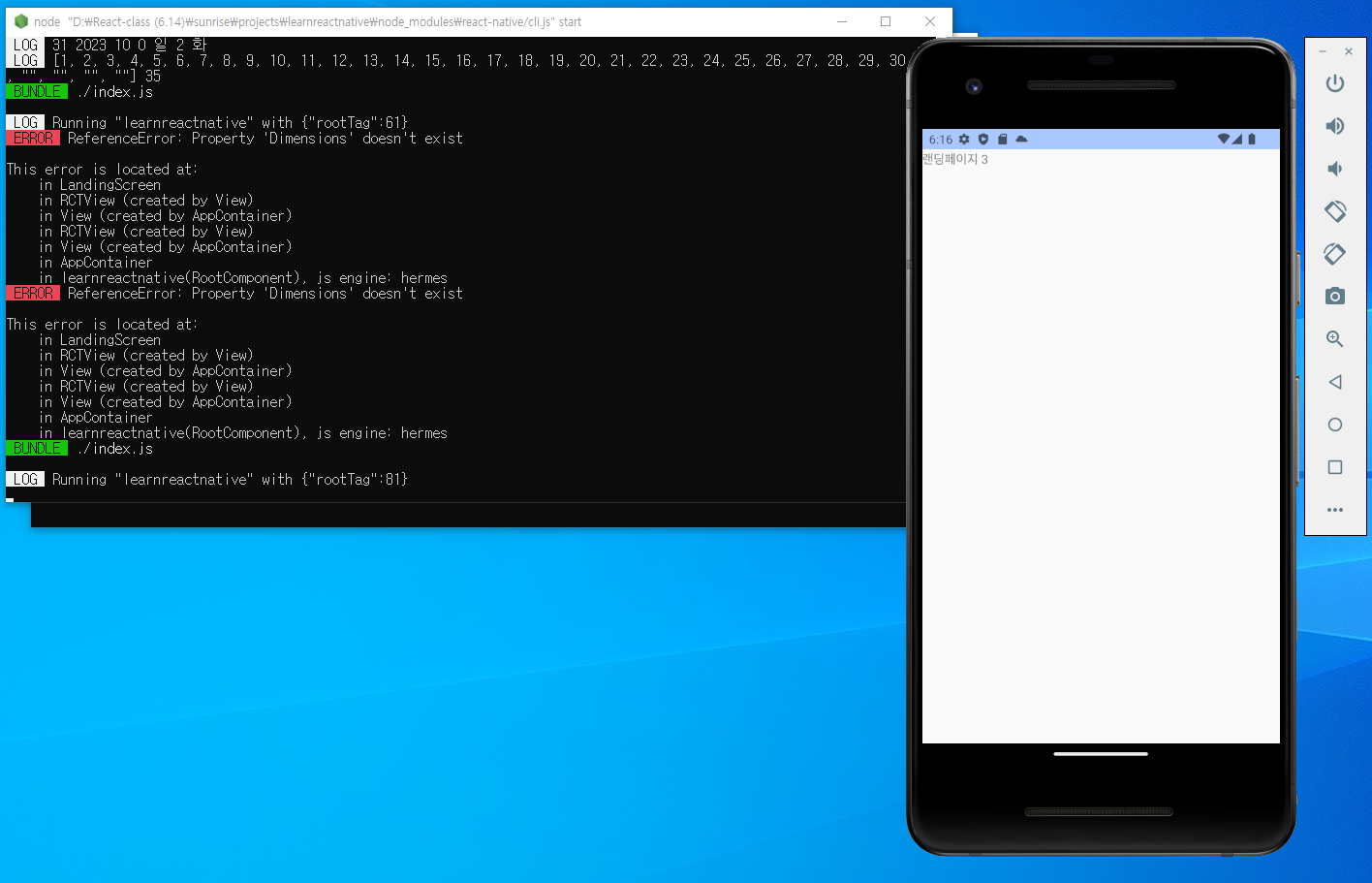
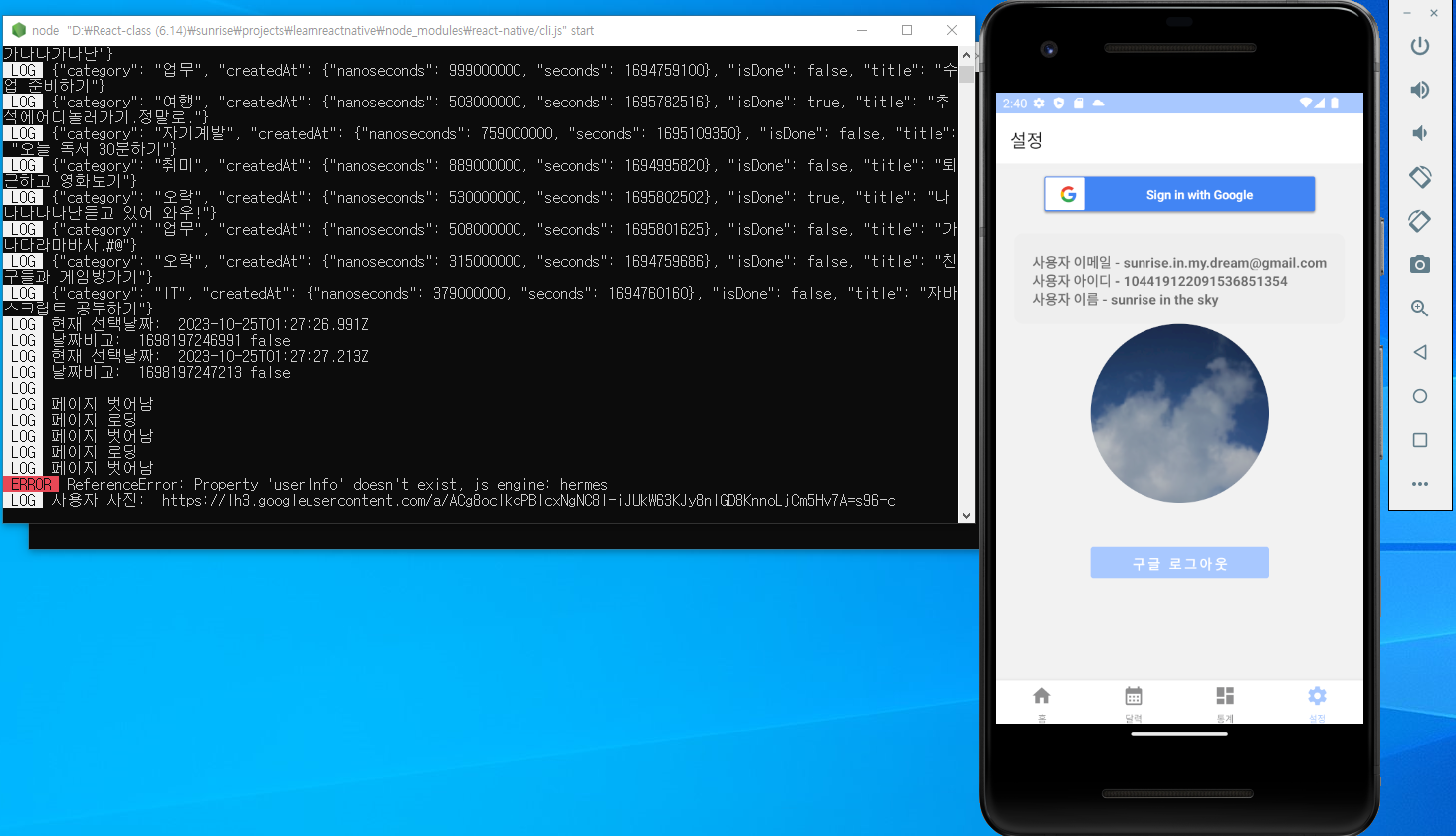
* 로그인 로직의 현재 문제점과 고려할 부분 안드로이드의 로컬 스토리지(AsyncStorage)는 사용하지 않는다. => 이유는 사용자가 로그인후 앱을 껐다 키면 로그인이 되어 있는 상태이나 로컬 스토리지에 저장된 사용자 정보는 사라지기 때문에 로그인이 되어있더라도 사용자 정보가 없는 문제가 발생한다. {!isLoggedIn && } stackRouter 컴포넌트에서 해당 부분이 문제가 된다. 사용자가 로그인하기 전에는 isLoggedIn 상태가 false 이므로 로딩시 랜딩페이지도 함께 로딩된다. 하지만 사용자가 앱을 종료하고 다시 시작하면 isLoggedIn 은 true 가 되기 때문에 로딩시 랜딩페이지는 로딩되지 않는다. 이렇게 되면 사용자가 로그인후 곧바로 로그아웃을 할때는 랜딩페이지가 메모리에 ..