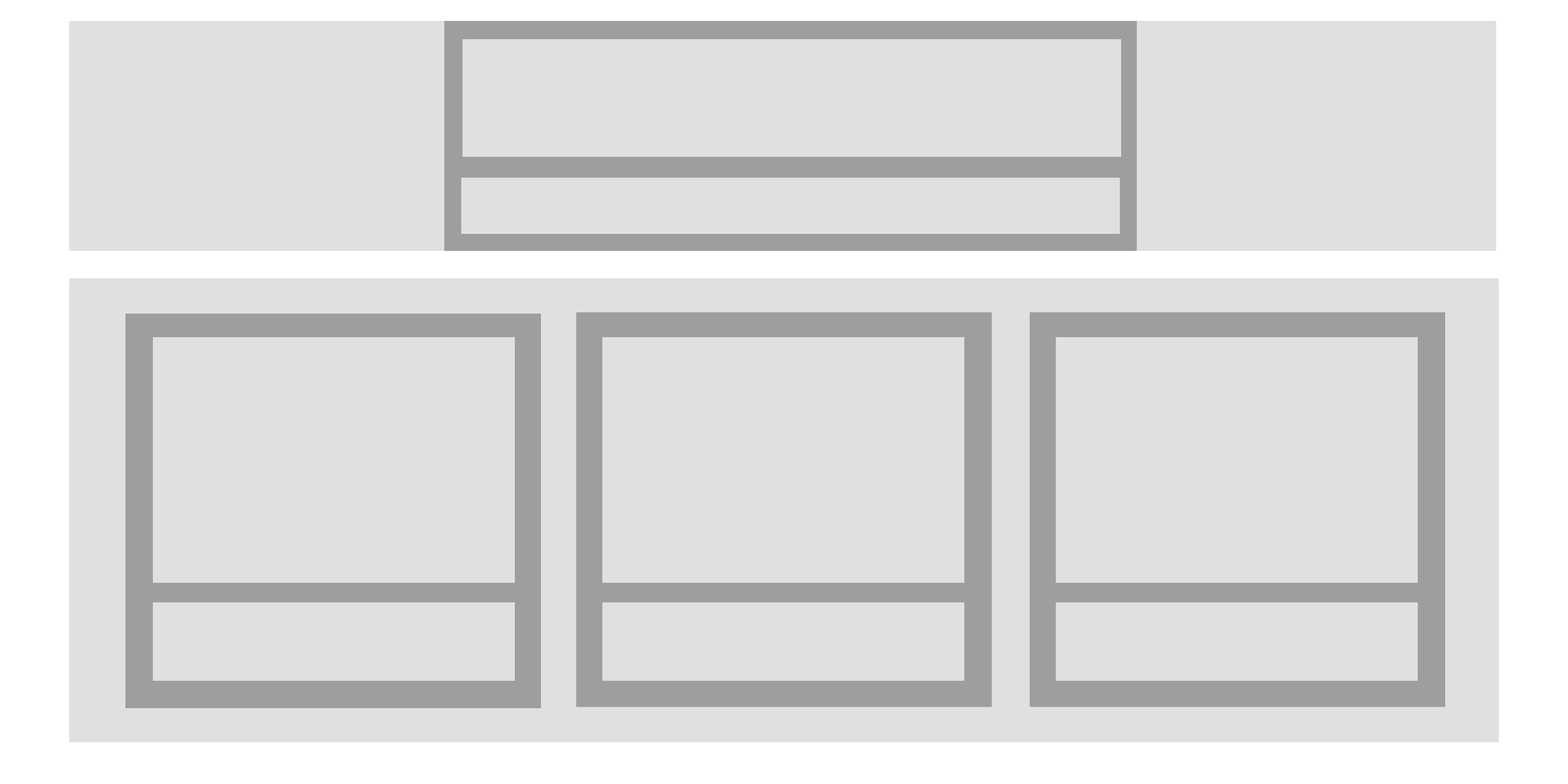
* 컴포넌트 개념 컴포넌트는 웹페이지에서 특정한 기능을 담당하는 부분을 그룹핑해서 모듈화시킨 요소이다. 예를 들면, 네비게이션 기능을 담당하는 네비게이션 컴포넌트, 리스트 중 하나의 아이템을 보여주는 아이템 컴포넌트, 상세한 내용을 보여주는 상세 컴포넌트 등이다. 즉, HTML 문서(웹페이지)에서 특정한 기능을 담당하는 HTML 요소들의 그룹이다. 아래는 아이템 컴포넌트의 예시다. todo name todo description * 컴포넌트 사용하는 이유 컴포넌트를 사용하는 이유는 웹페이지에서 공통적으로 사용되는 HTML 요소들을 그룹으로 묶어서 재사용하기 위함이다. 프로그래밍 언어의 함수나 모듈과 유사한 역할을 한다. 또한, 재사용하지 않더라도 웹페이지에서 특정한 기능을 담당한다고 생각되는 부분이 명확..