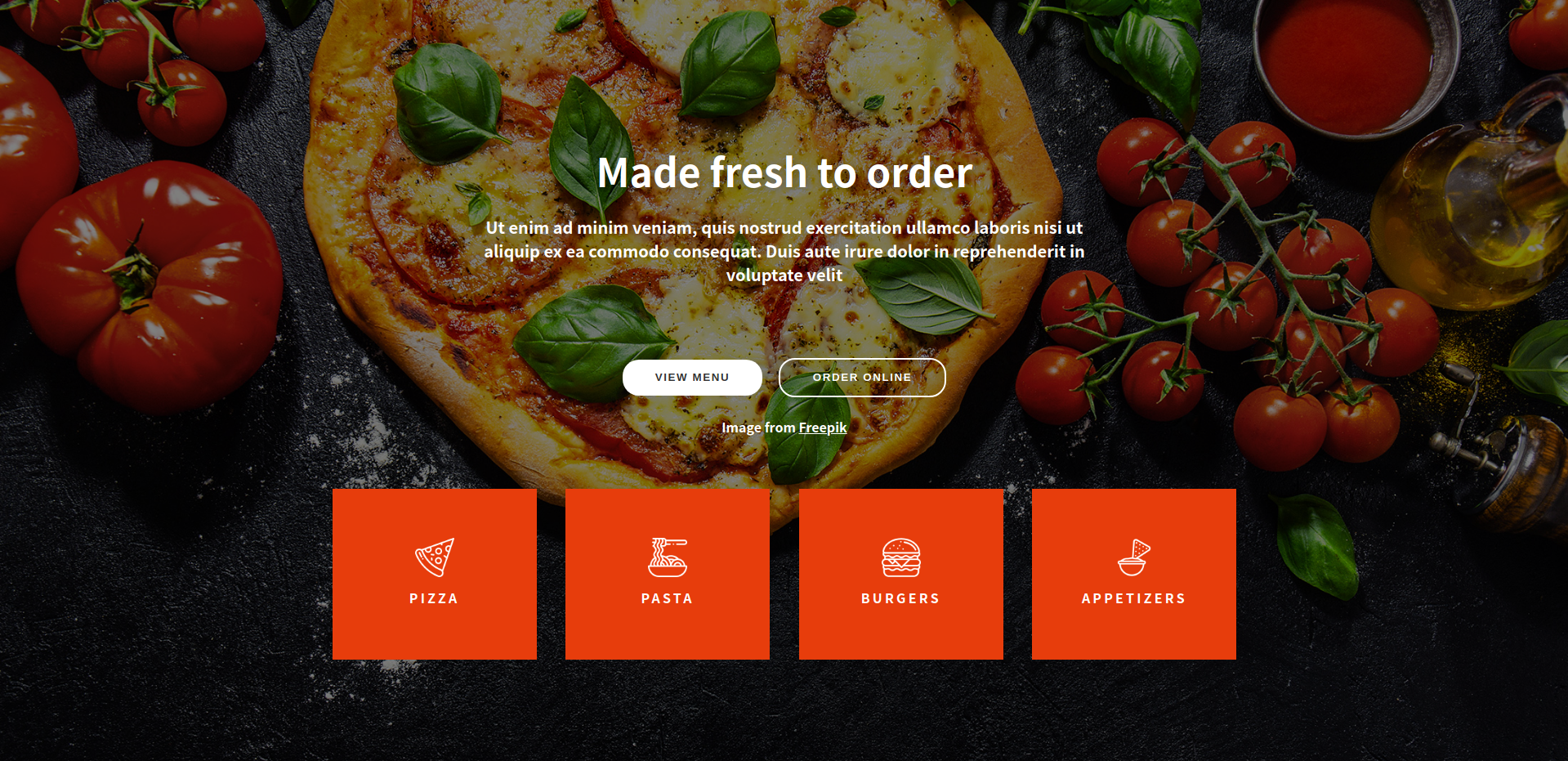
* section 의 width: 120vw 로 잡은 이유 120vw 로 잡으면 이미지가 120% 정도 더 커진 상태에서 브라우저 너비를 줄이면 100%까지 이미지가 줄어든다. 이제 브라우저 창을 줄여도 100% 에서는 더이상 사진이 줄어들지 않는다. * body 의 overflow: hidden 으로 잡은 이유 앞서 section 의 width: 120vw 로 잡으면 가로 스크롤바가 생기기 때문이다. 처음 화면 로딩시 양쪽에서 텍스트가 중앙으로 모이는 텍스트 애니메이션 효과가 있습니다. Made fresh to order Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo conse..