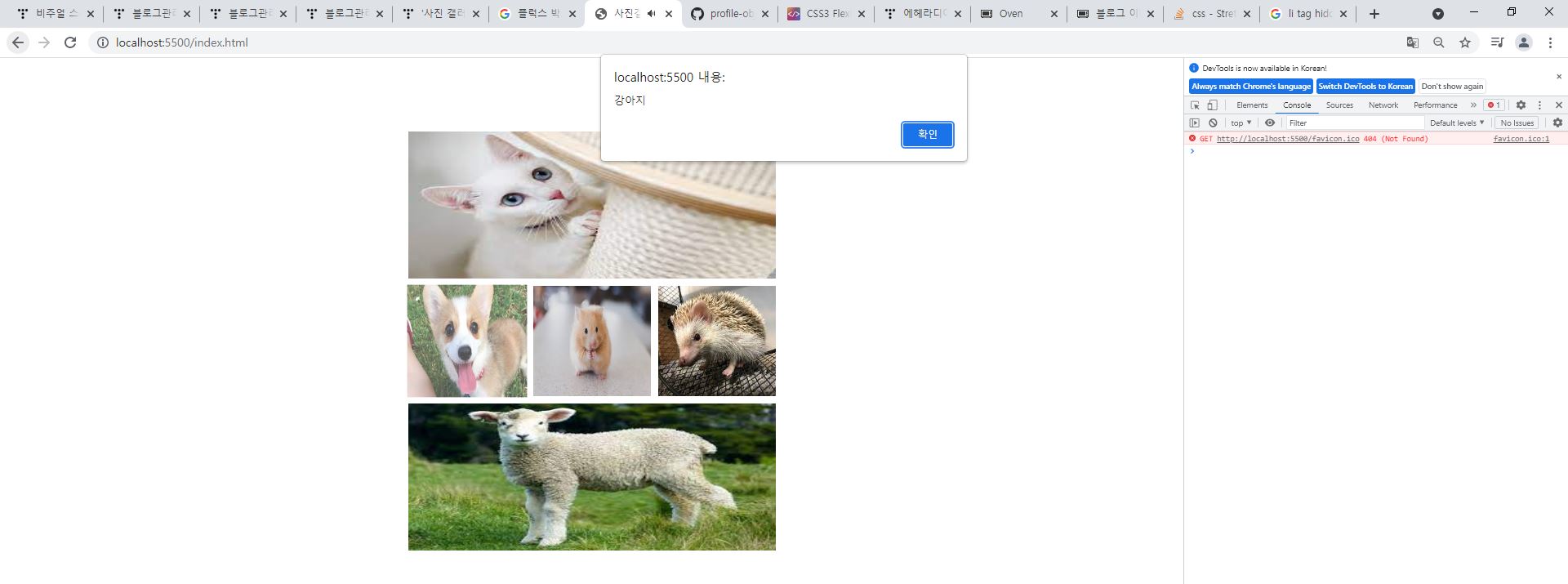
* 사진 Hover일때 마우스 포인터 두기 li:hover{ opacity: 0.7; transform: scale(1.02); cursor: pointer; } cursor: pointer 코드를 추가하면 마우스 Hover일때 손가락 모양이 생긴다. * 사진 클릭시 팝업창 띄우기 const li_collection = document.getElementsByTagName('li') Array.from(li_collection).forEach(li => { li.addEventListener('click', () => { alert('hello !') }) }); app.js 파일에 위와 같은 코드를 추가한다. 사진은 li 요소에 있으므로 모든 li 요소를 가져와서 반복문으로 순회하면서 각각의 요소에 c..