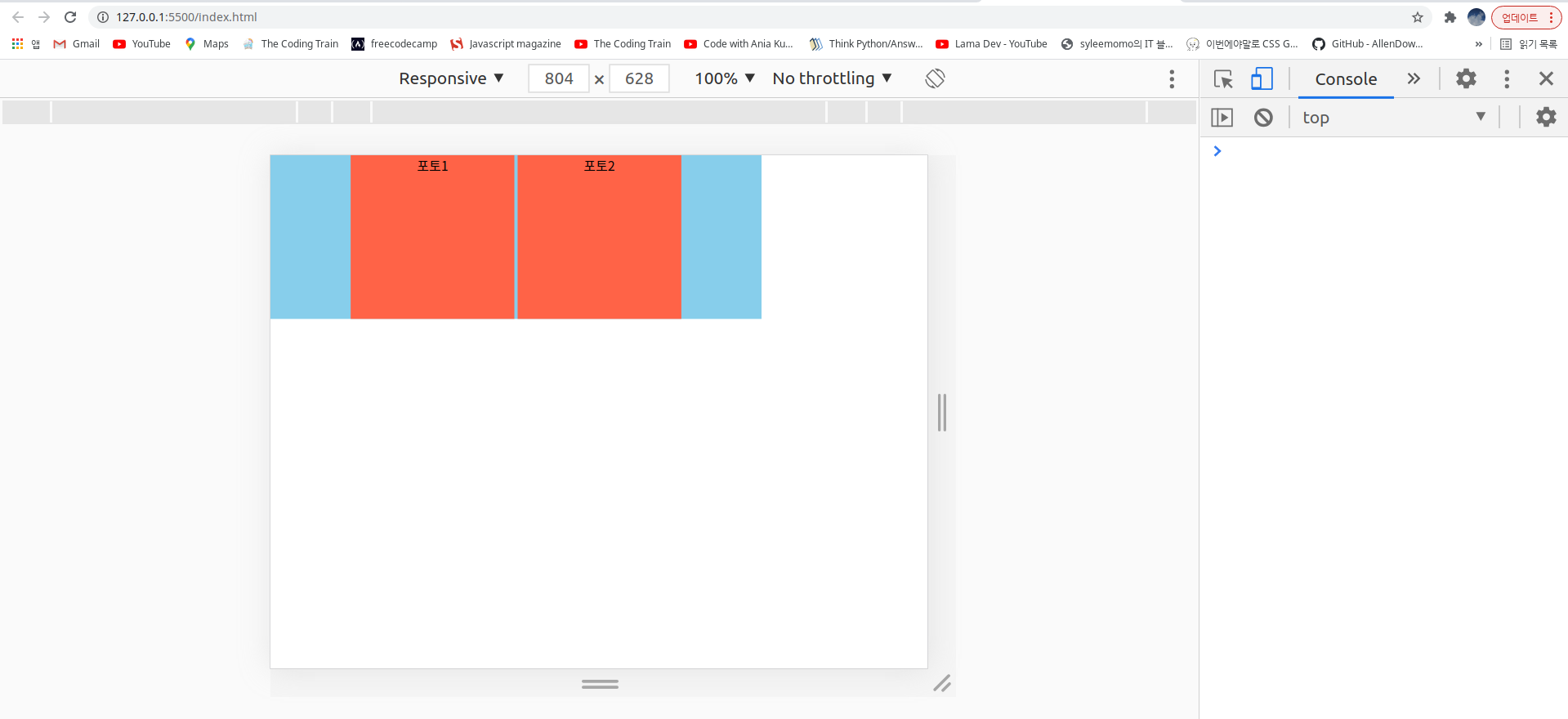
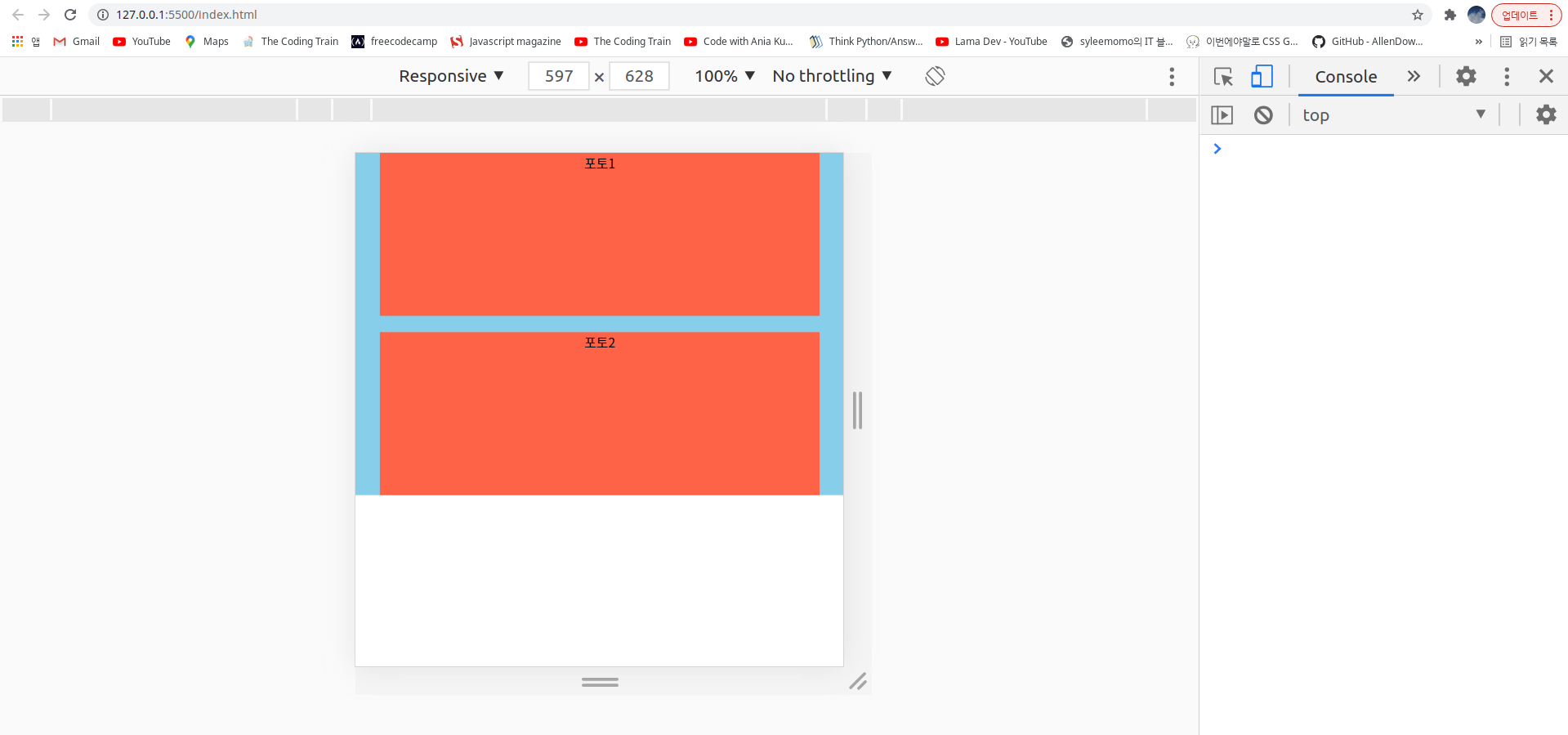
데스크탑에서 요소들을 가로로 나열할 경우가 많은 반면에 모바일에서는 요소들을 세로로 나열해서 보여줘야 할 경우가 많다. 아래와 같이 디바이스 장치의 화면 너비가 600px 을 기준으로 반응형 웹이 되도록 HTML, CSS 코드를 작성해보자.


가이드라인
1. 포토1 과 포토2 를 감싸고 있는 부모 요소의 너비를 600px 로 설정하고, 높이를 200px 로 설정한다.
2. 포토 1과 포토2 의 너비와 높이는 모두 200px 로 설정한다.
3. 화면 너비가 600px 이하인 경우(모바일) 포토1과 포토2의 위아래 마진(margin)은 20px 로 설정한다.
4. 화면 너비가 600px 이하인 경우(모바일) 포토1과 포토2의 너비는 90%로 설정한다.
과제 해답
<div id="photo-box">
<div class="photo">포토1</div>
<div class="photo">포토2</div>
</div>body{
padding: 0;
margin: 0;
}
#photo-box{
width: 600px;
height: 200px;
background: skyblue;
text-align: center;
}
.photo{
width: 200px;
height: 200px;
background: tomato;
display: inline-block;
}
@media screen and (max-width: 600px){
#photo-box{
height: 420px;
}
.photo{
width: 90%;
}
.photo:nth-child(2){
margin-top: 20px;
}
}'프론트엔드 > CSS' 카테고리의 다른 글
| flex 없이 카드 레이아웃 만들기 (반응형 포함) (0) | 2021.11.04 |
|---|---|
| 칼럼 (Column) 레이아웃 (0) | 2021.10.24 |
| Grid 기본이론 (0) | 2021.10.19 |
| Flex (Flexible Box) 기본 이론 (0) | 2021.10.16 |
| CSS 선택자(Selector)와 속성들 (0) | 2021.10.10 |
