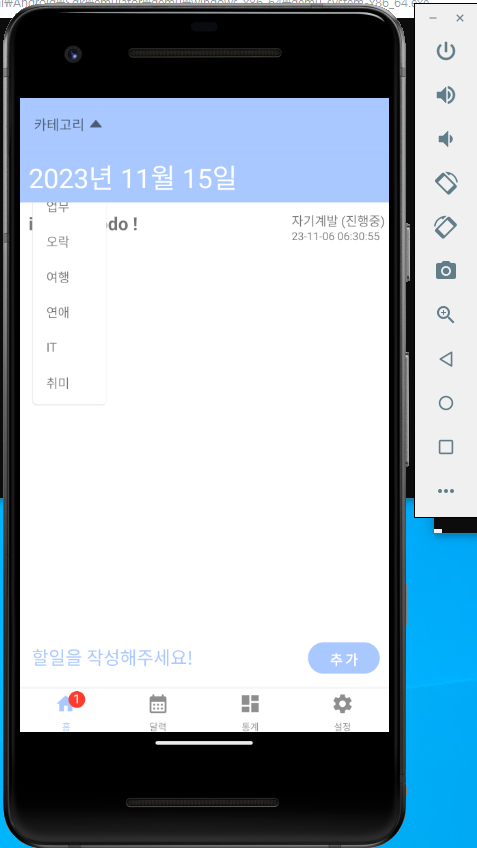
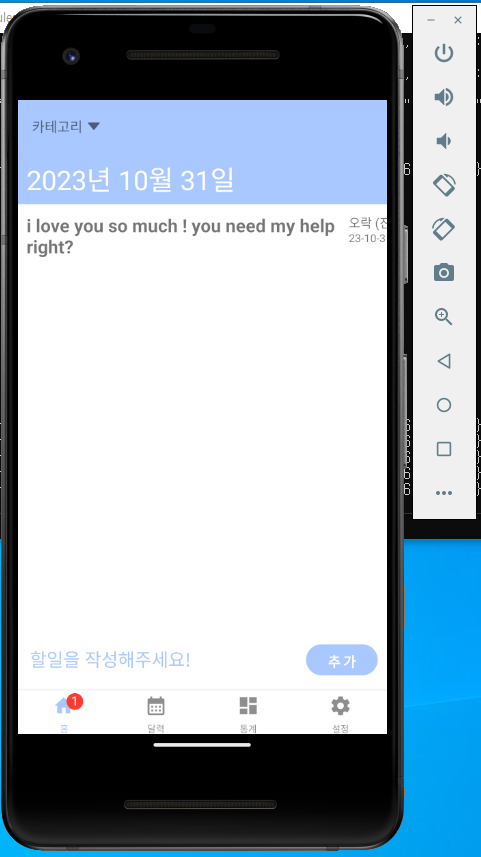
import React from 'react' import { View, FlatList, StyleSheet, Dimensions } from 'react-native' import DropdownItem from './DropdownItem' function DropdownList({ categories, selectCategory, top, left, rate = 1 }){ return ( { // 터치 시작점 설정 : 캡쳐링 방지 (추가) console.log('여기를 지나침') e.stopPropagation() // 터치 버블링 방지 }} > item} renderItem={({item}) => ( selectCategory(item, e)}/> // 아이템 각각의 뷰 화면 : 카테고리 선택시..