728x90
연습과제
아래 코드펜의 화면 레이아웃을 시맨틱 태그로 구성해보세요!
https://codepen.io/lordjiggyx/pen/eYOReEd
Mobile First Website
...
codepen.io
연습과제
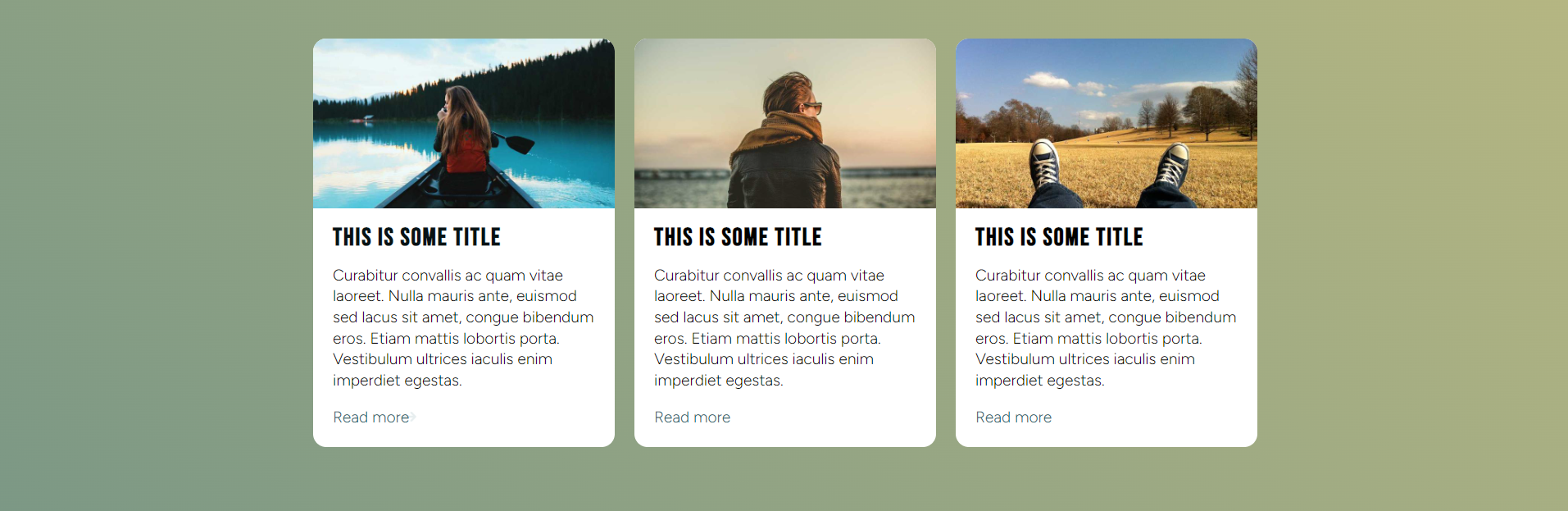
아래 코드펜의 카드 컴포넌트 디자인을 참고하여 유사하게 디자인해보세요!
https://codepen.io/utilitybend/pen/bGvjLba
Hovers and focus using the has() relational pseudo-class
Hovers and focus using the has() relational pseudo-class can give a boost to a11y...
codepen.io
웹사이트에서 자주 사용되는 카드 컴포넌트를 한번 디자인해보세요!
1. 카드는 중앙에 배치해주세요!
2. 시맨틱 태그로 구조를 잡아주세요!
3. 브라우저 크기(디바이스 크기)가 작아질때 카드 컴포넌트가 아래로 내려가게 해주세요!
4. 무료로 이미지 다운로드 받을수 있는 사이트는 아래와 같다.
https://unsplash.com/ko
https://pixabay.com/ko/
https://picjumbo.com/
연습과제
https://codepen.io/8Red/pen/YeMOvJ
Red_PF
...
codepen.io
728x90
'프론트엔드 > HTML & CSS 강의' 카테고리의 다른 글
| position, flexbox 를 활용한 웹페이지 기본 디자인 (0) | 2024.02.13 |
|---|---|
| 테이블 연습 심화과제 (0) | 2024.02.04 |
| CSS 변수와 함수 (0) | 2023.06.26 |
| 플럭스박스(flexbox) 활용 (0) | 2023.06.24 |
| 4. 박스모델 (Box Model) (0) | 2023.06.15 |
