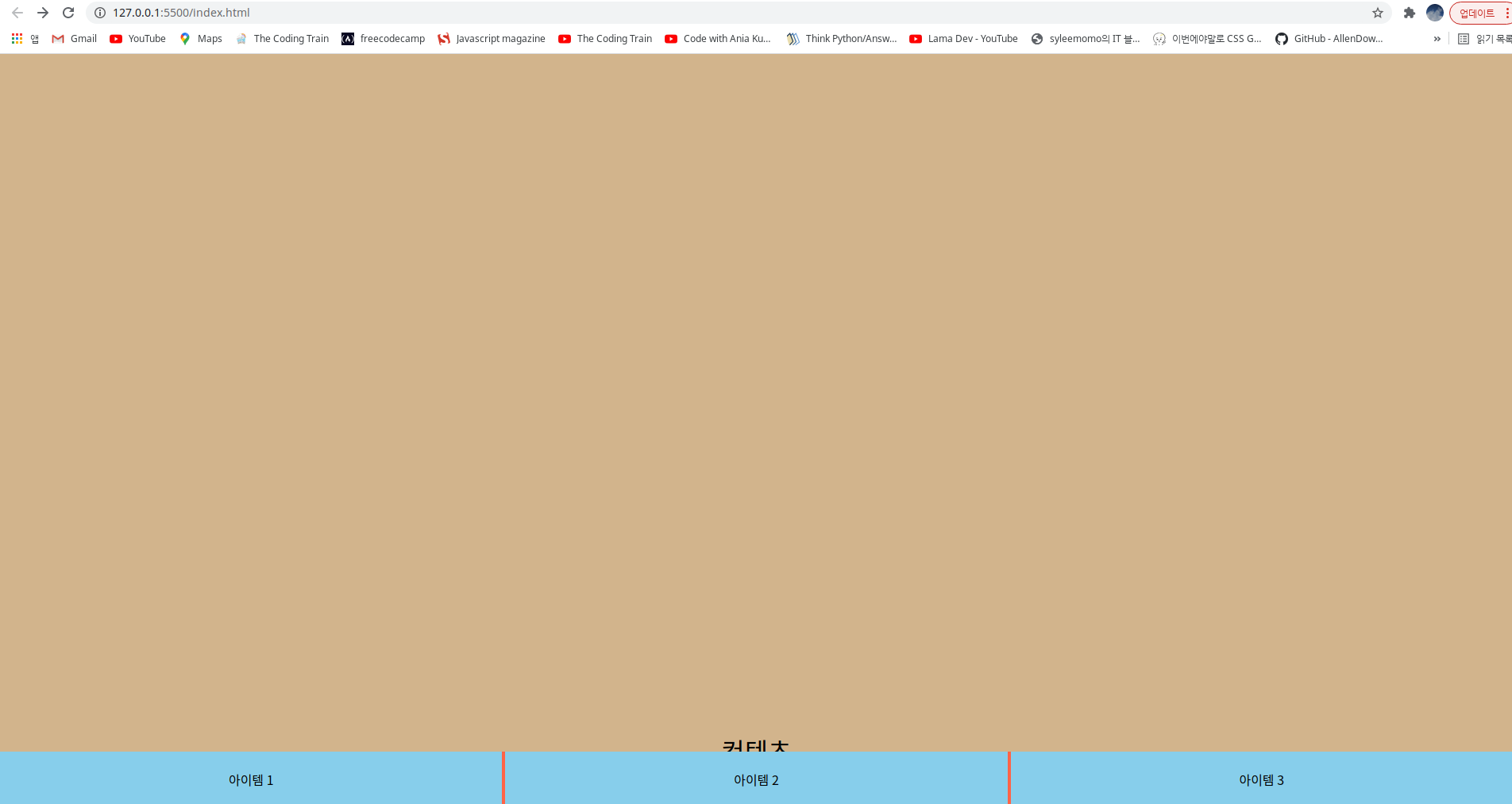
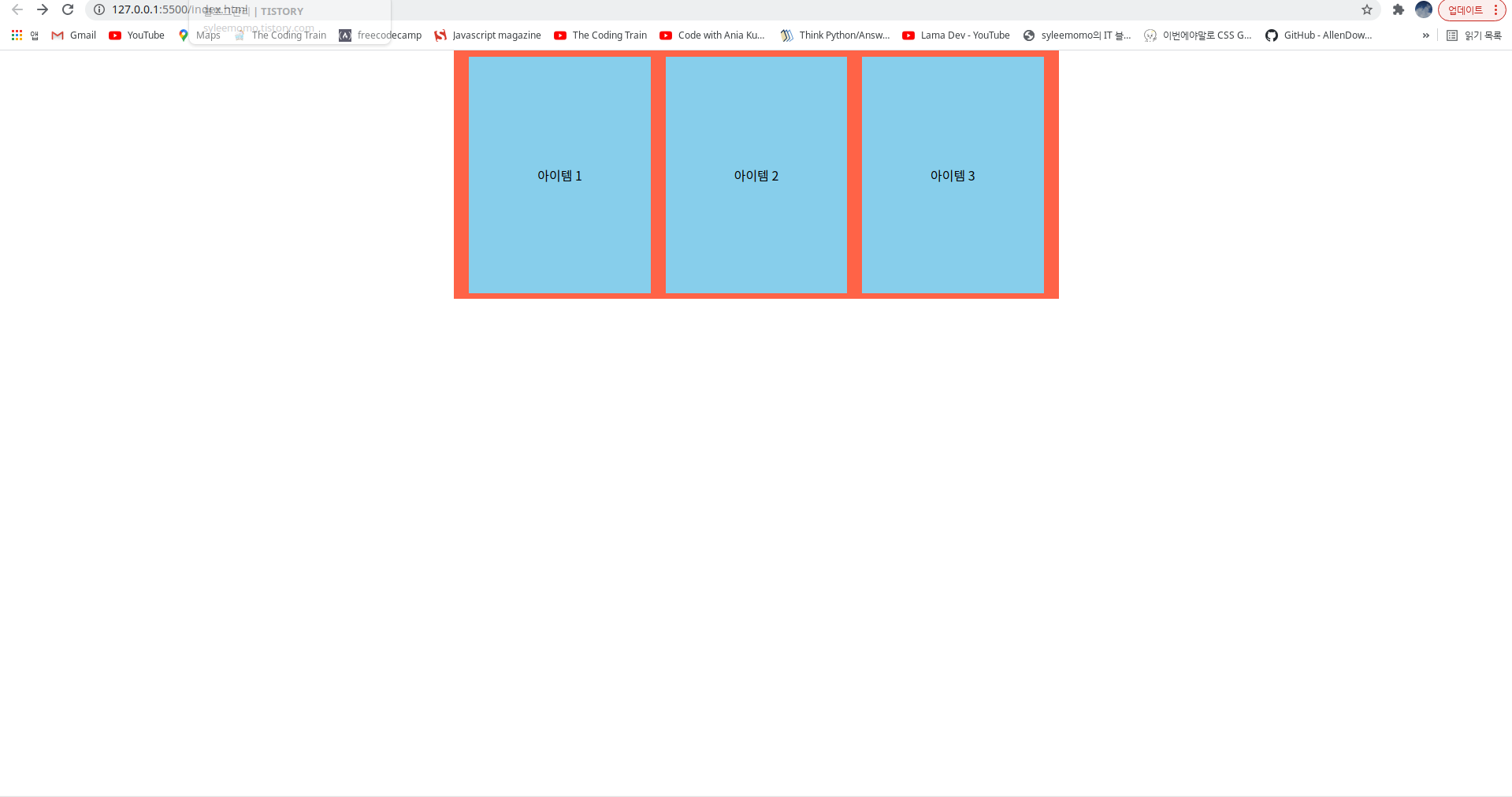
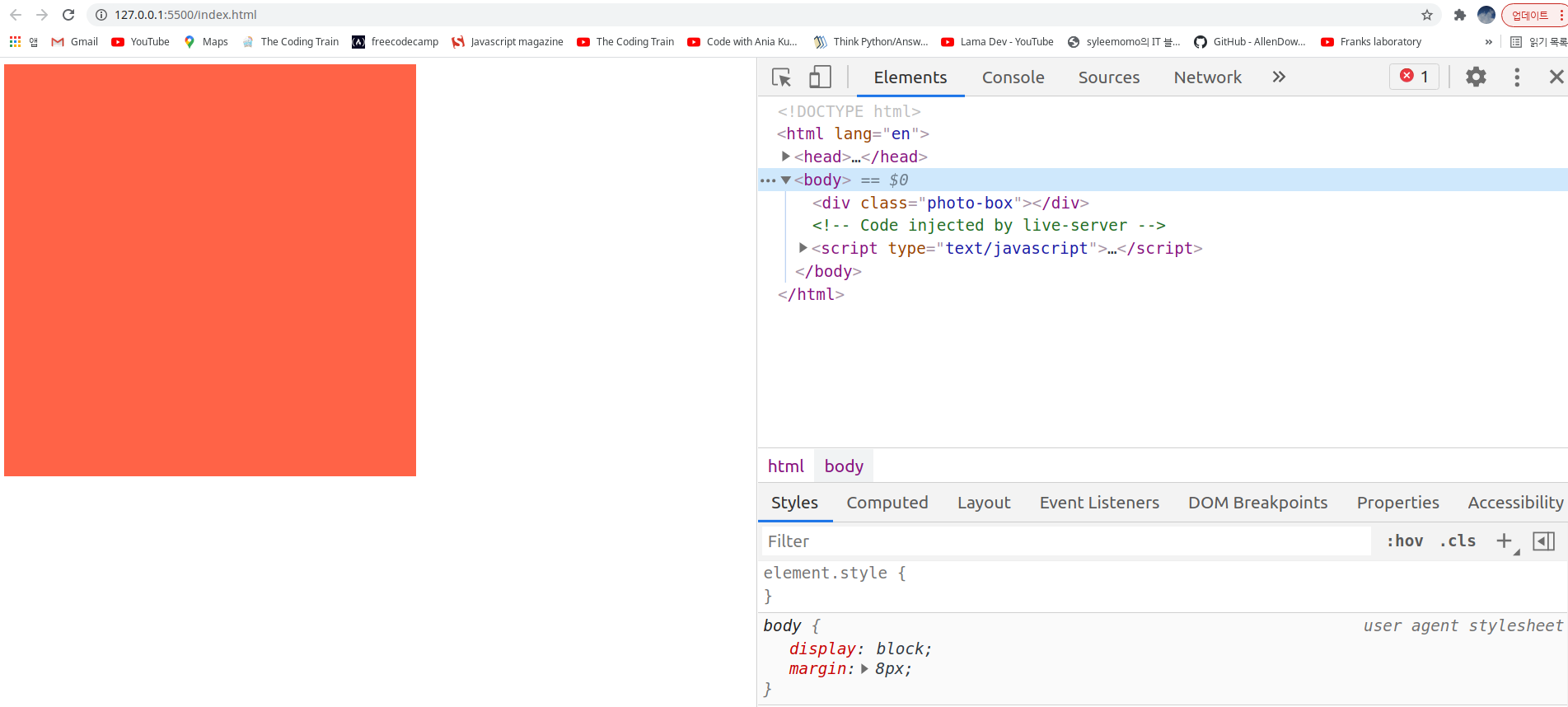
aaa bbb ccc index.html 을 위와 같이 작성하자! container 라는 div 엘리먼트 내부에 item 이라는 3개의 div 엘리먼트가 있다. body{ margin: 0; padding: 0; } .container{ border: 1px solid red; } .item{ border: 1px solid blue; } style.css 를 위와 같이 작성하자! div 엘리먼트는 블록요소이기 때문에 웹 화면에서 한줄 전체를 다 차지한다. 그리고 스택처럼 세로로 쌓인다. * 컨테이너에 flexbox 적용하기 body{ margin: 0; padding: 0; } .container{ border: 1px solid red; display: flex; /* 컨테이너에 플럭스박스 적용 */..